
How to Write Code Using Mobile Phone
2K views · Mar 2, 2023 codingpakistan.com
In this blog, i show you how to write code using mobile phone. Learn code in mobile. top best mobile code editor. top 5 code editor for mobile.

How to become a block chain developer Step by step guide
152 views · Mar 2, 2023 codingpakistan.com
How to become a block chain developer Step by step guide block chain development complete guide how to become a block chain developer in 2023.

How to Make Coding / Programming Notes 🧾📕
242 views · Mar 2, 2023 codingpakistan.com
Intro In this blog post, I tell you how to make coding and programming notes for your learning I provide some ways to make coding notes without doing hard work. If you are a beginner in coding and programming so these YouTube channels are best for you. 6-Best Ways to Make Coding Notes Encryption is

How To Start Web-Development Complete RoadMap
169 views · Mar 2, 2023 codingpakistan.com
In this blog, I will show you the complete road map to success in web development. If you are a beginner in web development, you are in the right place.

How to learn Programming For Beginners Without Any Cost.
14K views · Feb 23, 2023 codingpakistan.com
In this blog post, I will share with you how to learn coding and programming for beginners at no cost. Nowadays, there are many resources to learn how to code.

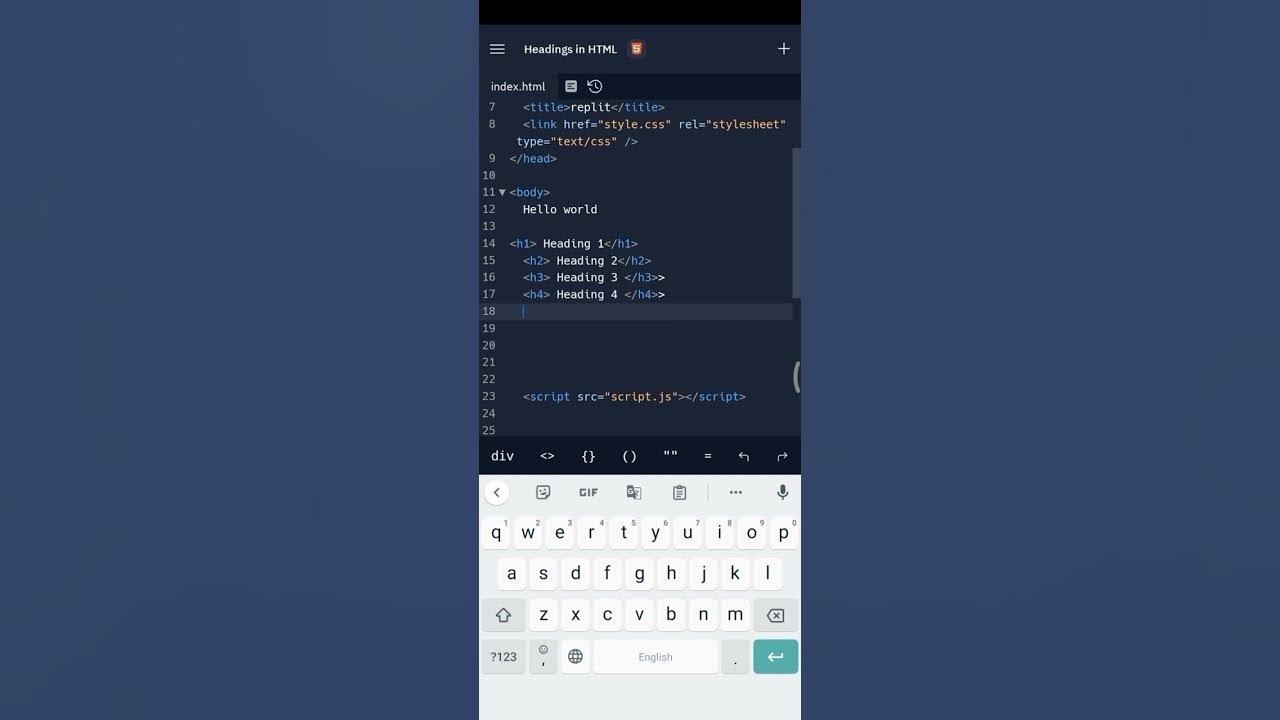
How to use Headings in HTML language ?
29 views · Feb 23, 2023 codingpakistan.com
Hi I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

How to hack no internet game using one line code.😎😎
24 views · Feb 23, 2023 codingpakistan.com
Hi I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

How to create a login field in just 30 Second, Using HTML, C...
12 views · Feb 23, 2023 codingpakistan.com
Hi I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

How to change background color using JavaScript #shorts
0 views · Feb 21, 2023 codingpakistan.com
In this #shorts video, I am showing you how to change the background color using javaScript. #shorts #shortvideo Hi, I’m Ahmed, a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I have been learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming, please subscribe to my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

How to Create a Drop Down Toggle Menu Using HTML, CSS, and J...
3K views · Feb 21, 2023 codingpakistan.com
In this video, I am going to tell you how to create a drop-down toggle menu using HTML, CSS & JAVA-SCRIPT it is very simple and very easy to make this type of toggle menu and I also provide a source code for this drop-down menu design. Source Code link: https://drive.google.com/drive/folders/17k5wIWknZnY_NF8ww_l0izyeEx9mZreq?usp=sharing Relit Link: Chapters: 00:00 Intro in English 00:16 Intro in Urdu 01:41 Basic structure of HTML 02:49 Create Header Menu in HTML 05:39 Header Menu CSS 10:23 Create Drop down Menu in HTML 17:52 CSS for Drop-Down Menu 22:46 Use java-Script 26:55 Outro What is Toggle Menu? A drop-down menu is a toggleable menu that allows the user to choose one value from a predefined list: Dropdown. Hi, I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. #codepakistan #codewithharry #menubar #htmlcss #toggle Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

How to Create Menu Bar Using HTML and CSS only. #CodingPaki...
390 views · Feb 21, 2023 codingpakistan.com
In this video, I am going to tell you how to create and design a navigation menu bar Using only HTML and CSS only it is very easy to make this type of navigation menu Source Code Link: https://www.tinyurl.com/r8efw7z2 Replit link: https://replit.com/@ahmedkhan33/How-to-make-nav-bar-in-HTML-and-CSS#style.css Hi, I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/coading-pakistan YouTube – www.youtube.com/akitexpert #codingpakistan #codewithharry #coder #navigation #htmlcss #menubar

How to Create a Grading System Using JavaScript. #codewithha...
30 views · Feb 21, 2023 codingpakistan.com
In this video, I going to tell you how to create or make a student grading system using HTML, CSS, and JavaScript it is very easy to understand and very easy to make if you want to get a source code for this project click this link below and download in your computer and use it as you want. Source Code link: https://drive.google.com/drive/folders/1oNNJXKLKy_5Dsg_gMFngTOBU9xvdKC06?usp=sharing Hi I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

How to make Tabs Design Using HTML & CSS - @codingpakist...
45K views · Feb 21, 2023 codingpakistan.com
In this video, I am going to tell you how to make clickable tabs designed using HTML and CSS only not any other programming language. Source code link https://codingpakistan.com/pure-css-tabs-with-slide-indicator-html-css/ There are five different tabs I created in this video HOME, BLOG, CODE, HELP, and ABOUT if you need to create more tabs so just copy and paste the code again and you will be customized as you want. when some one clicks on the Home Tab the content of the home tab is visible if the person clicks on other tabs like Blog the content of the blog will be visible it is very simple to create this type of design using only HTML and CSS. Hi, I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.blogspot.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

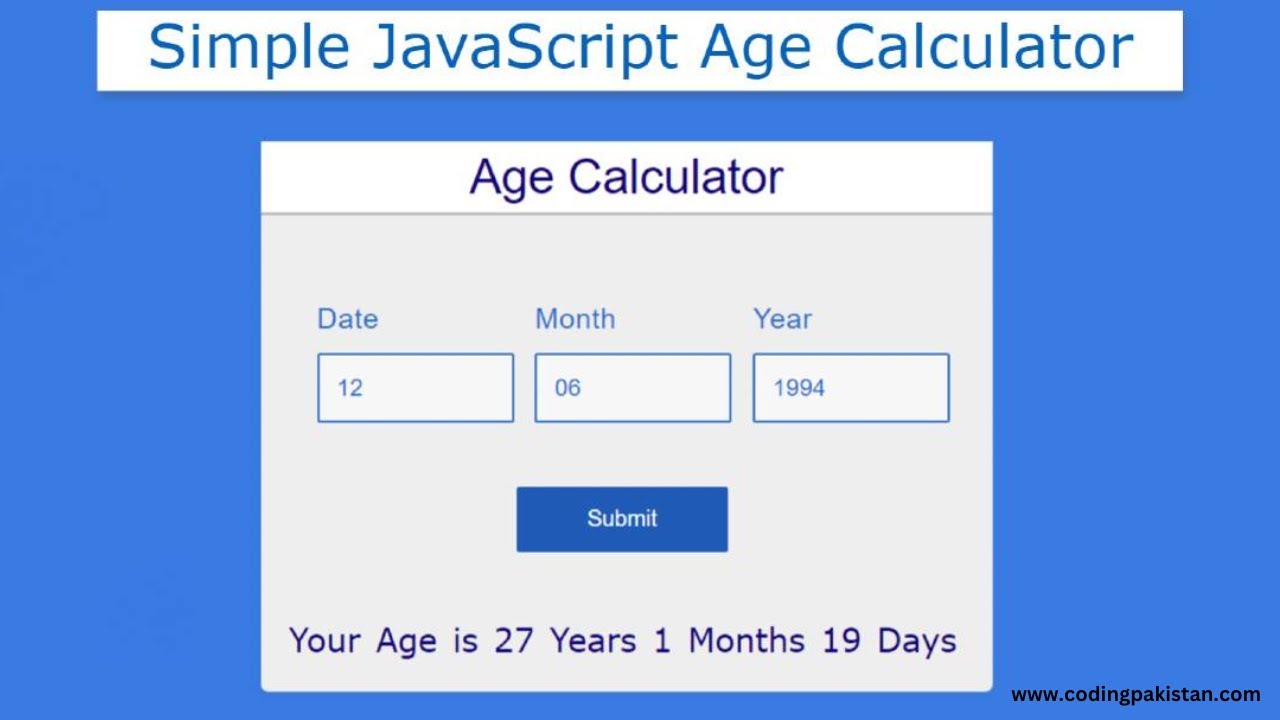
How to Create Age Calculator Using HTML CSS & JavaScript...
482 views · Feb 21, 2023 codingpakistan.com
Hello, viewers today in this video I create a very awesome project using only HTML CSS and JavaScript this project's name is Age Calculator using HTML CSS & JavaScript. I received lots of comments to create an age Calculator and share code so I am here it is very easy to create within 5 to 10 min. Recently I share a blog on how to create an Animated Login form in HTML and CSS please check this. Source code link https://codingpakistan.com/how-to-create-age-calculator-using-html-css-javascript/ I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe to my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/@UC6F9fryZiA2UI7Rl02C9mtg #agecalculator #htmlcssproject #agecalculatorjavascript

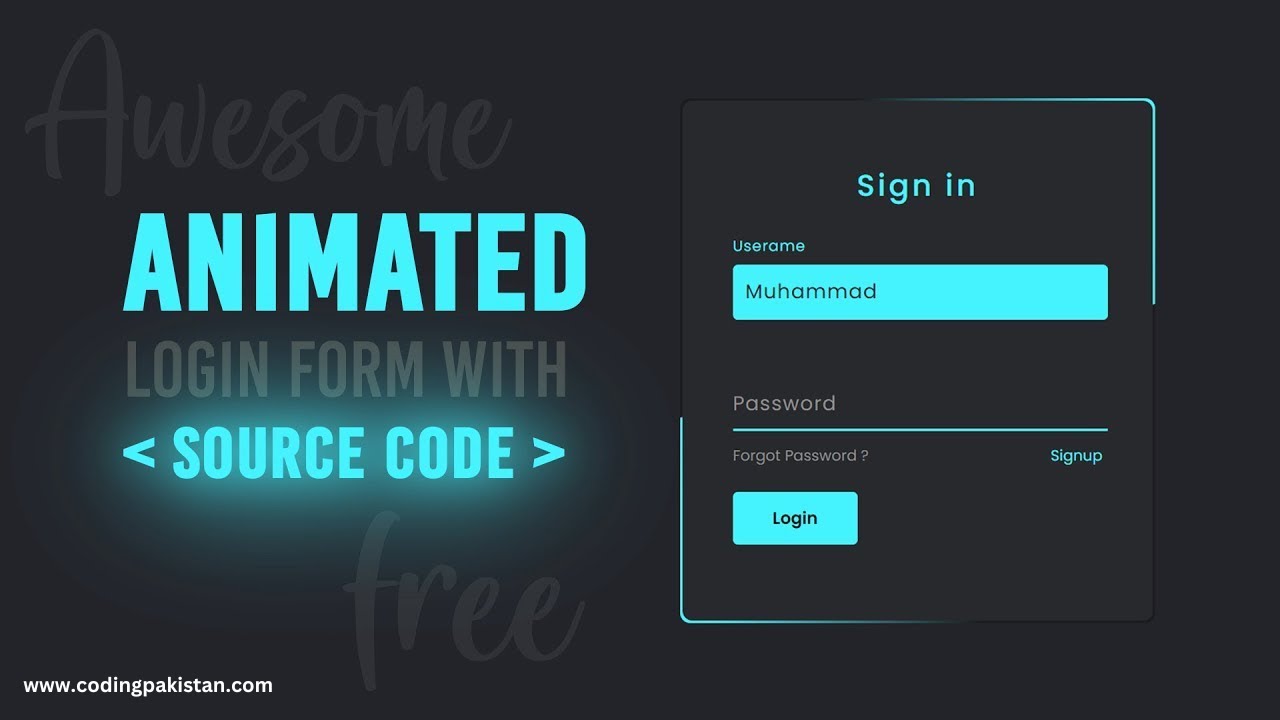
How to Create Animated login Form Using HTML and CSS only (s...
11 views · Feb 21, 2023 codingpakistan.com
Hello, guys today I am very excited because today In this video I create an Animated Login Page Design using HTML and pure CSS only not using any type of library. It is very difficult if you are a beginner in coding. I also provide a Complete source code free of cost. If you are a beginner in coding and programming so check out this Simple Login Page Design. Source Code Link https://codingpakistan.com/how-to-create-animated-login-form-using-html-and-css-only/ Hi, I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/@UC6F9fryZiA2UI7Rl02C9mtg

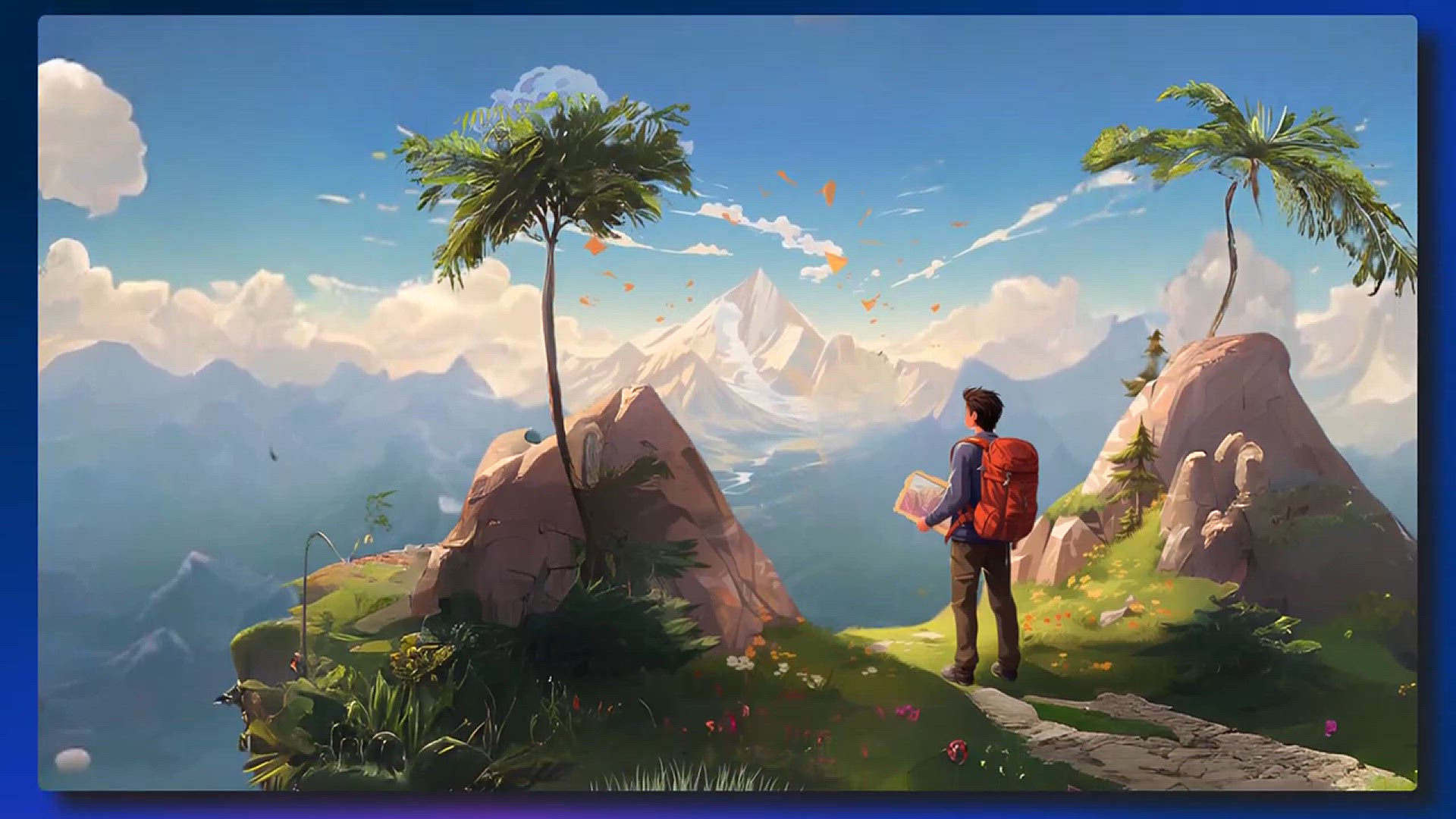
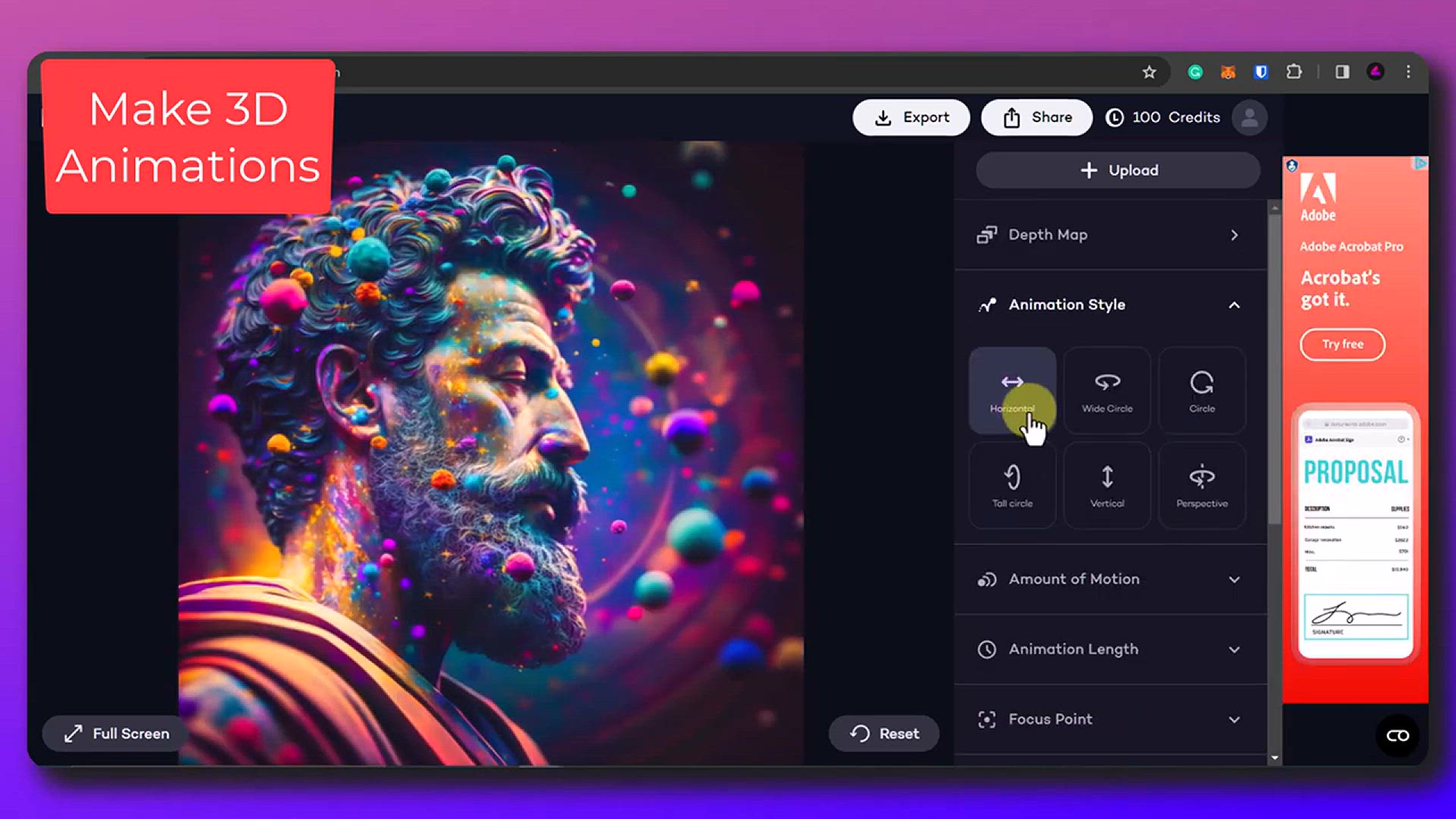
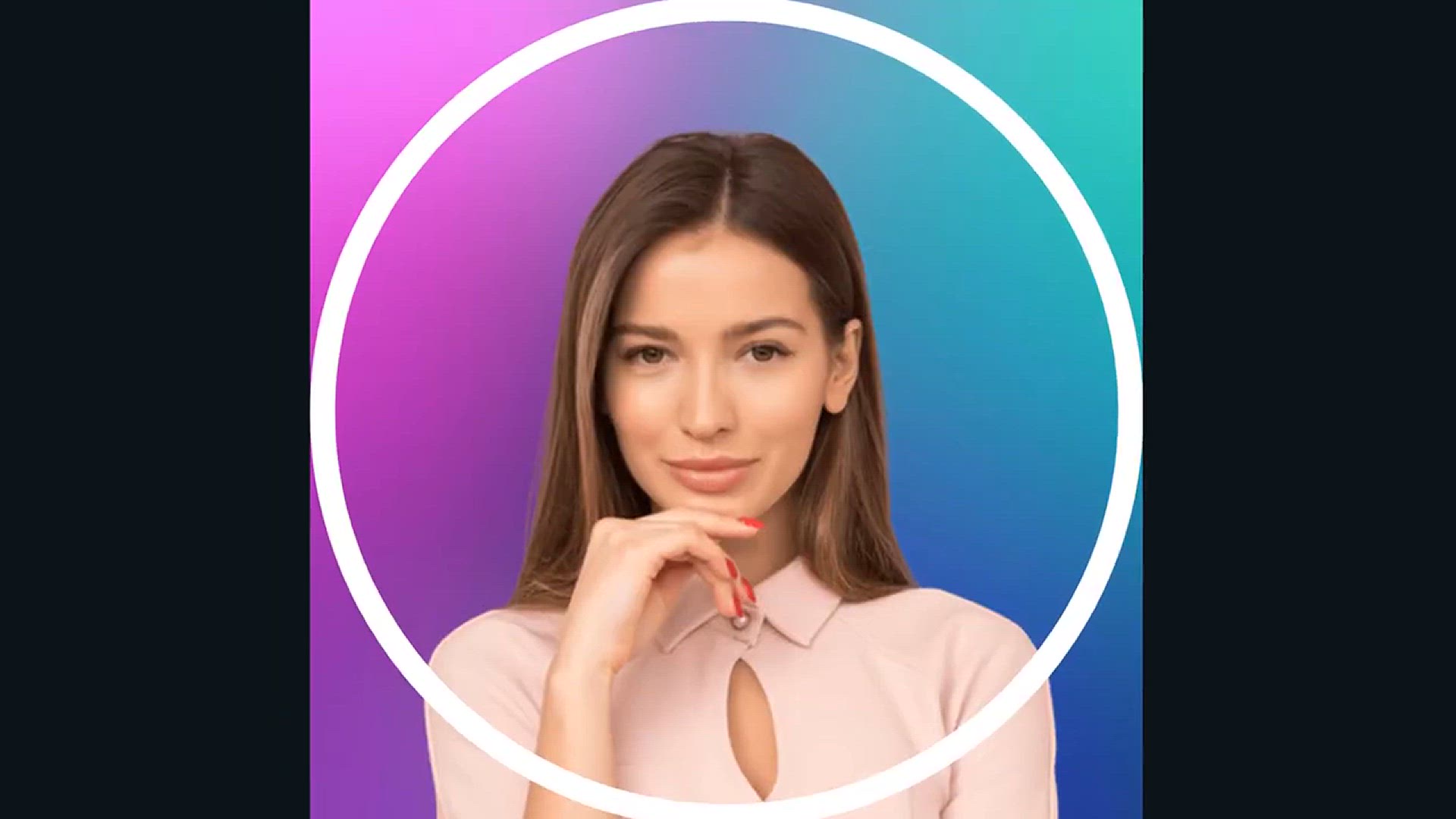
How to Create Video using Ai (Artificial Intelligence) only ...
54 views · Feb 21, 2023 codingpakistan.com
In this video, i create a video using AI (Artificial intelligence) with only a few click Ai video creator Website link https://studio.d-id.com/ Hi, I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/akitexpert

How to Download and Install Vs code Code editor in your lapt...
94 views · Feb 21, 2023 codingpakistan.com
This YouTube video, titled "How to Download and Install Vs code Code editor in your laptop or PC - Urdu / Hindi - Tutorial 3," is a tutorial that guides viewers on how to download and install the Visual Studio Code (Vs code) code editor on their laptop or PC. The video is presented in Urdu and Hindi, making it accessible for speakers of those languages. The tutorial covers the process of downloading the software from the official website, as well as the steps for installing and setting up the code editor. It also includes information on how to customize the editor to suit the viewer's specific needs. Overall, the video provides a clear and detailed explanation of the process for downloading and installing the Vs code editor. VS code Download link https://code.visualstudio.com/download Hi, I’m Ahmed and I am a full Stuck Web Developer from Pakistan. I’ve also worked with many backend projects in the past and still working on them. Internet and web development and technology is my passion and I believe in helping people with my abilities and knowledge. I am learning these things for the last 4 years and it feels like learning is a part of my life now. If you are interested in Coding and programming so please Subscribe to my YouTube channel and press the bell icon if you want to receive notification of my new videos. Stay connected with us: Blog Website - www.codingpakistan.com Facebook – www.facebook.com/Coding-Pakistan Instagram – www.instagram.com/Coading-Pakistan YouTube – www.youtube.com/@UC6F9fryZiA2UI7Rl02C9mtg

How To Choose a Best Programming Language
123 views · Feb 18, 2023 codingpakistan.com
In this video-, we explore key factors to consider when choosing a programming language for your project. From project requirements and personal preferences to learning curves and community support, we cover it all. By the end of this post, you'll have the knowledge you need to confidently choose the best programming language for your project, and create amazing software solutions that meet your goals and exceed expectations.

How_to_make_money_from_Coding_without_do
50 views · Mar 2, 2023 codingpakistan.com
Getting a job as a programmer is tough. Sometimes you may not have enough experience for the position or the salary offered is not what you expected. However, that doesn't mean we can't make money from Coding and Programming. There are various reliable options out there that can help you make money while you wait for your dream job (and possibly even your main income). Here are some ways, you can make money from coding. In this Blog, I will share how to make money from coding without doing a full-time job I also share the pros, cons, and potential earnings based.

How to Calculate Age in Google sheets / Google Excel
24K views · Mar 7, 2023 codingpakistan.com
how to calculate age in google sheets and it is very easy to calculate your age in google sheets.

How To Make A Calculator Using Chat-GPT
12K views · Mar 8, 2023 codingpakistan.com
Learn how to make a calculator using OpenAI's Chat-GPT in this step-by-step tutorial. Discover the potential of language models in building innovative applications as you build a chat-based calculator capable of performing basic arithmetic operations.

How To Create A Todo List App Using Chat-GPT
412 views · Mar 8, 2023 codingpakistan.com
Learn how to create a Todo List app using the power of OpenAI's Chat-GPT language model. Discover the benefits of using Chat-GPT for task management and see how easy it is to build a user-friendly and efficient Todo List app.

How To Make Money Using API Best Methods
2K views · Mar 8, 2023 codingpakistan.com
APIs, or application programming interfaces, have become an essential tool for businesses and developers looking to build new products and services. Not only do APIs make it easier to access data and functionality from other applications, but they also provide a new revenue stream for the companies that develop them. If you're interested in making money with APIs, this blog post will outline several ways to do so. From charging for access to your API to selling data, there are several different strategies you can use to monetize your API and start earning a return on your investment.

How To Start Earning Form Web Development
234 views · Mar 8, 2023 codingpakistan.com
If you are interested in earning money through web development, there are various ways to get started. Web development involves creating websites and web applications using coding languages such as HTML, CSS, and JavaScript. With the increasing demand for websites and web applications, web development has become a lucrative field for those who have the necessary skills. To start earning from web development, the first step is to acquire the necessary skills. You can enroll in a web development course or teach yourself using online resources such as tutorials, videos, and blogs. Once you have acquired the skills, you can start building websites and web applications for clients.

How To Start Freelancing In Pakistan
379 views · Mar 8, 2023 codingpakistan.com
Starting freelancing in Pakistan can be a great way to earn a flexible income from the comfort of your own home. To get started, first decide on a skill or service that you can offer to clients, such as graphic design, content writing, or programming. Then, create a profile on freelancing platforms like Upwork, Fiverr, or Freelancer.com, and begin bidding on projects that match your skills and experience. To increase your chances of getting hired, make sure your profile is professional and highlights your strengths and relevant experience. It's also important to communicate effectively with potential clients and deliver high-quality work on time to build a positive reputation. As you gain more experience and positive feedback, you can start to increase your rates and take on more challenging projects. Freelancing can be a rewarding and lucrative career path in Pakistan, as long as you're willing to put in the effort to build your skills and reputation.

How To Choose the Best Programming Language
786 views · Mar 8, 2023 codingpakistan.com
Choosing the best programming language can be overwhelming, especially for beginners. To start, consider your goals and the purpose of the project you want to develop. For example, if you're interested in web development, you may want to learn HTML, CSS, and JavaScript. For data science and machine learning, you may want to focus on Python or R. Other factors to consider when choosing a programming language include community support, availability of learning resources, and job market demand. It's also important to consider the syntax and complexity of the language, as well as your personal preferences and learning style. Ultimately, the best programming language is the one that meets your needs and helps you achieve your goals. Don't be afraid to try out different languages and experiment until you find the one that works best for you.

How to Earn Money from Coding Skills
19 views · Mar 8, 2023 codingpakistan.com
Coding skills can be a valuable asset in today's job market and can open up opportunities to earn money. Here are some ways to monetize your coding skills: Freelancing: As a freelancer, you can offer your coding skills to clients on a project-by-project basis, allowing you to set your own rates and choose your own projects. Building Apps or Software: You can use your coding skills to develop and launch your own apps or software products, which can generate income through sales or subscriptions. Teaching or Tutoring: You can teach coding skills to others through online courses, workshops, or private tutoring sessions. Contributing to Open-Source Projects: You can contribute your coding skills to open-source projects, which can help build your portfolio and potentially lead to paid job opportunities. Participating in Hackathons: Hackathons are events where coders come together to collaborate and create new projects. These events can lead to prize money or job opportunities with participating companies. Starting a Coding Blog or YouTube Channel: You can share your coding knowledge with others through a blog or YouTube channel, which can generate income through ads or sponsorships.

How To Find Web Development Clients
378 views · Mar 9, 2023 codingpakistan.com
Finding web development clients can be a challenging task, especially for new developers. Here are some tips on how to find potential clients: Build your online presence: Create a professional website and social media profiles to showcase your skills and portfolio. Share your work on platforms like GitHub and participate in online communities related to web development. Attend networking events: Attend local business and tech events to meet potential clients and other professionals in the industry. Be prepared to introduce yourself and share your skills and experience. Offer your services to friends and family: Reach out to your friends and family members who may need a website or know someone who does. Offer them your services and ask for referrals. Partner with other professionals: Collaborate with other professionals, such as designers and marketers, to offer a full range of services to clients. This can also lead to referrals and new business opportunities. Cold outreach: Research potential clients and send personalized emails or messages introducing yourself and your services. Be sure to highlight how your skills and experience can benefit their business. Freelance platforms: Join freelance platforms like Upwork and Fiverr to find potential clients and projects. Be sure to create a compelling profile and submit quality proposals to stand out from the competition. By utilizing these tips, web developers can find potential clients and build a successful web development business.

How To Pass Coding Interview
411 views · Mar 9, 2023 codingpakistan.com
Passing a coding interview can be a crucial step towards landing a job as a developer. Here are some tips on how to prepare for and succeed in a coding interview: Practice coding: Practice coding problems on sites like LeetCode, HackerRank, and Codewars to improve your coding skills and problem-solving abilities. Research the company: Research the company and their products or services to better understand their technology stack and development processes. Brush up on fundamentals: Review programming fundamentals like data structures, algorithms, and object-oriented programming concepts. Practice whiteboarding: Practice solving coding problems on a whiteboard or paper without the help of a computer. This will help you improve your ability to communicate your thought process and solutions clearly. Communicate effectively: During the interview, be sure to communicate your thought process and solutions clearly and concisely. Ask questions if you need clarification and don't be afraid to talk through your ideas. Show your work: Be sure to write clean and organized code and comment on your thought process and reasoning.

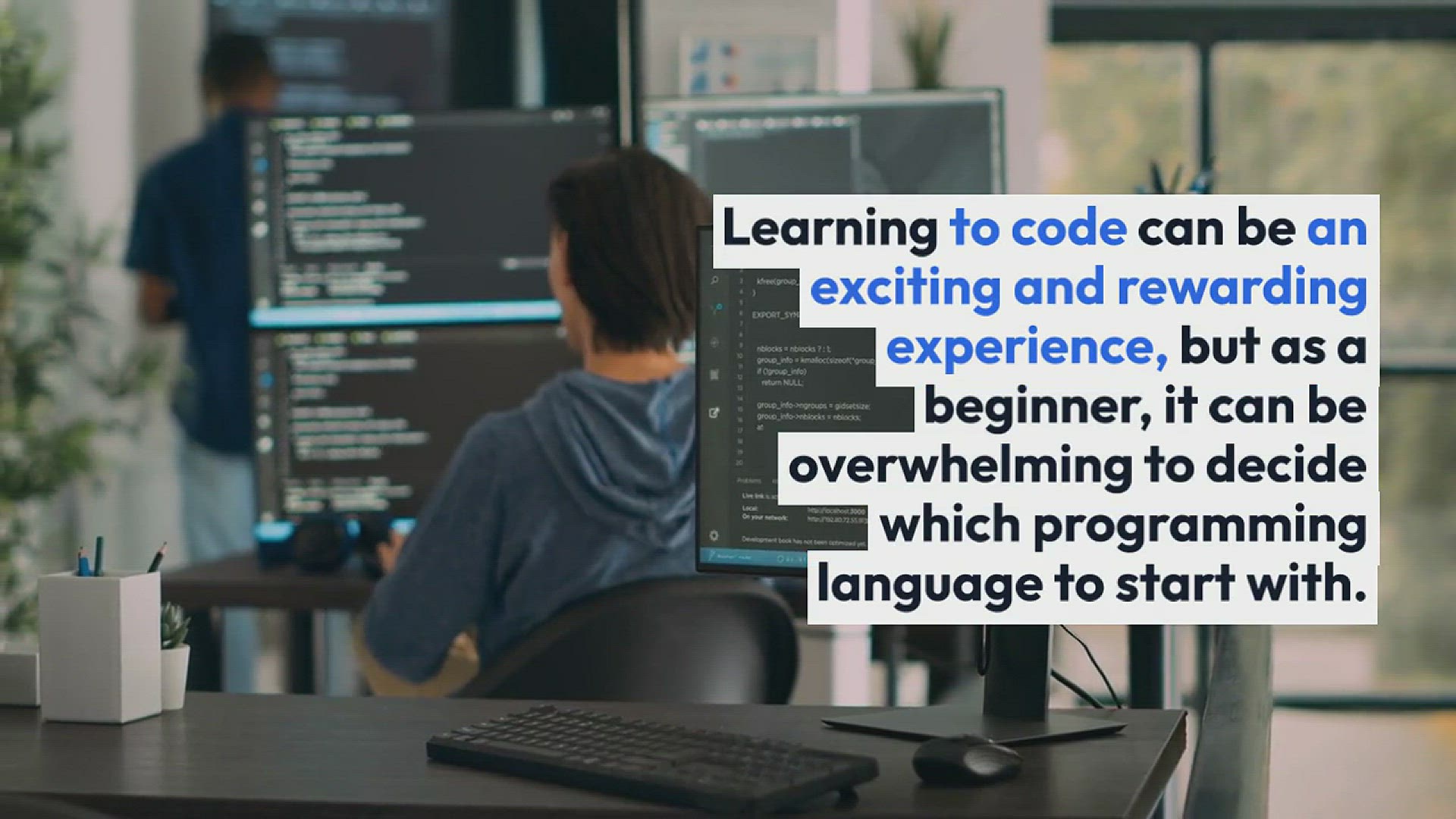
How Can i Decide Which Programming Language to Learn as a Be...
1K views · Mar 9, 2023 codingpakistan.com
As a beginner in programming, choosing which programming language to learn can be a daunting task. However, there are some factors to consider when deciding on the language to learn. Firstly, it is important to identify the purpose of learning programming, as different languages are suited to different tasks. For example, Python is often recommended for beginners due to its ease of use and versatility in applications such as data analysis and machine learning, while C++ is used for developing operating systems and gaming.

