
How To Create A Website Using HTML And CSS Step By Step _ La...
8K views · Aug 28, 2023 codingpakistan.com
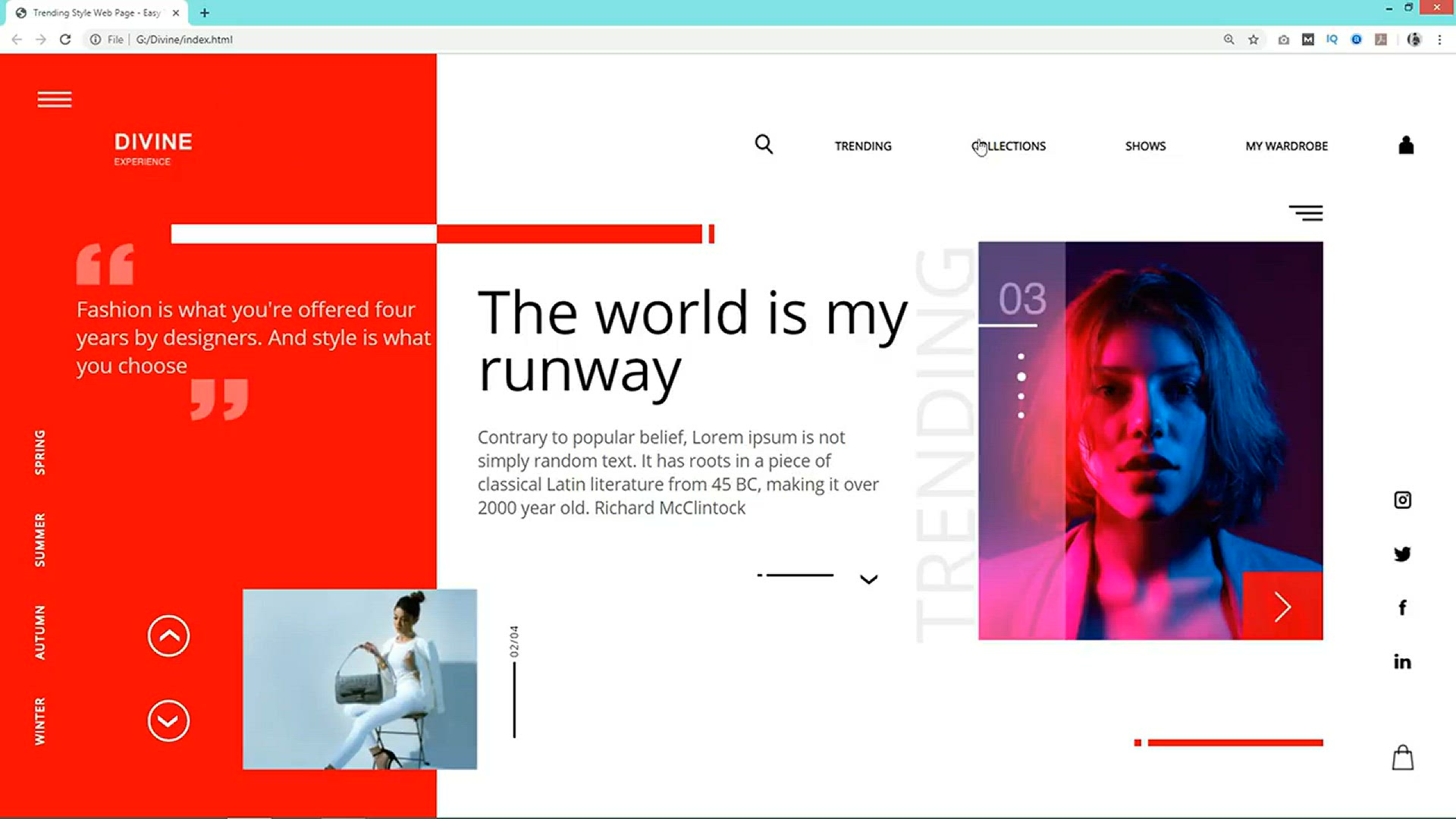
This video tutorial shows how to create a website using HTML and CSS step by step. The website is designed to be visually appealing and to be compatible with the latest web design trends in 2023. The video begins by explaining the basic concepts of creating a website using HTML and CSS. It then shows how to create the basic structure of the website using HTML. The video then moves on to the step of adding the content to the website, such as the text, images, and videos. The video concludes by discussing how to style the website to make it look more visually appealing. This includes using different colors, fonts, and CSS frameworks. Here are some of the key concepts covered in the video: HTML CSS Website design Creating a website using HTML and CSS Latest web design trends in 2023 I hope this helps! Here are some additional details about the video: The video is 30 minutes long. The video uses the following tools: HTML, CSS, a text editor, and a web browser. The video is suitable for beginners who are learning how to create a website using HTML and CSS. The video also provides tips on how to make your website more unique and personalized. These tips include using custom fonts, colors, and images.

