
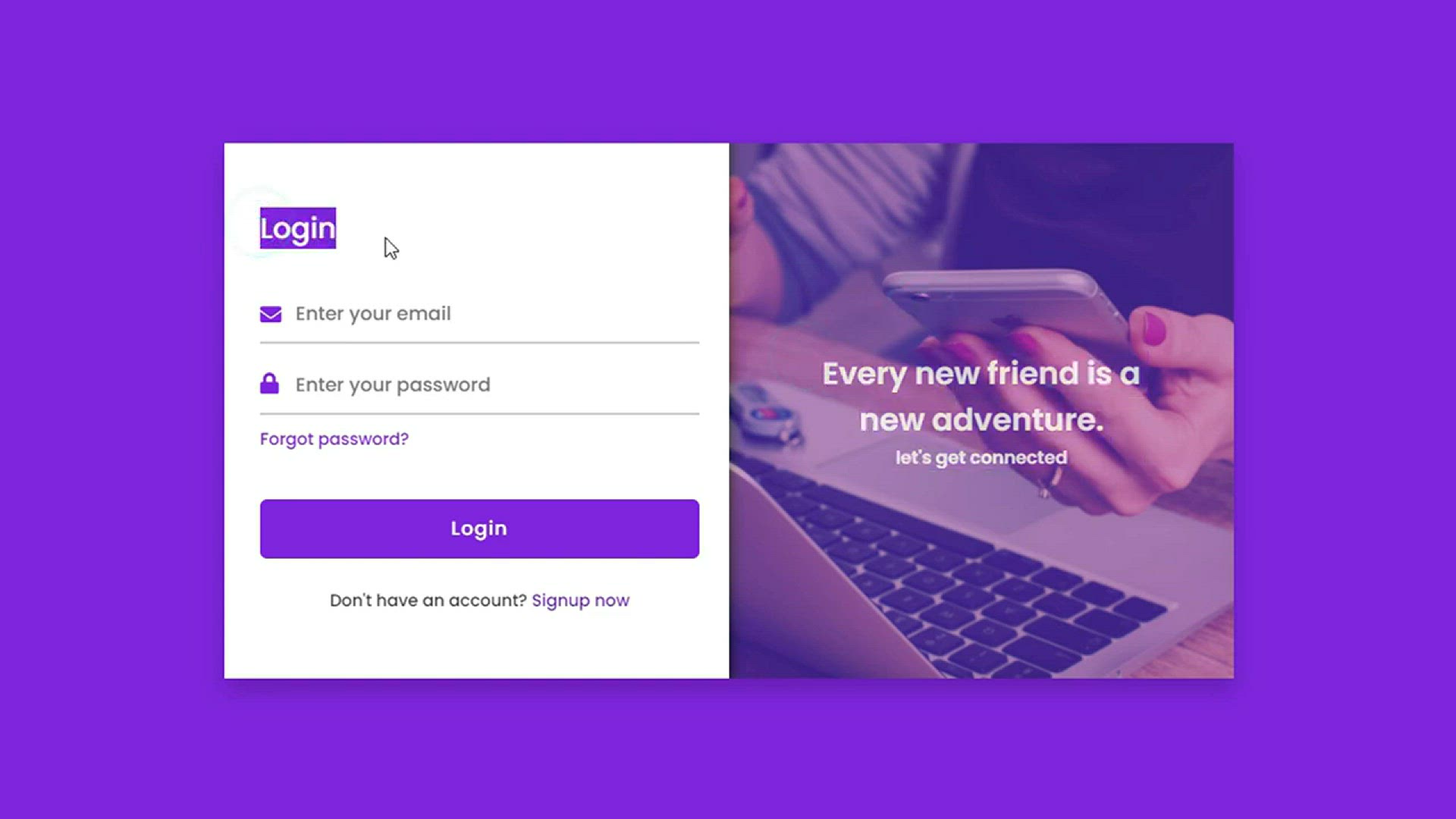
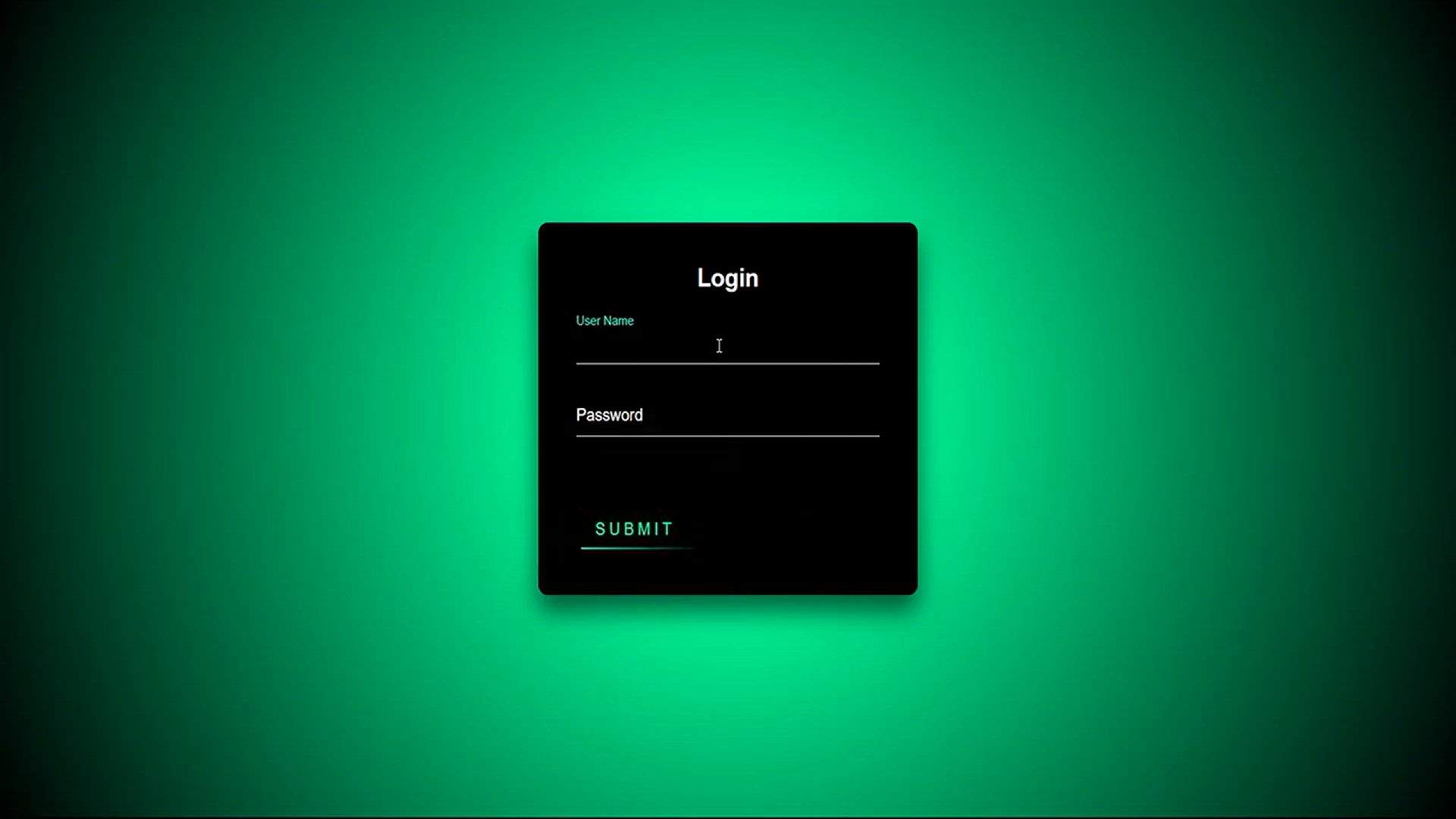
Animated login Form using HTML CSS with (source code)
451 views · Mar 12, 2023 codingpakistan.com
Hello, reader welcome to my new blog. Today in this blog we are going to learn an outstanding login and registration form using HTML and CSS. But as you know I always try to give some extra to my readers and today also I got some special features for my readers today we are going to make a magnificent animated login and registration form so let’s get it.

How To Create Transparent Login Form Using HTML and CSS
721 views · Mar 12, 2023 codingpakistan.com
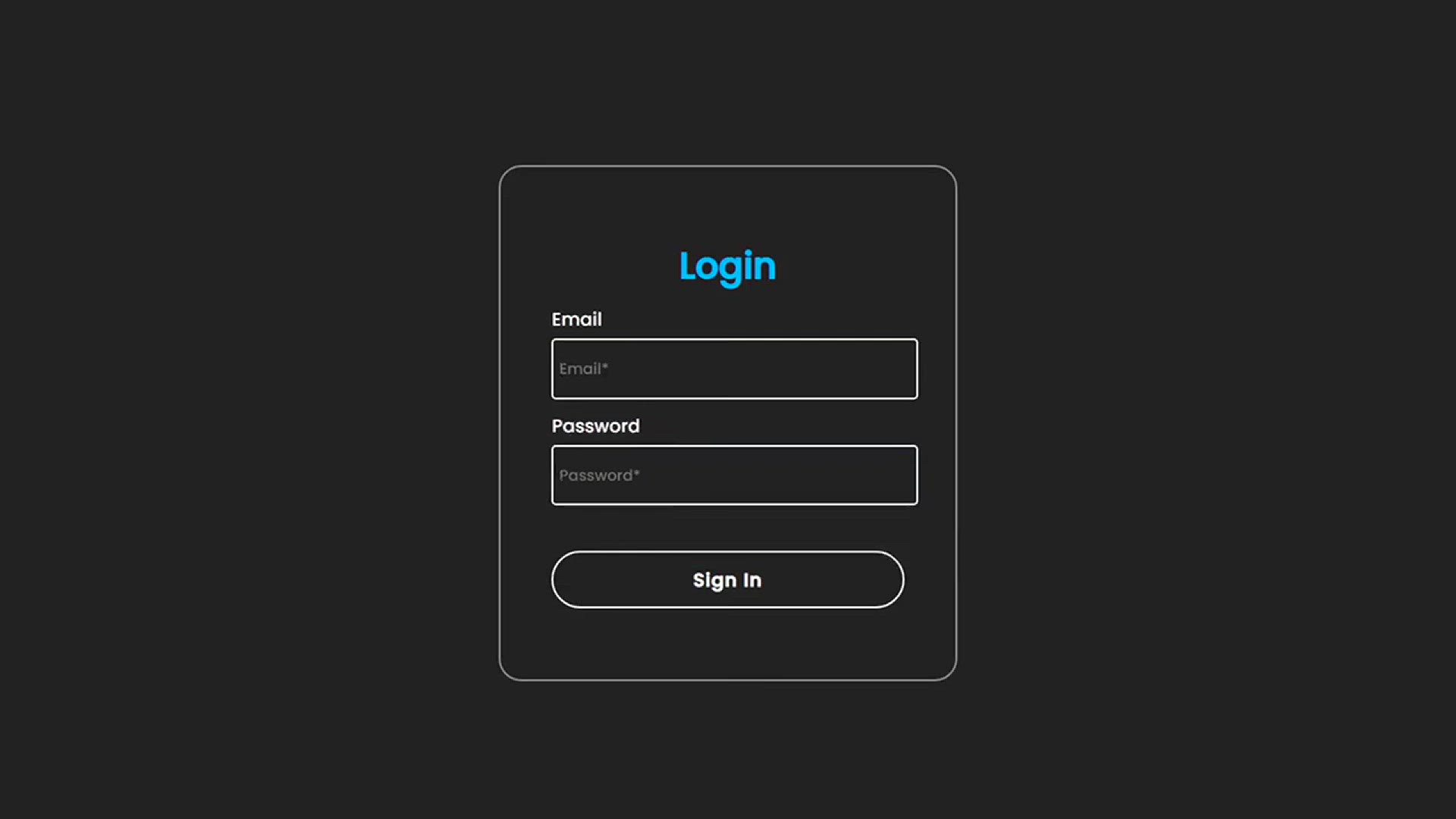
Hello guys, I am back with another amazing HTML and CSS project. In this blog, I am going to show you how we can make an outstanding login form but in this form, there is a special feature I have added, today we are going to discuss how to make a transparent form by using HTML and CSS step by step. But first, we will discuss, what is actual transparent form looks like.

How To Make Login & Registration Form Using HTML, CSS
707 views · Mar 12, 2023 codingpakistan.com
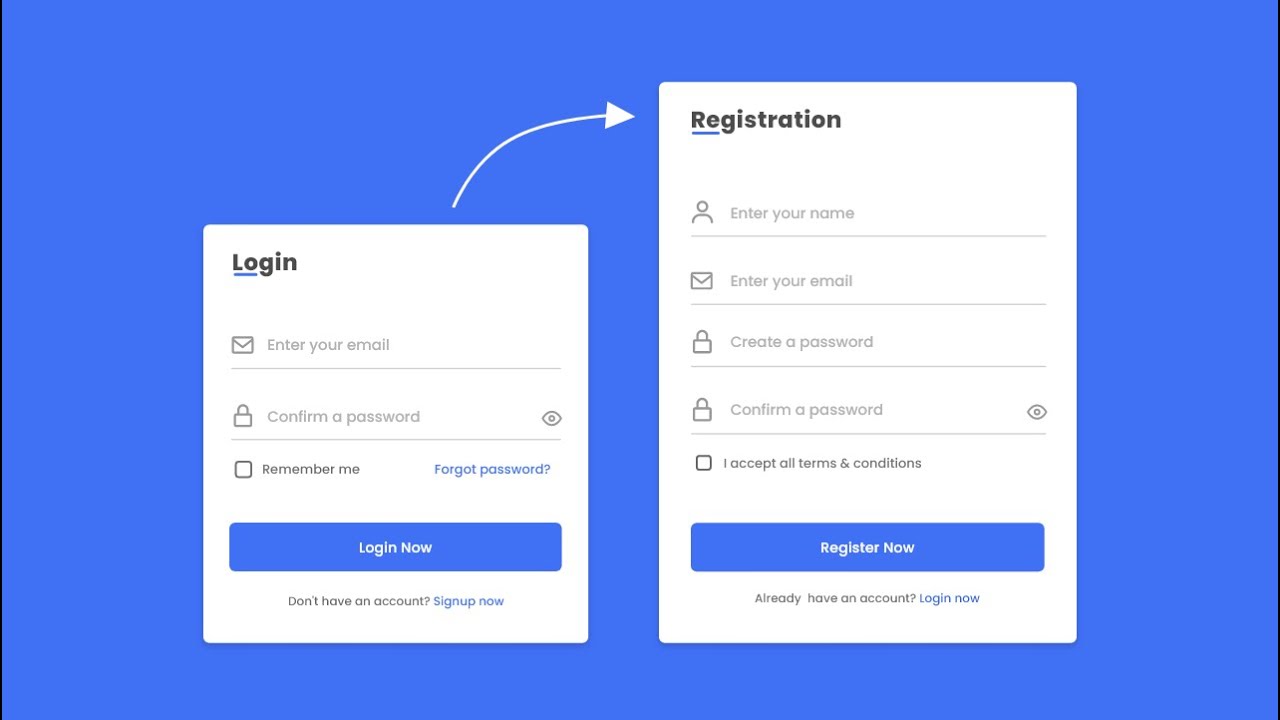
Today in this blog you’ll learn how to create an Animated Login Form smooth Transition using only HTML, CSS, and JavaScript. How To Make Login & Registration.

Website Design with Login and Registration form HTML & C...
647 views · Mar 12, 2023 codingpakistan.com
Hello, Readers, Here I am back with another amazing HTML and CSS project. Today we are going to learn how to make a website by using HTML, CSS, and JavaScript. but as all readers know, I always try to make unique designs for my audience. Today I’m going to make a website with a login and registration form by using HTML and CSS step-by-step. And in this form, I’ve added some JavaScript and some transitions to make a more attractive design. So let’s get started.

How to Create Dynamic island iPhone 14 Animation Using HTML ...
182 views · Mar 12, 2023 codingpakistan.com
Hello, reader welcome to my new blog. Today I am back with another awesome project for my readers in this blog, we are going to create a Dynamic Island iPhone 14 Animation using HTML and CSS step by step. Yes, guys, today we will create a beautiful iPhone 14 animation. You have seen an option in the new iPhone 14 that display all the notifications all the music controls and everything in that dynamic island so let’s get started.

Netflix Clone Website Using HTML CSS with Source Code
639 views · Mar 12, 2023 codingpakistan.com
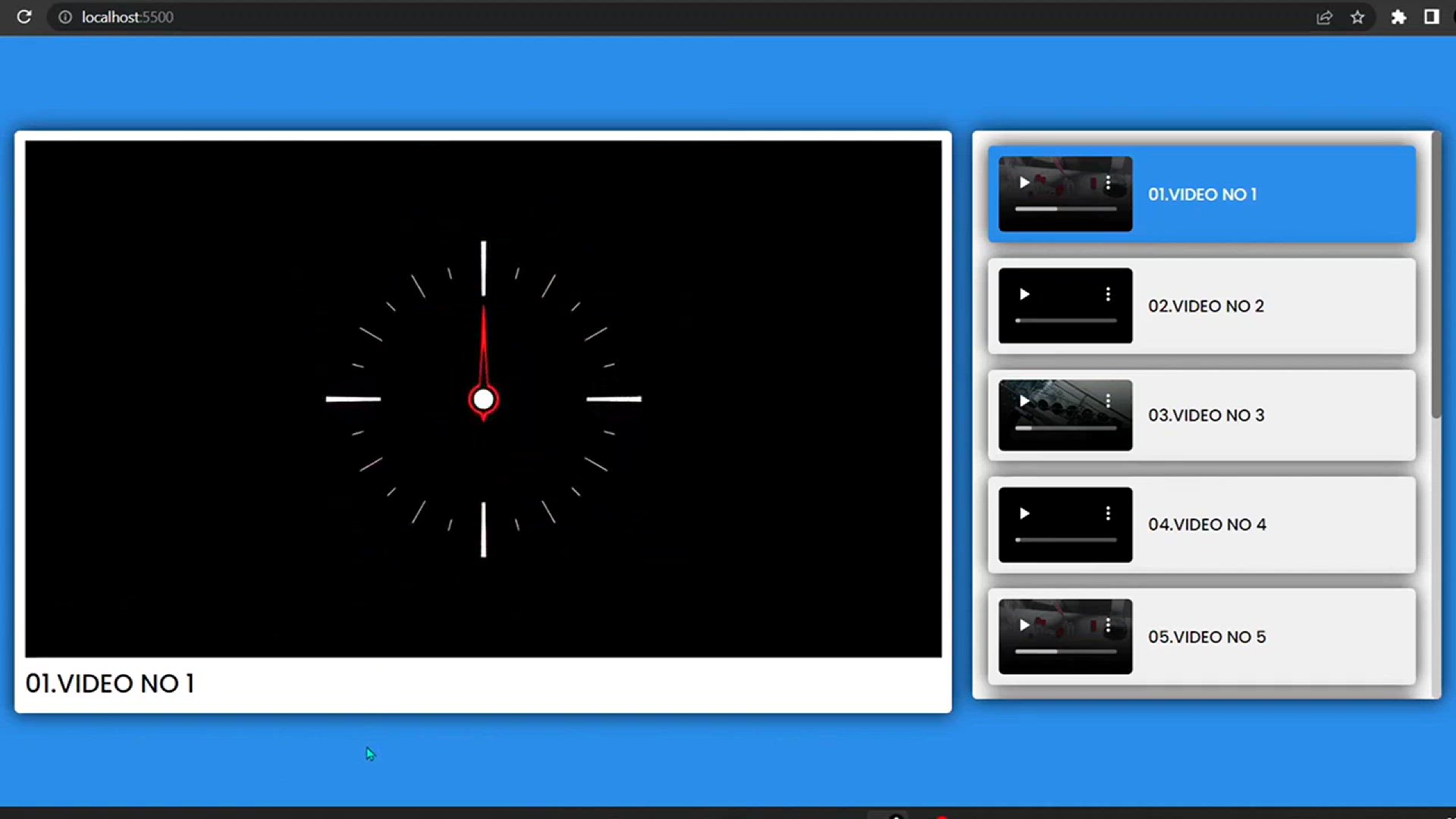
Hello, viewers, I am back with another exciting HTML and CSS project today. In this blog post, I will show you how to make a Netflix clone website using HTML and CSS only. No other languages are used in this project; it creates pure HTML and CSS. Earlier, I shared the blog post How to Make a Login and Registration Form. I also provide the source code of all my projects, which you can download and use according to your needs.

How to Create Age Calculator Using HTML CSS & JavaScript...
4K views · Mar 12, 2023 codingpakistan.com
Hello, viewers today in this Blog post I create a very awesome project using only HTML CSS and JavaScript this project's name is Age Calculator using HTML CSS & JavaScript. I received lots of comments to create an age Calculator and share code so I am here it is very easy to create within 5 to 10 min. Recently I share a blog on how to create an Animated Login form in HTML and CSS please check this.

Simple Login Form Using HTML & CSS with (source code)
4K views · Mar 12, 2023 codingpakistan.com
Hello, viewers in this blog post I will tell you how to Create a very simple Login page or Login form using HTML and CSS only it is very simple and also it's very easy to make this form. If you are a beginner in coding and programming, this blog post is best for you. I also shared the complete source code of my all projects with my audience free of cost. Recently I create an Age Calculator using HTML, CSS and JavaScript please check this.

How to Create Animated login Form Using HTML and CSS only
492 views · Mar 13, 2023 codingpakistan.com
Hello, guys today I am very excited because today I create an Animated Login Page Design using HTML and pure CSS only not using any type of library. It is very difficult if you are a beginner in coding. I also provide a Complete source code free of cost. If you are a beginner in coding and programming so check out this Simple Login Page Design.

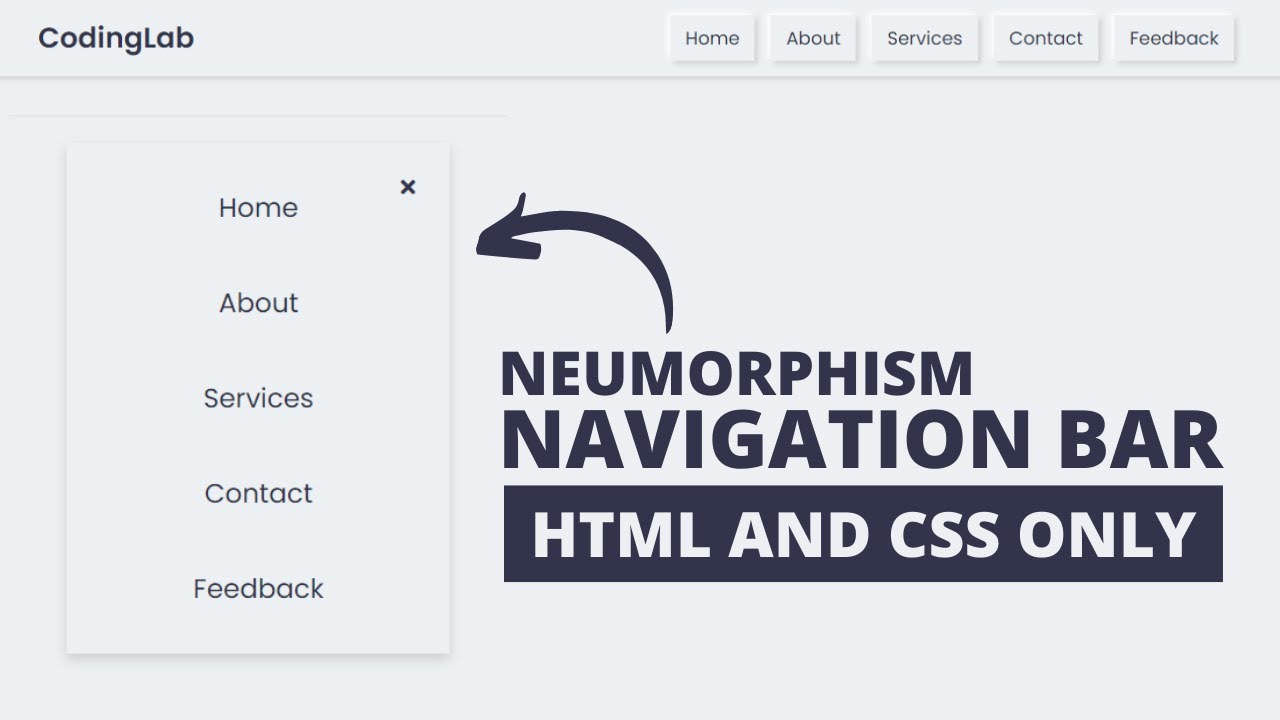
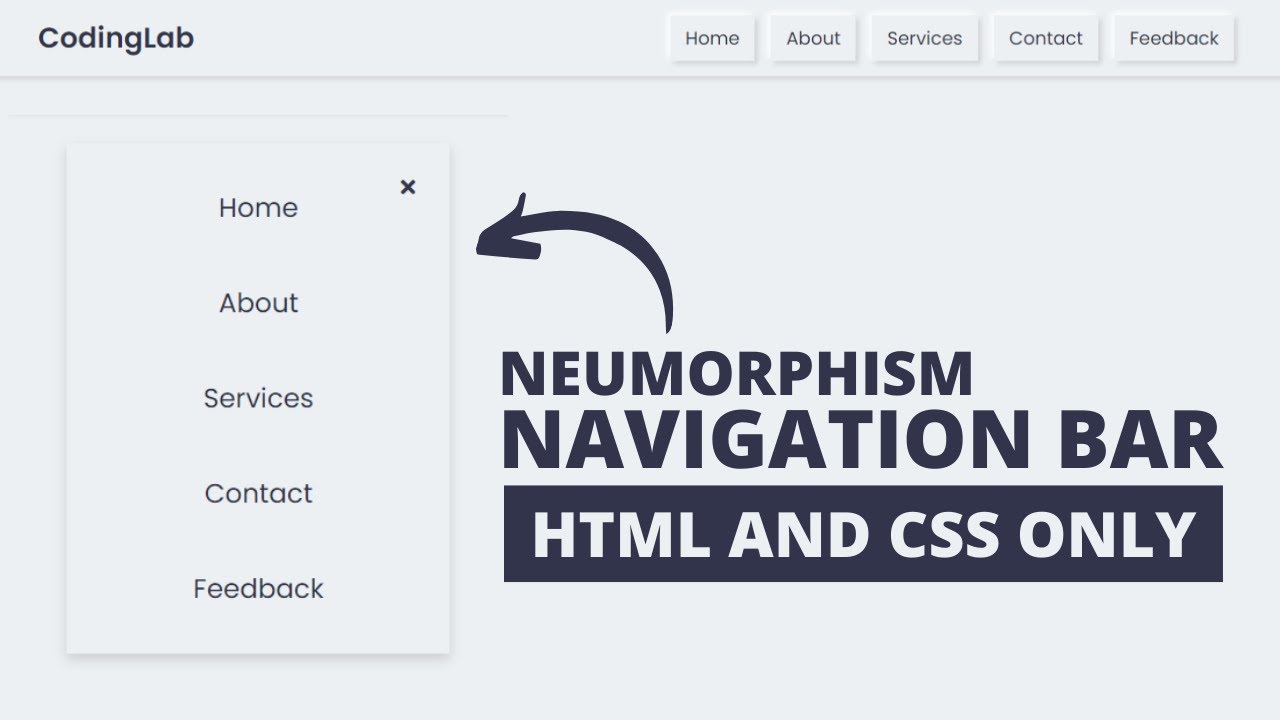
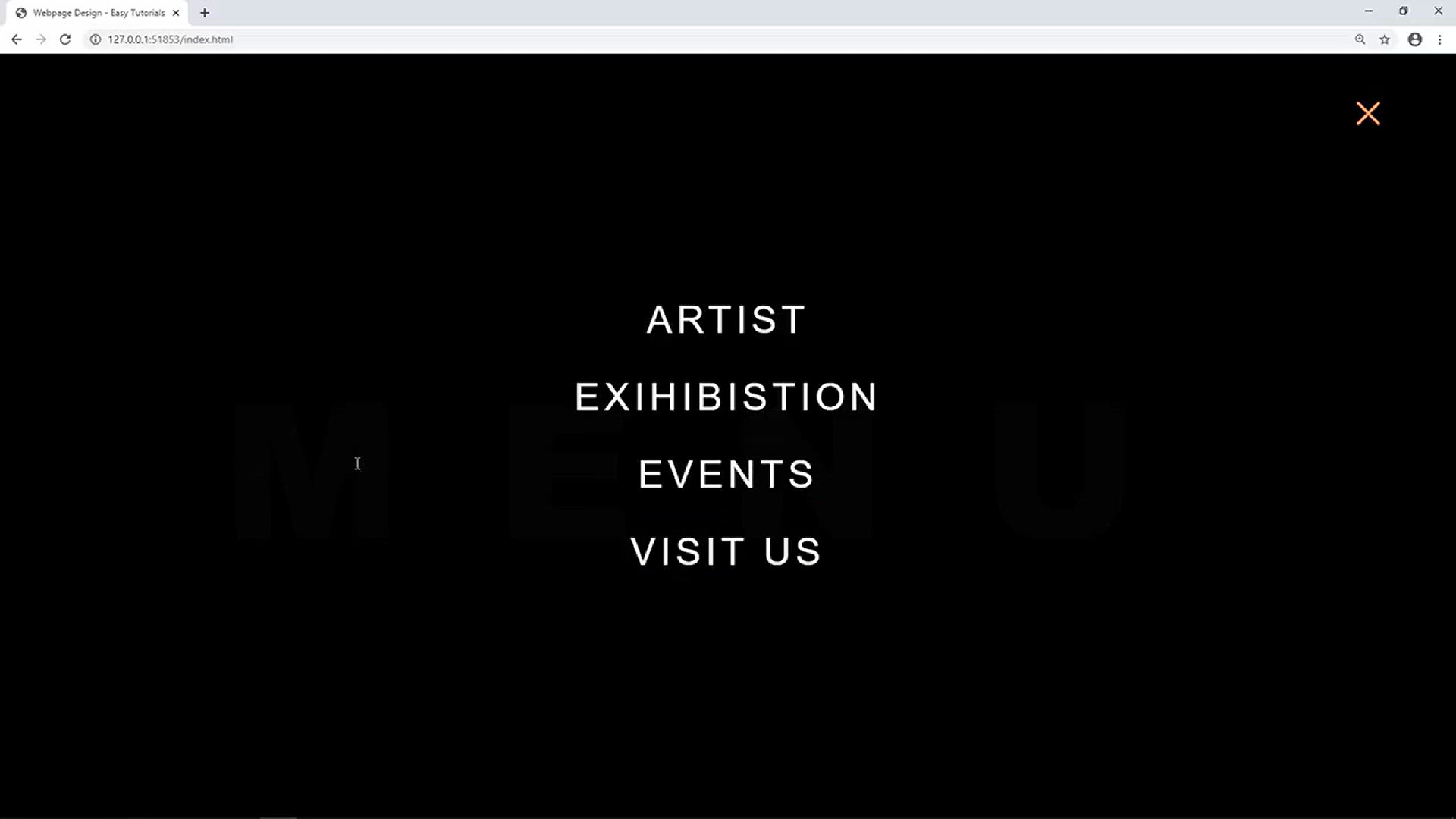
Responsive Menu Using HTML and CSS with (source code)
10K views · Mar 13, 2023 codingpakistan.com
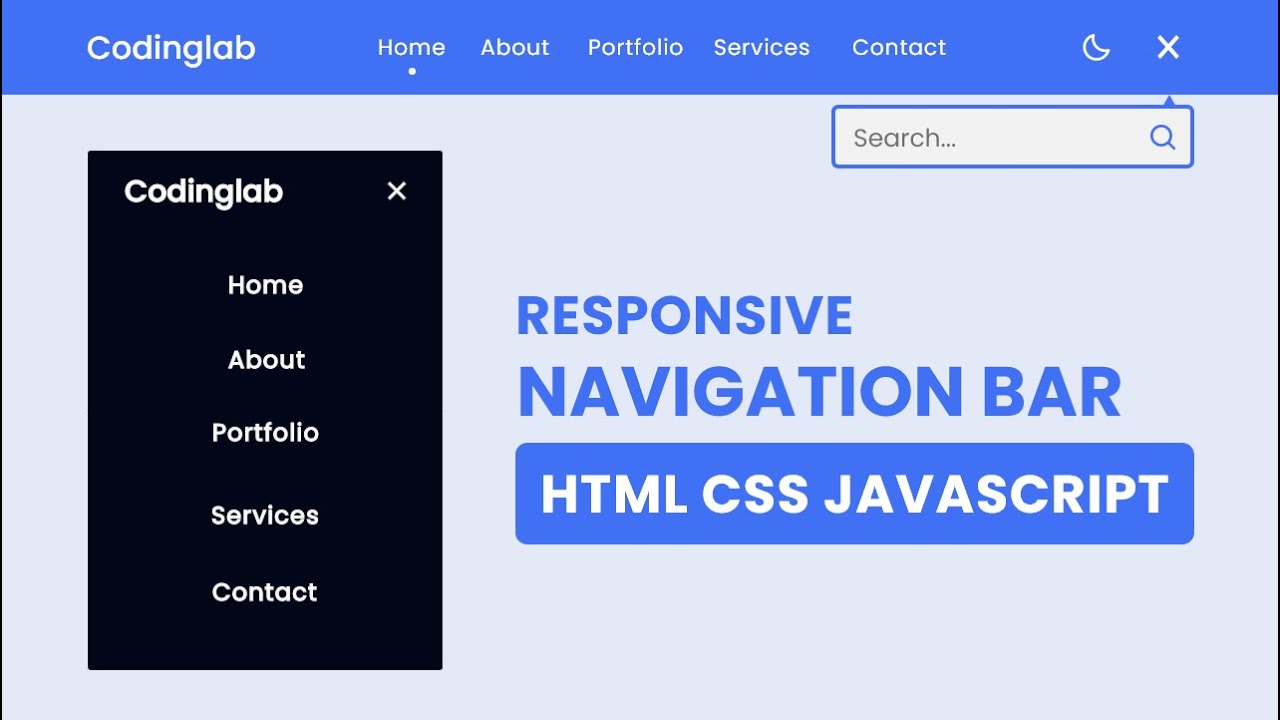
Welcome to the new exacting Topic of creating a responsive menu using HTML and CSS. This post will cover how to build a menu that adjusts to different screen sizes, making it accessible on all devices. By the end of this blog Post, you will have a working menu that you can customize to fit your needs. We will also include the source code to reference and use in your projects. Let's get started!

Twitter Login Page Design Using HTML CSS with Source Code
2K views · Mar 13, 2023 codingpakistan.com
Hello, viewers, I am back with another amazing project using HTML and CSS this project is named “Twitter Login Page Design Using HTML and CSS only” it is very simple to create a Twitter login page clone within a few minutes and it is also the best projects as a practice if you are learning a web development like HTML, CSS and JavaScript languages.

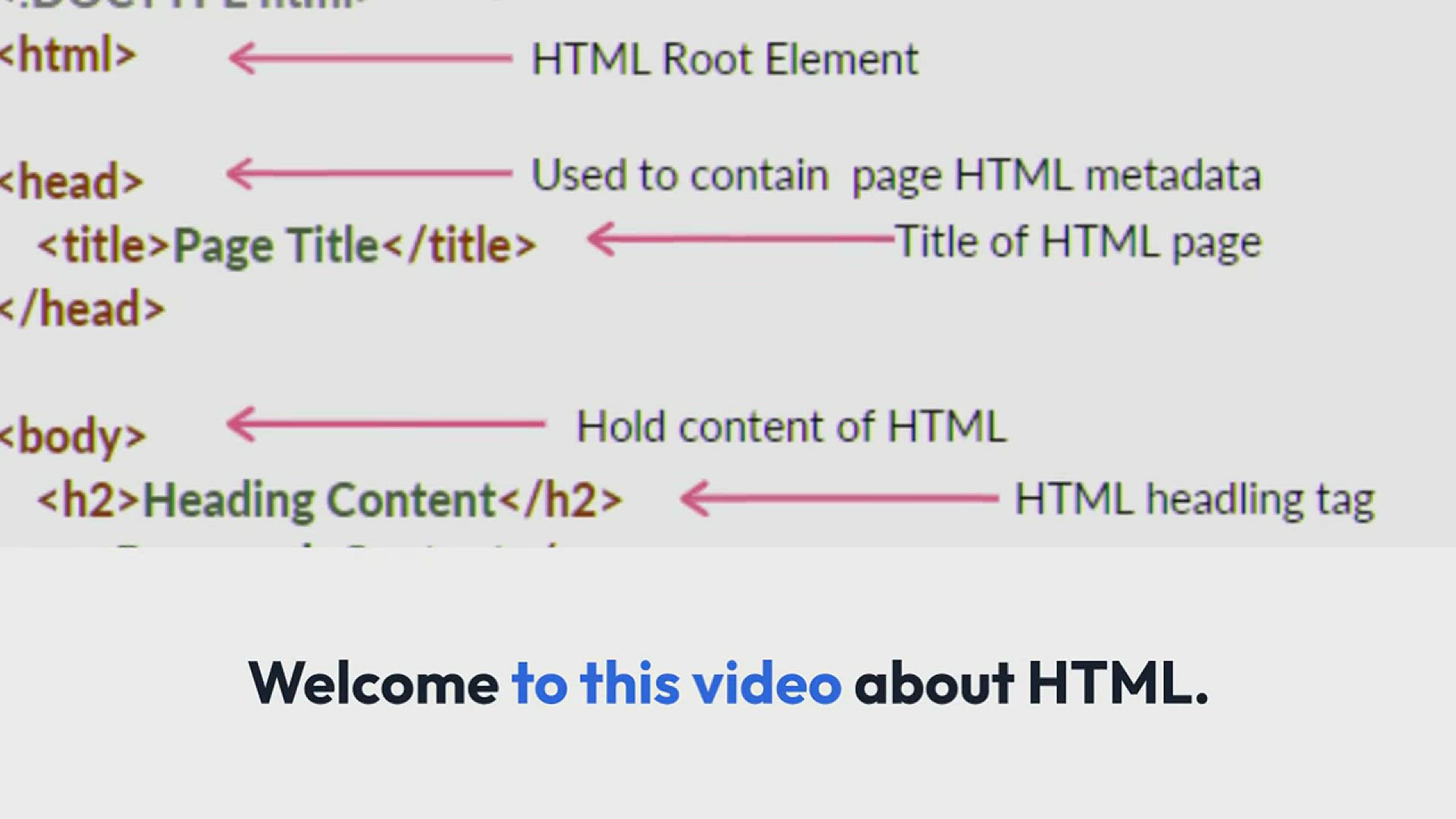
What is HTML ?
5K views · Mar 14, 2023 codingpakistan.com
HTML stands for HyperText Markup Language. It is used to design web pages using the markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages and markup language defines the text document within the tag that define the structure of web pages.

16 Ways to Get Paid to Code Online
5K views · Mar 15, 2023 codingpakistan.com
If you’re a programming geek and not making any money online, you are missing out BIG. Anyone (read: you) that’s familiar with languages such as C++, HTML, Python, NET, Java, and PHP, can get paid to code online. This means you can finally combine your love of programming with your love of cold hard cash.

How Can You Make Money With HTML And CSS Only
256 views · Mar 15, 2023 codingpakistan.com
HTML and CSS both are the fundamental coding languages of web programming. If you learned both skills in depth, the question is can you make money with HTML and CSS? In this article, we are discussing 10 ways how can you make money with HTML and CSS? At the start of the web development journey, every web developer learns HTML and CSS.

How to Make Extra Money Online As A Student
7K views · Mar 15, 2023 codingpakistan.com
For the vast majority of students, there is often an element of inequality when it comes to comparing their income with their outgoings. Many of us consider student life to be one of the best periods of our life and a time where we not only lay the foundations for a successful career, but we also want to earn enough money to enjoy an active social life and pay our way through college and university. Read more: https://html.com/resources/student-online-money/#ixzz7w0PeebkP

Best Frontend Frameworks For Web Development Beginners
2K views · Apr 6, 2023 codingpakistan.com
This video topic explores the best frontend frameworks for beginners in web development. Frontend frameworks are collections of tools and libraries that help developers create user interfaces for web applications. The video provides an overview of some of the most popular frontend frameworks, including React, Angular, and Vue.js. It also discusses the benefits and drawbacks of each framework and provides recommendations on which one might be best suited for beginners based on their individual needs and preferences. Overall, the video aims to help newcomers to web development navigate the vast array of frontend frameworks available and make an informed decision about which one to learn first.

Best Way to Learn JavaScript in 2023 (Free and Paid Tutorial...
2K views · Apr 7, 2023 codingpakistan.com
In this video, the presenter discusses the best ways to learn JavaScript in 2023, including both free and paid tutorials. They provide tips on how to approach learning JavaScript effectively, highlighting important concepts to focus on, and recommend resources such as online courses, tutorials, and books. The video aims to assist individuals who want to learn JavaScript or improve their existing skills in the programming language.

32 HTML And CSS Projects For Beginners (With Source Code)
6K views · Apr 7, 2023 codingpakistan.com
In this video, the presenter showcases 32 beginner-level HTML and CSS projects that come with source code. The projects vary in complexity and cover a wide range of topics, including creating responsive layouts, building forms, and designing a portfolio website. The video is geared towards individuals who are new to HTML and CSS and want to improve their skills by working on practical projects. By providing access to the source code, the presenter encourages viewers to study and modify the code to create their own versions of the projects.

How to Finish Your Coding Projects Faster? 15 Smart Tips In ...
1K views · Apr 7, 2023 codingpakistan.com
In this video, the presenter shares 15 smart tips on how to finish coding projects faster in 2023. The video covers strategies to increase productivity and efficiency in coding, such as breaking down tasks into smaller chunks, prioritizing tasks, managing time effectively, and utilizing tools and resources that can save time. The presenter provides explanations for each tip, along with examples and recommendations for tools and resources that can help developers work more efficiently. The video aims to help viewers become more productive and complete coding projects faster, without sacrificing quality.

20+ Best Web Development Books For Beginners (In 2023)
356 views · Apr 9, 2023 codingpakistan.com
The video topic "20+ Best Web Development Books For Beginners (In 2023)" provides a comprehensive list of the best web development books for beginners. The video includes reviews of each book, highlighting their strengths and weaknesses, as well as the topics they cover. The books cover various aspects of web development, such as HTML, CSS, JavaScript, web design, user experience, and more. The video also includes recommendations for books that cover advanced web development topics, as well as books that focus on specific areas of web development, such as responsive design and front-end frameworks. By watching this video, beginners can get a better understanding of which books to choose to improve their web development skills.

120+ Websites to Learn to Code for Free in 2023 (For Beginne...
28K views · Apr 10, 2023 codingpakistan.com
The video topic "120+ Websites to Learn to Code for Free in 2023 (For Beginners)" is a guide to various online resources where beginners can learn how to code for free. The video lists over 120 websites that offer coding courses, tutorials, and other resources that cover a wide range of programming languages, including Python, Java, HTML, CSS, JavaScript, and more. The video aims to provide viewers with an extensive list of options to choose from when starting their coding journey, making it easier for them to find a resource that suits their needs and learning style. The video is useful for anyone who wants to learn to code but doesn't know where to start, as well as for those who want to expand their coding skills by exploring different resources.

How to Learn CSS Basics the Right Way in 2020: Beginner'...
157 views · Apr 10, 2023 codingpakistan.com
The video topic "How to Learn CSS Basics the Right Way in 2020: Beginner's Guide" is a guide to learning the fundamentals of CSS (Cascading Style Sheets) for beginners in 2020. The video provides an overview of CSS and its role in web development and offers a step-by-step approach to learning the basics of CSS, including selectors, properties, and values. The video emphasizes the importance of learning CSS properly to ensure that web pages are visually appealing and user-friendly. It also includes tips and tricks for beginners to help them understand and remember the key concepts of CSS. The video is ideal for anyone who is new to CSS or web development and wants to learn the basics in an easy-to-follow manner.

How to Learn HTML for Beginners in 2023 (With No Experience)
285 views · Apr 10, 2023 codingpakistan.com
The video topic "How to Learn HTML for Beginners in 2023 (With No Experience)" is a beginner's guide to learning HTML in 2023. The video provides an introduction to HTML and its importance in web development and offers a step-by-step approach to learning the basics of HTML. The video is designed for individuals with no prior experience in HTML and covers the fundamental concepts, including tags, attributes, and elements. The video also includes tips and tricks to help beginners understand and remember the key concepts of HTML. By the end of the video, viewers will have a basic understanding of HTML and be able to create simple web pages. This video is ideal for anyone who wants to learn HTML but has no prior experience in web development.

HTML and CSS Design and Build Websites Review
339 views · Apr 10, 2023 codingpakistan.com
The video topic "HTML and CSS Design and Build Websites Review" is a review of the book "HTML and CSS Design and Build Websites" by Jon Duckett. The book is a comprehensive guide to learning HTML and CSS for building websites, and the video provides an overview of its contents and the author's teaching style. The video covers the book's structure, which includes clear explanations of HTML and CSS concepts and step-by-step instructions for building web pages. It also discusses the book's visual design and use of examples, which help readers understand and apply the concepts in practice. The video is ideal for anyone who is considering using the "HTML and CSS Design and Build Websites" book as a learning resource or wants to know more about its contents and style.

Senior vs junior programmer
39 views · Apr 11, 2023 codingpakistan.com
The video "Senior vs Junior Programmer Memes" is a humorous compilation of memes that highlight the differences between senior and junior programmers. It features a variety of memes that compare the experience, knowledge, and work styles of senior and junior programmers in a lighthearted way. The video is sure to resonate with anyone in the software development industry and provides a fun way to compare the two roles.

27 Best Web Development Courses for Beginners in 2023 (Free ...
7K views · Apr 12, 2023 codingpakistan.com
The video "27 Best Web Development Courses for Beginners in 2023 (Free and Paid)" is a comprehensive guide for individuals who want to learn web development from scratch. The video presents a list of 27 of the best web development courses for beginners, which includes both free and paid options. The courses cover a wide range of topics, from HTML and CSS basics to more advanced topics such as JavaScript, PHP, and frameworks like React and Angular. The video provides a brief overview of each course, including the cost, duration, and what to expect from the course. The video also includes helpful tips on how to choose the right course for your learning needs and career goals. By the end of the video, viewers will have a good understanding of the best web development courses available and how to get started with learning web development in 2023.

14 Popular Programming Languages and Their Uses Explained
930 views · Apr 15, 2023 codingpakistan.com
This video explains 14 popular programming languages and their uses. It provides an overview of each language, including its strengths and weaknesses, and explains the domains and applications where they are commonly used. This video is useful for anyone interested in learning about different programming languages and which one might be best suited for a particular project or application.