How to stop Destruction if you are Programmer
631 views · Mar 10, 2023 codingpakistan.com
how to avoid distraction if you are a programmer. avoid destruction. how to increase focus in your goal and avoid distraction.

10 Tips For Beginner Coders & Programmers
139K views · Mar 10, 2023 codingpakistan.com
Top 10 tips for beginners programmer and coder please this tips to successful in your coding journey. tips for programmers

How to Start a Successful Blog in 2023
204 views · Mar 18, 2023 codingpakistan.com
Learn how to start a blog in less than an hour. Become a blogger today by following the steps we used when starting our blog, which now has reached more than 20 million people and has been seen in the New York Times, TIME magazine, and on the TODAY show.
!['Video thumbnail for How to Use Laravel Cache For Quick Load Time [New Guide]'](https://streaming.humix.com/poster/LYXyAAiartEtUHEZ/LYXyAAiartEtUHEZ_j1682752125972-opkmj4_t1682752244_base.003.jpg)
How to Use Laravel Cache For Quick Load Time [New Guide]
842 views · Apr 29, 2023 codingpakistan.com
The video titled "How to Use Laravel Cache For Quick Load Time [New Guide]" is a step-by-step tutorial on using Laravel's built-in caching system to improve the load time of web pages. The video explains how caching works and how it can significantly reduce page load times, leading to better user experience and increased website performance. The tutorial covers various caching methods available in Laravel, including file-based caching, database caching, and Redis caching. It also explains how to implement caching in your Laravel application and provides practical examples to illustrate the process. Whether you are a beginner or an experienced Laravel developer, this video is a useful resource for optimizing your web application's performance through caching.

How to Create a PHP Admin Dashboard With Bootstrap 5
634 views · Apr 29, 2023 codingpakistan.com
The video titled "How to Create a PHP Admin Dashboard With Bootstrap 5" is a step-by-step tutorial on building a responsive and modern admin dashboard using PHP and Bootstrap 5. The video explains how to set up the PHP environment and integrate Bootstrap 5 into the project. It then walks through the process of building a dynamic dashboard that can display data from a MySQL database. The tutorial covers various Bootstrap 5 components and features, including tables, cards, forms, and modals. It also includes practical examples and code snippets to illustrate the concepts discussed. Whether you are a beginner or an experienced PHP developer, this video is a useful resource for building a professional-looking admin dashboard with Bootstrap 5.

How To Start A Blog Today: Your Total 2022 Guide
3K views · May 17, 2023 codingpakistan.com
Are you eager to share your passion, knowledge, or creativity with the world through a blog? Look no further! This video serves as your ultimate guide to starting a blog in 2022 and beyond.

How I Make $50,000 A Year From Airbnb | Work Anywhere
321 views · May 21, 2023 codingpakistan.com
ChatGPT "How I Make $50,000 A Year From Airbnb | Work Anywhere" is an inspiring and informative video that showcases the speaker's success story of earning a substantial income through Airbnb and achieving the flexibility to work from any location. The video offers valuable insights, practical tips, and personal experiences that viewers can learn from and apply to their own Airbnb ventures.

How To Make Money on YouTube
170 views · May 21, 2023 codingpakistan.com
In this informative video, we dive into the world of YouTube and uncover the secrets to making money on the platform. From building a loyal audience to monetization strategies, we explore the step-by-step process of turning your passion into profit. Discover effective techniques for creating engaging content, optimizing your channel for success, and leveraging various income streams such as ad revenue, sponsorships, merchandise, and more. Whether you're a beginner or an aspiring YouTube star, this video provides valuable insights and practical tips to help you kickstart your journey to financial success on YouTube. Don't miss out on the opportunity to learn how to monetize your creativity and turn your channel into a lucrative source of income.

How To Make Money with ChatGPT for Beginners
255 views · May 21, 2023 codingpakistan.com
In this beginner-friendly video, we explore the exciting opportunity of making money with ChatGPT. ChatGPT is an advanced language model that can be utilized to provide valuable services and generate income. Whether you're a freelance writer, content creator, or someone looking for a new income stream, this video is packed with practical tips and strategies to get started. We delve into various ways to monetize ChatGPT, including offering writing assistance, providing content generation services, creating conversational agents, and more. Learn how to effectively market your ChatGPT services, price your offerings, and find potential clients. Join us as we navigate the world of ChatGPT monetization and unlock the potential to turn your language skills into a lucrative business venture.

How To Make $1,000 Fast When You Need Money Now
816 views · May 21, 2023 codingpakistan.com
In this informative video, we provide you with practical strategies to make $1,000 quickly when you're in need of money urgently. We understand that unexpected expenses or financial emergencies can arise, and this video is designed to help you navigate those situations. Discover a range of proven methods and techniques to generate fast cash, such as freelancing opportunities, gig work, selling unused items, participating in online surveys, and more. We walk you through step-by-step instructions on how to implement these strategies effectively to reach your $1,000 goal as quickly as possible. Whether you're looking for short-term solutions or long-term income streams, this video has you covered. Don't let financial stress hold you back—watch this video and learn how to make $1,000 fast when you need money now.

How To Make Money Woodworking
1K views · May 21, 2023 codingpakistan.com
In this informative video, we delve into the world of woodworking and reveal the secrets to making money through this craft. Whether you're a seasoned woodworker or just starting out, this video provides practical tips and strategies to turn your woodworking skills into a profitable venture. Discover various avenues for generating income, such as selling handmade wooden crafts, offering custom woodworking services, creating unique furniture pieces, and more. We explore marketing techniques, pricing strategies, and ways to attract potential customers. From hobby to business, this video guides you through the process of monetizing your woodworking passion. Join us as we uncover the possibilities and opportunities to make money from woodworking. Don't miss out on the chance to combine your creativity with entrepreneurship and achieve financial success in the woodworking industry.

How To Make Money on Twitch
616 views · May 22, 2023 codingpakistan.com
In this insightful video, learn the strategies and techniques for making money on Twitch, the popular live streaming platform. The video provides valuable tips and step-by-step guidance on how to monetize your Twitch channel and turn your passion for gaming, creativity, or any other niche into a lucrative income stream. Discover the different ways to generate revenue on Twitch, such as through Twitch Affiliate and Partner programs, sponsorships, donations, and merchandise sales. Gain insights into building a loyal and engaged community of viewers, utilizing effective branding and marketing strategies, and optimizing your content to attract more viewers and potential income opportunities. Whether you're a beginner or an experienced streamer, this video equips you with the knowledge and tools needed to navigate the world of Twitch and start earning money doing what you love.

How To Figure Out Who Hacked Your Phone
600 views · Jun 23, 2023 codingpakistan.com
In this video, we will discuss the signs that your phone may have been hacked, as well as some steps you can take to figure out who did it. We will also cover how to remove the hacker from your phone and protect yourself from future attacks. Some of the signs that your phone may have been hacked include: Your phone is running slowly or abnormally. You are receiving strange or unwanted texts or calls. You are seeing pop-ups or ads that you did not install. Your battery is draining quickly. You are noticing unusual activity on your social media or email accounts.

How To Upskill When Changing Careers
27 views · Jun 23, 2023 codingpakistan.com
In this video, we will discuss how to upskill when changing careers. We will cover the following topics: Why upskill? What skills should you upskill in? How to find the right upskilling opportunities How to make the most of your upskilling journey We will also share some tips on how to overcome the challenges of upskilling and how to make sure that your upskilling efforts pay off. Changing careers can be a daunting task, but it is also an incredibly rewarding one. By upskilling, you can increase your chances of success in your new career. In this video, we will show you how to do just that.

How to Create a Trading App in 2023: The Ultimate Guide
542 views · Jun 23, 2023 codingpakistan.com
In this video, we will discuss how to create a trading app in 2023. We will cover the following topics: The steps involved in creating a trading app The different technologies and platforms that can be used to create a trading app The regulatory requirements for trading apps The monetization strategies for trading apps
!['Video thumbnail for How to Improve Programming Skills [5 Powerful Tips]'](https://video-meta.humix.com/poster/mObjILpRALnKxkrY/mObjILpRALnKxkrY_j1687843314925-2eniwm_t1687843410_base.003.jpg)
How to Improve Programming Skills [5 Powerful Tips]
171 views · Jun 27, 2023 codingpakistan.com
This video will discuss 5 powerful tips that you can use to improve your programming skills. These tips are based on the experiences of experienced programmers and will help you to become a better coder. The tips that will be discussed in the video include: Practice regularly. The best way to improve your programming skills is to practice regularly. This means writing code every day, even if it's just for a few minutes. Solve problems. One of the best ways to learn programming is to solve problems. This will help you to apply the concepts that you've learned and to develop your problem-solving skills. Read code. Reading code is a great way to learn new programming techniques and to see how other programmers solve problems. You can read code from open source projects, books, or online tutorials. Ask for help. If you're stuck on a problem, don't be afraid to ask for help. There are many online forums and communities where you can ask questions and get help from other programmers. Be patient. Learning to code takes time and effort. Don't get discouraged if you don't see results immediately. Just keep practicing and you'll eventually see improvement.

How To Be More Productive When You’re Feeling Unmotivated?
398 views · Jun 29, 2023 codingpakistan.com
In this video, we will discuss how to be more productive when you're feeling unmotivated. We will cover topics such as: Identifying the root cause of your lack of motivation. Setting realistic goals. Breaking down large tasks into smaller, more manageable ones. Creating a positive and productive environment. Taking breaks and avoiding distractions. Rewarding yourself for your accomplishments. We will also share some tips on how to stay motivated even when you're feeling down. By the end of this video, you will have a clear understanding of how to overcome your lack of motivation and be more productive.

How to upload Product Using Woocommerce
2K views · Jun 30, 2023 codingpakistan.com
In this video, we will show you how to upload products using WooCommerce. WooCommerce is a popular WordPress plugin that allows you to create an online store. Explain the steps involved in uploading a product The steps involved in uploading a product are as follows: Go to the WooCommerce Products page in your WordPress dashboard. Click the "Add New" button. Enter the product title and description. Select the product type. Upload product images. Set the product price and availability. Save the product.

SEO How to find Keywords for Products very easy method.
552 views · Jun 30, 2023 codingpakistan.com
In this video, we will show you how to find keywords for products using a very easy method. Keyword research is the process of finding the right keywords to target in your SEO efforts. By targeting the right keywords, you can make sure that your website shows up for the right searches and that you attract the right visitors. Explain the steps involved in finding keywords for products The steps involved in finding keywords for products are as follows: Brainstorm a list of seed keywords. These are the broad keywords that relate to your products. For example, if you sell shoes, your seed keywords might include "shoes," "sneakers," "athletic shoes," and "running shoes." Use a keyword research tool to find related keywords. There are many keyword research tools available, both free and paid. These tools can help you find related keywords, as well as information about the search volume and difficulty of each keyword. Filter the keywords by search volume and difficulty. You want to focus on keywords that have a good amount of search volume, but that are not too difficult to rank for. Group the keywords into related topics. This will help you organize your keyword research and make it easier to create content that targets the right keywords. Use the keywords in your content. When you're creating content for your website, make sure to use the keywords that you've researched. This will help your website to rank for those keywords and attract the right visitors.

How to make/create Navbar Very easy method in 2022 | HTML an...
333 views · Jun 30, 2023 codingpakistan.com
My Blog Website Link https://www.akitexpert.com/ Playlist Web development Course https://www.youtube.com/watch?v=yrDisKLL5GQ&list=PLpLR4EBVned_sjbjvEN8s9W8nicJpDanw In this video, I am going to tell you how to create or make a navbar in HTML CSS very easy method in 2022 also beginners. If you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these YouTube channels is to Provide technologies updates, freelancing, and short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage #navbar #navigation menu #htmlandcss #howtomakenavbar #howocretenavbarhtml #navigationmenuinhtmlcss #akitexpert #akitexperthtmlcss #akitexpertnavbar #menubarhtmlcss

How to make money using NFT complete guide. | what is NFT an...
309 views · Jun 30, 2023 codingpakistan.com
Don’t click this link : https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Playlist Web development Course https://www.youtube.com/watch?v=yrDisKLL5GQ&list=PLpLR4EBVned_sjbjvEN8s9W8nicJpDanw In this video, I am telling about how to make and sell an NFT complete guide for beginners account setup and upload NFT for sale in these tutorials. What Is a Non-Fungible Token (NFT)? Non-fungible tokens or NFTs are cryptographic assets on a blockchain with unique identification codes and metadata that distinguish them from each other. Unlike cryptocurrencies, they cannot be traded or exchanged at equivalency. This differs from fungible tokens like cryptocurrencies, which are identical to each other and, therefore, can be used as a medium for commercial transactions. if you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these Youtube channels is to Provide technologies updates, freelancing, and short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage

What is NFT and how to create meta mask wallet and open sea ...
131 views · Jun 30, 2023 codingpakistan.com
Don’t click this link : https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Playlist Web development Course https://www.youtube.com/watch?v=yrDisKLL5GQ&list=PLpLR4EBVned_sjbjvEN8s9W8nicJpDanw in this video, I am telling about how to make an account in meta mask and completely setup meta mask is the new technology depends upon the block chain technology. If you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these Youtube channels is to Provide technologies updates, freelancing, and short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage #nft #what is nft #meta mask #basic meta mask #block chain #open sea #nft market place

How to Configure XAMPP to Send Mail from Localhost in PHP?
1K views · Jul 2, 2023 codingpakistan.com
How to Configure XAMPP to Send Mail from Localhost in PHP? In this video, I have shown you how to configure XAMPP to send mail from localhost using PHP. As a part of the experiment, developers need to send emails and we all know that sending mail from localhost using PHP can be much more painful if we don’t know how to properly configure XAMPP for it. So after many viewer's requests, I have made this video.

How To Delete Google Search History – Android, iPhone, Win...
123 views · Jul 2, 2023 codingpakistan.com
In this video, we will show you how to delete your Google search history on Android, iPhone, and Windows. We will cover the steps on how to delete your search history from the Google app, as well as from your browser. We will also discuss why you might want to delete your search history, and what happens when you do. This video is perfect for anyone who wants to learn how to protect their privacy and keep their search history private. Here are some of the reasons why you might want to delete your search history: To protect your privacy: Your search history can reveal a lot about you, including your interests, hobbies, and even your political views. If you are concerned about your privacy, you may want to delete your search history. To save space: Your search history can take up a lot of space on your device. If you are running out of storage space, you may want to delete your search history. To clear your mind: Sometimes, it can be helpful to clear your search history and start fresh. If you are feeling overwhelmed or stressed, you may want to delete your search history to clear your mind.

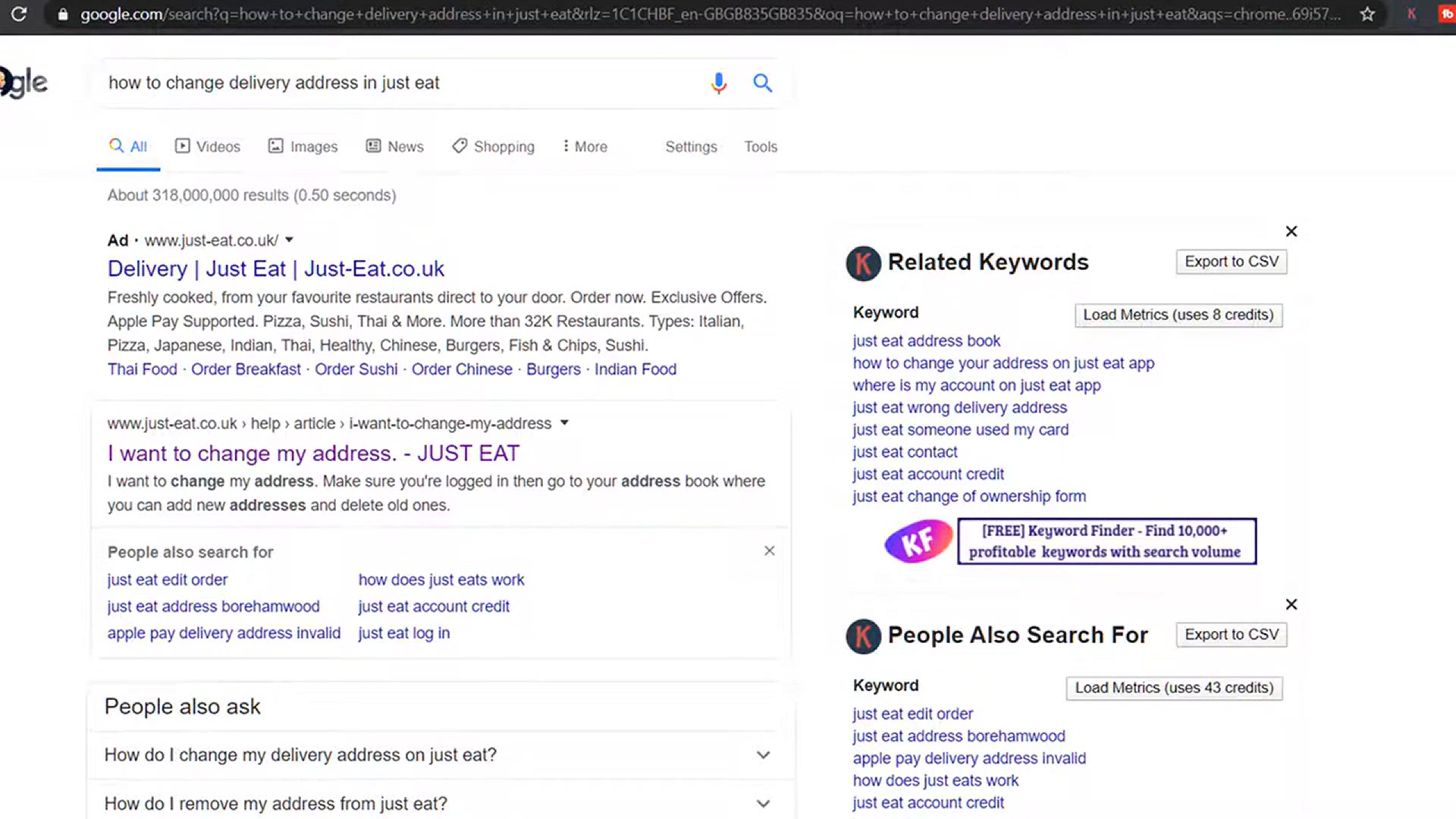
How to Google like a Pro – 10 Google Search Tips for Bette...
3K views · Jul 3, 2023 codingpakistan.com
In this video, you will learn 10 Google search tips that will help you get better results when you are searching for information online. These tips include how to use quotes to search for an exact phrase, how to use the minus sign to exclude words from your search results, how to use the site: operator to search within a specific website, and how to use the date: operator to search for results that were published within a specific time frame. The video also covers some more advanced Google search operators, such as the intitle: operator, the inurl: operator, and the allintitle: operator. These operators can be used to narrow down your search results even further and to find the information you are looking for more quickly. By following the tips in this video, you will be able to Google like a pro and get the information you need faster and easier. Here are some of the specific tips that are covered in the video: Use quotes to search for an exact phrase. Use the minus sign to exclude words from your search results. Use the site: operator to search within a specific website. Use the date: operator to search for results that were published within a specific time frame. Use the intitle: operator to search for results that contain a specific phrase in the title. Use the inurl: operator to search for results that contain a specific phrase in the URL. Use the allintitle: operator to search for results that contain all of the words in a specific phrase in the title.

How to Earn Money with ChatGPT (Student Edition)
16 views · Jul 4, 2023 codingpakistan.com
This video will teach students how to use ChatGPT to earn money. ChatGPT is a large language model that can be used for a variety of tasks, including writing, translating, and coding. In this video, we will discuss several ways that students can use ChatGPT to earn money, such as: Writing articles or blog posts Translating documents Coding Creating social media content Providing customer service Writing email marketing campaigns We will also discuss how much money students can expect to earn using ChatGPT. The amount of money you can earn will depend on your skills, experience, and the tasks you are able to complete. However, it is possible to earn a significant amount of money using ChatGPT. This video is perfect for students who are looking for ways to earn money while they are in school. ChatGPT is a powerful tool that can be used to generate income in a variety of ways. By following the tips in this video, you can start earning money with ChatGPT today.

How to Make Money with ChatGPT (WFH Edition)
210 views · Jul 4, 2023 codingpakistan.com
ChatGPT is a large language model that can be used for a variety of tasks, including writing, translating, and generating creative content. In this video, we will discuss how you can use ChatGPT to make money from home. We will cover a variety of methods, including: Writing: ChatGPT can be used to write a variety of content, including blog posts, articles, and even books. Translation: ChatGPT can be used to translate text from one language to another. Creative content: ChatGPT can be used to generate creative content, such as poems, code, scripts, and musical pieces. Affiliate marketing: You can use ChatGPT to write emails or create content that promotes products or services, and then earn commissions on any sales that you generate. We will also discuss some of the pros and cons of using ChatGPT to make money, as well as tips for getting started. If you are looking for a way to make money from home, using ChatGPT is a great option. ChatGPT is a powerful tool that can be used to create a variety of content, and there are many opportunities to earn money with it.

How to Earn Money While Studying in College through Coding?
37 views · Jul 4, 2023 codingpakistan.com
Coding is a valuable skill that can be used to earn money in a variety of ways. In this video, we will discuss some of the ways that you can earn money while studying in college through coding. We will cover a variety of methods, including: Part-time jobs: There are many companies that hire part-time coders, and this can be a great way to earn some extra money while you are in school. Freelance work: You can find freelance coding work online or through local businesses. This is a great way to set your own hours and work on projects that you are interested in. Coding competitions: There are many coding competitions that offer cash prizes. This is a great way to test your skills and earn some money at the same time. Teaching: If you are good at explaining concepts, you can tutor other students or teach online courses. This is a great way to share your knowledge and earn some extra money. Creating apps or websites: You can create your own apps or websites and sell them online. This is a great way to make money from your own ideas.

How to Earn Money From GitHub?
50 views · Jul 4, 2023 codingpakistan.com
GitHub is a popular code hosting platform where developers can share their code and collaborate on projects. There are a few ways to earn money from GitHub, including: Selling your code: If you have developed a valuable piece of code, you can sell it on GitHub. This is a great way to monetize your work and make it available to other developers. Selling your products or services: If you have a product or service that is related to your GitHub projects, you can sell it on your GitHub page. This is a great way to promote your products or services and generate revenue. Becoming a GitHub sponsor: If you have a popular GitHub project, you can become a sponsor. This means that other developers can pay you a monthly fee to support your work. This is a great way to generate passive income and build a community around your projects. Finding open bounties: There are many open bounties on GitHub for finding and fixing bugs. If you are a skilled developer, you can earn money by finding and fixing bugs in other people's code. In this video, we will discuss these methods in more detail and provide tips on how to get started. If you are a developer who is looking for ways to earn money, GitHub is a great platform to start. With a little effort, you can start earning money from your code and build a successful business.

How to Earn $10000 Per Month Through Side Gigs
385 views · Jul 4, 2023 codingpakistan.com
In this video, we will discuss how you can earn $10000 per month through side gigs. We will cover a variety of methods, including: Freelance work: There are many freelance opportunities available online and in your local community. You can find work in a variety of fields, such as writing, editing, design, development, and marketing. Starting a blog or website: You can start a blog or website and monetize it through advertising, affiliate marketing, or selling products or services. Selling products on online marketplaces: You can sell products on online marketplaces like Amazon, eBay, and Etsy. This is a great way to make money if you have products to sell. Teaching online courses: You can teach online courses on a variety of topics. This is a great way to share your knowledge and expertise with others. Taking surveys: There are many survey companies that will pay you to take surveys. This is a great way to make some extra money in your spare time. We will also discuss some of the pros and cons of each method, as well as tips for getting started. If you are looking for a way to earn extra money, side gigs can be a great option. With a little effort, you can start earning $10000 per month or more.

How to Make Money With AI in 2023
413 views · Jul 5, 2023 codingpakistan.com
Artificial intelligence (AI) is rapidly changing the world, and there are now many ways to make money with AI. In this video, we will discuss some of the most popular ways to make money with AI in 2023. We will cover the following topics: AI consulting: If you have expertise in AI, you can start a consulting business and help businesses implement AI solutions. AI development: You can also develop AI products and services and sell them to businesses or consumers. AI education: You can teach others about AI and help them develop the skills they need to succeed in this field. AI research: You can conduct research on AI and publish your findings in academic journals or conferences. AI freelancing: You can offer your AI skills as a freelancer and work on projects for businesses or individuals. We will also discuss some of the challenges of making money with AI, as well as some tips for success.

How to Use ChatGPT on WhatsApp 2023
2K views · Jul 5, 2023 codingpakistan.com
ChatGPT on WhatsApp: The Future of Chatbots ChatGPT is a powerful AI chatbot that can be used to automate conversations on WhatsApp. In this video, we will show you how to use ChatGPT on WhatsApp in 2023. We will cover the following topics: What is ChatGPT? How to set up ChatGPT on WhatsApp How to use ChatGPT to automate conversations Tips for using ChatGPT effectively We will also discuss some of the limitations of ChatGPT, as well as some potential future applications for this technology

How to Write Viral LinkedIn Post Using ChatGPT
48 views · Jul 5, 2023 codingpakistan.com
How to Write Viral LinkedIn Posts Using ChatGPT LinkedIn is a powerful platform for sharing your professional content and connecting with other professionals. But how do you write a LinkedIn post that goes viral? In this video, we will show you how to use ChatGPT to write viral LinkedIn posts. ChatGPT is a large language model chatbot developed by OpenAI. It can be used to generate text, translate languages, write different kinds of creative content, and answer your questions in an informative way. We will cover the following topics: What is ChatGPT? How to use ChatGPT to write LinkedIn posts Tips for writing viral LinkedIn posts Examples of viral LinkedIn posts We will also discuss some of the limitations of using ChatGPT, as well as some potential future applications for this technology.

What is AIPRM for ChatGPT Chrome Extensions and How to Use?
126 views · Jul 5, 2023 codingpakistan.com
AIPRM for ChatGPT Chrome Extensions: The Ultimate Guide AIPRM for ChatGPT is a Chrome extension that allows you to use ChatGPT in a more powerful and efficient way. It comes with a variety of features, such as: Curated prompts: AIPRM provides you with a list of curated prompts that you can use to generate content with ChatGPT. Custom writing styles: You can customize the writing style of the content that ChatGPT generates. Power Continue: You can continue generating content from a previous prompt. Favorites: You can save your favorite prompts so that you can use them again later. In this video, we will show you how to use AIPRM for ChatGPT Chrome Extensions. We will cover the following topics: What is AIPRM for ChatGPT? How to install AIPRM for ChatGPT How to use the features of AIPRM for ChatGPT Examples of how to use AIPRM for ChatGPT We will also discuss some of the limitations of AIPRM for ChatGPT, as well as some potential future applications for this technology.

How To Make Money Blogging Using WordPress?
367 views · Jul 5, 2023 codingpakistan.com
How to Make Money Blogging Using WordPress: A Step-by-Step Guide WordPress is a popular content management system (CMS) that makes it easy to create and manage a blog. In this video, we will show you how to make money blogging using WordPress. We will cover the following topics: Choosing a niche: The first step to making money blogging is to choose a niche. This is the topic or area that you will be writing about. Creating high-quality content: Once you have chosen a niche, you need to start creating high-quality content. This means writing informative and engaging blog posts that will keep your readers coming back for more. Monetizing your blog: There are many ways to monetize your blog, such as through advertising, affiliate marketing, and selling products or services. Growing your audience: In order to make money blogging, you need to grow your audience. This means promoting your blog through social media, search engine optimization (SEO), and other channels.

How to Become a Full Stack Web Developer in 2023 : A Complet...
132 views · Jul 9, 2023 codingpakistan.com
This video is a complete guide on how to become a full stack web developer in 2023. It covers everything you need to know, from the skills you need to learn to the steps you need to take to get started. The video starts with an overview of what a full stack web developer is and what skills they need. It then covers the different steps you need to take to become a full stack web developer, including: Learning the essential programming languages and technologies Building a portfolio of your work Getting involved in the community Networking with other developers Applying for jobs

How to Prepare For GSoC (Google Summer of Code) – A Comple...
30 views · Jul 9, 2023 codingpakistan.com
Google Summer of Code (GSoC) is a program that gives students the opportunity to work on open source projects with mentors from Google. It is a great way to learn new skills, get involved in the open source community, and build your resume. This video is a complete guide on how to prepare for GSoC. It covers everything you need to know, from choosing a project to writing a proposal. The video starts with an overview of GSoC, including the eligibility requirements and the application process. It then covers the different steps you need to take to prepare for GSoC, such as choosing a project, writing a proposal, and getting involved in the open source community. The video also includes a number of tips on how to increase your chances of being accepted to GSoC. These tips include: Choosing a project that you are passionate about Writing a well-written proposal Getting involved in the open source community Building your coding skills

How to Start Learning Machine Learning?
1K views · Jul 10, 2023 codingpakistan.com
This video will teach you how to start learning machine learning. It will cover the following topics: The basic concepts and terminology of machine learning The importance of choosing a programming language for ML development How to get started with simple ML algorithms How to get hands-on experience with real-world datasets How to stay up-to-date with the latest developments in the field The video will also provide you with some resources that you can use to learn more about machine learning. Here are some of the benefits of learning machine learning: Machine learning is a hot skill in the tech industry. There is a high demand for machine learning skills, so you will be able to find a good job if you learn machine learning. Machine learning can be used to solve a wide variety of problems. You can use machine learning to build applications that can predict future events, classify objects, or recommend products. Machine learning is a challenging but rewarding field to learn. If you are interested in learning about how computers can learn, then machine learning is a great field for you.

How Machine Learning Is Used by Famous Companies?
28K views · Jul 10, 2023 codingpakistan.com
Machine learning is a rapidly growing field with a wide range of applications. In this video, we will discuss how machine learning is used by some of the most famous companies in the world. We will discuss how machine learning is used in the following areas: Customer service: Machine learning is used to improve customer service by providing personalized recommendations, detecting fraudulent activity, and answering customer questions. Product recommendations: Machine learning is used to recommend products to customers based on their past purchases, browsing history, and interests. Fraud detection: Machine learning is used to detect fraudulent activity, such as credit card fraud and identity theft. Pricing: Machine learning is used to set prices for products and services based on demand, competition, and other factors. Risk assessment: Machine learning is used to assess risk, such as the risk of a loan default or the risk of a customer churn. We will also discuss some of the challenges of using machine learning, such as the need for large datasets and the difficulty of interpreting machine learning models.

How Does NASA Use Machine Learning?
2K views · Jul 10, 2023 codingpakistan.com
NASA is using machine learning to improve its space exploration capabilities in a variety of ways. For example, machine learning is being used to: Automate tasks: Machine learning can be used to automate tasks that are currently done by humans, such as image analysis and data classification. This can free up human resources to focus on more creative and strategic tasks. Make predictions: Machine learning can be used to make predictions about future events, such as the weather or the behavior of a spacecraft. This can help NASA to make better decisions about its missions. Discover new things: Machine learning can be used to discover new things in the data that NASA collects. This can help NASA to learn more about the universe and to make new discoveries. Here are some specific examples of how NASA is using machine learning: The Deep Space Climate Observatory (DSCOVR): The DSCOVR spacecraft uses machine learning to monitor the Earth's atmosphere and climate. This data is used to help NASA to understand the effects of climate change and to develop strategies to mitigate those effects. The James Webb Space Telescope (JWST): The JWST uses machine learning to analyze the data that it collects from deep space. This data is used to help NASA to identify new exoplanets and to study the formation of galaxies. The Mars Rover Curiosity: The Curiosity rover uses machine learning to navigate the Martian surface and to identify potential hazards. This data is used to help NASA to keep the rover safe and to maximize its scientific output. Machine learning is a powerful tool that is revolutionizing the way that NASA does space exploration. As machine learning technology continues to develop, we can expect to see even more ways that NASA can use machine learning to improve its capabilities.

How to Improve Your Placement Strategy
56 views · Jul 10, 2023 codingpakistan.com
A placement strategy is a plan for how you will find and place qualified candidates in jobs. A good placement strategy will help you to: Attract the best candidates: Your placement strategy should be designed to attract the best candidates for your open positions. This means understanding the needs of your target candidates and creating a compelling value proposition. Screen and select qualified candidates: Your placement strategy should also include a process for screening and selecting qualified candidates. This process should be fair and objective, and it should be designed to identify the candidates who are the best fit for your open positions. Place candidates in jobs: Once you have identified qualified candidates, your placement strategy should help you to place them in jobs. This may involve negotiating salaries, providing job offers, and onboarding new employees. There are a number of things you can do to improve your placement strategy. Here are a few tips: Understand your target candidates: The first step to improving your placement strategy is to understand your target candidates. What are their needs? What are their goals? What are their motivations? Once you understand your target candidates, you can start to create a placement strategy that is tailored to their needs. Use data to track your progress: It is important to use data to track your progress and measure the effectiveness of your placement strategy. This will help you to identify what is working well and what needs to be improved. Be flexible and adaptable: The job market is constantly changing, so it is important to be flexible and adaptable with your placement strategy. Be willing to make changes as needed to ensure that you are always meeting the needs of your target candidates.

How to Become a Chief Technology Officer?
489 views · Jul 11, 2023 codingpakistan.com
Chief Technology Officers (CTOs) are responsible for the overall technology strategy of an organization. They are involved in everything from setting the vision for the company's technology to overseeing the development and implementation of new technologies. If you are interested in becoming a CTO, there are a few things you need to do: Get a strong education in technology. A bachelor's degree in computer science or a related field is a good starting point. You may also want to consider getting a master's degree or Ph.D. in computer science or a related field. Gain experience in the technology industry. Start by working as a software engineer, systems engineer, or other technical role. As you gain experience, you can move into more senior roles, such as a technical manager or director of engineering. Develop your leadership skills. CTOs need to be able to lead and motivate teams of engineers and other technical professionals. You can develop your leadership skills by taking on leadership roles in your current job or by volunteering for leadership positions in industry organizations. Stay up-to-date on the latest technologies. The technology industry is constantly changing, so it is important to stay up-to-date on the latest trends. You can do this by reading industry publications, attending conferences, and taking online courses.

How to Become a Freelance Programmer in 2023?
24 views · Jul 11, 2023 codingpakistan.com
Freelance programming is a great way to work on your own terms and set your own hours. If you're interested in becoming a freelance programmer, there are a few things you need to do: Learn the skills you need. The first step is to learn the skills you need to be a successful freelance programmer. This includes learning how to code, as well as having a strong understanding of programming concepts. Build a portfolio. Once you have the skills, you need to build a portfolio to show potential clients what you can do. This should include examples of your work, as well as testimonials from previous clients. Market yourself. Once you have a portfolio, you need to market yourself to potential clients. This can be done through online platforms, such as Upwork or Fiverr, or through networking with other programmers. Set your rates. When you're starting out, it's important to set your rates competitively. However, as you gain experience, you can start to charge more. Be professional. When you're working as a freelance programmer, it's important to be professional. This means being on time for meetings, meeting deadlines, and delivering high-quality work.

How to Get an Internship in Data Science?
1K views · Jul 11, 2023 codingpakistan.com
Data science is a rapidly growing field with high demand for professionals. If you are interested in a career in data science, an internship is a great way to get your foot in the door. Here are some tips on how to get an internship in data science: Start early: The best time to start looking for an internship is in the fall of the year before you want to start your internship. This will give you plenty of time to apply for internships and to prepare for interviews. Network: One of the best ways to find an internship is to network with people who work in data science. Attend industry events, connect with people on LinkedIn, and reach out to your friends and family who work in the field. Build your skills: In order to be competitive for data science internships, you need to have the necessary skills. This includes having a strong foundation in mathematics, statistics, and programming. You should also be familiar with the latest data science tools and techniques. Tailor your resume and cover letter: When you apply for data science internships, it is important to tailor your resume and cover letter to the specific internship you are applying for. This means highlighting the skills and experience that are most relevant to the internship. Prepare for interviews: Once you start getting interviews, it is important to be prepared. This means practicing your answers to common interview questions and being able to talk about your skills and experience.

How Does YouTube Store And Analyze Such Huge Amount of Data?
327 views · Jul 12, 2023 codingpakistan.com
YouTube is one of the most popular websites in the world, and it generates a massive amount of data every day. This data includes video uploads, user metadata, and even comments. In order to store and analyze this data, YouTube uses a variety of technologies, including: The Google File System (GFS): GFS is a distributed file system that is designed to store large amounts of data efficiently. It is used to store the actual video files on YouTube. BigTable: BigTable is a distributed database that is designed to store large amounts of structured data. It is used to store the metadata about the videos, such as the title, description, and tags. Hadoop: Hadoop is a framework for distributed processing of large data sets. It is used to analyze the data that is stored in GFS and BigTable. In addition to these technologies, YouTube also uses a variety of other techniques to store and analyze its data. For example, it uses caching to store frequently accessed data in memory, and it uses compression to reduce the amount of storage space that is required. By using these technologies, YouTube is able to store and analyze the massive amount of data that it generates. This data is used to improve the user experience, to recommend videos, and to generate revenue.

How Blockchain Can Change the Future of Banking?
30 views · Jul 12, 2023 codingpakistan.com
Blockchain is a distributed ledger technology that has the potential to revolutionize the banking industry. Here are some of the ways that blockchain could change the future of banking: Increased transparency: Blockchain is a transparent technology, as all transactions are recorded on the blockchain and are accessible to everyone. This could help to increase transparency in the banking industry, which could make it easier for customers to track their transactions and to hold banks accountable. Reduced fraud: Blockchain is a secure technology, as it is based on cryptography. This makes it difficult to hack or tamper with blockchain data, which could help to reduce fraud in the banking industry. Improved efficiency: Blockchain can be used to automate transactions, which could help to improve efficiency in the banking industry. This could save banks time and money, and it could also make it easier for customers to conduct transactions. New financial products and services: Blockchain could enable new financial products and services, such as smart contracts and decentralized finance (DeFi). These products and services could offer customers more control over their finances and could make it easier for them to access financial services. Overall, blockchain has the potential to revolutionize the banking industry. It could make banking more transparent, secure, efficient, and innovative. However, there are still some challenges that need to be addressed before blockchain can be widely adopted by the banking industry.