How To Make A Contact Us Page Using HTML And CSS In 10 Minut...
3K views · Aug 28, 2023 codingpakistan.com
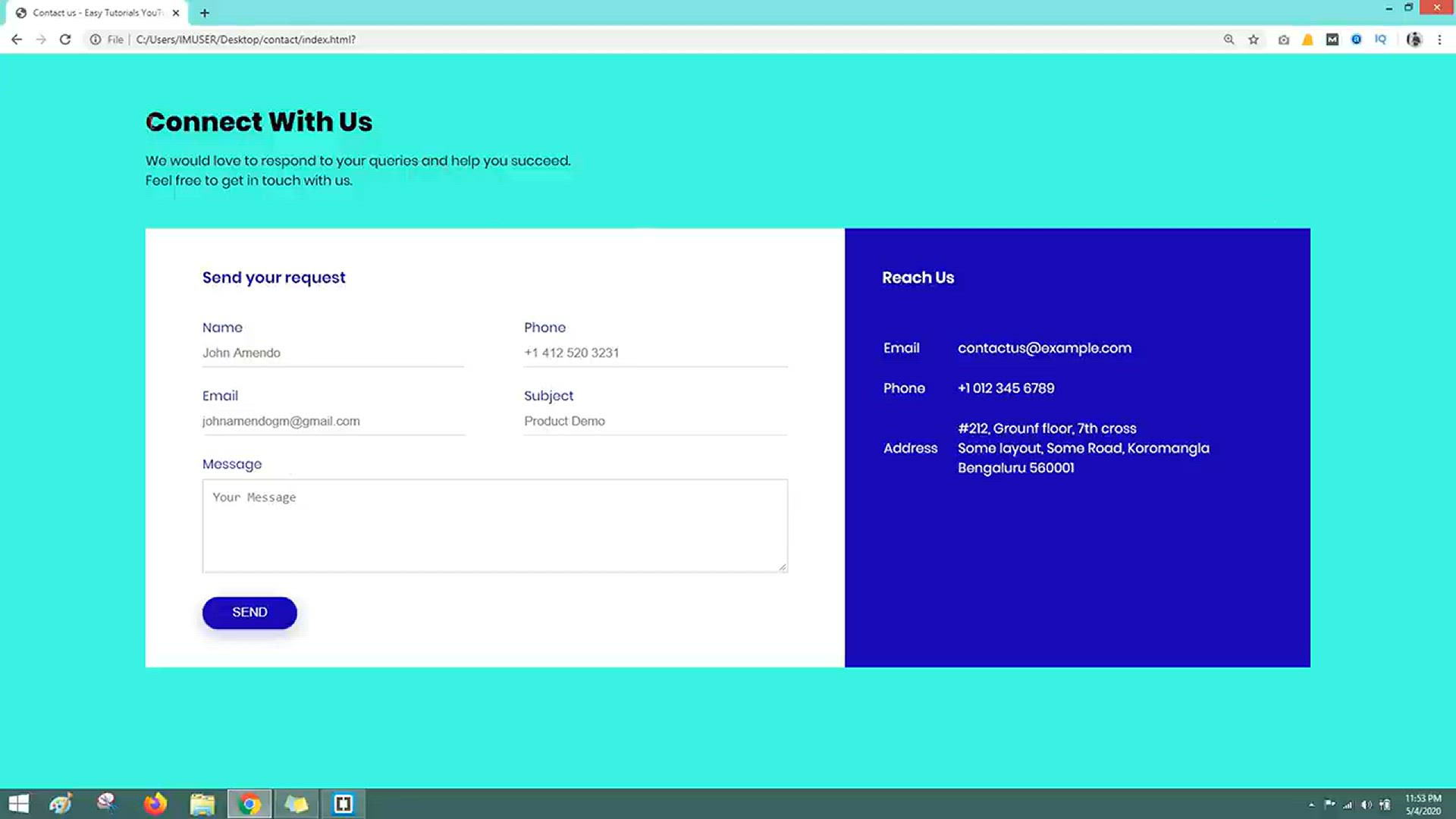
This video tutorial shows how to create a contact us page using HTML and CSS in 10 minutes. The contact us page is designed to be visually appealing and to be functional. The video begins by explaining the basic concepts of creating a contact us page using HTML and CSS. It then shows how to create the basic structure of the page using HTML. The video then moves on to the step of adding the content to the page, such as the contact information, form, and buttons. The video concludes by discussing how to style the page to make it look more visually appealing. This includes using different colors, fonts, and layouts. Here are some of the key concepts covered in the video: HTML CSS Contact us page Creating a contact us page using HTML and CSS I hope this helps! Here are some additional details about the video: The video is 10 minutes long. The video uses the following tools: HTML, CSS, a text editor, and a web browser. The video is suitable for beginners who are