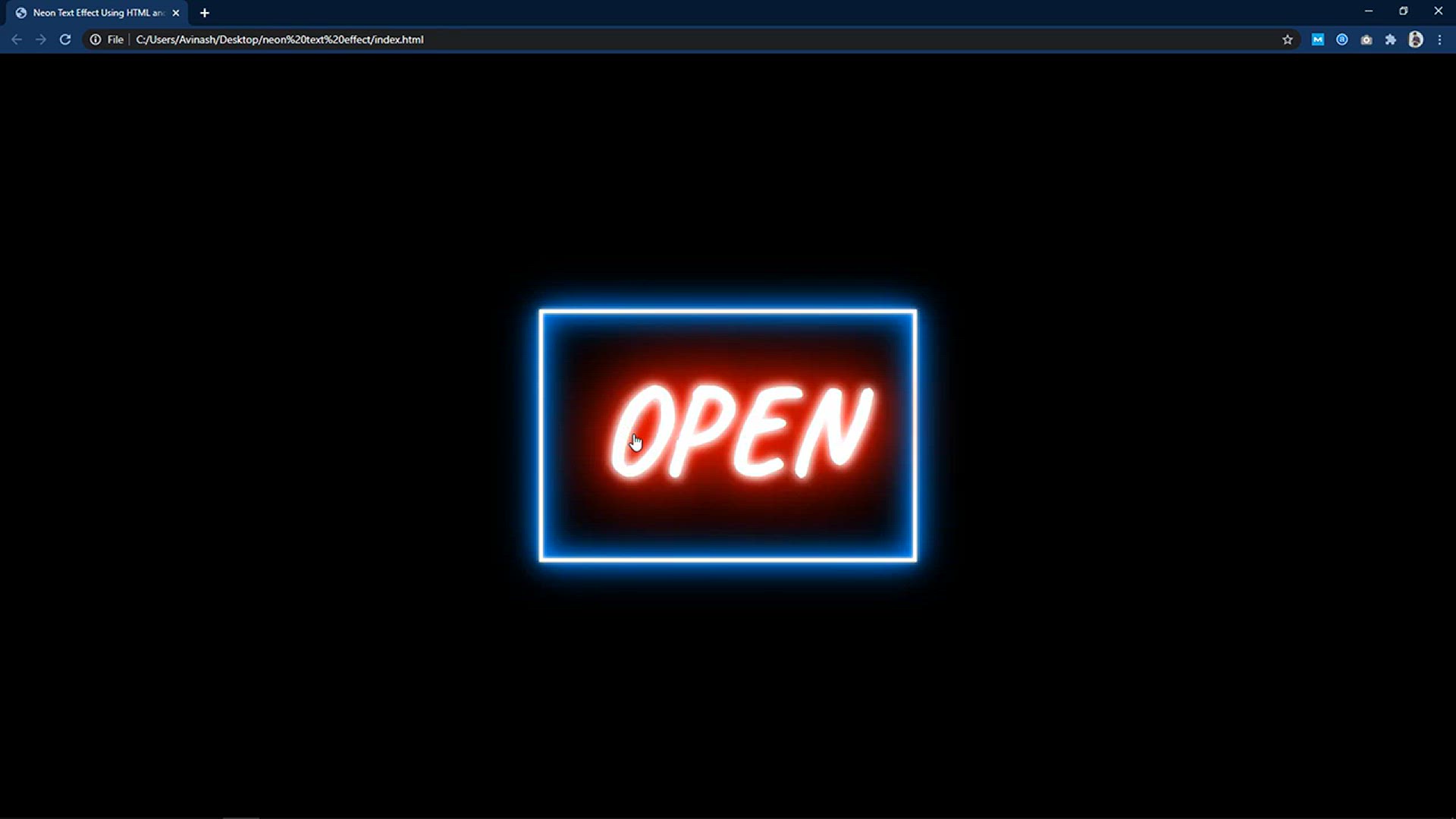
How To Make Neon Text Hover Effect HTML and CSS
410 views · Apr 23, 2023 codingpakistan.com
How to make Neon Text Hover Effect Using #html and #css

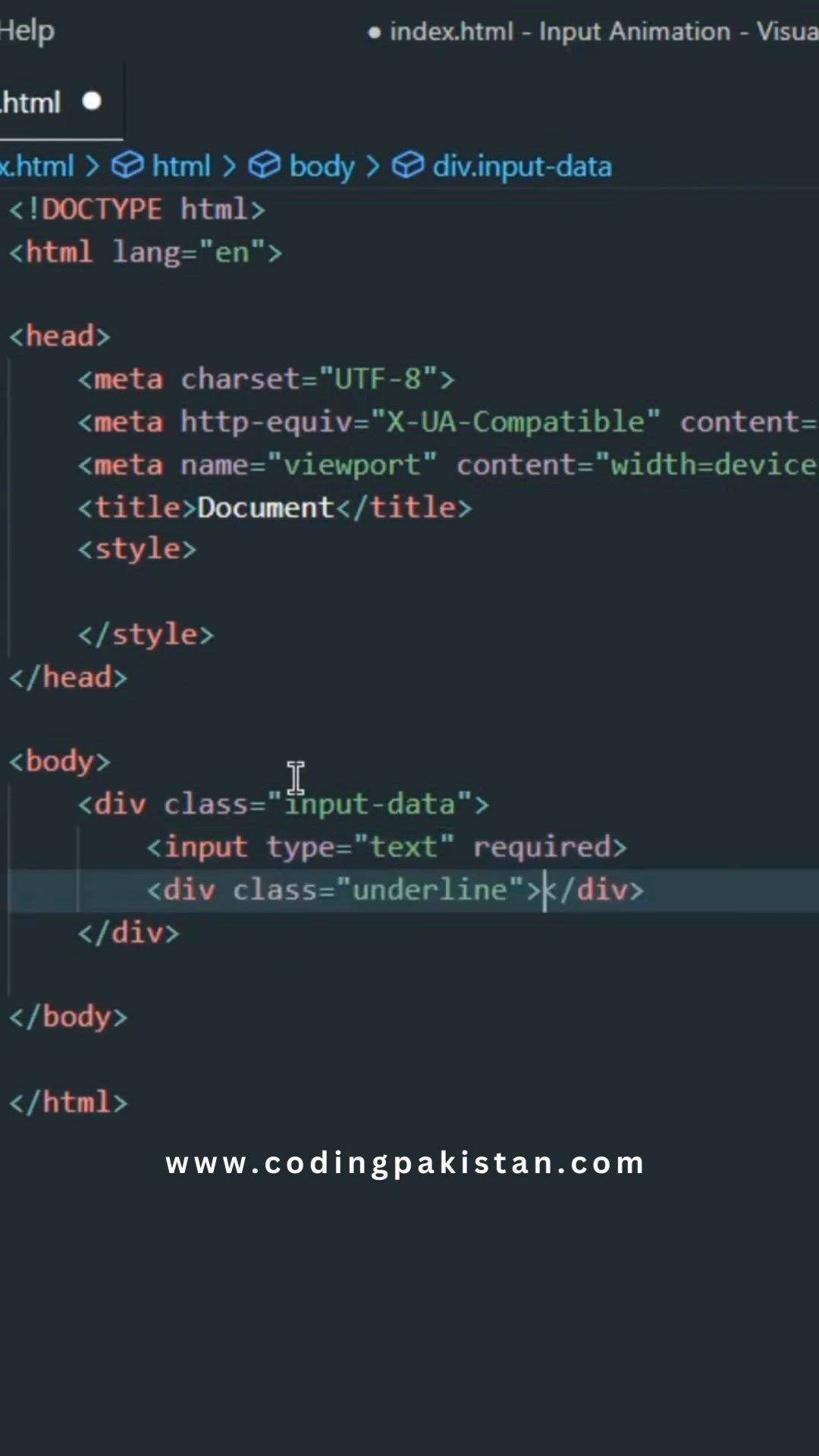
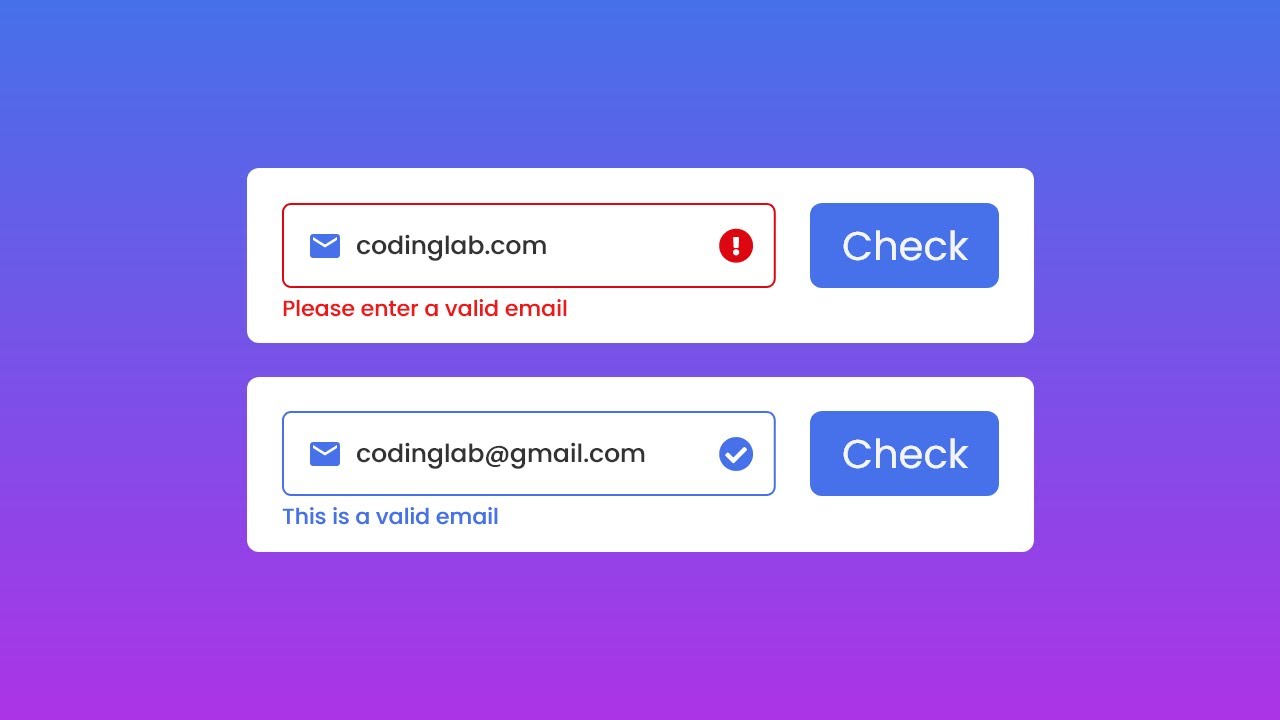
How To Make Input Animation Html Css
238 views · Apr 23, 2023 codingpakistan.com
👉 Looking for a way to add some pizzazz to your website's input fields?💻 Check out this tutorial on how to create an input animation using #html and #css!🎨 Ready to make your website stand out with a stylish input animation?🤩 CLICK LINK IN BIO to learn how to add this simple yet effective feature to your website using #html and #css today!👨💻 Follow @codingpakistan for more content like this #HTML #CSS #WebDesign #InputAnimation #Tutorial #WebDevelopment #Programming #CodeNewbie #CodingLife #CreativeDesign #TechTips #LearnToCode #CodeTips #CodingCommunity #HTMLCoding #CSSDesign #CodingTutorial #WebDesignInspiration #WebDesignTips #WebDesigners #WebDeveloperTips #CodeHelp #ProgrammingTips #UIDesign

How To Make Glitch Effect Html Css
143 views · Apr 23, 2023 codingpakistan.com
🎨👨💻🔥 Ready to create an eye-catching Glitch Effect for your website? Look no further than #HTML and #CSS! With just a few lines of code, you can achieve a trendy and dynamic look that will make your website stand out. Code link in bio #WebDesign #WebDevelopment #CodingLife #CodeNewbie #CSS3 #FrontEndDevelopment #DevCommunity #Programming #ProgrammingLife #CodeLife #WebDesignTips #WebDesignInspiration #CSSTricks #WebDesigners #WebDevelopers #TechTips #WebDesignersOfInstagram #CSSDesign #CSSInspiration #CodingCommunity #CodeTips #DevTips

Write HTML and CSS Faster
4K views · Jun 28, 2023 codingpakistan.com
Writing HTML and CSS can be a time-consuming task, but there are a number of things you can do to write faster. In this video, we will discuss some tips and tricks for writing HTML and CSS faster. Here are some tips for writing HTML and CSS faster: Use abbreviations: There are a number of abbreviations that you can use to write HTML and CSS faster. For example, you can use div instead of division. Use Emmet: Emmet is a text expansion tool that can help you write HTML and CSS faster. Emmet allows you to type shortcuts that are then expanded into full pieces of code. Use a code editor: A code editor is a software application that is designed for writing code. Code editors often have features that can help you write faster, such as syntax highlighting and autocompletion. Practice: The more you practice writing HTML and CSS, the faster you will become.

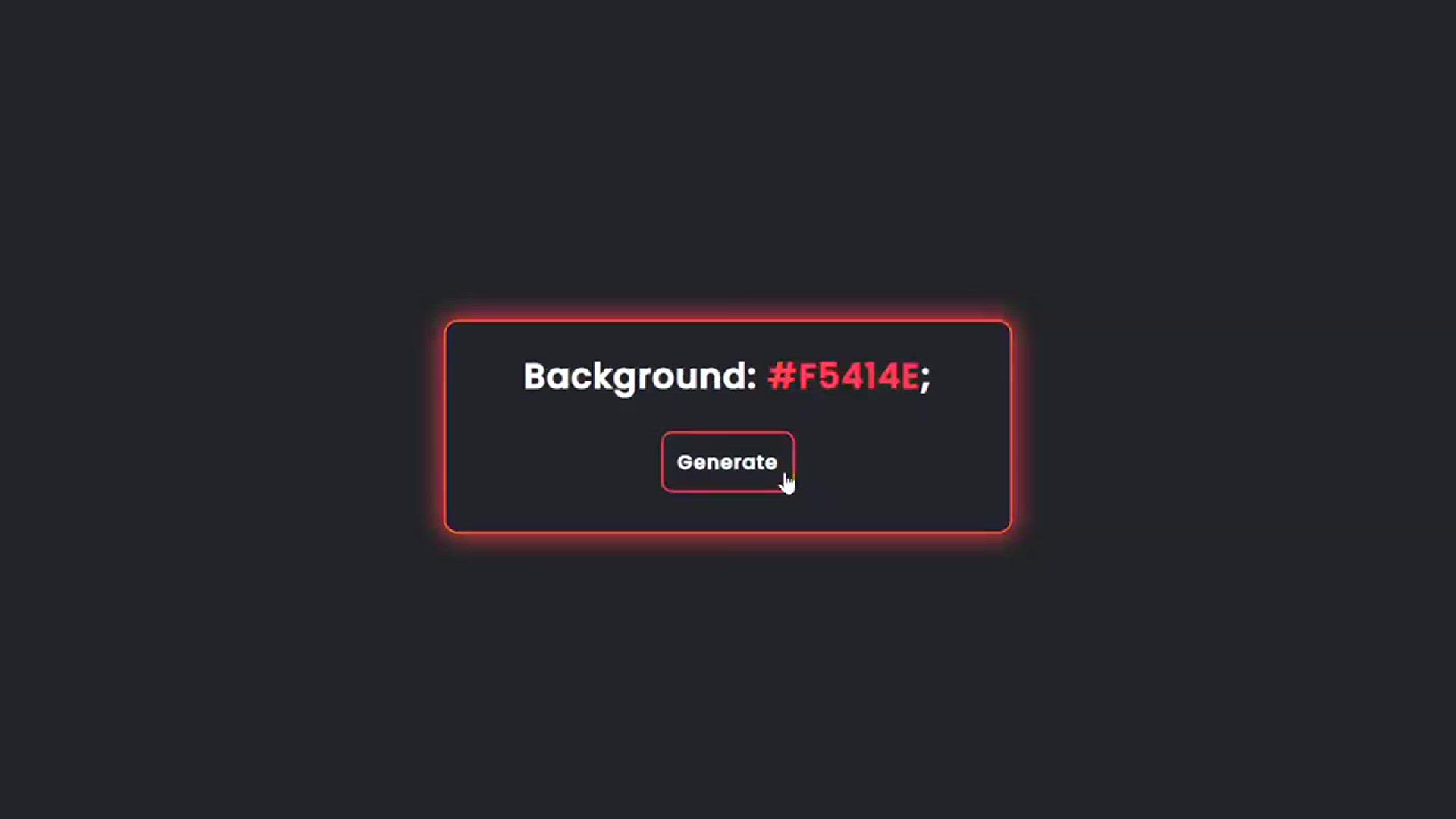
#short How to change background colour in HTML ,CSS very eas...
244 views · Jun 30, 2023 codingpakistan.com
Playlist Web development Course https://www.youtube.com/watch?v=yrDisKLL5GQ&list=PLpLR4EBVned_sjbjvEN8s9W8nicJpDanw In this video, I am telling you how to change background colour in HTML CSS very easy method only work in 30 second #short #htmltutorails #webdevelopmentcourse if you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these Youtube channels is to Provide technologies updates, freelancing, and short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage

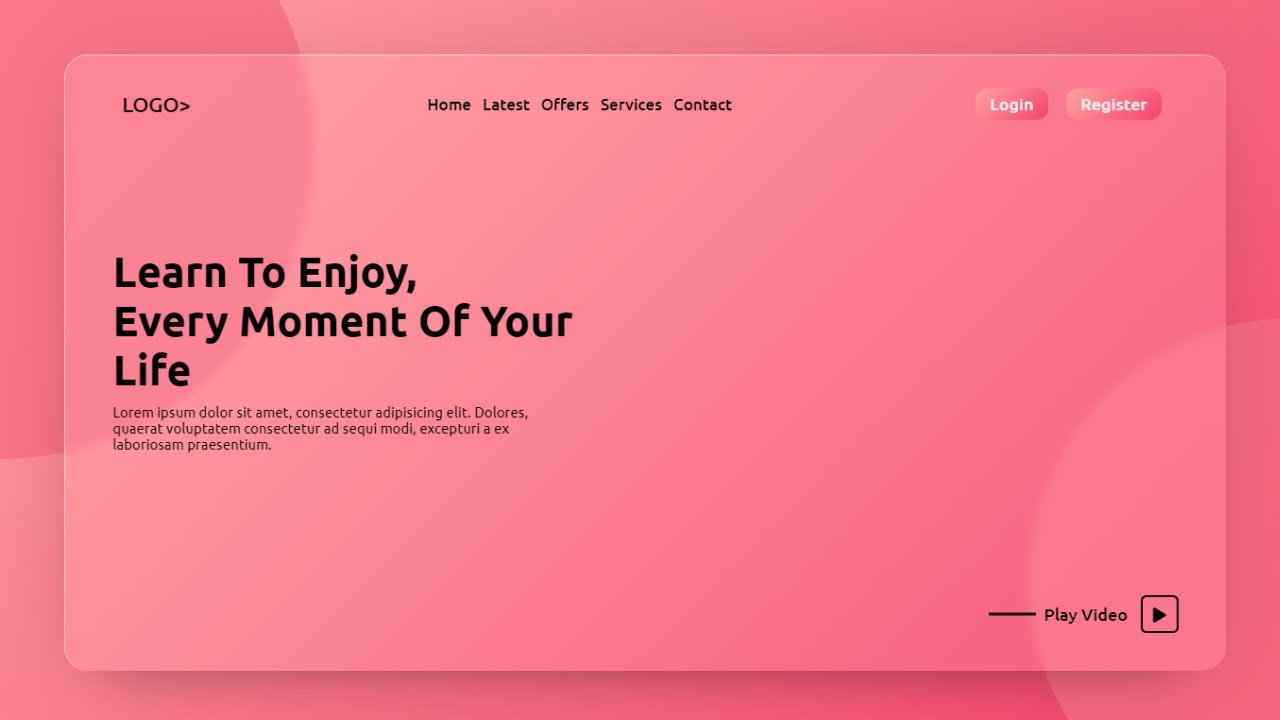
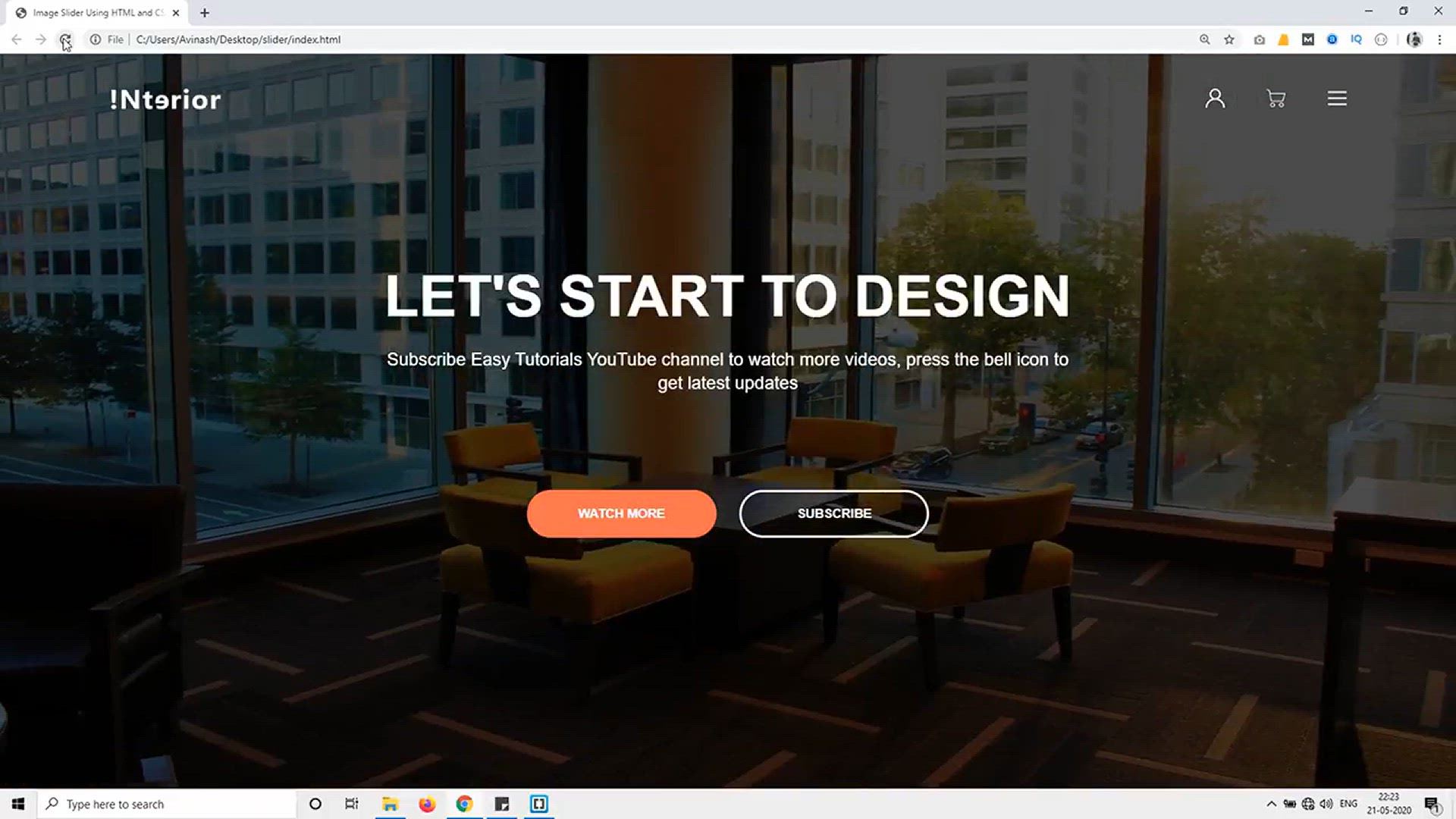
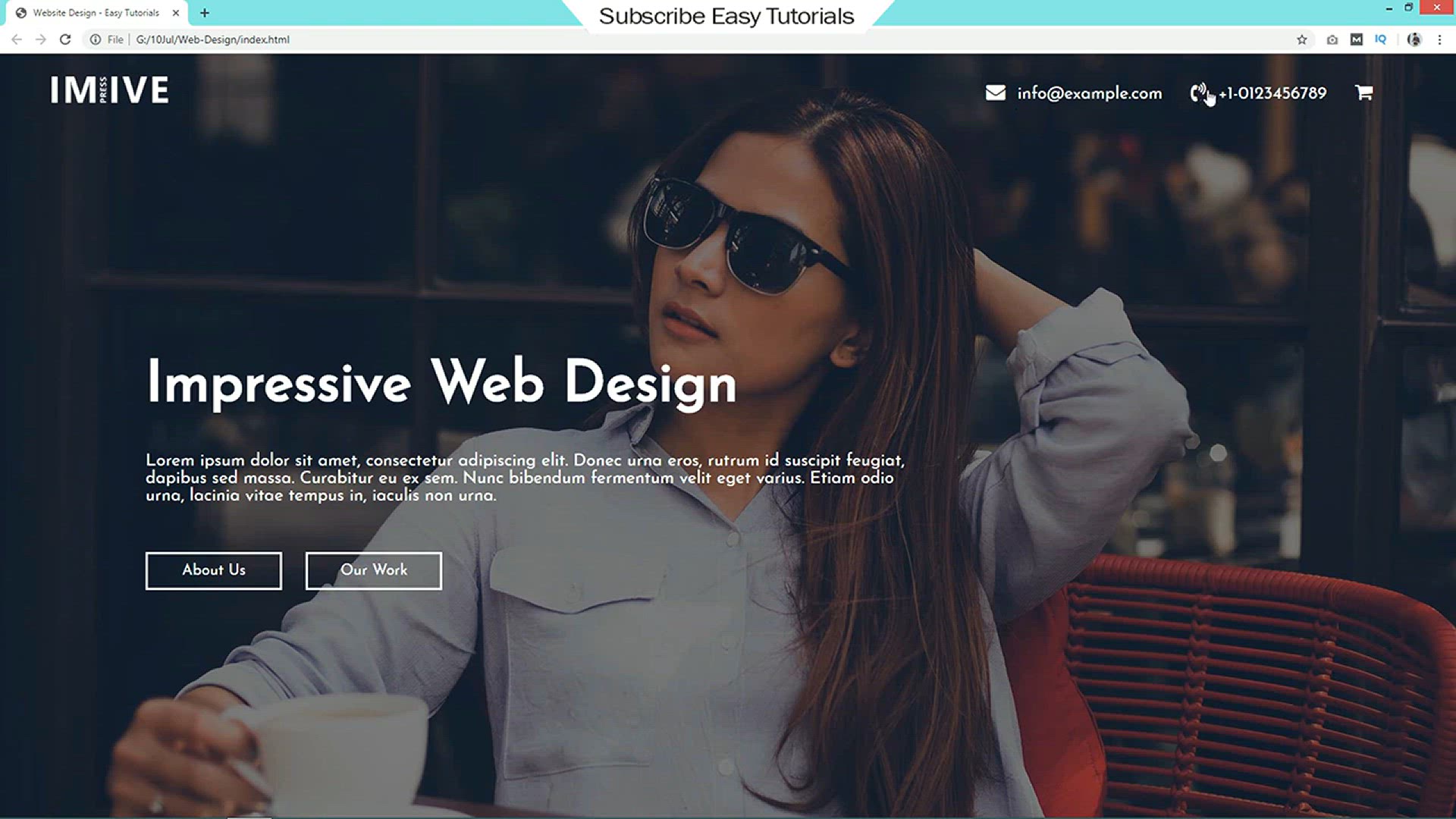
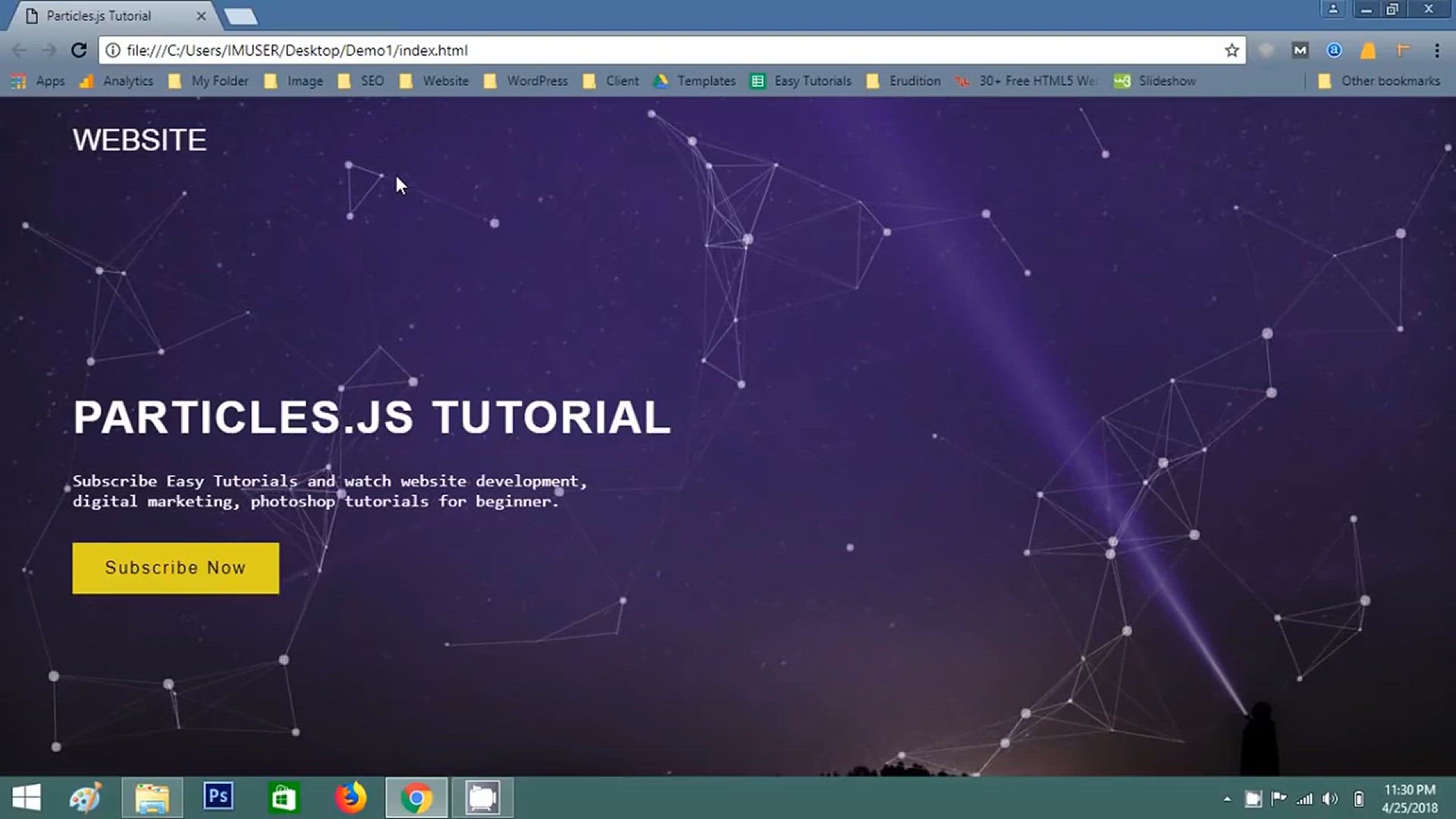
Home page header section design using HTML and CSS only with...
497 views · Jun 30, 2023 codingpakistan.com
in this video, I am going to tell you how to design a header section using HTML and CSS only step by step and also provide the source code of this project download link is given below. source code download link If you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these YouTube channels is to Provide technologies updates, freelancing, short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage #htmlcss #htmlcssprojects #akitexpert.com #htmlprojects #veryesyproject #headersectioninhtmlcss #designhtmlcss #headerdesiognhtmlcss #wthsourcecode

How to make/create Navbar Very easy method in 2022 | HTML an...
333 views · Jun 30, 2023 codingpakistan.com
My Blog Website Link https://www.akitexpert.com/ Playlist Web development Course https://www.youtube.com/watch?v=yrDisKLL5GQ&list=PLpLR4EBVned_sjbjvEN8s9W8nicJpDanw In this video, I am going to tell you how to create or make a navbar in HTML CSS very easy method in 2022 also beginners. If you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these YouTube channels is to Provide technologies updates, freelancing, and short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage #navbar #navigation menu #htmlandcss #howtomakenavbar #howocretenavbarhtml #navigationmenuinhtmlcss #akitexpert #akitexperthtmlcss #akitexpertnavbar #menubarhtmlcss

CSS Text Typing Animation _ Multiple Text Typing Animation
575 views · Jul 2, 2023 codingpakistan.com
Pure CSS Text Typing Animation | Multiple Text Typing Animation using HTML & CSS In this video, I have shown you how to create a pure css text typing animation. In this animation, there is a total of four texts and each text slide and appear with a typing animation. If you want to erase back the typed text then remove the last @keyframes codes and add this @keyframes typing { 40%, 60%{ left: calc(100% + 30px); } 100%{ left: 0; } } And also you have to change the time duration of the animations Line. 36 - Replace this line with this: animation: slide 12s steps(4) infinite; Line. 56 - Replace this line with this: animation: typing 3s steps(10) infinite;

Windows Preloader using HTML & CSS
235 views · Jul 2, 2023 codingpakistan.com
This video tutorial shows you how to create a Windows preloader using HTML and CSS. A preloader is a small animation that is displayed on a web page while the rest of the page's content is loading. This helps to keep users engaged and informed that the page is loading, and it can also improve the overall user experience. In this tutorial, you will learn how to create a simple preloader that uses a rotating dots animation. You will also learn how to customize the preloader's colors, size, and position. By the end of this tutorial, you will be able to create your own Windows preloader that will impress your visitors. Here are some of the things you will learn in this tutorial: How to create a rotating dots animation using HTML and CSS How to customize the preloader's colors, size, and position How to add the preloader to your web page

Top 10 Projects For Beginners To Practice HTML and CSS Skill...
220 views · Jul 6, 2023 codingpakistan.com
This video tutorial lists 10 projects that beginners can use to practice their HTML and CSS skills. The projects are all relatively simple, but they are a great way to learn the basics of HTML and CSS. The projects include: A personal portfolio website A simple blog A website for a fictional business A landing page for a product or service A responsive website A website with an image slider A website with a contact form A website with a navigation bar A website with a footer A website with a CSS animation The video also provides tips on how to complete each project. If you are a beginner who is learning HTML and CSS, then I recommend checking out this video tutorial. It is a great way to learn the basics of these languages and to practice your skills.

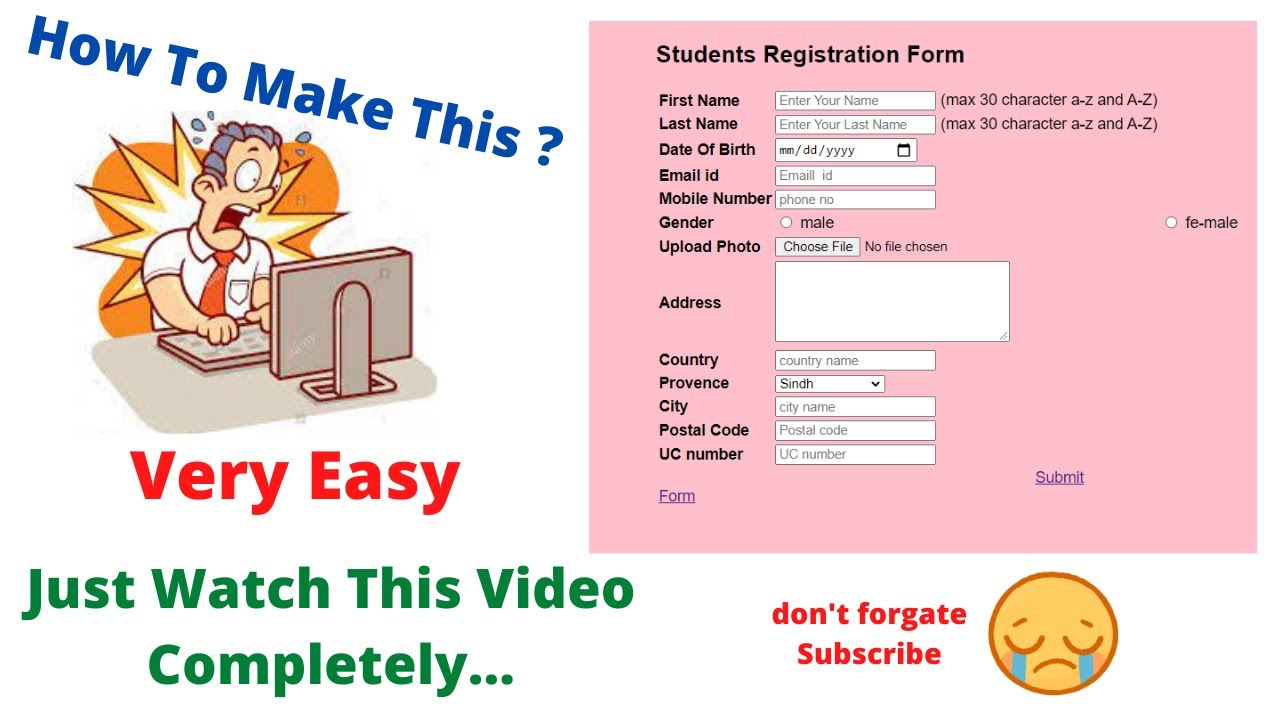
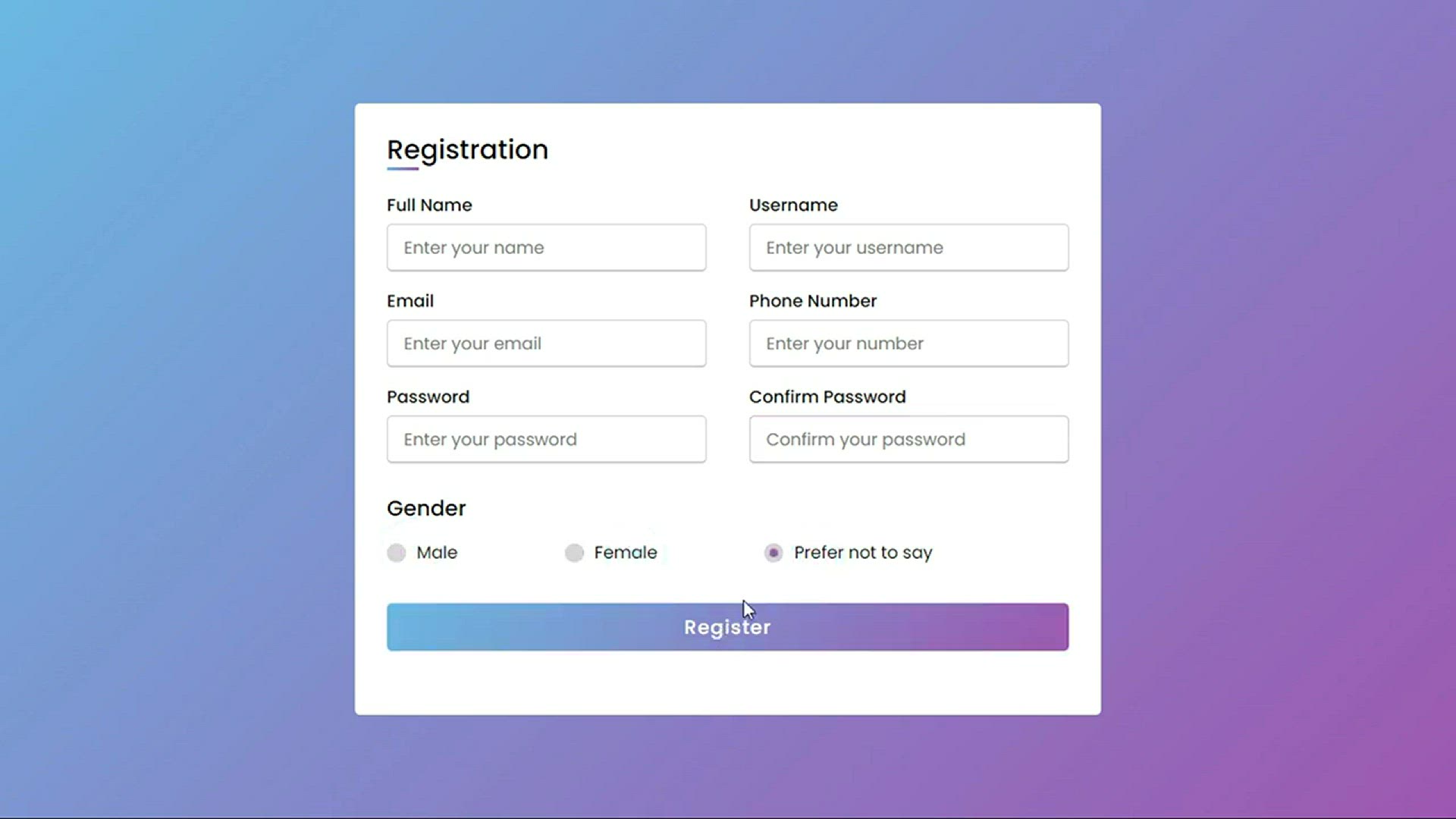
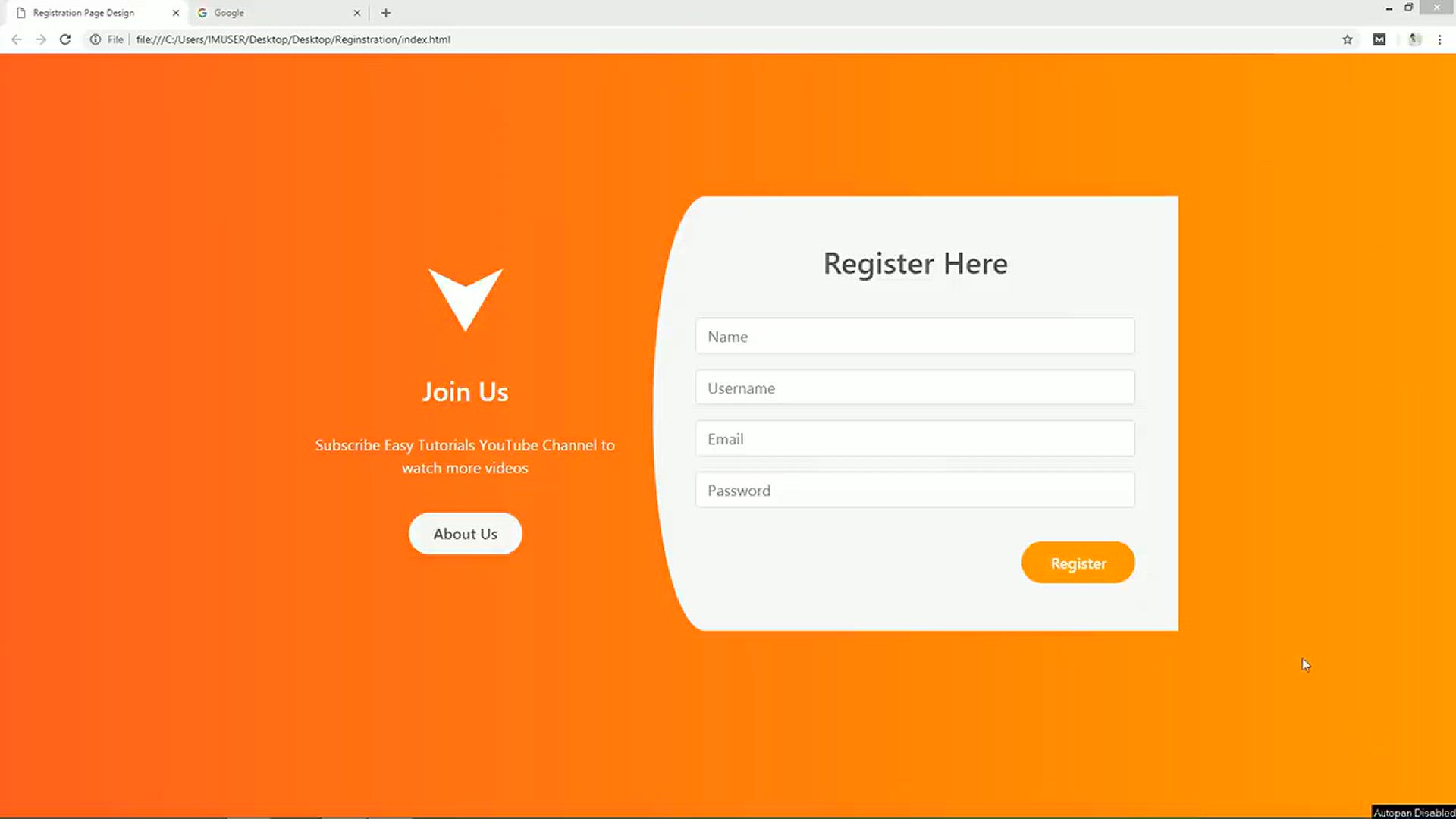
How to make a registration form in HTML and CSS || students ...
932 views · Jul 18, 2023 codingpakistan.com
In this video I am teaching you how to make a registration form in HTML and CSS please watch video till the and make this type of registration form your own efforts but I promise my viewers that I am provide source code also ….. Stay connected with us and keep learning …. Source Code https://drive.google.com/file/d/16289G9b8rIC3sR9_7S5ZxcWVqHIUmd8R/view?usp=sharing please subscribe my YouTube Channel https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA/videos please Follow my Facebook page https://web.facebook.com/AK-tech-expert-103480548647100/?ref=pages_you_manage please Follow in Instagram https://www.instagram.com/ahmed9698khan/ course are given below in future i am teaching you .... 1. freelancing 2. WordPress 3. SEO 4. QuickBooks 5. Graphic Design 6. Auto Cad 7. Digital Literacy 8. Digital Marketing 9. Mobile APP Development whatsApp number 0342-1771232

7 CSS Hacks Every Developer Should Know
1K views · Jul 19, 2023 codingpakistan.com
CSS, or Cascading Style Sheets, is a language that allows you to control the appearance of web pages. It's a powerful tool that can be used to create beautiful and responsive designs. Here are 7 CSS hacks every developer should know: Use the :before and :after pseudo-elements. These pseudo-elements can be used to add content before or after an element. This can be useful for adding borders, shadows, or other decorative elements to your web pages. Use the :nth-child() selector. This selector can be used to select an element based on its position in the DOM tree. This can be useful for creating repeating patterns or for targeting specific elements in a list. Use the :hover pseudo-class. This pseudo-class can be used to style an element when the user hovers over it. This can be useful for adding a highlight or a tooltip to an element. Use the @media rule. The @media rule allows you to specify different styles for different screen sizes. This can be useful for creating responsive designs that look good on all devices. Use the @keyframes rule. The @keyframes rule allows you to create animations. This can be used to add movement and interest to your web pages. Use the transition property. The transition property allows you to create smooth animations between different states of an element. This can be useful for creating a more polished and professional appearance. Use the transform property. The transform property allows you to modify the position, size, and rotation of an element. This can be used for a variety of effects, such as creating drop shadows, rotating images, or animating text. These are just a few of the many CSS hacks that are available. By learning these hacks, you can add more power and flexibility to your CSS code

CSS Tricks That Every Web Developer Should Know
8K views · Jul 19, 2023 codingpakistan.com
CSS, or Cascading Style Sheets, is a language that allows you to control the appearance of web pages. It's a powerful tool that can be used to create beautiful and responsive designs. Here are 10 CSS tricks that every web developer should know: Use the box-sizing property to set the size of an element's content, padding, and border. This can help you to create more responsive designs. Use the flexbox layout to create flexible and responsive layouts. This can help you to create layouts that adapt to different screen sizes. Use the grid layout to create complex and responsive layouts. This can help you to create layouts that are both beautiful and functional. Use the float property to float elements on the left or right side of the page. This can be useful for creating layouts with multiple columns. Use the clear property to clear floats and prevent elements from stacking on top of each other. This can help you to create more organized and readable layouts. Use the position property to position elements on the page. This can be useful for creating elements that appear in specific locations on the page, regardless of the browser window's size. Use the transition property to create smooth animations between the states of an element. This can be used to add movement and interest to your web pages. Use the transform property to modify the position, size, and rotation of an element. This can be used for a variety of effects, such as creating drop shadows, rotating images, or animating text. Use the z-index property to control the stacking order of elements. This can be useful for creating elements that appear in front of or behind other elements. Use the display property to control how an element is displayed on the page. This can be useful for creating different types of elements, such as blocks, inline, and flexbox. These are just a few of the many CSS tricks that are available. By learning these tricks, you can add more power and flexibility to your CSS code.

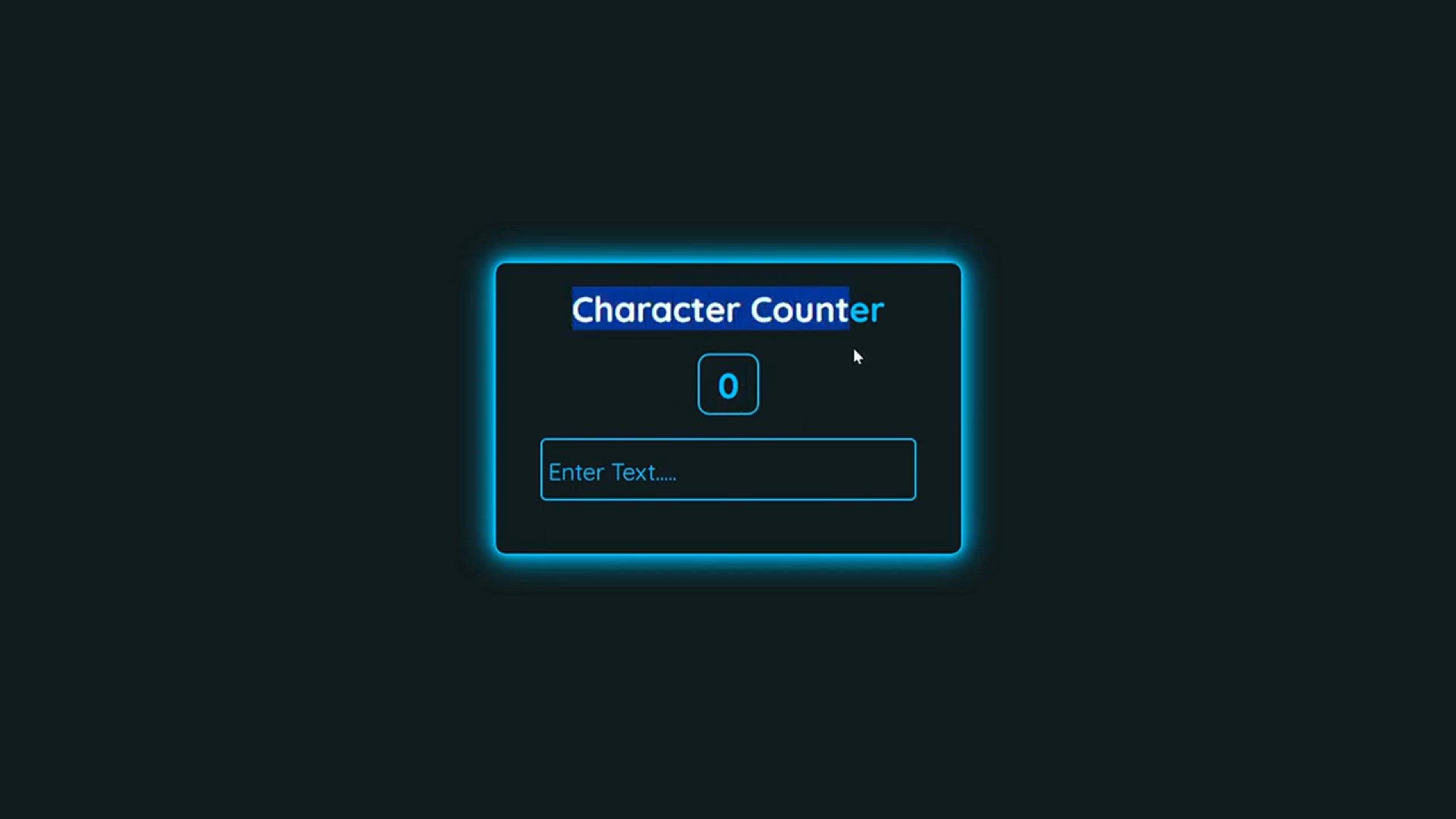
Text to Speech Converter in HTML CSS & JavaScript
5K views · Jul 27, 2023 codingpakistan.com
This video tutorial teaches you how to create a text to speech converter using HTML, CSS, and JavaScript. The converter allows you to enter text into a text box and then click a button to have the text spoken aloud using the computer's voice. The video covers the following topics: How to create the HTML and CSS for the converter How to use the JavaScript SpeechSynthesis object to convert text to speech How to pause, resume, and stop the speech How to select the voice that is used to speak the text The video also includes the source code for the converter, so you can download it and run it on your own computer. Here are some of the benefits of using a text to speech converter: It can be helpful for people who are visually impaired or have difficulty reading. It can be used to listen to articles, blog posts, and other text-based content. It can be used to learn new languages. It can be used to create audiobooks. If you are interested in learning how to create a text to speech converter, I recommend checking out the video tutorial. It is a great way to learn how to use HTML, CSS, and JavaScript to build a useful and practical web application.

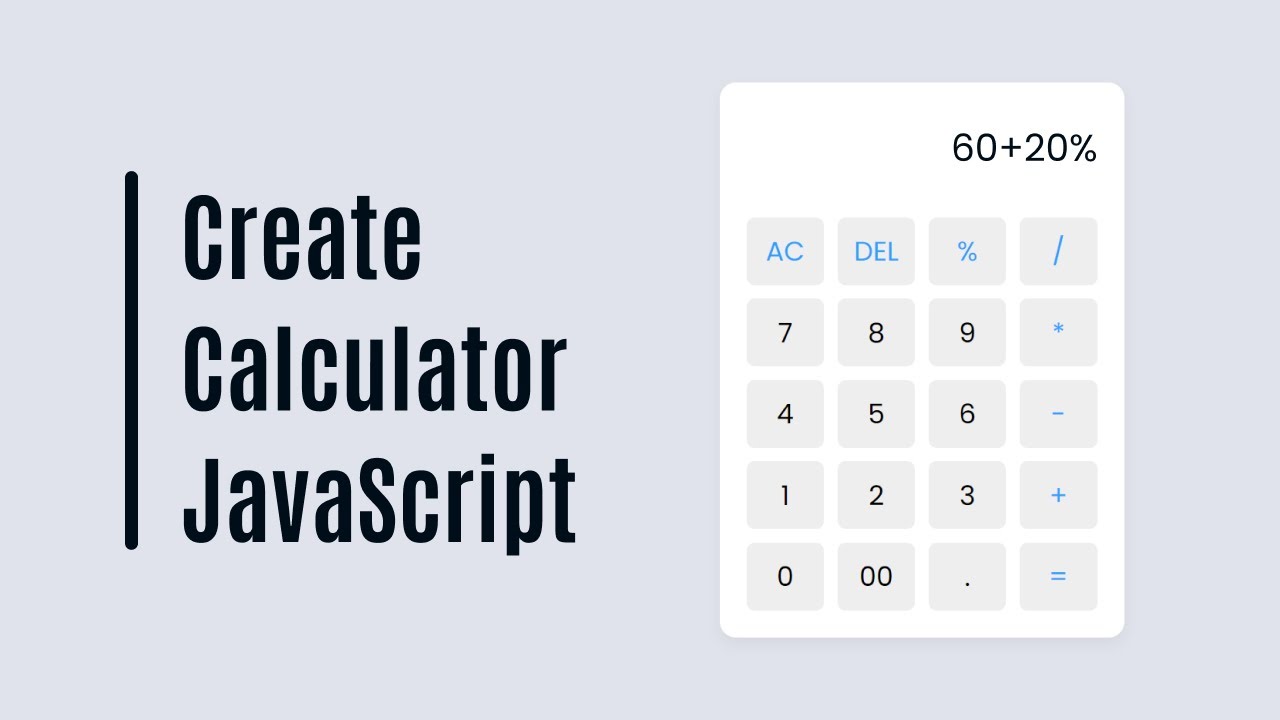
Create a Responsive Calculator in HTML CSS & JavaScript
699 views · Jul 27, 2023 codingpakistan.com
This video tutorial teaches you how to create a responsive calculator using HTML, CSS, and JavaScript. The calculator is designed to work on all screen sizes, from smartphones to desktops. The video covers the following topics: How to create the HTML and CSS for the calculator How to use JavaScript to calculate the results How to make the calculator responsive How to add custom styling to the calculator The video also includes the source code for the calculator, so you can download it and run it on your own computer. Here are some of the benefits of creating a responsive calculator: It can be used on any device, regardless of the screen size. It is accessible to users with different needs, such as those who use screen readers or have limited mobility. It is easy to use and navigate. If you are interested in learning how to create a responsive calculator, I recommend checking out the video tutorial. It is a great way to learn how to use HTML, CSS, and JavaScript to build a useful and accessible web application.