How to Become a Data Scientist in 2023: A Complete Guide
546 views · Jul 13, 2023 codingpakistan.com
Data science is a rapidly growing field, and there is a high demand for skilled data scientists. If you are interested in becoming a data scientist, there are a few things you need to do. First, you need to have a strong foundation in mathematics, statistics, and computer science. You should also be familiar with programming languages such as Python and R. Second, you need to gain experience working with data. You can do this by taking online courses, participating in data science competitions, or working as a data analyst. Third, you need to build your network. Attend data science meetups and conferences, and connect with other data scientists on LinkedIn. Finally, you need to be patient and persistent. It takes time and effort to become a data scientist, but it is a rewarding career path.

How to Become a Data Analyst in 2023: A Complete Guide
1K views · Jul 13, 2023 codingpakistan.com
Data analysts are in high demand, and the field is only expected to grow in the coming years. If you are interested in becoming a data analyst, there are a few things you need to do. First, you need to have a strong foundation in mathematics, statistics, and computer science. You should also be familiar with programming languages such as Python and R. Second, you need to gain experience working with data. You can do this by taking online courses, participating in data science competitions, or working as a data analyst. Third, you need to build your network. Attend data science meetups and conferences, and connect with other data analysts on LinkedIn. Finally, you need to be patient and persistent. It takes time and effort to become a data analyst, but it is a rewarding career path.

How to Get Masters in Data Science in 2023
485 views · Jul 13, 2023 codingpakistan.com
Data science is a rapidly growing field, and there is a high demand for data scientists. If you are interested in a career in data science, a master's degree is a great way to get started. In this video, we will discuss how to get a master's degree in data science in 2023. We will cover the following topics: Choosing a program: There are many different master's programs in data science available, so it is important to choose one that is right for you. Prerequisites: Most programs require applicants to have a bachelor's degree in a related field, such as computer science, mathematics, or statistics. Admissions requirements: In addition to prerequisites, programs may also require applicants to take the GRE or other standardized tests. Financial aid: There are many different financial aid options available for students pursuing a master's degree in data science. The job market: The job market for data scientists is very strong, and salaries are high. We will also provide some tips for applying to master's programs in data science and for succeeding in the program.

How Does Netflix Use Machine Learning?
304 views · Jul 13, 2023 codingpakistan.com
Netflix is a streaming service that uses machine learning to recommend movies and TV shows to its users. Machine learning algorithms are used to analyze user behavior, such as what movies and TV shows they have watched, rated, and saved. This information is used to create personalized recommendations for each user. In addition to personalized recommendations, Netflix also uses machine learning to optimize its content library. Machine learning algorithms are used to predict which movies and TV shows are most likely to be popular with users. This information is used to decide which movies and TV shows to add to the library, and which movies and TV shows to remove. Netflix also uses machine learning to improve the user experience. For example, machine learning algorithms are used to personalize the homepage, so that users see the content that is most relevant to them. In this video, we will discuss how Netflix uses machine learning to recommend movies and TV shows, optimize its content library, and improve the user experience.

How to Become a Research Analyst?
1K views · Jul 14, 2023 codingpakistan.com
Research analysts are responsible for gathering and analyzing data to help businesses make informed decisions. They work in a variety of industries, including finance, healthcare, and technology. To become a research analyst, you will need to have a strong foundation in math, statistics, and economics. You will also need to be able to think critically and solve problems. Here are the steps on how to become a research analyst: Earn a bachelor's degree in a relevant field. This could include a degree in economics, finance, business administration, or statistics. Gain experience. You can gain experience by working as an intern or by taking on research projects. Get certified. There are a number of certification programs available for research analysts. These programs can help you demonstrate your skills and knowledge to potential employers. Network. Attend industry events and connect with other research analysts. This will help you learn about job opportunities and build relationships.

How to Switch your Career From IT to Data Science?
305 views · Jul 14, 2023 codingpakistan.com
Data science is a rapidly growing field, and there is a high demand for data scientists. If you are interested in switching your career from IT to data science, there are a few things you can do to make the transition. Learn the basics of data science. This includes learning about data analysis, machine learning, and statistical modeling. There are a number of online courses and tutorials that can help you learn the basics of data science. Gain experience with data science tools. There are a number of data science tools available, such as Python, R, and SQL. It is important to gain experience with these tools so that you can apply your skills to real-world problems. Network with data scientists. This can help you learn about the field and get your foot in the door. There are a number of online and offline communities where you can connect with data scientists. Build a portfolio of data science projects. This is a great way to showcase your skills and experience to potential employers. Your portfolio should include projects that demonstrate your ability to collect, analyze, and visualize data. Get certified in data science. There are a number of data science certifications available. Getting certified can show potential employers that you have the skills and knowledge necessary to be a data scientist. Start applying for data science jobs. Once you have the skills and experience, you can start applying for data science jobs. Be sure to tailor your resume and cover letter to each job you apply for. Switching your career from IT to data science can be a challenging but rewarding experience. By following these tips, you can increase your chances of making a successful transition.

How to Find Your Data Science Mentor in 2023?
51 views · Jul 14, 2023 codingpakistan.com
A data science mentor can be a valuable asset in your career. They can help you learn the ropes, provide guidance, and connect you with opportunities. If you are looking for a data science mentor in 2023, here are a few tips: Start by networking. Talk to people in the data science community, both online and offline. Attend meetups, conferences, and workshops. You never know who you might meet who can help you find a mentor. Look for mentors online. There are a number of online platforms that connect mentors and mentees. Some popular options include Mentorship.io, LinkedIn, and AngelList. Reach out to people you admire. If there is a data scientist whose work you admire, reach out to them and ask if they would be willing to mentor you. You never know, they might say yes! Be prepared to put in the work. Finding a data science mentor is just the first step. Once you have found a mentor, you need to be prepared to put in the work. This means being open to feedback, being willing to learn, and being proactive. Finding a data science mentor can be a great way to accelerate your career. By following these tips, you can increase your chances of finding a mentor who can help you achieve your goals.

How is Robotics Changing the Healthcare Industry?
291 views · Jul 15, 2023 codingpakistan.com
Robotics is rapidly changing the healthcare industry. Robots are being used in a variety of ways to improve patient care, reduce costs, and make healthcare more efficient. Some of the ways that robotics is changing healthcare include: Surgery: Robots are being used in surgery to perform complex procedures with greater precision and accuracy. This can reduce pain and recovery time for patients. Pharmacy: Robots are being used in pharmacies to dispense medications and to manage inventory. This can improve accuracy and efficiency in the pharmacy workflow. Laboratory: Robots are being used in laboratories to perform tests and to analyze data. This can free up lab technicians to focus on more complex tasks. Rehabilitation: Robots are being used in rehabilitation to help patients recover from injuries or surgery. This can help patients with walking or with range of motion exercises. Telemedicine: Robots are being used in telemedicine to provide remote care to patients. This can improve access to care for patients who live in rural areas or who have difficulty traveling. Robotics is still a relatively new field in healthcare, but it has the potential to revolutionize the way that healthcare is delivered. By automating tasks and providing more precise care, robots can help to improve patient outcomes and reduce costs.

How can Artificial Intelligence Impact Cyber Security in the...
103 views · Jul 15, 2023 codingpakistan.com
Artificial intelligence (AI) is rapidly changing the way we live and work, and cybersecurity is no exception. AI-powered tools are already being used to detect and respond to cyber threats in real-time, and this trend is only going to accelerate in the future. In this video, we will discuss some of the ways that AI is impacting cybersecurity today, and how it is likely to impact cybersecurity in the future. We will also discuss some of the challenges that need to be addressed in order to fully realize the potential of AI in cybersecurity. Some of the ways that AI is impacting cybersecurity today include: Threat detection: AI can be used to analyze large amounts of data to identify potential threats. This can help to detect threats that would be difficult or impossible to identify using traditional methods. Response: AI can also be used to respond to cyber threats in real-time. This can help to contain and mitigate the damage caused by a cyberattack. Prevention: AI can also be used to prevent cyberattacks from happening in the first place. This can be done by identifying and addressing vulnerabilities in systems and networks.

How to Become a Chartered Data Scientist?
173 views · Jul 15, 2023 codingpakistan.com
The Chartered Data Scientist (CDS) designation is a professional certification that is awarded by the Association of Data Scientists (ADaSci). The CDS designation is designed to recognize data scientists who have demonstrated a high level of knowledge and skills in the field of data science. To become a Chartered Data Scientist, you must meet the following requirements: Have a bachelor's degree in a quantitative discipline, such as mathematics, statistics, computer science, or engineering. Have at least two years of full-time work experience in data science. Pass the CDS exam. The CDS exam is a rigorous exam that tests your knowledge of the following topics: Data science fundamentals Data mining Machine learning Natural language processing Data visualization Ethics in data science If you are interested in becoming a Chartered Data Scientist, I recommend that you start by taking the following steps: Learn about the CDS designation and the requirements for becoming a Chartered Data Scientist. Take some online courses or tutorials on data science. Get some work experience in data science. Prepare for the CDS exam.

How to Get Started with Game Development?
258 views · Jul 16, 2023 codingpakistan.com
Game development is a great way to learn new skills, be creative, and have fun. If you're interested in getting started with game development, here are a few tips: Choose a game engine. A game engine is a software development kit (SDK) that provides the tools and resources you need to create games. There are many different game engines available, so take some time to research and find one that's right for you. Learn the basics of programming. Even if you don't have any prior programming experience, you can still learn the basics of programming and start developing games. There are many resources available online and in libraries that can teach you the basics of programming. Start small. Don't try to create your dream game right away. Start with a small, simple game that you can complete in a few weeks or months. This will help you learn the ropes and build your skills. Don't be afraid to experiment. Game development is all about experimentation. Try new things and see what works. Don't be afraid to fail, because failure is a part of the learning process. Get feedback. Once you have a game that you're happy with, share it with other people and get their feedback. This will help you identify areas where you can improve your game. Getting started with game development can be daunting, but it's also a lot of fun. By following these tips, you can get started on your journey to becoming a game developer.

What is 5G Wireless Technology and How it Works?
1K views · Jul 16, 2023 codingpakistan.com
5G is the fifth generation of cellular network technology. It is designed to deliver much faster speeds, lower latency, and greater capacity than previous generations of cellular networks. 5G uses a variety of new technologies to achieve these improvements, including: New radio frequencies: 5G uses a wider range of radio frequencies than previous generations of cellular networks. This allows for more data to be transmitted over the same amount of spectrum, resulting in faster speeds. New antenna technology: 5G uses new antenna technology that can send and receive data more efficiently. This helps to improve the range and reliability of 5G connections. New network architecture: 5G uses a new network architecture that is more flexible and scalable. This allows 5G networks to support more devices and applications. 5G has the potential to revolutionize the way we use the internet. It could enable new applications such as real-time streaming of high-definition video, self-driving cars, and remote surgery. 5G is still in its early stages of development, but it is expected to be widely deployed in the coming years. In this video, we will discuss the basics of 5G technology. We will explain how 5G works, and we will discuss some of the potential applications of 5G. We will also discuss some of the challenges that need to be overcome before 5G can be fully realized.

How to Write Engaging and SEO-Friendly Blog Posts?
69 views · Jul 17, 2023 codingpakistan.com
In today's competitive online landscape, it's more important than ever to create engaging and SEO-friendly blog posts. By following a few simple tips, you can write content that will attract readers and help your website rank higher in search engine results pages (SERPs). Here are some key tips for writing engaging and SEO-friendly blog posts: Do your research. Before you start writing, take some time to research your target keywords and understand what people are searching for. This will help you focus your content on the topics that are most relevant to your audience. Write clear and concise content. Your blog posts should be easy to read and understand. Use short sentences and paragraphs, and avoid using jargon or technical language that your audience may not understand. Use keywords throughout your content. When you're writing your blog posts, be sure to use your target keywords throughout the content. This will help Google and other search engines understand what your content is about and help it rank higher in SERPs. Optimize your images and videos. Images and videos can be a great way to break up your content and make it more engaging. Be sure to optimize your images and videos with relevant keywords so that they can also help your content rank higher in SERPs. Promote your blog posts. Once you've published your blog posts, be sure to promote them on social media and other channels. This will help you get more eyes on your content and drive traffic to your website. By following these tips, you can write engaging and SEO-friendly blog posts that will help you achieve your online marketing goals.

How to Choose a Programming Language For a Project?
66 views · Jul 20, 2023 codingpakistan.com
Choosing the right programming language for a project can be a daunting task, as there are many different languages to choose from, each with its own strengths and weaknesses. Here are some factors to consider when choosing a programming language for a project: The type of project: The type of project you are working on will have a big impact on the programming language you choose. For example, if you are developing a website, you will need to choose a language that is well-suited for web development. If you are developing a mobile app, you will need to choose a language that is well-suited for mobile development. Your experience and expertise: The programming language you choose should be one that you are comfortable with and that you have experience using. If you are new to programming, you may want to choose a language that is beginner-friendly. If you are an experienced programmer, you may want to choose a language that is more powerful and versatile. The availability of libraries and frameworks: Libraries and frameworks are pre-written code that can be used to speed up development. When choosing a programming language, it is important to consider the availability of libraries and frameworks for that language. For example, if you are developing a web app, you will want to choose a language that has a large library of web development libraries and frameworks. The community support: The community support for a programming language can be very helpful when you are stuck or need help with a problem. When choosing a programming language, it is important to consider the size and activity of the community for that language. The future of the language: The future of the programming language is also important to consider. Some languages are more popular than others, and some languages are more likely to be around for the long term. If you are planning on investing a lot of time and effort into a project, you will want to choose a programming language that has a bright future.

How To Become A Software Engineer?: #7 Steps
298 views · Jul 20, 2023 codingpakistan.com
Choose your education environment. There are three main paths you can take to pursue your education as a software engineer: coding bootcamps, college, and self-directed learning. Each option has its own pros and cons, so choose the one that best suits your needs and learning style. Learn a programming language. Once you've chosen your education environment, you'll need to learn a programming language. Most software engineers start with a general-purpose language like Python or Java, but you can also choose a language that's specific to the type of software you want to develop. Learn data structures and algorithms. Data structures and algorithms are essential for software engineers. They're the building blocks of computer programs, and they allow you to write code that's efficient and scalable. Learn about software engineering principles. In addition to learning programming languages and data structures, you'll also need to learn about software engineering principles. These principles will help you design, build, and maintain software that is reliable, maintainable, and secure. Build a portfolio of your work. A portfolio is a great way to showcase your skills and experience to potential employers. It can include your code, projects, and any other work that you're proud of. Network with other software engineers. Networking is a great way to learn about new opportunities and meet potential employers. Attend industry events, join online forums, and connect with software engineers on LinkedIn. Apply for jobs. Once you're ready, start applying for jobs as a software engineer. Be sure to tailor your resume and cover letter to each position, and highlight your skills and experience that are relevant to the job. Becoming a software engineer can take anywhere from 3 months to 6 years, depending on your individual circumstances. However, if you're passionate about technology and have a strong work ethic, you can definitely achieve your goal of becoming a software engineer.

How to Learn ReactJS in 2023?
752 views · Jul 20, 2023 codingpakistan.com
ReactJS is a popular JavaScript library for building user interfaces. It is used by many large companies, such as Facebook, Airbnb, and Netflix. If you are interested in learning ReactJS, there are many resources available to help you get started. Here are some of the best ways to learn ReactJS in 2023: Take a course. There are many online courses available that can teach you the basics of ReactJS. Some of the most popular courses include: ReactJS: The Complete Guide by Maximilian Schwarzmüller Learn ReactJS by Building Real-World Projects by Stephen Grider ReactJS for Beginners by Brad Traversy Read a book. There are also many books available that can teach you ReactJS. Some of the most popular books include: React: The Complete Guide by Dan Abramov and Alex Banks Learning React by Christopher Chedeau React in Action by Kent C. Dodds and Michael Chan Follow tutorials. There are many tutorials available online that can teach you ReactJS step-by-step. Some of the most popular tutorials include: Create React App by Facebook React Tutorial by Codecademy React Tutorial by FreeCodeCamp Build projects. The best way to learn ReactJS is to build projects. There are many open source projects available that you can contribute to. You can also start your own projects. Join a community. There are many online communities where you can ask questions and get help from other ReactJS developers. Some of the most popular communities include: Reactiflux ReactJS Discord ReactJS Reddit Learning ReactJS can be a daunting task, but it is definitely worth it. ReactJS is a powerful tool that can help you build beautiful and interactive user interfaces. By following the tips above, you can learn ReactJS and start building your own ReactJS applications.

How to Keep Your Skills Updated As a Software Developer?
68 views · Jul 21, 2023 codingpakistan.com
The field of software development is constantly evolving, so it's important for software developers to keep their skills updated. Here are some tips on how to do that: Read blogs and articles. There are many blogs and articles written by software developers that discuss the latest trends and technologies. By reading these blogs and articles, you can stay up-to-date on the latest developments in the field. Take online courses. There are many online courses available that can teach you new skills or help you improve your existing skills. Online courses are a great way to learn at your own pace and on your own time. Attend conferences and meetups. Conferences and meetups are a great way to meet other software developers and learn about the latest trends and technologies. You can also network with other developers and learn from their experiences. Contribute to open source projects. Contributing to open source projects is a great way to gain experience working on real-world projects and learn new skills. You can also network with other developers and learn from their experiences. Build side projects. Building side projects is a great way to practice your skills and learn new ones. You can also use your side projects to showcase your skills to potential employers. Get certified. Getting certified in a specific technology can show potential employers that you have the skills they're looking for. There are many different certification programs available, so you can find one that's right for you. Stay curious. The best way to keep your skills updated is to stay curious about the latest trends and technologies. Read blogs and articles, attend conferences, and contribute to open source projects. The more you learn, the more valuable you'll be as a software developer.

How to Get a Job in Product Based Companies?
658 views · Jul 21, 2023 codingpakistan.com
Product-based companies are those that develop and sell products, such as software, hardware, or consumer goods. They are often more challenging to get a job at than service-based companies, which provide services to clients. However, product-based companies can offer more opportunities for growth and development. Here are some tips on how to get a job in a product-based company: Target the right companies. Not all product-based companies are created equal. Some are more prestigious and have more competitive hiring processes. Do your research and target companies that are a good fit for your skills and interests. Network with people who work at product-based companies. One of the best ways to get a job in a product-based company is to network with people who already work there. Attend industry events, connect with people on LinkedIn, and reach out to friends or family members who work at product-based companies. Build your skills. Product-based companies are looking for candidates with strong technical skills. Make sure you have the skills that are in demand, such as programming languages, data structures, and algorithms. You can also take online courses or get certified in specific technologies. Prepare for the interview. Once you've landed an interview, be sure to prepare. Practice answering common interview questions, and be ready to talk about your skills and experience. You should also research the company and be able to articulate why you're interested in working there. Be persistent. The job search process can be tough, but it's important to be persistent. Don't give up if you don't get your first job offer. Keep applying for jobs, networking, and building your skills. Eventually, you'll find the right job for you.

How to Make Your Work From Home More Productive?
395 views · Jul 21, 2023 codingpakistan.com
Working from home has become increasingly popular in recent years, but it can be difficult to stay productive when you're not in a traditional office setting. Here are a few tips on how to make your work from home more productive: Set up a dedicated workspace. Having a dedicated workspace will help you to stay focused and productive. Choose a quiet area in your home where you can set up your computer, monitor, and other work materials. Create a schedule and stick to it. Just like you would if you were going into the office, it's important to create a schedule and stick to it. This will help you to stay on track and avoid distractions. Take breaks. It's important to take breaks throughout the day, even when you're working from home. Get up and move around, step outside for some fresh air, or take a few minutes to relax and clear your head. Eliminate distractions. One of the biggest challenges of working from home is dealing with distractions. Make sure to eliminate as many distractions as possible, such as turning off your phone, closing unnecessary tabs on your computer, and finding a quiet place to work. Get dressed for work. Getting dressed for work will help you to mentally prepare for the day and get into the right mindset. Even if you're not going to be interacting with anyone else, it's important to take the time to get dressed like you would if you were going into the office. Take care of yourself. It's important to take care of yourself both physically and mentally when you're working from home. Make sure to get enough sleep, eat healthy meals, and exercise regularly. You should also take some time for yourself each day to relax and de-stress. Communicate with your team. It's important to stay in touch with your team members, even when you're working from home. Set up regular check-ins, use video conferencing tools, and be responsive to messages. Take advantage of the flexibility of working from home. One of the benefits of working from home is the flexibility it offers. If you have a deadline, or if you need to take some time off, take advantage of the flexibility that working from home offers.

How to Learn Programming in 2023
348 views · Jul 21, 2023 codingpakistan.com
Programming is a valuable skill that can open up a world of possibilities, from building your own websites and apps to landing a high-paying job in tech. If you're interested in learning how to program, there are a few things you need to know. Here are 10 tips on how to learn programming in 2023: Choose a programming language to learn. There are many different programming languages out there, so it's important to choose one that's right for you. Some popular languages for beginners include Python, Java, and JavaScript. Find a good learning resource. There are a number of great resources available to help you learn how to program, such as online courses, books, and tutorials. Find a resource that's well-written and easy to follow. Start with the basics. Don't try to learn everything about programming all at once. Start with the basics, such as variables, functions, and loops. Once you have a good understanding of the basics, you can move on to more advanced topics. Practice, practice, practice! The best way to learn how to program is to practice. Try to build small projects as you're learning. This will help you solidify your understanding of the concepts and give you a sense of accomplishment. Don't be afraid to ask for help. There are many people who are willing to help you learn how to program. If you get stuck, don't be afraid to ask for help from your friends, family, or online communities. Stay motivated. Learning how to program can be challenging, but it's also very rewarding. Stay motivated by setting small goals for yourself and celebrating your accomplishments. Keep up with the latest trends. The world of programming is constantly evolving, so it's important to keep up with the latest trends. Read blogs, follow developers on Twitter, and attend conferences to learn about new technologies and techniques. Contribute to open source projects. One great way to learn how to program and give back to the community is to contribute to open source projects. This is a great way to get your code reviewed by other developers and learn from their feedback. Build a portfolio of your work. As you build projects, be sure to keep track of your work in a portfolio. This will help you showcase your skills to potential employers or clients. Don't give up! Learning how to program takes time and effort, but it's definitely worth it. Don't give up if you get stuck or discouraged. Just keep practicing and learning, and you'll eventually reach your goals.

How to Automate an Excel Sheet in Python?
5K views · Jul 21, 2023 codingpakistan.com
Python is a powerful programming language that can be used to automate tasks. One of the tasks that Python can automate is Excel sheets. In this video, I will show you how to automate an Excel sheet in Python. Here are the steps on how to automate an Excel sheet in Python: Install the Python library openpyxl. This library allows you to read and write Excel sheets from Python. Create a Python script. In this script, you will write the code that will automate the Excel sheet. In your script, import the openpyxl library. Create a variable to store the path to the Excel sheet that you want to automate. Open the Excel sheet using the openpyxl library. Read the data from the Excel sheet. Write the data to the Excel sheet. Save the Excel sheet.

How to Create Responsive Navigation Bar With HTML & CSS ...
214 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a responsive navigation bar using HTML and CSS in Hindi. A responsive navigation bar is a navigation bar that adapts to the size of the screen, so that it looks good on all devices. The video begins by creating a basic HTML page with a navigation bar. The CSS code then adds the styling to the navigation bar, including the background color, the font, and the links. The media queries are then used to make the navigation bar responsive. The video concludes by showing the final result, which is a responsive navigation bar that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive navigation bar using HTML How to add styling to a navigation bar using CSS The media query How to make a navigation bar responsive The source code for the project

How to Create Login Form in HTML and CSS in Hindi
2K views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a login form in HTML and CSS in Hindi. A login form is a form that allows users to enter their username and password to log into a website. The video begins by creating a basic HTML page with a login form. The CSS code then adds the styling to the login form, including the background color, the font, and the input fields. The JavaScript code then adds the functionality to validate the user's input and to submit the form to the server. The video concludes by showing the final result, which is a login form that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a login form using HTML How to add styling to a login form using CSS The input element The type attribute of the input element The placeholder attribute of the input element How to validate the user's input using JavaScript The onsubmit event How to submit the form to the server using JavaScript

How to Create a Simple Website using HTML and CSS
2K views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a simple website using HTML and CSS. HTML is the markup language that is used to create the structure of a website, and CSS is the styling language that is used to control the appearance of a website. The video begins by creating a basic HTML page with a title, a header, and a body. The CSS code then adds the styling to the page, including the background color, the font, and the text alignment. The video also shows how to add images and links to the page. The video concludes by showing the final result, which is a simple website that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a simple website using HTML How to add styling to a simple website using CSS The html element The head element The body element The title element The header element The p element The img element The a element The background-color property The font-size property The text-align property

How to make Sidebar Menu in HTML CSS & JavaScript _ Side...
207 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to make a sidebar menu in HTML, CSS, and JavaScript. A sidebar menu is a navigation menu that is located on the side of a web page. It is often used to display links to different pages on the website. The video begins by creating a basic HTML page with a sidebar menu. The CSS code then adds the styling to the sidebar menu, including the background color, the font, and the links. The JavaScript code then adds the functionality to the sidebar menu, such as opening and closing it when the user clicks on the hamburger icon. The video concludes by showing the final result, which is a sidebar menu that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a sidebar menu using HTML How to add styling to a sidebar menu using CSS How to add functionality to a sidebar menu using JavaScript The ul element The li element The a element The background-color property The font-size property The color property The onclick event The display property

How to Make Responsive Profile Card in HTML & CSS
197 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to make a responsive profile card in HTML and CSS. A responsive profile card is a card that adapts to the size of the screen, so that it looks good on all devices. The video begins by creating a basic HTML page with a profile card. The CSS code then adds the styling to the profile card, including the background color, the font, and the images. The media queries are then used to make the profile card responsive. The video concludes by showing the final result, which is a responsive profile card that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a profile card using HTML How to add styling to a profile card using CSS The media query How to make a profile card responsive

How to Create Popup Modal Box in HTML CSS & JavaScript
9K views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a popup modal box in HTML, CSS, and JavaScript. A popup modal box is a window that pops up on top of the current page. It is often used to display information or to get user input. The video begins by creating a basic HTML page with a button that opens the popup modal box. The CSS code then adds the styling to the popup modal box, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the popup modal box, such as opening and closing it when the user clicks on the button. The video concludes by showing the final result, which is a popup modal box that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a popup modal box using HTML How to add styling to a popup modal box using CSS How to add functionality to a popup modal box using JavaScript The div element The display property The onclick event The modal class The .close class

How to Make Password Strength Checker in HTML CSS & Java...
234 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to make a password strength checker in HTML, CSS, and JavaScript. A password strength checker is a tool that evaluates the strength of a password. This is important to help users create strong passwords that are difficult to crack. The video begins by creating a basic HTML page with a password input field. The CSS code then adds the styling to the page, including the background color, the font, and the password input field. The JavaScript code then adds the functionality to the page, such as evaluating the strength of the password and displaying a strength indicator. The video concludes by showing the final result, which is a password strength checker that evaluates the strength of the password correctly and displays a strength indicator. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to make a password strength checker in HTML How to add styling to a password strength checker using CSS How to add functionality to a password strength checker using JavaScript The input element The password attribute The oninput event handler The passwordStrength function The span element The class attribute

How To Make Calculator using HTML CSS & JavaScript _ Gla...
909 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a calculator using HTML, CSS, and JavaScript. The calculator uses the glassmorphism effect to create a visually appealing and modern look. The video begins by explaining the basic concepts of HTML, CSS, and JavaScript. It then shows how to create the basic structure of the calculator using these languages. The video then moves on to the step of creating the glassmorphism effect. This is done by using the CSS box-shadow property to create a blurred shadow around the calculator. The video concludes by discussing how to add functionality to the calculator. This is done by using JavaScript to handle the user input and perform the calculations. Here are some of the key concepts covered in the video: HTML CSS JavaScript Glassmorphism effect Creating a calculator using HTML, CSS, and JavaScript I hope this helps! Here are some additional details about the video: The video is 30 minutes long. The video uses the following tools: HTML, CSS, JavaScript, and a text editor. The video is suitable for beginners who are learning how to create a calculator using HTML, CSS, and JavaScript. The video also provides tips on how to make your calculator more functional and user-friendly. These tips include adding error handling and providing feedback to the user.

How to Create Responsive Card Slider in only HTML & CSS
55 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a responsive card slider in only HTML and CSS. The slider uses the CSS flexbox layout to create a responsive layout that works on all screen sizes. The video begins by explaining the basic concepts of the flexbox layout. It then shows how to create the basic structure of the card slider using HTML and CSS. The video then moves on to the step of adding images and text to the cards. This is done by using the img and p tags. The video concludes by discussing how to make the slider responsive. This is done by using media queries to change the properties of the slider depending on the screen size. Here are some of the key concepts covered in the video: Flexbox layout HTML CSS Media queries Creating a responsive card slider I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive card slider using HTML and CSS. The video also provides tips on how to make your card slider more visually appealing. These tips include using different colors, fonts, and images.

How To Create Custom Scrollbar Using CSS In Just 2 Minutes _...
5K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to create a custom scrollbar for your website using CSS. The scrollbar will be created using the ::-webkit-scrollbar pseudo-element. You can customize the scrollbar's size, color, and appearance using CSS properties such as width, height, background-color, and border-radius. The video also shows you how to add a custom thumb to the scrollbar. The video is only 2 minutes long, so it's a quick and easy way to learn how to create a custom scrollbar for your website. Here are some of the key takeaways from the video: To create a custom scrollbar, you need to use the ::-webkit-scrollbar pseudo-element. You can customize the scrollbar's size, color, and appearance using CSS properties such as width, height, background-color, and border-radius. You can add a custom thumb to the scrollbar using the ::-webkit-scrollbar-thumb pseudo-element.

How To Make Sidebar Menu On Website Using HTML And CSS
2K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to create a sidebar menu for your website using HTML and CSS. The sidebar menu will be created using the <nav> element and the <ul> element. You can customize the sidebar menu's appearance using CSS properties such as width, height, background-color, and border-radius. The video also shows you how to add links to the sidebar menu. The video is a great way to learn how to create a sidebar menu for your website. Here are some of the key takeaways from the video: To create a sidebar menu, you need to use the <nav> element and the <ul> element. You can customize the sidebar menu's appearance using CSS properties such as width, height, background-color, and border-radius. You can add links to the sidebar menu by adding <li> elements inside the <ul> element. I hope this helps! Here are the steps on how to make a sidebar menu on a website using HTML and CSS: Create a <nav> element and give it a class name. Inside the <nav> element, create an <ul> element. Inside the <ul> element, create <li> elements for each link in the sidebar menu. Give the <li> elements a class name and an href attribute. Use CSS to style the sidebar menu.

How To Upload Image On Website Using JavaScript _ Post Image...
33K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to upload an image to a website using JavaScript. The image will be uploaded using the file input element and the XMLHttpRequest object. You can customize the image upload process using JavaScript functions such as onchange and submit. The video is a great way to learn how to upload images to a website using JavaScript. Here are some of the key takeaways from the video: To upload an image to a website using JavaScript, you need to use the file input element and the XMLHttpRequest object. You can customize the image upload process using JavaScript functions such as onchange and submit. You can also use JavaScript to validate the image before it is uploaded. I hope this helps! Here are the steps on how to upload an image to a website using JavaScript: Create a <input type="file" /> element. Attach an onchange event listener to the <input> element. In the onchange event handler, create an XMLHttpRequest object. Use the XMLHttpRequest object to send the image file to the server. The server will process the image file and return a response. Use the response to display the image on the website.

How To Make Animated Emoji Using HTML And CSS Step By Step
11K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to create an animated emoji using HTML and CSS. The emoji will be animated using the keyframes CSS property. You can customize the animation using CSS properties such as animation-duration, animation-delay, and animation-timing-function. The video is a great way to learn how to create animated emojis using HTML and CSS. Here are some of the key takeaways from the video: To create an animated emoji using HTML and CSS, you need to use the keyframes CSS property. You can customize the animation using CSS properties such as animation-duration, animation-delay, and animation-timing-function. You can also use JavaScript to control the animation. I hope this helps! Here are the steps on how to make an animated emoji using HTML and CSS: Create an HTML element for the emoji. Add the class attribute to the HTML element and set the value to the name of the animation. Create a CSS stylesheet and add the keyframes rule for the animation. Set the animation-duration, animation-delay, and animation-timing-function properties for the animation. Import the CSS stylesheet into the HTML document.

How To Create a Website Using HTML and CSS Step by Step _ La...
4K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to create a website using HTML and CSS. The website will be created using the latest web design trends. The video covers the following steps: Plan your website and decide what you want to include on it. Create a basic structure for your website using HTML. Add CSS styling to your website to make it visually appealing. Add content to your website, such as text, images, and videos. Test your website to make sure it works properly. Publish your website by hosting it on a web server. The video is a great way to learn how to create a website using HTML and CSS. It also covers some of the latest web design trends, so you can create a website that looks modern and stylish. Here are some of the key takeaways from the video: To create a website, you need to use HTML and CSS. HTML is used to create the structure of the website, while CSS is used to style the website. You can use the latest web design trends to make your website look modern and stylish. You can test your website using a web browser. You can publish your website by hosting it on a web server.

How To Upload Your Website Online _ Upload Portfolio Website...
6K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to upload your website online. The website can be a portfolio website, which is a website that showcases your work. The video covers the following steps: Choose a web hosting provider. Purchase a domain name. Upload your website files to the web hosting provider. Configure your domain name to point to your web hosting provider. Test your website to make sure it works properly. The video is a great way to learn how to upload your website online. It also covers the basics of web hosting and domain names. Here are some of the key takeaways from the video: To upload your website online, you need to choose a web hosting provider and purchase a domain name. Your web hosting provider will provide you with a space on their servers to store your website files. Your domain name is the address of your website on the internet. You need to configure your domain name to point to your web hosting provider so that people can access your website by typing your domain name into their web browser. You can test your website to make sure it works properly by visiting it in a web browser.

How To Create Website Coming Soon Page Using HTML and CSS
2K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to create a coming soon page for your website using HTML and CSS. A coming soon page is a page that is displayed when your website is not yet ready to be launched. The video covers the following steps: Create a basic HTML structure for your coming soon page. Add CSS styling to your coming soon page to make it visually appealing. Add content to your coming soon page, such as a message, a countdown timer, and social media links. Test your coming soon page to make sure it works properly. The video is a great way to learn how to create a coming soon page using HTML and CSS. It also covers some of the best practices for creating a coming soon page. Here are some of the key takeaways from the video: To create a coming soon page, you need to use HTML and CSS. HTML is used to create the structure of the coming soon page, while CSS is used to style the coming soon page. You can use images, videos, and text to add content to your coming soon page. You can use a countdown timer to let visitors know when your website will be launched. You can add social media links to your coming soon page so that visitors can follow you on social media.

How To Create Drag And Drop Image Uploader Using HTML CSS an...
4K views · Sep 10, 2023 codingpakistan.com
This video tutorial shows you how to create a drag and drop image uploader using HTML, CSS, and JavaScript. A drag and drop image uploader is a user interface element that allows users to upload images by dragging and dropping them onto a designated area. The video covers the following steps: Create a basic HTML structure for the drag and drop image uploader. Add CSS styling to the drag and drop image uploader to make it visually appealing. Add JavaScript code to the drag and drop image uploader to make it functional. Test the drag and drop image uploader to make sure it works properly. The video is a great way to learn how to create a drag and drop image uploader using HTML, CSS, and JavaScript. It also covers some of the best practices for creating a drag and drop image uploader. Here are some of the key takeaways from the video: To create a drag and drop image uploader, you need to use HTML, CSS, and JavaScript. HTML is used to create the structure of the drag and drop image uploader, while CSS is used to style the drag and drop image uploader. JavaScript is used to make the drag and drop image uploader functional. You can use the dragover and drop events to detect when a user drags an image over the drag and drop area, and when the user drops the image onto the drag and drop area. You can use the XMLHttpRequest object to upload the image to a server.

How To Make Animated User Profile Card Using HTML CSS And Ja...
2K views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to create an animated user profile card using HTML, CSS, and JavaScript. The card will have an image, a title, a paragraph, and a button. When the button is clicked, the card will animate in or out. The video will start by creating the basic HTML structure for the card. Then, it will add CSS styles to the card to make it look more attractive. Finally, it will add JavaScript code to add an event listener to the button and toggle the active class on the card when it is clicked. The video is well-paced and easy to follow. The instructor explains the code clearly and provides helpful examples. By the end of the video, you will be able to create your own animated user profile card. Here are some of the things you will learn in the video: How to create an HTML structure for a user profile card How to style a user profile card using CSS How to add JavaScript code to add an event listener to a button How to toggle the active class on a card

How To Make Bottom Navigation Menu Using HTML CSS And JavaSc...
885 views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to create a bottom navigation menu using HTML, CSS, and JavaScript. The menu will have three or four icons, and when an icon is clicked, the corresponding page will be displayed. The menu will also have an animated transition effect. The video will start by creating the basic HTML structure for the menu. Then, it will add CSS styles to the menu to make it look more attractive. Finally, it will add JavaScript code to add an event listener to the icons and animate the transition effect. The video is well-paced and easy to follow. The instructor explains the code clearly and provides helpful examples. By the end of the video, you will be able to create your own bottom navigation menu with an animated transition effect. Here are some of the things you will learn in the video: How to create an HTML structure for a bottom navigation menu How to style a bottom navigation menu using CSS How to add JavaScript code to add an event listener to an icon How to animate the transition effect of a bottom navigation menu

How To Make A Search Box With Animated Slider Using HTML And...
2K views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to create a search box with an animated slider using HTML and CSS. The search box will have a text input field and a button. When the button is clicked, the slider will slide down to reveal the search results. The video will start by creating the basic HTML structure for the search box. Then, it will add CSS styles to the search box to make it look more attractive. Finally, it will add JavaScript code to add an event listener to the button and animate the slider. The video is well-paced and easy to follow. The instructor explains the code clearly and provides helpful examples. By the end of the video, you will be able to create your own search box with an animated slider using HTML and CSS. Here are some of the things you will learn in the video: How to create an HTML structure for a search box with an animated slider How to style a search box with an animated slider using CSS How to add JavaScript code to add an event listener to a button How to animate the slider of a search box I hope this helps! Here are some additional tips for creating a search box with an animated slider: Use clear and concise code. This will make it easier to debug the code if something goes wrong. Test the search box on different browsers and devices. This will ensure that the search box looks good and works properly on all devices. With a little practice, you can create your own search boxes with animated sliders that will make your website more user-friendly and engaging.