learning how to create a contact us page using HTML and CSS. The video also provides tips on how to make your contact us page more unique and personalized. These tips include using custom fonts, colors, and images. Overall, the video is a comprehensive guide to creating a contact us page using HTML and CSS for beginners. Here are the steps on how to create a contact us page using HTML and CSS in 10 minutes: Create a new HTML file and save it with the .html extension. Add the basic structure of the page using the html, head, and body tags. Add the content to the page, such as the contact information, form, and buttons. Style the page using CSS, including the colors, fonts, and layouts. Test the page in a web browser to make sure it looks and works correctly.

How To Make A Music Website Using HTML CSS JavaScript _ Add ...
5K views · Aug 28, 2023 codingpakistan.com
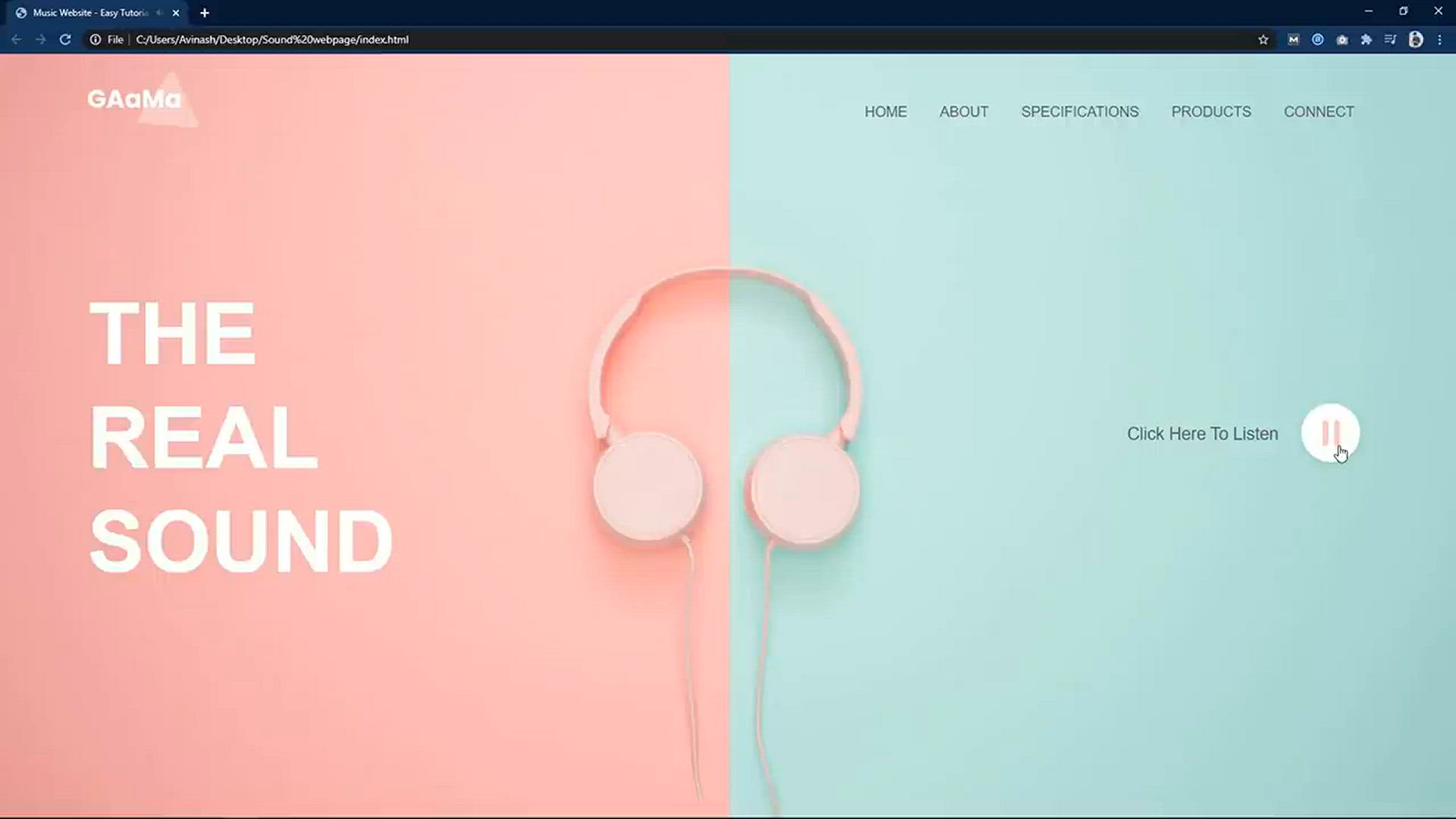
This video tutorial shows how to create a music website using HTML, CSS, and JavaScript. The music website is designed to be visually appealing and to allow users to listen to music. The video begins by explaining the basic concepts of creating a music website using HTML, CSS, and JavaScript. It then shows how to create the basic structure of the website using HTML. The video then moves on to the step of adding the content to the website, such as the music player, playlists, and songs. The video concludes by discussing how to style the website to make it look more visually appealing. This includes using different colors, fonts, and layouts. Here are some of the key concepts covered in the video: HTML CSS JavaScript Music website Creating a music website using HTML, CSS, and JavaScript Adding music to an HTML website I hope this helps! Here are some additional details about the video: The video is 20 minutes long. The video uses the following tools: HTML, CSS, JavaScript, and a text editor. The video is suitable for beginners who are learning how to create a music website using HTML, CSS, and JavaScript. The video also provides tips on how to make your music website more unique and personalized. These tips include using custom fonts, colors, and images.

How To Make A Website Using HTML And CSS Step By Step _ Crea...