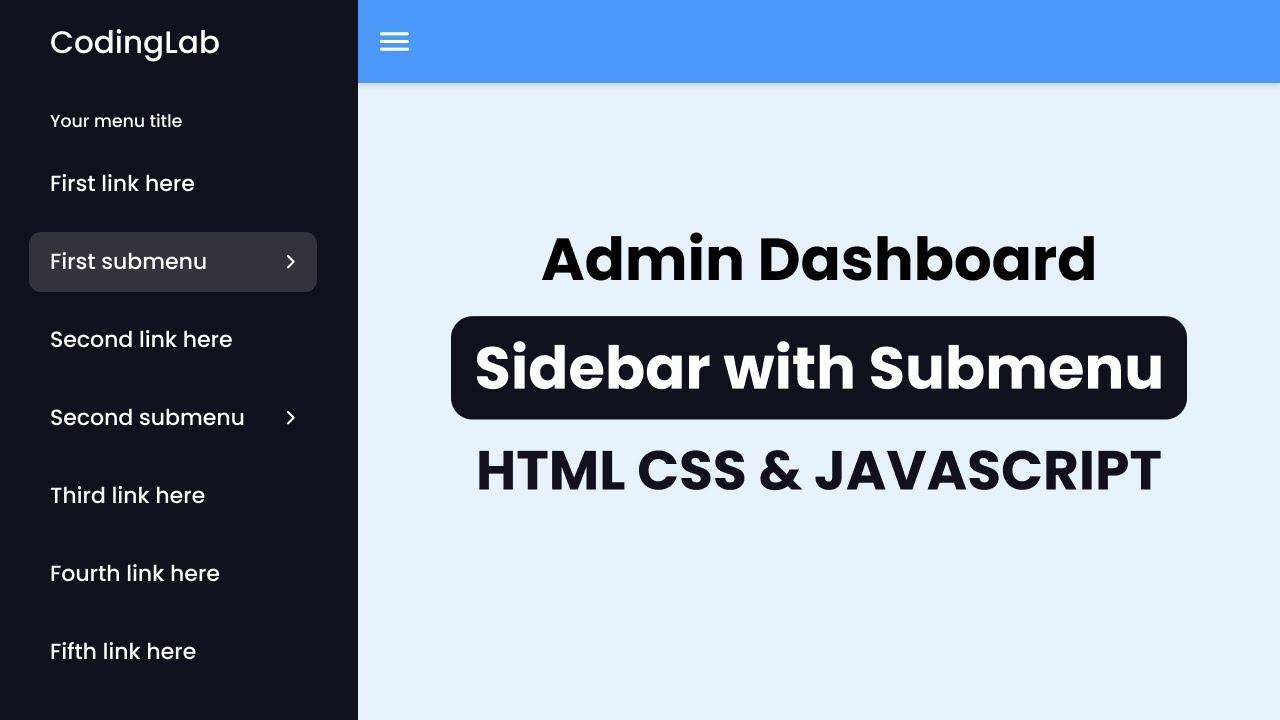
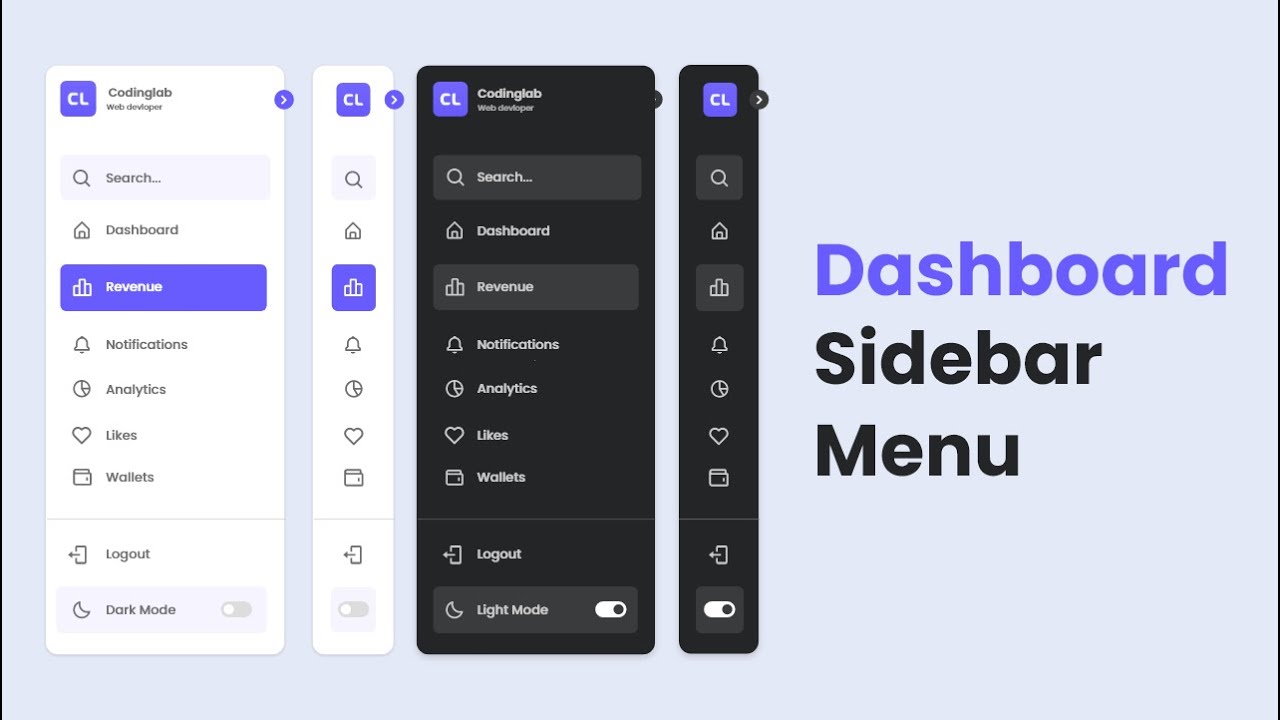
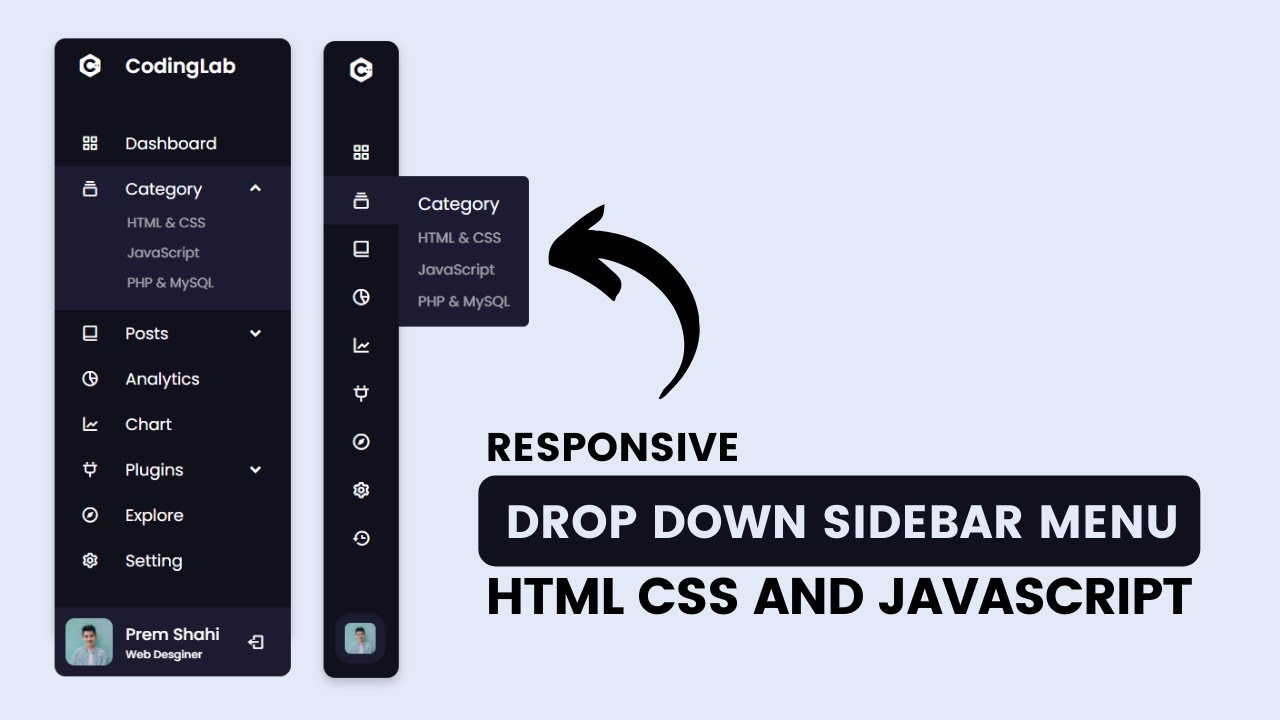
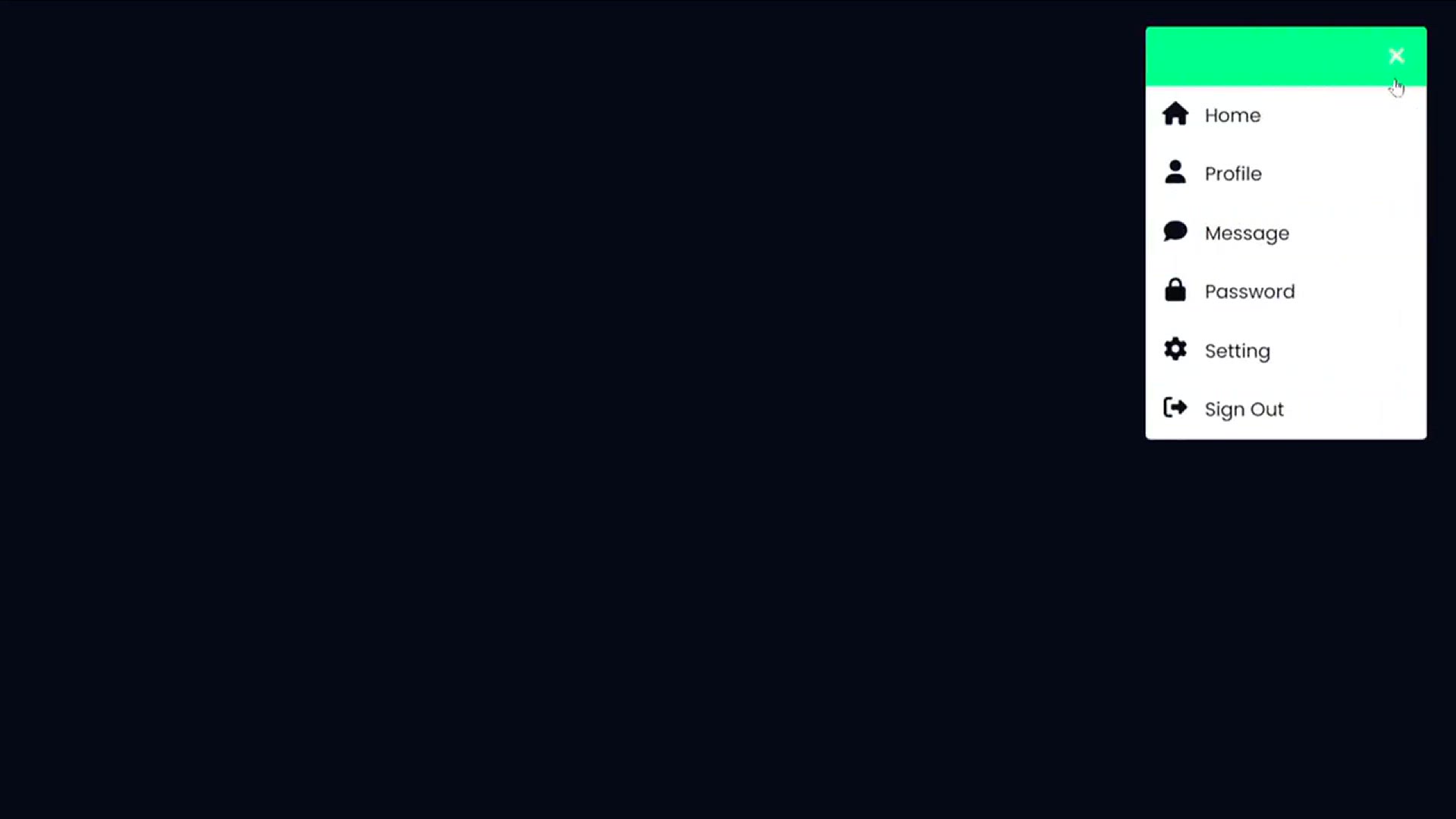
Sidebar Menu in HTML CSS & JavaScript Sidebar Dropdown ...
327 views · Jul 27, 2023 codingpakistan.com
This video tutorial will teach you how to create a sidebar menu with dropdowns using HTML, CSS, and JavaScript. The sidebar menu is a common navigation element found on many websites. It allows users to quickly and easily navigate to different pages or sections of a website. The video will cover the following topics: Creating the basic HTML structure for the sidebar menu Adding CSS styles to the sidebar menu Creating dropdown menus Adding JavaScript functionality to the sidebar menu The video also includes a demo of the finished sidebar menu. The target audience for this video is web developers who want to learn how to create sidebar menus. The video is beginner-friendly and does not require any prior knowledge of HTML, CSS, or JavaScript. Here are some of the benefits of using a sidebar menu: It provides a convenient way for users to navigate to different pages or sections of a website. It can help to improve the user experience by making it easier for users to find what they are looking for. It can help to improve the overall design of a website by adding visual interest and breaking up the page content. If you are a web developer who wants to learn how to create sidebar menus, then this video is a great resource for you. The video is well-explained and easy to follow, and it provides a great starting point for learning how to create sidebar menus.

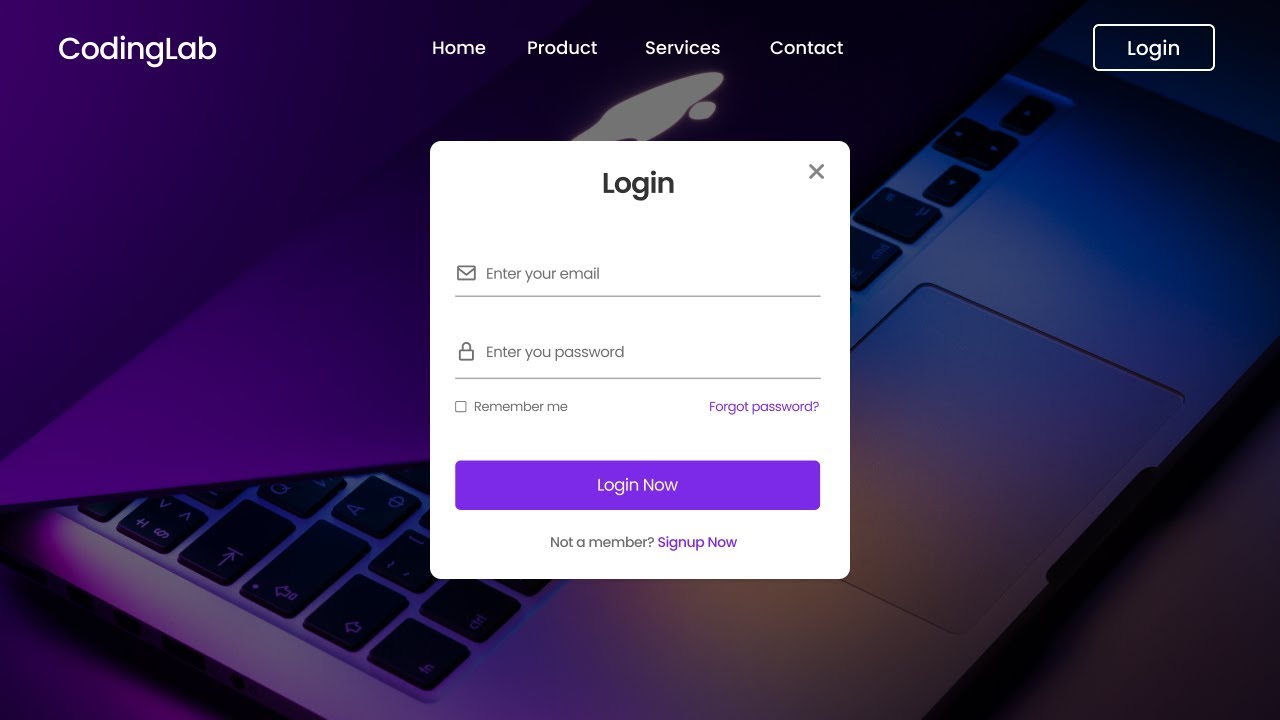
Create Website with Login & Registration Form in HTML CS...
629 views · Jul 27, 2023 codingpakistan.com
This video tutorial will teach you how to create a website with a login and registration form using HTML, CSS, and JavaScript. The login and registration form is a common feature found on many websites. It allows users to create an account and log in to the website. The video will cover the following topics: Creating the basic HTML structure for the login and registration form Adding CSS styles to the login and registration form Validating the user input Storing the user data in a database The video also includes a demo of the finished login and registration form. The target audience for this video is web developers who want to learn how to create login and registration forms. The video is beginner-friendly and does not require any prior knowledge of HTML, CSS, or JavaScript. Here are some of the benefits of using a login and registration form: It allows you to restrict access to certain parts of your website to registered users. It allows you to track user activity on your website. It allows you to send marketing emails to your users. If you are a web developer who wants to learn how to create login and registration forms, then this video is a great resource for you. The video is well-explained and easy to follow, and it provides a great starting point for learning how to create login and registration forms.

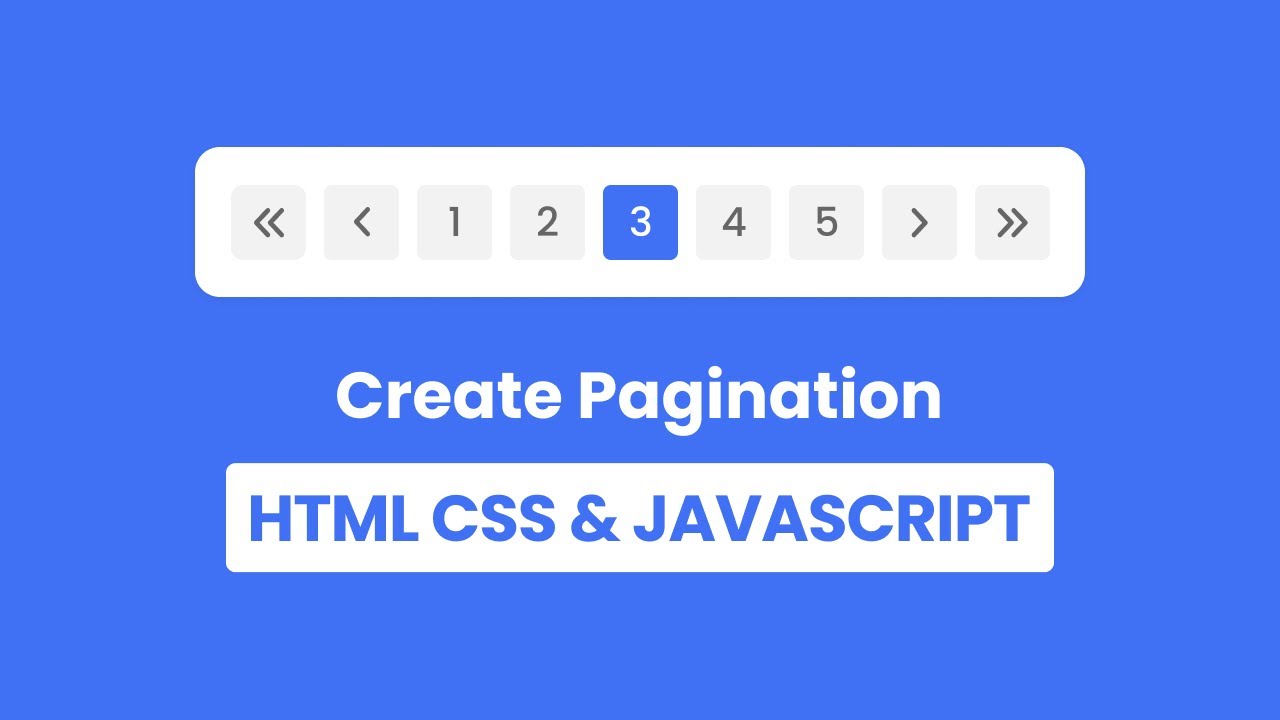
How to make Pagination in HTML CSS & JavaScript
521 views · Jul 27, 2023 codingpakistan.com
This video tutorial will teach you how to create pagination in HTML, CSS, and JavaScript. Pagination is a way of dividing a large amount of content into smaller pages that can be easily navigated by users. The video will cover the following topics: Creating the basic HTML structure for pagination Adding CSS styles to the pagination Creating JavaScript functionality for the pagination The video also includes a demo of the finished pagination. The target audience for this video is web developers who want to learn how to create pagination. The video is beginner-friendly and does not require any prior knowledge of HTML, CSS, or JavaScript. Here are some of the benefits of using pagination: It allows you to display a large amount of content on a single page without overwhelming the user. It allows you to easily navigate through a large amount of content. It can help to improve the user experience by making it easier for users to find what they are looking for. If you are a web developer who wants to learn how to create pagination, then this video is a great resource for you. The video is well-explained and easy to follow, and it provides a great starting point for learning how to create pagination. Here are some of the steps involved in creating pagination in HTML, CSS, and JavaScript: Create the basic HTML structure for pagination. This includes creating a div element with the class name "pagination" and adding a few anchor tags inside of it. Add CSS styles to the pagination. This includes styling the anchor tags and adding some spacing between them. Create JavaScript functionality for the pagination. This includes creating a function that will change the active page when the user clicks on an anchor tag.

Build a Game in HTML CSS & JavaScript
94 views · Jul 27, 2023 codingpakistan.com
This video tutorial will teach you how to build a game in HTML, CSS, and JavaScript. Games are a great way to learn how to code, and they can also be a lot of fun. The video will cover the following topics: Creating the basic HTML structure for the game Adding CSS styles to the game Creating JavaScript functionality for the game The video also includes a demo of the finished game. The target audience for this video is web developers who want to learn how to build games. The video is beginner-friendly and does not require any prior knowledge of HTML, CSS, or JavaScript. Here are some of the benefits of building a game in HTML, CSS, and JavaScript: It is a great way to learn how to code. It can be a lot of fun. It can be a great way to show off your coding skills. If you are a web developer who wants to learn how to build games, then this video is a great resource for you. The video is well-explained and easy to follow, and it provides a great starting point for learning how to build games. Here are some of the steps involved in building a game in HTML, CSS, and JavaScript: Create the basic HTML structure for the game. This includes creating a div element with the class name "game" and adding some images or text inside of it. Add CSS styles to the game. This includes styling the images or text and adding some interactivity to the game. Create JavaScript functionality for the game. This includes creating functions that will move the images or text around, or that will respond to user input.

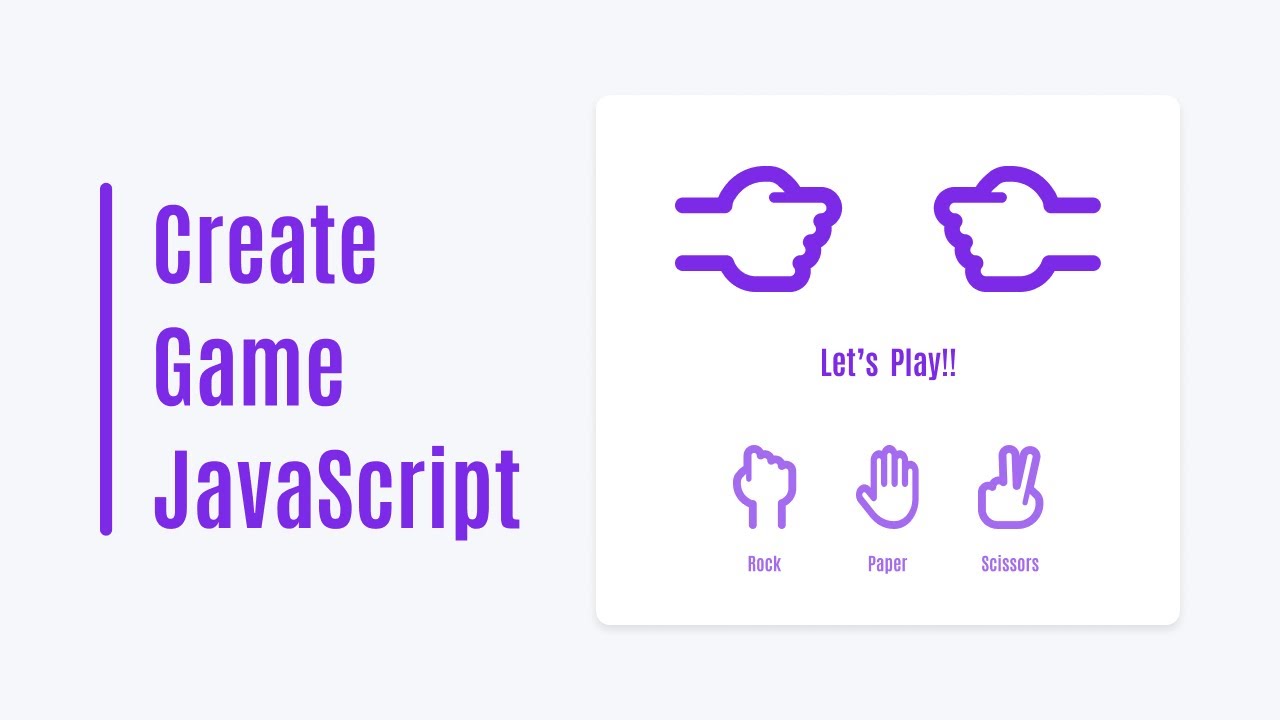
Build Rock Paper Scissors Game in HTML CSS & JavaScript
445 views · Jul 27, 2023 codingpakistan.com
This video tutorial will teach you how to build a Rock Paper Scissors game in HTML, CSS, and JavaScript. Rock Paper Scissors is a classic game that is easy to learn but difficult to master. The video will cover the following topics: Creating the basic HTML structure for the game Adding CSS styles to the game Creating JavaScript functionality for the game The rules of Rock Paper Scissors How to determine the winner of a game of Rock Paper Scissors The video also includes a demo of the finished game. The target audience for this video is web developers who want to learn how to build games. The video is beginner-friendly and does not require any prior knowledge of HTML, CSS, or JavaScript. Here are some of the benefits of building a Rock Paper Scissors game in HTML, CSS, and JavaScript: It is a great way to learn how to code. It can be a lot of fun. It can be a great way to show off your coding skills. If you are a web developer who wants to learn how to build games, then this video is a great resource for you. The video is well-explained and easy to follow, and it provides a great starting point for learning how to build games. Here are some of the steps involved in building a Rock Paper Scissors game in HTML, CSS, and JavaScript: Create the basic HTML structure for the game. This includes creating a div element with the class name "game" and adding some images or text inside of it. Add CSS styles to the game. This includes styling the images or text and adding some interactivity to the game. Create JavaScript functionality for the game. This includes creating functions that will generate random choices for the user and the computer, and that will determine the winner of a game.

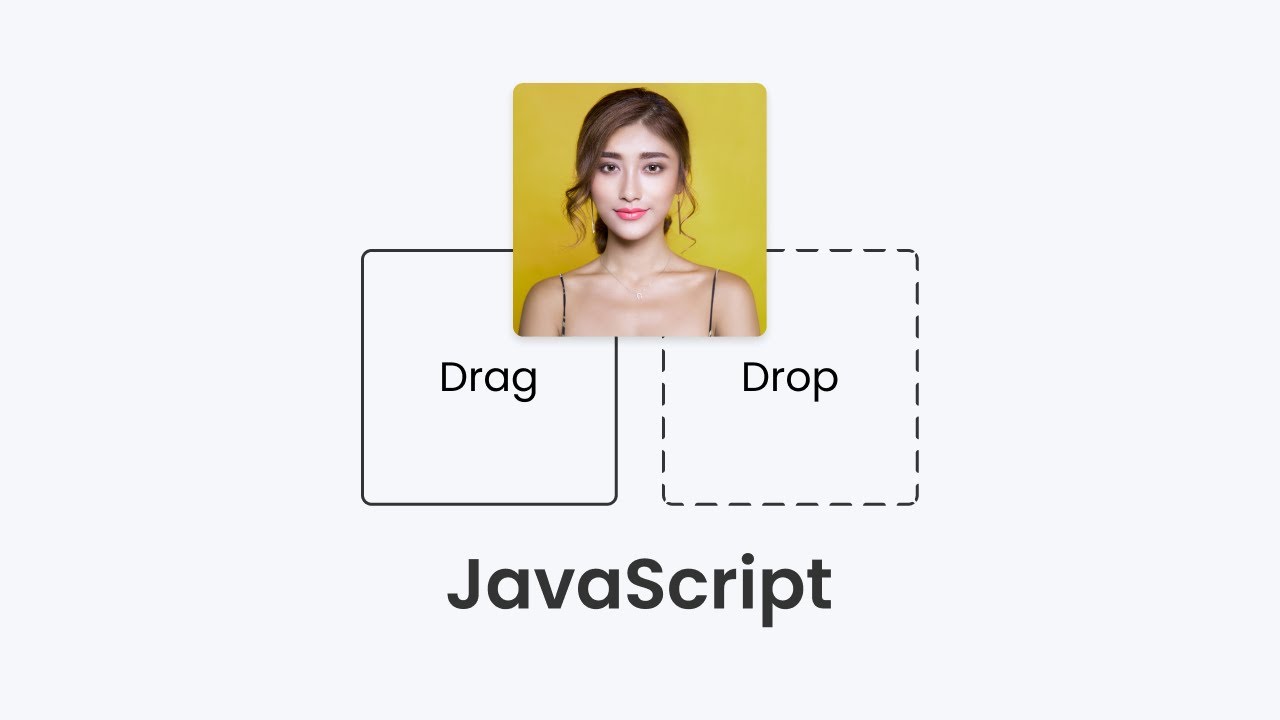
Drag & Drop using HTML CSS & JavaScript
3K views · Jul 29, 2023 codingpakistan.com
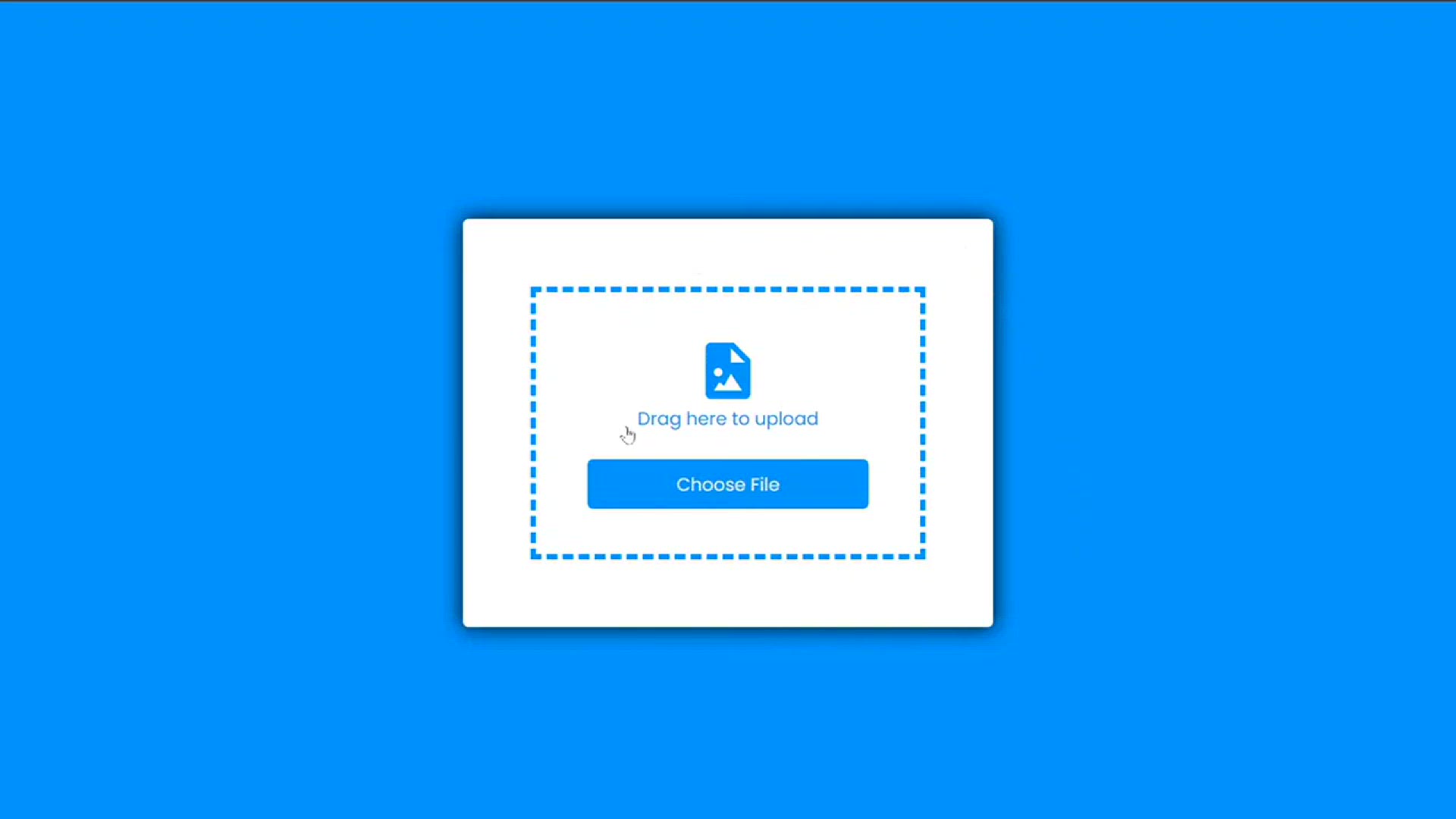
This video tutorial shows how to create a drag and drop functionality using HTML, CSS, and JavaScript. The video starts by explaining the basic concepts of drag and drop, such as the draggable and droppable elements. Then, the video shows how to implement drag and drop using HTML and CSS. Finally, the video shows how to add JavaScript code to handle the drag and drop events. The video is well-explained and easy to follow. The code is also well-formatted and commented, which makes it easy to understand. Overall, this is a great video for anyone who wants to learn how to create drag and drop functionality in their web applications. Here are some of the specific topics covered in the video: How to create draggable and droppable elements How to use the dragstart, dragover, and drop events How to prevent the default browser behavior for drag and drop How to add custom functionality to the drag and drop events

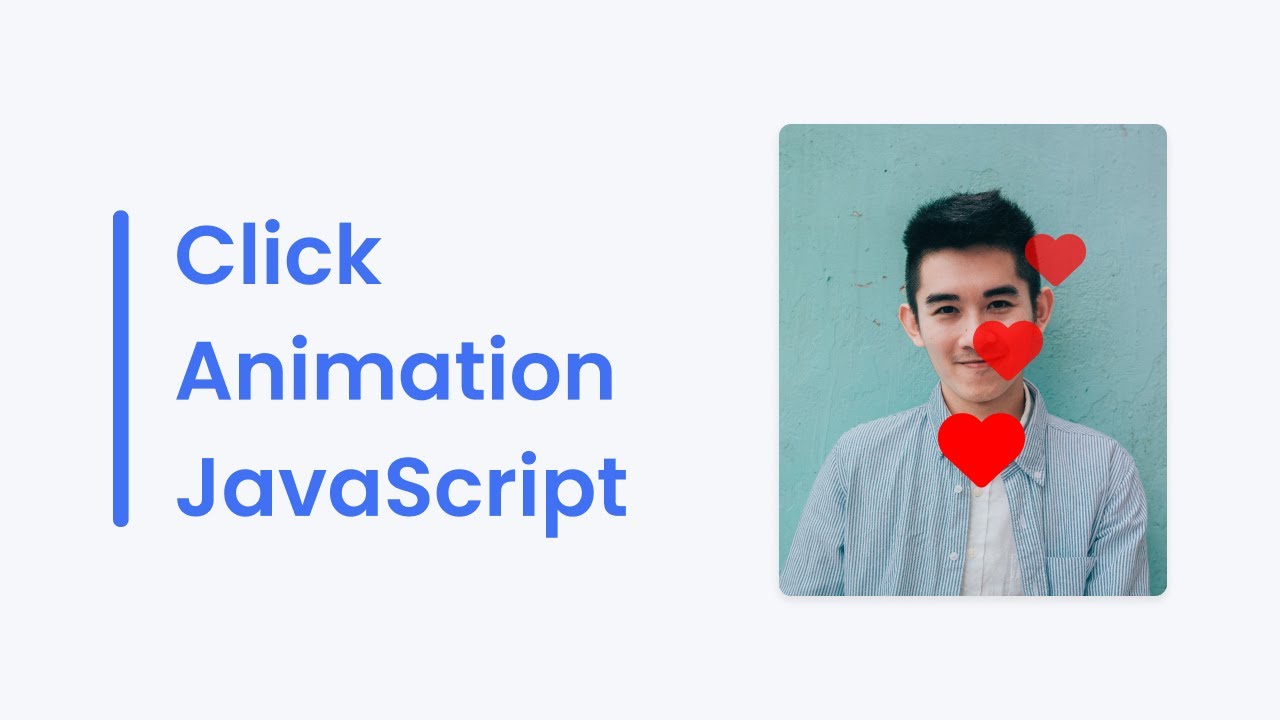
Double Click Heart Animation in HTML CSS JavaScript Click ...
70 views · Jul 29, 2023 codingpakistan.com
This video tutorial shows how to create a double click heart animation using HTML, CSS, and JavaScript. The video starts by explaining the basic concepts of double click animations, such as the heart element and the double click event. Then, the video shows how to implement the double click heart animation using HTML and CSS. Finally, the video shows how to add JavaScript code to handle the double click event. The video is well-explained and easy to follow. The code is also well-formatted and commented, which makes it easy to understand. Overall, this is a great video for anyone who wants to learn how to create double click heart animations in their web applications. Here are some of the specific topics covered in the video: How to create a heart element How to use the double click event How to animate the heart element How to add custom functionality to the double click event

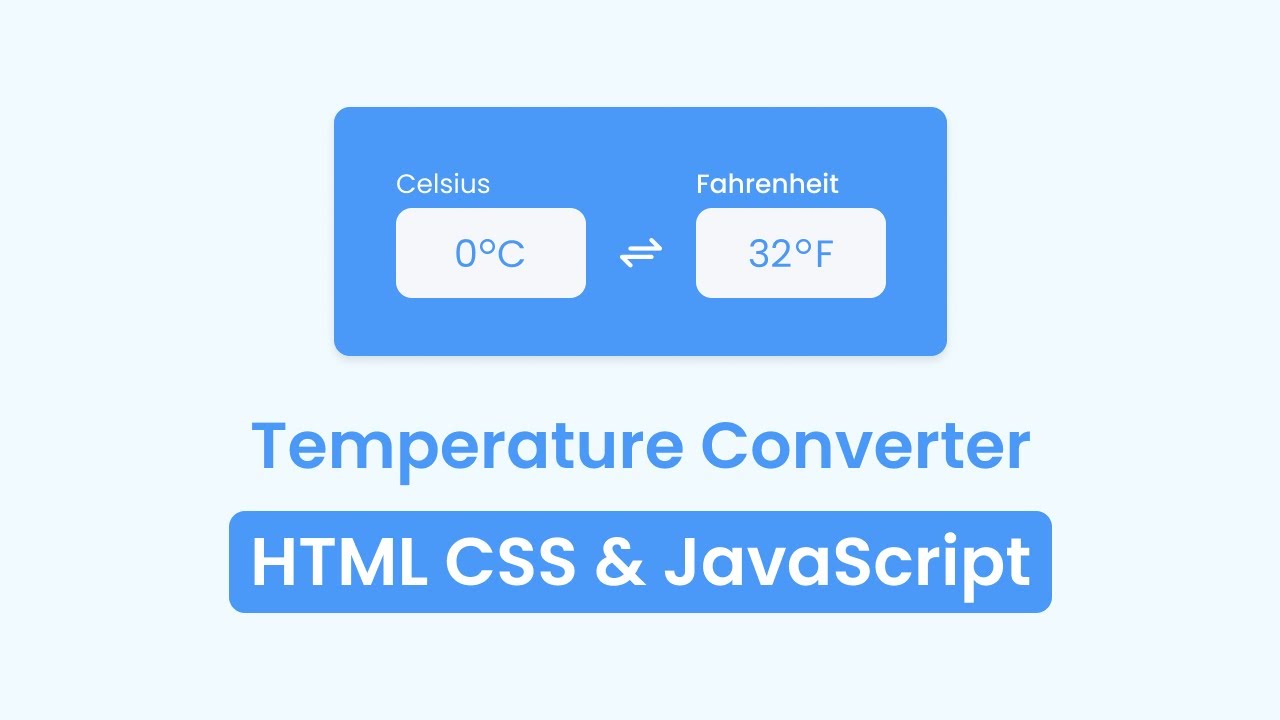
Temperature Converter in HTML CSS JavaScript
531 views · Jul 29, 2023 codingpakistan.com
This video tutorial shows how to create a temperature converter using HTML, CSS, and JavaScript. The video starts by explaining the basic concepts of temperature conversion, such as the Celsius, Fahrenheit, and Kelvin scales. Then, the video shows how to implement the temperature converter using HTML and CSS. Finally, the video shows how to add JavaScript code to handle the temperature conversion. The video is well-explained and easy to follow. The code is also well-formatted and commented, which makes it easy to understand. Overall, this is a great video for anyone who wants to learn how to create a temperature converter in their web applications. Here are some of the specific topics covered in the video: How to create a temperature converter interface How to use the JavaScript Math library to convert temperatures How to handle errors in the temperature conversion How to add custom functionality to the temperature converter I hope this helps! Let me know if you have any other questions.

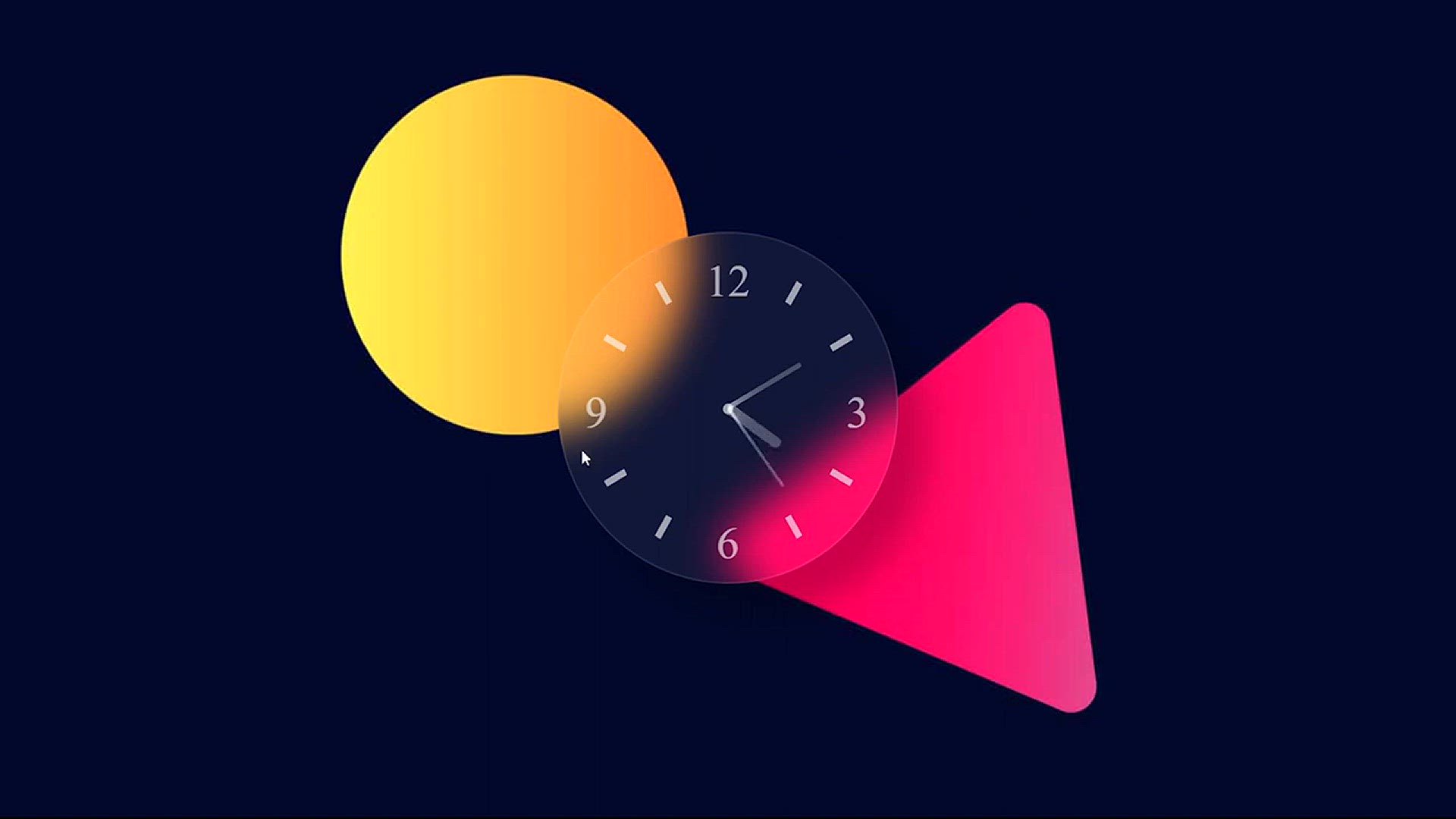
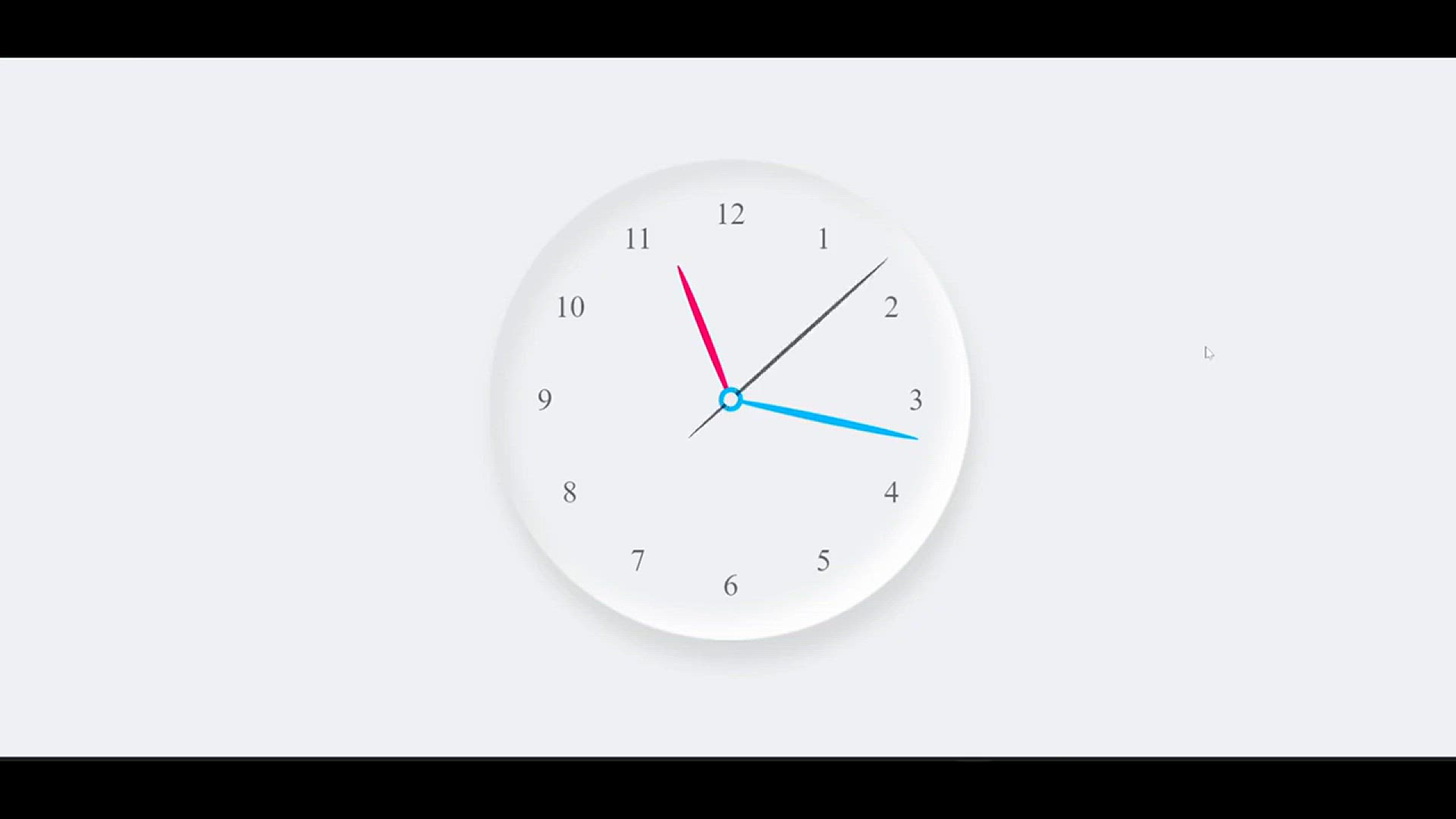
Create Analog Clock in HTML CSS & JavaScript
495 views · Jul 29, 2023 codingpakistan.com
This video tutorial shows how to create an analog clock using HTML, CSS, and JavaScript. The video starts by explaining the basic concepts of analog clocks, such as the hour, minute, and second hands. Then, the video shows how to implement the analog clock using HTML and CSS. Finally, the video shows how to add JavaScript code to handle the clock's functionality, such as updating the time and rotating the hands. The video is well-explained and easy to follow. The code is also well-formatted and commented, which makes it easy to understand. Overall, this is a great video for anyone who wants to learn how to create analog clocks in their web applications. Here are some of the specific topics covered in the video: How to create an analog clock interface How to use the JavaScript Date object to get the current time How to calculate the rotation of the hour, minute, and second hands How to use JavaScript to update the clock's display How to add custom functionality to the analog clock

Button Click Animation in HTML CSS & JavaScript
544 views · Jul 30, 2023 codingpakistan.com
This video tutorial shows how to create a button click animation in HTML, CSS, and JavaScript. The animation creates a series of bubbles that appear and move up and down when the button is clicked. The video covers the following steps: Creating the HTML and CSS for the button and the bubbles Writing the JavaScript code to animate the bubbles Testing the animation in a web browser The video also provides some tips on how to customize the animation, such as changing the color of the bubbles or the speed of the animation. Here are some of the benefits of learning how to create button click animations: Animations can make your web pages more visually appealing and engaging. Animations can help to communicate information more effectively. Animations can be used to create interactive experiences. If you are interested in learning more about button click animations, I recommend checking out the video tutorial linked above. It is a great resource for beginners who want to learn how to create these types of animations.