How To Create A Stopwatch Using JavaScript _ Make Stopwatch ...
8K views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to create a stopwatch using JavaScript, HTML, and CSS. The stopwatch will have three buttons: Start, Stop, and Reset. When the Start button is clicked, the stopwatch will start counting. When the Stop button is clicked, the stopwatch will stop counting. When the Reset button is clicked, the stopwatch will be reset to 00:00:00. The video will start by creating the basic HTML structure for the stopwatch. Then, it will add CSS styles to the stopwatch to make it look more attractive. Finally, it will add JavaScript code to add event listeners to the buttons and start, stop, and reset the stopwatch. The video is well-paced and easy to follow. The instructor explains the code clearly and provides helpful examples. By the end of the video, you will be able to create your own stopwatch using JavaScript, HTML, and CSS. Here are some of the things you will learn in the video: How to create an HTML structure for a stopwatch How to style a stopwatch using CSS How to add JavaScript code to add event listeners to buttons How to start, stop, and reset a stopwatch using JavaScript

How To Add Share Button on Website _ Share Selected Text Usi...
4K views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to add a share button to your website that allows users to share selected text on social media. The share button will use the ShareThis API, which is a free service that provides share buttons for popular social media platforms. The video will start by explaining how the ShareThis API works. Then, it will show you how to add the share button to your website using HTML, CSS, and JavaScript. Finally, it will show you how to customize the share button. The video is well-paced and easy to follow. The instructor explains the concepts clearly and provides helpful examples. By the end of the video, you will be able to add a share button to your website that allows users to share selected text on social media. Here are some of the things you will learn in the video: How the ShareThis API works How to add the share button to your website using HTML, CSS, and JavaScript How to customize the share button

How To Make Live Code Editor Using HTML CSS And JavaScript _...
24K views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to create a live code editor using HTML, CSS, and JavaScript. The live code editor will allow users to write and edit code in real time, and the changes will be reflected in the preview pane. The video will start by explaining the basic concepts of a live code editor. Then, it will show you how to create the HTML and CSS for the live code editor. Finally, it will show you how to add JavaScript code to make the live code editor work. The video is well-paced and easy to follow. The instructor explains the concepts clearly and provides helpful examples. By the end of the video, you will be able to create your own live code editor using HTML, CSS, and JavaScript. Here are some of the things you will learn in the video: The basic concepts of a live code editor How to create the HTML and CSS for a live code editor How to add JavaScript code to make a live code editor work I hope this helps! Here are some additional tips for creating a live code editor: Use a syntax highlighter to make the code more readable. Add a preview pane so that users can see the changes they make to the code in real time. Add a console so that users can debug their code.

How To Make Autocomplete Search Box For Website Using HTML C...
5K views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to create an autocomplete search box for your website using HTML, CSS, and JavaScript. The autocomplete search box will suggest search terms as the user types, making it easier for them to find what they are looking for. The video will start by explaining the basic concepts of an autocomplete search box. Then, it will show you how to create the HTML and CSS for the autocomplete search box. Finally, it will show you how to add JavaScript code to make the autocomplete search box work. The video is well-paced and easy to follow. The instructor explains the concepts clearly and provides helpful examples. By the end of the video, you will be able to create your own autocomplete search box for your website using HTML, CSS, and JavaScript. Here are some of the things you will learn in the video: The basic concepts of an autocomplete search box How to create the HTML and CSS for an autocomplete search box How to add JavaScript code to make an autocomplete search box work I hope this helps! Here are some additional tips for creating an autocomplete search box: Use a database to store the search terms. This will allow you to create a large and comprehensive list of search terms. Use a good algorithm to suggest search terms. This will ensure that the suggestions are relevant to the user's query. Test the autocomplete search box before you deploy it. Make sure that it works as expected and that it is compatible with your website's design.

How To Make Pagination In Website Using HTML CSS And JavaScr...
11K views · Sep 13, 2023 codingpakistan.com
Pagination is a way to divide a large amount of content into smaller, more manageable pages. This can be useful for websites with a lot of content, such as blogs, forums, and e-commerce stores.

How To Make Animated Title Design For Website Using HTML CSS...
2K views · Sep 13, 2023 codingpakistan.com
This video will teach you how to make an animated title design for a website using HTML, CSS, and JavaScript. This is a great way to add a touch of creativity and personality to your website. To create an animated title design, you will need to use HTML to create the basic structure of the title, CSS to style the title, and JavaScript to animate the title. The specific steps involved in creating an animated title design will vary depending on the desired effect. However, some common techniques include: Using CSS to change the position, size, or color of the title elements over time. Using JavaScript to move the title elements around the page or to change their appearance in a more complex way. Using JavaScript to create a timeline or animation sequence that controls the movement of the title elements.

How To Make Mouse Leave Popup Or Modal Box using HTML CSS An...
4K views · Sep 13, 2023 codingpakistan.com
This video will teach you how to make a popup or modal box disappear when the mouse leaves the box. This is a great way to prevent users from accidentally closing the box when they are not interacting with it. To make a popup or modal box disappear when the mouse leaves the box, you will need to use JavaScript. The specific steps involved will vary depending on the desired effect. However, some common techniques include: Using JavaScript to bind an event listener to the mouseout event of the popup or modal box. Using JavaScript to call a function to close the popup or modal box when the mouseout event is triggered. Using JavaScript to set the display property of the popup or modal box to none when the mouseout event is triggered. The possibilities are endless! Here are some additional tips for making a popup or modal box disappear when the mouse leaves the box: Use a clear and concise function to close the popup or modal box. Test your code on different browsers and devices to make sure it works properly. With a little practice, you can create popups or modal boxes that disappear when the mouse leaves the box.

How To Make Hamburger Menu Interaction Using HTML CSS and JS
4K views · Sep 13, 2023 codingpakistan.com
Hamburger menus are a popular way to create a responsive navigation menu for websites and apps. They are typically made up of three horizontal bars that are stacked on top of each other. When the user clicks on the hamburger menu, it expands to reveal a list of navigation options. To make a hamburger menu interaction using HTML, CSS, and JavaScript, you will need to: Create the HTML markup for the hamburger menu. This will include the three horizontal bars and the list of navigation options. Style the hamburger menu using CSS. This will include setting the width, height, and position of the menu, as well as the colors and fonts of the menu items. Add JavaScript to the hamburger menu to make it interactive. This JavaScript code will listen for the user to click on the hamburger menu and will then expand or collapse the menu accordingly. The specific steps involved in creating a hamburger menu interaction will vary depending on the desired effect. However, the general principles outlined above will apply.

How To Make Email Validation Using JavaScript _ Valid & ...
441K views · Sep 13, 2023 codingpakistan.com
This video will teach you how to validate an email address using JavaScript. This is a great way to ensure that users are entering valid email addresses in your forms. To validate an email address using JavaScript, you will need to use a regular expression. A regular expression is a pattern that can be used to match text. In this case, you will use a regular expression to match the pattern of a valid email address. The specific steps involved in validating an email address using JavaScript will vary depending on the desired effect. However, the general principles outlined below will apply.

How To Make Dark Mode Toggle Button Using HTML CSS & JS
89 views · Sep 13, 2023 codingpakistan.com
This video will teach you how to make a dark mode toggle button using HTML, CSS, and JavaScript. This is a great way to give your users the option to switch between dark and light mode on your website or app. To make a dark mode toggle button, you will need to: Create the HTML markup for the button. This will include the button itself, as well as the icons for the dark and light modes. Style the button using CSS. This will include setting the colors, fonts, and sizes of the button and icons. Add JavaScript to the button to make it interactive. This JavaScript code will listen for the user to click on the button and will then toggle the dark mode on or off. The specific steps involved in making a dark mode toggle button will vary depending on the desired effect. However, the general principles outlined above will apply. Here are some additional tips for making a dark mode toggle button: Use clear and concise HTML code. Use a consistent style throughout your dark mode toggle button to create a cohesive look. Test your dark mode toggle button on different browsers and devices to make sure it works properly.

How To Create WordPress Website With Free Domain Name Step b...
78 views · Sep 13, 2023 codingpakistan.com
This video will teach you how to create a WordPress website with a free domain name. WordPress is a popular content management system (CMS) that makes it easy to create and manage a website. A domain name is the address of your website on the internet. To create a WordPress website with a free domain name, you will need to: Choose a web hosting provider that offers free domain names. Register a domain name with the web hosting provider. Install WordPress on your web hosting account. Choose a theme and plugins for your website. Start creating content for your website. The specific steps involved in creating a WordPress website with a free domain name will vary depending on the web hosting provider you choose. However, the general principles outlined above will apply. Here are some additional tips for creating a WordPress website with a free domain name: Choose a web hosting provider that has a good reputation and offers reliable service. Make sure the web hosting provider offers the features you need, such as free domain names, email accounts, and storage space. Choose a theme that is responsive and looks good on all devices. Install plugins that add features and functionality to your website. Start creating content that is relevant and interesting to your target audience.

How To Make An Accordion Using HTML And CSS _ Collapsible Co...
279 views · Sep 13, 2023 codingpakistan.com
An accordion is a collapsible content element that allows users to hide or reveal content by clicking on a heading. Accordions are often used to organize information on websites or in apps. To make an accordion using HTML and CSS, you will need to: Create the HTML markup for the accordion. This will include the headings, the content, and the toggle buttons. Style the accordion using CSS. This will include setting the colors, fonts, and sizes of the headings, content, and toggle buttons. The specific steps involved in making an accordion will vary depending on the desired effect. However, the general principles outlined above will apply. Here are some additional tips for making an accordion: Use clear and concise HTML code. Use a consistent style throughout your accordion to create a cohesive look. Test your accordion on different browsers and devices to make sure it works properly. With a little practice, you can make accordions that are both functional and stylish

How To Make Animated Testimonial Slider For Website Using HT...
1K views · Sep 14, 2023 codingpakistan.com
This video will teach you how to make an animated testimonial slider for your website using HTML, CSS, and JavaScript. A testimonial slider is a great way to showcase what your customers think about your products or services. It can also help to build trust and credibility with potential customers. In this video, you will learn how to: Create a basic HTML structure for the testimonial slider. Add CSS to style the testimonial slider. Add JavaScript to animate the testimonial slider. The video will also provide tips on how to customize the testimonial slider to match your website's design. Here are some additional tips for creating animated testimonial sliders: Use high-quality images and videos. This will make your testimonial slider look more professional and polished. Keep the text concise and to the point. People are more likely to read and engage with short testimonials. Use a consistent design style throughout the testimonial slider. This will help to create a cohesive and polished look. Make sure the testimonial slider is easy to navigate. People should be able to easily swipe through the testimonials or click on arrows to move forward and backward. Test the testimonial slider on different devices and browsers to make sure it works properly. Once you have created your animated testimonial slider, you can add it to your website using the HTML code provided in the video.

How To Make Animated Click Effect Using HTML CSS & JS _ ...
4K views · Sep 14, 2023 codingpakistan.com
This video will teach you how to make an animated click effect using HTML, CSS, and JavaScript. This can be a fun and eye-catching way to add interactivity to your website. In this video, you will learn how to: Create a basic HTML structure for the animated click effect. Add CSS to style the animated click effect. Add JavaScript to animate the click effect. The video will also provide tips on how to customize the animated click effect to match your website's design. Here are some additional tips for creating animated click effects: Use a variety of shapes, colors, and sizes for the confetti. This will make the animation more visually appealing. Use a variety of speeds and trajectories for the confetti. This will make the animation more dynamic and interesting. Make sure the animated click effect is responsive. This means that it should look good and work well on all devices, including smartphones and tablets. Test the animated click effect on different devices and browsers to make sure it works properly. Once you have created your animated click effect, you can add it to your website using the HTML code provided in the video.

How To Make Offer Box With Ribbon Using HTML And CSS _ Make ...
139 views · Sep 14, 2023 codingpakistan.com
This video will teach you how to make an offer box with a ribbon using HTML and CSS. This can be a great way to highlight a special offer or promotion on your website. In this video, you will learn how to: Create a basic HTML structure for the offer box. Add CSS to style the offer box and ribbon. Add a ribbon to the offer box using a pseudo-element. The video will also provide tips on how to customize the offer box and ribbon to match your website's design. Here are some additional tips for creating offer boxes with ribbons: Use a bright and contrasting color for the ribbon. This will make the offer box stand out on your website. Use a simple and readable font for the text in the offer box. You want people to be able to easily read and understand the offer. Make sure the offer box is responsive. This means that it should look good and work well on all devices, including smartphones and tablets. Test the offer box on different devices and browsers to make sure it works properly. Once you have created your offer box with a ribbon, you can add it to your website using the HTML code provided in the video.

How To Make Website With Animated Hover Effect Using HTML An...
541 views · Sep 14, 2023 codingpakistan.com
This video will teach you how to make a website with an animated hover effect using HTML and CSS step by step. An animated hover effect is a great way to add interactivity and visual interest to your website. It can also help to make your website more user-friendly by making it easier for people to navigate and find the information they are looking for. In this video, you will learn how to: Create a basic HTML structure for your website. Add CSS to style your website and create the animated hover effect. Use the CSS :hover pseudo-selector to create the animated hover effect. Experiment with different CSS properties and values to create different animated hover effects. The video will also provide tips on how to troubleshoot common problems with animated hover effects. Here are some additional tips for creating animated hover effects: Use a variety of transitions and animations to create unique and interesting hover effects. Make sure the animated hover effects are consistent with the overall design and style of your website. Avoid using too many animated hover effects on your website. Too much animation can be distracting and overwhelming. Test the animated hover effects on different devices and browsers to make sure they work properly. Once you have created your animated hover effects, you can add them to your website using the HTML and CSS code provided in the video. Here are some additional tips for using animated hover effects on your website: Use animated hover effects on important elements of your website, such as buttons, links, and images. This will help to draw attention to these elements and encourage people to click on them. Use animated hover effects to highlight special offers or promotions on your website. Use animated hover effects to provide users with feedback on their actions. For example, you could use an animated hover effect to indicate that a button has been clicked or that a link is about to be visited. By following these tips, you can create animated hover effects that will make your website more interactive, visually appealing, and user-friendly.

How To Make Neumorphism Button Using HTML And CSS _ Neomorph...
5K views · Sep 14, 2023 codingpakistan.com
This video will teach you how to make a neumorphism button using HTML and CSS. Neumorphism is a user interface design style that uses soft shadows and subtle highlights to create a 3D effect. Neumorphism buttons can be a great way to add a modern and stylish touch to your website. In this video, you will learn how to: Create a basic HTML structure for the neumorphism button. Add CSS to style the neumorphism button. Use the CSS box-shadow property to create the neumorphism effect. Experiment with different CSS properties and values to create different neumorphism effects. The video will also provide tips on how to troubleshoot common problems with neumorphism buttons. Here are some additional tips for creating neumorphism buttons: Use a light color for the base of the button and a darker color for the shadow. This will help to create a more realistic 3D effect. Use a subtle blur radius for the shadow. This will help to create a softer and more natural-looking effect. Make sure the neumorphism button is responsive. This means that it should look good and work well on all devices, including smartphones and tablets. Test the neumorphism button on different devices and browsers to make sure it works properly. Once you have created your neumorphism button, you can add it to your website using the HTML and CSS code provided in the video.

How To Upload And Display Image on Website Using HTML CSS JS...
22K views · Sep 14, 2023 codingpakistan.com
This video will teach you how to upload and display an image on a website using HTML, CSS, and JavaScript. This can be useful for creating a social media platform, blog, or any other website where users can share images. In this video, you will learn how to: Create a basic HTML form for uploading images. Use JavaScript to handle the image upload process. Use CSS to style the image upload form and the uploaded image. Display the uploaded image on the website. The video will also provide tips on how to troubleshoot common problems with image uploading. Here are some additional tips for uploading and displaying images on websites: Use a secure file upload script to prevent malicious users from uploading malicious files to your website. Validate the uploaded image to make sure it is a valid image file and that it is not too large. Resize the uploaded image to a reasonable size before displaying it on the website. Use a content delivery network (CDN) to serve the uploaded images to your users. This will improve the performance and scalability of your website. Once you have created your image upload and display system, you can add it to your website using the HTML, CSS, and JavaScript code provided in the video.

How To Make Creative Image Gallery Using HTML And CSS _ Imag...
9K views · Sep 14, 2023 codingpakistan.com
In this engaging video tutorial, you will learn how to craft a captivating image gallery using HTML and CSS, complete with an image slider featuring captivating captions. Discover the secrets to designing a visually stunning and interactive web element that not only showcases your images but also engages your audience with descriptive captions. Whether you're a beginner looking to enhance your web design skills or an experienced developer seeking to add an elegant touch to your projects, this video will guide you through the steps to create a dynamic and creative image gallery that will leave a lasting impression on your website visitors.

How To Add Song On website With Sound Wave Pattern Using HTM...
1K views · Sep 14, 2023 codingpakistan.com
This video tutorial teaches you how to add a song to your website with a sound wave pattern using HTML, CSS, and JavaScript. You will learn how to use the Wavesurfer.js library to display the sound wave pattern and play the song. You will also learn how to add controls to the player so that your users can play, pause, and seek through the song. This tutorial is suitable for beginners with some knowledge of HTML, CSS, and JavaScript. Here is a short summary of the steps involved: Add the Wavesurfer.js library to your website. Create a div element to display the sound wave pattern. Instantiate a new Wavesurfer object and pass in the path to your audio file. Add the Wavesurfer player to the div element. Add controls to the player.

How To Make Profile Card Design For Website Using HTML And C...
2K views · Sep 14, 2023 codingpakistan.com
This video tutorial teaches you how to make a profile card design for your website using HTML and CSS. You will learn how to create a basic profile card structure using HTML, and then style it using CSS. You will also learn how to add additional features to your profile card, such as a profile image, social media icons, and contact information. This tutorial is suitable for beginners with some knowledge of HTML and CSS. Here is a short summary of the steps involved: Create a new HTML file and add the basic HTML structure. Create a div element for your profile card. Add a profile image to your profile card. Add a heading and subheading to your profile card. Add social media icons to your profile card. Add contact information to your profile card. Style your profile card using CSS. Once you have completed these steps, you will have a basic profile card that you can add to your website. You can customize the design of your profile card to match the overall style of your website. Here are some additional tips for creating a profile card design: Use high-quality images for your profile card. Choose a font that is easy to read and matches the style of your website. Use a consistent color scheme throughout your profile card. Make sure your profile card is responsive so that it looks good on all devices. You can also use CSS to add additional features to your profile card, such as: Hover effects Animations Shadows Borders

How To Make A Website Using HTML CSS And JavaScript _ Backgr...
1K views · Sep 14, 2023 codingpakistan.com
This video tutorial teaches you how to make a website using HTML, CSS, and JavaScript, with a focus on adding a background video. You will learn how to create a basic HTML structure for your website, and then add the necessary CSS and JavaScript code to add a background video. You will also learn how to style your website using CSS, and how to add additional features, such as a navigation bar and content sections. This tutorial is suitable for beginners with some knowledge of HTML, CSS, and JavaScript. Here is a short summary of the steps involved: Create a new HTML file and add the basic HTML structure. Create a div element for your background video. Add a video element to the div element and specify the path to your video file. Style your background video using CSS. Add additional content to your website, such as a navigation bar and content sections. Add JavaScript code to add functionality to your website, such as playing and pausing the background video. Once you have completed these steps, you will have a basic website with a background video. You can customize the design and functionality of your website to meet your needs.

How To Make Product Screen For Mobile Using HTML And CSS
17K views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create a product screen for a mobile app using HTML and CSS. You will learn how to add a product image, name, description, price, and add to cart button. You will also learn how to make your product screen responsive so that it looks good on all devices. This tutorial is perfect for beginners who want to learn how to create mobile app screens using HTML and CSS. No prior experience is necessary. Here is a more detailed overview of the topics covered in the video: Introduction to HTML and CSS for mobile app development Creating a basic product screen layout Adding a product image, name, description, price, and add to cart button Making your product screen responsive Additional tips and tricks By the end of this tutorial, you will be able to create your own product screens for your mobile apps.

How To Make Profile Card Using HTML And CSS With PDF File Do...
145 views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create a profile card using HTML and CSS, with a PDF file download button. This is a great way to share your resume, portfolio, or other important documents online. The tutorial is suitable for beginners, and no prior experience with HTML or CSS is necessary. You will learn how to: Create a basic profile card layout Add your profile information, such as your name, job title, and contact information Add a PDF file download button Style your profile card using CSS By the end of this tutorial, you will be able to create your own profile card with a PDF file download button, which you can share on your website or social media. Here are some additional benefits of creating a profile card with a PDF file download button: It makes it easy for people to learn more about you and your work. It allows you to share your resume or portfolio with potential employers or clients. It is a great way to showcase your skills and experience. It can help you to build your professional brand. If you are looking for a way to create a professional and informative profile card, this video tutorial is a great place to start.

How To Make Animated Navigation Menu Design Using HTML And C...
2 views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create an animated navigation menu design using HTML and CSS. You will learn how to add animation effects to your navigation menu when users hover over or click on the menu items. The tutorial is suitable for beginners, and no prior experience with CSS animations is necessary. You will learn how to: Create a basic navigation menu layout Add CSS animations to your navigation menu items Style your navigation menu using CSS By the end of this tutorial, you will be able to create your own animated navigation menu design, which you can use on your website or web application. Here are some additional benefits of creating an animated navigation menu: It can make your website more visually appealing and engaging. It can help to improve the user experience by making it easier for users to find the information they are looking for. It can help to increase brand awareness by making your website more memorable. If you are looking for a way to create a professional and visually appealing navigation menu for your website, this video tutorial is a great place to start.

How To Make 3D Button For Website Using HTML And CSS _ Creat...
5K views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create a 3D button for a website using HTML and CSS, and how to add a hover effect to the button. This is a great way to add visual interest and interactivity to your website. The tutorial is suitable for beginners, and no prior experience with HTML or CSS is necessary. You will learn how to: Create a basic button layout Add CSS to create the 3D effect Add CSS to create the hover effect Style the button using CSS By the end of this tutorial, you will be able to create your own 3D button with a hover effect, which you can use on your website. Here are some additional benefits of creating a 3D button with a hover effect: It can make your website more visually appealing and engaging. It can help to improve the user experience by making it clear which buttons are interactive. It can help to increase click-through rates by making your buttons more noticeable. If you are looking for a way to add visual interest and interactivity to your website, this video tutorial is a great place to start. Here are some additional tips for creating effective 3D buttons: Use high-quality colors and textures to make your buttons look realistic. Use subtle shadows and highlights to create a sense of depth. Use animation to make your buttons more interactive and engaging. Use consistent styling throughout your website to create a cohesive look. I hope this helps! Let me know if you have any other questions.

How To Make Search Bar With Dropdown Using HTML CSS & JS...
5K views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create a search bar with a dropdown menu using HTML, CSS, and JavaScript. This is a common feature on many websites, and it can be a great way to help users find the information they are looking for quickly and easily. The tutorial is suitable for beginners, and no prior experience with HTML, CSS, or JavaScript is necessary. You will learn how to: Create a basic search bar layout Add a dropdown menu to the search bar Use JavaScript to populate the dropdown menu with search options Style the search bar and dropdown menu using CSS By the end of this tutorial, you will be able to create your own search bar with a dropdown menu, which you can use on your website. Here are some additional benefits of creating a search bar with a dropdown menu: It can help to improve the user experience by making it easier for users to find the information they are looking for. It can help to reduce the number of pages that users need to visit to find the information they are looking for. It can help to increase website traffic by encouraging users to browse your website more thoroughly. If you are looking for a way to improve the user experience and usability of your website, this video tutorial is a great place to start.

How To Make Ecommerce App UI Design In Adobe XD _ Create Mob...
77 views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create an e-commerce app UI design in Adobe XD, a popular tool for designing user interfaces and user experiences. You will learn how to create a basic app layout, add product images, descriptions, and prices, and create a shopping cart and checkout process. The tutorial is suitable for beginners, and no prior experience with Adobe XD is necessary. You will learn how to: Create a new project in Adobe XD Design a basic app layout Add product images, descriptions, and prices Create a shopping cart and checkout process Style your app using Adobe XD's built-in design tools By the end of this tutorial, you will be able to create your own e-commerce app UI design, which you can use to develop a mobile app or website. Here are some additional benefits of creating an e-commerce app UI design in Adobe XD: Adobe XD is a powerful tool that allows you to create high-fidelity designs. Adobe XD is easy to use and learn, even for beginners. Adobe XD is integrated with other Adobe products, such as Photoshop and Illustrator, making it easy to import assets from other applications. Adobe XD allows you to create interactive prototypes, which you can use to test your design with users before development begins. If you are looking for a way to create professional-looking e-commerce app UI designs, this video tutorial is a great place to start.

How To Make Animated Website Design Using HTML And CSS Step ...
31K views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create an animated website design using HTML and CSS, step by step. You will learn how to add animation effects to your website elements, such as text, images, and buttons. The tutorial is suitable for beginners, and no prior experience with CSS animations is necessary. You will learn how to: Create a basic website layout Add CSS animations to your website elements Style your website using CSS By the end of this tutorial, you will be able to create your own animated website design, which you can use on your personal website or web application. Here are some additional benefits of creating an animated website design: It can make your website more visually appealing and engaging. It can help to improve the user experience by making it easier for users to interact with your website elements. It can help to increase brand awareness by making your website more memorable. If you are looking for a way to add visual interest and interactivity to your website, this video tutorial is a great place to start.

How To Make A Mobile Navigation Bar Using HTML CSS And JavaS...
2 views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to create an animated website design using HTML and CSS, step by step. You will learn how to add animation effects to your website elements, such as text, images, and buttons. The tutorial is suitable for beginners, and no prior experience with CSS animations is necessary. You will learn how to: Create a basic website layout Add CSS animations to your website elements Style your website using CSS By the end of this tutorial, you will be able to create your own animated website design, which you can use on your personal website or web application. Here are some additional benefits of creating an animated website design: It can make your website more visually appealing and engaging. It can help to improve the user experience by making it easier for users to interact with your website elements. It can help to increase brand awareness by making your website more memorable. If you are looking for a way to add visual interest and interactivity to your website, this video tutorial is a great place to start.

How To Display Time On Website Using HTML CSS And JavaScript...
5K views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to display the current time on your website using HTML, CSS, and JavaScript. This is a common feature on many websites, and it can be a great way to keep your visitors informed of the time. The tutorial is suitable for beginners, and no prior experience with HTML, CSS, or JavaScript is necessary. You will learn how to: Create a basic HTML element to display the time Use JavaScript to get the current time Display the current time in the HTML element Style the time display using CSS By the end of this tutorial, you will be able to display the current time on your website using HTML, CSS, and JavaScript. Here are some additional benefits of displaying the current time on your website: It can be helpful for visitors who are in a different time zone than you. It can be used to create a sense of urgency for promotions or events. It can be used to create a more interactive and engaging experience for visitors. If you are looking for a way to add the current time to your website, this video tutorial is a great place to start.

How To Animate Text Using HTML and CSS _ Animation For Websi...
5K views · Sep 15, 2023 codingpakistan.com
This video tutorial will teach you how to animate text using HTML and CSS. You will learn how to add animation effects to your text, such as fading, sliding, and rotating. The tutorial is suitable for beginners, and no prior experience with CSS animations is necessary. You will learn how to: Create a basic HTML text element Add CSS animations to your text element Style your text using CSS By the end of this tutorial, you will be able to animate text on your website using HTML and CSS. Here are some additional benefits of animating text on your website: It can make your website more visually appealing and engaging. It can help to improve the user experience by making it easier for users to focus on the important information. It can help to increase brand awareness by making your website more memorable. If you are looking for a way to add visual interest and interactivity to your website, this video tutorial is a great place to start.

How To Make Accordion Design Using HTML And CSS Step By Step
2K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make an accordion design using HTML and CSS step-by-step. Accordions are a common web design element that allows users to toggle between different sections of content. This can be useful for organizing large amounts of information or for creating a more user-friendly experience. In this video, you will learn how to create the basic structure of an accordion using HTML. You will also learn how to style the accordion using CSS, including how to add colors, borders, and animations. By the end of this video, you will be able to create your own custom accordions for your web projects. Here is a brief overview of the steps involved in creating an accordion design using HTML and CSS: Create a container element for your accordion. Add a details element for each item in your accordion. Add a summary element inside each details element to serve as the header for the accordion item. Add the content for each accordion item inside the corresponding details element. Style the accordion using CSS. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional accordions. If you are interested in learning how to make your own accordion designs, I encourage you to watch this video tutorial. It is a great resource for anyone who wants to improve their web design skills.

How To Make A Website Using HTML And CSS _ Website Design Fo...
951 views · Sep 18, 2023 codingpakistan.com
1 This video tutorial will teach you how to make a website for a festival event using HTML and CSS. You will learn how to create the basic structure of a website, add content and images, and style the website using CSS. You will also learn some additional tips and tricks for creating a professional and user-friendly website. Here is a brief overview of the steps involved in creating a website for a festival event using HTML and CSS: Create a new HTML file and add the basic structure of the website, including the <head> and <body> tags. Add the content for your website, such as the title, header, navigation bar, main content area, and footer. Add images and other media to your website. Style the website using CSS. This includes adding colors, fonts, borders, and other design elements. Test the website to make sure it looks and works the way you want it to. Once you have completed these steps, you will have a complete website for your festival event. You can then upload the website to a web server so that people can visit it online. This video tutorial is a great resource for anyone who wants to learn how to make a website for their festival event. It is easy to follow and provides step-by-step instructions. You will also learn some additional tips and tricks for creating a professional and user-friendly website.

How To Make Website Footer Using HTML And CSS _ Footer Desig...
2K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make a website footer using HTML and CSS. Footers are an important part of any website, as they provide a place for you to include important information such as your copyright information, contact information, and social media links. In this video, you will learn how to create the basic structure of a footer using HTML. You will also learn how to style the footer using CSS, including how to add colors, borders, and fonts. By the end of this video, you will be able to create your own custom footers for your web projects. Here is a brief overview of the steps involved in creating a website footer using HTML and CSS: Create a container element for your footer. Add the content for your footer, such as your copyright information, contact information, and social media links. Style the footer using CSS. This includes adding colors, borders, fonts, and other design elements. Place the footer at the bottom of your website. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional footers.

How To Make Interactive Menu For Website Using HTML CSS And ...
600 views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make an interactive menu for your website using HTML, CSS, and JavaScript. Interactive menus are a common web design element that allows users to navigate between different pages or sections of your website in a more user-friendly way. In this video, you will learn how to create the basic structure of an interactive menu using HTML. You will also learn how to style the menu using CSS, including how to add colors, borders, and animations. Finally, you will learn how to use JavaScript to make the menu interactive, such as allowing users to toggle between different menu items or open and close submenus. Here is a brief overview of the steps involved in creating an interactive menu for your website using HTML, CSS, and JavaScript: Create a container element for your interactive menu. Add the menu items to the container element. This can be done using any HTML element, such as <li> or <div> elements. Style the menu items using CSS. Add a JavaScript function to make the menu interactive. This function will typically listen for user events, such as clicks or hovers, and then perform the necessary actions to update the menu. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional interactive menus.

How To Make A Website Header Using HTML And CSS _ Create Web...
8K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make a website header using HTML and CSS. Website headers are an important part of any website, as they typically contain the website's logo, navigation bar, and other important information. In this video, you will learn how to create the basic structure of a website header using HTML. You will also learn how to style the header using CSS, including how to add colors, fonts, borders, and other design elements. By the end of this video, you will be able to create your own custom website headers for your web projects. Here is a brief overview of the steps involved in creating a website header using HTML and CSS: Create a container element for your website header. Add the content for your header, such as your logo, navigation bar, and other important information. Style the header using CSS. This includes adding colors, fonts, borders, and other design elements. Place the header at the top of your website. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional website headers. Here are some additional tips for creating a website header: Keep your header simple and easy to navigate. Use high-quality images and icons in your header. Make sure your header is mobile-friendly. Include a call to action in your header, such as inviting visitors to visit a specific page or sign up for your newsletter. If you are interested in learning how to make your own website headers, I encourage you to watch this video tutorial. It is a great resource for anyone who wants to improve their web design skills.

How To Make Animated Progress Bar Using HTML And CSS _ Skill...
2K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make an animated progress bar using HTML and CSS. Animated progress bars are a common web design element that can be used to display the progress of a task, such as the download of a file or the loading of a web page. They can also be used to display the skills or experience of a person or company. In this video, you will learn how to create the basic structure of an animated progress bar using HTML. You will also learn how to style the progress bar using CSS, including how to add colors, borders, and animations. By the end of this video, you will be able to create your own custom animated progress bars for your web projects. Here is a brief overview of the steps involved in creating an animated progress bar using HTML and CSS: Create a container element for your animated progress bar. Add a div element inside the container element to represent the progress bar. Style the div element using CSS. This includes adding colors, borders, and a transition effect. Add a JavaScript function to animate the progress bar. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional animated progress bars.

How To Make Profile Page For Mobile Screen Using HTML And CS...
3K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make a profile page for a mobile screen using HTML and CSS. Mobile profile pages are important for allowing users to view and manage their personal information on their mobile devices. In this video, you will learn how to create the basic structure of a mobile profile page using HTML. You will also learn how to style the page using CSS, including how to make it responsive so that it looks good on all screen sizes. By the end of this video, you will be able to create your own custom mobile profile pages for your web projects. Here is a brief overview of the steps involved in creating a mobile profile page using HTML and CSS: Create a new HTML file and add the basic structure of the page, including the <head> and <body> tags. Add the content for your profile page, such as the user's name, email address, profile picture, and other personal information. Style the profile page using CSS. This includes adding colors, fonts, borders, and other design elements. Make the profile page responsive using CSS media queries. This will ensure that the page looks good and functions well on all screen sizes. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional mobile profile pages. Here are some additional tips for creating a mobile profile page using HTML and CSS: Keep your profile page simple and easy to navigate. Use large fonts and buttons to make the page easy to use on a small screen. Use high-quality images and icons to make your profile page more visually appealing. Avoid using pop-ups or other elements that can be difficult to interact with on a small screen. Make sure your profile page is mobile-friendly by testing it on different mobile devices. If you are interested in learning how to create mobile profile pages for your website, I encourage you to watch this video tutorial. It is a great resource for anyone who wants to improve their web design skills.

How To Make A Search Bar Using HTML And CSS _ Search Box Des...
2K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make a search bar using HTML and CSS. Search bars are a common web design element that allows users to search for content on a website. In this video, you will learn how to create the basic structure of a search bar using HTML. You will also learn how to style the search bar using CSS, including how to add colors, borders, and icons. By the end of this video, you will be able to create your own custom search bars for your web projects. Here is a brief overview of the steps involved in creating a search bar using HTML and CSS: Create a container element for your search bar. Add a form element inside the container element. Add an input element inside the form element to represent the search field. Add a button element inside the form element to submit the search. Style the search bar using CSS. This includes adding colors, borders, and icons. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional search bars. Here are some additional tips for creating a search bar using HTML and CSS: Use a clear and concise label for your search bar so that users know what it is for. Make the search bar large enough so that users can easily type in their search terms. Use a high-contrast color scheme for your search bar so that it is easy to see. Add an icon to your search bar to make it more visually appealing. Use CSS to style the search bar differently when it is in focus or when a user has entered a search term. If you are interested in learning how to create search bars for your website, I encourage you to watch this video tutorial. It is a great resource for anyone who wants to improve their web design skills.

How To Make A Website In 2022 _ Making Website For Bikes Usi...
2K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make a website for bikes using HTML, CSS, and JavaScript in 2022. In this video, you will learn the following: How to create the basic structure of a website using HTML How to style the website using CSS How to add interactivity to the website using JavaScript You will also learn some specific tips and tricks for creating a bike website, such as how to add images of bikes, how to create a product catalog, and how to add a contact form. Here is a brief overview of the steps involved in creating a bike website using HTML, CSS, and JavaScript: Create a new HTML file and add the basic structure of the page, including the <head> and <body> tags. Add the content for your website, such as the title, header, navigation bar, main content area, and footer. Add images of bikes and other relevant content to your website. Style the website using CSS. This includes adding colors, fonts, borders, and other design elements. Add interactivity to the website using JavaScript. This could include adding features such as a product catalog, a contact form, or a search bar. Test the website to make sure it looks and works the way you want it to. Upload the website to a web server so that people can visit it online.

How To Make Neumorphism Style Button Using HTML And CSS _ Ma...
1K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to make a neumorphism style button using HTML and CSS. Neumorphism is a design style that uses soft shadows and light colors to create a 3D effect. Neumorphism buttons are a popular design trend for modern websites and apps. In this video, you will learn how to create the basic structure of a neumorphism button using HTML. You will also learn how to style the button using CSS, including how to add soft shadows and light colors. By the end of this video, you will be able to create your own custom neumorphism buttons for your web projects. Here is a brief overview of the steps involved in creating a neumorphism style button using HTML and CSS: Create a button element in HTML. Add a span element inside the button element to represent the button text. Style the button element using CSS. This includes adding colors, borders, and shadows. Style the span element using CSS to make it stand out from the button background. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional neumorphism buttons.

How To Make Image Slider Using HTML CSS JavaScript
6K views · Sep 18, 2023 codingpakistan.com
In this informative video tutorial, you'll learn the step-by-step process of creating an engaging and dynamic image slider using a combination of HTML, CSS, and JavaScript. Discover how to design and structure your HTML elements for the slider, style them with CSS to achieve a visually appealing look, and implement JavaScript functionality to make the slider interactive. Whether you're a beginner looking to enhance your web development skills or an experienced coder seeking to add an image slider to your website, this video will provide you with the essential knowledge and techniques to create an impressive image slider from scratch.

How To Add Video Background In Website Using HTML And CSS St...
11K views · Sep 18, 2023 codingpakistan.com
A video background can add a touch of dynamism and engagement to your website. It can also be a great way to showcase your products or services in a visually appealing way. To add a video background to your website using HTML and CSS, you will need to: Add the video element to your HTML code. The video element will contain the source of your video file. You can use the autoplay, loop, and muted attributes to control how the video plays. Style the video using CSS. You can use CSS to control the size, position, and other aspects of the video background. To create a full-screen video background, you can use the position: fixed property and set the width and height of the video to 100%. Add content to your website. Once you have added the video element and styled it using CSS, you can add your website content over the video background. You may want to use a transparent overlay to make your text and other content easier to read.