3K views · Aug 28, 2023 codingpakistan.com
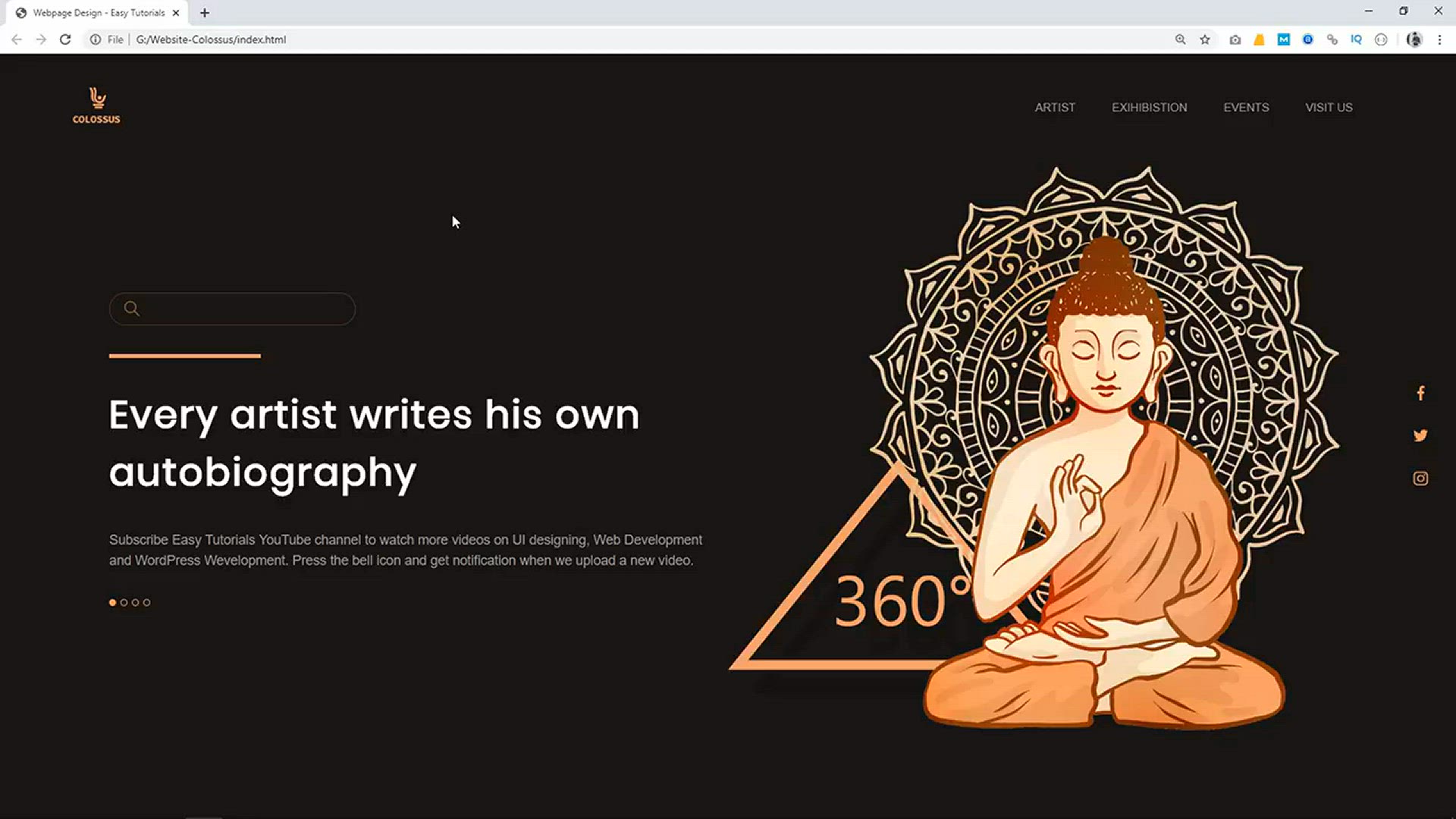
This video tutorial shows how to create a website header using HTML and CSS step by step. The header is designed to be visually appealing and to provide visitors with a clear and concise overview of the website. The video begins by explaining the basic concepts of creating a website header using HTML and CSS. It then shows how to create the basic structure of the header using HTML. The video then moves on to the step of adding the content to the header, such as the logo, navigation bar, and search bar. The video concludes by discussing how to style the header to make it look more visually appealing. This includes using different colors, fonts, and layouts. Here are some of the key concepts covered in the video: HTML CSS Website header Creating a website header using HTML and CSS I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a website header using HTML and CSS. The video also provides tips on how to make your website header more unique and personalized. These tips include using custom fonts, colors, and images.