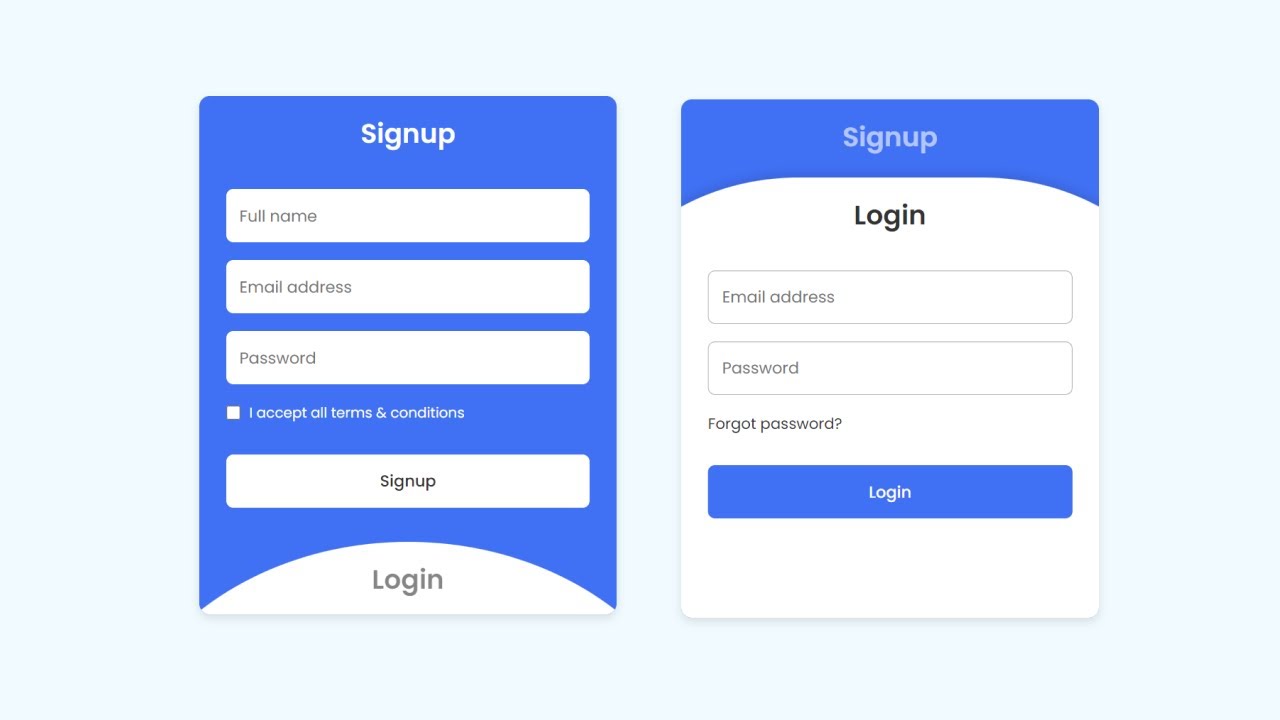
Responsive Login & Registration Form in HTML CSS & J...
108 views · Jul 30, 2023 codingpakistan.com
The video tutorial "Responsive Login & Registration Form in HTML CSS & JavaScript" teaches you how to create a responsive login and registration form using HTML, CSS, and JavaScript. The form is designed to be responsive, so it will look good on any device. It also includes a sliding animation, which makes it more visually appealing. The video starts by explaining the basic HTML and CSS code for creating a login and registration form. Then, it shows how to add the sliding animation using JavaScript. Finally, the video provides the source code for the form, so you can download it and use it in your own projects. This video is a great resource for anyone who wants to learn how to create a responsive login and registration form. It is well-explained and easy to follow, and the source code is provided so you can easily get started. Here are some of the key features of the form that are covered in the video: The form is responsive, so it will look good on any device. The form includes a sliding animation, which makes it more visually appealing. The form is built using HTML, CSS, and JavaScript. The source code for the form is provided. If you are interested in learning how to create a responsive login and registration form, I highly recommend watching this video tutorial.

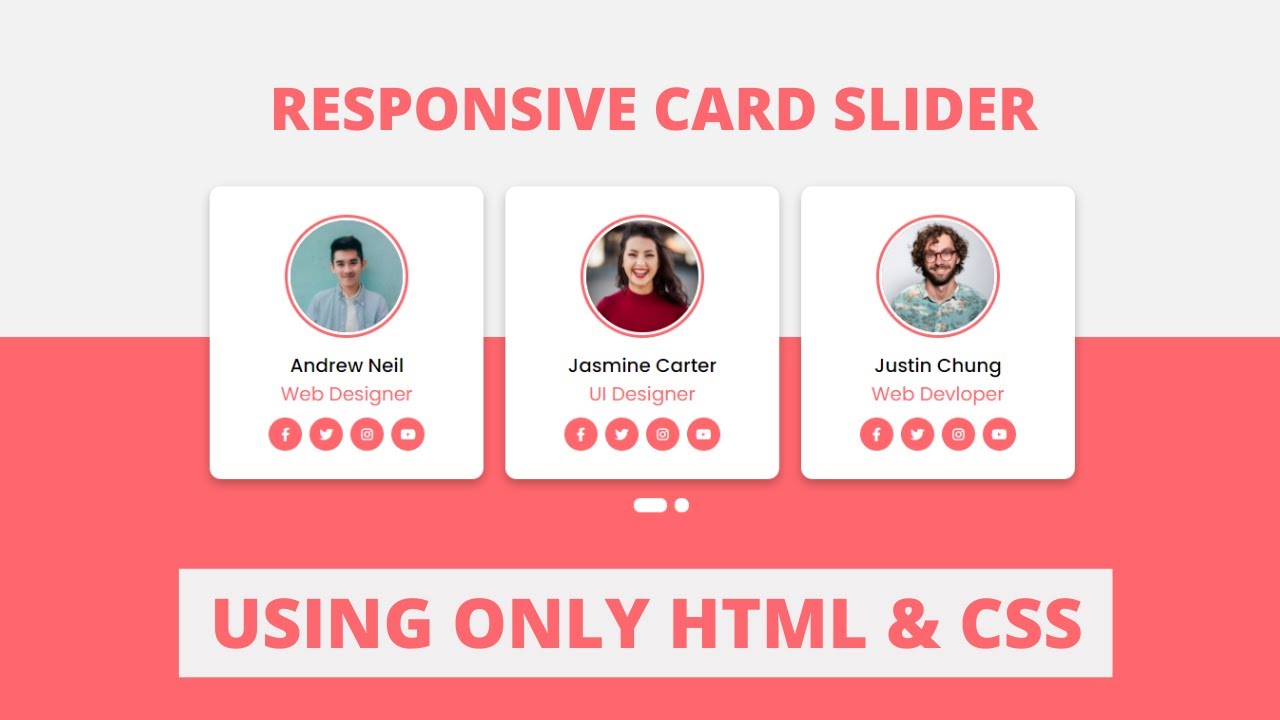
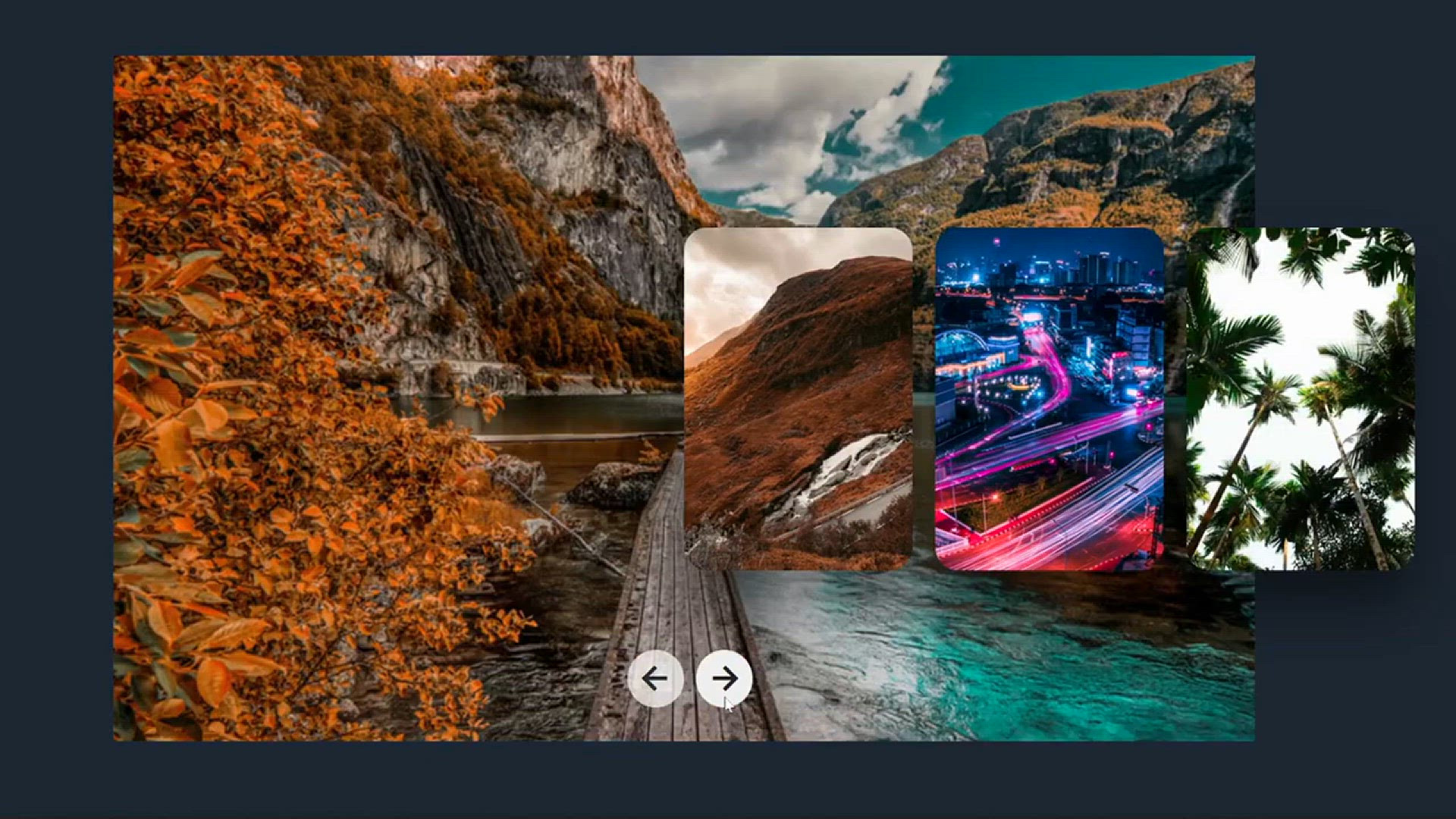
Responsive Card Slider in HTML & CSS
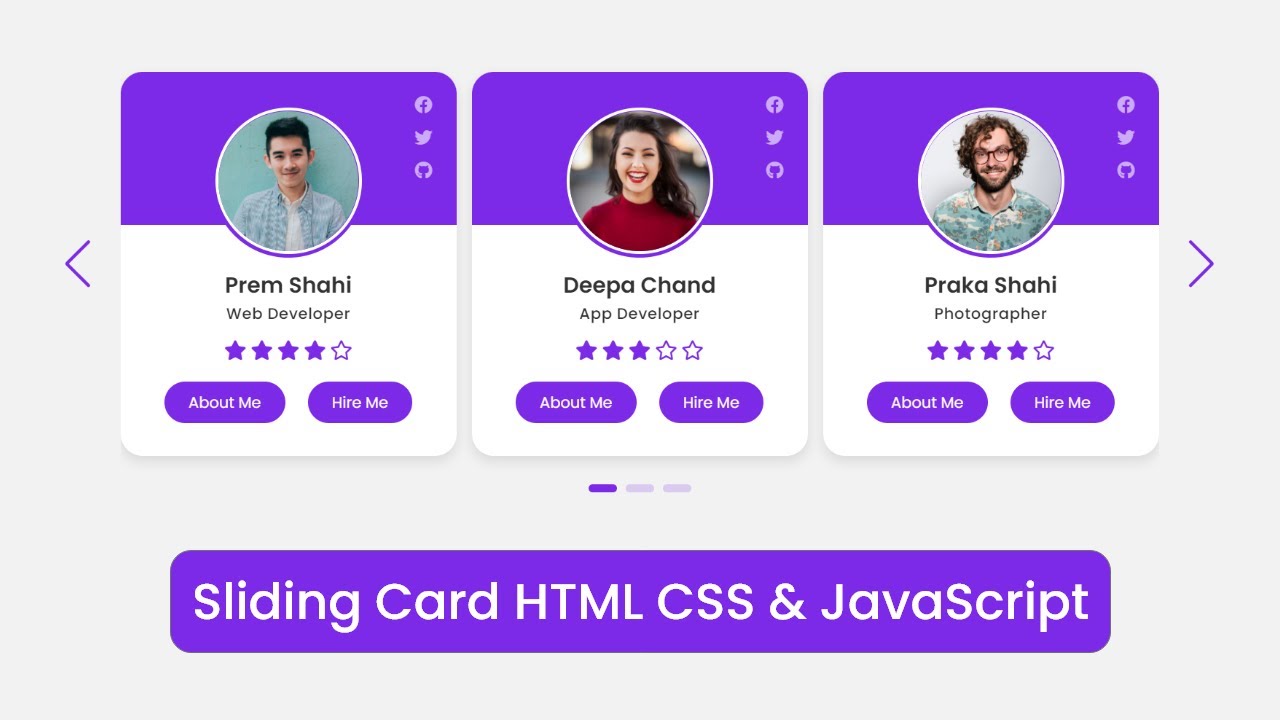
335 views · Jul 30, 2023 codingpakistan.com
This video tutorial shows how to create a responsive card slider using HTML and CSS. A card slider is a user interface element that allows users to scroll through a collection of items, such as images, text, or other content, in a visually appealing and interactive way. The slider in this tutorial is responsive, meaning that it will adjust its layout to fit different screen sizes. The video covers the following topics: Creating the HTML structure for the slider Adding styles to the slider using CSS Adding functionality to the slider using JavaScript The video also provides a link to the source code for the project. Here are some of the benefits of learning how to create a responsive card slider in HTML and CSS: You will learn how to use HTML and CSS to create a visually appealing and interactive user interface element. You will learn how to make your web pages responsive, so that they look good on different screen sizes. You will gain a valuable skill that can be used in a variety of web development projects. If you are interested in learning more about how to create a responsive card slider in HTML and CSS, I recommend watching the video tutorial linked above.

Neumorphism Loading Spinner in HTML & CSS CSS Animation...
43 views · Jul 30, 2023 codingpakistan.com
This video tutorial shows how to create a neumorphic loading spinner using HTML and CSS. Neumorphism is a design trend that uses subtle shadows and gradients to create a 3D effect. The loading spinner in this tutorial is animated, meaning that it will rotate as it loads. The video covers the following topics: Creating the HTML structure for the spinner Adding styles to the spinner using CSS Adding animation to the spinner using CSS The video also provides a link to the source code for the project. Here are some of the benefits of learning how to create a neumorphic loading spinner in HTML and CSS: You will learn how to use HTML and CSS to create a visually appealing and interactive user interface element. You will learn how to use CSS animations to create a dynamic effect. You will gain a valuable skill that can be used in a variety of web development projects. If you are interested in learning more about how to create a neumorphic loading spinner in HTML and CSS, I recommend watching the video tutorial linked above. Here are some additional details about neumorphism: Neumorphism is a relatively new design trend, but it has quickly gained popularity due to its sleek and modern look. Neumorphic designs are often described as being "soft" or "gentle" because of the use of subtle shadows and gradients. Neumorphism can be used to create a variety of user interface elements, including buttons, sliders, and loading spinners.

Multi Step Progress Bar in HTML CSS & JavaScript
385 views · Jul 30, 2023 codingpakistan.com
A multi-step progress bar is a graphical element that is used to visualize the progression of a multi-step process. It is often used in forms, quizzes, or other types of applications that require the user to complete a series of steps in order to reach a final goal. This video tutorial shows how to create a multi-step progress bar using HTML, CSS, and JavaScript. The video covers the following topics: Creating the HTML structure for the progress bar Adding styles to the progress bar using CSS Adding functionality to the progress bar using JavaScript The video also provides a link to the source code for the project. Here are some of the benefits of learning how to create a multi-step progress bar in HTML, CSS, and JavaScript: You will learn how to use HTML, CSS, and JavaScript to create a visually appealing and interactive user interface element. You will learn how to create a progress bar that is responsive, meaning that it will adjust its layout to fit different screen sizes. You will gain a valuable skill that can be used in a variety of web development projects. If you are interested in learning more about how to create a multi-step progress bar in HTML, CSS, and JavaScript, I recommend watching the video tutorial linked above. Here are some additional details about multi-step progress bars: Multi-step progress bars are often used to provide feedback to users as they complete a series of steps. They can also be used to track the progress of a long-running task, such as uploading a file or downloading a large file. Multi-step progress bars can be customized to match the look and feel of the surrounding web page.

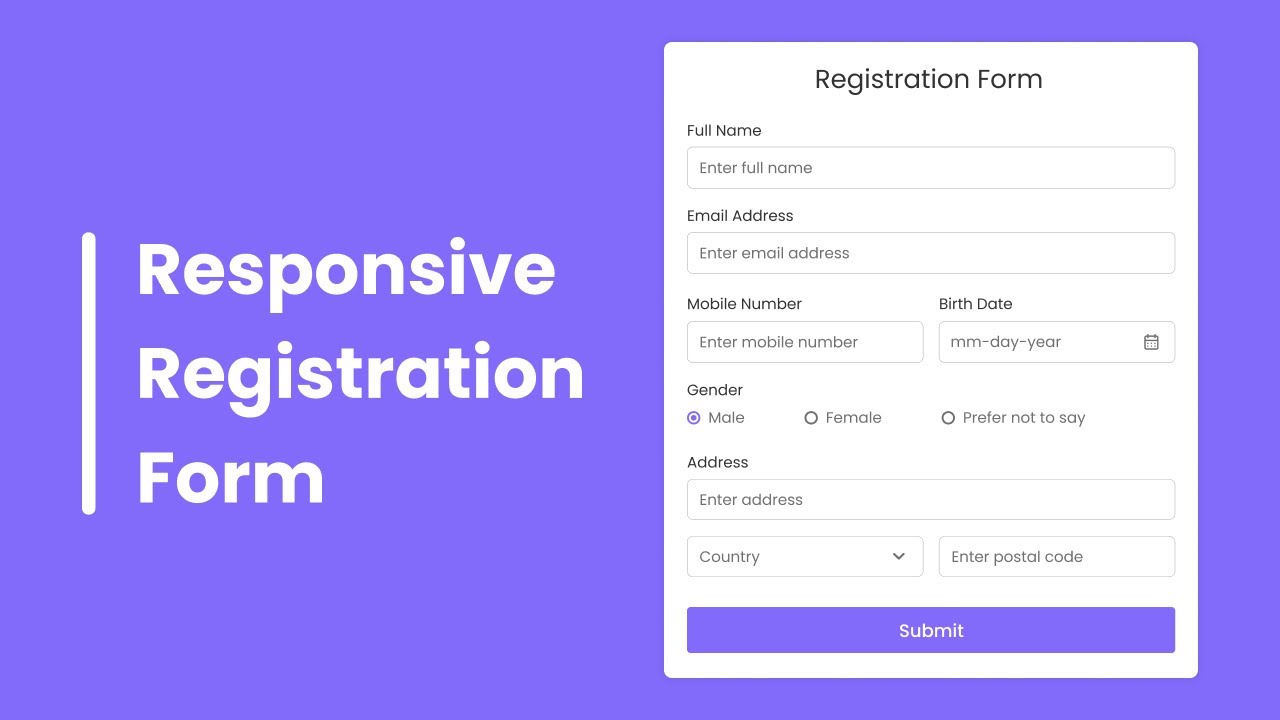
How to Create Responsive Registration Form in HTML & CSS
43 views · Jul 31, 2023 codingpakistan.com
The video tutorial "How to Create Responsive Registration Form in HTML & CSS" teaches you how to create a registration form that looks good on all screen sizes. The video starts by showing you the final result of the form, and then it goes through the steps of creating the form in HTML and CSS. The first step is to create the basic structure of the form. This includes the headings, the input fields, and the submit button. Once the basic structure is in place, you can start adding the CSS styling. The CSS styling is used to make the form look good and to make it responsive. The video tutorial covers all of the important aspects of creating a responsive registration form. It shows you how to use CSS to: Set the width of the form Center the form on the page Make the form look good on different screen sizes Add focus animations to the input fields The video tutorial also includes the source code for the registration form. This code can be used as a starting point for creating your own responsive registration form. Here are some of the key takeaways from the video tutorial: To create a responsive registration form, you need to use CSS to set the width of the form and to make the form look good on different screen sizes. You can use the @media rule to create different styles for different screen sizes. You can use the grid-template-columns property to create a responsive form that looks good on both desktop and mobile devices. You can add focus animations to the input fields to make the form more user-friendly.

How to Create a Google Loader in HTML & CSS _ CSS Animat...
18 views · Jul 31, 2023 codingpakistan.com
This video tutorial teaches you how to create a Google Loader animation using HTML and CSS. The video starts by showing you the final result of the loader, and then it goes through the steps of creating the loader in HTML and CSS. The first step is to create the basic structure of the loader. This includes the HTML elements for the loader, the circle, and the animation. Once the basic structure is in place, you can start adding the CSS styling. The CSS styling is used to make the loader look good and to add the animation. The video tutorial covers all of the important aspects of creating a Google Loader animation. It shows you how to use CSS to: Create the loader Add a circle to the loader Add an animation to the circle Control the speed of the animation Animate the circle in a circular motion The video tutorial also includes the source code for the Google Loader animation. This code can be used as a starting point for creating your own Google Loader animation. Here are some of the key takeaways from the video tutorial: To create a Google Loader animation, you need to use HTML to create the loader and CSS to style the loader and to add the animation. You can use the @keyframes rule to create an animation. You can use the animation-duration property to control the speed of the animation. You can use the animation-iteration-count property to control the number of times the animation is played.

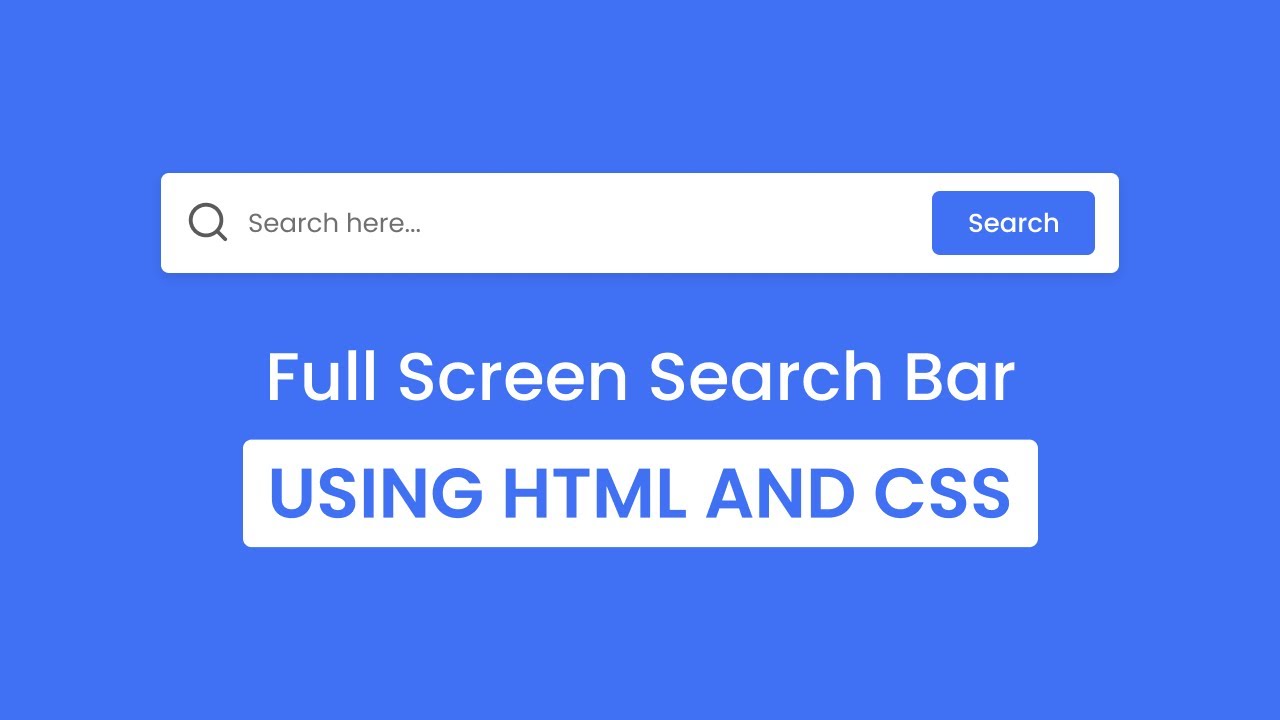
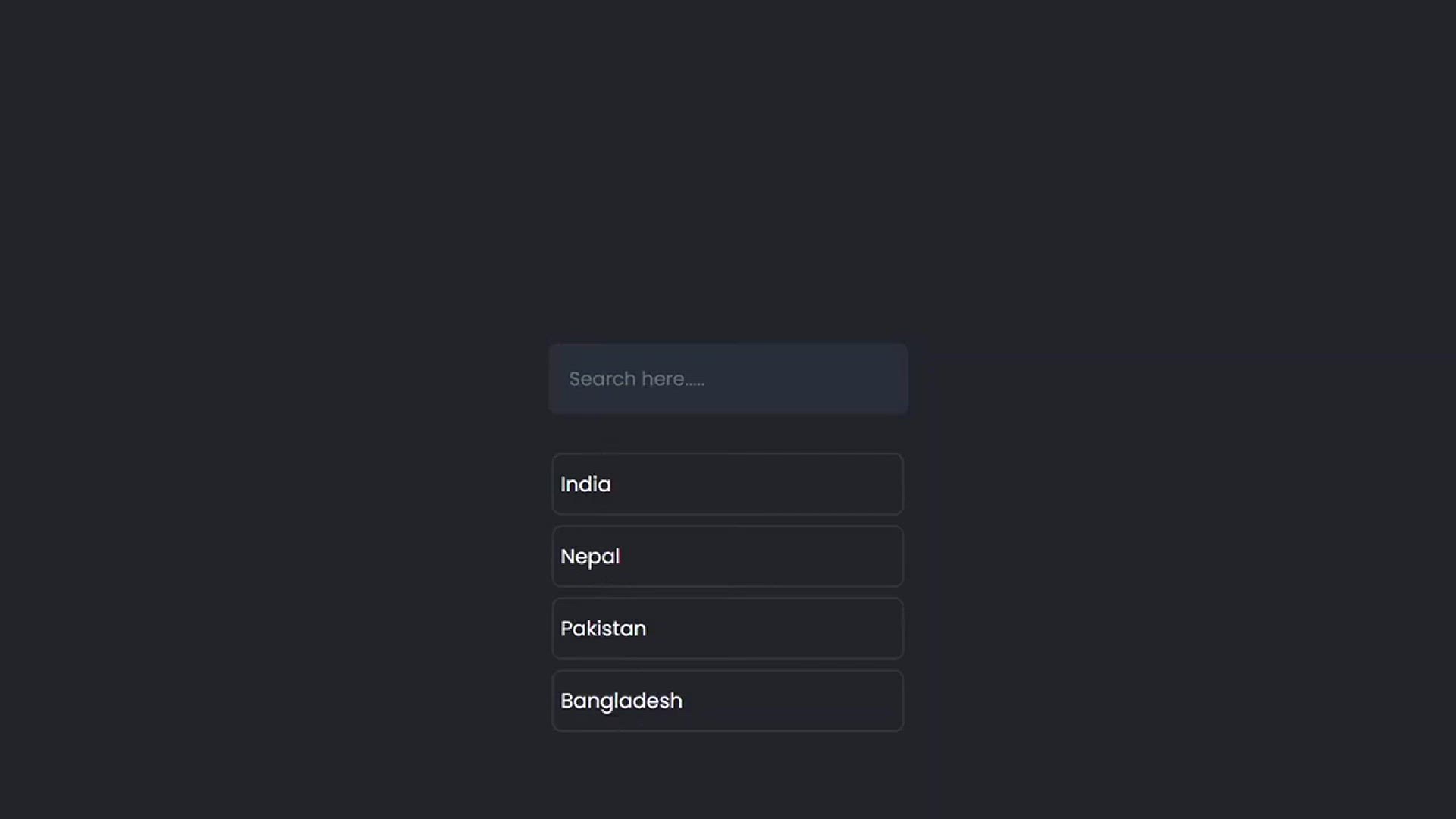
Responsive Full Screen Search Bar in HTML & CSS _ Search...
393 views · Aug 1, 2023 codingpakistan.com
This video tutorial shows you how to create a responsive full-screen search bar with a button click animation in HTML and CSS. The search bar will be hidden by default, and when the user clicks the search icon, the search bar will expand to fill the entire screen. The search bar will also have a button click animation that will make it look more interactive. The video covers the following steps: Creating the HTML markup for the search bar and the button click animation. Creating the CSS styles for the search bar and the button click animation. Adding JavaScript code to hide the search bar by default and show the search bar when the user clicks the search icon. Adding JavaScript code to create the button click animation. The video also provides a link to a codepen demo that you can use to practice what you have learned. Here are some of the benefits of using a responsive full-screen search bar with a button click animation: It can make it easier for users to find what they are looking for on your website or web application. It can add a touch of professionalism to your website or web application. It can make your website or web application more visually appealing. If you are interested in learning how to create a responsive full-screen search bar with a button click animation, I recommend checking out this video tutorial. Here are some additional details about the search bar: The search bar will be responsive, so it will automatically adjust its size to fit the width of the screen. The search bar will have a placeholder text that will tell the user what to type in the search bar. The search bar will have a button click animation that will make it look more interactive.

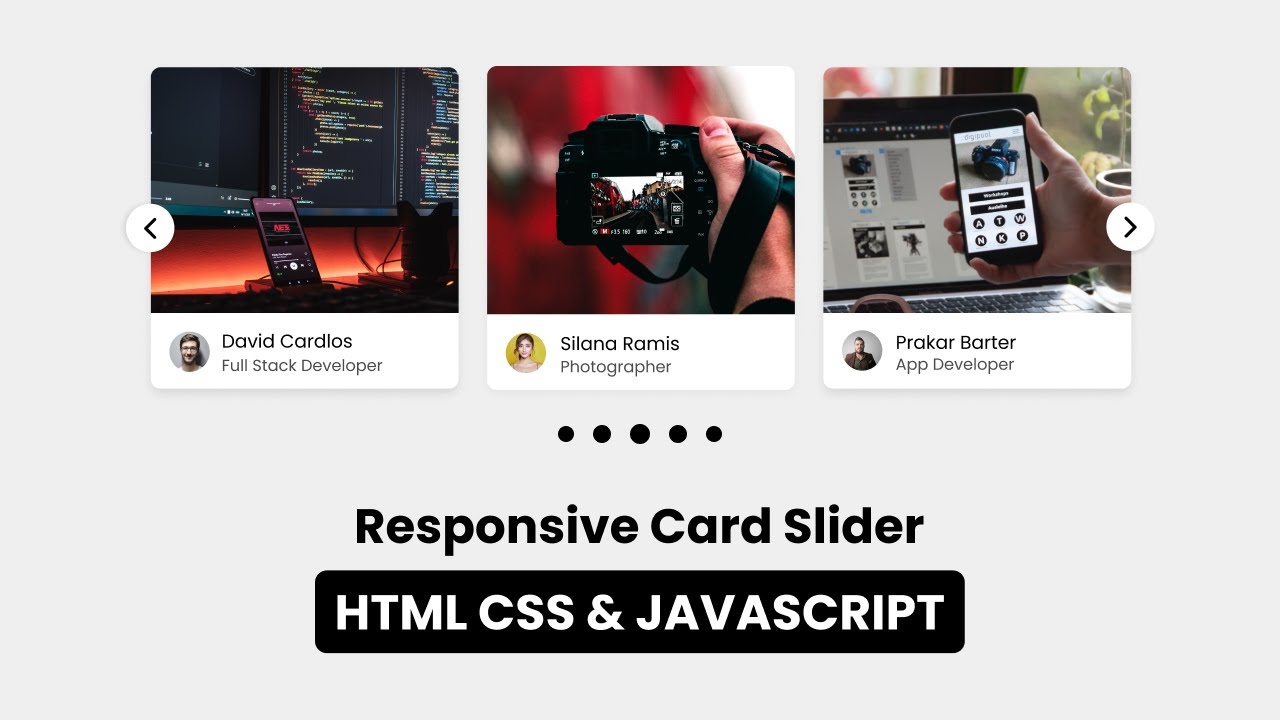
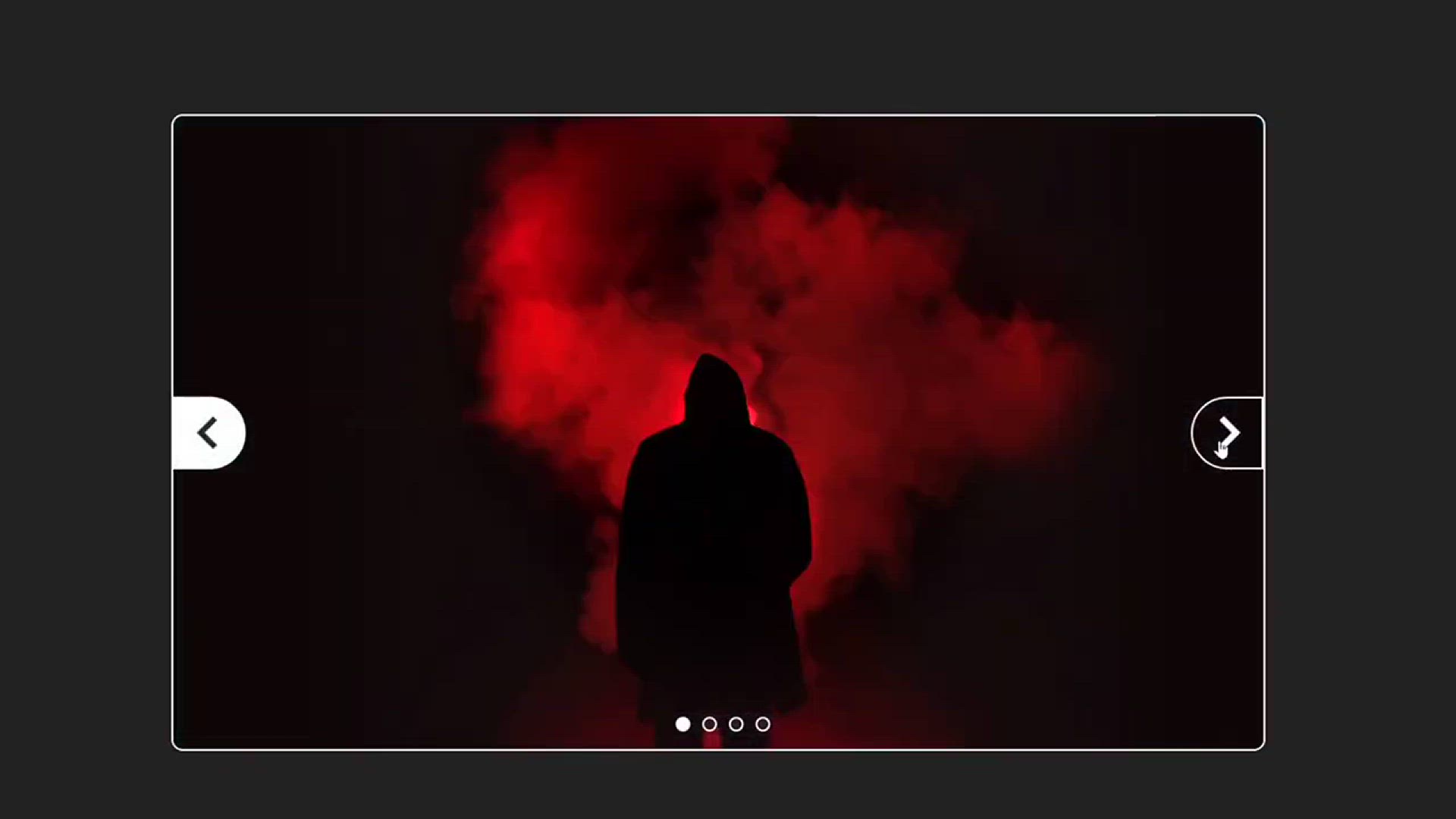
How to Create Responsive Card Slider in HTML CSS & JavaS...
249 views · Aug 1, 2023 codingpakistan.com
This video tutorial shows you how to create a responsive card slider in HTML, CSS, and JavaScript using SwiperJS. SwiperJS is a free and open-source JavaScript library that makes it easy to create responsive sliders. The video covers the following steps: Creating the HTML markup for the card slider. Creating the CSS styles for the card slider. Writing the JavaScript code to initialize SwiperJS and create the card slider. The video also provides a link to a codepen demo that you can use to practice what you have learned. Here are some of the benefits of using a responsive card slider: It can be used to display a variety of content, such as images, videos, and text. It can be made to be responsive, so it will automatically adjust its size to fit the width of the screen. It can be made to be interactive, so users can swipe through the cards to see different content. If you are interested in learning how to create a responsive card slider, I recommend checking out this video tutorial. Here are some additional details about the card slider: The card slider will be responsive, so it will automatically adjust its size to fit the width of the screen. The card slider will have a navigation bar that will allow users to swipe through the cards. The card slider will have a fade effect that will make the cards appear and disappear smoothly.

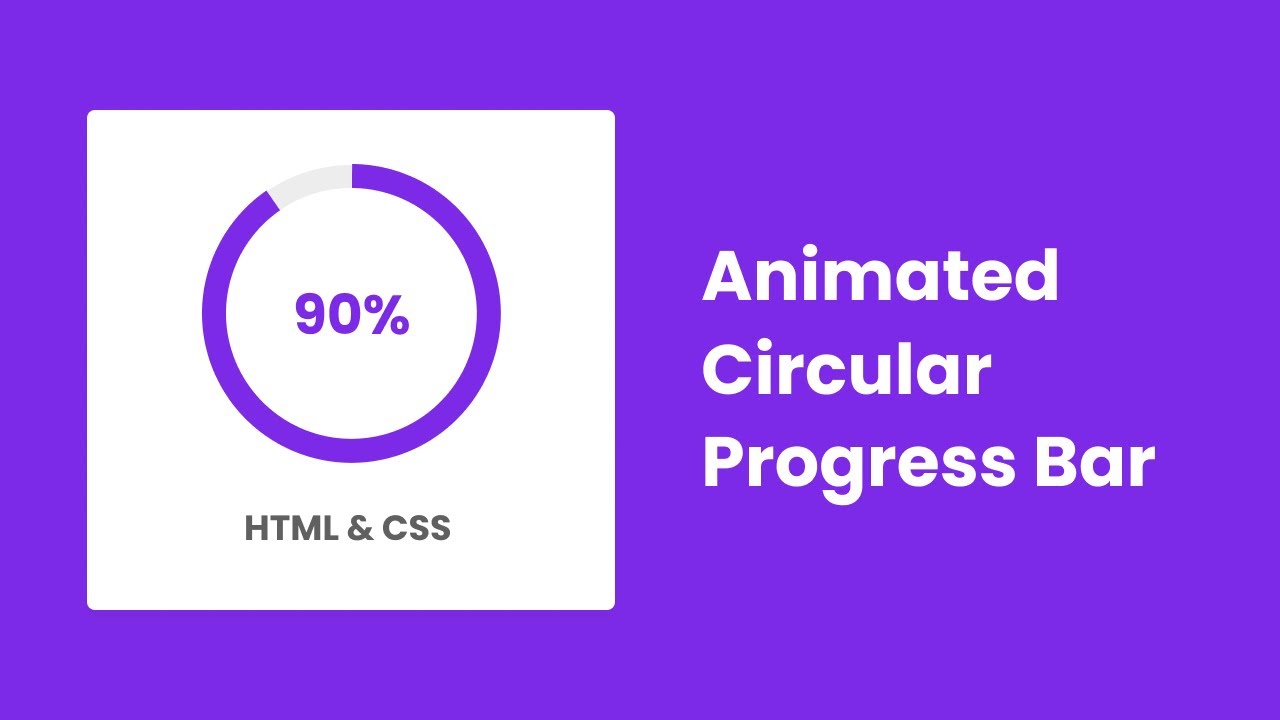
How to make Circular Progress Bar in HTML CSS & JavaScri...
337 views · Aug 3, 2023 codingpakistan.com
In this video tutorial, you will learn how to create an animated circular progress bar using HTML, CSS, and JavaScript. The progress bar is made entirely of HTML, CSS, and JavaScript, so no SVG is used. The video covers the following steps: Creating the HTML structure for the progress bar. Adding CSS to style the progress bar. Adding JavaScript to animate the progress bar. Linking the HTML, CSS, and JavaScript files. The video also includes a download link for the source code, so you can follow along and create your own circular progress bar. Here are some of the benefits of using a circular progress bar: They are visually appealing and can be used to add a touch of polish to your website or web app. They can be used to track progress, such as the progress of a download or the progress of a user completing a task. They can be used to provide feedback to users, such as letting them know how close they are to completing a task. If you are looking for a way to add a circular progress bar to your website or web app, then this video is a great resource. The video is well-explained and easy to follow, and the source code is available for download, so you can easily create your own progress bar.

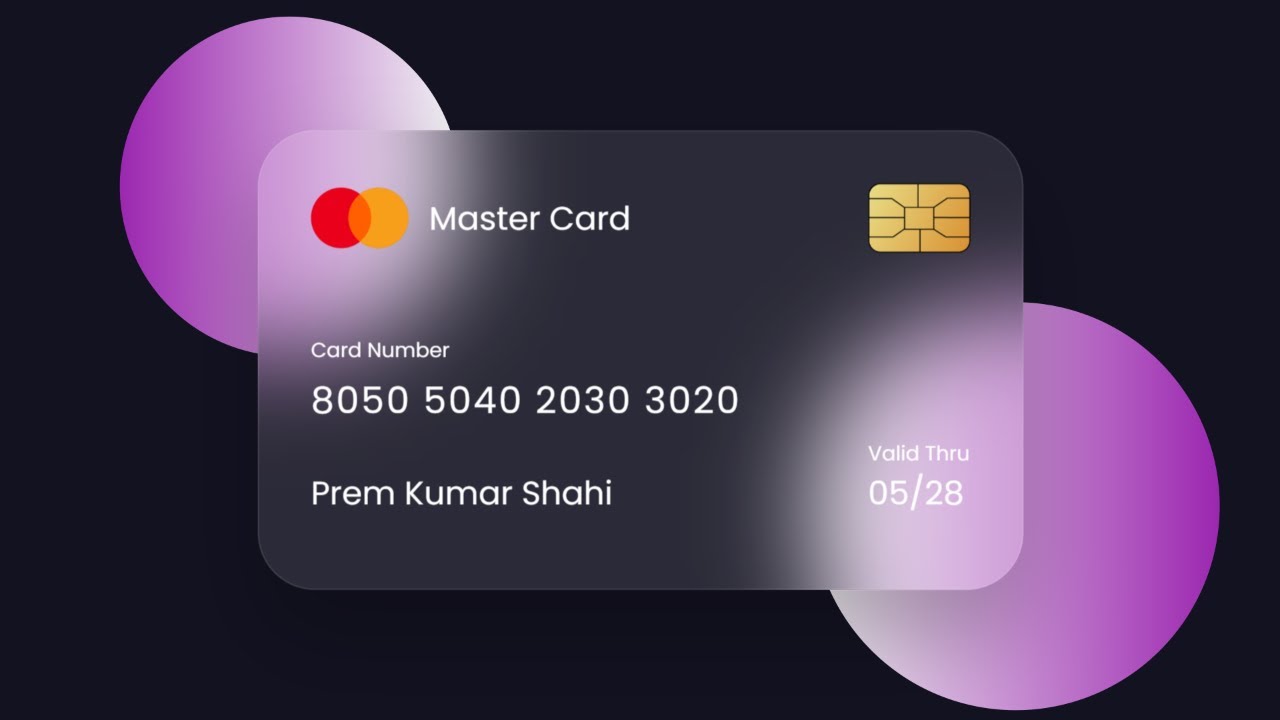
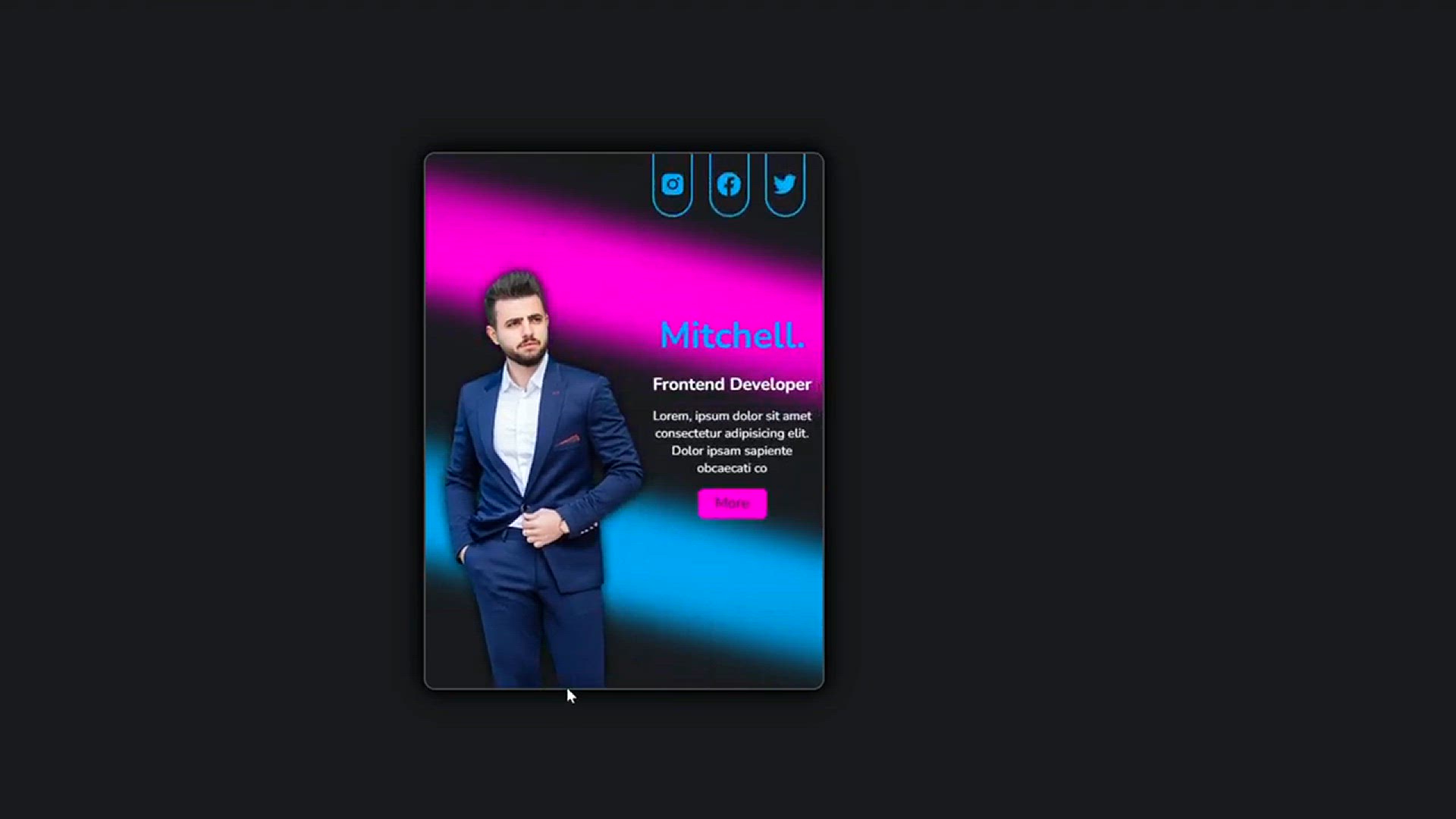
Credit Card UI Design in HTML & CSS _ Card Design
825 views · Aug 3, 2023 codingpakistan.com
In this video tutorial, you will learn how to create a credit card UI design using HTML and CSS. The video covers the following steps: Creating the HTML structure for the credit card. Adding CSS to style the credit card. Adding images to the credit card. Linking the HTML, CSS, and image files. The video also includes a download link for the source code, so you can follow along and create your own credit card UI design. Here are some of the benefits of creating a credit card UI design: It can be used as a template for creating other types of cards, such as business cards or membership cards. It can be used to create a mockup of a credit card for use in a design project. It can be used to create a realistic-looking credit card for use in a marketing campaign. If you are looking for a way to create a credit card UI design, then this video is a great resource. The video is well-explained and easy to follow, and the source code is available for download, so you can easily create your own credit card UI design.