How To Make Animated Website Design Using HTML and CSS _ Ani...
3K views · Sep 18, 2023 codingpakistan.com
"Dive into the World of Web Animation: Crafting Dynamic Websites with HTML and CSS" In this captivating video tutorial, we unlock the secrets of creating a mesmerizing animated website design using HTML and CSS. Delve into the art of web animation as we guide you through the steps to breathe life into your web pages. Learn to seamlessly integrate animations into your HTML and CSS, from subtle transitions to eye-catching effects, enhancing user engagement and visual appeal. Whether you're a web designer looking to elevate your skills or a beginner curious about the magic of web animation, this video will empower you to bring your web projects to life with style and creativity. Join us on this animated journey and transform your websites into dynamic works of digital art!

How To Make A Popup Using HTML, CSS And JavaScript _ Create ...
8K views · Sep 18, 2023 codingpakistan.com
"Elevate Your Website's User Experience: Crafting Stylish Popups with HTML, CSS, and JavaScript" In this informative video tutorial, we'll show you how to create engaging popups using HTML, CSS, and JavaScript. Dive into the world of web design as we guide you through the process of crafting sleek modal boxes that can enhance user interaction on your HTML website. Learn to code and style popups, customize their appearance to match your website's aesthetics, and implement interactive features to engage your audience effectively. Whether you're a web developer looking to improve your website's functionality or a newcomer to the world of web design, this video will equip you with the skills to create compelling popups that captivate your visitors. Join us in unlocking the potential of popups and take your website to the next level!

How To Make A Search Bar Using HTML And CSS In 10 Just Minut...
1K views · Sep 18, 2023 codingpakistan.com
"Master the Art of Web Search: Create a Stylish HTML & CSS Search Bar in Just 10 Minutes" In this quick and practical video tutorial, you'll learn how to build a functional and aesthetically pleasing search bar for your website using only HTML and CSS – and all within a mere 10 minutes! Dive into the world of web development as we guide you through the straightforward process of designing and coding a search bar that seamlessly integrates with your site's design. Whether you're a web novice or a seasoned developer seeking a speedy solution, this video provides you with the essential skills to enhance user navigation and the overall user experience. Join us for this fast-paced web creation journey and level up your website with a sleek and efficient search feature in just minutes!

How To Make Pricing Table Using HTML And CSS _ Price Plan on...
2K views · Sep 18, 2023 codingpakistan.com
"Elevate Your Website's Pricing Presentation: Crafting Stylish Pricing Tables with HTML and CSS" In this informative video tutorial, you'll discover how to design and code professional-looking pricing tables for your website using the power of HTML and CSS. Learn to create engaging price plans that captivate your audience, making it easier for them to choose the perfect subscription or service. Whether you're a web designer looking to enhance your pricing page or a budding developer seeking valuable skills, this video equips you with the tools to build eye-catching and informative pricing tables that drive conversions. Join us in this journey to make your website's pricing page stand out and effectively communicate the value of your offerings.

How To Make 3D Flip Card Using HTML And CSS _ User Profile C...
3K views · Sep 18, 2023 codingpakistan.com
"Adding Depth to Your Web Design: Crafting 3D Flip Cards with HTML and CSS" In this engaging video tutorial, we dive into the fascinating world of web design and show you how to create captivating 3D flip cards using HTML and CSS. Learn to implement a user profile card flip effect that adds a touch of interactivity and style to your web projects. Whether you're a web designer looking to enhance user engagement or a coding enthusiast eager to explore new techniques, this video provides step-by-step guidance to help you master the art of creating dynamic 3D flip cards. Join us on this creative journey and take your web design skills to the next level with this impressive visual effect!

How To Make Glassmorphism Web Design Using HTML and CSS _ Gl...
2K views · Sep 18, 2023 codingpakistan.com
"Elevate Your Web Design Aesthetics: Mastering Glassmorphism with HTML and CSS" In this visually inspiring video tutorial, embark on a journey into the world of contemporary web design as we unveil the secrets of creating stunning Glassmorphism UI using HTML and CSS. Learn how to craft sleek, translucent elements that exude a sense of depth and sophistication, instantly enhancing the visual appeal of your web projects. Whether you're a web designer seeking to stay on the cutting edge of design trends or a budding developer eager to explore innovative techniques, this video provides you with the skills and insights to master the art of Glassmorphism and elevate your web design game. Join us as we bring transparency and elegance to your digital creations!

How To Add Google Map On Website Using HTML And CSS _ Embed ...
6K views · Sep 18, 2023 codingpakistan.com
"Navigate Your Website to Success: Integrating Google Maps with HTML and CSS" In this informative video tutorial, we'll guide you through the process of seamlessly embedding a Google Map into your website using HTML and CSS. Learn how to pinpoint your business location, customize the map's appearance to match your website's aesthetics, and make it user-friendly for your visitors. Whether you're a business owner looking to provide clear directions to your location or a web developer seeking to enhance user experience, this video equips you with the essential skills to incorporate an interactive map that adds value to your website. Join us in this journey to make navigation easy and engaging for your website visitors!

How To Make Cryptocurrency Website In HTML CSS JS _ Add Cryp...
2K views · Sep 23, 2023 codingpakistan.com
In this video tutorial, you will learn how to create a cryptocurrency website from scratch using HTML, CSS, and JavaScript. The step-by-step guide will walk you through the process of designing and coding a visually appealing and functional website dedicated to cryptocurrencies. Additionally, the video will show you how to integrate real-time cryptocurrency price data into your website, allowing visitors to stay updated with the latest market values. Whether you're a beginner looking to enhance your web development skills or an enthusiast eager to showcase cryptocurrency information, this tutorial will provide you with the knowledge and tools to create a dynamic and informative cryptocurrency website.

How To Make Latest Website Design In Adobe XD _ Modern Websi...
53 views · Sep 23, 2023 codingpakistan.com
In this video tutorial, you'll discover how to craft a cutting-edge website design using Adobe XD, a leading design and prototyping tool. Dive into the world of modern website user interface (UI) design as you learn the essential techniques and principles to create a visually stunning and user-friendly website. From layout composition to selecting the right color schemes and typography, this tutorial will guide you through the entire design process, enabling you to bring your creative vision to life. Whether you're a seasoned designer looking to stay updated with the latest trends or a newcomer eager to explore the realm of web design, this video will equip you with the skills to craft a sleek and contemporary website UI.

How To Make Coupon Code Web Design _ Click To Copy Coupon Us...
6K views · Sep 23, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover how to design a sleek and user-friendly coupon code web interface using HTML, CSS, and JavaScript. Dive into the world of web development as you learn to create an interactive coupon code section where users can simply click to copy the coupon. The tutorial will take you through each step, from crafting an eye-catching design to implementing the functionality that allows users to easily grab the coupon code with a single click. Whether you're a budding web developer looking to enhance your skills or an entrepreneur seeking to improve user engagement on your website, this video will provide you with the knowledge and tools to create an appealing and efficient coupon code web design.

How To Make Animated Menu Icon For Website Using HTML CSS JS...
2K views · Sep 23, 2023 codingpakistan.com
In this captivating video tutorial, you'll learn how to craft an eye-catching animated menu icon, often referred to as a "hamburger icon," for your website using HTML, CSS, and JavaScript. Explore the world of web design as you delve into creating an interactive and visually appealing menu icon that responds to user interactions. This tutorial will guide you through the step-by-step process of designing and coding a dynamic icon that transforms into a menu when clicked, adding a touch of interactivity and modernity to your website's navigation. Whether you're a web designer looking to enhance user experience or a developer seeking to add a stylish touch to your site, this video will equip you with the skills to create a captivating hamburger icon animation.

How To Redesign Tesla Website Using HTML CSS and JavaScript ...
783 views · Sep 23, 2023 codingpakistan.com
In this inspiring video tutorial, you'll embark on a creative journey to redesign the Tesla website using HTML, CSS, and JavaScript. Dive into the world of web development and design as you learn how to craft a stunning and immersive car website. This tutorial will walk you through the entire process, from conceptualizing a sleek and modern design to implementing interactive elements using HTML, CSS, and JavaScript. Whether you're a web designer looking to hone your skills or a Tesla enthusiast wanting to showcase your passion, this video will provide you with the tools and expertise to redesign the Tesla website, creating an engaging and visually captivating car website design.

How To Make A Modern Website Design Using HTML And CSS Step ...
497 views · Sep 23, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a step-by-step journey to create a modern website design using HTML and CSS. Perfect for beginners and aspiring web designers, this tutorial breaks down the entire process, starting from a blank canvas and gradually building a sleek and contemporary website. You'll learn essential HTML and CSS techniques, including layout structuring, styling elements, and adding interactive features to enhance user experience. By the end of this video, you'll have the knowledge and skills to design and code your very own modern website from scratch, making web development accessible and enjoyable for all skill levels.

How To Make Video Calling Website UI Design Using HTML And C...
3K views · Sep 23, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover how to create a captivating user interface (UI) design for a video calling website using HTML and CSS. Dive into the world of web design as you learn step-by-step how to craft an attractive and user-friendly layout specifically tailored for video calls. The tutorial will guide you through the process of structuring the interface, designing intuitive controls, and styling elements to create a seamless and visually appealing user experience. Whether you're a budding web designer looking to expand your skillset or an entrepreneur with a vision for a video calling platform, this video will equip you with the tools and knowledge to design an impressive UI for your website.

How To Make Responsive Social Network Website Design Using H...
1K views · Sep 23, 2023 codingpakistan.com
In this exciting Part 3 of the series, you'll continue your journey in creating a fully responsive social network website design using HTML and CSS. Building upon the knowledge gained in the previous parts, this tutorial takes you deeper into the world of web development as you learn advanced techniques for making your social network site adapt beautifully to various screen sizes and devices. You'll delve into responsive design principles, media queries, and CSS styling to ensure an optimal user experience across desktops, tablets, and mobile phones. By the end of this video, you'll have the skills to create a responsive and visually appealing social network website, bringing your web development prowess to the next level.

How To Make Animated Card Design On Website using HTML CSS J...
2K views · Sep 23, 2023 codingpakistan.com
In this captivating video tutorial, you'll explore the art of creating animated card designs on a website using HTML, CSS, and JavaScript. Specifically, you'll delve into the intriguing world of 3D flip card design, adding an interactive and visually stunning element to your web project. This step-by-step guide will walk you through the process of crafting cards that respond to user interactions, flipping to reveal additional content or information with a captivating 3D animation. Whether you're a web designer looking to enhance user engagement or a developer eager to add a touch of creativity to your website, this video will equip you with the skills to design and implement impressive animated card elements using HTML, CSS, and JavaScript.

How To Make Responsive Registration Form For Website Using H...
172 views · Sep 23, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to create a responsive registration form for your website using HTML and CSS. Building a user-friendly and visually appealing signup form is a crucial aspect of web design, and this tutorial will guide you step-by-step in achieving that. You'll explore the principles of responsive design, ensuring your form adapts seamlessly to various screen sizes and devices, from desktops to mobile phones. By the end of this video, you'll have the skills and knowledge needed to design an elegant and functional registration form that enhances the user experience on your website, making it easier for visitors to sign up and engage with your content or services.

How To Make Personal Website Header Design Using HTML And CS...
2K views · Sep 23, 2023 codingpakistan.com
In this instructive video tutorial, you'll embark on a step-by-step journey to create a personalized website header design using HTML and CSS. Whether you're a beginner looking to enhance your web design skills or someone eager to establish a unique online presence, this tutorial will guide you through the entire process. You'll learn how to structure the header, add engaging visuals, style elements, and implement responsive design principles to ensure your header looks great on various devices. By the end of this video, you'll have the confidence and knowledge to craft an eye-catching and personalized website header, setting the tone for your online presence with style and creativity.

How To Make Latest Website Design Using HTML And CSS _ Adven...
1K views · Sep 23, 2023 codingpakistan.com
In this exciting video tutorial, you'll discover how to create a cutting-edge adventure website design header using HTML and CSS. Dive into the world of web design as you learn step-by-step how to craft a visually stunning and immersive header that captures the spirit of adventure. The tutorial will guide you through structuring the header, selecting captivating imagery, applying CSS styling, and incorporating modern design trends to create a dynamic and engaging web experience. Whether you're a web designer looking to stay ahead of the curve or an adventure enthusiast eager to showcase your passion, this video will equip you with the skills to design a captivating and contemporary adventure website header.

How To Make A ChatBox UI Design Using HTML And CSS _ Chat Ap...
395 views · Sep 23, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design a sleek and interactive chatbox user interface (UI) using HTML and CSS. Dive into the world of web design as you discover the step-by-step process of crafting a modern and user-friendly chat app interface. The tutorial will guide you through structuring the chatbox, styling message bubbles, and adding interactive features, making it a valuable resource for both beginner web designers and those looking to enhance their UI design skills. By the end of this video, you'll have the knowledge and tools to create an attractive and functional chat app UI that can be integrated into your website or web application.

How To Make Interactive Feedback Design Using HTML CSS &...
254 views · Sep 23, 2023 codingpakistan.com
In this engaging video tutorial, you'll learn how to create an interactive feedback design using the power of HTML, CSS, and JavaScript. Discover the art of designing an engaging and user-friendly feedback form that encourages user participation and enhances the overall user experience. This step-by-step guide will walk you through the process of structuring the form, styling it with CSS, and implementing interactive features with JavaScript. Whether you're a web designer looking to improve user engagement or a developer wanting to create a dynamic feedback system, this video will equip you with the skills and knowledge to design and build an interactive feedback design for your website or application.

How To Make Sticky Navigation Bar _ Sticky Menu On Website U...
2K views · Sep 23, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to create a sticky navigation bar, also known as a sticky menu, for your website using HTML, CSS, and JavaScript. Learn the essential techniques to make your website's navigation remain visible and accessible as users scroll down the page. The tutorial will guide you step-by-step through the process of building a user-friendly and modern sticky navigation bar that enhances the overall user experience. Whether you're a web developer aiming to improve website usability or a designer looking to add a polished touch to your site's navigation, this video will equip you with the skills to implement a sticky menu effectively and seamlessly using HTML, CSS, and JavaScript.

How To Make Navigation Menu Hover Effect Using HTML And CSS ...
3K views · Sep 23, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn how to create an engaging navigation menu hover effect using HTML and CSS, complete with stylish icons. Dive into the world of web design as you explore step-by-step instructions for enhancing your website's navigation with eye-catching animations and icons. The tutorial will guide you through the process of structuring the menu, styling it with CSS, and implementing hover effects that add interactivity and flair to your website's user interface. Whether you're a beginner web designer looking to elevate your skills or an enthusiast eager to make your website's navigation more visually appealing, this video will provide you with the tools and knowledge to design a captivating menu with icon hover effects.

How To Make Website With Auto Typing Text Effect Using HTML ...
263 views · Sep 23, 2023 codingpakistan.com
In this engaging video tutorial, viewers will learn how to create a captivating website with an auto-typing text effect using the powerful combination of HTML, CSS, and JavaScript. The step-by-step guide will walk you through the process of designing a dynamic web page that not only looks visually appealing but also engages visitors with text that magically types itself, adding an interactive and modern touch to your online presence. Whether you're a beginner looking to enhance your web development skills or an experienced coder seeking to add a trendy feature to your website, this video will provide valuable insights and hands-on guidance to achieve a professional and attention-grabbing web presence.

How To Make Animated Text On Website Using SVG _ Animated We...
6K views · Sep 23, 2023 codingpakistan.com
This informative video tutorial demonstrates the art of creating captivating animated text on a website using SVG, HTML, and CSS. Viewers will embark on a journey to transform their web pages into dynamic and engaging platforms by learning the intricacies of SVG animations. From eye-catching text effects to mesmerizing website animations, this video equips both beginners and seasoned web developers with the skills needed to bring their websites to life. Explore the fusion of technology and creativity as you discover how to craft an animated website that leaves a lasting impression on visitors. Unlock the power of SVG and master the art of web animation with this tutorial.

How To Make A Website Landing Page Like Tinder _ Website Des...
3K views · Sep 23, 2023 codingpakistan.com
In this video tutorial, you'll uncover the secrets to crafting an enticing website landing page reminiscent of the popular dating app Tinder, using HTML and CSS. Dive into the world of web design as you learn how to create a visually appealing and user-friendly interface that captivates your audience. Whether you're a budding web designer looking to enhance your skills or an entrepreneur seeking to create an attractive landing page for your project, this tutorial has you covered. Discover the art of blending aesthetics and functionality to build an engaging website that sparks connections and leaves a memorable impression. Join us on this creative journey to master website design and create a Tinder-inspired landing page that stands out from the crowd.

How To Make Profile Card Using HTML and CSS _ User Profile P...
4K views · Sep 23, 2023 codingpakistan.com
In this instructive video tutorial, you'll delve into the world of web development to learn how to create an elegant and visually appealing user profile card using HTML and CSS. Whether you're a novice seeking to build your web design skills or an experienced developer looking to enhance your portfolio, this tutorial will guide you through the process of designing a captivating user profile page. Explore the art of combining HTML structure and CSS styling to craft a user-friendly and stylish profile card that can be used on websites, social media profiles, or personal portfolios. Join us on this creative journey to master the fundamentals of web design and elevate your user profile page to the next level.

How To Make A Website With Blur Mask Image Using HTML CSS Ja...
270 views · Sep 24, 2023 codingpakistan.com
In this informative video tutorial, you'll learn the step-by-step process of creating a captivating website featuring a blur mask image effect using the power of HTML, CSS, and JavaScript. Discover how to seamlessly blend these essential web development technologies to craft a visually stunning website that captivates your audience. Whether you're a seasoned web developer or a curious beginner, this video will provide valuable insights and practical guidance to help you enhance your web design skills and create a professional-looking website with a unique blur mask image effect. Join us on this creative journey to elevate your web development game and leave a lasting impression on your visitors.

How To Make A Website Coming Soon Page Using HTML CSS & ...
2K views · Sep 24, 2023 codingpakistan.com
In this engaging video tutorial, you'll be guided through the process of creating an enticing "Coming Soon" page for your website using the dynamic trio of HTML, CSS, and JavaScript. Learn how to craft a visually appealing and informative landing page that not only captures your audience's attention but also keeps them excited about your upcoming project. Discover how to implement a real-time countdown timer that displays the time and date of your website's launch, building anticipation and engagement. Whether you're a novice or an experienced web developer, this video will equip you with the skills to create an impressive and functional "Coming Soon" page that leaves a lasting impression on your visitors. Join us on this journey to enhance your web development expertise and prepare your audience for an exciting website launch.

How To Make A Logo With HTML And CSS _ Instagram Logo Design...
2K views · Sep 24, 2023 codingpakistan.com
In this engaging video tutorial, you'll dive into the creative world of web design as we show you how to craft the iconic Instagram logo using only HTML and CSS. Uncover the secrets behind designing a visually stunning and recognizable logo from scratch, step by step. This tutorial will not only teach you the fundamentals of HTML and CSS but also provide valuable insights into logo design principles and techniques. Whether you're a beginner looking to explore the art of web design or an experienced developer seeking to expand your skill set, this video offers a unique opportunity to learn and create a memorable logo inspired by one of the most popular social media platforms. Join us in this creative journey and bring the Instagram logo to life through the magic of HTML and CSS.

How To Make A Website With Animated Text Effect Using HTML A...
2K views · Sep 24, 2023 codingpakistan.com
In this captivating video tutorial, you'll discover the art of creating a dynamic website with mesmerizing animated text effects using the power of HTML and CSS. Dive into the world of web design as we guide you through the step-by-step process of crafting a visually striking and attention-grabbing webpage. Uncover the secrets behind animating text elements to captivate your visitors and leave a memorable impression. Whether you're a beginner looking to spice up your web projects or an experienced developer seeking to enhance your design skills, this video will provide you with the knowledge and inspiration to add creative flair to your websites. Join us on this creative journey to transform your web design concepts into eye-catching reality.

How To Make Responsive Services Section on Website Using HTM...
37 views · Sep 24, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn the art of creating a responsive services section for your website using HTML and CSS. Dive into the world of web development as we guide you through the step-by-step process of crafting an engaging and adaptable services section that looks great on any device. Whether you're a beginner seeking to understand the fundamentals of web design or an experienced developer looking to enhance your responsive web development skills, this video will provide you with practical knowledge and techniques to build a visually appealing and user-friendly services section. Join us on this creative journey to make your website shine across various screen sizes and ensure an exceptional user experience.

How To Show Password Strength Using HTML CSS And JavaScript ...
104 views · Sep 24, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to implement a password strength indicator on your website using a combination of HTML, CSS, and JavaScript. Unveil the secrets to help your users create strong and secure passwords by visually representing the strength of their choices. Whether you're a web developer looking to enhance your user interface or a security-conscious site owner, this video will equip you with the knowledge and practical skills to integrate a password strength meter seamlessly into your website. Join us in this tutorial to prioritize user security and provide an intuitive experience for your audience when setting up their passwords.

How To Make Responsive Image Gallery With HTML CSS JS _ Ligh...
4K views · Sep 24, 2023 codingpakistan.com
In this engaging video tutorial, you'll embark on a creative journey to learn how to craft a responsive image gallery with the dynamic trio of HTML, CSS, and JavaScript. Explore the art of designing a captivating lightbox image gallery that adapts flawlessly to different screen sizes. Whether you're a web design enthusiast or a developer seeking to enhance your skills, this video will provide step-by-step guidance and practical insights to help you create a visually stunning and user-friendly image gallery for your website. Join us in this tutorial to elevate your web development expertise and offer your users an elegant way to showcase and view images.

How To Make Product Page On Website Using HTML And CS _ Beau...
2K views · Sep 24, 2023 codingpakistan.com
In this informative video tutorial, you'll learn the essential steps to create an attractive and functional product page for your website using HTML and CSS. Dive into the world of web design as we guide you through the process of crafting a visually stunning product showcase. Whether you're a seasoned web developer or a beginner eager to learn, this video will provide valuable insights and practical techniques to help you design a beautiful product page that captures your audience's attention. Join us on this creative journey to enhance your web development skills and create an alluring online presence for your products or services.

How To Make Hover Effect For Icons On The Website Using HTML...
3K views · Sep 24, 2023 codingpakistan.com
In this instructive video tutorial, you'll discover how to add eye-catching hover effects to icons on your website using HTML and CSS. Dive into the world of web design as we guide you through the step-by-step process of creating dynamic and interactive icon animations that respond to user interaction. Whether you're a beginner seeking to enhance your web development skills or an experienced developer looking to add flair to your website's design, this video will provide you with practical knowledge and techniques to make your icons come alive on hover. Join us in this creative journey to make your website more engaging and visually appealing.

How To Make A Website Header Using HTML And CSS _ Add Video ...
1K views · Sep 24, 2023 codingpakistan.com
In this informative video tutorial, you'll explore the art of crafting a captivating website header using HTML and CSS, with an exciting twist – adding a video background to your HTML webpage. Dive into the world of web design as we guide you through the step-by-step process of creating a visually stunning and dynamic website header. Whether you're a novice looking to understand the basics of web development or an experienced developer eager to integrate video backgrounds, this video provides valuable insights and practical techniques to enhance your website's visual appeal. Join us on this creative journey to transform your website header into an attention-grabbing masterpiece with HTML and CSS.

How To Make A Website Design With GIF Background Using HTML ...
6K views · Sep 24, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover the art of crafting a visually captivating website design with a dynamic GIF background using HTML and CSS. Join us as we explore the creative possibilities of web design by integrating animated GIFs to enhance the aesthetics and user experience of your website. Whether you're a web design enthusiast or a developer seeking to add a unique touch to your projects, this video will provide step-by-step guidance and practical insights to help you create an eye-catching website design that leaves a lasting impression. Join us in this tutorial to elevate your web development skills and transform your website into a dynamic visual masterpiece using HTML and CSS.

How To Make Animated Website Footer Design Using HTML And CS...
2K views · Sep 24, 2023 codingpakistan.com
In this engaging step-by-step tutorial video, you'll embark on a creative journey to learn how to craft an animated website footer design using the power of HTML and CSS. Dive into the world of web design as we guide you through the process of creating a visually captivating and dynamic footer for your website. Whether you're a web design enthusiast or a developer eager to enhance your skills, this video will provide you with valuable insights and practical techniques to make your website's footer come alive with animation. Join us in this tutorial to elevate your web development expertise and create an engaging and memorable user experience through HTML and CSS.

How To Make Circular Progress Bar Using HTML CSS JavaScript ...
198 views · Sep 24, 2023 codingpakistan.com
In this enlightening video tutorial, you'll uncover the secrets to crafting a circular progress bar with a sleek neomorphic design using HTML, CSS, and JavaScript. Join us on a journey through web development as we guide you step by step in creating an engaging and visually appealing progress indicator. Whether you're a novice looking to understand the fundamentals or an experienced developer seeking to add a touch of neomorphism to your projects, this video will provide you with valuable insights and practical techniques. Learn how to make your web applications more dynamic and user-friendly with this circular progress bar tutorial.

How To Make Responsive Website Design Using HTML And CSS
5K views · Sep 24, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a journey to master the art of creating a responsive website design using the fundamental web technologies of HTML and CSS. Join us as we guide you step by step through the process of crafting a website that adapts seamlessly to various screen sizes and devices. Whether you're a beginner seeking to build a strong foundation in web development or an experienced developer looking to refine your responsive design skills, this video will provide valuable insights and practical techniques. Learn how to create user-friendly and visually appealing websites that cater to a diverse online audience. Join us in this tutorial to elevate your web development expertise and ensure your websites look fantastic on any device.

How To Add Video In Text Background Using HTML And CSS In Ju...
4K views · Sep 24, 2023 codingpakistan.com
In this quick and informative video tutorial, you'll learn how to add a captivating video background within text elements using only HTML and CSS, all in just 5 minutes! Dive into the world of web design as we guide you through the step-by-step process of integrating video backgrounds to make your text come alive. Whether you're a beginner eager to enhance your web development skills or an experienced developer looking for a quick and effective way to add visual appeal to your website, this video provides you with the knowledge and techniques to achieve stunning results in no time. Join us in this tutorial to elevate your web design game and create engaging, dynamic text elements that leave a lasting impression.

How To Make Animated Website _ CSS Animation Tutorial _ CSS ...
8K views · Sep 24, 2023 codingpakistan.com
In this enlightening video tutorial, you'll dive headfirst into the world of web animation as we explore how to create an animated website using the power of CSS. Join us on a step-by-step journey through the fascinating realm of CSS animation and learn how to leverage transform properties to bring your web content to life. Whether you're a web design enthusiast or an experienced developer seeking to enhance your animation skills, this video provides valuable insights and practical techniques to make your website visually captivating and engaging. Join us in this tutorial to elevate your web development expertise and master the art of CSS animation.

How To Add Google Analytics And Search Console On Website _ ...
32K views · Sep 26, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll learn how to add essential tools, Google Analytics and Google Search Console, to your website through the process of Google Site Verification. Whether you're a website owner, marketer, or SEO enthusiast, these tools are indispensable for monitoring and optimizing your site's performance on search engines. Follow our step-by-step guide to seamlessly integrate Google Analytics and Google Search Console, gaining valuable insights into your website's traffic, user behavior, and search engine ranking. By the end of this video, you'll have the expertise to effectively set up these crucial tools, helping you make data-driven decisions to enhance your online presence.

How To Make Slider Using HTML CSS JavaScript _ Testimonial S...
1K views · Sep 26, 2023 codingpakistan.com
In this step-by-step video tutorial, you'll dive into the world of web development and learn how to create a dynamic testimonial slider using HTML, CSS, and JavaScript. Perfect for web designers, developers, and anyone interested in enhancing their website's user experience, this guide will walk you through the entire process of designing and implementing a sleek and engaging testimonial slider. Discover how to craft a visually appealing and interactive element that showcases customer feedback and reviews effectively. By the end of this video, you'll have the skills to create an impressive testimonial slider from scratch, elevating the visual appeal and engagement factor of your website.

How To Add Icons on HTML Website _ Add Font Awesome Icons on...
13K views · Sep 26, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to enhance your HTML website by incorporating icons, specifically using Font Awesome. Whether you're a web designer, developer, or simply looking to add visual flair to your web content, this step-by-step guide will teach you how to seamlessly integrate Font Awesome icons into your web pages. Explore the versatility of these scalable vector icons and learn how they can elevate the visual appeal and user experience of your website. By the end of this video, you'll have the knowledge and skills to effortlessly add icons to your HTML website, ensuring it's both informative and visually engaging.

How To Make Cursor Animation On Website Using HTML CSS &...
5K views · Sep 26, 2023 codingpakistan.com
In this captivating video tutorial, you'll delve into the world of web design and discover how to create mesmerizing cursor animations on your website using HTML, CSS, and JavaScript. Whether you're a web designer, developer, or just passionate about enhancing user experiences, this step-by-step guide will take you through the process of designing and implementing interactive cursor animations that respond to mouse movements. Unleash your creativity as you craft engaging visual effects that captivate and entertain your website visitors. By the end of this video, you'll have the expertise to add dynamic cursor animations, elevating the interactivity and charm of your web projects.

How To Make Website Header Design Using HTML and CSS _ Creat...
3K views · Sep 26, 2023 codingpakistan.com
In this engaging video tutorial, you'll embark on a creative journey to design a stunning website header using HTML and CSS. Perfect for web designers, developers, and anyone looking to enhance the visual appeal of their website, this step-by-step guide will teach you the art of crafting an eye-catching and responsive website header from scratch. Dive into the world of HTML and CSS as you learn to create dynamic and visually appealing headers that set the tone for your entire web page. By the end of this video, you'll have the knowledge and skills to design an impressive website header, making your website stand out with a professional and captivating first impression.

How To Make Hover Effect on Website Using HTML and CSS _ Ico...
3K views · Sep 26, 2023 codingpakistan.com
In this dynamic video tutorial, you'll learn how to create captivating hover effects on your website using HTML and CSS. Designed for web designers, developers, and anyone seeking to add interactive flair to their web content, this step-by-step guide will show you how to craft engaging icon animations that respond to user interaction. Dive into the world of HTML and CSS as you bring your web elements to life with captivating hover effects that captivate and engage your website visitors. By the end of this video, you'll have the knowledge and skills to make your website more interactive and visually appealing with captivating icon animations triggered by mouse hover.

How To Make Website Responsive Using CSS Media Queries _ Res...
10K views · Sep 26, 2023 codingpakistan.com
In this informative video tutorial, you'll explore the essential principles of responsive web design and learn how to make your website adapt beautifully to various screen sizes and devices using CSS media queries. Whether you're a web designer, developer, or aspiring to create user-friendly websites, this step-by-step guide will provide you with the knowledge and techniques to create a responsive web design. Dive into the world of CSS media queries as you discover how to ensure your website looks and functions seamlessly on desktops, tablets, and mobile devices. By the end of this video, you'll be equipped with the skills to create a responsive and user-friendly web experience for a diverse audience.

How To Make A Website With Animated Image Gallery Using HTML...
15K views · Sep 26, 2023 codingpakistan.com
In this engaging video tutorial, you'll embark on a creative journey to build a captivating website featuring an animated image gallery using HTML, CSS, and JavaScript. Whether you're a web designer, developer, or simply eager to create visually stunning web content, this step-by-step guide will walk you through the process of designing and implementing an interactive image gallery that adds a touch of dynamic elegance to your website. Explore the synergy of HTML, CSS, and JavaScript as you craft an engaging visual experience that showcases your images with style and flair. By the end of this video, you'll have the knowledge and skills to create a website featuring an animated image gallery that leaves a lasting impression on your visitors.

How To Make Website Preloader Using HTML CSS JS _ Page Loadi...
2K views · Sep 26, 2023 codingpakistan.com
In this visually captivating video tutorial, you'll learn how to create a website preloader using HTML, CSS, and JavaScript, adding a touch of elegance and professionalism to your web projects. Ideal for web designers, developers, and anyone aiming to improve user experiences, this step-by-step guide will teach you how to design and implement a stunning preloader animation that engages and entertains visitors while your website loads. Delve into the world of web development as you craft a seamless and visually appealing loading animation that leaves a positive first impression on your audience. By the end of this video, you'll have the knowledge and skills to make your website loading process more engaging and visually impressive.

How To Create A CSS Grid _ Build Responsive Website With CSS...
14K views · Sep 26, 2023 codingpakistan.com
In this informative video tutorial, you'll learn the essential techniques for creating a CSS Grid layout to build a responsive website. CSS Grid is a powerful tool for web developers, and this video will guide you through the steps needed to harness its potential. Whether you're a beginner looking to grasp the basics or an experienced developer seeking to enhance your skills, this tutorial will provide clear, step-by-step instructions, enabling you to design and structure web pages that adapt beautifully to various screen sizes. Dive into the world of CSS Grid and elevate your web design capabilities with this comprehensive guide.

How To Make Animated Website Design Using HTML And CSS
7K views · Sep 26, 2023 codingpakistan.com
Discover the magic of web animation in this engaging video tutorial. Learn how to create captivating and dynamic website designs using HTML and CSS. Whether you're a novice or an experienced developer, this tutorial will walk you through the process of adding animations to your web pages, making your site come to life with smooth transitions, eye-catching effects, and interactive elements. Join us on this creative journey and unlock the potential of HTML and CSS to craft stunning and animated web experiences that will captivate your visitors. Dive into the world of web animation today!

How To Make Website Contact Page Using HTML and CSS _ Educat...
2K views · Sep 26, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to create an essential contact page for an educational institute website using HTML and CSS. This step-by-step guide will show you how to design a professional and user-friendly contact page that allows students, parents, and other visitors to easily get in touch with the institute. Whether you're a web developer looking to enhance your skills or a school administrator aiming to improve your institute's online presence, this tutorial will provide valuable insights and practical knowledge. Join us in building a functional and visually appealing contact page that serves as a vital communication hub for your educational institution's website. Start enhancing your web design skills today!

How To Make A Website Using HTML And CSS With Animated Image
2K views · Sep 26, 2023 codingpakistan.com
In this engaging video tutorial, you'll embark on a creative journey to learn how to craft a captivating website using the dynamic duo of HTML and CSS, enhanced with animated images. Whether you're a beginner looking to build your first website or an experienced developer seeking to add some visual flair, this tutorial has you covered. You'll discover how to seamlessly integrate animated images into your web design, bringing your site to life with eye-catching visuals and enhancing user engagement. Join us and unlock the power of HTML, CSS, and animation to create a stunning and interactive web presence that leaves a lasting impression. Dive into the world of web design with animated images today!

How To Make Website DARK MODE _ Dark Theme Website Design Us...
4K views · Sep 26, 2023 codingpakistan.com
In this enlightening video tutorial, you'll delve into the art of crafting a sleek and stylish dark mode website using the trio of HTML, CSS, and JavaScript. Dark mode is not just a trend but a valuable feature that enhances user experience and reduces eye strain in low-light conditions. This tutorial will guide you through the steps to design a visually appealing and functional dark theme website. Whether you're a web developer eager to stay current with design trends or a website owner aiming to offer an immersive user experience, this tutorial provides the insights and techniques you need. Join us as we transform a standard website into a sophisticated dark mode masterpiece, making your web presence both aesthetically pleasing and user-friendly. Dive into the world of dark theme web design today!

How To Upload Website Online _ Complete Website Design For C...
5K views · Sep 26, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll embark on a step-by-step journey to learn how to take your website design for a college or university and make it accessible online. From start to finish, this guide covers the entire process, from designing the website to successfully uploading it to the internet. Whether you're a web developer aiming to launch a project for an educational institution or a college administrator looking to bring your website to life, this tutorial provides clear instructions and valuable insights. Join us in creating a complete online presence for your college or university, ensuring that your web design reaches and serves your audience effectively. Get ready to take your website live and connect with your community in the digital world!

How To Make Animated Website _ Swinging Boat Animation Using...
7K views · Sep 26, 2023 codingpakistan.com
In this captivating video tutorial, you'll embark on a creative journey to learn how to craft an animated website featuring a mesmerizing swinging boat animation. Using HTML and CSS, you'll receive step-by-step guidance on creating a visually dynamic and interactive web experience. Whether you're a web developer looking to enhance your animation skills or simply seeking to add a unique touch to your website, this tutorial has you covered. Join us as we bring your web design to life with a swinging boat animation, making your site both engaging and memorable. Dive into the world of web animation and create your own captivating online experience step by step!

How To Make Dark Mode Website Design Part 2 _ Dark Theme Web...
4K views · Sep 26, 2023 codingpakistan.com
In this exciting follow-up video tutorial, we dive deeper into the world of dark mode website design, building on the foundation laid in Part 1. You'll learn how to create a sophisticated dark theme website using HTML, CSS, and JavaScript. Dark mode is not just a trend but a valuable feature that enhances user experience and reduces eye strain in low-light conditions. This tutorial takes you to the next level, providing advanced techniques and insights to refine your dark theme design. Whether you're a web developer looking to stay at the forefront of design trends or a website owner aiming to offer an immersive user experience, this tutorial equips you with the skills to create a stunning and functional dark mode website. Join us and continue your journey into the world of dark theme web design, making your web presence both stylish and user-friendly. Dive into Part 2 of dark mode website design today!

How To Upload Website on Internet _ Upload Your Website Onli...
6K views · Sep 27, 2023 codingpakistan.com
In this informative video tutorial, you'll learn the essential steps to upload your website to the internet, making it accessible to a global audience. Whether you've been working on your website locally or it's your first time launching one, this guide will walk you through the process. Discover how to choose a web hosting provider, upload your website files, configure domain settings, and ensure your site goes live smoothly. Whether you're a novice or an experienced webmaster, this video will empower you to share your website with the world and establish your online presence. Watch it now to confidently upload your website and make it accessible online.

How To Get Free SSL Certificate For Website _ Add SSL To Web...
10K views · Sep 27, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to secure your website with a free SSL certificate, enhancing both its trustworthiness and security. SSL certificates are crucial for encrypting data between your website and its visitors, safeguarding sensitive information and improving SEO rankings. This step-by-step guide will walk you through the process of obtaining and adding a free SSL certificate to your website. Whether you're a website owner, developer, or enthusiast, this video will provide you with the knowledge and resources to protect your website and establish a secure online presence. Watch it now to ensure your website is safe, trusted, and fully equipped with SSL encryption.