How To Add SVG Image Animation on HTML CSS Website Tutorial
4K views · Aug 28, 2023 codingpakistan.com
This video tutorial shows how to add SVG image animation on an HTML CSS website. SVG images are Scalable Vector Graphics, which means that they can be resized without losing quality. This makes them ideal for animation, as they can be easily scaled up or down without any problems. The video begins by explaining the basics of SVG images and animation. It then shows how to create an SVG image and add it to an HTML page. The video then moves on to the step of animating the SVG image. This is done using CSS, which allows you to control the movement and appearance of the image. The video concludes by discussing some of the different ways to animate SVG images. Here are some of the key concepts covered in the video: SVG images CSS animation Adding SVG images to HTML pages Animating SVG images using CSS I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to add SVG image animation on HTML CSS websites. The video also provides tips on how to make your SVG animations more creative and engaging. These tips include using different animation techniques, such as tweening and CSS3 transitions.

How To Create A Website Using HTML CSS And Bootstrap _ Lates...
7K views · Aug 28, 2023 codingpakistan.com
This video tutorial shows how to create a website using HTML, CSS, and Bootstrap. Bootstrap is a popular front-end framework that provides a set of pre-made code that you can use to create a responsive and mobile-friendly website. The video begins by explaining the basics of HTML, CSS, and Bootstrap. It then shows how to create the basic structure of the website using HTML. The video then moves on to the step of adding the content to the website, such as the text, images, and videos. The video concludes by discussing how to style the website using CSS and Bootstrap. This includes using different colors, fonts, and layouts. Here are some of the key concepts covered in the video: HTML CSS Bootstrap Creating a website using HTML, CSS, and Bootstrap Latest website design I hope this helps! Here are some additional details about the video: The video is 30 minutes long. The video uses the following tools: HTML, CSS, Bootstrap, and a text editor. The video is suitable for beginners who are learning how to create a website using HTML, CSS, and Bootstrap. The video also provides tips on how to make your website more unique and personalized. These tips include using custom fonts, colors, and images. Overall, the video is a comprehensive guide to creating a website using HTML, CSS, and Bootstrap for beginners. Here are the steps on how to create a website using HTML, CSS, and Bootstrap: Create a new HTML file and save it with the .html extension. Add the basic structure of the website using the html, head, and body tags. Add the content to the website, such as the text, images, and videos. Style the website using CSS and Bootstrap. Test the website in a web browser to make sure it looks and works correctly.

How To Make Slider In HTML And CSS Website _ Animated Image ...
9K views · Aug 28, 2023 codingpakistan.com
This video tutorial shows how to make a slider in HTML and CSS. A slider is a popular way to display images or text on a website. It can be used to showcase products, services, or other content. The video begins by explaining the basics of sliders and how they work. It then shows how to create the basic structure of the slider using HTML. The video then moves on to the step of adding the images or text to the slider. The video concludes by discussing how to style the slider using CSS. This includes using different colors, fonts, and animations. Here are some of the key concepts covered in the video: Slider HTML CSS Creating a slider in HTML and CSS Animated image slider design I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to make a slider in HTML and CSS. The video also provides tips on how to make your slider more creative and engaging. These tips include using different animation techniques, such as tweening and CSS3 transitions.

How To Create Form With Password Strength Using HTML CSS And...