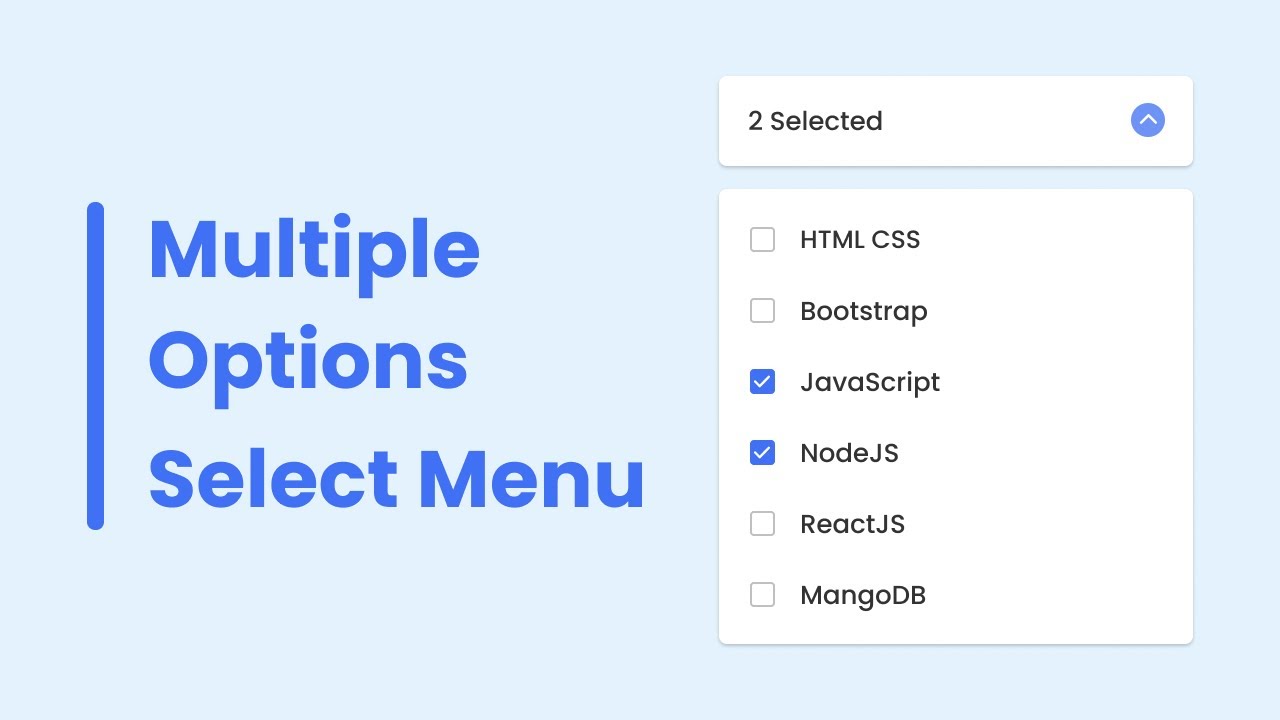
Multiple Options Select Menu in HTML CSS & JavaScript
2K views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a multiple options select menu using HTML, CSS, and JavaScript. The menu will allow users to select multiple options from a list of options. The menu can be customized to change the appearance of the menu, the options in the menu, and the behavior of the menu. The video is divided into the following sections: Creating the HTML structure for the menu Adding CSS styles to the menu Creating the JavaScript code for the menu Linking the HTML, CSS, and JavaScript files The video also includes a demo of the finished menu. Here are some of the skills that you will learn in this video: How to create a multiple options select menu in HTML How to add CSS styles to a multiple options select menu How to create a JavaScript function to open and close the menu How to create a JavaScript function to select an option from the menu How to customize the appearance of the menu How to customize the options in the menu

Button with Increment and Decrement Number _ HTML CSS and Ja...
1K views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a button that can be used to increment and decrement a number. The button is created using HTML, CSS, and JavaScript. The HTML code creates a simple button with two text labels, one for the current number and one for the increment/decrement button. The CSS code styles the button and the text labels. The JavaScript code handles the logic for incrementing and decrementing the number. The video tutorial covers the following topics: How to create a button using HTML How to style a button using CSS How to handle the logic for incrementing and decrementing a number using JavaScript The video tutorial also includes the source code for the project. Here are some of the benefits of learning how to create a button with increment and decrement functionality: You will learn how to use HTML, CSS, and JavaScript to create interactive web pages. You will learn how to handle the logic for incrementing and decrementing a number using JavaScript. You will be able to create buttons that can be used to increment and decrement numbers in your own web projects.

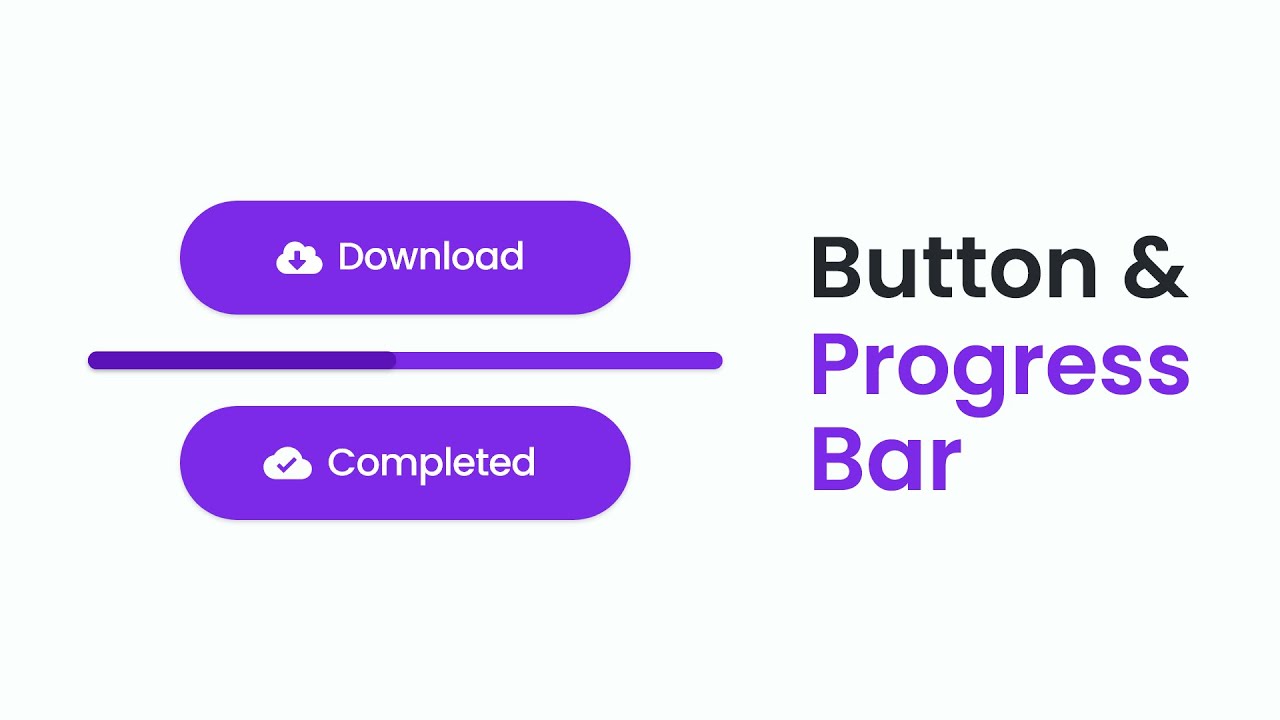
Download Button with Progress Bar in HTML CSS and JavaScript
632 views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a download button with a progress bar using HTML, CSS, and JavaScript. The button is created using the following steps: Create the HTML code for the button and the progress bar. Style the button and the progress bar using CSS. Write the JavaScript code to handle the logic for updating the progress bar. The video tutorial covers the following topics: How to create a download button using HTML How to style a download button using CSS How to write JavaScript code to update a progress bar The video tutorial also includes the source code for the project. Here are some of the benefits of learning how to create a download button with progress bar functionality: You will learn how to use HTML, CSS, and JavaScript to create interactive web pages. You will learn how to write JavaScript code to handle the logic for updating a progress bar. You will be able to create download buttons with progress bars in your own web projects.

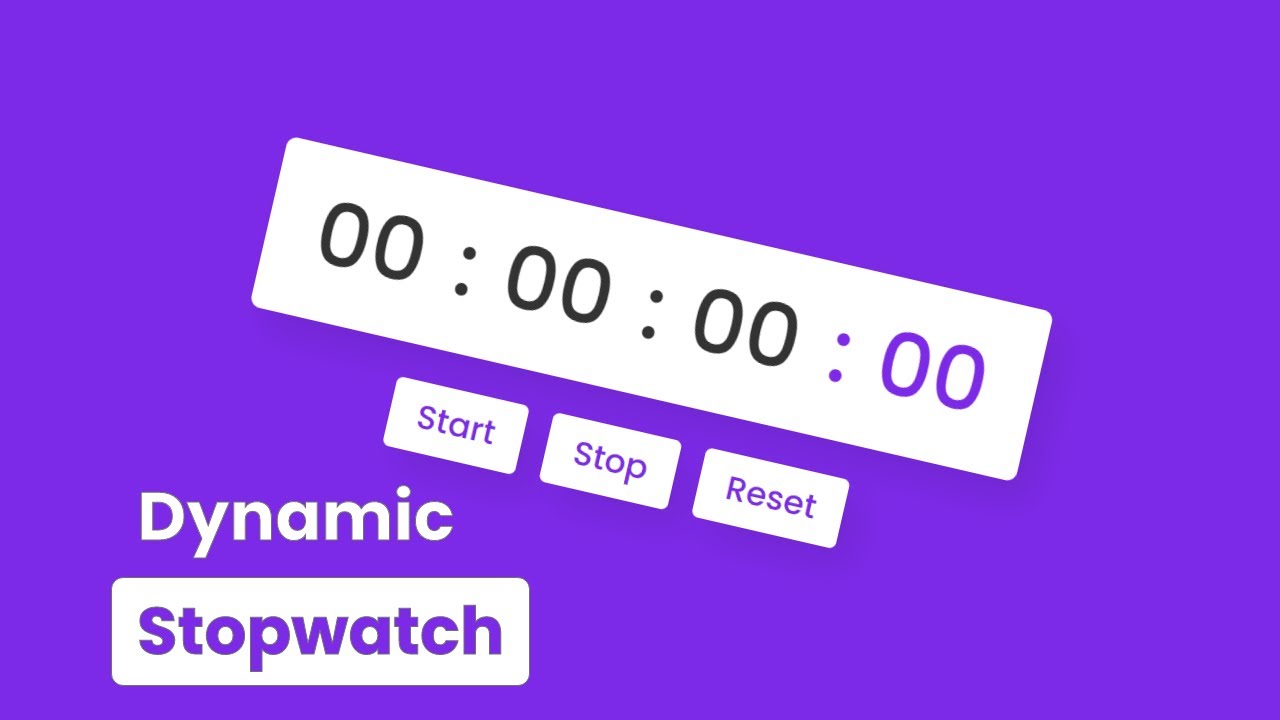
Create Stopwatch Application in HTML CSS and JavaScript
2K views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a stopwatch application using HTML, CSS, and JavaScript. The stopwatch is created using the following steps: Create the HTML code for the stopwatch. Style the stopwatch using CSS. Write the JavaScript code to handle the logic for the stopwatch. The video tutorial covers the following topics: How to create a stopwatch using HTML How to style a stopwatch using CSS How to write JavaScript code to handle the logic for a stopwatch The video tutorial also includes the source code for the project. Here are some of the benefits of learning how to create a stopwatch application: You will learn how to use HTML, CSS, and JavaScript to create interactive web pages. You will learn how to write JavaScript code to handle the logic for a stopwatch. You will be able to create stopwatches in your own web projects.

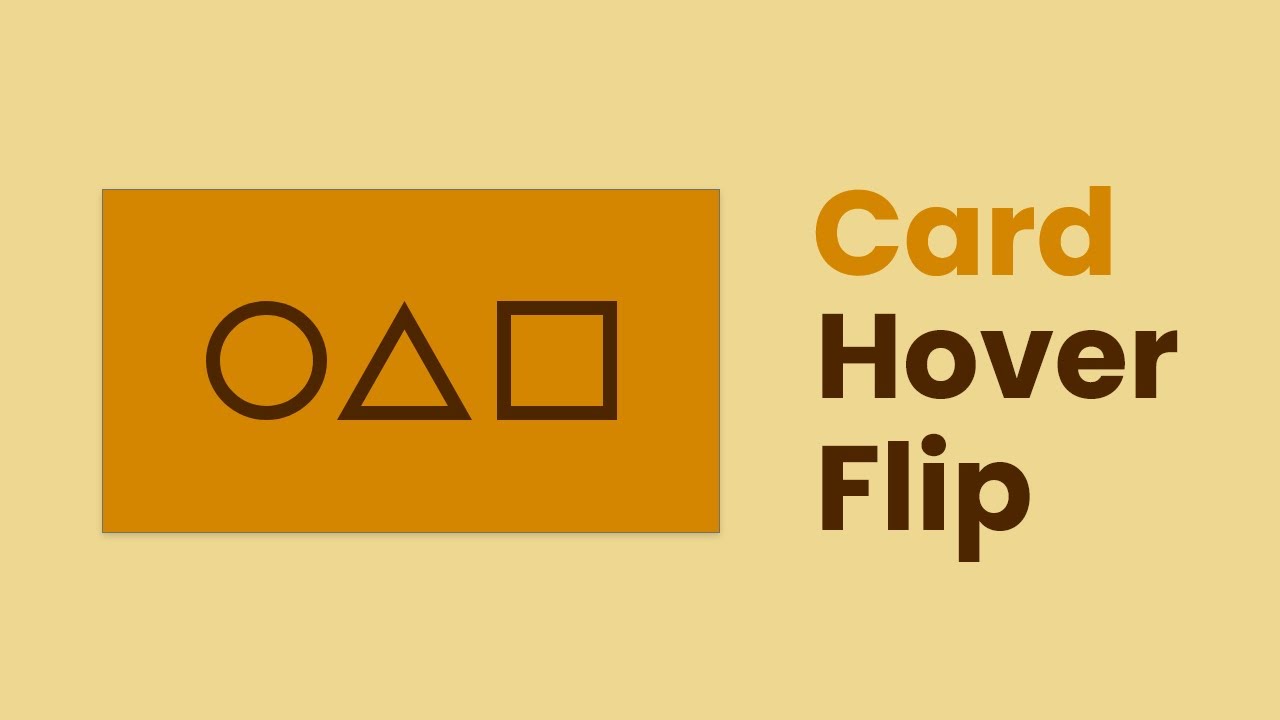
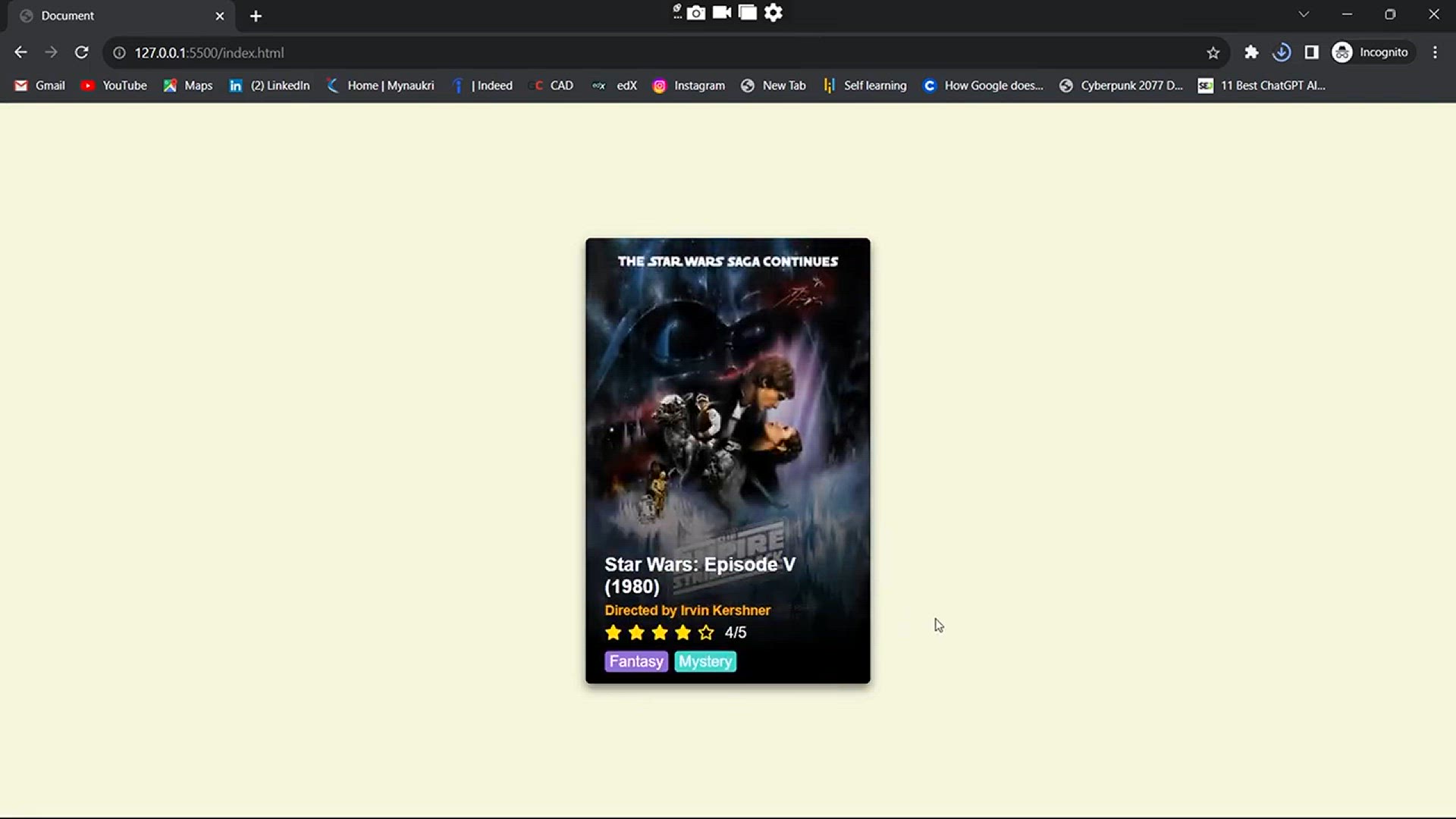
Create a Card with 3D Flipping Animation in HTML and CSS _ S...
207 views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a card with a 3D flipping animation using HTML and CSS. The card is designed to look like the cards used in the popular Netflix series "Squid Game." The animation is created using the following steps: Create the HTML code for the card. Style the card using CSS. Add the 3D flipping animation using CSS. The video tutorial covers the following topics: How to create a card using HTML How to style a card using CSS How to add a 3D flipping animation to a card using CSS The video tutorial also includes the source code for the project. Here are some of the benefits of learning how to create a card with 3D flipping animation: You will learn how to use HTML and CSS to create interactive web pages. You will learn how to add 3D animations to web pages using CSS. You will be able to create cards with 3D flipping animation in your own web projects.

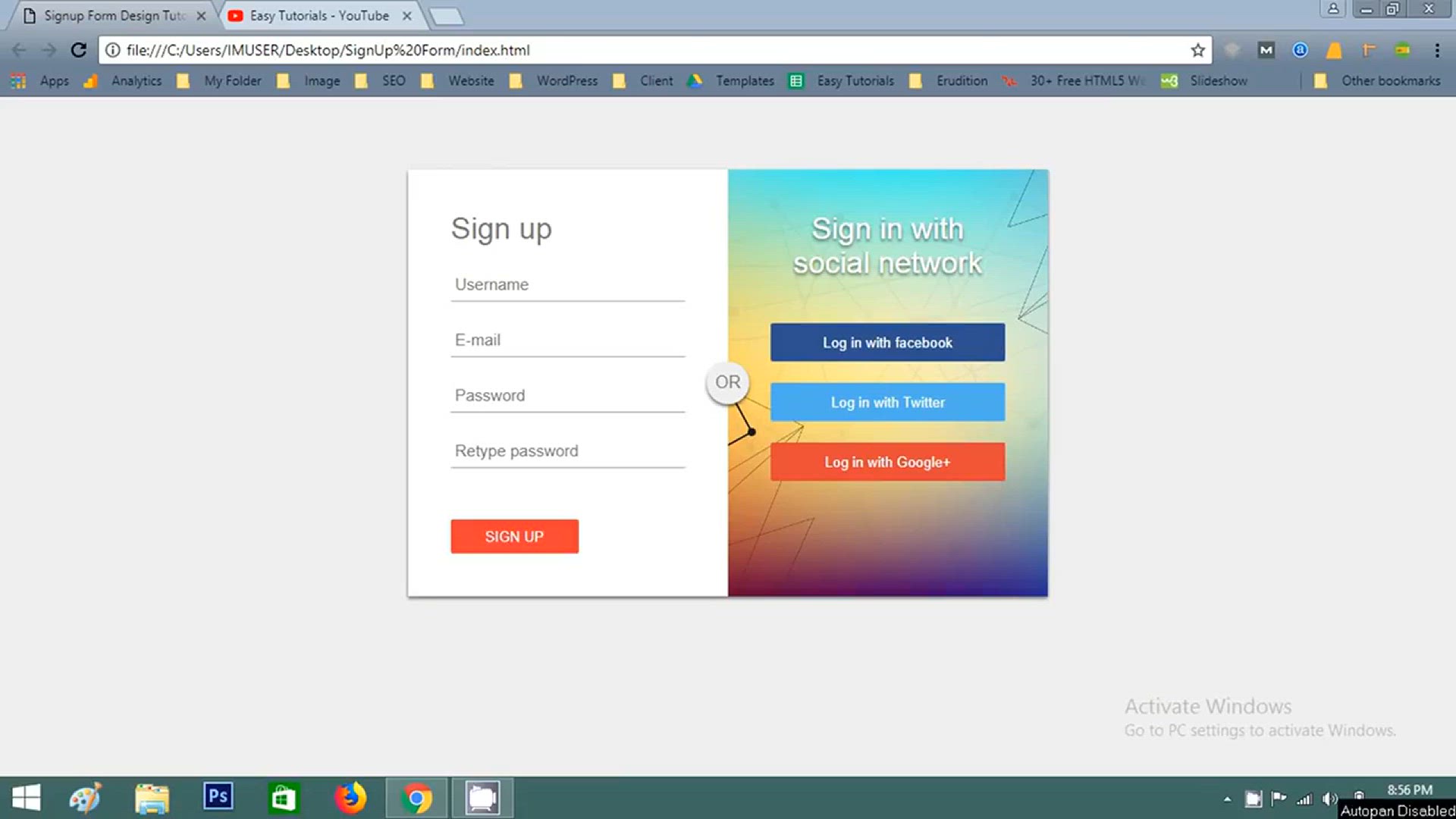
Sign up or Registration Form Template in HTML and CSS
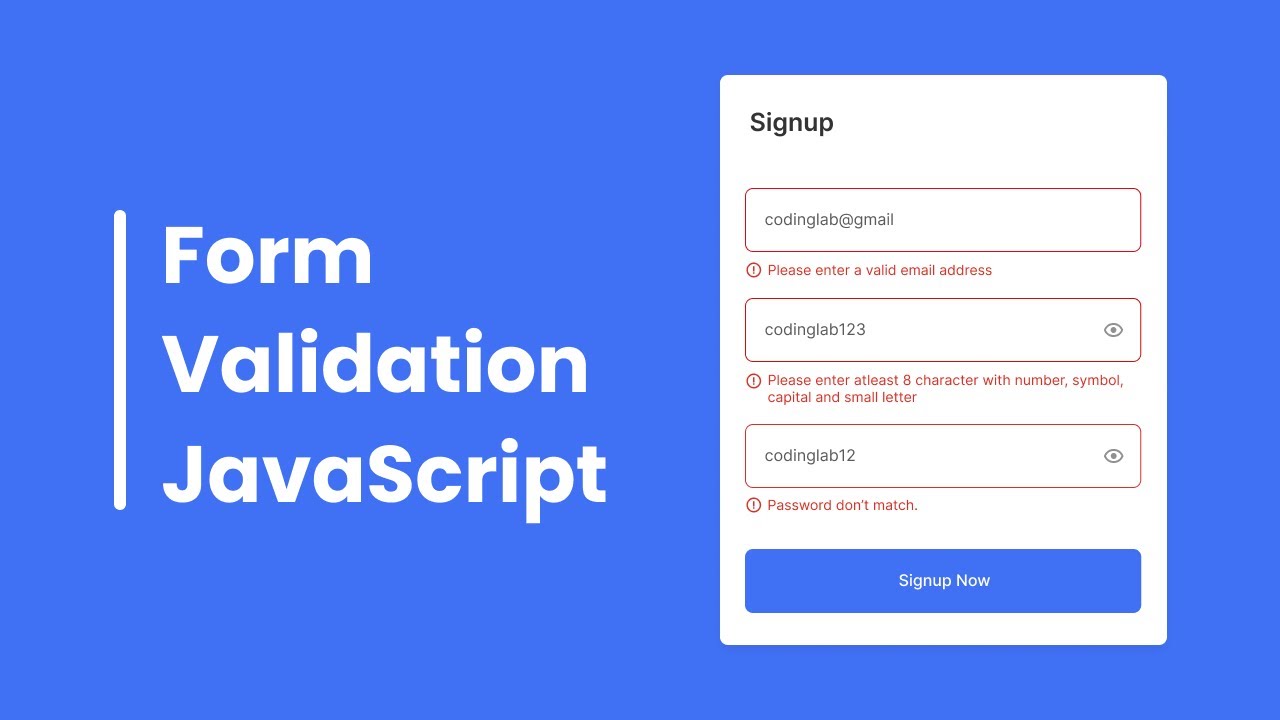
1K views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a sign up or registration form template using HTML and CSS. The form is created using the following steps: Create the HTML code for the form. Style the form using CSS. Add validation to the form. The video tutorial covers the following topics: How to create a sign up or registration form using HTML How to style a sign up or registration form using CSS How to add validation to a sign up or registration form The video tutorial also includes the source code for the project. Here are some of the benefits of learning how to create a sign up or registration form template: You will learn how to use HTML and CSS to create interactive web pages. You will learn how to style a sign up or registration form using CSS. You will learn how to add validation to a sign up or registration form. You will be able to create sign up or registration forms in your own web projects.

Draggable Circular Navigation Menu in HTML CSS & JavaScr...
123 views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a draggable circular navigation menu using HTML, CSS, and JavaScript. The menu is created using the following steps: Create the HTML code for the menu. Style the menu using CSS. Add the JavaScript code to make the menu draggable. The video tutorial covers the following topics: How to create a circular navigation menu using HTML How to style a circular navigation menu using CSS How to make a circular navigation menu draggable using JavaScript The video tutorial also includes the source code for the project. Here are some of the benefits of learning how to create a draggable circular navigation menu: You will learn how to use HTML, CSS, and JavaScript to create interactive web pages. You will learn how to make elements draggable using JavaScript. You will be able to create draggable circular navigation menus in your own web projects.

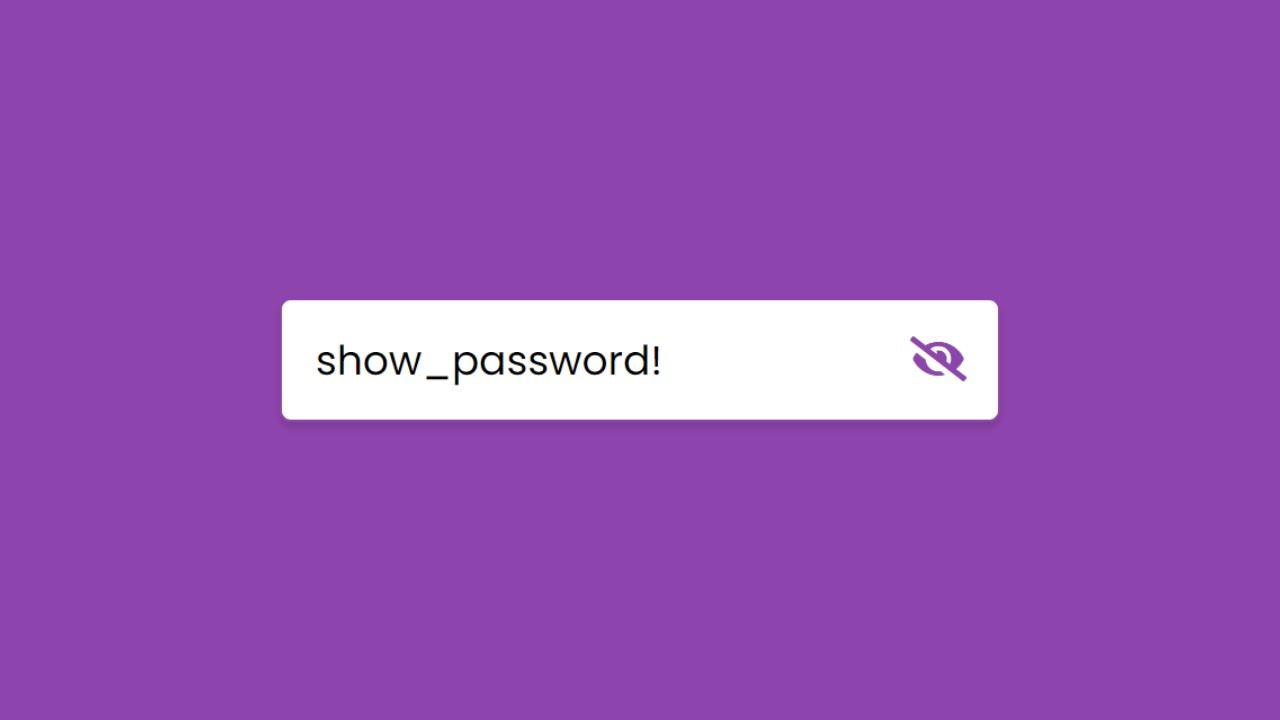
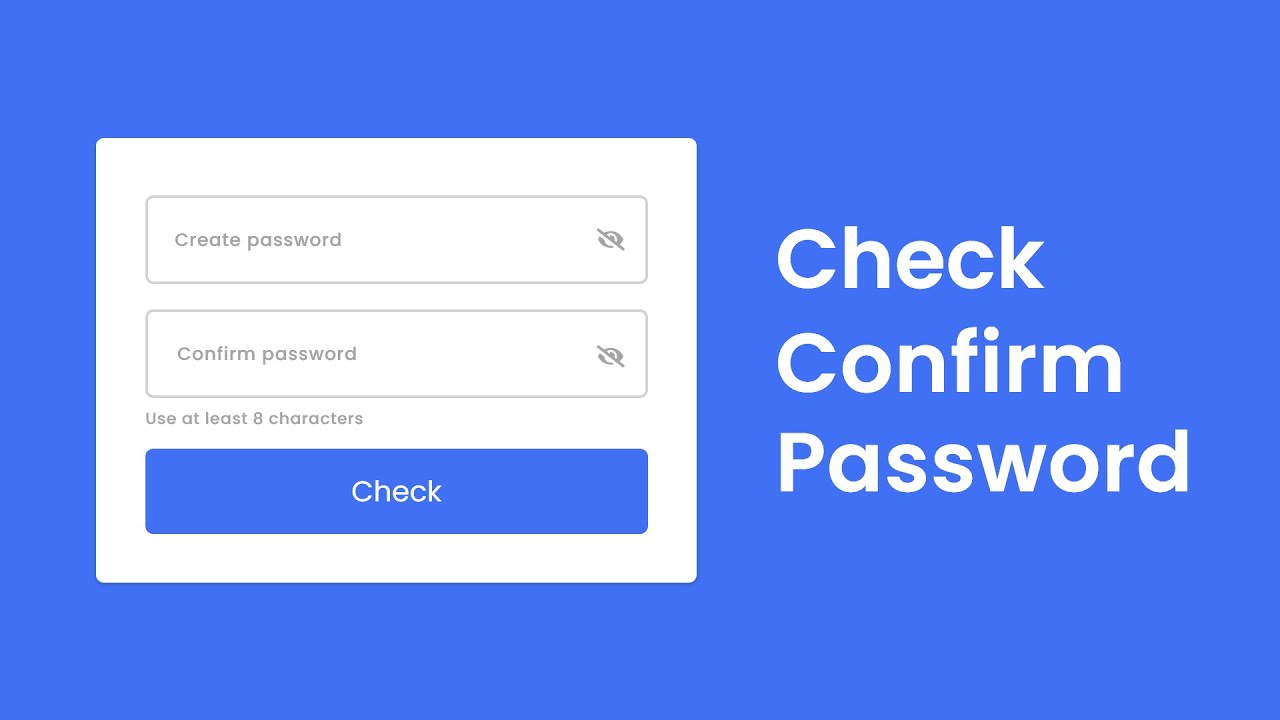
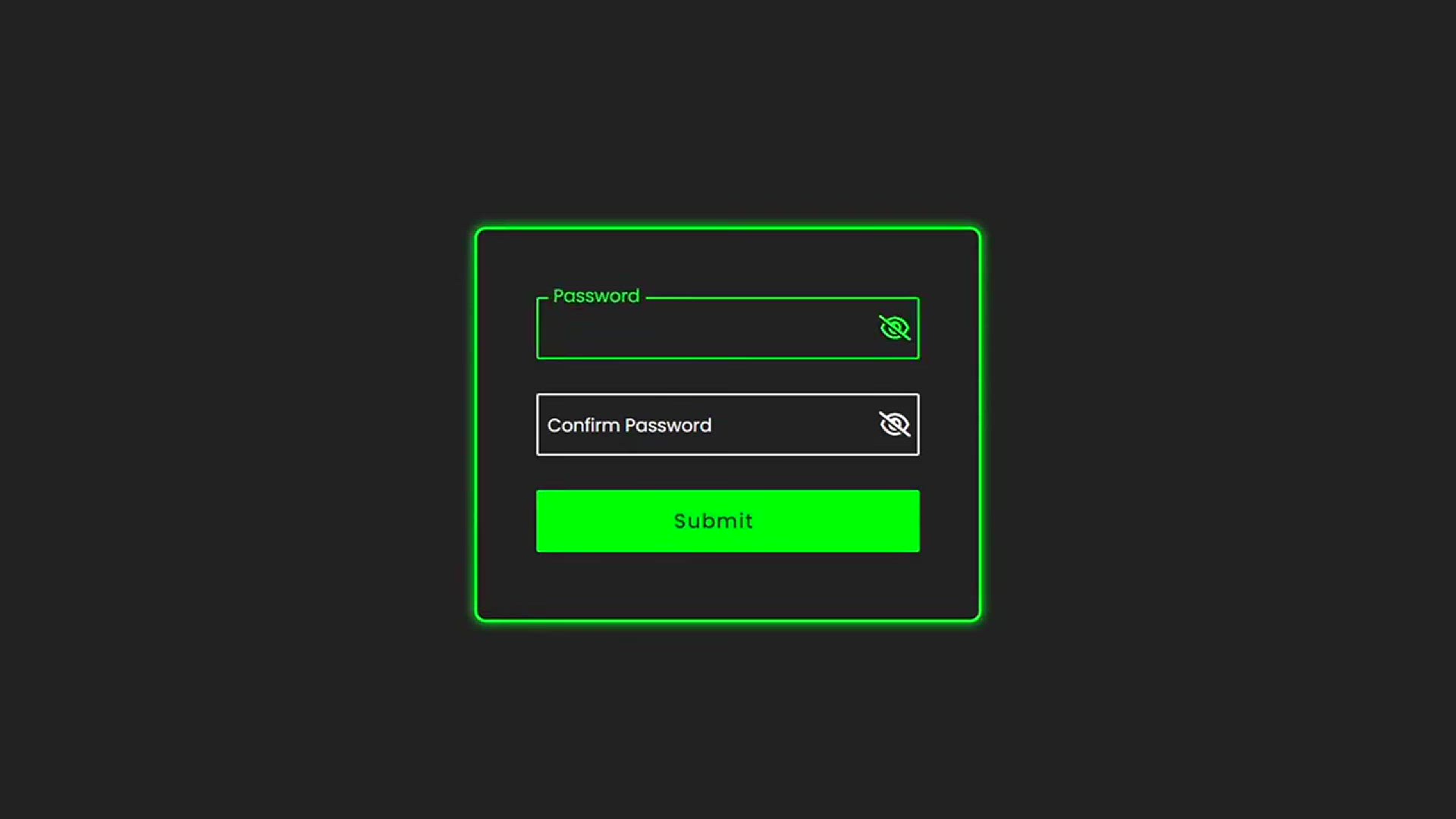
How to make Password Show Hide using HTML CSS & JavaScri...
73 views · Aug 4, 2023 codingpakistan.com
This video tutorial shows how to create a password show/hide toggle using HTML, CSS, and JavaScript. The toggle allows users to show or hide their password when they are entering it into a form. The toggle is created using the following steps: Create the HTML code for the toggle. Style the toggle using CSS. Add the JavaScript code to toggle the password. The video tutorial covers the following topics: How to create a password show/hide toggle using HTML How to style a password show/hide toggle using CSS How to toggle a password show/hide toggle using JavaScript The video tutorial also includes the source code for the project. Here are some of the benefits of learning how to create a password show/hide toggle: You will learn how to use HTML, CSS, and JavaScript to create interactive web pages. You will learn how to create a password show/hide toggle using JavaScript. You will be able to create password show/hide toggles in your own web projects.

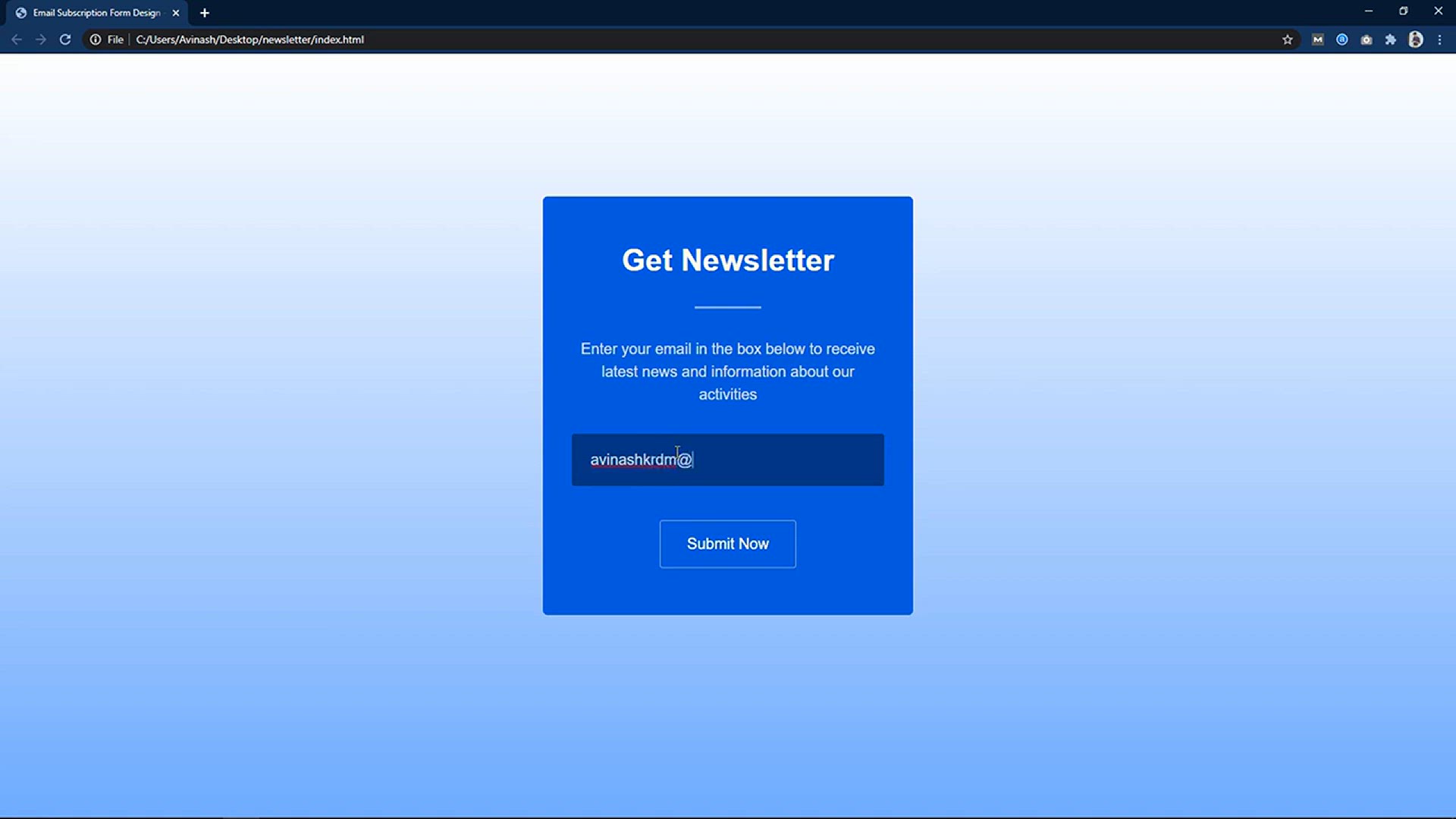
Email Subscription Box Using HTML & CSS _ Newsletter Sec...
647 views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create an email subscription box using HTML and CSS. An email subscription box is a form that allows users to sign up to receive email newsletters. The video begins by creating a basic HTML page with an email subscription form. The CSS code then styles the form, adding borders, colors, and fonts. The form is also made responsive, so that it looks good on all devices. The video concludes by showing the final result, which is an email subscription box that is both functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the box themselves. Here are some of the key concepts covered in the video: How to create an email subscription form using HTML How to style an email subscription form using CSS How to make an email subscription form responsive The source code for the project

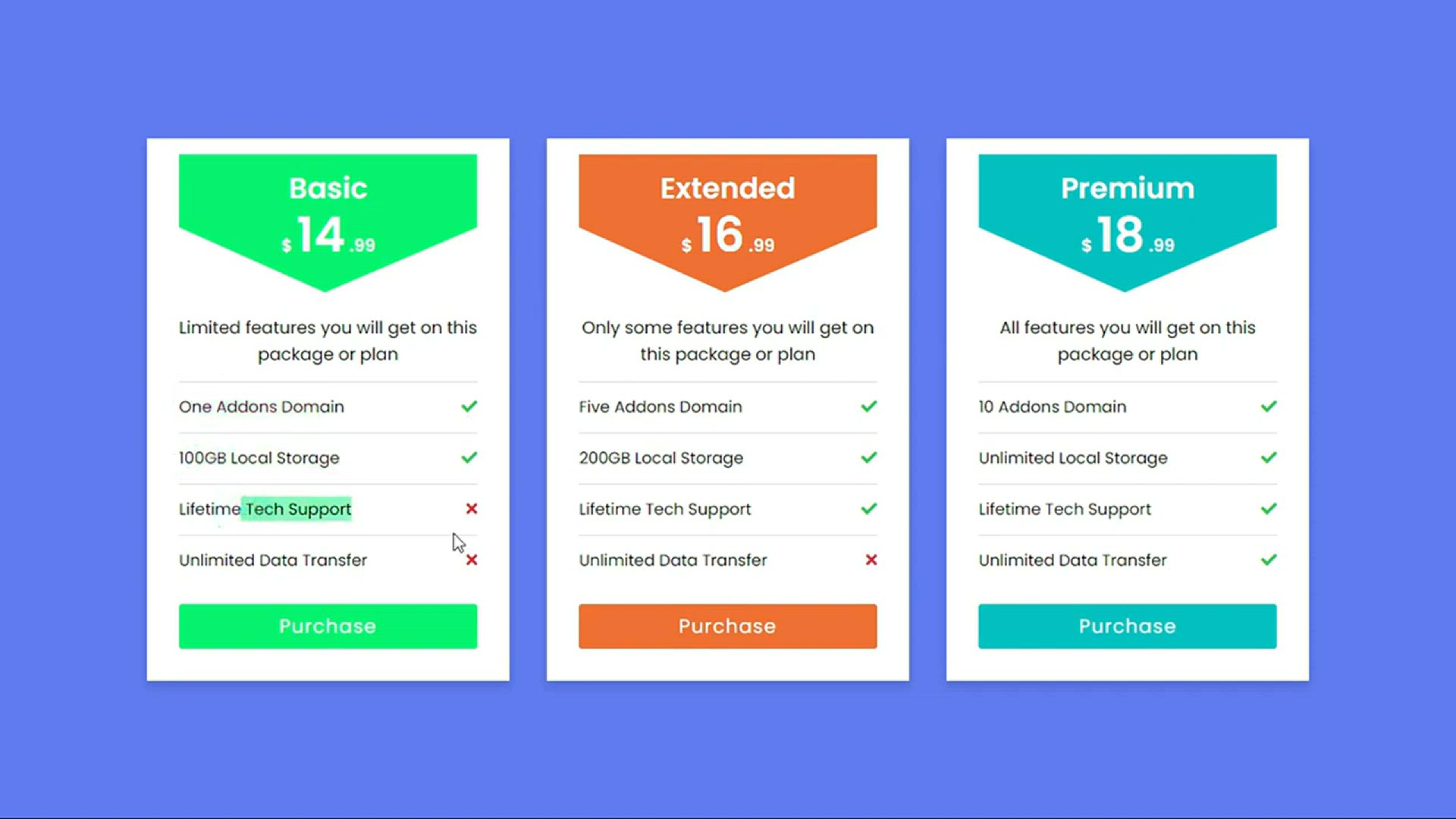
Responsive Pricing Table using HTML & CSS
334 views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a responsive pricing table using HTML and CSS. A responsive pricing table is a table that adapts to the size of the screen, so that it looks good on all devices. The video begins by creating a basic HTML table with the pricing information. The CSS code then adds the responsive features to the table, using the media queries to define how the table should look on different screen sizes. The video concludes by showing the final result, which is a responsive pricing table that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the table themselves. Here are some of the key concepts covered in the video: How to create a responsive pricing table using HTML How to use media queries to make a table responsive The source code for the project

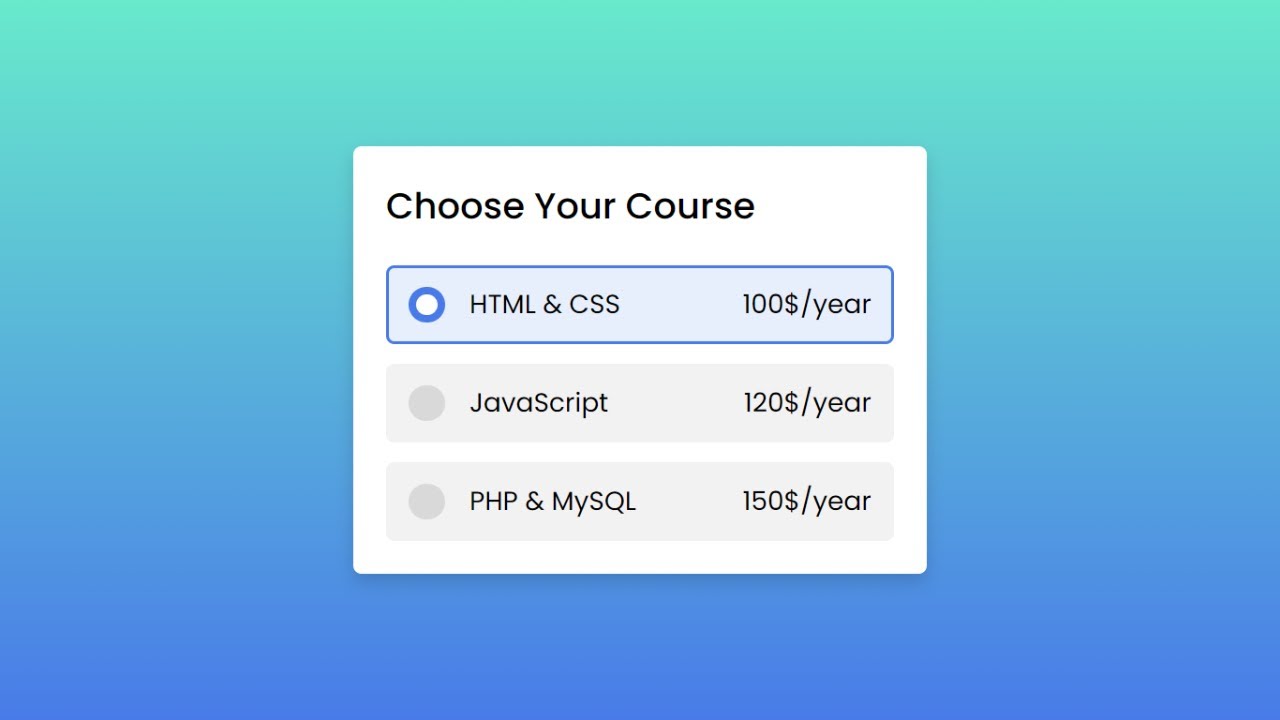
Custom Radio Button in HTML and CSS
1K views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a custom radio button using HTML and CSS. A custom radio button is a radio button that has been styled to look different from the default radio button. The video begins by creating a basic HTML page with a radio button. The CSS code then adds the custom styling to the radio button, using the :checked pseudo-class to change the appearance of the radio button when it is checked. The video concludes by showing the final result, which is a custom radio button that looks different from the default radio button. The source code for the project is also provided, so that viewers can learn how to create the button themselves. Here are some of the key concepts covered in the video: How to create a custom radio button using HTML How to use CSS to style a radio button The :checked pseudo-class The source code for the project