How To Upload Website And Database Online _ Upload Website I...
4K views · Sep 27, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll learn the crucial steps to upload both your website and database to an internet server, allowing your website to go live and interact with users globally. Whether you've been developing a dynamic web application or a content-rich website, this guide will walk you through the process of securely transferring your website files and database to an online server. Discover how to select a web hosting provider, configure database settings, and seamlessly upload your website data to make it accessible on the internet. Whether you're a web developer or a website owner, this video provides essential knowledge to ensure your website and database are up and running online. Watch it now to confidently take your web project live on the internet server.

How To Make An Elastic Image Slider _ Create Image Slider Fo...
2K views · Sep 27, 2023 codingpakistan.com
In this creative and informative video tutorial, you'll learn how to craft an engaging elastic image slider for your HTML and CSS website. Image sliders are a fantastic way to showcase visuals and capture your audience's attention. This step-by-step guide will walk you through the process of creating an image slider with an elastic effect that adds a dynamic and interactive touch to your website. Whether you're a web designer or developer, this video will provide you with valuable insights into adding unique and engaging elements to your web projects. Watch it now to elevate your web design skills and create an impressive elastic image slider for your website.

How To Make Website Complete Website _ College Website Desig...
17K views · Sep 27, 2023 codingpakistan.com
In this continuation of a comprehensive video tutorial series, you'll dive deeper into creating a complete college website design. Part 2 of this tutorial takes you through the essential steps to further develop and refine your college website. Whether you're a web designer or developer looking to build an educational website or someone interested in comprehensive web design, this guide provides valuable insights and practical tips to bring your college website project to fruition. From content organization to layout design and interactive features, this video equips you with the knowledge and skills to create a functional and engaging college website. Watch it now to continue your journey towards crafting a complete and impressive online platform for educational purposes.

How To Make Login And Registration Form Using HTML CSS _ Sig...
3K views · Sep 27, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn how to design and create a user-friendly login and registration form using HTML and CSS. Whether you're building a website or web application, user authentication is a crucial aspect, and this guide will walk you through the process step by step. Discover how to craft elegant and responsive sign-in and sign-up forms that enhance user experience and add a professional touch to your web project. Whether you're a web designer, developer, or enthusiast, this video equips you with the knowledge and skills to design sleek and functional login and registration forms. Watch it now to improve user interaction and streamline access to your web platform.

How To Make Website Using HTML CSS _ Create Full Website In ...
3K views · Sep 27, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll discover how to create a fully functional website using HTML and CSS, and it's designed to be relevant in 2021 and beyond. Whether you're a beginner or looking to refresh your web design skills, this guide will walk you through the entire process of building a complete website from scratch. Learn how to structure web pages, style them with CSS for a modern look and feel, and incorporate essential elements like navigation menus and contact forms. This video empowers you to craft a website that's up-to-date and responsive, ensuring it meets contemporary web design standards. Watch it now to embark on your web development journey and create a full-fledged website in 2021 and beyond.

How To Make A Website With Image Transform Effect Using HTML...
1K views · Sep 27, 2023 codingpakistan.com
In this creative and informative video tutorial, you'll learn how to design a captivating website with image transform effects using HTML and CSS. Image transformations can add a dynamic and visually appealing touch to your web design projects. This step-by-step guide will walk you through the process of creating a website that features eye-catching image effects, such as hover transitions, rotations, and more. Whether you're a web designer or developer, this video provides valuable insights into adding unique and engaging elements to your web projects. Watch it now to elevate your web design skills and create an impressive website with mesmerizing image transform effects.

How To Create Neon Style Text In HTML And CSS Website
12K views · Sep 27, 2023 codingpakistan.com
In this electrifying video tutorial, you'll learn how to infuse your HTML and CSS website with eye-catching neon-style text. Neon text adds a vibrant and attention-grabbing element to your web design. This step-by-step guide will walk you through the process of creating neon-style text effects, including glowing colors and a realistic glow. Whether you're a web designer or developer, this video provides valuable insights into adding unique and captivating elements to your web projects. Watch it now to elevate your web design skills and illuminate your website with dazzling neon text that commands attention.

How To Make Email Signup Form _ Create Newsletter Subscripti...
3K views · Sep 27, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and create an email signup form, also known as a newsletter subscription form, using HTML and CSS. Building an effective signup form is crucial for growing your email subscriber list and engaging with your audience. This step-by-step guide will walk you through the process of creating an attractive and user-friendly form that seamlessly integrates with your website. Whether you're a web designer, developer, or anyone looking to enhance user interaction, this video provides valuable insights into crafting a compelling signup form. Watch it now to improve your web design skills and create a functional newsletter subscription form that encourages user engagement.

How To Add Gradient Color Hover Effect On HTML And CSS Websi...
2K views · Sep 27, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover how to add an eye-catching gradient color hover effect to your HTML and CSS website. Hover effects are a fantastic way to make your website interactive and engaging. This step-by-step guide will walk you through the process of creating stylish and dynamic gradient color transitions that activate when users hover over elements on your web page. Whether you're a web designer or developer, this video provides valuable insights into enhancing your web projects with captivating hover effects. Watch it now to elevate your web design skills and add a touch of interactivity to your website with gradient color hover effects.

How To Add Icons With Hover Effect On Website Using HTML And...
966 views · Sep 27, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to add icons with captivating hover effects to your website using HTML and CSS. Icons are a powerful way to convey information and engagement, and this guide will show you how to take them to the next level. Step-by-step, you'll explore the process of incorporating stylish hover effects that transform icons when users interact with them. Whether you're a web designer or developer, this video provides valuable insights into enhancing your web projects with visually appealing and interactive icons. Watch it now to elevate your web design skills and create an engaging user experience with icon hover effects.

How To Make A Website Header Using HTML And CSS Step By Step...
2K views · Sep 28, 2023 codingpakistan.com
In this step-by-step tutorial video, you'll learn how to create a captivating website header from scratch using HTML and CSS. Whether you're a novice or an experienced web designer, this tutorial will guide you through the process with clarity and precision. Discover the essential HTML and CSS coding techniques needed to craft a stylish and functional website header. From structuring the header elements to adding dynamic styles and responsiveness, you'll gain the skills needed to enhance your web design projects. By the end of this video, you'll have the confidence to design and implement eye-catching website headers that make a lasting impression.

How To Make Website Using HTML And CSS _ Website Design With...
10K views · Sep 28, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a journey to create a website using the fundamental building blocks of web development: HTML and CSS. Whether you're a beginner or looking to brush up on your skills, this tutorial will walk you through the process step by step. You'll learn how to structure web pages with HTML, apply styling and layout using CSS, and bring your design vision to life. By the end of this video, you'll have a solid grasp of how to design and build a website from scratch, making it an invaluable resource for anyone interested in web development and design.

How To Make Website Using HTML And CSS _ Create HTML & C...
441 views · Sep 28, 2023 codingpakistan.com
In this instructional video, you'll uncover the art of crafting a website using the fundamental languages of the web: HTML and CSS. Whether you're taking your first steps into web development or seeking to refine your skills, this tutorial provides a comprehensive guide. You'll learn how to structure web pages with HTML, define styling with CSS, and combine these skills to create a fully functional and visually appealing website. By the end of this video, you'll be equipped with the knowledge and confidence to embark on your own HTML and CSS website projects, making it a valuable resource for aspiring web designers and developers.

How To Make A Music Website Using HTML CSS JavaScript _ Add ...
4K views · Sep 28, 2023 codingpakistan.com
In this dynamic video tutorial, you'll embark on a creative journey to build a music website using the power of HTML, CSS, and JavaScript. Whether you're an aspiring web developer or a music enthusiast looking to showcase your favorite tunes, this guide has you covered. Learn how to structure web pages with HTML, style them with CSS, and add interactive features with JavaScript to create a music website that's both visually appealing and functional. Additionally, you'll discover how to seamlessly integrate music into your HTML website, allowing you to share your favorite tracks with the world. By the end of this tutorial, you'll have the skills to craft your own music-centric web platform, making it a must-watch for music lovers and aspiring web developers alike.

How To Make A Website With Sliding Text Using HTML And CSS S...
2K views · Sep 28, 2023 codingpakistan.com
In this step-by-step tutorial video, you'll learn the art of creating a captivating website featuring sliding text using HTML and CSS. Whether you're a web development novice or looking to enhance your design skills, this tutorial provides clear and practical guidance. Dive into the world of web design as you discover how to structure web pages with HTML and add stylish sliding text effects with CSS animations. By the end of this video, you'll have the knowledge and tools to design your own website with eye-catching sliding text elements, adding an extra layer of visual interest to your web projects.

How To Make A Website With Car Animation Using HTML And CSS
5K views · Sep 28, 2023 codingpakistan.com
In this captivating video tutorial, you'll learn the exciting process of crafting a website featuring an engaging car animation using HTML and CSS. Whether you're a web design enthusiast or aspiring developer, this tutorial offers a step-by-step guide to create an eye-catching and interactive web experience. Dive into the world of web development as you discover how to structure web pages with HTML and bring them to life with CSS animations, making a virtual car glide across the screen. By the end of this tutorial, you'll have the skills to design your own website with a dynamic car animation, adding a touch of creativity and interactivity to your web projects.

How To Make UI Design _ Create Website UI Design Using Adobe...
35 views · Sep 28, 2023 codingpakistan.com
In this informative video tutorial, you'll delve into the art of UI (User Interface) design by creating a stunning website UI design using Adobe XD. Whether you're a beginner aspiring to enter the world of design or an experienced professional looking to refine your skills, this tutorial has you covered. Explore the principles of effective UI design, learn how to structure layouts, select color palettes, and choose typography to craft a visually appealing and user-friendly web interface. By the end of this tutorial, you'll be equipped with the knowledge and tools to create captivating website UI designs, making it an essential resource for anyone interested in web design and user experience.

How To Make WordPress Website Step By Step In 2023
3K views · Sep 28, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll be guided through the process of creating a WordPress website, step by step, in the year 2023. Whether you're a novice looking to establish your online presence or an experienced user seeking to stay updated with the latest WordPress techniques, this tutorial has you covered. Discover the most current methods for domain registration, hosting setup, theme selection, and content creation. Learn how to customize your website's appearance and functionality using the latest WordPress features. By the end of this tutorial, you'll have the skills and knowledge to confidently build your own WordPress website in 2023, making it an invaluable resource for anyone seeking a strong online presence.

How To Make Responsive Website Design Using HTML And CSS Ste...
5K views · Sep 28, 2023 codingpakistan.com
In this step-by-step video tutorial, you'll embark on a journey to master the art of creating a responsive website design using HTML and CSS. Whether you're a novice web designer or seeking to enhance your responsive design skills, this guide offers clear and practical instructions. Explore the essential techniques for structuring web pages with HTML, styling them with CSS, and ensuring that your website adapts seamlessly to different screen sizes and devices. By the end of this tutorial, you'll have the knowledge and tools to design and build your own responsive website, ensuring an optimal user experience across various platforms.

How To Create Website Using HTML And CSS Step By Step _ HTML...
7K views · Sep 28, 2023 codingpakistan.com
In this comprehensive step-by-step video tutorial, you'll discover the art of creating a website from the ground up using HTML and CSS. Whether you're a beginner starting your web development journey or seeking to refine your design skills, this guide has you covered. Learn the basics of HTML to structure web pages and CSS to style and layout your site. Follow along as you craft a visually appealing and functional website, step by step. By the end of this tutorial, you'll have the knowledge and confidence to design and create your own HTML and CSS-based website, making it an invaluable resource for aspiring web designers and developers.

How To Make A Website With Dynamic Images Using HTML CSS &am...
1K views · Sep 28, 2023 codingpakistan.com
In this dynamic video tutorial, you'll embark on a creative journey to build a website featuring dynamic images using the powerful trio of HTML, CSS, and JavaScript. Whether you're a web development enthusiast or a creative looking to enhance your online presence, this guide has something for you. Learn how to structure web pages with HTML, style them with CSS, and make them come to life with JavaScript to create a website that engages visitors with changing and interactive images. By the end of this tutorial, you'll have the skills and knowledge to design your own website with captivating dynamic image elements, making it an essential resource for anyone looking to add an extra layer of interactivity to their web projects.

How To Create Black and White image with CSS _ Gray Image Us...
17K views · Sep 28, 2023 codingpakistan.com
In this informative tutorial video, you'll learn the art of transforming images into stunning black and white or grayscale versions using CSS. Whether you're a web designer seeking to add creative effects to your projects or simply interested in expanding your HTML and CSS skills, this guide has you covered. Explore the techniques for manipulating images with CSS to achieve striking monochrome and grayscale visual effects. By the end of this tutorial, you'll have the knowledge and skills to create captivating black and white or grayscale images, making it a valuable resource for anyone interested in web design and CSS styling.

How To Make A Website With Background Video Using HTML and C...
4K views · Sep 29, 2023 codingpakistan.com
Unleash your creativity and captivate your audience by learning how to make a stunning website with a background video using HTML and CSS in just 10 minutes. In this tutorial, we'll guide you through the step-by-step process of seamlessly integrating background videos into your website, adding an engaging visual element that enhances user experience. Whether you're a novice or a web development enthusiast, this quick guide will equip you with the skills to create an eye-catching and dynamic website that leaves a lasting impression in no time at all. Don't miss out on this opportunity to elevate your web design game!

How To Make Animated Website Design Using HTML And CSS Step ...
8K views · Sep 29, 2023 codingpakistan.com
Unlock the magic of web design with our step-by-step tutorial on "How to Make Animated Website Design Using HTML and CSS." In this comprehensive guide, we'll walk you through the process of creating a captivating and dynamic website with stunning animations. Whether you're a beginner or looking to expand your web development skills, this tutorial is your gateway to crafting visually engaging and interactive websites. Join us on this creative journey and bring your web design visions to life with HTML and CSS in 2020!

How To Make A Website With Image Gallery Using HTML CSS _ We...
11K views · Sep 29, 2023 codingpakistan.com
"Unlock the secrets of creating a captivating website with an image gallery using HTML and CSS. In this step-by-step website design tutorial, we'll guide you through the process of building a visually stunning and interactive web page. Learn the essential coding techniques and design principles to showcase your images beautifully, providing your visitors with a dynamic and engaging online experience."

How To Make Form (Multi-Step) Using HTML CSS & JS _ Crea...
1K views · Sep 29, 2023 codingpakistan.com
"Master the art of creating multi-step forms with HTML, CSS, and JavaScript in this comprehensive tutorial. We'll guide you through the steps to design and implement an elegant and user-friendly form on your website. Learn the essential coding techniques and interactive elements to streamline user input and enhance the user experience. Whether you're a beginner or an experienced developer, you'll gain valuable insights into crafting effective and visually appealing web forms."

How To Make Website Using HTML & CSS Step By Step _ Mode...
5K views · Sep 29, 2023 codingpakistan.com
"Embark on a journey to create a modern and visually stunning website from scratch with our step-by-step HTML and CSS web design tutorial. Whether you're a newcomer to web development or a seasoned pro, we'll guide you through the entire process, from setting up your project to crafting a stylish and responsive web layout. Join us as we demystify the world of HTML and CSS, empowering you to bring your web design visions to life and leave a lasting digital impression."

How To Make Video Gallery In HTML And CSS Website Step By St...
2K views · Sep 29, 2023 codingpakistan.com
"Unlock the magic of creating an enticing video gallery for your HTML and CSS website with our step-by-step tutorial. We'll take you on a journey from start to finish, teaching you how to seamlessly integrate and style a video gallery that captivates your audience. Whether you're a novice or an experienced developer, you'll gain the skills to enhance your website's multimedia experience and engage your visitors with compelling video content."

How To Make Website UI Design In Adobe XD _ Creative Website...
272 views · Sep 29, 2023 codingpakistan.com
"Dive into the world of creative website design with Adobe XD. In this tutorial, we'll guide you through the process of crafting a captivating website user interface that not only looks stunning but also enhances the user experience. Whether you're an aspiring designer or a seasoned pro, you'll discover how to harness Adobe XD's powerful tools to bring your creative vision to life. Join us as we explore the art of web design and transform your ideas into a visually engaging digital reality."

How To Make Website UI Design In Adobe XD _ UI Design Tutori...
559 views · Sep 29, 2023 codingpakistan.com
Unlock the world of website UI design with Adobe XD in our comprehensive tutorial. Whether you're a budding designer or a seasoned pro, we'll walk you through the step-by-step process of creating captivating user interfaces that enhance the online experience. Dive into Adobe XD's powerful features and design principles to bring your creative vision to life. Join us in this UI design tutorial and learn how to craft visually stunning and user-friendly web interfaces that leave a lasting impression."

Web Design In Adobe XD _ How To Make Website UI Design Using...
276 views · Sep 29, 2023 codingpakistan.com
"Explore the art of web design with Adobe XD in our tutorial on creating captivating website user interfaces. Whether you're a newcomer or an experienced designer, we'll guide you through the process of crafting stunning web layouts that engage and delight users. Unleash the power of Adobe XD's features and learn how to transform your creative ideas into visually appealing and user-friendly websites. Join us on this journey to master website UI design using Adobe XD and leave a lasting digital impression."

How To Make Website Design In Adobe XD _ UI Design Tutorial ...
902 views · Sep 29, 2023 codingpakistan.com
"Dive into the world of web design with our UI design tutorial in Adobe XD. Whether you're a seasoned designer or just starting, we'll guide you step by step through the process of creating stunning website designs. Discover the powerful tools and techniques Adobe XD offers to turn your creative visions into sleek and user-friendly web interfaces. Join us in this tutorial to learn the art of web design and master the Adobe XD platform, ensuring your websites leave a lasting impact."

How To Make Login & Registration Page On eCommerce Websi...
5K views · Sep 29, 2023 codingpakistan.com
"Unlock the essentials of e-commerce web design as we guide you through the creation of a Login & Registration page for your online store using HTML and CSS. In this tutorial, we'll walk you through the step-by-step process, helping you craft a secure and user-friendly entry point for your customers. Whether you're launching a new e-commerce venture or looking to enhance an existing one, join us to learn the key techniques for creating an effective and visually appealing Login & Registration page in HTML and CSS."

How To Make Shopping Cart Page On eCommerce Website _ E-comm...
1K views · Sep 29, 2023 codingpakistan.com
"Discover the vital steps to create a Shopping Cart Page for your eCommerce website with HTML and CSS. In this tutorial, we'll guide you through the process of designing and coding an efficient and user-friendly cart page that enhances the online shopping experience. Whether you're launching a new online store or improving an existing one, join us as we delve into the intricacies of e-commerce web design, helping you build a seamless and visually appealing shopping cart page that converts visitors into satisfied customers."

How To Make 3D Flip Effect In HTML and CSS _ Create Flip Car...
2K views · Sep 30, 2023 codingpakistan.com
In this instructive video tutorial, "How To Make 3D Flip Effect In HTML and CSS," you'll embark on a step-by-step journey to master the art of creating an impressive flip card using HTML and CSS. Learn how to transform a flat interface element into an eye-catching 3D flip card with seamless animations. This tutorial breaks down the process, making it accessible for both beginners and experienced web developers. Whether you're looking to add interactivity to your website or simply want to expand your HTML and CSS skills, this video is your guide to creating captivating flip effects that will engage your audience and elevate your web design projects.

How To Make Website With 3D Model _ Create AR Effect In HTML...
5K views · Sep 30, 2023 codingpakistan.com
In this exciting video tutorial, "How To Make a Website With 3D Model," you'll embark on a journey to create a cutting-edge HTML and CSS website enriched with immersive Augmented Reality (AR) effects. Learn step-by-step how to seamlessly integrate 3D models into your website, elevating the user experience to a whole new level. Whether you're an aspiring web developer or a design enthusiast, this video provides a comprehensive guide to incorporating AR elements, offering a unique and interactive dimension to your web projects. Join us as we explore the world of AR web design and bring your website to life with captivating 3D models and effects.

How To Make A Website Using HTML And CSS Step By Step _ Crea...
3K views · Sep 30, 2023 codingpakistan.com
In this informative video tutorial, "How To Make A Website Using HTML And CSS Step By Step," you'll embark on a comprehensive journey to create a functional and visually appealing website from scratch. Follow along as the tutorial guides you through each step, focusing on crafting an engaging website header. Whether you're a complete beginner or looking to refine your web development skills, this video offers clear and practical instructions to help you design an attractive and professional website header using HTML and CSS. Join us as we build a solid foundation for your web design endeavors, one step at a time.

How To Make Website UI Design In Adobe XD _ Web Designing In...
0 views · Sep 30, 2023 codingpakistan.com
In this instructive video tutorial, "How To Make Website UI Design In Adobe XD," you'll embark on a creative journey into the world of web designing using Adobe XD. This comprehensive guide walks you through the process of crafting a visually stunning and user-friendly website user interface (UI) from start to finish. Whether you're a budding UI/UX designer or an experienced professional seeking to expand your skills, this video provides valuable insights, tips, and techniques to help you create captivating website designs that engage and delight users. Join us as we explore the power of Adobe XD to bring your web design visions to life.

How To Make Full Screen Menu On HTML And CSS Website _ Web D...
2K views · Sep 30, 2023 codingpakistan.com
In this step-by-step tutorial video, "How To Make Full Screen Menu On HTML And CSS Website," you'll learn the art of designing an immersive full-screen menu for your website. Dive into the world of web design as you discover how to create an elegant and user-friendly navigation experience using HTML and CSS. Whether you're a novice looking to enhance your web development skills or an experienced designer seeking to add a unique touch to your projects, this video provides clear and practical guidance to help you craft a stylish full-screen menu that enhances the overall user experience of your website. Join us as we explore the intricacies of web design, one step at a time.

How To Make Team Section Design Using HTML And CSS _ Website...
3K views · Sep 30, 2023 codingpakistan.com
In this comprehensive website design tutorial, "How To Make Team Section Design Using HTML And CSS," you'll embark on a step-by-step journey to create an engaging team section for your website. Explore the world of web design as you learn how to design and code a visually appealing and informative team section using HTML and CSS. Whether you're a novice looking to expand your web development skills or an experienced designer seeking fresh inspiration, this video provides clear instructions and practical insights to help you craft an attractive and professional team section that adds depth and personality to your website. Join us as we walk through the creative process of enhancing your web design step by step.

How To Make Website Using HTML, CSS, JS With SVG Animation S...
3K views · Sep 30, 2023 codingpakistan.com
In this comprehensive step-by-step tutorial video, you'll discover how to build a dynamic website using HTML, CSS, and JavaScript, all while incorporating captivating SVG animations. Dive into the world of web development as you learn to combine these essential technologies to create an engaging and visually stunning website. Whether you're a beginner eager to kickstart your web development journey or an experienced coder seeking to add impressive animations to your projects, this video provides clear and practical guidance. Join us as we explore the art of website creation, one step at a time, and bring your ideas to life with eye-catching SVG animations.

How To Make Website Using HTML And CSS _ Create HTML & C...
9K views · Sep 30, 2023 codingpakistan.com
In this detailed and beginner-friendly video tutorial, "How To Make Website Using HTML And CSS," you'll be guided step by step through the process of building a website from the ground up. Explore the fundamentals of web development as you learn how to create and style web pages using HTML and CSS. Whether you're entirely new to web design or looking to reinforce your coding skills, this video provides clear instructions and hands-on guidance. Join us on this educational journey as we empower you to create your very own HTML and CSS website, one step at a time.

How To Create Touch Slider _ Make Swiper Slider Using HTML C...
14K views · Sep 30, 2023 codingpakistan.com
In this informative video tutorial, "How To Create Touch Slider," you'll learn how to build a sleek and responsive touch slider for your website. Explore the art of web development as you dive into the step-by-step process of making a swiper slider using a combination of HTML, CSS, and Swiper JS. Whether you're a web designer looking to add interactive elements to your projects or a developer seeking to enhance user experience, this video offers clear instructions and practical insights. Join us as we guide you through creating a touch slider that engages and captivates your website visitors.

How To Build A CV Website
5K views · Sep 30, 2023 codingpakistan.com
In this instructive video tutorial, "How To Build A CV Website," you'll be taken through the process of creating a professional and visually appealing website to showcase your curriculum vitae (CV) or resume. Explore the world of web development as you learn step by step how to design and build a personal website that effectively presents your skills, experience, and achievements. Whether you're a job seeker looking to stand out in the digital realm or simply interested in creating an online portfolio, this video provides valuable insights and practical guidance. Join us as we walk you through the journey of building a CV website that leaves a lasting impression on potential employers or visitors.

How To Upload Website From Localhost To Online Server
2K views · Sep 30, 2023 codingpakistan.com
In this practical and informative video tutorial, "How To Upload Website From Localhost To Online Server," you'll learn the essential steps to take your locally developed website and make it accessible to the world by deploying it on an online server. Follow along as the video guides you through the process of transferring your web files, configuring server settings, and ensuring a seamless transition from localhost to a live online environment. Whether you're a web developer preparing to launch your project or someone looking to understand the process of website deployment, this video provides clear and actionable instructions to help you successfully upload your website and make it accessible to a global audience.

Create UI Design For Modern Website In Adobe XD _ UI Designi...
0 views · Sep 30, 2023 codingpakistan.com
In this captivating video, "Create UI Design For Modern Website In Adobe XD," you'll witness a skilled designer's creative process as they craft a modern and visually stunning user interface (UI) using Adobe XD. This video is a UI Designing Speed Art that offers a fast-paced and engaging look at the creation of a contemporary website design. Whether you're a design enthusiast seeking inspiration or an experienced UI/UX designer looking to refine your skills, this video provides an exciting glimpse into the world of UI design and showcases the artistic and technical prowess required to bring a modern website vision to life. Join us for this inspiring journey into the world of web design.

How To Make A Contact Us Page Using HTML And CSS In 10 Minut...
557 views · Sep 30, 2023 codingpakistan.com
In this quick and informative video tutorial, "How To Make A Contact Us Page Using HTML And CSS In 10 Minutes," you'll discover the art of creating a functional and visually appealing contact page for your website with just a short time investment. Follow along as the video guides you through the process, providing clear and concise instructions to build a contact page using HTML and CSS. Whether you're a busy web developer looking for a rapid solution or a beginner eager to learn the basics of web design, this video demonstrates how to efficiently create a contact page that enhances your website's user experience in just 10 minutes. Join us for this speedy and practical web development lesson.

How To Make A Website Using HTML And CSS Step By Step _ Webs...
9K views · Oct 1, 2023 codingpakistan.com
Embark on a creative journey in this step-by-step website design tutorial using HTML and CSS. This video will walk you through the entire process, from a blank canvas to a fully functional website. Learn how to structure your web pages using HTML and style them with CSS to create a visually stunning and user-friendly website. Whether you're a novice looking to build your first website or seeking to enhance your web design skills, this tutorial provides a comprehensive guide to help you bring your web design vision to life, one step at a time.

How To Make Slider In HTML And CSS Website _ Animated Image ...
5K views · Oct 1, 2023 codingpakistan.com
Explore the exciting world of web design with this video tutorial on creating a dynamic image slider using HTML and CSS. Step-by-step, you'll discover how to craft an engaging and visually appealing element for your website. Learn the intricacies of HTML and CSS to design an animated image slider that grabs your audience's attention and enhances user experience. Whether you're a beginner or looking to expand your web design skills, this tutorial will empower you to add an eye-catching image slider to your website, making it more interactive and engaging for your visitors.

How To Make Website Using HTML And CSS _ Website Design With...
3K views · Oct 1, 2023 codingpakistan.com
In this comprehensive video tutorial, embark on a creative journey to learn how to create a website from scratch using HTML and CSS, while also adding captivating CSS animations. Follow along step-by-step as you gain the skills needed to design and develop a visually appealing and interactive website. Whether you're a beginner looking to build your first website or an enthusiast seeking to enhance your web design skills, this video provides a detailed guide to help you craft a website that not only looks great but also engages your audience with stunning CSS animations.

How To Make Tab Layout On Website Using HTML CSS And JavaScr...
4K views · Oct 1, 2023 codingpakistan.com
Unlock the power of dynamic web design with this video tutorial on creating a tab layout for your website using HTML, CSS, and JavaScript. Dive into the step-by-step process of building a user-friendly and interactive tabbed interface that enhances your website's functionality. Whether you're a web developer aiming to enhance user experience or a beginner looking to expand your coding skills, this video will guide you through the essential techniques to implement tabbed layouts seamlessly on your website. Learn how to combine HTML structure, CSS styling, and JavaScript interactivity to create an engaging user interface that keeps your visitors engaged and organized.

How To Create Image Animation Using HTML And CSS _ Border Im...
2K views · Oct 1, 2023 codingpakistan.com
Unleash your creativity with this video tutorial on creating captivating image animations using HTML and CSS. Dive into the world of web design as you learn to craft stunning border image animations for your website. Follow step-by-step instructions to combine HTML and CSS to add dynamic and eye-catching effects to your web content. Whether you're a web designer looking to enhance user engagement or a beginner eager to explore the possibilities of HTML and CSS, this video will empower you to create visually striking animations that make your website stand out and leave a lasting impression on your visitors.

How To Make Service Section For HTML And CSS Website _ Websi...
7K views · Oct 1, 2023 codingpakistan.com
Learn to enhance your website's functionality and user experience with this step-by-step video tutorial on creating a service section using HTML and CSS. Dive into the world of web design as you discover how to structure and style a professional service section on your website. Whether you're a web developer looking to offer valuable services or a beginner seeking to expand your web design skills, this video provides clear instructions on crafting an engaging service section that informs and attracts your visitors. Elevate your website's design and showcase your services effectively with this informative tutorial.

How To Make Image Slider Using HTML And CSS With Animations ...
51 views · Oct 1, 2023 codingpakistan.com
Uncover the magic of web design with this step-by-step video tutorial on creating a dynamic image slider using HTML and CSS, complete with captivating animations. Follow along as you learn to build an engaging and visually stunning image slider for your website. Whether you're a novice looking to enhance your web development skills or a seasoned developer wanting to add an eye-catching feature to your site, this tutorial will guide you through the process, helping you create an impressive image slider that grabs your audience's attention and elevates your web design prowess.

How To Create A Website Using HTML And CSS Step By Step _ La...
77 views · Oct 1, 2023 codingpakistan.com
Embark on a web design journey with this step-by-step video tutorial on building a website from the ground up using HTML and CSS. Stay up-to-date with the latest website design trends of 2020 as you learn how to create a visually appealing, responsive, and functional website. Whether you're a beginner looking to start your web development journey or an experienced developer seeking to refine your skills, this tutorial will provide you with the knowledge and guidance to create a modern website that reflects your unique vision and meets the demands of contemporary web design.

How To Make Animated Text Using HTML And CSS _ Web Design In...
4K views · Oct 1, 2023 codingpakistan.com
In this engaging video tutorial, dive into the world of web design as you learn how to create animated text using HTML and CSS. Follow step-by-step instructions to infuse your web content with eye-catching and dynamic text effects that capture your visitors' attention. Whether you're a web developer looking to add flair to your website or a beginner eager to explore the creative possibilities of HTML and CSS, this video will equip you with the skills to make your text come alive, enhancing the visual appeal and interactivity of your web design.

How To Make A Team Section On website Using HTML And CSS _ W...
138 views · Oct 1, 2023 codingpakistan.com
Enhance your website's professionalism and engagement with this step-by-step video tutorial on creating a team section using HTML and CSS. Dive into the world of web design as you learn how to structure and style an impressive team section for your website. Whether you're a web developer aiming to showcase your team or a beginner looking to expand your web design skills, this tutorial provides clear instructions on crafting an engaging team section that adds depth and personality to your website. Elevate your website's design and make your team stand out with this insightful tutorial.

How To Make A Website Using HTML And CSS Step By Step _ Webs...
603 views · Oct 1, 2023 codingpakistan.com
Discover the art of web design with this step-by-step video tutorial on creating a website from scratch using HTML and CSS. Whether you're a complete beginner or looking to enhance your web development skills, this tutorial provides clear and concise instructions on building a visually appealing and functional website. Dive into the world of HTML and CSS, and follow along as you learn how to structure web pages, style them, and create an impressive online presence. Unlock the potential of web design through this comprehensive guide that empowers you to bring your website ideas to life.

How To Make Range Slider Using HTML and CSS _ Create Slider ...
291 views · Oct 1, 2023 codingpakistan.com
Unlock the power of interactivity in web design with this step-by-step video tutorial on creating a range slider using HTML and CSS. Follow along as you learn how to design and implement a user-friendly slider selector for your HTML and CSS website. Whether you're a web developer looking to enhance user experience or a beginner seeking to expand your coding skills, this tutorial provides clear instructions on crafting a versatile range slider that allows users to select values intuitively. Enhance your website's functionality and engagement with this informative guide.

How To Make An Ecommerce Website With WordPress _ Create Onl...
3K views · Oct 2, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll learn how to create an e-commerce website using WordPress, taking you through the process step by step. Discover how to set up an online store from scratch, covering essential aspects such as selecting the right plugins, choosing a suitable theme, adding products, configuring payment gateways, and optimizing your website for a seamless shopping experience. Whether you're an aspiring online entrepreneur or looking to enhance your web development skills, this video provides valuable guidance to help you establish your own e-commerce website with WordPress. Don't miss out on the opportunity to bring your online store to life with this detailed tutorial.

How To Make Website With Animation Using HTML and CSS _ Web ...
5K views · Oct 2, 2023 codingpakistan.com
This video tutorial is your guide to creating a dynamic and visually appealing website with animations using HTML and CSS. Learn how to add engaging animations to your web design, step by step, using these core web development languages. Whether you're a beginner looking to enhance your web design skills or seeking to make your website more interactive and captivating, this video provides valuable insights and practical tips for crafting a website that stands out with creative animations. Elevate your web design capabilities with this informative tutorial in HTML and CSS.

How To Make Image Animation On Website Using HTML And CSS _ ...
29K views · Oct 2, 2023 codingpakistan.com
This video tutorial is your gateway to creating captivating image animations on your website using HTML and CSS. Dive into the world of web design as you learn step-by-step how to incorporate eye-catching image animations into your web pages. Whether you're a beginner looking to add visual appeal to your website or an experienced web developer seeking to enhance your skills, this video provides valuable insights and practical guidance on creating dynamic and engaging image animations using CSS. Elevate your web design game with this informative CSS animation tutorial.

How To Create Form With Password Strength Using HTML CSS And...
2K views · Oct 2, 2023 codingpakistan.com
In this instructional video, you'll learn how to design and implement a user-friendly form with password strength verification using HTML, CSS, and jQuery. Explore step-by-step instructions on creating a form that not only collects user data but also provides real-time feedback on the strength of entered passwords. Whether you're a web developer seeking to enhance user security or simply interested in improving your web design skills, this video offers valuable insights and practical tips to create a form that promotes stronger password practices. Elevate your web development game with this informative tutorial on enhancing form functionality and security.

How To Make A Website Using HTML And CSS Step by Step _ Webs...
4K views · Oct 2, 2023 codingpakistan.com
In this step-by-step video tutorial, you'll learn the fundamentals of creating a website from scratch using HTML and CSS, with a specific focus on designing an eye-catching website header. Follow along as you build your web page, mastering the basics of web development while creating a visually appealing and functional header design. Whether you're new to web development or looking to improve your skills, this video provides essential insights and practical guidance to help you craft a captivating website header and kickstart your web design journey. Don't miss out on this opportunity to create your own website with HTML and CSS, one step at a time.

How To Make A Website With Wix _ Professional Website Builde...
592 views · Oct 2, 2023 codingpakistan.com
In this video tutorial, you'll learn how to create a professional website using Wix, a user-friendly website builder. Follow the step-by-step guidance to build your own website from scratch, exploring the features and tools Wix offers for designing and customizing web pages. Whether you're a business owner, blogger, or aspiring web designer, this video provides essential insights and practical tips for leveraging Wix to craft a polished and fully functional website without the need for advanced coding skills. Unlock the potential of Wix and bring your online presence to life with this informative tutorial.

How To Create Chart Or Graph On HTML CSS Website _ Google Ch...
17K views · Oct 2, 2023 codingpakistan.com
In this informative video, you'll discover how to add dynamic charts and graphs to your HTML and CSS website using Google Charts. Follow along step by step to learn how to integrate these data visualization elements seamlessly into your web pages. Whether you're a web developer looking to enhance your website's interactivity or a data enthusiast eager to share insights through visuals, this video provides valuable insights and practical guidance on creating compelling charts and graphs using Google Charts. Elevate your web design with this tutorial and make your website more engaging and informative with data visualization.

How To Create Image Hover Effect On Website Using HTML CSS
4K views · Oct 2, 2023 codingpakistan.com
In this tutorial video, you'll learn how to create captivating image hover effects on your website using HTML and CSS. Follow the step-by-step instructions to add interactive and eye-catching transitions to your images when users hover their mouse over them. Whether you're a web designer looking to enhance user engagement or a beginner eager to improve your web development skills, this video provides valuable insights and practical tips on how to implement image hover effects effectively. Elevate your website's visual appeal and interactivity with this informative tutorial on creating image hover effects using HTML and CSS.

How To Make Login & Registration Form Using HTML And CSS...
209 views · Oct 2, 2023 codingpakistan.com
In this step-by-step video tutorial, you'll learn how to create a user-friendly login and registration form using HTML and CSS. Follow along as you build these essential web components from scratch, gaining a solid understanding of web development fundamentals. Whether you're a web developer looking to enhance your skills or a beginner eager to create functional and visually appealing forms, this video provides valuable insights and practical guidance on crafting login and registration forms. Join this tutorial to elevate your web design abilities and build user-friendly forms step by step.

How To Create A Website Using HTML CSS And Bootstrap _ Lates...
3K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you will learn step-by-step how to create a modern and stylish website using HTML, CSS, and Bootstrap, the latest in website design technology. Whether you're a beginner looking to establish a web presence or an experienced developer seeking to refine your skills, this video provides a comprehensive guide to designing and building a professional website. Discover the fundamentals of HTML and CSS for structuring and styling your web content, and harness the power of Bootstrap to effortlessly enhance your site's responsiveness and functionality. By the end of this video, you'll have the knowledge and tools to craft an impressive website that is both visually appealing and user-friendly. Don't miss out on the opportunity to elevate your web design skills with this engaging and practical tutorial.