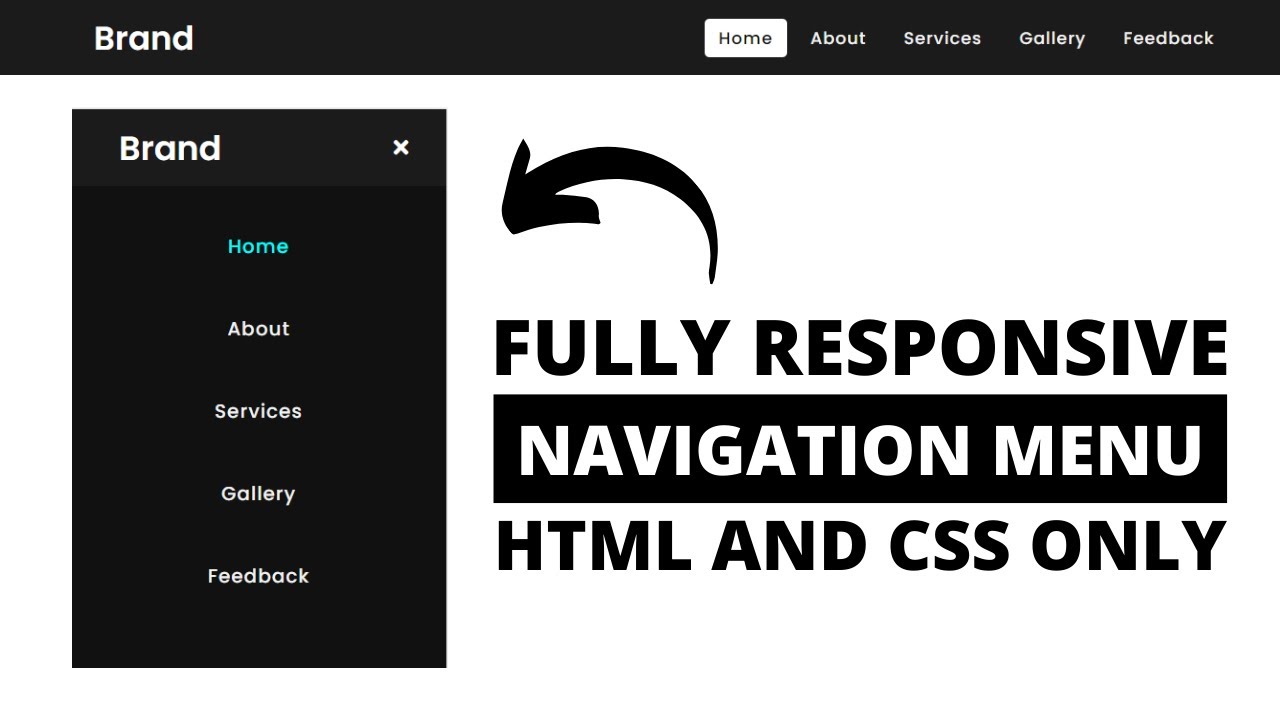
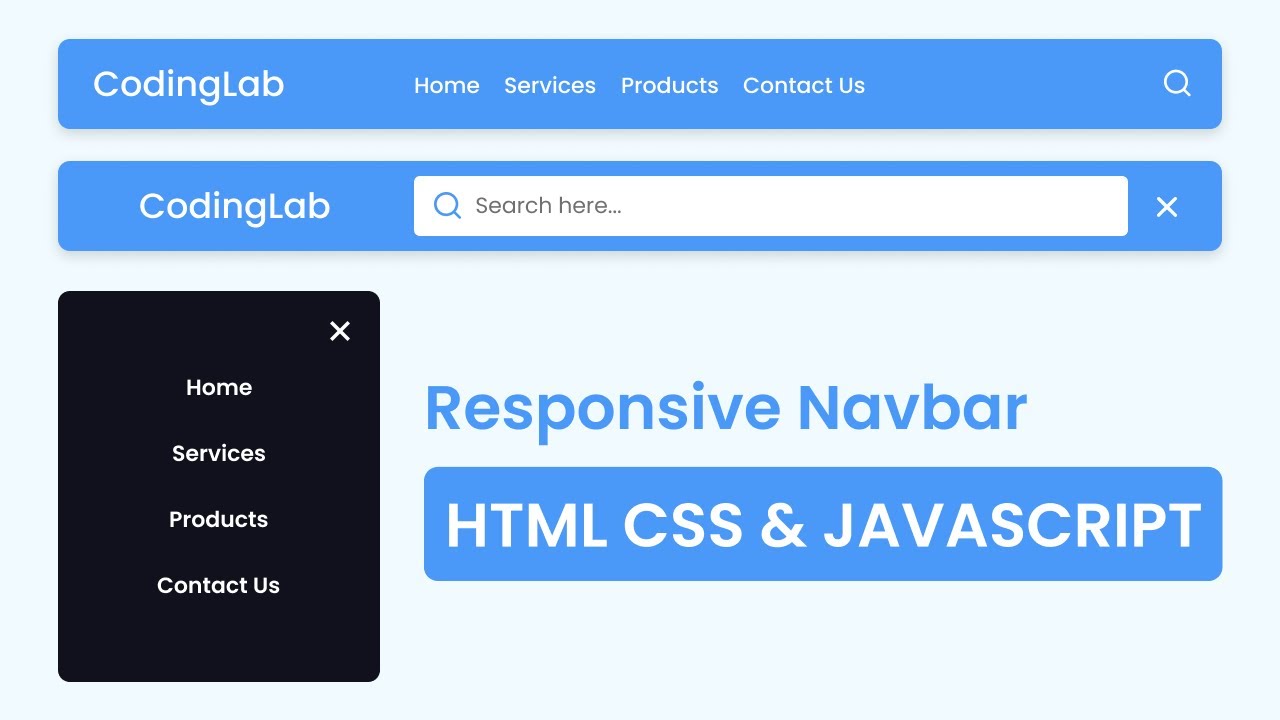
Simple Navigation Bar in HTML and CSS
289 views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a simple navigation bar using HTML and CSS. The navigation bar is a horizontal bar that contains links to the different pages on a website. The video begins by creating a basic HTML page with a navigation bar. The CSS code then adds the styling to the navigation bar, including the background color, the font, and the links. The video concludes by showing the final result, which is a simple navigation bar that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the navigation bar themselves. Here are some of the key concepts covered in the video: How to create a navigation bar using HTML How to style a navigation bar using CSS How to make a navigation bar responsive The source code for the project

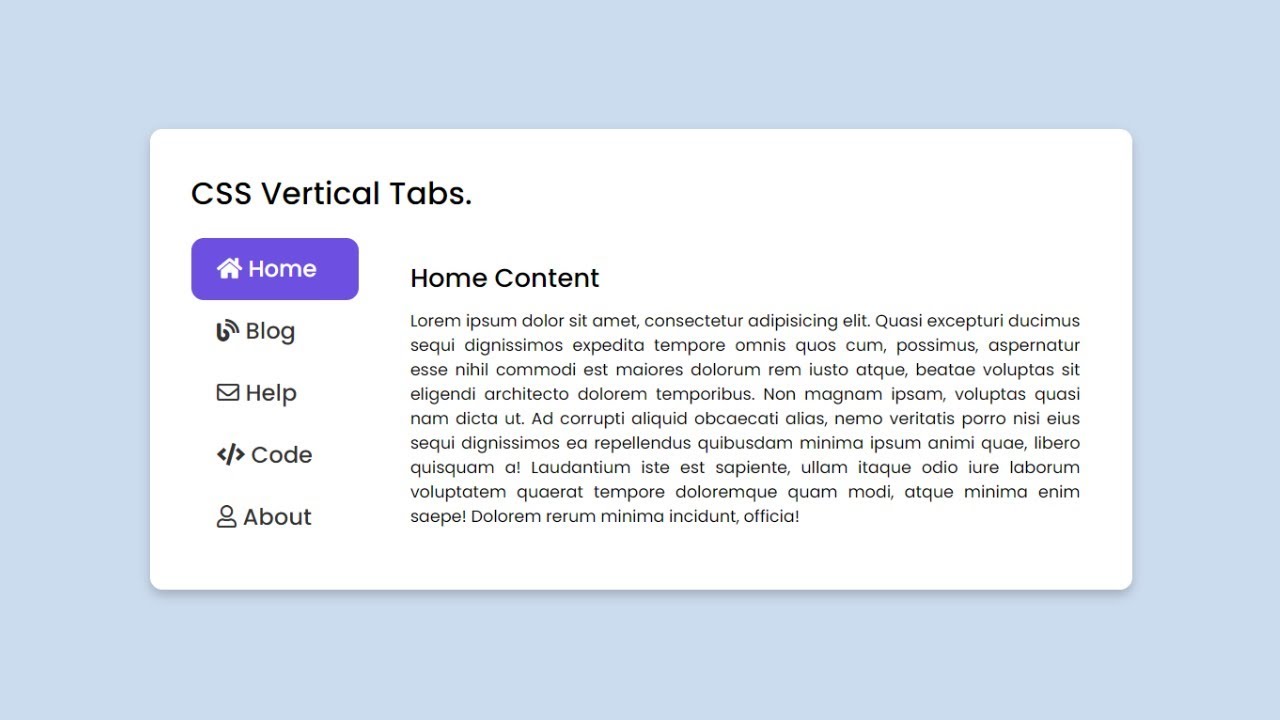
How To Create Tab using HTML & CSS _ Vertical Tab Design
2K views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a vertical tab using HTML and CSS. A vertical tab is a tab that is arranged vertically, rather than horizontally. The video begins by creating a basic HTML page with a vertical tab. The CSS code then adds the styling to the tab, including the background color, the font, and the tabs themselves. The video concludes by showing the final result, which is a vertical tab that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the tab themselves. Here are some of the key concepts covered in the video: How to create a vertical tab using HTML How to style a vertical tab using CSS How to make a vertical tab responsive The source code for the project

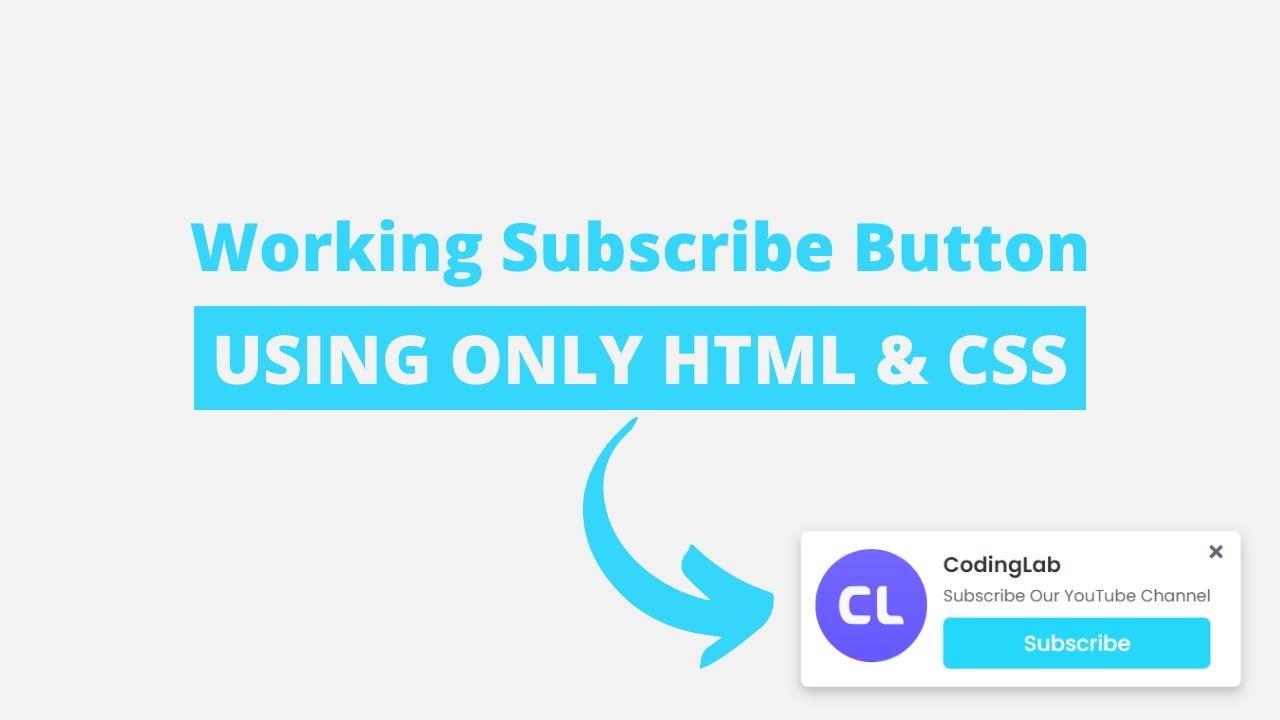
Working Subscribe Button using only HTML & CSS _ Web Pus...
1K views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a working subscribe button using only HTML and CSS. The subscribe button will trigger a web push notification when clicked. The video begins by creating a basic HTML page with a subscribe button. The CSS code then adds the styling to the button, including the background color, the font, and the text. The button is also made responsive using media queries. The video then shows how to add the web push notification code to the page. This code will be used to trigger the notification when the subscribe button is clicked. The video concludes by showing the final result, which is a working subscribe button that triggers a web push notification. The source code for the project is also provided, so that viewers can learn how to create the button themselves. Here are some of the key concepts covered in the video: How to create a subscribe button using HTML How to style a subscribe button using CSS How to make a subscribe button responsive How to add web push notification code to a page How to trigger a web push notification

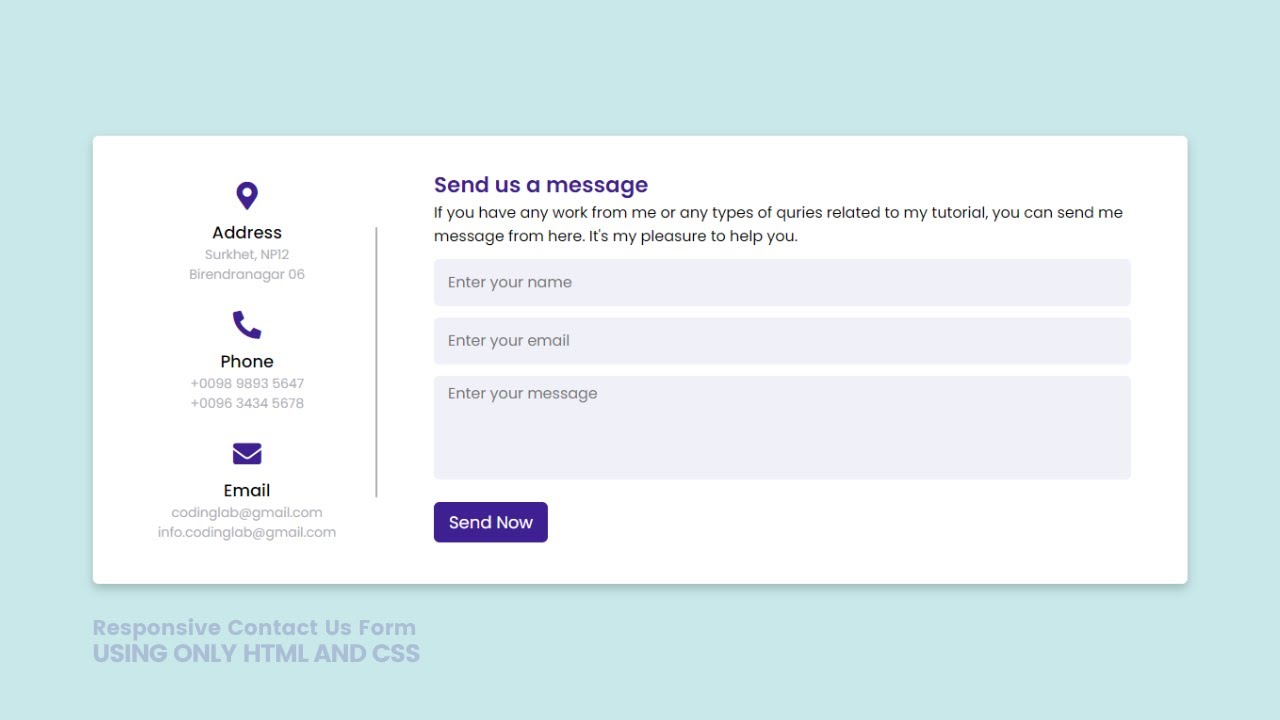
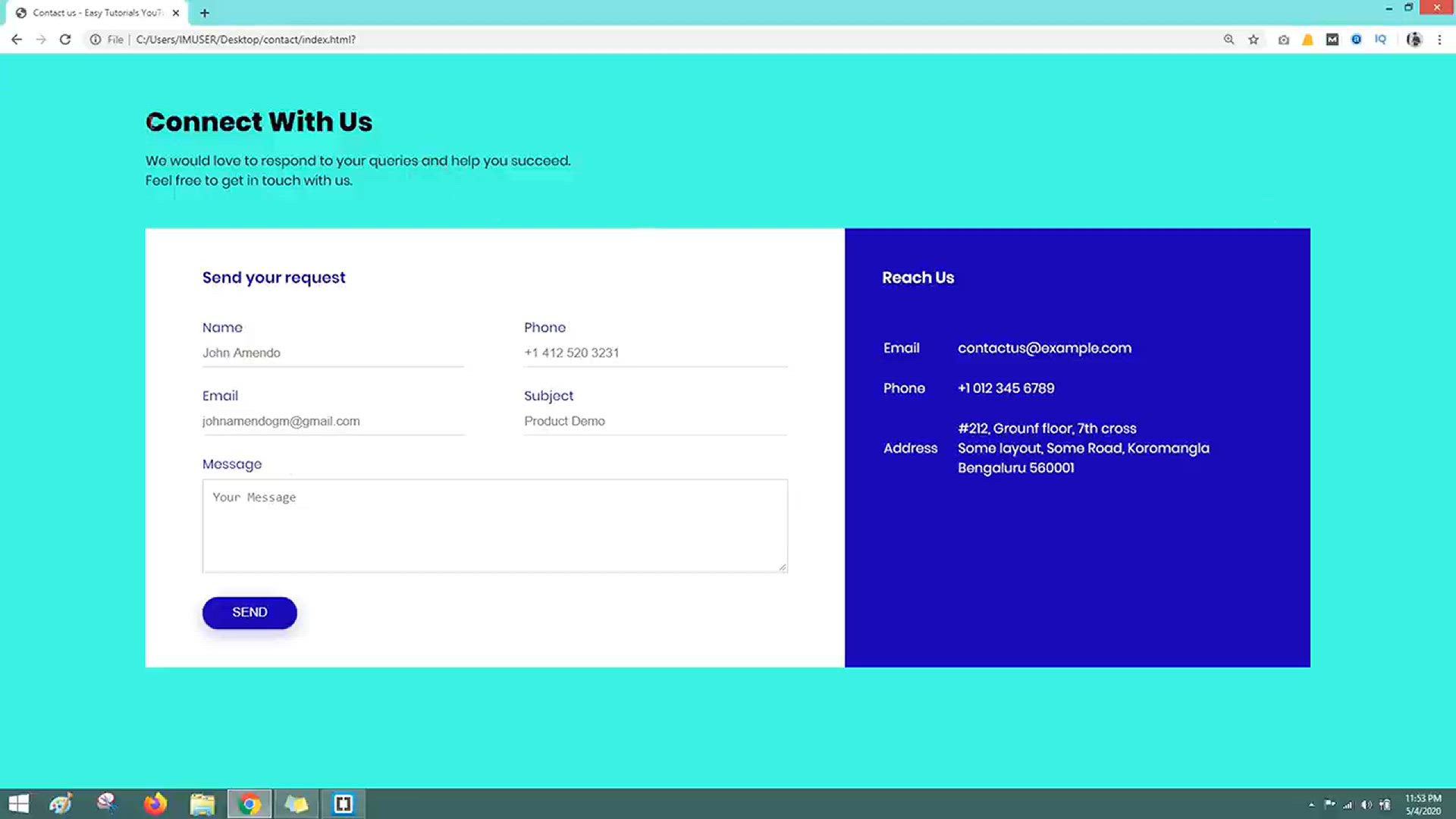
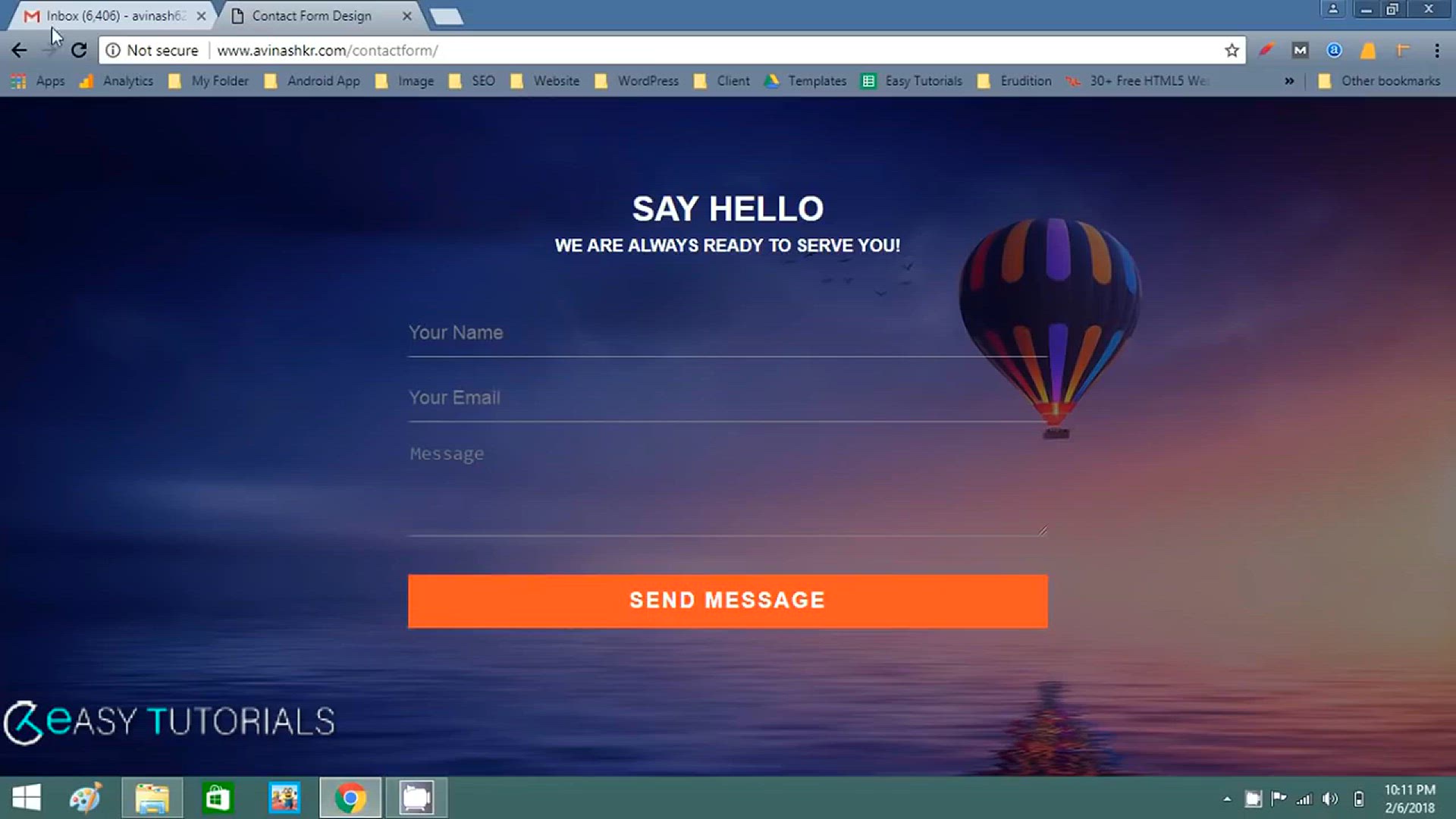
Responsive Contact Us Form in HTML And CSS
989 views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a responsive contact us form using HTML and CSS. A responsive contact us form is a form that adapts to the size of the screen, so that it looks good on all devices. The video begins by creating a basic HTML page with a contact us form. The CSS code then adds the styling to the form, including the input fields, the submit button, and the labels. The form is also made responsive using media queries. The video concludes by showing the final result, which is a responsive contact us form that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the form themselves. Here are some of the key concepts covered in the video: How to create a contact us form using HTML How to style a contact us form using CSS How to make a contact us form responsive The source code for the project

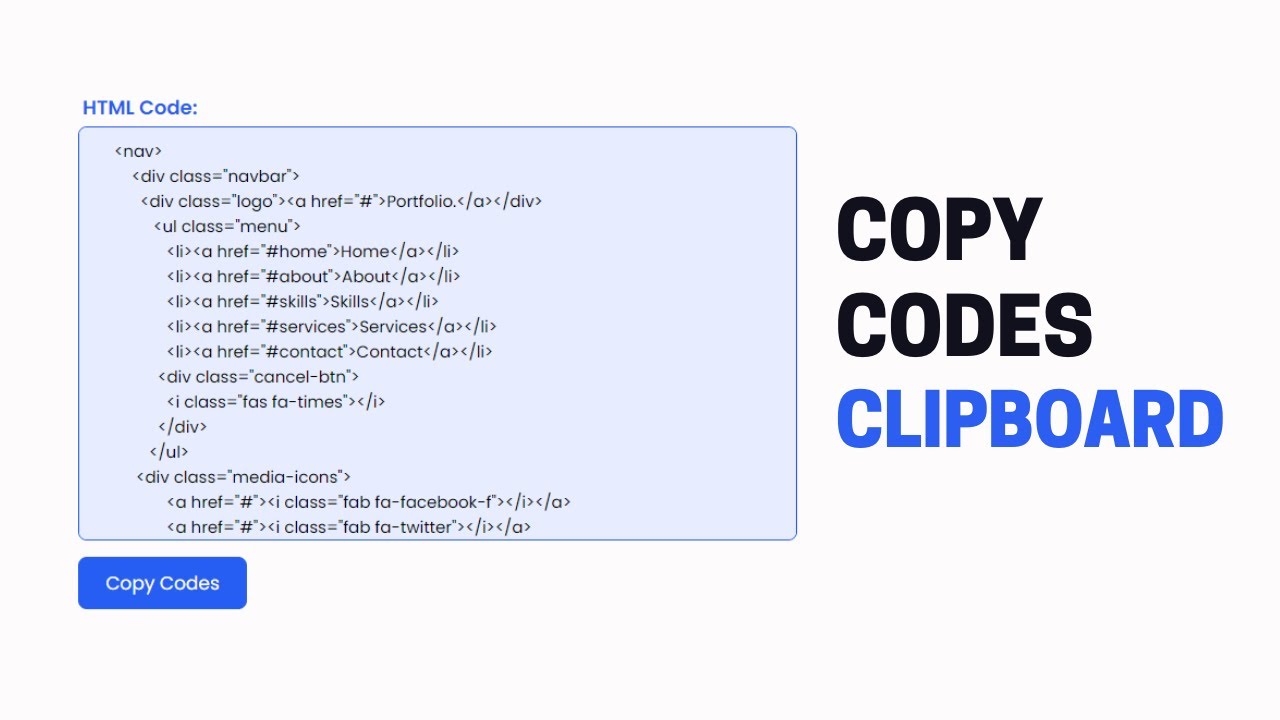
How To Copy Text To Clipboard using HTML CSS and JavaScript
2K views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to copy text to the clipboard using HTML, CSS, and JavaScript. The clipboard is a temporary storage area where text can be stored. When the user copies text, it is copied to the clipboard and can then be pasted into another application. The video begins by creating a basic HTML page with a text field. The JavaScript code then adds the functionality to copy the text to the clipboard. The code uses the navigator.clipboard.writeText() method to copy the text to the clipboard. The video concludes by showing the final result, which is a text field that can be copied to the clipboard. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to copy text to the clipboard using JavaScript The navigator.clipboard.writeText() method The source code for the project

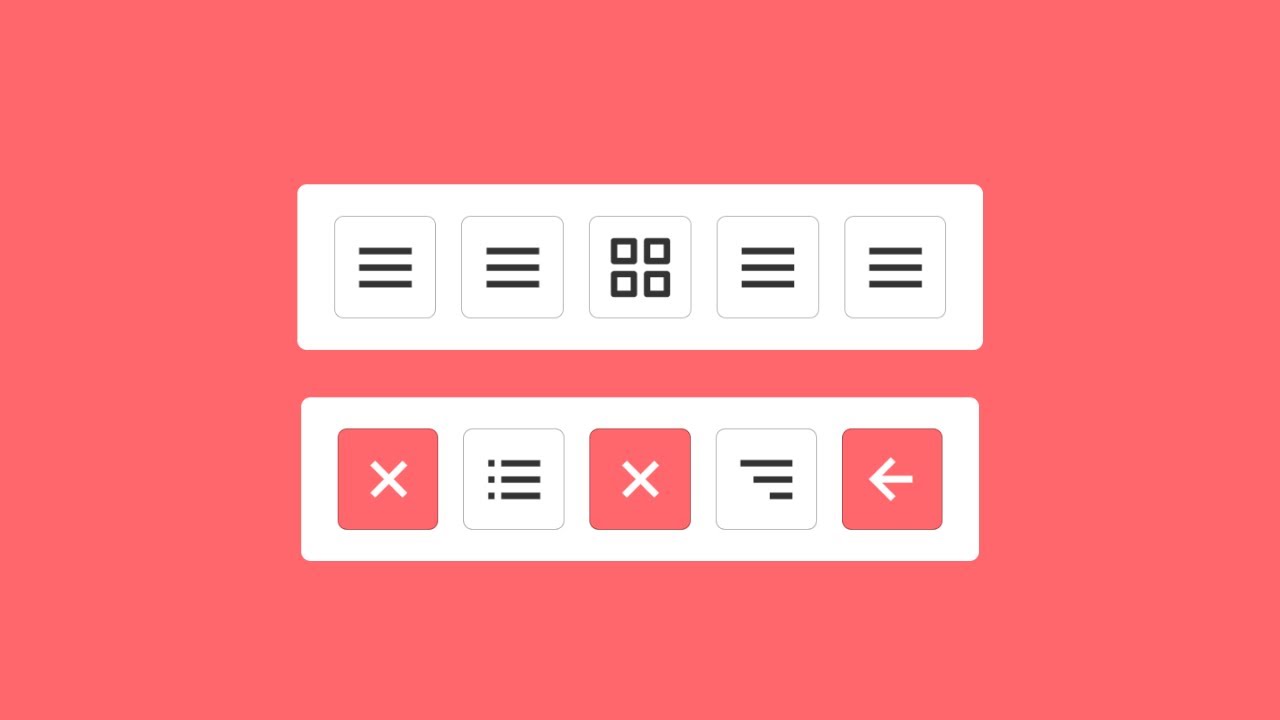
All Hamburger Menu Animation in HTML CSS and JavaScript
343 views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create 5 different hamburger menu animations using HTML, CSS, and JavaScript. The animations are: Fade in: The menu items fade in when the user clicks on the hamburger icon. Slide in: The menu items slide in from the sides when the user clicks on the hamburger icon. Scale up: The menu items scale up when the user clicks on the hamburger icon. Rotate: The menu items rotate when the user clicks on the hamburger icon. Morph: The menu items morph into different shapes when the user clicks on the hamburger icon. The video begins by creating a basic HTML page with a hamburger menu. The CSS code then adds the styling to the menu, including the background color, the font, and the animation effects. The JavaScript code then adds the functionality to trigger the animations when the user clicks on the hamburger icon. The video concludes by showing the final result, which is a hamburger menu with 5 different animations. The source code for the project is also provided, so that viewers can learn how to create the animations themselves. Here are some of the key concepts covered in the video: How to create a hamburger menu using HTML How to add animations to a hamburger menu using CSS The :hover pseudo-class 5 different animation effects The source code for the project

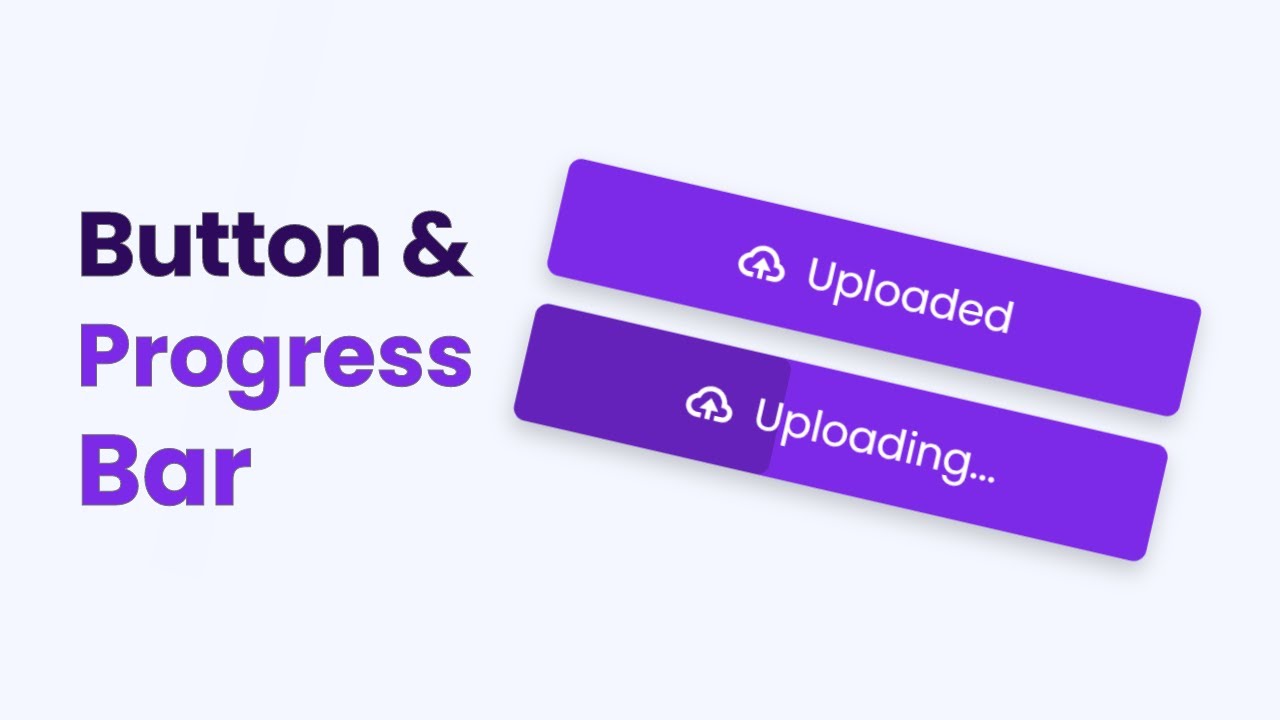
Button with Progress Bar in HTML CSS and JavaScript
527 views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a button with a progress bar using HTML, CSS, and JavaScript. A progress bar is a visual indicator that shows the user how much of a task has been completed. The video begins by creating a basic HTML page with a button and a progress bar. The CSS code then adds the styling to the button and the progress bar, including the background color, the font, and the progress bar's width. The JavaScript code then adds the functionality to update the progress bar as the task progresses. The video concludes by showing the final result, which is a button with a progress bar that updates as the task progresses. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a button with a progress bar using HTML How to add styling to a button and a progress bar using CSS The :hover pseudo-class The JavaScript code to update the progress bar The source code for the project

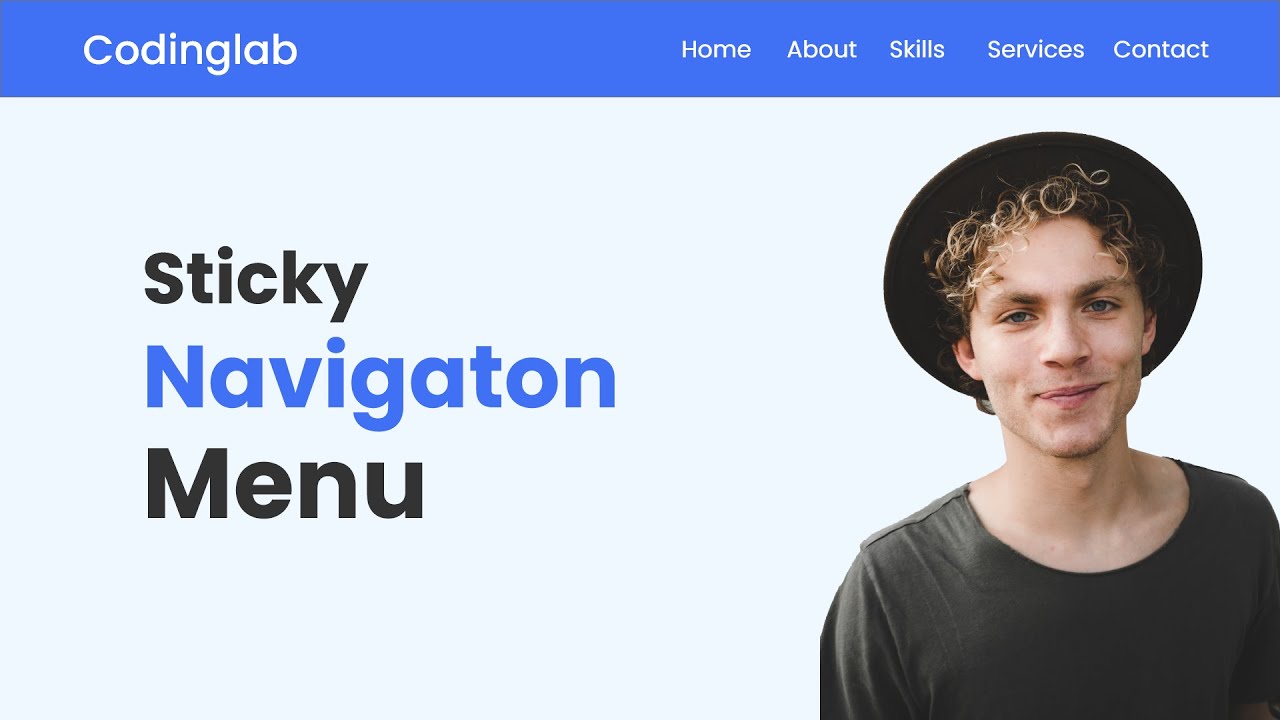
How to Create Sticky Navigation Bar in HTML CSS and JavaScri...
525 views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to create a sticky navigation bar using HTML, CSS, and JavaScript. A sticky navigation bar is a navigation bar that stays fixed to the top of the screen as the user scrolls down the page. The video begins by creating a basic HTML page with a navigation bar. The CSS code then adds the styling to the navigation bar, including the background color, the font, and the position of the navigation bar. The JavaScript code then adds the functionality to make the navigation bar sticky. The video concludes by showing the final result, which is a sticky navigation bar that stays fixed to the top of the screen as the user scrolls down the page. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a sticky navigation bar using HTML How to add styling to a navigation bar using CSS The position property The sticky value of the position property The JavaScript code to make the navigation bar sticky The source code for the project

Character Limit using HTML CSS and JavaScript
2K views · Aug 5, 2023 codingpakistan.com
This video tutorial shows how to set a character limit for an input field using HTML, CSS, and JavaScript. A character limit is a maximum number of characters that can be entered into an input field. The video begins by creating a basic HTML page with an input field. The CSS code then adds the styling to the input field, including the background color, the font, and the character limit. The JavaScript code then adds the functionality to check the number of characters entered into the input field and to prevent the user from entering more than the maximum number of characters. The video concludes by showing the final result, which is an input field with a character limit. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to set a character limit for an input field using HTML How to add styling to an input field using CSS The maxlength attribute The JavaScript code to check the number of characters entered into an input field The source code for the project

How to Create Responsive Navigation Bar With HTML & CSS ...
214 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a responsive navigation bar using HTML and CSS in Hindi. A responsive navigation bar is a navigation bar that adapts to the size of the screen, so that it looks good on all devices. The video begins by creating a basic HTML page with a navigation bar. The CSS code then adds the styling to the navigation bar, including the background color, the font, and the links. The media queries are then used to make the navigation bar responsive. The video concludes by showing the final result, which is a responsive navigation bar that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive navigation bar using HTML How to add styling to a navigation bar using CSS The media query How to make a navigation bar responsive The source code for the project

Custom Checkbox Design using only HTML & CSS _ Toggle Sw...
1K views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a custom checkbox design using only HTML and CSS. A custom checkbox is a checkbox that has a different design than the standard checkbox. In this tutorial, the checkbox is designed to look like a toggle switch. The video begins by creating a basic HTML page with a checkbox. The CSS code then adds the styling to the checkbox, including the background color, the border, and the checkmark. The JavaScript code then adds the functionality to toggle the checkbox when the user clicks on it. The video concludes by showing the final result, which is a custom checkbox that looks like a toggle switch. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a custom checkbox using HTML How to add styling to a custom checkbox using CSS The :checked pseudo-class How to create a toggle switch animation using JavaScript The source code for the project

Password Show or Hide Toggle using HTML CSS & JavaScript
445 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a password show or hide toggle using HTML, CSS, and JavaScript. A password show or hide toggle is a button that allows the user to show or hide their password. The video begins by creating a basic HTML page with a password input field. The CSS code then adds the styling to the password input field, including the background color, the font, and the toggle button. The JavaScript code then adds the functionality to toggle the password visibility when the user clicks on the toggle button. The video concludes by showing the final result, which is a password show or hide toggle that allows the user to show or hide their password. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a password show or hide toggle using HTML How to add styling to a password show or hide toggle using CSS The type attribute of the input element The visibility property How to create a toggle button using JavaScript The onclick event

How to Create Login Form in HTML and CSS in Hindi
2K views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a login form in HTML and CSS in Hindi. A login form is a form that allows users to enter their username and password to log into a website. The video begins by creating a basic HTML page with a login form. The CSS code then adds the styling to the login form, including the background color, the font, and the input fields. The JavaScript code then adds the functionality to validate the user's input and to submit the form to the server. The video concludes by showing the final result, which is a login form that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a login form using HTML How to add styling to a login form using CSS The input element The type attribute of the input element The placeholder attribute of the input element How to validate the user's input using JavaScript The onsubmit event How to submit the form to the server using JavaScript

How to Create Side Navigation Bar in HTML and CSS
1K views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a side navigation bar in HTML and CSS. A side navigation bar is a navigation bar that is located on the side of a web page. It allows users to navigate to different pages on the website without having to scroll to the top of the page. The video begins by creating a basic HTML page with a side navigation bar. The CSS code then adds the styling to the side navigation bar, including the background color, the font, and the links. The JavaScript code then adds the functionality to open and close the side navigation bar when the user clicks on the hamburger icon. The video concludes by showing the final result, which is a side navigation bar that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a side navigation bar using HTML How to add styling to a side navigation bar using CSS The ul element The li element The a element The :hover pseudo-class How to create a hamburger icon using CSS The display property How to open and close the side navigation bar using JavaScript The onclick event

Gradient Text Effect using only HTML & CSS
134 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a gradient text effect using only HTML and CSS. A gradient text effect is a text effect where the text is colored with a gradient, which is a gradual blend of two or more colors. The video begins by creating a basic HTML page with a text element. The CSS code then adds the styling to the text element, including the background color, the font, and the gradient. The video concludes by showing the final result, which is a text element with a gradient effect. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a gradient text effect using HTML How to add styling to a gradient text effect using CSS The background-image property The linear-gradient() function How to adjust the colors and direction of the gradient

Custom Radio Buttons using only HTML & CSS
1K views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create custom radio buttons using only HTML and CSS. Custom radio buttons are radio buttons that have a different design than the standard radio buttons. In this tutorial, the radio buttons are designed to look like circles. The video begins by creating a basic HTML page with a radio button group. The CSS code then adds the styling to the radio button group, including the background color, the border, and the circles. The video concludes by showing the final result, which is a custom radio button group that looks like circles. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create custom radio buttons using HTML How to add styling to custom radio buttons using CSS The input element with the type attribute set to radio The background-color property The border-radius property How to create circles using CSS

Responsive Login Form using HTML and CSS
116 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a responsive login form using HTML and CSS. A responsive login form is a login form that adapts to the size of the screen, so that it looks good on all devices. The video begins by creating a basic HTML page with a login form. The CSS code then adds the styling to the login form, including the background color, the font, and the input fields. The media queries are then used to make the login form responsive. The video concludes by showing the final result, which is a responsive login form that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive login form using HTML How to add styling to a responsive login form using CSS The media query How to make a login form responsive

Responsive Profile Cards using HTML and CSS _ Profile Page D...
255 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create responsive profile cards using HTML and CSS. A profile card is a card that contains information about a person, such as their name, photo, and bio. Responsive profile cards adapt to the size of the screen, so that they look good on all devices. The video begins by creating a basic HTML page with a profile card. The CSS code then adds the styling to the profile card, including the background color, the font, and the images. The media queries are then used to make the profile card responsive. The video concludes by showing the final result, which is a responsive profile card that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a profile card using HTML How to add styling to a profile card using CSS The media query How to make a profile card responsive How to create a responsive profile page design

How to Create Sidebar in HTML and CSS
163 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a sidebar in HTML and CSS. A sidebar is a vertical bar that is located on the side of a web page. It is often used to display navigation menus, widgets, or other content. The video begins by creating a basic HTML page with a sidebar. The CSS code then adds the styling to the sidebar, including the background color, the font, and the links. The video concludes by showing the final result, which is a sidebar that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a sidebar using HTML How to add styling to a sidebar using CSS The ul element The li element The a element The background-color property The font-size property The color property

Product Card Design using HTML & CSS
225 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a product card design using HTML and CSS. A product card is a card that contains information about a product, such as its name, price, and image. Product card designs can be used to display products on e-commerce websites, social media, or anywhere else where you want to promote your products. The video begins by creating a basic HTML page with a product card. The CSS code then adds the styling to the product card, including the background color, the font, and the images. The video also shows how to add hover effects to the product card, so that it looks more interactive. The video concludes by showing the final result, which is a product card design that is visually appealing and informative. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a product card using HTML How to add styling to a product card using CSS The div element The img element The h2 element The p element The background-color property The font-size property The color property The hover effect

Share Button Animation Using HTML CSS _ Social Media Button ...
168 views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a share button animation using HTML and CSS. A share button animation is an animation that is used to make share buttons more interactive and visually appealing. The video begins by creating a basic HTML page with a share button. The CSS code then adds the styling to the share button, including the background color, the font, and the icons. The video also shows how to add an animation to the share button, so that it moves when the user hovers over it. The video concludes by showing the final result, which is a share button animation that is visually appealing and interactive. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a share button using HTML How to add styling to a share button using CSS The div element The i element The background-color property The font-size property The color property The animation property

How to Create a Simple Website using HTML and CSS
2K views · Aug 9, 2023 codingpakistan.com
This video tutorial shows how to create a simple website using HTML and CSS. HTML is the markup language that is used to create the structure of a website, and CSS is the styling language that is used to control the appearance of a website. The video begins by creating a basic HTML page with a title, a header, and a body. The CSS code then adds the styling to the page, including the background color, the font, and the text alignment. The video also shows how to add images and links to the page. The video concludes by showing the final result, which is a simple website that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a simple website using HTML How to add styling to a simple website using CSS The html element The head element The body element The title element The header element The p element The img element The a element The background-color property The font-size property The text-align property

How to make Sidebar Menu in HTML CSS & JavaScript _ Side...
207 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to make a sidebar menu in HTML, CSS, and JavaScript. A sidebar menu is a navigation menu that is located on the side of a web page. It is often used to display links to different pages on the website. The video begins by creating a basic HTML page with a sidebar menu. The CSS code then adds the styling to the sidebar menu, including the background color, the font, and the links. The JavaScript code then adds the functionality to the sidebar menu, such as opening and closing it when the user clicks on the hamburger icon. The video concludes by showing the final result, which is a sidebar menu that is functional and stylish. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a sidebar menu using HTML How to add styling to a sidebar menu using CSS How to add functionality to a sidebar menu using JavaScript The ul element The li element The a element The background-color property The font-size property The color property The onclick event The display property

How to Make Responsive Profile Card in HTML & CSS
197 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to make a responsive profile card in HTML and CSS. A responsive profile card is a card that adapts to the size of the screen, so that it looks good on all devices. The video begins by creating a basic HTML page with a profile card. The CSS code then adds the styling to the profile card, including the background color, the font, and the images. The media queries are then used to make the profile card responsive. The video concludes by showing the final result, which is a responsive profile card that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a profile card using HTML How to add styling to a profile card using CSS The media query How to make a profile card responsive

Make Responsive Todo List App in HTML CSS & JavaScript
318 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to make a responsive todo list app in HTML, CSS, and JavaScript. A todo list app is a web application that allows users to create and manage a list of tasks. The video begins by creating a basic HTML page with a todo list. The CSS code then adds the styling to the todo list, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the todo list, such as adding new tasks, completing tasks, and deleting tasks. The video concludes by showing the final result, which is a responsive todo list app that looks good on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a todo list app using HTML How to add styling to a todo list app using CSS How to add functionality to a todo list app using JavaScript The ul element The li element The input element The button element The onclick event The class attribute The style attribute

How to Create Popup Modal Box in HTML CSS & JavaScript
9K views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a popup modal box in HTML, CSS, and JavaScript. A popup modal box is a window that pops up on top of the current page. It is often used to display information or to get user input. The video begins by creating a basic HTML page with a button that opens the popup modal box. The CSS code then adds the styling to the popup modal box, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the popup modal box, such as opening and closing it when the user clicks on the button. The video concludes by showing the final result, which is a popup modal box that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a popup modal box using HTML How to add styling to a popup modal box using CSS How to add functionality to a popup modal box using JavaScript The div element The display property The onclick event The modal class The .close class

Flipping Card UI Design in HTML & CSS _ Card Hover Anima...
304 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a flipping card UI design in HTML and CSS. A flipping card UI design is a design that uses cards that flip over when the user hovers over them. This type of design is often used in websites and apps to display information or to get user input. The video begins by creating a basic HTML page with a card. The CSS code then adds the styling to the card, including the background color, the font, and the images. The JavaScript code then adds the functionality to the card, such as flipping it over when the user hovers over it. The video concludes by showing the final result, which is a flipping card UI design that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a flipping card UI design using HTML How to add styling to a flipping card UI design using CSS How to add functionality to a flipping card UI design using JavaScript The div element The transition property The hover event The transform property

ASMR Programming - Custom Range Slider in HTML CSS & Jav...
1K views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a custom range slider in HTML, CSS, and JavaScript. A range slider is a control that allows users to select a value from a range. This type of control is often used in websites and apps to adjust settings or to select a quantity. The video begins by creating a basic HTML page with a range slider. The CSS code then adds the styling to the range slider, including the background color, the font, and the handles. The JavaScript code then adds the functionality to the range slider, such as changing the value when the user moves the handles. The video concludes by showing the final result, which is a custom range slider that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a custom range slider using HTML How to add styling to a custom range slider using CSS How to add functionality to a custom range slider using JavaScript The input element The range type The value property The min property The max property The step property

Create Random Password Generator in HTML CSS & JavaScrip...
10K views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a random password generator in HTML, CSS, and JavaScript. A random password generator is a tool that helps users create strong and secure passwords. The video begins by creating a basic HTML page with a button that generates a random password. The CSS code then adds the styling to the page, including the background color, the font, and the button. The JavaScript code then adds the functionality to the page, such as generating a random password and displaying it on the screen. The video concludes by showing the final result, which is a random password generator that is easy to use and effective. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a random password generator using HTML How to add styling to a random password generator using CSS How to add functionality to a random password generator using JavaScript The input element The random function The innerHTML property

Create a Responsive Navigation Bar with Search Box in HTML C...
239 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a responsive navigation bar with a search box in HTML, CSS, and JavaScript. A responsive navigation bar is a navigation bar that changes its layout depending on the size of the screen. This type of navigation bar is important for making sure that your website is accessible to users on all devices. The video begins by creating a basic HTML page with a navigation bar and a search box. The CSS code then adds the styling to the navigation bar, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the navigation bar, such as hiding the search box when the screen is small. The video concludes by showing the final result, which is a responsive navigation bar that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive navigation bar using HTML How to add styling to a responsive navigation bar using CSS How to add functionality to a responsive navigation bar using JavaScript The nav element The ul element The li element The a element The input element The display property The media query

Captcha Generator in HTML CSS & JavaScript
10K views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a captcha generator in HTML, CSS, and JavaScript. A captcha is a challenge-response test that is used to determine if the user is a human or a bot. The video begins by creating a basic HTML page with a captcha form. The CSS code then adds the styling to the form, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the form, such as generating a captcha image and validating the user's input. The video concludes by showing the final result, which is a captcha generator that is effective at preventing bots from accessing your website. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a captcha generator using HTML How to add styling to a captcha generator using CSS How to add functionality to a captcha generator using JavaScript The img element The random function The innerHTML property The onsubmit event

Image Slider in HTML CSS & JavaScript _ Card Slider
2K views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create an image slider in HTML, CSS, and JavaScript. An image slider is a type of slideshow that displays a sequence of images. This type of slider is often used to display products, images, or other content on a website. The video begins by creating a basic HTML page with an image slider. The CSS code then adds the styling to the image slider, including the background color, the font, and the images. The JavaScript code then adds the functionality to the image slider, such as displaying the next image when the user clicks on the right arrow and displaying the previous image when the user clicks on the left arrow. The video concludes by showing the final result, which is an image slider that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create an image slider using HTML How to add styling to an image slider using CSS How to add functionality to an image slider using JavaScript The img element The div element The for loop The onclick event

Responsive Login and Signup Form in HTML CSS & JavaScrip...
32 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a responsive login and signup form in HTML, CSS, and JavaScript. A responsive login and signup form is a form that adapts to the size of the screen, so that it looks good and functions correctly on all devices. The video begins by creating a basic HTML page with a login and signup form. The CSS code then adds the styling to the form, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the form, such as validating the user's input and submitting the form. The video concludes by showing the final result, which is a responsive login and signup form that looks good and functions correctly on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive login and signup form using HTML How to add styling to a responsive login and signup form using CSS How to add functionality to a responsive login and signup form using JavaScript The form element The input element The label element The button element The media query