How To Make A Blog _ Create Online Earning Website _ Blog St...
4K views · Oct 3, 2023 codingpakistan.com
In this engaging video tutorial, you'll receive a comprehensive, step-by-step guide on how to create your own blog and set up an online earning website from scratch. Whether you're a passionate writer looking to share your insights or an entrepreneur seeking to monetize your content, this video offers invaluable insights and practical tips. You'll learn the essential steps to establish a blog, from choosing the right niche and domain name to setting up hosting and selecting the best content management system. Additionally, the video will walk you through various strategies to monetize your blog, including affiliate marketing, advertising, and selling digital products or services. By the end of this tutorial, you'll have the knowledge and confidence to embark on your blogging journey and potentially turn it into a source of online income. Don't miss this opportunity to learn how to create a successful blog step by step.

How To Make Login Form With Password Toggle In HTML CSS JS
2K views · Oct 3, 2023 codingpakistan.com
This insightful video tutorial guides you through the process of creating a user-friendly login form with a password toggle feature using HTML, CSS, and JavaScript (JS). Whether you're a web developer or a beginner looking to enhance your web design skills, this video provides a clear and easy-to-follow demonstration. You'll learn how to craft an attractive and functional login form, complete with the ability to toggle the visibility of the password field for improved user convenience. By the end of this tutorial, you'll have the knowledge and expertise to implement this handy feature in your own web projects, ensuring a seamless and secure login experience for users. Don't miss the chance to level up your web development skills with this practical tutorial.

How To Backup And Restore WordPress Website With WPVivid Plu...
911 views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to safeguard your WordPress website's data with the WPVivid plugin by mastering the essential skills of backup and restoration. Whether you're a WordPress website owner, blogger, or developer, this video provides a step-by-step guide to protect your valuable content and settings. You'll discover how to effortlessly create backups of your entire website, including themes, plugins, and databases, using the WPVivid plugin. Additionally, the video will guide you through the process of restoring your website to a previous state in case of any unforeseen issues or data loss. By the end of this tutorial, you'll have the expertise to effectively manage the security and stability of your WordPress site with confidence. Don't miss this opportunity to learn how to back up and restore your WordPress website using the WPVivid plugin.

How To Make Image Gallery For Website Using HTML CSS And Jav...
4K views · Oct 3, 2023 codingpakistan.com
In this enlightening video tutorial, you'll gain the skills to create a captivating image gallery for your website, employing HTML, CSS, and JavaScript. Whether you're a budding web designer or an experienced developer, this video provides a comprehensive guide on crafting an interactive and visually stunning image gallery. You'll learn how to structure your HTML for displaying images, style them using CSS to achieve the desired aesthetic, and implement JavaScript to add functionality like image pop-ups or slideshows. By the end of this tutorial, you'll have the knowledge and tools to enhance your website with a dynamic and engaging image gallery, making your content more visually appealing and user-friendly. Don't miss the chance to elevate your web design skills with this practical and creative tutorial.

How To Make Website Using HTML CSS Bootstrap Complete Websit...
5K views · Oct 3, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll embark on a journey to create a fully functional website from scratch using the dynamic trio of HTML, CSS, and Bootstrap. Whether you're a novice looking to build your first website or an experienced developer aiming to refine your skills, this video offers a step-by-step guide to complete website design. You'll learn how to structure web content with HTML, style it using CSS for a polished appearance, and leverage Bootstrap's responsive framework for seamless adaptability across devices. By the end of this tutorial, you'll have the expertise to design and develop a modern and visually appealing website, equipped with essential features and a professional touch. Don't miss out on the opportunity to expand your web design capabilities with this comprehensive tutorial.

How To Make Website With Animation _ Moving Car Using CSS An...
2K views · Oct 3, 2023 codingpakistan.com
In this engaging video tutorial, you'll delve into the world of web design and animation as you learn how to create a captivating website with dynamic elements. Specifically, the video will guide you through the process of adding a moving car animation to your website using CSS animation techniques. Whether you're a web developer looking to spice up your projects or simply interested in creating eye-catching websites, this tutorial offers a step-by-step approach to incorporate animation seamlessly into your designs. By the end of this tutorial, you'll have the knowledge and skills to infuse life and motion into your web creations, making them more engaging and visually appealing. Don't miss this opportunity to learn how to make a website with animation and a moving car using CSS animation.

How To Make An Ecommerce Website With WordPress Free Theme
2K views · Oct 3, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll learn how to create a fully functional e-commerce website using WordPress and a free theme. Whether you're an aspiring online entrepreneur or a web developer seeking cost-effective solutions, this video offers step-by-step guidance. You'll discover how to set up a WordPress site, install a free e-commerce theme, and customize it to match your brand's identity. Additionally, you'll explore essential e-commerce plugins and learn how to add products, manage inventory, and set up secure payment gateways. By the end of this tutorial, you'll have the knowledge and tools to launch your own e-commerce website, providing you with the foundation to start selling products or services online without breaking the bank. Don't miss the opportunity to learn how to create a free e-commerce website with WordPress.

How To Create Website Using HTML CSS Bootstrap _ Responsive ...
2K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a journey to master responsive website development using HTML, CSS, and the powerful Bootstrap framework. Whether you're a beginner eager to build your first website or an experienced developer looking to hone your skills, this tutorial provides step-by-step guidance. You'll learn the art of structuring content with HTML, styling it with CSS for a polished look, and harnessing Bootstrap's capabilities for creating a responsive and adaptable website that looks great on all devices. By the end of this tutorial, you'll have the knowledge and confidence to design and develop a modern, responsive website, ensuring your online presence reaches a wide audience. Don't miss this opportunity to level up your web development skills with this comprehensive tutorial.

How To Create Table In HTML And CSS _ HTML Website Tutorials
1K views · Oct 3, 2023 codingpakistan.com
In this instructive video tutorial, you'll gain valuable skills on how to create tables in HTML and style them using CSS for your HTML website. Whether you're a budding web developer or someone looking to improve your web design skills, this tutorial provides a step-by-step guide to designing and formatting tables. You'll learn how to structure data effectively with HTML tables and then apply CSS to customize their appearance, making your website's data more visually appealing and organized. By the end of this tutorial, you'll have the knowledge to seamlessly integrate tables into your HTML websites, enhancing their readability and usability. Don't miss this opportunity to refine your web development skills with this practical tutorial.

How To Increase Website Traffic _ 8 Ways To Generate Website...
33K views · Oct 3, 2023 codingpakistan.com
In this insightful video tutorial, you'll discover eight effective strategies to boost your website traffic and increase its online visibility. Whether you're a website owner, marketer, or content creator, this video offers valuable insights into driving more visitors to your site. You'll learn a variety of techniques, including optimizing your content for search engines (SEO), leveraging social media marketing, creating engaging and shareable content, and exploring paid advertising options. By the end of this tutorial, you'll have a toolkit of proven methods to implement and start generating more traffic to your website, helping you reach a larger audience and achieve your online goals. Don't miss out on the opportunity to learn how to increase website traffic with these eight effective strategies.

How To Make Website Using HTML And CSS Step By Step _ HTML W...
1K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a step-by-step journey to create your very own website from scratch using the foundational web technologies of HTML and CSS. Whether you're a novice eager to build your first website or a web development enthusiast looking to strengthen your skills, this tutorial provides clear and practical guidance. You'll learn the essential steps for structuring and styling your website with HTML and CSS, ensuring a visually appealing and functional result. By the end of this tutorial, you'll have the knowledge and confidence to design and develop a basic website, making it a valuable starting point for your web development endeavors. Don't miss this opportunity to learn how to make a website using HTML and CSS through this comprehensive tutorial.

How To Make Quiz Website Using JavaScript _ Create Quiz Site...
184 views · Oct 3, 2023 codingpakistan.com
In this engaging video tutorial, you'll embark on a journey to create your own quiz website using JavaScript, HTML, and CSS. Whether you're a web developer looking to add interactivity to your projects or simply interested in creating an interactive quiz platform, this tutorial provides step-by-step guidance. You'll learn how to structure the quiz questions and answers in HTML, style the interface with CSS, and implement the interactive quiz functionality using JavaScript. By the end of this tutorial, you'll have the knowledge and skills to build an engaging quiz website, making it an excellent educational or entertainment tool for your audience. Don't miss this opportunity to learn how to create a quiz site with JavaScript, HTML, and CSS.

How To Speed-Up WordPress Website In Few Clicks With WP Rock...
5K views · Oct 3, 2023 codingpakistan.com
In this efficient and informative video tutorial, you'll learn how to accelerate the performance of your WordPress website with just a few clicks, using the powerful WP Rocket plugin. Whether you're a WordPress website owner or developer looking to enhance site speed and user experience, this tutorial offers a quick and effective solution. You'll discover how to install and configure WP Rocket, leveraging its optimization features to reduce loading times, improve page caching, and enhance overall site performance. By the end of this tutorial, you'll have the expertise to make your WordPress website lightning-fast and ensure a smoother browsing experience for your visitors, all with the ease of using WP Rocket. Don't miss this opportunity to speed up your WordPress site effortlessly.

How To Make Animated Image Slider In Website Using HTML CSS ...
4K views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you will learn how to create a captivating animated image slider for your website using the powerful combination of HTML, CSS, and Bootstrap. The step-by-step guide will walk you through the process of designing and implementing a dynamic image slider that adds a visually engaging element to your web pages. By following the instructions in this video, you'll gain valuable skills in web development and enhance the user experience on your website with a sleek and professional image slider. Whether you're a beginner or an experienced web developer, this tutorial offers valuable insights into creating an eye-catching feature for your online projects.

How To Add Stylish Fonts In HTML And CSS Website _ Google Fo...
42K views · Oct 4, 2023 codingpakistan.com
In this enlightening video tutorial, you'll discover how to elevate the aesthetics of your HTML and CSS website by incorporating stylish fonts effortlessly. The tutorial focuses on leveraging Google Fonts, a vast library of captivating typefaces that can instantly transform the visual appeal of your web content. By following the step-by-step instructions in this video, you'll gain the skills to select, integrate, and customize fonts, enhancing the overall design and readability of your website. Whether you're a beginner or an experienced web designer, this tutorial provides invaluable insights into making your web pages more visually appealing and engaging with the power of typography.

How To Make Contact Form With Captcha _ Create Working Conta...
67K views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to create a secure and functional contact form with an added layer of protection using reCaptcha. Building an effective contact form is essential for any website, and this tutorial guides you through the process step by step. You'll discover how to integrate reCaptcha, a powerful tool to prevent spam and ensure the authenticity of user submissions. By following the instructions in this video, you'll gain the skills to design and implement a professional, working contact form that enhances user engagement while safeguarding your website from unwanted spam messages. Whether you're a beginner or an experienced web developer, this tutorial equips you with valuable knowledge to create an effective and secure contact form for your website.

How To Start Dropshipping Business With AliDropship _ Create...
3K views · Oct 4, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll uncover the essential steps to kickstart your own dropshipping business using AliDropship and WordPress. Dropshipping is a popular and profitable e-commerce model, and this tutorial guides you through the process of creating a dropshipping website from scratch. You'll learn how to set up your online store, import products from AliExpress, and configure your site for seamless order fulfillment. Whether you're an aspiring entrepreneur or an experienced online seller, this video provides valuable insights and practical advice on harnessing the power of AliDropship and WordPress to launch and manage a successful dropshipping business. Start your journey towards financial independence and e-commerce success today with this informative guide.

How To Make Counters On Website Using HTML CSS JavaScript _ ...
4K views · Oct 4, 2023 codingpakistan.com
In this instructive video tutorial, you'll discover how to implement dynamic counters on your website using a combination of HTML, CSS, and JavaScript. Counters add an interactive and engaging element to your web pages, making your content more visually appealing and informative. This tutorial will guide you through the process of creating "Counter Up" animations, where numbers increment smoothly as visitors scroll down your webpage. Whether you're a beginner or an experienced web developer, this video provides practical insights and step-by-step instructions to help you enhance your website with stylish and functional counters, making it more interactive and captivating for your audience.

How To Add Video Popup In Website Using HTML CSS Bootstrap _...
13K views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to enhance your website's user experience by adding a stylish and attention-grabbing video popup feature using HTML, CSS, and Bootstrap. Video popups can significantly engage your website visitors and deliver important content in an interactive way. This tutorial will guide you step-by-step through the process of creating a video popup that seamlessly integrates into your HTML website. Whether you're a beginner or an experienced web developer, this video provides valuable insights and practical instructions to help you implement an enticing video popup, making your website more dynamic and visually appealing to your audience.

How To Make Signup Form Using HTML And CSS _ Create Sign Up ...
2K views · Oct 4, 2023 codingpakistan.com
In this concise and informative video tutorial, you'll learn how to design and create an elegant signup form for your website using HTML and CSS. A signup form is a crucial element for gathering user information and building your subscriber base, and this tutorial guides you through the process step by step. Whether you're a beginner or have some experience in web development, this video provides practical insights and coding examples to help you craft a professional and visually appealing sign-up form for your website. By the end of the tutorial, you'll have the skills to create an effective and aesthetically pleasing way for users to join your website or mailing list.

How To Make A Logo In Just 5 Minutes With Designhill Online ...
12K views · Oct 4, 2023 codingpakistan.com
In this time-efficient video tutorial, you'll discover how to create a professional-looking logo for your brand in just 5 minutes using the Designhill Online Logo Maker. Designing a logo is a critical aspect of establishing your brand identity, and this tutorial simplifies the process significantly. By following the step-by-step instructions, you'll gain the skills to utilize the Designhill tool to craft a unique and visually appealing logo that represents your brand effectively. Whether you're a novice or an experienced designer, this video offers a quick and convenient way to produce a logo that makes a memorable impression on your audience, saving you time and effort in the logo creation process.

How To Make Sidebar Menu _ Create Vertical Navigation Menu I...
344 views · Oct 4, 2023 codingpakistan.com
In this insightful video tutorial, you'll learn how to design and implement a sleek and functional sidebar menu for your website using HTML, CSS, and JavaScript. A sidebar menu is a valuable navigation element that can enhance the user experience and organization of your web content. This tutorial provides step-by-step guidance on creating a vertical navigation menu that's both visually appealing and responsive. Whether you're a beginner or an experienced web developer, this video equips you with the knowledge and coding techniques to craft an effective sidebar menu, improving the accessibility and navigation of your website with the power of HTML, CSS, and JavaScript.

How To Make Typing Effect In HTML CSS Website _ Dynamic Usin...
332 views · Oct 4, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover how to add a captivating typing effect to your HTML and CSS website, making your text content come alive with dynamic animations. This tutorial demonstrates the use of Typed.js, a powerful JavaScript library that creates the illusion of text being typed out in real-time. Whether you want to add flair to your headings, introduce interactive elements, or engage your website visitors in a unique way, this video provides step-by-step guidance on implementing the typing effect. Whether you're a novice or an experienced web developer, this tutorial equips you with the skills to create an engaging and dynamic user experience on your website using HTML, CSS, and Typed.js.

How To Make Card View Blog Section In HTML CSS And Bootstrap...
16 views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to craft an aesthetically pleasing and functional card view blog section for your website using HTML, CSS, and Bootstrap. Card views are a popular and visually appealing way to present blog posts and other content, and this tutorial guides you through the process step by step. Whether you're a beginner or an experienced web designer, this video provides practical insights and coding examples to help you create an engaging blog section that enhances the user experience on your website. By the end of the tutorial, you'll have the skills to design a stylish and organized blog layout using the power of HTML, CSS, and Bootstrap.

How To Make Online Payment UI Design Using HTML And CSS _ HT...
95 views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll delve into the world of web design and learn how to create a sleek and user-friendly online payment User Interface (UI) using HTML and CSS. A well-designed payment UI is crucial for any e-commerce website, and this tutorial provides step-by-step guidance on crafting one from scratch. Whether you're a beginner looking to enhance your web development skills or an experienced designer seeking practical insights, this video equips you with the knowledge and coding techniques to create an intuitive and visually appealing online payment interface. By the end of the tutorial, you'll have the skills to design a secure and user-centric payment experience using the power of HTML and CSS.

How To Make Image Gallery _ Image Portfolio In HTML CSS JS L...
25 views · Oct 4, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn how to create an impressive image gallery or portfolio for your website using HTML, CSS, and JavaScript with a lightbox effect. Image galleries are essential for showcasing your work or products effectively, and this tutorial provides step-by-step guidance on building one with a stylish and interactive lightbox feature. Whether you're a beginner or an experienced web developer, this video equips you with the skills to design an attractive and user-friendly image gallery, enhancing the visual appeal and engagement of your website. By the end of the tutorial, you'll be able to present your images in a professional and captivating manner using the power of HTML, CSS, and JavaScript.

How To Make Floating Social Media Icons on Website Using HTM...
58 views · Oct 4, 2023 codingpakistan.com
In this insightful video tutorial, you'll discover how to add eye-catching floating social media icons to your website using HTML and CSS, creating sticky social buttons that stay with the user as they scroll down the page. Social media integration is essential for boosting your online presence, and this tutorial provides step-by-step guidance on designing and implementing this engaging feature. Whether you're a beginner or an experienced web developer, this video equips you with the knowledge and coding techniques to create a dynamic and visually appealing social media icon bar that encourages user interaction and sharing. By the end of the tutorial, you'll have the skills to enhance your website's social media visibility using HTML and CSS.

How To Make Website Using HTML And CSS Step By Step Website ...
1K views · Oct 4, 2023 codingpakistan.com
In this comprehensive step-by-step website development tutorial video, you'll embark on a journey to create your very own website from scratch using HTML and CSS. Whether you're a complete beginner or looking to expand your web development skills, this video guides you through every essential aspect of building a website, from structuring the HTML code to styling it with CSS. By following along with this tutorial, you'll gain practical insights and hands-on experience in web development, allowing you to craft your unique and functional website. Start your web development journey today with this detailed guide and create a website that stands out on the internet.

How To Make Mobile Wallet UI Using HTML CSS _ E-Wallet App U...
30 views · Oct 4, 2023 codingpakistan.com
In this engaging video tutorial, you'll learn how to design a sleek and user-friendly mobile wallet User Interface (UI) using HTML and CSS. Mobile wallets and e-wallet apps have become an integral part of digital finance, and this tutorial provides step-by-step guidance on creating an appealing and functional UI for such an application. Whether you're a beginner seeking to expand your web development skills or an experienced designer looking to venture into UI design, this video equips you with the knowledge and coding techniques to craft an intuitive and visually appealing mobile wallet interface. By the end of the tutorial, you'll have the skills to design a modern and efficient e-wallet app UI using the power of HTML and CSS.

How To Make Travel Booking Form _ Flight Booking Form Using ...
2K views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to create a user-friendly and visually appealing travel booking form, specifically a flight booking form, using HTML, CSS, and Bootstrap. Travel booking forms are essential components for any travel-related website, and this tutorial provides step-by-step guidance on designing and coding one from scratch. Whether you're a beginner seeking to enhance your web development skills or an experienced designer looking to create a seamless booking experience, this video equips you with the knowledge and coding techniques to craft an intuitive and stylish flight booking form. By the end of the tutorial, you'll have the skills to improve user engagement and conversion rates on your travel website using the power of HTML, CSS, and Bootstrap.

How To Make A Website With Full Screen Background Video Usin...
8K views · Oct 4, 2023 codingpakistan.com
In this engaging video tutorial, you'll learn how to create a captivating website with a full-screen background video effect using HTML and CSS. Full-screen background videos have become a popular web design trend for adding a dynamic and immersive element to web pages. This tutorial provides step-by-step guidance on how to implement this effect, from embedding the video to styling it with CSS. Whether you're a web development novice or have some experience, this video equips you with the knowledge and coding techniques to make your website stand out with a visually stunning and engaging full-screen background video. By the end of the tutorial, you'll have the skills to create an impactful web presence using HTML and CSS.

How To Make Ecommerce Website Product Section Using HTML CSS...
24 views · Oct 5, 2023 codingpakistan.com
In this video tutorial, you'll learn how to design and implement an attractive and user-friendly product section for your eCommerce website using HTML, CSS, and Bootstrap. Whether you're a budding web developer or an entrepreneur looking to enhance your online store, this step-by-step guide will walk you through the process of creating a visually appealing and responsive product display. Discover the power of these web technologies to effectively showcase your products and improve your customers' shopping experience, making your eCommerce website stand out from the crowd.

How To Make Latest Google Chrome Page Design In HTML, CSS An...
893 views · Oct 5, 2023 codingpakistan.com
In this video tutorial, you'll dive into the world of web design and learn how to recreate the latest Google Chrome page design using HTML, CSS, and Bootstrap. Whether you're a web developer looking to sharpen your skills or simply interested in modern web design trends, this step-by-step guide will walk you through the process of crafting a sleek and responsive web page inspired by Google Chrome's user interface. Discover the power of these technologies to create a polished and contemporary design that can be both informative and visually appealing, providing valuable insights into the art of web development.

How To Make Music App Design Using HTML And CSS Bootstrap _ ...
56 views · Oct 5, 2023 codingpakistan.com
In this engaging tutorial video, you'll discover how to design a modern and stylish music app interface using HTML, CSS, and Bootstrap. Whether you're a budding web designer or developer, this step-by-step guide will walk you through the process of creating an attractive and functional music app layout. Learn how to use these web technologies to enhance user experience and captivate music enthusiasts with an inviting and user-friendly design. Explore the world of web design and elevate your skills with this hands-on HTML and CSS tutorial.

How To Make Cross Border layout In HTML And CSS Website _ We...
50 views · Oct 5, 2023 codingpakistan.com
In this insightful web development tutorial video, you'll learn the techniques to create a captivating cross-border layout for your HTML and CSS website. Whether you're an aspiring web developer or a designer seeking to enhance your skills, this guide will walk you through the process of designing a visually appealing and well-structured web layout that seamlessly crosses borders and boundaries. Discover how to leverage HTML and CSS to craft a website that not only looks great but also offers an enhanced user experience, making your content accessible and engaging across different regions and languages. Elevate your web development skills with this informative tutorial.

How To Create Music App Design In HTML And CSS _ Music Track...
67 views · Oct 5, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn how to design a captivating music app interface using HTML and CSS, with a focus on creating an appealing music track list page. Whether you're a web developer looking to enhance your skills or someone interested in creating a user-friendly music app, this step-by-step guide will walk you through the process of crafting a visually appealing and functional layout. Explore the power of HTML and CSS to provide music enthusiasts with an engaging and immersive experience as they navigate through your music app's track list. Join the world of web design and elevate your skills with this hands-on tutorial.

How To Make Profile Card In HTML And CSS _ User Profile UI D...
252 views · Oct 5, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to create an eye-catching user profile card using HTML and CSS. Whether you're a web developer looking to enhance your design skills or someone interested in crafting an appealing user interface, this step-by-step guide will walk you through the process of designing a stylish and functional profile card. Explore the world of HTML and CSS to create a visually appealing user profile that can be used in a variety of web applications, adding a touch of professionalism and interactivity to your web projects. Dive into the art of web design with this hands-on tutorial.

How To Make Website Pricing Plan Section In HTML CSS And Boo...
17 views · Oct 5, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and structure a pricing plan section for your website using HTML, CSS, and Bootstrap. Whether you're a web developer aiming to enhance user experience or a designer interested in creating an eye-catching and user-friendly pricing layout, this step-by-step guide will walk you through the entire process. Dive into web development to craft a visually appealing and informative pricing section that effectively communicates your product or service options to visitors, helping them make informed decisions. Elevate your web design skills with this hands-on tutorial on creating a pricing plan section using HTML, CSS, and Bootstrap.

How To Make Website Team Member Section Using HTML CSS And B...
136 views · Oct 5, 2023 codingpakistan.com
In this insightful video tutorial, you'll discover how to create an engaging team member section for your website using HTML, CSS, and Bootstrap. Whether you're a web developer looking to enhance your web design skills or someone interested in showcasing your team effectively, this step-by-step guide will walk you through the entire process. Explore the world of web development to craft a visually appealing and informative team member section, allowing you to introduce your team and build trust with your website visitors. Elevate your web design capabilities with this hands-on tutorial on creating a team member section using HTML, CSS, and Bootstrap.

How To Make Ecommerce Product Page Using HTML CSS And Bootst...
11 views · Oct 5, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll discover how to design and develop an effective eCommerce product page using HTML, CSS, and Bootstrap. Whether you're a web developer looking to enhance your skills or an entrepreneur interested in improving your online store, this step-by-step guide will walk you through the entire process. Dive into the world of web development to create a visually appealing and user-friendly product page that showcases your offerings, boosts sales, and provides a seamless shopping experience for your customers. Elevate your web design and development capabilities with this hands-on tutorial on building an eCommerce product page using HTML, CSS, and Bootstrap.

How To Make Signup Page Like Instagram In HTML CSS Bootstrap...
89 views · Oct 5, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to create a stylish signup page reminiscent of Instagram's design using HTML, CSS, and Bootstrap. Whether you're a web developer looking to enhance your skills or someone interested in crafting an engaging and visually appealing signup form, this step-by-step guide will walk you through the entire process. Dive into the world of web development and design as you learn to build a user-friendly signup page that mirrors the aesthetics and functionality of a popular social media platform. Elevate your web design capabilities with this hands-on tutorial on creating an Instagram-inspired signup page using HTML, CSS, and Bootstrap.

How To Make Coming Soon Page Using Html And CSS _ Launch Pag...
5 views · Oct 6, 2023 codingpakistan.com
This tutorial video demonstrates how to create an eye-catching "Coming Soon" page using HTML and CSS, allowing you to effectively build anticipation for your upcoming project or website launch. In a straightforward and step-by-step manner, you'll learn how to design and customize a stylish launch page that informs visitors about your upcoming venture. Whether you're a web development novice or an experienced coder, this tutorial provides you with the skills needed to craft an attractive and informative "Coming Soon" page that leaves a lasting impression. Watch and follow along to quickly and easily create a compelling launch page in HTML and CSS.

How To Make Website Using HTML, CSS And Bootstrap _ Landing ...
2K views · Oct 6, 2023 codingpakistan.com
This comprehensive video tutorial will guide you through the process of creating a stylish landing page website from scratch using HTML, CSS, and Bootstrap. Whether you're a beginner looking to build your first website or an experienced developer seeking to streamline your workflow with Bootstrap, this tutorial has you covered. You'll learn how to structure your webpage, style it with CSS, and harness the power of Bootstrap's responsive design components to create a professional-looking landing page. By the end of the video, you'll have the skills to bring your web design ideas to life and create an impressive website with ease. Dive into the world of web development and learn how to make a captivating landing page using HTML, CSS, and Bootstrap.

How To Create Responsive Menu In HTML And CSS _ HTML Website...
381 views · Oct 6, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and implement a responsive menu for your HTML website using HTML and CSS. Responsive menus adapt seamlessly to different screen sizes, ensuring a user-friendly experience on both desktop and mobile devices. Whether you're a web development beginner looking to enhance your skills or an experienced coder seeking to create a more adaptable and accessible website, this tutorial offers step-by-step guidance. By the end of the video, you'll have the knowledge to create a responsive menu that improves the overall usability and accessibility of your HTML website. Join in and unlock the secrets to building responsive menus with HTML and CSS in this engaging tutorial.

How To Make Website _ Moving Particles With HTML CSS Particl...
668 views · Oct 6, 2023 codingpakistan.com
In this captivating video tutorial, you'll learn how to create a visually stunning website featuring mesmerizing moving particles using HTML, CSS, and Particles.js. This tutorial will guide you through the process of adding dynamic and eye-catching particle animations to your webpage. Whether you're a web development enthusiast looking to elevate your skills or an experienced coder interested in creating a unique and engaging website, this tutorial offers step-by-step instructions. By the end of the video, you'll have the knowledge to craft a website that combines the magic of moving particles with the power of HTML, CSS, and Particles.js, leaving a lasting impression on your visitors. Join in and explore the world of web design by adding captivating particle animations to your site.

Facebook Store _ Facebook Shop _ How To Make Online Store on...
3K views · Oct 6, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to set up and create your very own online store on Facebook using the Facebook Shop feature. Whether you're a small business owner, an entrepreneur, or an individual looking to sell products or services online, this tutorial provides step-by-step guidance on how to leverage Facebook's powerful platform to create a Facebook Store. You'll discover how to list products, manage inventory, and reach potential customers right within the world's largest social media platform. By the end of the video, you'll have the knowledge to establish your online presence and start selling on Facebook, expanding your reach and boosting your online sales. Join in and tap into the potential of Facebook Shop to enhance your online business.

How To Create HTML Website 2023 - Intense From TemplateMonst...
4K views · Oct 6, 2023 codingpakistan.com
In this tutorial video, you'll learn how to create a modern and dynamic HTML website in 2023 using the "Intense" template from TemplateMonster. Whether you're a beginner looking to build your first website or an experienced web designer seeking a high-quality and customizable template, this tutorial has you covered. You'll be guided through the process of customizing and personalizing the "Intense" template to suit your specific needs, allowing you to create a professional and visually appealing website quickly and efficiently. By the end of the video, you'll have the skills to launch your own HTML website using a powerful and contemporary template. Dive into web design and start building your website with "Intense" in 2023.

How To Create WordPress Website Step By Step With EasyJet WP...
3K views · Oct 6, 2023 codingpakistan.com
In this comprehensive step-by-step video tutorial, you'll learn how to create a professional WordPress website using the EasyJet WP theme. Whether you're a beginner looking to build your first website or an experienced WordPress user wanting to explore a new theme, this tutorial will guide you through the entire process. You'll discover how to install and customize the EasyJet WP theme, add content, customize layouts, and create a visually appealing and functional website. By the end of the video, you'll have the skills to craft a beautiful WordPress website with ease, making it an ideal resource for anyone looking to establish an online presence or enhance their web development abilities. Join in and follow along to create your own WordPress website using the EasyJet WP theme.

How To Add Business On Google Map _ Google Business Listing ...
9K views · Oct 6, 2023 codingpakistan.com
In this informative video tutorial from 2018, you'll discover how to add your business to Google Maps through Google Business Listings. Local SEO is crucial for attracting customers in your area, and this video provides step-by-step guidance on how to effectively list your business on Google Maps. Whether you're a small business owner or an entrepreneur looking to boost your online presence, this tutorial offers valuable insights on optimizing your Google Business Listing to improve your visibility and reach within your local community. By the end of the video, you'll have the knowledge to successfully list your business on Google Maps and enhance your local SEO efforts. Dive into the world of local online marketing and start reaching more potential customers with this informative tutorial from 2018.

How To Add Paytm Payment Gateway In website _ Online Payment...
28 views · Oct 7, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to seamlessly integrate the Paytm payment gateway into your website, with a specific focus on WordPress. Whether you run an e-commerce store or simply want to enable online payments on your WordPress site, this step-by-step guide will walk you through the process. From setting up the Paytm payment gateway to configuring it within your WordPress website, you'll gain practical insights to facilitate secure and convenient online transactions. By the end of the video, you'll be well-equipped to offer Paytm as a payment option on your website, enhancing the user experience and expanding your online payment capabilities.

How To Create Image Gallery In HTML, CSS and Javascript _ Li...
1K views · Oct 7, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to create a captivating image gallery for your website using HTML, CSS, and JavaScript, with a special focus on implementing a lightbox gallery effect. You'll be guided step by step through the process of designing and coding a visually appealing gallery that showcases your images beautifully. From structuring the HTML and styling it with CSS to adding interactive functionality with JavaScript, this tutorial is suitable for both beginners and those looking to enhance their web development skills. By the end of the video, you'll have the ability to create an engaging and user-friendly image gallery with a sleek lightbox feature, enhancing the presentation of your visual content on your website.

How To Create A Website Using HTML & CSS Step by Step We...
3K views · Oct 7, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll embark on a step-by-step journey to learn the fundamentals of website development using HTML and CSS. Designed for beginners and aspiring web designers, this tutorial covers the entire process of creating a functional website from scratch. You'll start with the basics of HTML to structure your web content and then dive into CSS to style and design your site. Throughout the video, you'll gain practical insights into organizing your web pages, applying styling elements, and ensuring cross-browser compatibility. By the end of this tutorial, you'll have the knowledge and confidence to create your own website, making web development accessible and enjoyable for beginners and a valuable refresher for those looking to strengthen their HTML and CSS skills.

How To Make A Contact Form Using HTML And CSS - Easy Tutoria...
3K views · Oct 7, 2023 codingpakistan.com
In this easy-to-follow video tutorial, you'll learn how to create a functional and visually appealing contact form using HTML and CSS. Whether you're a web development novice or looking to expand your coding skills, this tutorial breaks down the process step by step. You'll discover how to structure the form using HTML, style it with CSS to match your website's design, and ensure user-friendly functionality. By the end of the video, you'll have the knowledge and skills to integrate a contact form seamlessly into your website, providing an efficient and professional means for users to get in touch with you. This tutorial makes the creation of a contact form accessible to anyone, empowering you to enhance your website's interactivity and engagement.

How To Make A Website Like Facebook I Create A Social Networ...
484 views · Oct 7, 2023 codingpakistan.com
In this ambitious video tutorial, you'll dive into the process of creating your very own social networking website, inspired by the likes of Facebook. While developing a platform of this scale is a complex endeavor, this tutorial offers a comprehensive overview of the foundational steps and technologies involved. You'll explore key aspects such as user registration, profile creation, posting functionality, and more, shedding light on the essential components of a social networking site. Whether you're an aspiring web developer or simply curious about the intricacies of building a social media platform, this tutorial provides valuable insights and serves as a starting point for your journey towards crafting your own social network website.

How To Add Google Translate To Your WordPress Website - Quic...
21 views · Oct 7, 2023 codingpakistan.com
In this quick and easy-to-follow video tutorial, you'll learn how to seamlessly integrate Google Translate into your WordPress website. Language should never be a barrier to accessing your content, and this tutorial will show you how to make your website more accessible to a global audience. You'll discover how to install and configure the Google Translate plugin, enabling your visitors to instantly translate your web pages into their preferred language with just a click. Whether you run a blog, an e-commerce store, or any type of website, this tutorial offers practical insights to enhance user experience and expand your reach to international audiences. By the end of the video, you'll have the knowledge and tools to make your WordPress website multilingual, ensuring your content is accessible to a diverse range of users.

How To Make A Website In 5 Minutes With WIX Website Builder ...
10K views · Oct 7, 2023 codingpakistan.com
In this incredibly quick and user-friendly video tutorial, you'll discover how to create a fully functional website in just 5 minutes using the WIX website builder. WIX is renowned for its intuitive drag-and-drop interface, making website creation accessible to everyone, regardless of technical expertise. The video will guide you through the simple steps of selecting a template, customizing it with your content, and effortlessly arranging elements using drag-and-drop functionality. Whether you're a beginner or simply looking for a fast and efficient way to establish an online presence, this tutorial provides a hassle-free route to launching your website in record time. By the end of the video, you'll be amazed at how quickly you can have a professional-looking website up and running with WIX.

How To Create Drop Down Menu In Html and CSS _ DropDown Menu...
3K views · Oct 7, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and implement a dropdown menu on your website using HTML and CSS. Dropdown menus are a crucial element for organizing and enhancing website navigation, and this tutorial breaks down the process into easy-to-follow steps. Starting with the HTML structure for creating the menu, you'll then dive into CSS to style and customize its appearance to suit your website's design. This tutorial is suitable for both beginners and those looking to refine their web development skills. By the end of the video, you'll have the knowledge and tools to create a sleek and functional dropdown menu, improving the user experience and navigation on your website.

How to make Video playlist using HTML,CSS & JAVASCRIPT
401 views · Jan 29, 2024 codingpakistan.com
In this instructional video, viewers will learn the step-by-step process of creating a dynamic and visually appealing video playlist using HTML, CSS, and JavaScript. The tutorial guides users through the integration of HTML to structure the playlist, CSS for styling and customization, and JavaScript for implementing interactive features. Whether you're a beginner or an intermediate developer, this tutorial provides clear explanations and practical examples to help you master the art of designing and implementing a seamless video playlist on your website. By the end of the video, you'll have the skills to enhance user experience and engagement by incorporating a functional and aesthetically pleasing video playlist into your web projects.

How to Make an Active Nav Link On Scroll using HTML, CSS &a...
344 views · Jan 29, 2024 codingpakistan.com
In this insightful tutorial video, viewers will be guided through the process of creating an engaging and responsive navigation bar with active links that dynamically highlight as users scroll through a webpage. The tutorial leverages the power of HTML for structure, CSS for styling, and JavaScript for implementing the scroll-triggered effects. By following the step-by-step instructions, developers of all levels can grasp the techniques to enhance user navigation experience on their websites. Learn how to seamlessly integrate and customize an active navigation link that intuitively responds to scrolling, adding a touch of interactivity and professionalism to your web design projects.

Sticky Navigation On Scroll bar using HTML CSS & JavaScr...
2K views · Jan 29, 2024 codingpakistan.com
Unlock the secrets of creating a polished and user-friendly website with a Sticky Navigation Bar on Scroll in this illuminating tutorial. Using HTML, CSS, and JavaScript, this video guides viewers through the process of implementing a navigation bar that remains fixed at the top of the page as users scroll. Learn the fundamentals of HTML for structural layout, CSS for styling, and JavaScript for achieving the dynamic sticky effect. Whether you're a novice or an experienced developer, this tutorial provides clear instructions and practical examples to empower you in enhancing the navigation experience on your website. Elevate your web design skills by mastering the art of creating a sleek and responsive Sticky Navigation Bar with this insightful tutorial.

YouTube Channel kaise Banaye __ How to make a YouTube Channe...
329 views · Jan 29, 2024 codingpakistan.com
"YouTube Channel kaise Banaye" - Discover the step-by-step process of creating your own YouTube channel with this comprehensive tutorial. In this video, you will be guided through the entire journey, from setting up your account to customizing your channel details and uploading your first video. Whether you're a content creator, aspiring vlogger, or just starting out on YouTube, this tutorial provides clear instructions in Hindi to help you navigate through each stage of channel creation. Learn the essentials of establishing a compelling presence on YouTube and kickstart your journey to becoming a successful content creator.

How to make Simple Website using HTML & CSS
111 views · Jan 29, 2024 codingpakistan.com
"Embark on your web development journey with this beginner-friendly tutorial on 'How to Make a Simple Website using HTML & CSS.' In this video, you'll be guided through the essential steps of building a straightforward and visually appealing website. Learn the basics of HTML for structuring content and CSS for styling, creating a solid foundation for your web design skills. Whether you're a complete novice or looking to reinforce your fundamentals, this tutorial provides clear instructions and practical examples. By the end of the video, you'll have the knowledge to craft a basic website layout, gaining confidence in your ability to create your own web pages from scratch."

How to make Custom Mouse Cursor using HTML CSS & JavaScr...
30K views · Jan 29, 2024 codingpakistan.com
"Elevate your website's interactivity with this tutorial on 'How to Make a Custom Mouse Cursor using HTML, CSS, & JavaScript.' In this video, you'll explore the creative process of designing and implementing a unique and personalized mouse cursor for your website. Dive into HTML for structure, CSS for styling, and JavaScript for adding dynamic functionality to create an engaging user experience. Whether you're a web designer seeking to add a custom touch or a developer wanting to enhance user interactions, this tutorial provides step-by-step guidance and practical examples. Unlock the potential to captivate your audience with a distinctive and visually appealing custom mouse cursor."

MAKE INSANELY EPIC VIDEO INTROS (Easy Video Intro Maker Tuto...
2K views · Apr 8, 2024 codingpakistan.com
Learn how to create visually captivating video intros effortlessly with our tutorial on making epic video intros. This step-by-step guide covers everything from selecting templates to adding text, graphics, and effects, ensuring your intros leave a lasting impression. Elevate your content with professional-grade intros using our easy-to-follow video intro maker tutorial.

How To Make Money Through Netflix (Netflix Make Money Trick ...
2K views · Apr 8, 2024 codingpakistan.com
Discover a surprising trick to make money through Netflix in this eye-opening video. Uncover innovative strategies and little-known methods that can potentially boost your income stream from the popular streaming platform. Whether you're a Netflix enthusiast or a savvy entrepreneur, this video reveals insights that may surprise you. Learn how to leverage Netflix in ways you never imagined and unlock new opportunities for generating income.

How To MAKE VIDEO INTROS For YOUTUBE VIDEOS (INSANELY EPIC T...
353 views · Apr 8, 2024 codingpakistan.com
Learn how to create stunning video intros for your YouTube videos with this tutorial showcasing insanely epic templates. Whether you're a beginner or a seasoned content creator, this video will guide you through the process of making captivating intros that grab viewers' attention from the start. Discover tips, tricks, and templates to make your intros stand out and leave a lasting impression on your audience. Elevate your YouTube videos with professionally crafted intros using this easy-to-follow guide.

HOW TO EARN MONEY WITH CANVA (MAKE $60 Per Hour With JUST CA...
247 views · Apr 8, 2024 codingpakistan.com
Unlock the secrets to earning money with Canva and potentially make $60 per hour with this informative video. Explore creative strategies and lucrative opportunities that Canva offers, enabling you to monetize your design skills and expertise. Whether you're a graphic designer, freelancer, or entrepreneur, this video provides valuable insights on leveraging Canva to generate a sustainable income stream. Discover how to maximize your earning potential using just Canva and start turning your creative passion into profit today.

Metamask Tutorial For Beginners (How to Use Metamask in 2022...
2K views · Apr 8, 2024 codingpakistan.com
Embark on your journey into the world of cryptocurrency with this beginner-friendly Metamask tutorial. Learn how to navigate and utilize Metamask effectively in 2022, from setting up your wallet to executing transactions securely. Whether you're new to the crypto space or looking to expand your knowledge, this tutorial provides step-by-step guidance on harnessing the power of Metamask for managing your digital assets with confidence. Unlock the potential of decentralized finance and take control of your financial future with this comprehensive guide.

How To Make VIDEO INTROS In CANVA (YouTube Intro In Canva)
46 views · Apr 8, 2024 codingpakistan.com
Unlock the power of Canva to create captivating video intros for your YouTube channel with this step-by-step tutorial. Learn how to leverage Canva's intuitive interface and vast array of tools to design professional-quality intros that leave a lasting impression on your audience. Whether you're a beginner or an experienced content creator, this video will guide you through the process of crafting dynamic and engaging intros that set the stage for your videos. Say goodbye to complicated software and hello to easy, yet impressive intros with Canva. Elevate your YouTube content with personalized intros that reflect your brand and captivate your viewers from the start.

HOW TO DRAW IN CANVA (NEW FREE-HAND BRUSH TOOL)
2K views · Apr 8, 2024 codingpakistan.com
Discover the latest addition to Canva's toolkit with this tutorial on how to draw using the new free-hand brush tool. Whether you're an aspiring artist or just looking to add a personal touch to your designs, this video will walk you through the process step-by-step. Learn how to unleash your creativity by sketching, doodling, and illustrating directly in Canva, all with the ease and convenience of the new free-hand brush tool. Say goodbye to limitations and hello to endless possibilities as you explore the world of drawing in Canva.

How To Make A Podcast Visualiser in Canva (Podcast Audiogram...
1K views · Apr 8, 2024 codingpakistan.com
Learn how to create stunning podcast visualizers with Canva in this step-by-step tutorial. Dive into the world of podcast audiograms and discover how to design captivating sound wave visuals that bring your audio content to life. With Canva's intuitive tools and templates, you'll be able to effortlessly craft professional-looking visualizers that enhance your podcast episodes and engage your audience on social media platforms. Whether you're a seasoned podcaster or just getting started, this tutorial will equip you with the skills to elevate your podcast promotion game with eye-catching visuals.

How to Make LYRIC VIDEO with CANVA (Easy Canva Lyric Video T...
9K views · Apr 8, 2024 codingpakistan.com
Discover how to create mesmerizing lyric videos using Canva with this easy-to-follow tutorial. Whether you're a musician, content creator, or simply want to add a creative touch to your favorite songs, this video will guide you through the process step by step. Learn how to leverage Canva's intuitive interface and vast array of design tools to craft visually stunning lyric videos that bring your music to life. From selecting the perfect fonts to adding dynamic animations, this tutorial covers everything you need to know to create professional-quality lyric videos with ease. Say goodbye to complicated software and hello to effortless lyric video creation with Canva.

How To Write Video Scripts In 10 Minutes… - No... Seriousl...
241 views · Apr 8, 2024 codingpakistan.com
Discover the ultimate shortcut to writing video scripts in just 10 minutes with this groundbreaking tutorial. Yes, seriously! In this video, unlock expert techniques and strategies that will empower you to craft compelling video scripts in record time. Whether you're a filmmaker, YouTuber, or business owner, this tutorial will revolutionize your scripting process and save you hours of brainstorming and drafting. Say goodbye to writer's block and hello to effortless scriptwriting with this game-changing approach. Don't miss out on mastering the art of writing video scripts in just 10 minutes.

HOW TO MAKE YOUTUBE SHORTS With CANVA (Edit YouTube Shorts V...
1K views · Apr 8, 2024 codingpakistan.com
Learn how to create captivating YouTube Shorts using Canva with this easy-to-follow tutorial. In just minutes, discover how to edit and enhance your short-form videos to maximize engagement and reach on the platform. Whether you're a content creator, marketer, or social media enthusiast, this tutorial will equip you with the tools and techniques to elevate your YouTube Shorts game. Say goodbye to complicated editing software and hello to seamless video creation with Canva. Don't miss out on unlocking the potential of YouTube Shorts with this simple yet powerful tutorial.

How To MAKE THUMBNAILS That STAND OUT Using CANVA
483 views · Apr 8, 2024 codingpakistan.com
Learn the art of creating eye-catching thumbnails that stand out using Canva in this comprehensive tutorial. Discover expert techniques and design principles to make your thumbnails grab viewers' attention and increase click-through rates on your videos. Whether you're a YouTuber, content creator, or marketer, this video will guide you through the process step by step, empowering you to create thumbnails that captivate your audience and drive engagement. Say goodbye to dull and uninspired thumbnails and hello to designs that demand attention with Canva. Don't miss out on mastering the skill of making thumbnails that stand out and make an impact.

BULK CREATE 30 Instagram Posts In 10 Mins Using Canva & ...
234 views · Apr 15, 2024 codingpakistan.com
Efficiency meets creativity in this tutorial video as we explore how to bulk create 30 Instagram posts in just 10 minutes using Canva and ChatGPT's collaboration. With the introduction of the new Canva Pro feature, streamline your content creation process and unleash your artistic vision like never before. Follow along as we demonstrate how to leverage ChatGPT's insights and Canva's user-friendly interface to generate a month's worth of engaging Instagram content in record time. Whether you're a social media manager, influencer, or small business owner, this tutorial equips you with the tools and techniques to effortlessly produce high-quality posts that resonate with your audience. Join us and revolutionize your Instagram game with this powerful combination of technology and creativity.

Bulk Create YOUTUBE SHORTS Using CHATGPT, CANVA & GOOGLE...
884 views · Apr 15, 2024 codingpakistan.com
Unlock the potential of your creativity and productivity with this tutorial video on bulk creating YouTube Shorts using ChatGPT, Canva, and Google Sheets, now enhanced with Canva Pro features. Dive into a seamless workflow as we guide you through the process of leveraging ChatGPT's insights, Canva's dynamic design tools, and Google Sheets' organization capabilities to produce multiple YouTube Shorts efficiently. Whether you're a content creator, marketer, or aspiring YouTuber, this video equips you with the strategies and resources to generate a batch of engaging Shorts that captivate your audience. Join us on this journey to streamline your content creation process and elevate your YouTube presence with innovative technology and creative collaboration.

How To Edit Videos in Canva For Beginners (Canva Video Tutor...
705 views · Apr 15, 2024 codingpakistan.com
Jumpstart your video editing journey with this beginner-friendly tutorial on editing videos in Canva. Whether you're new to video editing or seeking to enhance your skills, this comprehensive guide will walk you through the essential steps using Canva's intuitive platform. From trimming and cropping footage to adding text, music, and effects, discover how to transform your raw footage into polished, professional-quality videos that captivate your audience. Join us as we navigate Canva's user-friendly interface and unlock the tools and techniques to bring your creative vision to life. With this Canva video tutorial, you'll be equipped to edit videos like a pro in no time.

How to Create VIRAL MOTIVATION VIDEOS Using AI
93 views · Apr 15, 2024 codingpakistan.com
Uncover the secrets to crafting viral motivation videos with the power of AI in this captivating tutorial. Dive into the world of AI-driven content creation as we explore the tools and techniques to produce inspiring videos that resonate with audiences worldwide. From generating compelling scripts to incorporating dynamic visuals and emotive music, learn how to leverage AI technology to ignite inspiration and drive engagement. Whether you're a content creator, marketer, or motivational speaker, join us on this journey to unlock the potential of AI and unleash the viral impact of your motivation videos.

How To Make 3D Videos Using Canva (Animate Midjourney Images...
181 views · Apr 15, 2024 codingpakistan.com
Embark on a journey of creativity as we delve into the world of 3D video creation using Canva. In this tutorial, we uncover the techniques to animate mid-journey images and transform them into captivating 3D videos. From adding depth and dimension to your visuals to incorporating dynamic movements and effects, learn how to harness Canva's versatile tools to bring your images to life in stunning 3D. Whether you're a filmmaker, marketer, or content creator, join us as we unlock the potential of Canva for creating immersive and engaging 3D videos that leave a lasting impact on your audience.

How To Turn 2D Images Into 3D Animations With AI
857 views · Apr 15, 2024 codingpakistan.com
Discover the transformative power of AI as we delve into the realm of turning 2D images into mesmerizing 3D animations in this captivating tutorial. Unlock the secrets to leveraging AI technology to breathe life into static images, adding depth, movement, and realism with ease. Whether you're a digital artist, animator, or enthusiast, join us on this journey as we explore the innovative techniques and tools that enable you to create stunning 3D animations from 2D images. With step-by-step guidance and practical tips, learn how to harness the full potential of AI to elevate your animation skills and unlock a world of endless creative possibilities.

How To EDIT YOUTUBE VIDEOS on your PHONE FOR FREE - KINEMAS...
337 views · Apr 15, 2024 codingpakistan.com
Unlock the power of mobile video editing with this comprehensive tutorial on editing YouTube videos for free using KineMaster. In this guide tailored for 2020, we walk you through the step-by-step process of transforming your raw footage into polished, professional-quality content right from your smartphone. From trimming and cropping clips to adding transitions, text overlays, and music, learn how to harness KineMaster's intuitive interface and powerful features to elevate your YouTube videos to the next level. Whether you're a beginner or seasoned creator, join us as we demystify the art of mobile video editing and empower you to unleash your creativity on the go.

Learn to Type Faster With 1-min Tests You Can Do Yourself (1...
17K views · Apr 15, 2024 codingpakistan.com
Boost your typing speed and accuracy with this hands-on tutorial on improving your touch typing skills using 10FastFingers. In this video, we guide you through engaging 1-minute tests that you can easily conduct yourself to track your progress and enhance your typing proficiency. Whether you're a beginner looking to master touch typing or seeking to level up your speed, join us as we explore the effective techniques and strategies to help you type faster and more efficiently. Say goodbye to hunting and pecking and hello to the fluency of touch typing with 10FastFingers.

How To Make VIRAL INSTAGRAM Infographics in CANVA (Business,...
266 views · Apr 15, 2024 codingpakistan.com
Unlock the secrets to crafting viral Instagram infographics with this comprehensive tutorial on using Canva. In this video, we dive into the world of visual storytelling, providing step-by-step guidance on creating captivating infographics tailored for business, fitness, and motivation niches. From selecting the right templates to incorporating compelling graphics, charts, and text, learn how to leverage Canva's intuitive platform to design infographics that captivate your audience and drive engagement on Instagram. Whether you're a marketer, fitness enthusiast, or motivational speaker, join us as we demystify the process and empower you to create stunning infographics that stand out in the crowded world of social media.

How to Create AWESOME GLITCH EFFECTS in CANVA (FAST & EA...
19 views · Apr 15, 2024 codingpakistan.com
Discover the magic of glitch effects with this fast and easy tutorial on creating awesome glitch effects in Canva. In this video, we'll guide you through the step-by-step process of adding dynamic glitches to your designs using Canva's intuitive platform. From selecting the right elements to applying glitch effects and customizing them to your liking, learn how to elevate your designs with a touch of glitchy flair. Whether you're a graphic designer, content creator, or social media enthusiast, join us as we unlock the secrets to creating eye-catching glitch effects that grab attention and leave a lasting impression. Get ready to unleash your creativity and make your designs stand out with Canva's glitch effects.

How To Create Awesome Profile Pictures for Instagram, Linked...
5K views · Apr 15, 2024 codingpakistan.com
Elevate your online presence across multiple platforms with this tutorial on creating awesome profile pictures for Instagram, LinkedIn, Facebook, and YouTube. In this video, we'll share creative profile picture ideas and guide you through the process of designing professional and eye-catching images that make a lasting impression. Whether you're a business professional, influencer, or content creator, join us as we explore the essential elements of a standout profile picture and how to tailor it for each platform. Say goodbye to generic profile pics and hello to personalized images that reflect your brand and attract attention across social media.

CANVA - How To Create GLOWING NEON TEXT (Free & Easy)
634 views · Apr 15, 2024 codingpakistan.com
Illuminate your designs with this step-by-step tutorial on creating glowing neon text in Canva, completely free and with ease. In this video, we'll guide you through the process of adding a vibrant neon glow to your text, perfect for grabbing attention and adding a touch of excitement to your designs. Whether you're designing social media graphics, event posters, or promotional materials, join us as we unlock the secrets to mastering glowing neon text effects in Canva. Say goodbye to dull designs and hello to electrifying visuals that make your content shine.

HOW TO START A YOUTUBE CHANNEL STEP BY STEP FOR BEGINNERS
810 views · Apr 15, 2024 codingpakistan.com
Embark on your journey to YouTube success with this comprehensive step-by-step guide on starting a YouTube channel for beginners. In this video, we'll walk you through the essential steps to get your channel up and running, from setting up your account to creating your first video and optimizing it for maximum visibility. Whether you're a budding content creator or simply curious about venturing into the world of YouTube, join us as we demystify the process and provide practical tips and advice to help you succeed. Say goodbye to uncertainty and hello to your new YouTube channel, ready to make its mark on the world.

How To Create Instagram Carousel Post With Canva (for Free)
304 views · Apr 15, 2024 codingpakistan.com
Learn how to create stunning Instagram carousel posts for free using Canva in this comprehensive tutorial. In this video, we'll guide you through the step-by-step process of designing engaging carousel posts that stand out on Instagram. From selecting the perfect templates to adding captivating visuals, text, and effects, discover how to leverage Canva's user-friendly platform to create professional-quality carousel posts that drive engagement and attract followers. Whether you're a business owner, influencer, or content creator, join us as we unlock the secrets to crafting eye-catching carousel posts that make a lasting impression on your audience, all without spending a dime.

How To Make A YouTube Intro For Beginners (Placeit Video Tut...
305 views · Apr 15, 2024 codingpakistan.com
Learn how to create a captivating YouTube intro even as a beginner with this Placeit video tutorial. In this step-by-step guide, we'll walk you through the process of crafting an engaging intro using Placeit's intuitive platform. From selecting the perfect template to customizing text, colors, and animations, discover how to create a professional-looking intro that grabs viewers' attention and sets the tone for your channel. Whether you're a vlogger, gamer, or business owner, join us as we demystify the art of YouTube intros and empower you to create stunning intros that leave a lasting impression on your audience. Say goodbye to generic intros and hello to personalized intros that elevate your YouTube channel.

How To Add Text Effects in CANVA (FREE NEW FEATURE 2020) - C...
33 views · Apr 15, 2024 codingpakistan.com
Unlock the power of text effects in Canva with this tutorial on the new free feature introduced in 2020. In this video, we'll guide you through the process of adding dynamic and eye-catching effects to your text, enhancing your designs and making them stand out. From shadowing and outlining to gradient fills and more, discover how to leverage Canva's intuitive platform to elevate your typography game. Whether you're designing social media graphics, presentations, or marketing materials, join us as we explore the endless creative possibilities of Canva text effects. Say goodbye to plain text and hello to designs that pop with personality and style.

Canva - How To Make A Table (Quickly, Easily & Evenly S...
50 views · Apr 15, 2024 codingpakistan.com
Learn how to create a professional-looking table quickly, easily, and with evenly spaced elements using Canva in this comprehensive tutorial. In this video, we'll guide you through the step-by-step process of designing a table that is both visually appealing and functional. From setting up the table structure to customizing cell sizes, colors, and borders, discover how to leverage Canva's intuitive platform to create tables that enhance your documents, presentations, and graphics. Whether you're a student, business professional, or creative entrepreneur, join us as we unlock the secrets to making tables in Canva that stand out and organize your content effectively. Say goodbye to manual formatting and hello to beautifully designed tables that make your work shine.

Canva_ How To Add Grid Lines, Guides and Rulers (New FREE Fe...
58 views · Apr 15, 2024 codingpakistan.com
Discover how to enhance your design precision and efficiency in Canva with the new free feature introduced in 2020: grid lines, guides, and rulers. In this tutorial video, we'll walk you through the process of adding and utilizing these tools to align elements, organize layouts, and create visually appealing designs with ease. Whether you're a graphic designer, marketer, or social media enthusiast, join us as we unlock the power of grid lines, guides, and rulers in Canva to take your designs to the next level. Say goodbye to guesswork and hello to precise, professional-looking designs that impress your audience.

How To Make MONEY On Youtube Without Making VIDEOS (Step by ...
24 views · Apr 15, 2024 codingpakistan.com
Unlock the secrets to making money on YouTube without ever having to create your own videos with this step-by-step tutorial designed for beginners. In this video, we'll explore various strategies and methods that allow you to monetize the platform without being in front of the camera or producing original content. From leveraging affiliate marketing and sponsored content to curating and repurposing existing videos, join us as we demystify the process and provide practical tips and advice to help you start earning on YouTube. Say goodbye to traditional video creation constraints and hello to a new world of passive income opportunities on YouTube.

HOW TO USE CANVA TO MAKE MONEY (5 Easy Ways To Earn Money Wi...
169 views · Apr 15, 2024 codingpakistan.com
Discover five easy and lucrative ways to earn money using Canva in this informative video tutorial. Whether you're a graphic designer, freelancer, or creative entrepreneur, we'll explore various strategies to monetize your design skills and Canva expertise. From creating and selling digital products like templates and graphics to offering design services such as social media management and branding, join us as we unlock the potential of Canva as a money-making tool. Say goodbye to traditional income limitations and hello to a world of opportunities to earn money with Canva.

How To Edit Video In Canva (Canva Video Editor Tutorial)
864 views · Apr 15, 2024 codingpakistan.com
Learn how to edit videos like a pro using the Canva video editor with this comprehensive tutorial. In this video, we'll guide you through the step-by-step process of editing videos in Canva, from trimming and splitting clips to adding text, music, and effects. Whether you're a beginner or seasoned editor, join us as we explore the features and tools of the Canva video editor and unlock the secrets to creating polished and engaging videos. Say goodbye to complicated editing software and hello to the simplicity and convenience of editing videos in Canva.

How To Make A Youtube End Card Template 2020 (YouTube End Sc...
47 views · Apr 15, 2024 codingpakistan.com
Discover how to create a professional and engaging YouTube end card template for 2020 with this step-by-step tutorial. In this video, we'll walk you through the process of designing an effective end screen that encourages viewers to take action, such as subscribing to your channel or watching another video. From selecting the right layout to adding elements like subscribe buttons, video thumbnails, and social media links, learn how to leverage Canva's intuitive platform to create a custom end card template that aligns with your brand. Whether you're a content creator, marketer, or aspiring YouTuber, join us as we unlock the secrets to crafting a compelling YouTube end screen that helps you grow your channel and engage your audience. Say goodbye to generic end screens and hello to a personalized template that leaves a lasting impression on your viewers.

HOW TO USE CANVA (TUTORIAL FOR BEGINNERS)
310 views · Apr 15, 2024 codingpakistan.com
Learn how to harness the power of Canva with this beginner-friendly tutorial. In this video, we'll guide you through the essential steps of using Canva to create stunning graphics, presentations, and more. From navigating the interface to selecting templates, adding elements, and customizing designs, join us as we demystify the process and empower you to unleash your creativity with Canva. Whether you're a freelancer, entrepreneur, or student, this tutorial is your gateway to mastering Canva and creating visually captivating content. Say goodbye to design challenges and hello to limitless possibilities with Canva.

How To Create Curved Text In Canva
529 views · Apr 15, 2024 codingpakistan.com
Learn how to add a stylish touch to your designs by creating curved text in Canva with this easy-to-follow tutorial. In this video, we'll walk you through the step-by-step process of adding curved text to your Canva projects, whether it's for social media graphics, posters, or presentations. From selecting the right font and adjusting the curve to positioning the text and customizing its appearance, join us as we unlock the secrets to creating eye-catching curved text in Canva. Say goodbye to plain text and hello to designs that stand out with this simple yet effective technique.

How To Put Videos Inside A Phone With Canva (Video Tutorial)
89 views · Apr 15, 2024 codingpakistan.com
Discover how to add a professional touch to your videos by placing them inside a phone frame using Canva with this step-by-step video tutorial. In this tutorial, we'll guide you through the process of creating visually appealing mockups by inserting videos into phone frames, perfect for showcasing app demos, video content, or social media promotions. From selecting the right phone template to resizing and positioning your video, join us as we unlock the secrets to creating engaging visuals with Canva. Say goodbye to plain video presentations and hello to dynamic mockups that captivate your audience.

HOW TO MAKE GIFs with CANVA For FREE (Quick & Easy Meth...
2K views · May 5, 2024 codingpakistan.com
Creating eye-catching GIFs has never been easier with Canva's free tools. In this blog post, you'll discover how to make your own GIFs using Canva's simple and intuitive platform. Whether you want to animate text, create dynamic visuals, or turn a series of images into a looping GIF, Canva has you covered. We’ll walk you through a quick and easy method for creating GIFs, including step-by-step instructions and tips for customization. By the end, you'll be able to craft animated content that can add flair to your social media posts, presentations, or website. Dive in to learn how to make GIFs with Canva for free and start bringing your ideas to life!

How To Take A FULL WEB PAGE SCREENSHOT (Chrome and Firefox)
1K views · May 5, 2024 codingpakistan.com
Taking a full web page screenshot is a handy skill for capturing entire websites in a single image, especially when you need to save or share a comprehensive view of a page. In this blog post, you'll learn how to take full-page screenshots using both Google Chrome and Mozilla Firefox, the two most popular web browsers. We'll guide you through simple steps to capture full-page screenshots without the need for complex software or add-ons. Whether you're documenting a webpage for work, capturing a web design inspiration, or saving online content for future reference, these methods are quick and easy. Discover how to use built-in browser features and popular extensions to take high-quality screenshots of entire web pages. With this guide, you'll have the tools to seamlessly capture and share complete web pages in just a few clicks.

HOW TO GET A CUSTOM YOUTUBE URL 2020 (Channel URL)
815 views · May 5, 2024 codingpakistan.com
Creating a custom YouTube URL is a great way to give your channel a unique identity and make it easier for viewers to find you. In this guide, we will explain how to get a custom YouTube URL in 2020, outlining the specific requirements and steps you need to follow. Learn how to meet YouTube's eligibility criteria for a custom URL, such as having a certain number of subscribers, a channel that's at least 30 days old, and a profile picture. We'll then walk you through the process of claiming your custom URL, customizing it to reflect your brand, and ensuring it's ready to share with your audience. With a custom URL, you can simplify your marketing efforts and strengthen your channel's branding. Follow this guide to get your own custom YouTube URL and take a significant step toward enhancing your channel's presence and recognition.

HOW TO MAKE YOUTUBE THUMBNAILS WITH CANVA (FREE, QUICK &...
4K views · May 7, 2024 codingpakistan.com
In "How to Make YouTube Thumbnails with Canva (Free, Quick & Easy) - YouTube Thumbnail Tutorial," discover a straightforward method for creating eye-catching YouTube thumbnails using Canva, a popular graphic design tool. This video provides step-by-step guidance on designing compelling thumbnails, from choosing the right template to customizing text, colors, and images. Learn how to use Canva's free features to craft thumbnails that grab viewers' attention and increase click-through rates. Perfect for YouTube creators and aspiring content producers seeking to improve their channel's visual appeal without complex design software. Get ready to boost your video's visibility with engaging thumbnails made easy.

How to Check If Hackers Know Your Email Login Details
75K views · May 7, 2024 codingpakistan.com
In "How to Check If Hackers Know Your Email Login Details," find out how to determine if your email credentials have been compromised in a data breach. This video provides clear steps to use online tools and services that monitor leaked databases and alert you if your email address has been exposed. Learn how to search for your email on these platforms, understand breach reports, and take appropriate security measures. Ideal for anyone concerned about online security, this guide helps you proactively protect your accounts, change compromised passwords, and stay ahead of potential hackers.

How To Change Delivery Address on JUST EAT
174 views · May 7, 2024 codingpakistan.com
In "How to Change Delivery Address on JUST EAT," discover the simple process to update your delivery address on the popular food delivery platform, JUST EAT. This video provides step-by-step instructions for modifying your delivery details, whether you're placing a new order or updating existing account information. Learn how to ensure accurate delivery to your new address, avoid common mistakes, and get your favorite meals delivered hassle-free. Ideal for JUST EAT users who have recently moved or need to change their delivery location, this tutorial helps you keep your orders on track.

How to Speed Up Elementor Sites for Free
2K views · May 9, 2024 codingpakistan.com
Speeding up Elementor sites is crucial for providing a smooth user experience and improving SEO rankings. In this video, you'll learn how to optimize your Elementor website for speed without spending a dime. The tutorial will cover essential techniques, including minimizing scripts and stylesheets, optimizing images, leveraging browser caching, and reducing server response times. You'll also discover how to use free plugins to enhance performance, as well as best practices for cleaning up unnecessary elements and optimizing your website's layout. This guide is perfect for Elementor users looking to boost their site's speed and performance without additional costs.

How to Design Product Pages using Elementor Free Version - S...
441 views · May 9, 2024 codingpakistan.com
Learn how to create stunning product pages for your online store using Elementor's free version and the ShopEngine plugin. In this tutorial, you'll discover step-by-step instructions for building engaging and functional product pages without the need for advanced coding skills. From customizing product displays to adding unique design elements, find out how these tools can help you create a professional-looking e-commerce site. Whether you're a beginner or an experienced web designer, this guide will show you how to maximize the potential of Elementor and ShopEngine to elevate your online shopping experience.

Payoneer invoice - How To Send Payment Request on Payoneer
1K views · May 9, 2024 codingpakistan.com
Learn how to send payment requests using Payoneer in this comprehensive video tutorial. Whether you're a freelancer, small business owner, or consultant, discover the easy steps to create and send invoices to your clients via Payoneer. This guide covers everything from setting up a payment request to customizing your invoice details and ensuring smooth transactions. Understand the benefits of using Payoneer for international payments and how it simplifies the process for both you and your clients. Follow along to streamline your invoicing process and get paid faster with this practical approach to sending payment requests on Payoneer.

Bulk Update Posts Date in WordPress
145 views · May 9, 2024 codingpakistan.com
Learn how to efficiently bulk update the publication dates of your WordPress posts with this video tutorial. Whether you're reorganizing your blog, rescheduling content, or managing large-scale updates, this guide shows you the quickest and easiest methods to change post dates in bulk. You'll discover how to use WordPress's built-in tools to select multiple posts and adjust their dates simultaneously, saving you time and effort. This video is ideal for bloggers, content managers, and website owners who need to manage their WordPress content more efficiently. Get ready to streamline your content management workflow with this helpful tutorial.

How to Create and Send Invoices in PayPal - PayPal Invoice T...
190 views · May 9, 2024 codingpakistan.com
Learn how to create and send professional invoices using PayPal in this easy-to-follow tutorial. Ideal for freelancers, small business owners, or anyone who needs to bill clients, this video covers the entire process of creating customized invoices with PayPal's intuitive tools. Discover how to input your business details, itemize services or products, set payment terms, and add your branding for a polished look. Once the invoice is ready, find out how to send it directly to your client's email and track its status in your PayPal account. With this step-by-step guide, you'll gain the confidence to manage your invoicing and get paid faster using PayPal.

How to Create a Solar Energy website with WordPress
590 views · May 19, 2024 codingpakistan.com
Creating a solar energy website with WordPress is an excellent way to showcase your solar energy business or promote renewable energy solutions. Start by choosing a suitable WordPress theme that reflects the clean and modern aesthetic of solar energy. Install essential plugins like Elementor for easy drag-and-drop page building and WooCommerce for selling solar products or services. Customize your website with high-quality images, informative content about solar energy benefits, and client testimonials. Optimize your site for SEO to attract organic traffic and ensure it's mobile-friendly for users on the go. With these steps, you can create a professional solar energy website that converts visitors into customers.
!['Video thumbnail for How to Change Image on Hover in Elementor [FREE]'](https://video-meta.humix.com/poster/w58SPPtbEdsl/w58SPPtbEdsl_j1716096815637-dym2jw_t1716096908_base.004.jpg)
How to Change Image on Hover in Elementor [FREE]
557 views · May 19, 2024 codingpakistan.com
Changing an image on hover in Elementor for free is a great way to add interactivity to your website. With Elementor's built-in features, you can achieve this effect without any additional plugins. Start by adding an Image widget to your Elementor layout. Upload your primary image and duplicate the widget. Replace the duplicated image with your secondary image. Then, select the duplicated widget, go to the Advanced tab, and add a custom CSS class. Navigate to the Advanced settings

How to Make WordPress eCommerce Website using Gutenberg (FRE...
641 views · May 19, 2024 codingpakistan.com
Creating an eCommerce website using Gutenberg, WordPress's block editor, is both accessible and powerful. Gutenberg offers a range of blocks and features that allow you to build a professional online store without the need for additional plugins. Begin by selecting a Gutenberg-compatible eCommerce theme and installing WooCommerce, the leading eCommerce plugin for WordPress. Utilize Gutenberg blocks to add products, product categories, and a shopping cart directly to your website's pages. With the built-in customization options, you can tailor your website to fit

How to add Custom Fonts on Elementor Free Version
43K views · May 19, 2024 codingpakistan.com
Adding custom fonts to Elementor's free version is a straightforward process that enhances your website's typography. Start by selecting the custom font files you want to use (TTF, OTF, WOFF, or WOFF2 formats work best for the web). Upload these files to your WordPress site through the "Appearance > Customize" section. Next, use custom CSS to integrate these fonts into your Elementor-powered pages. Finally, apply your custom fonts to text elements in Elementor using the Typography settings. With these steps, you can personalize your website's design and improve its visual appeal.

How to create a business listing website with WordPress
55K views · May 21, 2024 codingpakistan.com
Discover how to create a business listing website using WordPress with this comprehensive tutorial. This video will guide you through the entire process, from selecting the right plugins and themes to configuring listings and managing user submissions. Whether you're starting a local directory, a niche business listing, or a global marketplace, you'll learn how to build a professional and user-friendly website that connects businesses with customers effectively.

How to Install WordPress on 123reg Hosting
400 views · May 21, 2024 codingpakistan.com
Learn how to install WordPress on 123reg hosting with this straightforward tutorial video. This guide will walk you through the step-by-step process of setting up WordPress on your 123reg hosting account. Perfect for beginners and those new to web hosting, you'll gain the skills needed to get your WordPress website up and running quickly and efficiently.

How to make a Mega Menu in Elementor for FREE - 2023
2K views · May 27, 2024 codingpakistan.com
In this video tutorial, viewers will learn how to create a mega menu in Elementor without any cost. The guide provides a step-by-step demonstration of setting up and customizing a mega menu using Elementor's free tools and plugins. It's aimed at web developers and designers who want to enhance navigation on their WordPress websites by creating advanced, user-friendly mega menus. The tutorial covers the entire process from start to finish, allowing users to implement this feature effectively on their websites in 2023.

How to Link Wix to Kajabi - Email Marketing Strategy
1K views · May 27, 2024 codingpakistan.com
In this video tutorial, viewers will learn how to effectively link Wix to Kajabi to optimize their email marketing strategy. The guide provides clear, step-by-step instructions on integrating Wix and Kajabi, allowing users to seamlessly collect leads, automate email campaigns, and nurture customer relationships. It's designed for entrepreneurs and marketers seeking to streamline their email marketing efforts across platforms, enhancing engagement and conversions. By following the tutorial, viewers can efficiently set up and manage their email marketing strategy using Wix and Kajabi in 2024.

How to setup Nanocare WordPress theme - Healthcare Medical C...
302 views · Jun 1, 2024 codingpakistan.com
**How to Setup Nanocare WordPress Theme - Healthcare Medical Care Theme** This blog provides a comprehensive step-by-step guide on setting up the Nanocare WordPress theme, designed specifically for healthcare and medical care websites. Learn how to install and configure the theme, customize settings, and import demo content to quickly get your website up and running. Discover how to utilize Nanocare's features, such as appointment booking, doctor profiles, and medical service listings, to create a professional and user-friendly online presence for your healthcare business. Whether you're a healthcare professional, clinic, or hospital, this guide will help you effectively showcase your services and attract patients.

How to make a popup in Elementor
648 views · Jun 2, 2024 codingpakistan.com
In this video tutorial, you'll learn how to create a popup using Elementor, a popular WordPress page builder. We'll guide you through the process of designing and customizing a popup that can be triggered by various actions on your website, such as clicking a button or scrolling. You'll discover how to add elements like images, text, and forms to your popup, and how to style it to match your website's design. By the end of this video, you'll have the skills to create engaging and effective popups that can help you capture leads, promote offers, and enhance user experience on your WordPress site.

How to redirect URLs in WordPress
446 views · Jun 2, 2024 codingpakistan.com
In this video tutorial, you'll learn how to effectively redirect URLs in WordPress. We'll cover different methods to set up redirects using both plugins and manual techniques. Whether you need to redirect old URLs to new pages, manage broken links, or improve SEO by redirecting outdated content, this guide will walk you through the process step-by-step. By the end of this tutorial, you'll have the knowledge and tools to maintain a smooth user experience and ensure your WordPress site is properly optimized for search engines.

How to Link PayPal with Payoneer Account
414 views · Jun 8, 2024 codingpakistan.com
In the video "How to Link PayPal with Payoneer Account," the creator provides a clear and concise guide on linking a PayPal account with a Payoneer account. The tutorial covers the steps required to connect both accounts, including setting up a Payoneer account if necessary, navigating the PayPal interface to add a bank account (using Payoneer details), and verifying the connection. By following these instructions, viewers can seamlessly transfer funds between PayPal and Payoneer, enabling easier access to international payments and facilitating smoother financial transactions.

How To Connect Your Domain to Swipepages - Publish Your Land...
116 views · Jun 10, 2024 codingpakistan.com
In this video, you'll learn how to connect your domain to Swipepages and publish your landing page. The tutorial provides clear, step-by-step instructions on setting up your custom domain with Swipepages, ensuring your landing page has a professional and branded URL. You'll be guided through the process of configuring DNS settings, verifying your domain, and finalizing the connection. By the end of the video, you'll be ready to launch your landing page seamlessly, giving it a polished and credible web presence. This is an essential guide for anyone looking to enhance their online marketing efforts with Swipepages.

How to make image or video gallery in WordPress for FREE
7K views · Jun 16, 2024 codingpakistan.com
Learn how to create a stunning image or video gallery in WordPress for free with this step-by-step tutorial. This video guides you through the process of setting up a gallery using built-in WordPress features or plugins, ensuring it is responsive and easy to navigate. Whether you're a blogger, photographer, or business owner, you'll discover practical tips and techniques to showcase your images or videos effectively on your website, enhancing user experience and engagement.

Get Fiverr orders, clicks and impression with Facebook ad 20...
100 views · Jun 16, 2024 codingpakistan.com
Learn how to increase your Fiverr orders, clicks, and impressions using Facebook ads in 2022 with this detailed tutorial. This video provides a step-by-step guide on setting up effective Facebook ad campaigns to promote your Fiverr gigs. Whether you're new to freelancing or looking to boost your visibility and sales, you'll gain practical insights and strategies to attract more clients and increase your Fiverr gig performance using targeted Facebook advertising.

How To Automate Your Social Media Posts
854 views · Jun 24, 2024 codingpakistan.com
The video "How To Automate Your Social Media Posts" provides a comprehensive guide on utilizing tools and strategies to automate the scheduling and posting of content across various social media platforms. It covers selecting and setting up automation tools, creating a content calendar, scheduling posts in advance, and optimizing posting times for maximum engagement. Whether you're a social media manager, business owner, or content creator, this tutorial helps streamline your workflow and ensures consistent and effective social media presence without constant manual intervention.