Responsive Sidebar Menu in HTML CSS & JavaScript _ Dark_...
126 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a responsive sidebar menu in HTML, CSS, and JavaScript. A responsive sidebar menu is a menu that adapts to the size of the screen, so that it looks good and functions correctly on all devices. It also has a dark and light mode that can be toggled by the user. The video begins by creating a basic HTML page with a sidebar menu. The CSS code then adds the styling to the menu, including the background color, the font, and the links. The JavaScript code then adds the functionality to the menu, such as hiding the menu when the screen is small and toggling the dark and light modes. The video concludes by showing the final result, which is a responsive sidebar menu that looks good and functions correctly on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive sidebar menu using HTML How to add styling to a responsive sidebar menu using CSS How to add functionality to a responsive sidebar menu using JavaScript The nav element The ul element The li element The a element The display property The media query The dark mode The light mode

Responsive Login and Registration Form in HTML CSS & Ja...
40 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a responsive login and registration form in HTML, CSS, and JavaScript. A responsive login and registration form is a form that adapts to the size of the screen, so that it looks good and functions correctly on all devices. The video begins by creating a basic HTML page with a login and registration form. The CSS code then adds the styling to the form, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the form, such as validating the user's input and submitting the form. The video concludes by showing the final result, which is a responsive login and registration form that looks good and functions correctly on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive login and registration form using HTML How to add styling to a responsive login and registration form using CSS How to add functionality to a responsive login and registration form using JavaScript The form element The input element The label element The button element The media query The validation

Responsive Navigation Bar with HTML CSS & JavaScript _ D...
629 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a responsive navigation bar in HTML, CSS, and JavaScript. A responsive navigation bar is a menu that adapts to the size of the screen, so that it looks good and functions correctly on all devices. It also has a dark and light mode that can be toggled by the user. The video begins by creating a basic HTML page with a navigation bar. The CSS code then adds the styling to the menu, including the background color, the font, and the links. The JavaScript code then adds the functionality to the menu, such as hiding the menu when the screen is small and toggling the dark and light modes. The video concludes by showing the final result, which is a responsive navigation bar that looks good and functions correctly on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive navigation bar using HTML How to add styling to a responsive navigation bar using CSS How to add functionality to a responsive navigation bar using JavaScript The nav element The ul element The li element The a element The display property The media query The dark mode The light mode

How to make Card Slider in HTML CSS & JavaScript _ Owl C...
1K views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create a card slider in HTML, CSS, and JavaScript using the Owl Carousel library. A card slider is a type of slideshow that displays a sequence of cards. This type of slider is often used to display products, images, or other content on a website. The video begins by creating a basic HTML page with a card slider. The CSS code then adds the styling to the card slider, including the background color, the font, and the cards. The JavaScript code then adds the functionality to the card slider, such as displaying the next card when the user clicks on the right arrow and displaying the previous card when the user clicks on the left arrow. The video concludes by showing the final result, which is a card slider that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a card slider using HTML How to add styling to a card slider using CSS How to add functionality to a card slider using JavaScript The div element The img element The owl-carousel class The owl-dots class The owl-nav class The owl-carousel event handlers

How to make Social Media Navigation Buttons in HTML CSS &...
44 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to create social media navigation buttons in HTML, CSS, and JavaScript. Social media navigation buttons are buttons that allow users to quickly and easily navigate to your website's social media profiles. The video begins by creating a basic HTML page with social media navigation buttons. The CSS code then adds the styling to the buttons, including the background color, the font, and the icons. The JavaScript code then adds the functionality to the buttons, such as opening the corresponding social media profile in a new tab when the button is clicked. The video concludes by showing the final result, which is a social media navigation buttons that look good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create social media navigation buttons using HTML How to add styling to social media navigation buttons using CSS How to add functionality to social media navigation buttons using JavaScript The div element The a element The i element The font-awesome library The onclick event handler

How to Validate Email and Password in HTML CSS & JavaScr...
875 views · Aug 13, 2023 codingpakistan.com
This video tutorial shows how to validate email and password in HTML, CSS, and JavaScript. Form validation is the process of checking the input from a form to ensure that it is valid. This is important to prevent errors and to protect your website from malicious users. The video begins by creating a basic HTML form with email and password fields. The CSS code then adds the styling to the form, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the form, such as validating the email and password fields before submitting the form. The video concludes by showing the final result, which is a form that validates the email and password fields correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to validate email and password in HTML How to add styling to a form using CSS How to add functionality to a form using JavaScript The input element The email attribute The pattern attribute The oninput event handler The alert() function

Responsive FAQ Accordion using HTML CSS and JavaScript
256 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to create a responsive FAQ accordion using HTML, CSS, and JavaScript. An FAQ accordion is a type of menu that allows users to collapse and expand sections of text. This is a great way to organize your FAQs and make them more readable on mobile devices. The video begins by creating a basic HTML page with an FAQ section. The CSS code then adds the styling to the section, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the section, such as collapsing and expanding the FAQ sections. The video concludes by showing the final result, which is a responsive FAQ accordion that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive FAQ accordion using HTML How to add styling to a responsive FAQ accordion using CSS How to add functionality to a responsive FAQ accordion using JavaScript The div element The ul element The li element The a element The collapse class The show class The onclick event handler

Create a Website in HTML CSS and JavaScript _ Dark_Light Mod...
8K views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to create a website in HTML, CSS, and JavaScript with dark and light mode support and theme color switchers. This is a great way to make your website more accessible and user-friendly for people who prefer dark mode or who want to change the theme color of your website. The video begins by creating a basic HTML page with a dark and light mode toggle button. The CSS code then adds the styling to the page, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the page, such as changing the theme color of the page when the toggle button is clicked. The video concludes by showing the final result, which is a website that supports dark and light mode and has theme color switchers. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a website in HTML How to add styling to a website using CSS How to add functionality to a website using JavaScript The div element The h1 element The p element The button element The dark class The light class The onclick event handler

Dynamic Digital Clock in HTML CSS and JavaScript _ Light and...
356 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to create a dynamic digital clock in HTML, CSS, and JavaScript with light and dark theme support. This is a great way to add a functional and stylish clock to your website or web application. The video begins by creating a basic HTML page with a clock. The CSS code then adds the styling to the clock, including the background color, the font, and the numbers. The JavaScript code then adds the functionality to the clock, such as updating the time every second. The video concludes by showing the final result, which is a dynamic digital clock that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a dynamic digital clock in HTML How to add styling to a digital clock using CSS How to add functionality to a digital clock using JavaScript The div element The span element The font-family property The color property The setInterval() function

Responsive Login and Registration Form in HTML and CSS
37 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to create a responsive login and registration form in HTML and CSS. A responsive login and registration form is a form that adapts to the size of the screen, so that it looks good and functions correctly on all devices. The video begins by creating a basic HTML page with a login and registration form. The CSS code then adds the styling to the form, including the background color, the font, and the buttons. The video also covers how to make the form responsive to different screen sizes. The video concludes by showing the final result, which is a responsive login and registration form that looks good and functions correctly on all devices. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive login and registration form in HTML How to add styling to a login and registration form using CSS How to make a login and registration form responsive using CSS media queries The div element The input element The label element The button element The media query

Email Validation in HTML CSS and JavaScript
2K views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to validate email in HTML, CSS, and JavaScript. Email validation is the process of checking the input from an email field to ensure that it is a valid email address. This is important to prevent errors and to protect your website from malicious users. The video begins by creating a basic HTML form with an email field. The CSS code then adds the styling to the form, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the form, such as validating the email field before submitting the form. The video concludes by showing the final result, which is a form that validates the email field correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to validate email in HTML How to add styling to a form using CSS How to add functionality to a form using JavaScript The input element The email attribute The pattern attribute The oninput event handler The alert() function

Responsive Video Gallery Lightbox in HTML CSS and JavaScript
4 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to create a responsive video gallery lightbox in HTML, CSS, and JavaScript. A video gallery lightbox is a modal window that pops up when a user clicks on a video thumbnail. This is a great way to display your videos in a more interactive and engaging way. The video begins by creating a basic HTML page with a video gallery. The CSS code then adds the styling to the gallery, including the background color, the font, and the thumbnails. The JavaScript code then adds the functionality to the gallery, such as opening the lightbox when a user clicks on a thumbnail. The video concludes by showing the final result, which is a responsive video gallery lightbox that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive video gallery lightbox in HTML How to add styling to a video gallery lightbox using CSS How to add functionality to a video gallery lightbox using JavaScript The div element The img element The a element The lightbox class The modal event handler

Responsive Image Gallery with Lightbox using HTML CSS & ...
235 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to create a responsive image gallery with lightbox using HTML, CSS, and JavaScript. A lightbox is a modal window that pops up when a user clicks on an image thumbnail. This is a great way to display your images in a more interactive and engaging way. The video begins by creating a basic HTML page with an image gallery. The CSS code then adds the styling to the gallery, including the background color, the font, and the thumbnails. The JavaScript code then adds the functionality to the gallery, such as opening the lightbox when a user clicks on a thumbnail. The video concludes by showing the final result, which is a responsive image gallery with lightbox that looks good and functions correctly. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to create a responsive image gallery with lightbox in HTML How to add styling to a responsive image gallery using CSS How to add functionality to a responsive image gallery using JavaScript The div element The img element The a element The lightbox class The modal event handler

How to Check & Confirm Password in HTML CSS and JavaScri...
750 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to check and confirm password in HTML, CSS, and JavaScript. It also shows how to show and hide the password input field, and how to add animations to the input fields. The video begins by creating a basic HTML form with password and confirm password fields. The CSS code then adds the styling to the form, including the background color, the font, and the buttons. The JavaScript code then adds the functionality to the form, such as checking the password and confirm password fields for correctness, showing and hiding the password input field, and adding animations to the input fields. The video concludes by showing the final result, which is a form that checks and confirms the password correctly, and that shows and hides the password input field with animations. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to check and confirm password in HTML How to add styling to a form using CSS How to add functionality to a form using JavaScript The input element The password attribute The confirm attribute The oninput event handler The show() and hide() methods The animation property

How to Make Password Strength Checker in HTML CSS & Java...
234 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to make a password strength checker in HTML, CSS, and JavaScript. A password strength checker is a tool that evaluates the strength of a password. This is important to help users create strong passwords that are difficult to crack. The video begins by creating a basic HTML page with a password input field. The CSS code then adds the styling to the page, including the background color, the font, and the password input field. The JavaScript code then adds the functionality to the page, such as evaluating the strength of the password and displaying a strength indicator. The video concludes by showing the final result, which is a password strength checker that evaluates the strength of the password correctly and displays a strength indicator. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to make a password strength checker in HTML How to add styling to a password strength checker using CSS How to add functionality to a password strength checker using JavaScript The input element The password attribute The oninput event handler The passwordStrength function The span element The class attribute

Animated Navigation Bar with Indicator using HTML CSS & ...
85 views · Aug 14, 2023 codingpakistan.com
This video tutorial shows how to make an animated navigation bar with indicator using HTML, CSS, and JavaScript. An animated navigation bar is a navigation bar that changes its appearance when a user hovers over a link. This can be a great way to make your navigation bar more visually appealing and engaging. The video begins by creating a basic HTML page with a navigation bar. The CSS code then adds the styling to the page, including the background color, the font, and the navigation bar links. The JavaScript code then adds the functionality to the page, such as animating the navigation bar when a user hovers over a link. The video concludes by showing the final result, which is an animated navigation bar that changes its appearance when a user hovers over a link. The source code for the project is also provided, so that viewers can learn how to create the effect themselves. Here are some of the key concepts covered in the video: How to make an animated navigation bar in HTML How to add styling to an animated navigation bar using CSS How to add functionality to an animated navigation bar using JavaScript The nav element The ul element The li element The a element The onmouseover event handler The onmouseout event handler The animation property

Simple Portfolio Website using HTML & CSS _ Website With...
51 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a simple portfolio website using HTML and CSS. The website includes a typing text animation that is created using the animation property. The video begins by explaining the basic concepts of HTML and CSS. It then shows how to create a simple website using these languages. The video then moves on to the step of creating the typing text animation. This is done by using the animation property to specify the animation's duration, timing function, and easing function. The video concludes by discussing how to customize the animation to your liking. Here are some of the key concepts covered in the video: HTML CSS animation property Typing text animation Customizing animations I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a simple portfolio website using HTML and CSS. The video also provides tips on how to make your portfolio website more visually appealing. These tips include using different colors, fonts, and images.

Glassmorphism Website Design using HTML & CSS _ Responsi...
20 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a glassmorphism website design using HTML and CSS. Glassmorphism is a popular design trend that uses a blurred overlay to create a sense of depth and transparency. The video begins by explaining the basic concepts of glassmorphism. It then shows how to create the basic structure of a glassmorphism website using HTML and CSS. The video then moves on to the step of creating the blurred overlay. This is done by using the CSS box-shadow property. The video concludes by discussing how to make the glassmorphism effect responsive. This is done by using media queries to change the properties of the blurred overlay depending on the screen size. Here are some of the key concepts covered in the video: Glassmorphism HTML CSS box-shadow property Responsive design I hope this helps! Here are some additional details about the video: The video is 20 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a glassmorphism website design using HTML and CSS. The video also provides tips on how to make your glassmorphism website design more visually appealing. These tips include using different colors, fonts, and images.

How to Create Responsive Card Slider in only HTML & CSS
55 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a responsive card slider in only HTML and CSS. The slider uses the CSS flexbox layout to create a responsive layout that works on all screen sizes. The video begins by explaining the basic concepts of the flexbox layout. It then shows how to create the basic structure of the card slider using HTML and CSS. The video then moves on to the step of adding images and text to the cards. This is done by using the img and p tags. The video concludes by discussing how to make the slider responsive. This is done by using media queries to change the properties of the slider depending on the screen size. Here are some of the key concepts covered in the video: Flexbox layout HTML CSS Media queries Creating a responsive card slider I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive card slider using HTML and CSS. The video also provides tips on how to make your card slider more visually appealing. These tips include using different colors, fonts, and images.

Responsive Dropdown Sidebar Menu using HTML CSS and JavaScri...
368 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a responsive dropdown sidebar menu using HTML, CSS, and JavaScript. The menu is responsive, so it will work on all screen sizes. The video begins by explaining the basic concepts of a dropdown sidebar menu. It then shows how to create the basic structure of the menu using HTML and CSS. The video then moves on to the step of adding the dropdown functionality. This is done by using JavaScript to hide and show the menu items when the user hovers over them. The video concludes by discussing how to make the menu responsive. This is done by using media queries to change the properties of the menu depending on the screen size. Here are some of the key concepts covered in the video: Dropdown sidebar menu HTML CSS JavaScript Media queries Creating a responsive dropdown sidebar menu I hope this helps! Here are some additional details about the video: The video is 20 minutes long. The video uses the following tools: HTML, CSS, JavaScript, and a text editor. The video is suitable for beginners who are learning how to create a responsive dropdown sidebar menu using HTML, CSS, and JavaScript. The video also provides tips on how to make your dropdown sidebar menu more visually appealing. These tips include using different colors, fonts, and images.

Responsive Side Navigation Bar in HTML CSS And JavaScript _ ...
495 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a responsive side navigation bar in HTML, CSS, and JavaScript. The menu is responsive, so it will work on all screen sizes. The video begins by explaining the basic concepts of a side navigation bar. It then shows how to create the basic structure of the menu using HTML and CSS. The video then moves on to the step of adding the dropdown functionality. This is done by using JavaScript to hide and show the menu items when the user hovers over them. The video concludes by discussing how to make the menu responsive. This is done by using media queries to change the properties of the menu depending on the screen size. Here are some of the key concepts covered in the video: Side navigation bar HTML CSS JavaScript Media queries Creating a responsive side navigation bar Dashboard sidebar menu I hope this helps! Here are some additional details about the video: The video is 20 minutes long. The video uses the following tools: HTML, CSS, JavaScript, and a text editor. The video is suitable for beginners who are learning how to create a responsive side navigation bar in HTML, CSS, and JavaScript. The video also provides tips on how to make your side navigation bar more visually appealing. These tips include using different colors, fonts, and images.

Responsive Dropdown Navigation Menu using HTML CSS and JavaS...
553 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a responsive dropdown navigation menu using HTML, CSS, and JavaScript. The menu is responsive, so it will work on all screen sizes. The video begins by explaining the basic concepts of a dropdown navigation menu. It then shows how to create the basic structure of the menu using HTML and CSS. The video then moves on to the step of adding the dropdown functionality. This is done by using JavaScript to hide and show the menu items when the user hovers over them. The video concludes by discussing how to make the menu responsive. This is done by using media queries to change the properties of the menu depending on the screen size. Here are some of the key concepts covered in the video: Dropdown navigation menu HTML CSS JavaScript Media queries Creating a responsive dropdown navigation menu I hope this helps! Here are some additional details about the video: The video is 20 minutes long. The video uses the following tools: HTML, CSS, JavaScript, and a text editor. The video is suitable for beginners who are learning how to create a responsive dropdown navigation menu using HTML, CSS, and JavaScript. The video also provides tips on how to make your dropdown navigation menu more visually appealing. These tips include using different colors, fonts, and images. Overall, the video is a comprehensive guide to creating a responsive dropdown navigation menu using HTML, CSS, and JavaScript for beginners.

Responsive Website Footer Design using HTML And CSS
1K views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create a responsive website footer design using HTML and CSS. The footer is responsive, so it will look good on all screen sizes. The video begins by explaining the basic concepts of a website footer. It then shows how to create the basic structure of the footer using HTML and CSS. The video then moves on to the step of adding the footer content. This includes adding links to important pages, social media icons, and copyright information. The video concludes by discussing how to make the footer responsive. This is done by using media queries to change the properties of the footer depending on the screen size. Here are some of the key concepts covered in the video: Responsive website footer HTML CSS Media queries Creating a responsive website footer I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive website footer design using HTML and CSS. The video also provides tips on how to make your footer more visually appealing. These tips include using different colors, fonts, and images. Overall, the video is a comprehensive guide to creating a responsive website footer design using HTML and CSS for beginners.

Animated Product Card using HTML CSS and JavaScript
24 views · Aug 19, 2023 codingpakistan.com
This video tutorial shows how to create an animated product card using HTML, CSS, and JavaScript. The card has a simple animation that changes the color of the background when the user hovers over it. The video begins by explaining the basic concepts of an animated product card. It then shows how to create the basic structure of the card using HTML and CSS. The video then moves on to the step of adding the animation. This is done by using JavaScript to change the background color of the card when the user hovers over it. The video concludes by discussing how to customize the animation to your liking. This includes changing the colors, the duration of the animation, and the trigger event. Here are some of the key concepts covered in the video: Animated product card HTML CSS JavaScript Animation Creating an animated product card I hope this helps! Here are some additional details about the video: The video is 10 minutes long. The video uses the following tools: HTML, CSS, JavaScript, and a text editor. The video is suitable for beginners who are learning how to create an animated product card using HTML, CSS, and JavaScript. The video also provides tips on how to make your product card more visually appealing. These tips include using different colors, fonts, and images. Overall, the video is a comprehensive guide to creating an animated product card using HTML, CSS, and JavaScript for beginners.

Responsive Registration Form in HTML & CSS
31 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a responsive registration form in HTML and CSS. The form is responsive, so it will work on all screen sizes. The video begins by explaining the basic concepts of a registration form. It then shows how to create the basic structure of the form using HTML and CSS. The video then moves on to the step of adding the form fields. This includes adding input fields for the user's name, email address, and password. The video concludes by discussing how to make the form responsive. This is done by using media queries to change the properties of the form depending on the screen size. Here are some of the key concepts covered in the video: Responsive registration form HTML CSS Media queries Creating a responsive registration form I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive registration form in HTML and CSS. The video also provides tips on how to make your registration form more visually appealing. These tips include using different colors, fonts, and images.

Profile Card Design using HTML and CSS
580 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a profile card design using HTML and CSS. The card is designed to be visually appealing and to provide users with important information about the person or entity it represents. The video begins by explaining the basic concepts of a profile card design. It then shows how to create the basic structure of the card using HTML and CSS. The video then moves on to the step of adding the content to the card. This includes adding the user's name, image, bio, and social media links. The video concludes by discussing how to style the card to make it look more visually appealing. This includes using different colors, fonts, and images. Here are some of the key concepts covered in the video: Profile card design HTML CSS Visual design Creating a profile card design I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a profile card design using HTML and CSS. The video also provides tips on how to make your profile card design more unique and personalized. These tips include using custom fonts, images, and colors.

Responsive Navigation Menu Bar using HTML CSS _ Neumorphism ...
1K views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a responsive navigation menu bar using HTML and CSS. The menu bar is designed to be visually appealing and to work on all screen sizes. The video begins by explaining the basic concepts of a responsive navigation menu bar. It then shows how to create the basic structure of the menu bar using HTML and CSS. The video then moves on to the step of adding the navigation items to the menu bar. This includes adding the links to the different pages on the website. The video concludes by discussing how to style the menu bar to make it look more visually appealing. This includes using the neumorphism UI design trend. Here are some of the key concepts covered in the video: Responsive navigation menu bar HTML CSS Neumorphism UI Creating a responsive navigation menu bar I hope this helps! Here are some additional details about the video: The video is 20 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive navigation menu bar using HTML and CSS. The video also provides tips on how to make your navigation menu bar more unique and personalized. These tips include using custom fonts, colors, and images.

Create a Login Form with Icon using HTML and CSS
352 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a login form with an icon using HTML and CSS. The login form is designed to be visually appealing and to provide users with a clear and concise way to log in to a website. The video begins by explaining the basic concepts of a login form. It then shows how to create the basic structure of the form using HTML and CSS. The video then moves on to the step of adding the icon to the form. This is done by using the i tag and the fa class to add an icon from the Font Awesome library. The video concludes by discussing how to style the form to make it look more visually appealing. This includes using different colors, fonts, and borders. Here are some of the key concepts covered in the video: Login form HTML CSS Font Awesome Creating a login form with an icon I hope this helps! Here are some additional details about the video: The video is 10 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a login form with an icon using HTML and CSS. The video also provides tips on how to make your login form more unique and personalized. These tips include using custom fonts, colors, and images.

Neumorphism Side Bar Menu using HTML and CSS
12 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a neumorphism sidebar menu using HTML and CSS. The sidebar menu is designed to be visually appealing and to provide users with a clear and concise way to navigate a website. The video begins by explaining the basic concepts of a neumorphism sidebar menu. It then shows how to create the basic structure of the menu using HTML and CSS. The video then moves on to the step of adding the neumorphism effect to the menu. This is done by using the box-shadow property to create a soft, subtle shadow around the menu items. The video concludes by discussing how to style the menu to make it look more visually appealing. This includes using different colors, fonts, and borders. Here are some of the key concepts covered in the video: Neumorphism HTML CSS Sidebar menu Creating a neumorphism sidebar menu I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a neumorphism sidebar menu using HTML and CSS. The video also provides tips on how to make your sidebar menu more unique and personalized. These tips include using custom fonts, colors, and images.

How To Create Popup Modal Box using HTML & CSS _ Web Pus...
243 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a popup modal box using HTML and CSS. The modal box is designed to be visually appealing and to provide users with important information, such as a web push notification. The video begins by explaining the basic concepts of a popup modal box. It then shows how to create the basic structure of the box using HTML and CSS. The video then moves on to the step of adding the content to the box. This includes adding the text, images, and buttons. The video concludes by discussing how to style the box to make it look more visually appealing. This includes using different colors, fonts, and borders. Here are some of the key concepts covered in the video: Popup modal box HTML CSS Web push notification Creating a popup modal box I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a popup modal box using HTML and CSS. The video also provides tips on how to make your modal box more unique and personalized. These tips include using custom fonts, colors, and images.

Responsive Footer using HTML and CSS
474 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a responsive footer using HTML and CSS. The footer is designed to be visually appealing and to work on all screen sizes. The video begins by explaining the basic concepts of a responsive footer. It then shows how to create the basic structure of the footer using HTML and CSS. The video then moves on to the step of adding the content to the footer. This includes adding the copyright information, social media links, and contact information. The video concludes by discussing how to style the footer to make it look more visually appealing. This includes using different colors, fonts, and borders. Here are some of the key concepts covered in the video: Responsive footer HTML CSS Responsive design Creating a responsive footer I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive footer using HTML and CSS. The video also provides tips on how to make your footer more unique and personalized. These tips include using custom fonts, colors, and images.

Responsive Contact Us Form In HTML And CSS _ Contact Us Page
569 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a responsive contact us form using HTML and CSS. The contact us form is designed to be visually appealing and to work on all screen sizes. The video begins by explaining the basic concepts of a responsive contact us form. It then shows how to create the basic structure of the form using HTML and CSS. The video then moves on to the step of adding the form elements, such as the name, email address, and message fields. The video concludes by discussing how to style the form to make it look more visually appealing. This includes using different colors, fonts, and borders. Here are some of the key concepts covered in the video: Responsive contact us form HTML CSS Responsive design Creating a responsive contact us form I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive contact us form using HTML and CSS. The video also provides tips on how to make your contact us form more unique and personalized. These tips include using custom fonts, colors, and images.

Text Typing Animation On Website Using HTML, CSS And JS _ Au...
3K views · Sep 18, 2023 codingpakistan.com
This video tutorial will teach you how to create a text typing animation on your website using HTML, CSS, and JavaScript. This is a common web design element that can be used to add interest and dynamism to your website. In this video, you will learn how to create the basic structure of the text typing animation using HTML. You will also learn how to style the animation using CSS, including how to add colors, fonts, and borders. Finally, you will learn how to use JavaScript to animate the text typing effect. Here is a brief overview of the steps involved in creating a text typing animation on your website using HTML, CSS, and JavaScript: Create a container element for your text typing animation. Add a span element inside the container element to hold the text that will be animated. Style the span element using CSS. Add a JavaScript function to animate the text typing effect. This is just a basic overview, and the video tutorial will provide more detailed instructions on each step. You will also learn some additional tips and tricks for creating beautiful and functional text typing animations.

Image Not Showing In HTML CSS Website _ Website Images Not S...
40K views · Sep 24, 2023 codingpakistan.com
In this informative video, we tackle a common and frustrating issue for web developers – the "Image Not Showing" error in HTML and CSS websites. Join us as we troubleshoot and solve this problem step by step, demystifying the reasons behind missing images on webpages. Whether you're a seasoned developer facing this issue or a beginner seeking to understand how to resolve it, this video will provide valuable insights and practical solutions to ensure that your website's images display correctly. Don't let image display errors hold your website back – join us in this tutorial to conquer this issue and maintain a visually appealing online presence.

How To Make A Website With Sliding Text Using HTML And CSS S...
2K views · Sep 27, 2023 codingpakistan.com
In this step-by-step video tutorial, you'll learn how to create a captivating website with sliding text using HTML and CSS. If you're looking to add dynamic and eye-catching elements to your web design skills, this guide is for you. With clear and easy-to-follow instructions, you'll explore the process of building a web page that features text that elegantly slides in and out, creating an engaging user experience. Whether you're a beginner or an aspiring web developer, this video will empower you to bring motion and style to your web design projects. Watch it now and master the art of creating sliding text effects with HTML and CSS.

How To Make Testimonial Slider On Website Using HTML CSS Jav...
1K views · Sep 27, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to create an engaging testimonial slider for your website using HTML, CSS, and JavaScript. Testimonial sliders are a fantastic way to showcase customer feedback and build trust with your audience. This step-by-step guide will walk you through the process of designing and implementing a stylish testimonial slider that seamlessly transitions between customer reviews. Whether you're a web designer or developer, this video will provide valuable insights into adding dynamic and interactive elements to your website. Watch it now to enhance your web design skills and create an impressive testimonial slider for your site.

How To Make Animated Gradient Color Border on Website Using ...
6K views · Sep 27, 2023 codingpakistan.com
In this creative and instructive video tutorial, you'll discover how to craft an eye-catching animated gradient color border for your website using HTML and CSS. Adding animated gradients to your website's elements can bring a captivating visual flair to your design. This step-by-step guide will walk you through the process of creating dynamic and colorful borders that transition gracefully, capturing your audience's attention. Whether you're a web designer or simply interested in enhancing your web development skills, this video will provide you with the knowledge to implement stunning animated gradient borders. Watch it now to elevate your web design aesthetics with this impressive and engaging feature.

How To Create Neon Style Text In HTML And CSS Website
12K views · Sep 27, 2023 codingpakistan.com
In this electrifying video tutorial, you'll learn how to infuse your HTML and CSS website with eye-catching neon-style text. Neon text adds a vibrant and attention-grabbing element to your web design. This step-by-step guide will walk you through the process of creating neon-style text effects, including glowing colors and a realistic glow. Whether you're a web designer or developer, this video provides valuable insights into adding unique and captivating elements to your web projects. Watch it now to elevate your web design skills and illuminate your website with dazzling neon text that commands attention.

How To Make Email Signup Form _ Create Newsletter Subscripti...
3K views · Sep 27, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and create an email signup form, also known as a newsletter subscription form, using HTML and CSS. Building an effective signup form is crucial for growing your email subscriber list and engaging with your audience. This step-by-step guide will walk you through the process of creating an attractive and user-friendly form that seamlessly integrates with your website. Whether you're a web designer, developer, or anyone looking to enhance user interaction, this video provides valuable insights into crafting a compelling signup form. Watch it now to improve your web design skills and create a functional newsletter subscription form that encourages user engagement.

How To Add Gradient Color Hover Effect On HTML And CSS Websi...
2K views · Sep 27, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover how to add an eye-catching gradient color hover effect to your HTML and CSS website. Hover effects are a fantastic way to make your website interactive and engaging. This step-by-step guide will walk you through the process of creating stylish and dynamic gradient color transitions that activate when users hover over elements on your web page. Whether you're a web designer or developer, this video provides valuable insights into enhancing your web projects with captivating hover effects. Watch it now to elevate your web design skills and add a touch of interactivity to your website with gradient color hover effects.

How To Add Icons With Hover Effect On Website Using HTML And...
966 views · Sep 27, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to add icons with captivating hover effects to your website using HTML and CSS. Icons are a powerful way to convey information and engagement, and this guide will show you how to take them to the next level. Step-by-step, you'll explore the process of incorporating stylish hover effects that transform icons when users interact with them. Whether you're a web designer or developer, this video provides valuable insights into enhancing your web projects with visually appealing and interactive icons. Watch it now to elevate your web design skills and create an engaging user experience with icon hover effects.

How To Make Website Using HTML & CSS With Image Gallery ...
1K views · Sep 28, 2023 codingpakistan.com
This video tutorial provides a step-by-step guide on how to create a website using HTML and CSS while incorporating an engaging image gallery. Whether you're a beginner looking to build your first website or an experienced developer seeking to enhance your design skills, this video offers clear and practical instructions. You'll learn how to structure your web pages with HTML, style them with CSS, and implement a visually appealing image gallery to showcase your content. By the end of this tutorial, you'll have the knowledge and tools to design your own HTML and CSS-based website with a stunning image gallery.

How To Make Responsive Website Design Using HTML And CSS Ste...
5K views · Sep 28, 2023 codingpakistan.com
In this step-by-step video tutorial, you'll embark on a journey to master the art of creating a responsive website design using HTML and CSS. Whether you're a novice web designer or seeking to enhance your responsive design skills, this guide offers clear and practical instructions. Explore the essential techniques for structuring web pages with HTML, styling them with CSS, and ensuring that your website adapts seamlessly to different screen sizes and devices. By the end of this tutorial, you'll have the knowledge and tools to design and build your own responsive website, ensuring an optimal user experience across various platforms.

How To Make An Image Gallery Using HTML And CSS _ Image Gal...
6K views · Sep 29, 2023 codingpakistan.com
Explore the world of web design and learn how to create an impressive image gallery with captions using HTML and CSS. Our tutorial will guide you through the step-by-step process of building an attractive and functional image gallery, perfect for showcasing your photos or artwork. Whether you're a beginner or an experienced web designer, this guide will help you enhance your website with an eye-catching gallery that includes captions to provide context and engagement. Join us and unlock the secrets to crafting a stunning image gallery design with HTML and CSS!

How To Make A Website Header Using HTML And CSS Step By Step...
1K views · Sep 29, 2023 codingpakistan.com
Learn the art of web design as we guide you through creating an appealing website header using HTML and CSS. Our step-by-step tutorial will empower you to craft an engaging and visually appealing header for your website. Whether you're a novice looking to enhance your skills or an experienced web designer seeking fresh inspiration, this guide is your key to designing a standout website header that leaves a lasting impression. Join us on this creative journey and master the art of web design with HTML and CSS, one step at a time!

How To Make Form (Multi-Step) Using HTML CSS & JS _ Crea...
1K views · Sep 29, 2023 codingpakistan.com
"Master the art of creating multi-step forms with HTML, CSS, and JavaScript in this comprehensive tutorial. We'll guide you through the steps to design and implement an elegant and user-friendly form on your website. Learn the essential coding techniques and interactive elements to streamline user input and enhance the user experience. Whether you're a beginner or an experienced developer, you'll gain valuable insights into crafting effective and visually appealing web forms."

How To Make eCommerce Website Using HTML And CSS Part 2 _ On...
577 views · Sep 29, 2023 codingpakistan.com
"Welcome back to Part 2 of our journey to create a fully functional eCommerce website using HTML and CSS. In this installment of our online shopping website design series, we'll continue to delve deeper into the world of web development, focusing on essential features, styling, and responsive design techniques. Whether you're an aspiring web designer or a business owner looking to take your products online, join us as we take the next steps towards building an engaging and user-friendly eCommerce platform."

How To Make Website With HTML And CSS Step By Step Tutorial ...
13K views · Sep 29, 2023 codingpakistan.com
"Embark on a step-by-step journey into the world of web design with HTML and CSS. In this comprehensive tutorial, we'll guide you through the process of creating your very own website from scratch. Whether you're a beginner or looking to refine your skills, join us as we explore the fundamentals of HTML and CSS, enabling you to craft a visually appealing and fully functional website. Unlock the art of web design and bring your online vision to life with this hands-on tutorial."

How To Make A Responsive Website Design Using HTML And CSS S...
2K views · Sep 29, 2023 codingpakistan.com
"Discover the secrets of crafting a responsive website design step by step with HTML and CSS in this tutorial. Whether you're a novice or experienced web developer, we'll guide you through the process of creating a website that seamlessly adapts to different devices and screen sizes. Learn essential coding techniques and design principles to ensure your website looks and functions flawlessly on smartphones, tablets, and desktops. Join us on this journey to create a dynamic and user-friendly online presence."

Part 3 Ecommerce Website Design In HTML & CSS _ Create e...
2K views · Sep 29, 2023 codingpakistan.com
"Welcome to Part 3 of our Ecommerce Website Design series in HTML & CSS. In this installment, we take you deeper into the world of online retail by guiding you through the creation of a Product Details Page for your eCommerce site. Learn the crucial design and coding techniques required to showcase your products effectively, provide essential information, and enhance the shopping experience for your customers. Join us on this journey as we continue to build a fully functional and visually appealing online store."

How To Make Image slider With Animation Using HTML And CSS _...
7K views · Sep 30, 2023 codingpakistan.com
In this video tutorial titled "How To Make Image Slider With Animation Using HTML And CSS," viewers will learn step-by-step how to create a captivating image slider for web design. The tutorial covers the use of HTML and CSS to craft an engaging and visually appealing image slider. Throughout the video, viewers will discover techniques for implementing smooth animations, transitions, and effects, making their web designs more dynamic and eye-catching. Whether you're a beginner looking to enhance your web development skills or an experienced designer seeking to add interactive elements to your projects, this tutorial provides valuable insights and practical guidance for creating an impressive image slider with style.

How To Make A Website Using HTML And CSS Step By Step _ Crea...
3K views · Sep 30, 2023 codingpakistan.com
In this informative video tutorial, "How To Make A Website Using HTML And CSS Step By Step," you'll embark on a comprehensive journey to create a functional and visually appealing website from scratch. Follow along as the tutorial guides you through each step, focusing on crafting an engaging website header. Whether you're a complete beginner or looking to refine your web development skills, this video offers clear and practical instructions to help you design an attractive and professional website header using HTML and CSS. Join us as we build a solid foundation for your web design endeavors, one step at a time.

How To Make Website UI Design In Adobe XD _ Web Designing In...
0 views · Sep 30, 2023 codingpakistan.com
In this instructive video tutorial, "How To Make Website UI Design In Adobe XD," you'll embark on a creative journey into the world of web designing using Adobe XD. This comprehensive guide walks you through the process of crafting a visually stunning and user-friendly website user interface (UI) from start to finish. Whether you're a budding UI/UX designer or an experienced professional seeking to expand your skills, this video provides valuable insights, tips, and techniques to help you create captivating website designs that engage and delight users. Join us as we explore the power of Adobe XD to bring your web design visions to life.

How To Make Full Screen Menu On HTML And CSS Website _ Web D...
2K views · Sep 30, 2023 codingpakistan.com
In this step-by-step tutorial video, "How To Make Full Screen Menu On HTML And CSS Website," you'll learn the art of designing an immersive full-screen menu for your website. Dive into the world of web design as you discover how to create an elegant and user-friendly navigation experience using HTML and CSS. Whether you're a novice looking to enhance your web development skills or an experienced designer seeking to add a unique touch to your projects, this video provides clear and practical guidance to help you craft a stylish full-screen menu that enhances the overall user experience of your website. Join us as we explore the intricacies of web design, one step at a time.

How To Make Team Section Design Using HTML And CSS _ Website...
3K views · Sep 30, 2023 codingpakistan.com
In this comprehensive website design tutorial, "How To Make Team Section Design Using HTML And CSS," you'll embark on a step-by-step journey to create an engaging team section for your website. Explore the world of web design as you learn how to design and code a visually appealing and informative team section using HTML and CSS. Whether you're a novice looking to expand your web development skills or an experienced designer seeking fresh inspiration, this video provides clear instructions and practical insights to help you craft an attractive and professional team section that adds depth and personality to your website. Join us as we walk through the creative process of enhancing your web design step by step.

How To Make Website Using HTML, CSS, JS With SVG Animation S...
3K views · Sep 30, 2023 codingpakistan.com
In this comprehensive step-by-step tutorial video, you'll discover how to build a dynamic website using HTML, CSS, and JavaScript, all while incorporating captivating SVG animations. Dive into the world of web development as you learn to combine these essential technologies to create an engaging and visually stunning website. Whether you're a beginner eager to kickstart your web development journey or an experienced coder seeking to add impressive animations to your projects, this video provides clear and practical guidance. Join us as we explore the art of website creation, one step at a time, and bring your ideas to life with eye-catching SVG animations.

How To Make Website Using HTML And CSS _ Create HTML & C...
9K views · Sep 30, 2023 codingpakistan.com
In this detailed and beginner-friendly video tutorial, "How To Make Website Using HTML And CSS," you'll be guided step by step through the process of building a website from the ground up. Explore the fundamentals of web development as you learn how to create and style web pages using HTML and CSS. Whether you're entirely new to web design or looking to reinforce your coding skills, this video provides clear instructions and hands-on guidance. Join us on this educational journey as we empower you to create your very own HTML and CSS website, one step at a time.

How To Create Touch Slider _ Make Swiper Slider Using HTML C...
14K views · Sep 30, 2023 codingpakistan.com
In this informative video tutorial, "How To Create Touch Slider," you'll learn how to build a sleek and responsive touch slider for your website. Explore the art of web development as you dive into the step-by-step process of making a swiper slider using a combination of HTML, CSS, and Swiper JS. Whether you're a web designer looking to add interactive elements to your projects or a developer seeking to enhance user experience, this video offers clear instructions and practical insights. Join us as we guide you through creating a touch slider that engages and captivates your website visitors.

How To Build A CV Website
5K views · Sep 30, 2023 codingpakistan.com
In this instructive video tutorial, "How To Build A CV Website," you'll be taken through the process of creating a professional and visually appealing website to showcase your curriculum vitae (CV) or resume. Explore the world of web development as you learn step by step how to design and build a personal website that effectively presents your skills, experience, and achievements. Whether you're a job seeker looking to stand out in the digital realm or simply interested in creating an online portfolio, this video provides valuable insights and practical guidance. Join us as we walk you through the journey of building a CV website that leaves a lasting impression on potential employers or visitors.

How To Make A Contact Us Page Using HTML And CSS In 10 Minut...
557 views · Sep 30, 2023 codingpakistan.com
In this quick and informative video tutorial, "How To Make A Contact Us Page Using HTML And CSS In 10 Minutes," you'll discover the art of creating a functional and visually appealing contact page for your website with just a short time investment. Follow along as the video guides you through the process, providing clear and concise instructions to build a contact page using HTML and CSS. Whether you're a busy web developer looking for a rapid solution or a beginner eager to learn the basics of web design, this video demonstrates how to efficiently create a contact page that enhances your website's user experience in just 10 minutes. Join us for this speedy and practical web development lesson.

How To Make A Website Using HTML And CSS Step By Step _ Webs...
9K views · Oct 1, 2023 codingpakistan.com
Embark on a creative journey in this step-by-step website design tutorial using HTML and CSS. This video will walk you through the entire process, from a blank canvas to a fully functional website. Learn how to structure your web pages using HTML and style them with CSS to create a visually stunning and user-friendly website. Whether you're a novice looking to build your first website or seeking to enhance your web design skills, this tutorial provides a comprehensive guide to help you bring your web design vision to life, one step at a time.

How To Make Slider In HTML And CSS Website _ Animated Image ...
5K views · Oct 1, 2023 codingpakistan.com
Explore the exciting world of web design with this video tutorial on creating a dynamic image slider using HTML and CSS. Step-by-step, you'll discover how to craft an engaging and visually appealing element for your website. Learn the intricacies of HTML and CSS to design an animated image slider that grabs your audience's attention and enhances user experience. Whether you're a beginner or looking to expand your web design skills, this tutorial will empower you to add an eye-catching image slider to your website, making it more interactive and engaging for your visitors.

How To Make Website Using HTML And CSS _ Website Design With...
3K views · Oct 1, 2023 codingpakistan.com
In this comprehensive video tutorial, embark on a creative journey to learn how to create a website from scratch using HTML and CSS, while also adding captivating CSS animations. Follow along step-by-step as you gain the skills needed to design and develop a visually appealing and interactive website. Whether you're a beginner looking to build your first website or an enthusiast seeking to enhance your web design skills, this video provides a detailed guide to help you craft a website that not only looks great but also engages your audience with stunning CSS animations.

How To Make Tab Layout On Website Using HTML CSS And JavaScr...
4K views · Oct 1, 2023 codingpakistan.com
Unlock the power of dynamic web design with this video tutorial on creating a tab layout for your website using HTML, CSS, and JavaScript. Dive into the step-by-step process of building a user-friendly and interactive tabbed interface that enhances your website's functionality. Whether you're a web developer aiming to enhance user experience or a beginner looking to expand your coding skills, this video will guide you through the essential techniques to implement tabbed layouts seamlessly on your website. Learn how to combine HTML structure, CSS styling, and JavaScript interactivity to create an engaging user interface that keeps your visitors engaged and organized.

How To Create Image Animation Using HTML And CSS _ Border Im...
2K views · Oct 1, 2023 codingpakistan.com
Unleash your creativity with this video tutorial on creating captivating image animations using HTML and CSS. Dive into the world of web design as you learn to craft stunning border image animations for your website. Follow step-by-step instructions to combine HTML and CSS to add dynamic and eye-catching effects to your web content. Whether you're a web designer looking to enhance user engagement or a beginner eager to explore the possibilities of HTML and CSS, this video will empower you to create visually striking animations that make your website stand out and leave a lasting impression on your visitors.

How To Make Service Section For HTML And CSS Website _ Websi...
7K views · Oct 1, 2023 codingpakistan.com
Learn to enhance your website's functionality and user experience with this step-by-step video tutorial on creating a service section using HTML and CSS. Dive into the world of web design as you discover how to structure and style a professional service section on your website. Whether you're a web developer looking to offer valuable services or a beginner seeking to expand your web design skills, this video provides clear instructions on crafting an engaging service section that informs and attracts your visitors. Elevate your website's design and showcase your services effectively with this informative tutorial.

How To Create A Website Using HTML And CSS Step By Step _ La...
77 views · Oct 1, 2023 codingpakistan.com
Embark on a web design journey with this step-by-step video tutorial on building a website from the ground up using HTML and CSS. Stay up-to-date with the latest website design trends of 2020 as you learn how to create a visually appealing, responsive, and functional website. Whether you're a beginner looking to start your web development journey or an experienced developer seeking to refine your skills, this tutorial will provide you with the knowledge and guidance to create a modern website that reflects your unique vision and meets the demands of contemporary web design.

How To Make A Team Section On website Using HTML And CSS _ W...
138 views · Oct 1, 2023 codingpakistan.com
Enhance your website's professionalism and engagement with this step-by-step video tutorial on creating a team section using HTML and CSS. Dive into the world of web design as you learn how to structure and style an impressive team section for your website. Whether you're a web developer aiming to showcase your team or a beginner looking to expand your web design skills, this tutorial provides clear instructions on crafting an engaging team section that adds depth and personality to your website. Elevate your website's design and make your team stand out with this insightful tutorial.

How To Make A Website Using HTML And CSS Step By Step _ Webs...
603 views · Oct 1, 2023 codingpakistan.com
Discover the art of web design with this step-by-step video tutorial on creating a website from scratch using HTML and CSS. Whether you're a complete beginner or looking to enhance your web development skills, this tutorial provides clear and concise instructions on building a visually appealing and functional website. Dive into the world of HTML and CSS, and follow along as you learn how to structure web pages, style them, and create an impressive online presence. Unlock the potential of web design through this comprehensive guide that empowers you to bring your website ideas to life.

How To Make Range Slider Using HTML and CSS _ Create Slider ...
291 views · Oct 1, 2023 codingpakistan.com
Unlock the power of interactivity in web design with this step-by-step video tutorial on creating a range slider using HTML and CSS. Follow along as you learn how to design and implement a user-friendly slider selector for your HTML and CSS website. Whether you're a web developer looking to enhance user experience or a beginner seeking to expand your coding skills, this tutorial provides clear instructions on crafting a versatile range slider that allows users to select values intuitively. Enhance your website's functionality and engagement with this informative guide.

How To Make Website With Animation Using HTML and CSS _ Web ...
5K views · Oct 2, 2023 codingpakistan.com
This video tutorial is your guide to creating a dynamic and visually appealing website with animations using HTML and CSS. Learn how to add engaging animations to your web design, step by step, using these core web development languages. Whether you're a beginner looking to enhance your web design skills or seeking to make your website more interactive and captivating, this video provides valuable insights and practical tips for crafting a website that stands out with creative animations. Elevate your web design capabilities with this informative tutorial in HTML and CSS.

How To Add 360 Degree Images on HTML Website _ Embed 360° I...
558 views · Oct 2, 2023 codingpakistan.com
In this video tutorial, you'll learn how to enhance your HTML website by adding immersive 360-degree images. Discover step-by-step instructions on embedding these captivating visuals into your web pages, creating an interactive and engaging user experience. Whether you're a web developer looking to elevate your website's appeal or simply want to learn how to incorporate 360-degree images into your online content, this video provides valuable insights and practical tips to help you seamlessly integrate this impressive feature into your website. Don't miss out on this opportunity to make your website more visually captivating with 360-degree images.

How To Make Image Animation On Website Using HTML And CSS _ ...
29K views · Oct 2, 2023 codingpakistan.com
This video tutorial is your gateway to creating captivating image animations on your website using HTML and CSS. Dive into the world of web design as you learn step-by-step how to incorporate eye-catching image animations into your web pages. Whether you're a beginner looking to add visual appeal to your website or an experienced web developer seeking to enhance your skills, this video provides valuable insights and practical guidance on creating dynamic and engaging image animations using CSS. Elevate your web design game with this informative CSS animation tutorial.

How To Make Website Using HTML And CSS _ Responsive Web Desi...
2K views · Oct 2, 2023 codingpakistan.com
This video tutorial is your comprehensive guide to building a website from scratch using HTML and CSS, with a focus on responsive web design. Learn step-by-step how to create a website that adapts seamlessly to various screen sizes and devices. Whether you're a beginner taking your first steps in web development or looking to enhance your skills, this video provides valuable insights and practical guidance on crafting a responsive and visually appealing website. Unlock the power of HTML and CSS to create websites that look great on desktops, tablets, and smartphones with this informative tutorial.

How To Create Form With Password Strength Using HTML CSS And...
2K views · Oct 2, 2023 codingpakistan.com
In this instructional video, you'll learn how to design and implement a user-friendly form with password strength verification using HTML, CSS, and jQuery. Explore step-by-step instructions on creating a form that not only collects user data but also provides real-time feedback on the strength of entered passwords. Whether you're a web developer seeking to enhance user security or simply interested in improving your web design skills, this video offers valuable insights and practical tips to create a form that promotes stronger password practices. Elevate your web development game with this informative tutorial on enhancing form functionality and security.

How To Make A Website Using HTML And CSS Step by Step _ Webs...
4K views · Oct 2, 2023 codingpakistan.com
In this step-by-step video tutorial, you'll learn the fundamentals of creating a website from scratch using HTML and CSS, with a specific focus on designing an eye-catching website header. Follow along as you build your web page, mastering the basics of web development while creating a visually appealing and functional header design. Whether you're new to web development or looking to improve your skills, this video provides essential insights and practical guidance to help you craft a captivating website header and kickstart your web design journey. Don't miss out on this opportunity to create your own website with HTML and CSS, one step at a time.

Make Website With Animation _ HTML CSS Jquery Tutorial _ Ani...
4K views · Oct 2, 2023 codingpakistan.com
In this engaging tutorial video, you'll learn how to infuse dynamic animations into your website using HTML, CSS, and jQuery. Discover step-by-step instructions on how to add captivating animation effects to your web pages, enhancing the visual appeal and user experience of your website. Whether you're a web developer looking to take your skills to the next level or a beginner seeking to create interactive and engaging web content, this video provides valuable insights and practical guidance for incorporating animation effects into your HTML website. Elevate your web design game with this informative tutorial on creating compelling and animated web content.

How To Create Chart Or Graph On HTML CSS Website _ Google Ch...
17K views · Oct 2, 2023 codingpakistan.com
In this informative video, you'll discover how to add dynamic charts and graphs to your HTML and CSS website using Google Charts. Follow along step by step to learn how to integrate these data visualization elements seamlessly into your web pages. Whether you're a web developer looking to enhance your website's interactivity or a data enthusiast eager to share insights through visuals, this video provides valuable insights and practical guidance on creating compelling charts and graphs using Google Charts. Elevate your web design with this tutorial and make your website more engaging and informative with data visualization.

How To Create A Website Using HTML CSS And Bootstrap _ Lates...
3K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you will learn step-by-step how to create a modern and stylish website using HTML, CSS, and Bootstrap, the latest in website design technology. Whether you're a beginner looking to establish a web presence or an experienced developer seeking to refine your skills, this video provides a comprehensive guide to designing and building a professional website. Discover the fundamentals of HTML and CSS for structuring and styling your web content, and harness the power of Bootstrap to effortlessly enhance your site's responsiveness and functionality. By the end of this video, you'll have the knowledge and tools to craft an impressive website that is both visually appealing and user-friendly. Don't miss out on the opportunity to elevate your web design skills with this engaging and practical tutorial.

How To Make Image Gallery For Website Using HTML CSS And Jav...
4K views · Oct 3, 2023 codingpakistan.com
In this enlightening video tutorial, you'll gain the skills to create a captivating image gallery for your website, employing HTML, CSS, and JavaScript. Whether you're a budding web designer or an experienced developer, this video provides a comprehensive guide on crafting an interactive and visually stunning image gallery. You'll learn how to structure your HTML for displaying images, style them using CSS to achieve the desired aesthetic, and implement JavaScript to add functionality like image pop-ups or slideshows. By the end of this tutorial, you'll have the knowledge and tools to enhance your website with a dynamic and engaging image gallery, making your content more visually appealing and user-friendly. Don't miss the chance to elevate your web design skills with this practical and creative tutorial.

How To Make Website Using HTML CSS Bootstrap Complete Websit...
5K views · Oct 3, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll embark on a journey to create a fully functional website from scratch using the dynamic trio of HTML, CSS, and Bootstrap. Whether you're a novice looking to build your first website or an experienced developer aiming to refine your skills, this video offers a step-by-step guide to complete website design. You'll learn how to structure web content with HTML, style it using CSS for a polished appearance, and leverage Bootstrap's responsive framework for seamless adaptability across devices. By the end of this tutorial, you'll have the expertise to design and develop a modern and visually appealing website, equipped with essential features and a professional touch. Don't miss out on the opportunity to expand your web design capabilities with this comprehensive tutorial.

How To Make A Website Using HTML And CSS _ Website Design In...
10K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a journey to learn the fundamentals of web design by creating a website from scratch using HTML and CSS. Whether you're a complete beginner or someone looking to refresh their skills, this video provides a clear and step-by-step guide to website development. You'll discover how to use HTML for structuring your web content and CSS for styling, resulting in a visually appealing and functional website. By the end of this tutorial, you'll have the knowledge and confidence to design and build your website using HTML and CSS, opening up exciting possibilities for your online presence or web development projects. Don't miss the opportunity to dive into the world of web design with this comprehensive tutorial.

How To Make An Ecommerce Website With WordPress Free Theme
2K views · Oct 3, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll learn how to create a fully functional e-commerce website using WordPress and a free theme. Whether you're an aspiring online entrepreneur or a web developer seeking cost-effective solutions, this video offers step-by-step guidance. You'll discover how to set up a WordPress site, install a free e-commerce theme, and customize it to match your brand's identity. Additionally, you'll explore essential e-commerce plugins and learn how to add products, manage inventory, and set up secure payment gateways. By the end of this tutorial, you'll have the knowledge and tools to launch your own e-commerce website, providing you with the foundation to start selling products or services online without breaking the bank. Don't miss the opportunity to learn how to create a free e-commerce website with WordPress.

How To Create Table In HTML And CSS _ HTML Website Tutorials
1K views · Oct 3, 2023 codingpakistan.com
In this instructive video tutorial, you'll gain valuable skills on how to create tables in HTML and style them using CSS for your HTML website. Whether you're a budding web developer or someone looking to improve your web design skills, this tutorial provides a step-by-step guide to designing and formatting tables. You'll learn how to structure data effectively with HTML tables and then apply CSS to customize their appearance, making your website's data more visually appealing and organized. By the end of this tutorial, you'll have the knowledge to seamlessly integrate tables into your HTML websites, enhancing their readability and usability. Don't miss this opportunity to refine your web development skills with this practical tutorial.

How To Make Website Using HTML And CSS Step By Step _ HTML W...
1K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a step-by-step journey to create your very own website from scratch using the foundational web technologies of HTML and CSS. Whether you're a novice eager to build your first website or a web development enthusiast looking to strengthen your skills, this tutorial provides clear and practical guidance. You'll learn the essential steps for structuring and styling your website with HTML and CSS, ensuring a visually appealing and functional result. By the end of this tutorial, you'll have the knowledge and confidence to design and develop a basic website, making it a valuable starting point for your web development endeavors. Don't miss this opportunity to learn how to make a website using HTML and CSS through this comprehensive tutorial.

How To Make Website Uisng HTML And CSS _ Create A Website St...
1K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a step-by-step journey to create a website from scratch using the fundamental building blocks of HTML and CSS. Whether you're a beginner taking your first steps in web development or someone looking to strengthen their skills, this tutorial provides clear and practical guidance. You'll learn the essential steps for structuring and styling your website, ensuring it's both visually appealing and fully functional. By the end of this tutorial, you'll have the knowledge and confidence to design and develop a basic website, serving as an excellent starting point for your web development journey. Don't miss this opportunity to learn how to make a website using HTML and CSS through this comprehensive and accessible tutorial.

How To Make Animated Image Slider In Website Using HTML CSS ...
4K views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you will learn how to create a captivating animated image slider for your website using the powerful combination of HTML, CSS, and Bootstrap. The step-by-step guide will walk you through the process of designing and implementing a dynamic image slider that adds a visually engaging element to your web pages. By following the instructions in this video, you'll gain valuable skills in web development and enhance the user experience on your website with a sleek and professional image slider. Whether you're a beginner or an experienced web developer, this tutorial offers valuable insights into creating an eye-catching feature for your online projects.

How To Add Stylish Fonts In HTML And CSS Website _ Google Fo...
42K views · Oct 4, 2023 codingpakistan.com
In this enlightening video tutorial, you'll discover how to elevate the aesthetics of your HTML and CSS website by incorporating stylish fonts effortlessly. The tutorial focuses on leveraging Google Fonts, a vast library of captivating typefaces that can instantly transform the visual appeal of your web content. By following the step-by-step instructions in this video, you'll gain the skills to select, integrate, and customize fonts, enhancing the overall design and readability of your website. Whether you're a beginner or an experienced web designer, this tutorial provides invaluable insights into making your web pages more visually appealing and engaging with the power of typography.

How To Add Video Popup In Website Using HTML CSS Bootstrap _...
13K views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to enhance your website's user experience by adding a stylish and attention-grabbing video popup feature using HTML, CSS, and Bootstrap. Video popups can significantly engage your website visitors and deliver important content in an interactive way. This tutorial will guide you step-by-step through the process of creating a video popup that seamlessly integrates into your HTML website. Whether you're a beginner or an experienced web developer, this video provides valuable insights and practical instructions to help you implement an enticing video popup, making your website more dynamic and visually appealing to your audience.

How To Make Signup Form Using HTML And CSS _ Create Sign Up ...
2K views · Oct 4, 2023 codingpakistan.com
In this concise and informative video tutorial, you'll learn how to design and create an elegant signup form for your website using HTML and CSS. A signup form is a crucial element for gathering user information and building your subscriber base, and this tutorial guides you through the process step by step. Whether you're a beginner or have some experience in web development, this video provides practical insights and coding examples to help you craft a professional and visually appealing sign-up form for your website. By the end of the tutorial, you'll have the skills to create an effective and aesthetically pleasing way for users to join your website or mailing list.

How To Make Typing Effect In HTML CSS Website _ Dynamic Usin...
332 views · Oct 4, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover how to add a captivating typing effect to your HTML and CSS website, making your text content come alive with dynamic animations. This tutorial demonstrates the use of Typed.js, a powerful JavaScript library that creates the illusion of text being typed out in real-time. Whether you want to add flair to your headings, introduce interactive elements, or engage your website visitors in a unique way, this video provides step-by-step guidance on implementing the typing effect. Whether you're a novice or an experienced web developer, this tutorial equips you with the skills to create an engaging and dynamic user experience on your website using HTML, CSS, and Typed.js.

How To Make Card View Blog Section In HTML CSS And Bootstrap...
16 views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to craft an aesthetically pleasing and functional card view blog section for your website using HTML, CSS, and Bootstrap. Card views are a popular and visually appealing way to present blog posts and other content, and this tutorial guides you through the process step by step. Whether you're a beginner or an experienced web designer, this video provides practical insights and coding examples to help you create an engaging blog section that enhances the user experience on your website. By the end of the tutorial, you'll have the skills to design a stylish and organized blog layout using the power of HTML, CSS, and Bootstrap.

How To Make Online Payment UI Design Using HTML And CSS _ HT...
95 views · Oct 4, 2023 codingpakistan.com
In this informative video tutorial, you'll delve into the world of web design and learn how to create a sleek and user-friendly online payment User Interface (UI) using HTML and CSS. A well-designed payment UI is crucial for any e-commerce website, and this tutorial provides step-by-step guidance on crafting one from scratch. Whether you're a beginner looking to enhance your web development skills or an experienced designer seeking practical insights, this video equips you with the knowledge and coding techniques to create an intuitive and visually appealing online payment interface. By the end of the tutorial, you'll have the skills to design a secure and user-centric payment experience using the power of HTML and CSS.

How To Make Image Gallery _ Image Portfolio In HTML CSS JS L...
25 views · Oct 4, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn how to create an impressive image gallery or portfolio for your website using HTML, CSS, and JavaScript with a lightbox effect. Image galleries are essential for showcasing your work or products effectively, and this tutorial provides step-by-step guidance on building one with a stylish and interactive lightbox feature. Whether you're a beginner or an experienced web developer, this video equips you with the skills to design an attractive and user-friendly image gallery, enhancing the visual appeal and engagement of your website. By the end of the tutorial, you'll be able to present your images in a professional and captivating manner using the power of HTML, CSS, and JavaScript.

How To Make Floating Social Media Icons on Website Using HTM...
58 views · Oct 4, 2023 codingpakistan.com
In this insightful video tutorial, you'll discover how to add eye-catching floating social media icons to your website using HTML and CSS, creating sticky social buttons that stay with the user as they scroll down the page. Social media integration is essential for boosting your online presence, and this tutorial provides step-by-step guidance on designing and implementing this engaging feature. Whether you're a beginner or an experienced web developer, this video equips you with the knowledge and coding techniques to create a dynamic and visually appealing social media icon bar that encourages user interaction and sharing. By the end of the tutorial, you'll have the skills to enhance your website's social media visibility using HTML and CSS.

How To Make Website Using HTML And CSS Step By Step Website ...
1K views · Oct 4, 2023 codingpakistan.com
In this comprehensive step-by-step website development tutorial video, you'll embark on a journey to create your very own website from scratch using HTML and CSS. Whether you're a complete beginner or looking to expand your web development skills, this video guides you through every essential aspect of building a website, from structuring the HTML code to styling it with CSS. By following along with this tutorial, you'll gain practical insights and hands-on experience in web development, allowing you to craft your unique and functional website. Start your web development journey today with this detailed guide and create a website that stands out on the internet.

How To Make Mobile Wallet UI Using HTML CSS _ E-Wallet App U...
30 views · Oct 4, 2023 codingpakistan.com
In this engaging video tutorial, you'll learn how to design a sleek and user-friendly mobile wallet User Interface (UI) using HTML and CSS. Mobile wallets and e-wallet apps have become an integral part of digital finance, and this tutorial provides step-by-step guidance on creating an appealing and functional UI for such an application. Whether you're a beginner seeking to expand your web development skills or an experienced designer looking to venture into UI design, this video equips you with the knowledge and coding techniques to craft an intuitive and visually appealing mobile wallet interface. By the end of the tutorial, you'll have the skills to design a modern and efficient e-wallet app UI using the power of HTML and CSS.

How To Make Message Box Using HTML And CSS _ Messenger Desig...
172 views · Oct 5, 2023 codingpakistan.com
In this tutorial video, you'll discover how to craft a sleek and stylish message box using HTML and CSS, achieving a design reminiscent of popular messenger apps. Whether you're a web developer looking to enhance user experience or someone interested in web design, this step-by-step guide will teach you the techniques to create a professional and engaging messaging interface for your website or application. Dive into the world of HTML and CSS to bring a touch of modernity and functionality to your digital communication features.

13 Amazing CSS Image Hover Effect And Transition _ HTML CSS ...
258 views · Oct 5, 2023 codingpakistan.com
In this inspiring video, you'll be introduced to a collection of 13 amazing CSS image hover effects and transitions that can elevate your web design projects to the next level. By combining HTML, CSS, and a touch of JavaScript, you'll learn how to create captivating and interactive image hover effects that will captivate your website visitors. Whether you're a web designer seeking creative inspiration or a developer looking to enhance user engagement, this video provides a treasure trove of ideas and techniques to infuse life and dynamism into your web designs. Explore the world of web design possibilities and spark your creativity with these stunning examples of visual innovation.

How To Make Latest Google Chrome Page Design In HTML, CSS An...
893 views · Oct 5, 2023 codingpakistan.com
In this video tutorial, you'll dive into the world of web design and learn how to recreate the latest Google Chrome page design using HTML, CSS, and Bootstrap. Whether you're a web developer looking to sharpen your skills or simply interested in modern web design trends, this step-by-step guide will walk you through the process of crafting a sleek and responsive web page inspired by Google Chrome's user interface. Discover the power of these technologies to create a polished and contemporary design that can be both informative and visually appealing, providing valuable insights into the art of web development.

How To Make Registration Page Using HTML And CSS _ Login Reg...
392 views · Oct 5, 2023 codingpakistan.com
In this instructional video, you'll learn the essential steps to create a registration page using HTML and CSS. This tutorial covers the design and implementation of a stylish and user-friendly login registration form. Whether you're a web developer looking to build a seamless user experience or a beginner interested in web design, this guide will provide you with the knowledge and skills needed to craft an attractive and functional registration page. Dive into the world of HTML and CSS to create a professional and inviting gateway for users to sign up and engage with your website or application.

How To Make Music App Design Using HTML And CSS Bootstrap _ ...
56 views · Oct 5, 2023 codingpakistan.com
In this engaging tutorial video, you'll discover how to design a modern and stylish music app interface using HTML, CSS, and Bootstrap. Whether you're a budding web designer or developer, this step-by-step guide will walk you through the process of creating an attractive and functional music app layout. Learn how to use these web technologies to enhance user experience and captivate music enthusiasts with an inviting and user-friendly design. Explore the world of web design and elevate your skills with this hands-on HTML and CSS tutorial.

How To Create Music App Design In HTML And CSS _ Music Track...
67 views · Oct 5, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn how to design a captivating music app interface using HTML and CSS, with a focus on creating an appealing music track list page. Whether you're a web developer looking to enhance your skills or someone interested in creating a user-friendly music app, this step-by-step guide will walk you through the process of crafting a visually appealing and functional layout. Explore the power of HTML and CSS to provide music enthusiasts with an engaging and immersive experience as they navigate through your music app's track list. Join the world of web design and elevate your skills with this hands-on tutorial.

How To Make Profile Card In HTML And CSS _ User Profile UI D...
252 views · Oct 5, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to create an eye-catching user profile card using HTML and CSS. Whether you're a web developer looking to enhance your design skills or someone interested in crafting an appealing user interface, this step-by-step guide will walk you through the process of designing a stylish and functional profile card. Explore the world of HTML and CSS to create a visually appealing user profile that can be used in a variety of web applications, adding a touch of professionalism and interactivity to your web projects. Dive into the art of web design with this hands-on tutorial.

How To Make Soial Media Buttons In HTML And CSS _ Social Med...
46 views · Oct 5, 2023 codingpakistan.com
In this engaging video tutorial, you'll learn how to design and implement stylish social media buttons in HTML and CSS. Whether you're a web developer seeking to enhance user engagement or a designer interested in crafting appealing social media icons, this step-by-step guide will walk you through the process. Explore the world of web design to create eye-catching and functional social media buttons that encourage visitors to connect with your social profiles, share your content, and boost your online presence. Elevate your web design skills with this hands-on tutorial on social media icon design using HTML and CSS.

How To Make Website Testimonials Section Using HTML CSS And ...
46 views · Oct 5, 2023 codingpakistan.com
In this informative video tutorial, you'll discover how to create an engaging testimonials section for your website using HTML, CSS, and Bootstrap. Whether you're a web developer looking to enhance user trust and credibility or someone interested in web design, this step-by-step guide will walk you through the process of designing a visually appealing and well-structured testimonials area. Learn how to leverage HTML, CSS, and Bootstrap to showcase positive feedback and reviews from satisfied customers, adding authenticity and building trust with your website visitors. Elevate your web development and design skills with this hands-on tutorial.

How To Make Website Services Section Using HTML CSS And Boot...
88 views · Oct 5, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll learn how to design and implement an informative services section for your website using HTML, CSS, and Bootstrap. Whether you're a web developer looking to enhance your skills or a designer aiming to create a visually appealing and user-friendly services layout, this step-by-step guide will guide you through the entire process. Explore the world of web development to craft a professional and engaging section that effectively communicates your offerings to visitors, helping you stand out in the digital landscape. Elevate your web design capabilities with this hands-on tutorial on creating a services section using HTML, CSS, and Bootstrap.

How To Make Website Pricing Plan Section In HTML CSS And Boo...
17 views · Oct 5, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and structure a pricing plan section for your website using HTML, CSS, and Bootstrap. Whether you're a web developer aiming to enhance user experience or a designer interested in creating an eye-catching and user-friendly pricing layout, this step-by-step guide will walk you through the entire process. Dive into web development to craft a visually appealing and informative pricing section that effectively communicates your product or service options to visitors, helping them make informed decisions. Elevate your web design skills with this hands-on tutorial on creating a pricing plan section using HTML, CSS, and Bootstrap.

How To Make Website Team Member Section Using HTML CSS And B...
136 views · Oct 5, 2023 codingpakistan.com
In this insightful video tutorial, you'll discover how to create an engaging team member section for your website using HTML, CSS, and Bootstrap. Whether you're a web developer looking to enhance your web design skills or someone interested in showcasing your team effectively, this step-by-step guide will walk you through the entire process. Explore the world of web development to craft a visually appealing and informative team member section, allowing you to introduce your team and build trust with your website visitors. Elevate your web design capabilities with this hands-on tutorial on creating a team member section using HTML, CSS, and Bootstrap.

How To Make Signup Page Like Instagram In HTML CSS Bootstrap...
89 views · Oct 5, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to create a stylish signup page reminiscent of Instagram's design using HTML, CSS, and Bootstrap. Whether you're a web developer looking to enhance your skills or someone interested in crafting an engaging and visually appealing signup form, this step-by-step guide will walk you through the entire process. Dive into the world of web development and design as you learn to build a user-friendly signup page that mirrors the aesthetics and functionality of a popular social media platform. Elevate your web design capabilities with this hands-on tutorial on creating an Instagram-inspired signup page using HTML, CSS, and Bootstrap.

Parallax Effect HTML CSS In Just 5 Minutes _ Parallax Scroll...
114 views · Oct 6, 2023 codingpakistan.com
This concise video tutorial will guide you through creating a captivating parallax scrolling effect in just five minutes using HTML and CSS. With easy-to-follow instructions, you'll learn how to add depth and dimension to your web design projects, making them more visually appealing and engaging for users. Whether you're a beginner looking to add some pizzazz to your website or an experienced developer seeking a quick and effective way to implement the parallax effect, this tutorial is perfect for you. Elevate your web design skills and create stunning, interactive web pages with this short and informative guide to parallax scrolling.

CSS 3D Layer Image Hover Effect HTML And CSS Tutorial _ 3D L...
28 views · Oct 6, 2023 codingpakistan.com
In this engaging video tutorial, you'll discover how to create a captivating 3D layer image hover effect using HTML and CSS. This tutorial will walk you through the steps to design and implement a visually stunning layered effect that adds depth and interactivity to your web projects. Whether you're a beginner eager to enhance your web design skills or an experienced developer seeking to incorporate a unique touch to your website, this tutorial has you covered. Elevate your web design game with this tutorial on 3D layered image hover effects and leave a memorable impression on your website visitors.

CSS Toggle Switch _ On Off Button Design Using HTML And CSS ...
229 views · Oct 6, 2023 codingpakistan.com
In this quick and informative 4-minute tutorial video, you'll learn how to create a stylish CSS toggle switch for on-off functionality using HTML and CSS. Discover the step-by-step process to design and implement this user-friendly and visually appealing button design. Whether you're a beginner looking to improve your web development skills or an experienced coder seeking to enhance the interactivity of your website, this tutorial provides a concise and practical solution. By the end of this tutorial, you'll be able to effortlessly add a toggle switch to your web projects, creating a sleek and modern interface for your users. Join in and master the art of designing CSS toggle switches in just a few minutes.

How To Make 3D Buttons Using HTML CSS _ HTML & CSS Websi...
85 views · Oct 6, 2023 codingpakistan.com
In this enlightening video tutorial, you'll discover how to craft captivating 3D buttons using HTML and CSS, adding a touch of depth and interactivity to your website. This tutorial provides step-by-step guidance on designing and implementing visually appealing 3D buttons that elevate your web design. Whether you're a beginner eager to enhance your web development skills or an experienced designer looking to create engaging user interfaces, this tutorial has something for everyone. By the end of the video, you'll have the expertise to create striking 3D buttons that enhance the user experience and make your website stand out. Dive into the world of HTML and CSS, and unlock the secrets to crafting impressive 3D buttons for your web projects.

How To Make Website Using HTML, CSS And Bootstrap _ Landing ...
2K views · Oct 6, 2023 codingpakistan.com
This comprehensive video tutorial will guide you through the process of creating a stylish landing page website from scratch using HTML, CSS, and Bootstrap. Whether you're a beginner looking to build your first website or an experienced developer seeking to streamline your workflow with Bootstrap, this tutorial has you covered. You'll learn how to structure your webpage, style it with CSS, and harness the power of Bootstrap's responsive design components to create a professional-looking landing page. By the end of the video, you'll have the skills to bring your web design ideas to life and create an impressive website with ease. Dive into the world of web development and learn how to make a captivating landing page using HTML, CSS, and Bootstrap.

How To Make A Search Box Using HTML And CSS In 5 Minutes
5 views · Oct 6, 2023 codingpakistan.com
In just 5 minutes, this quick and easy-to-follow video tutorial will show you how to create a functional and stylish search box using HTML and CSS. Whether you're a beginner looking to add search functionality to your website or an experienced web developer seeking a speedy solution, this tutorial provides step-by-step guidance. You'll learn how to design and customize a search box that seamlessly integrates with your webpage's aesthetics. By the end of the video, you'll have a valuable skill that allows you to enhance user interactivity on your site. Join in and master the art of creating a search box in HTML and CSS within minutes.

How To Create Responsive Menu In HTML And CSS _ HTML Website...
381 views · Oct 6, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and implement a responsive menu for your HTML website using HTML and CSS. Responsive menus adapt seamlessly to different screen sizes, ensuring a user-friendly experience on both desktop and mobile devices. Whether you're a web development beginner looking to enhance your skills or an experienced coder seeking to create a more adaptable and accessible website, this tutorial offers step-by-step guidance. By the end of the video, you'll have the knowledge to create a responsive menu that improves the overall usability and accessibility of your HTML website. Join in and unlock the secrets to building responsive menus with HTML and CSS in this engaging tutorial.

How To Make Website _ Moving Particles With HTML CSS Particl...
668 views · Oct 6, 2023 codingpakistan.com
In this captivating video tutorial, you'll learn how to create a visually stunning website featuring mesmerizing moving particles using HTML, CSS, and Particles.js. This tutorial will guide you through the process of adding dynamic and eye-catching particle animations to your webpage. Whether you're a web development enthusiast looking to elevate your skills or an experienced coder interested in creating a unique and engaging website, this tutorial offers step-by-step instructions. By the end of the video, you'll have the knowledge to craft a website that combines the magic of moving particles with the power of HTML, CSS, and Particles.js, leaving a lasting impression on your visitors. Join in and explore the world of web design by adding captivating particle animations to your site.

How To Create Signup Form In HTML And CSS _ Registration Fro...
2K views · Oct 6, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to design and implement a user-friendly signup form in HTML and CSS, complete with registration fields and options for social login. This tutorial will guide you through the process of creating an attractive and functional signup form that can be seamlessly integrated into your website. Whether you're a web development enthusiast looking to improve your skills or a website owner seeking to enhance user registration, this tutorial provides step-by-step instructions. By the end of the video, you'll have the knowledge to craft a signup form with both style and convenience, making it easier for users to join your platform. Join in and master the art of creating a signup form with HTML and CSS, complete with social login options.

How To Create Website Using HTML CSS Bootstrap _ Responsive ...
8K views · Oct 6, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll embark on a journey to create a responsive website from scratch using the powerful combination of HTML, CSS, and Bootstrap. Whether you're a novice looking to learn web development or an experienced developer seeking to streamline your workflow with Bootstrap, this tutorial is your one-stop guide. You'll learn how to structure your website's layout, style it with CSS, and leverage Bootstrap's responsive design elements to ensure your site looks great on various devices. By the end of the video, you'll have the knowledge to create a visually appealing and mobile-friendly website that can adapt to different screen sizes. Dive into the world of web development and master the art of crafting responsive websites with HTML, CSS, and Bootstrap.

Create Working Contact Form Using HTML, CSS, PHP _ Contact F...
2K views · Oct 7, 2023 codingpakistan.com
In this informative video tutorial, you'll learn how to create a fully functional contact form for your website by combining HTML, CSS, and PHP. This step-by-step guide takes you through the entire process, from designing an aesthetically pleasing form with HTML and CSS to implementing server-side functionality with PHP. Whether you're a beginner or looking to expand your web development skills, this tutorial provides valuable insights into building a contact form that can collect user inquiries effectively and securely. By the end of the video, you'll have the knowledge and tools to create a professional and responsive contact form, enhancing your website's interactivity and providing a reliable means for visitors to get in touch with you.

How to make Video playlist using HTML,CSS & JAVASCRIPT
401 views · Jan 29, 2024 codingpakistan.com
In this instructional video, viewers will learn the step-by-step process of creating a dynamic and visually appealing video playlist using HTML, CSS, and JavaScript. The tutorial guides users through the integration of HTML to structure the playlist, CSS for styling and customization, and JavaScript for implementing interactive features. Whether you're a beginner or an intermediate developer, this tutorial provides clear explanations and practical examples to help you master the art of designing and implementing a seamless video playlist on your website. By the end of the video, you'll have the skills to enhance user experience and engagement by incorporating a functional and aesthetically pleasing video playlist into your web projects.

How to Make an Active Nav Link On Scroll using HTML, CSS &a...
344 views · Jan 29, 2024 codingpakistan.com
In this insightful tutorial video, viewers will be guided through the process of creating an engaging and responsive navigation bar with active links that dynamically highlight as users scroll through a webpage. The tutorial leverages the power of HTML for structure, CSS for styling, and JavaScript for implementing the scroll-triggered effects. By following the step-by-step instructions, developers of all levels can grasp the techniques to enhance user navigation experience on their websites. Learn how to seamlessly integrate and customize an active navigation link that intuitively responds to scrolling, adding a touch of interactivity and professionalism to your web design projects.

Upload and Preview Image Using HTML,CSS & JavaScript
649 views · Jan 29, 2024 codingpakistan.com
In this comprehensive tutorial video, discover the essential steps to seamlessly implement an image upload and preview feature on your website using HTML, CSS, and JavaScript. The tutorial walks viewers through the process of creating a user-friendly interface, allowing users to upload images and instantly preview them before finalizing the submission. With clear explanations and practical examples, this tutorial is suitable for developers of all levels. Learn how to leverage HTML for form structure, CSS for styling, and JavaScript for handling image upload and preview functionality. By the end of the video, you'll be equipped with the skills to enhance user interaction on your website by incorporating a visually engaging and efficient image upload and preview system.

Sticky Navigation On Scroll bar using HTML CSS & JavaScr...
2K views · Jan 29, 2024 codingpakistan.com
Unlock the secrets of creating a polished and user-friendly website with a Sticky Navigation Bar on Scroll in this illuminating tutorial. Using HTML, CSS, and JavaScript, this video guides viewers through the process of implementing a navigation bar that remains fixed at the top of the page as users scroll. Learn the fundamentals of HTML for structural layout, CSS for styling, and JavaScript for achieving the dynamic sticky effect. Whether you're a novice or an experienced developer, this tutorial provides clear instructions and practical examples to empower you in enhancing the navigation experience on your website. Elevate your web design skills by mastering the art of creating a sleek and responsive Sticky Navigation Bar with this insightful tutorial.

Build Your Own Add to Cart with HTML & CSS __ Front end
33 views · Jan 29, 2024 codingpakistan.com
Embark on a journey to enhance your front-end development skills with this engaging tutorial on building your own "Add to Cart" functionality using HTML and CSS. In this video, you'll delve into the core aspects of creating a visually appealing and user-friendly shopping cart experience. Learn how to structure the HTML for product display and the CSS for styling, making your "Add to Cart" feature seamlessly integrate into your website's front end. Whether you're a beginner or looking to refine your front-end skills, this tutorial provides step-by-step guidance and practical insights. Elevate your web development proficiency by mastering the art of crafting a personalized and responsive "Add to Cart" interface that adds functionality and aesthetic appeal to your online projects.

Password Show and Hide using HTML CSS & JavaScript #anim...
1K views · Jan 29, 2024 codingpakistan.com
Dive into the world of interactive user experience with this illuminating tutorial on creating a "Password Show and Hide" feature using HTML, CSS, and JavaScript, complete with engaging animations. This video guides you through the process of enhancing password input fields, allowing users to toggle between displaying and hiding their passwords. Learn the fundamentals of HTML for form structure, CSS for styling, and JavaScript for dynamic functionality, all while incorporating captivating animations. Whether you're a novice or an experienced developer, this tutorial offers clear instructions and practical examples to elevate your web design skills. Unleash the power of interactivity and user-friendly design by mastering the creation of a dynamic and visually appealing "Password Show and Hide" feature with this insightful tutorial.

Movie Card With Hover Effect Using HTML & CSS.
1K views · Jan 29, 2024 codingpakistan.com
Immerse yourself in the world of creative web design with this captivating tutorial on crafting a stunning "Movie Card with Hover Effect" using HTML and CSS. In this video, you'll discover how to build an eye-catching movie card layout that comes to life with dynamic hover effects. Learn the art of HTML for structuring content and CSS for styling, while exploring the intricacies of creating seamless hover transitions that enhance the visual appeal of your movie cards. Whether you're a beginner or an experienced designer, this tutorial offers step-by-step guidance and practical insights, enabling you to elevate your web design skills. Unleash your creativity and impress your audience by mastering the creation of a visually striking movie card with captivating hover effects.

Animated Profile Card Design using HTML & CSS
1K views · Jan 29, 2024 codingpakistan.com
Embark on a journey of creativity with this tutorial on crafting an "Animated Profile Card Design" using HTML and CSS. In this video, you'll delve into the art of web design as you learn to structure a sleek profile card layout and infuse it with dynamic animations. Discover the power of HTML for content structure and CSS for styling, all while implementing captivating animations to breathe life into your profile card. Whether you're a beginner or an experienced designer, this tutorial provides clear instructions and practical examples to help you enhance your web design skills. Elevate your online presence by mastering the creation of an animated profile card that seamlessly blends aesthetics and interactivity.

To Do List using HTML , CSS & JavaScript
161 views · Jan 29, 2024 codingpakistan.com
Transform your productivity with this comprehensive tutorial on building a dynamic "To-Do List" using HTML, CSS, and JavaScript. In this video, you'll learn the essential steps to create a user-friendly interface for managing tasks. Dive into HTML for structuring your list, CSS for styling, and JavaScript for adding interactive features, such as task addition, removal, and completion. Whether you're a coding novice or looking to expand your skills, this tutorial offers clear instructions and practical examples to guide you through the process. Elevate your organizational skills and web development proficiency by mastering the creation of a functional and visually appealing To-Do List that you can integrate into your projects.

Pagination using HTML,CSS & JavaScript
2K views · Jan 29, 2024 codingpakistan.com
Unlock the secrets of effective content organization with this tutorial on "Pagination using HTML, CSS, & JavaScript." In this video, you'll explore the step-by-step process of creating a seamless pagination system for your web pages. Dive into HTML for structural layout, CSS for styling, and JavaScript for implementing dynamic pagination functionality. Whether you're a beginner or an experienced developer, this tutorial provides clear guidance and practical examples to help you master the art of pagination. Elevate your web design skills by learning how to enhance user navigation and optimize content presentation with a customizable and user-friendly pagination system.

Custom Image Slider using HTML, CSS & JavaScript
633 views · Jan 29, 2024 codingpakistan.com
Immerse yourself in the world of web design with this engaging tutorial on building a "Custom Image Slider using HTML, CSS, & JavaScript." In this video, you'll explore the step-by-step process of creating a dynamic image slider that enhances the visual appeal of your website. Dive into HTML for structural layout, CSS for styling, and JavaScript for implementing interactive image sliding functionality. Whether you're a novice or an experienced developer, this tutorial offers clear instructions and practical examples to guide you through the customization of your own image slider. Elevate your web design skills and captivate your audience with a personalized and visually stunning image slider that adds a touch of interactivity to your projects.

Simple Navigation Menu Bar __ Navigation bar using HTML CSS ...
5K views · Jan 29, 2024 codingpakistan.com
Explore the essentials of web navigation with this tutorial on creating a "Simple Navigation Menu Bar using HTML, CSS, & JavaScript." In this video, you'll dive into the core aspects of designing a user-friendly navigation bar that is both straightforward and visually appealing. Utilize HTML for structuring the menu, CSS for styling, and JavaScript for adding interactive elements to enhance the overall user experience. Whether you're a beginner or looking to reinforce your front-end development skills, this tutorial provides clear guidance and practical examples to help you craft a sleek and functional navigation bar for your websites. Elevate your web design proficiency by mastering the creation of a simple yet effective navigation solution that ensures smooth and intuitive navigation for your users.

Color Flipper using HTML, CSS & JavaScript
14K views · Jan 29, 2024 codingpakistan.com
Dive into the world of dynamic color exploration with this tutorial on creating a "Color Flipper using HTML, CSS, & JavaScript." In this video, you'll embark on a journey of creativity as you learn to build a tool that randomly generates and displays colors on user interaction. Uncover the basics of HTML for structure, CSS for styling, and JavaScript for dynamic color manipulation. Whether you're a coding beginner or looking to add an interactive element to your projects, this tutorial offers step-by-step instructions and practical examples. Elevate your web development skills by mastering the creation of a color flipper that adds a touch of vibrancy and randomness to your websites or applications.

Custom List Filter using JavaScript __ Search Filter
2K views · Jan 29, 2024 codingpakistan.com
Enhance your web development skills with this tutorial on creating a "Custom List Filter using JavaScript – Search Filter." In this video, you'll explore the process of building a dynamic search filter for lists, allowing users to seamlessly filter through content based on their search queries. Dive into JavaScript to implement the interactive search functionality that dynamically updates the displayed list items. Whether you're a beginner or an experienced developer, this tutorial provides clear instructions and practical examples to guide you through the creation of a customized and efficient list filter. Elevate your user experience by mastering the art of implementing a search filter that adds functionality and user-friendly navigation to your web applications.

Skeleton Loading Effect Animation Using JavaScript __ Part 2
355 views · Jan 29, 2024 codingpakistan.com
Deepen your understanding of web design with the second part of this tutorial on "Skeleton Loading Effect Animation Using JavaScript." In this video, you'll continue the exploration of creating captivating skeleton loading animations that enhance the user experience on your website. Delve into JavaScript to build upon the foundational concepts established in Part 1, bringing your skeleton loading effects to life with dynamic and seamless animations. Whether you're a beginner or an experienced developer, this tutorial provides step-by-step guidance and practical examples to help you master the art of implementing engaging skeleton loading animations. Elevate your web design skills by creating visually appealing and user-friendly loading experiences for your audience with this insightful tutorial.

Typing Text Animation Effect using HTML,CSS & JavaScript
277 views · Jan 29, 2024 codingpakistan.com
Immerse yourself in the art of web design with this tutorial on creating a "Typing Text Animation Effect using HTML, CSS, & JavaScript." In this video, you'll embark on a journey of creativity, learning how to add a dynamic and engaging typing animation to your text content. Dive into HTML for structure, CSS for styling, and JavaScript for implementing the animated typing effect. Whether you're a beginner or an experienced developer, this tutorial provides clear instructions and practical examples to guide you through the creation of a captivating text animation that adds flair to your web projects. Elevate your web design skills and captivate your audience by mastering the implementation of a dynamic typing text animation effect.

Input Animation Using HTML & CSS __ Login Form
67 views · Jan 29, 2024 codingpakistan.com
Improve the visual appeal of your login forms with this tutorial on "Input Animation Using HTML & CSS." In this video, you'll explore the art of enhancing user interactions by adding stylish animations to your login form inputs. Dive into HTML for form structure, CSS for styling, and learn to implement captivating input animations that bring your login page to life. Whether you're a beginner or an experienced developer, this tutorial provides clear instructions and practical examples, guiding you through the process of creating a sleek and dynamic input animation for your login forms. Elevate your web design skills by incorporating engaging visual elements that make your login experience both functional and aesthetically pleasing.

Pulsing Heart Animation using HTML,CSS & JavaScript
1K views · Jan 29, 2024 codingpakistan.com
"Add a touch of romance to your web design with this tutorial on creating a 'Pulsing Heart Animation' using HTML, CSS, & JavaScript. In this video, you'll dive into the art of web animation, learning how to craft a dynamic and visually captivating pulsating heart effect. Utilize HTML for structure, CSS for styling, and JavaScript for implementing the animated pulsing motion. Whether you're a coding enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by adding a charming and engaging pulsing heart animation that can be incorporated into various projects, bringing an extra layer of emotion and creativity to your websites."

How to make Simple Website using HTML & CSS
111 views · Jan 29, 2024 codingpakistan.com
"Embark on your web development journey with this beginner-friendly tutorial on 'How to Make a Simple Website using HTML & CSS.' In this video, you'll be guided through the essential steps of building a straightforward and visually appealing website. Learn the basics of HTML for structuring content and CSS for styling, creating a solid foundation for your web design skills. Whether you're a complete novice or looking to reinforce your fundamentals, this tutorial provides clear instructions and practical examples. By the end of the video, you'll have the knowledge to craft a basic website layout, gaining confidence in your ability to create your own web pages from scratch."

Build Your Own Music Player with HTML, CSS, and JavaScript
164 views · Jan 29, 2024 codingpakistan.com
"Embark on a musical journey by learning how to 'Build Your Own Music Player with HTML, CSS, and JavaScript.' In this comprehensive tutorial, you'll delve into the essentials of web development to create a customized and interactive music player for your website. Explore HTML for structuring the player, CSS for styling, and JavaScript for implementing dynamic features such as play, pause, and volume control. Whether you're a beginner or an experienced developer, this tutorial offers clear instructions and practical examples to guide you through the entire process. Elevate your web design skills and add a harmonious touch to your projects by mastering the creation of your very own music player."

Awesome Border Animation Effect using CSS
103 views · Jan 29, 2024 codingpakistan.com
"Immerse yourself in the world of web design creativity with this tutorial on creating an 'Awesome Border Animation Effect using CSS.' In this video, you'll explore the art of enhancing the visual appeal of your website by adding dynamic and eye-catching border animations to your elements. Delve into the power of CSS to create intricate and visually stunning border effects that captivate your audience. Whether you're a coding enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples to help you master the art of implementing impressive border animations. Elevate your web design skills by incorporating this captivating effect, instantly adding a touch of flair and sophistication to your web projects."

Create Mind-Blowing Animated Pop-Ups with HTML CSS JavaScrip...
729 views · Jan 29, 2024 codingpakistan.com
"Dive into the realm of web design innovation with this tutorial on creating 'Mind-Blowing Animated Pop-Ups with HTML, CSS, and JavaScript.' In this video, you'll learn how to elevate user interactions by designing dynamic and visually captivating pop-up elements for your website. Explore the combination of HTML for structure, CSS for styling, and JavaScript for adding animated functionality to your pop-ups. Whether you're a web designer seeking to enhance user engagement or a developer looking to add a touch of creativity, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of mind-blowing animated pop-ups that leave a lasting impression on your audience."

Create a Hamburger Icon using HTML & CSS only
116 views · Jan 29, 2024 codingpakistan.com
"Dive into the world of responsive web design with this tutorial on creating a 'Hamburger Icon using HTML & CSS only.' In this video, you'll learn the art of crafting a sleek and minimalistic hamburger icon that is commonly used for mobile navigation menus. Explore HTML for structure and CSS for styling, focusing on the simplicity and effectiveness of a CSS-only implementation. Whether you're a beginner looking to understand basic web design concepts or an experienced developer aiming for efficiency, this tutorial provides clear instructions and practical examples. Elevate your skills by mastering the creation of a stylish and functional hamburger icon for seamless mobile navigation on your website."

Neon Glowing Button hover using HTML & CSS.
159 views · Jan 29, 2024 codingpakistan.com
"Illuminate your web design with this tutorial on creating a 'Neon Glowing Button Hover Effect using HTML & CSS.' In this video, you'll discover the art of adding a captivating neon glow to your buttons, enhancing user interaction and visual appeal. Delve into HTML for button structure and CSS for styling, focusing on the intricacies of creating a dynamic hover effect that simulates a neon glow. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of a neon glowing button hover effect, instantly adding a touch of modernity and flair to your website."

Glassmorphism Clock with HTML CSS & JavaScript
124 views · Jan 29, 2024 codingpakistan.com
"Dive into the trendy design world with this tutorial on creating a 'Glassmorphism Clock with HTML, CSS, & JavaScript.' In this video, you'll explore the popular glassmorphism design trend by crafting a sleek and visually appealing clock for your website. Utilize HTML for structure, CSS for styling with glass-like elements, and JavaScript for dynamic functionality. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of a glassmorphism-inspired clock, adding a modern and transparent aesthetic to your projects."

Awesome Image Slider using HTML,CSS & JavaScript.
963 views · Jan 29, 2024 codingpakistan.com
"Dive into the world of web design and captivate your audience with this tutorial on creating an 'Awesome Image Slider using HTML, CSS, & JavaScript.' In this video, you'll embark on a creative journey, learning the fundamentals of HTML for structure, CSS for styling, and JavaScript for dynamic functionality to craft a visually stunning image slider. Whether you're a beginner or an experienced developer, this tutorial provides clear instructions and practical examples. Elevate your web design skills by mastering the creation of an impressive image slider that adds a touch of interactivity and aesthetic appeal to your projects."

Amazing Fingerprint Effect using HTML & CSS
564 views · Jan 29, 2024 codingpakistan.com
"Unlock the secrets of innovative web design with this tutorial on creating an 'Amazing Fingerprint Effect using HTML & CSS.' In this video, you'll explore the art of adding a unique and captivating fingerprint effect to your website. Utilizing HTML for structure and CSS for styling, you'll delve into the intricacies of achieving a realistic and visually appealing fingerprint animation. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of an amazing fingerprint effect, instantly adding a touch of creativity and sophistication to your online projects."

Drowdown Menu using CSS & JavaScript.
380 views · Jan 29, 2024 codingpakistan.com
"Enhance your website's navigation with this tutorial on creating a 'Dropdown Menu using CSS & JavaScript.' In this video, you'll delve into the fundamentals of HTML for structure, CSS for styling, and JavaScript for dynamic functionality to craft an interactive dropdown menu. Whether you're a beginner or an experienced developer, this tutorial provides clear instructions and practical examples. Elevate your web design skills by mastering the creation of a user-friendly and visually appealing dropdown menu that adds efficiency and elegance to your website's navigation system."

Simple Login form using CSS only
825 views · Jan 29, 2024 codingpakistan.com
"Streamline your web design process with this tutorial on creating a 'Simple Login Form using CSS only.' In this video, you'll explore the art of minimalist design by leveraging the power of CSS to craft an elegant and efficient login form. Dive into the simplicity of HTML for structure and CSS for styling, ensuring a clean and user-friendly interface. Whether you're a coding enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of a straightforward and visually appealing login form that enhances user experience with minimal effort."

Amazing Text Hover Effect using JavaScript.
304 views · Jan 29, 2024 codingpakistan.com
"Elevate your web design with this tutorial on creating an 'Amazing Text Hover Effect using JavaScript.' In this video, you'll explore the art of dynamic typography by adding captivating hover effects to your text elements. Utilize HTML for structure, CSS for styling, and JavaScript for interactive functionality, as you master the creation of stunning text transformations on hover. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by incorporating an amazing text hover effect that adds a touch of creativity and interactivity to your projects."

Image Loading Blur Effect using HTML,CSS & JavaScript.
697 views · Jan 29, 2024 codingpakistan.com
"Enhance the visual appeal of your website with this tutorial on creating an 'Image Loading Blur Effect using HTML, CSS, & JavaScript.' In this video, you'll explore the art of improving user experience by adding a dynamic and aesthetically pleasing blur effect to images during loading. Utilize HTML for structure, CSS for styling, and JavaScript for implementing the image loading and blurring functionality. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of an engaging image loading blur effect that adds a modern and polished touch to your website."

Create Stunning Image Gallery with HTML, CSS & JavaScrip...
1K views · Jan 29, 2024 codingpakistan.com
"Unleash your creativity and learn how to 'Create a Stunning Image Gallery with HTML, CSS, & JavaScript' in this comprehensive tutorial. Explore the perfect blend of HTML for structure, CSS for styling, and JavaScript for dynamic functionality as you craft an aesthetically pleasing and responsive image gallery. Whether you're a novice or an experienced developer, this tutorial provides clear instructions and practical examples to guide you through the process. Elevate your web design skills by mastering the creation of a visually stunning image gallery that captivates your audience and enhances the visual appeal of your website or portfolio."

3D Social Media Icons Hover using CSS
15 views · Jan 29, 2024 codingpakistan.com
"Dive into the world of modern web design with this tutorial on creating '3D Social Media Icons Hover Effect using CSS.' In this video, you'll learn to add a touch of sophistication and interactivity to your social media icons by leveraging the power of CSS. Explore HTML for structure and CSS for styling, focusing on creating an immersive 3D hover effect that engages users. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by incorporating a visually appealing 3D hover effect to your social media icons, giving your website a contemporary and dynamic look."

Text Hover Effect using CSS & JavaScript.
2K views · Jan 29, 2024 codingpakistan.com
"Transform your text elements into captivating focal points with this tutorial on 'Text Hover Effect using CSS & JavaScript.' In this video, you'll explore the synergy of HTML for structure, CSS for styling, and JavaScript for dynamic interactivity as you master the creation of stunning text hover effects. Whether you're a design enthusiast or an experienced developer, this tutorial provides clear instructions and practical examples to guide you through the process. Elevate your web design skills by incorporating eye-catching text hover effects that add flair and creativity to your website, leaving a memorable impression on your audience."

How to Build a Character Counter Using HTML, CSS, and JavaSc...
69 views · Jan 29, 2024 codingpakistan.com
"Unlock the power of dynamic user interaction with this tutorial on 'How to Build a Character Counter Using HTML, CSS, and JavaScript.' In this video, you'll dive into the essentials of web development, leveraging HTML for structure, CSS for styling, and JavaScript for real-time character counting functionality. Whether you're a beginner or an experienced developer, this tutorial provides clear instructions and practical examples to guide you through the process. Elevate your web design skills by creating a user-friendly character counter that adds efficiency and a polished touch to your text input forms, enhancing the overall user experience on your website."

Amazing Button Hover Effect using CSS.
3K views · Jan 29, 2024 codingpakistan.com
"Elevate your website's visual appeal with this tutorial on creating an 'Amazing Button Hover Effect using CSS.' In this video, you'll explore the art of web design by adding a touch of creativity and interactivity to your buttons. Dive into CSS styling to master the implementation of stunning hover effects that captivate your audience. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by incorporating an amazing button hover effect, instantly adding flair and a modern touch to your website's user interface."

Neumorphism Analog Clock Tutorial using HTML, CSS, JavaScrip...
2K views · Jan 29, 2024 codingpakistan.com
"Immerse yourself in the sleek design trend of Neumorphism with this comprehensive tutorial on creating a 'Neumorphism Analog Clock' using HTML, CSS, and JavaScript. In this video, you'll explore the fusion of HTML for structure, CSS for styling, and JavaScript for dynamic functionality, bringing to life a modern and visually appealing analog clock. Whether you're a design enthusiast or an experienced developer, this tutorial offers clear instructions and practical examples. Elevate your web design skills by mastering the creation of a Neumorphic-style analog clock that adds a touch of elegance and sophistication to your web projects."

Amazing Text Animation Effect using HTML & CSS only.
292 views · Jan 29, 2024 codingpakistan.com
"Dive into the world of captivating web design with this tutorial on creating an 'Amazing Text Animation Effect using HTML & CSS only.' In this video, you'll explore the creative possibilities of HTML for text structure and CSS for styling, unleashing a mesmerizing text animation that adds flair to your website. Whether you're a beginner or an experienced developer, this tutorial provides clear instructions and practical examples to guide you through the process. Elevate your web design skills by incorporating an amazing text animation effect, instantly enhancing the visual appeal and user engagement of your website using only HTML and CSS."

Animated Profile Card Design using HTML & CSS.
470 views · Jan 29, 2024 codingpakistan.com
"Transform your web design skills with this tutorial on creating an 'Animated Profile Card Design using HTML & CSS.' In this video, you'll explore the art of combining HTML for structure and CSS for styling to craft a visually appealing and dynamic profile card. Learn how to incorporate smooth animations, enhancing the user experience and adding a touch of creativity to your website. Whether you're a beginner or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design proficiency by mastering the creation of an animated profile card that captures attention and leaves a lasting impression."

Image Password Strength using JavaScript
28 views · Jan 29, 2024 codingpakistan.com
"Enhance your website's security with this insightful tutorial on 'Image Password Strength using JavaScript.' In this video, you'll explore how to implement a visually intuitive approach to password strength indication by utilizing JavaScript. Dive into HTML for structure and CSS for styling as you learn to dynamically assess and represent password strength with visual cues using images. Whether you're a security-conscious developer or a web design enthusiast, this tutorial provides step-by-step guidance and practical examples. Elevate your web development skills by incorporating an image-based password strength indicator, adding an extra layer of user-friendly security to your login forms."

Animated Toast Notification with Progress Bar in HTML,CSS &a...
119 views · Jan 29, 2024 codingpakistan.com
"Elevate your user interface with this tutorial on 'Animated Toast Notification with Progress Bar in HTML, CSS & JavaScript.' In this video, you'll learn to implement a dynamic and visually engaging notification system for your website. Dive into HTML for structure, CSS for styling, and JavaScript for adding animated toast notifications with progress bars. Whether you're a web developer or a design enthusiast, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of animated toast notifications, enhancing user experience and providing real-time feedback with a touch of style."

Navigation Menu indicator using HTML CSS & JavaScript
2K views · Jan 29, 2024 codingpakistan.com
"Enhance your website's navigation experience with this tutorial on 'Navigation Menu Indicator using HTML, CSS & JavaScript.' In this video, you'll learn to implement a dynamic indicator that highlights the active menu item, providing users with clear navigation cues. Dive into HTML for structure, CSS for styling, and JavaScript for adding interactive indicators. Whether you're a web developer or design enthusiast, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by mastering the creation of a navigation menu indicator, ensuring a seamless and user-friendly browsing experience on your website."

Border Animation Effect _ Quick css - Animated Border Cards
299 views · Jan 29, 2024 codingpakistan.com
"Revitalize your web design with this tutorial on 'Border Animation Effect using Quick CSS - Animated Border Cards.' In this video, you'll discover the art of adding a quick and eye-catching border animation to your cards. Explore the simplicity of Quick CSS to implement dynamic animated borders that instantly elevate the visual appeal of your content. Whether you're a design enthusiast or an experienced developer, this tutorial provides step-by-step guidance and practical examples. Elevate your web design skills by incorporating a stylish and efficient border animation effect, bringing a touch of creativity and modernity to your card-based layouts."