3K views · Aug 28, 2023 codingpakistan.com
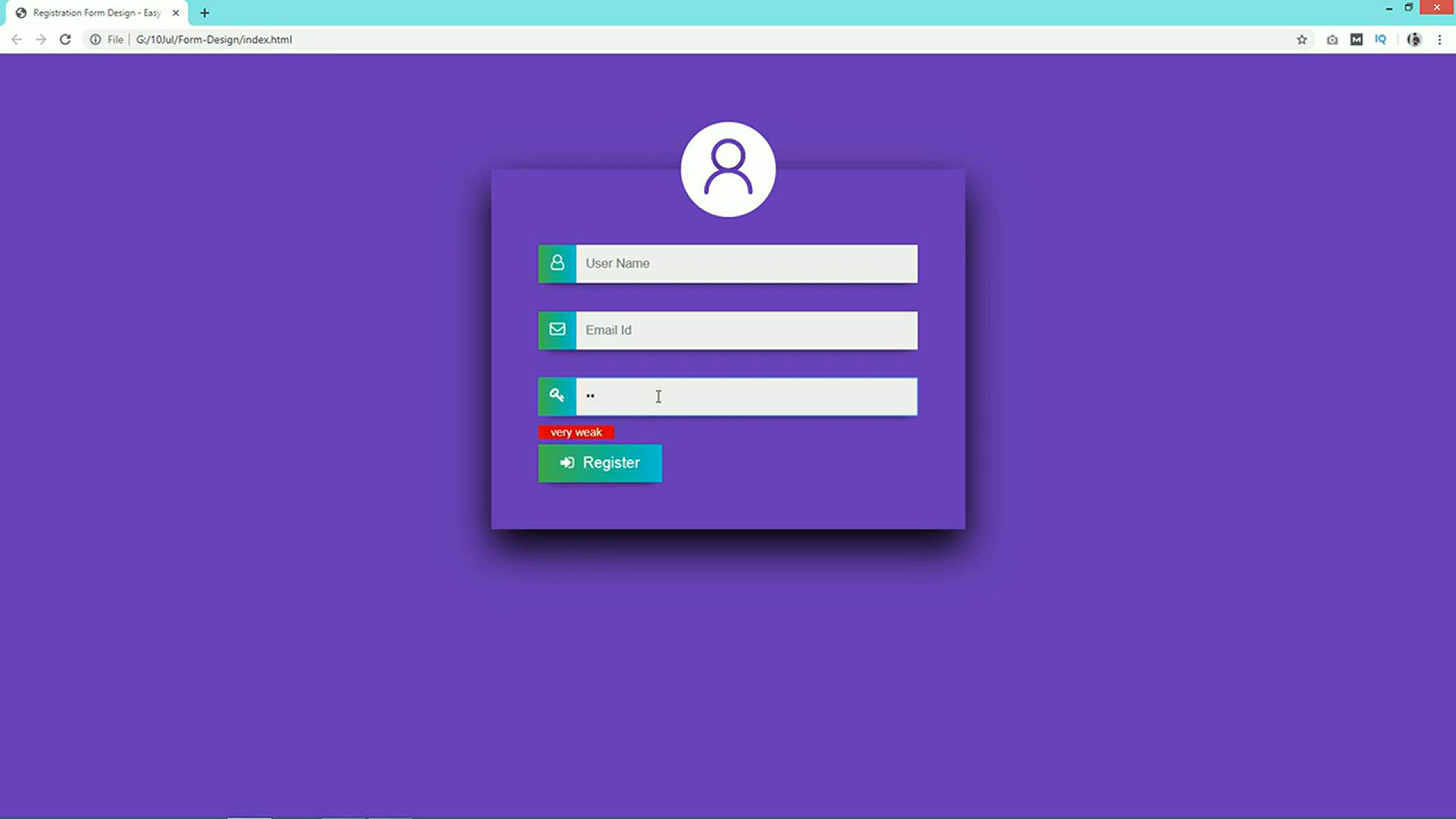
This video tutorial shows how to create a form with password strength using HTML, CSS, and jQuery. jQuery is a JavaScript library that makes it easy to add interactivity to web pages. The video begins by explaining the basics of password strength and how to use jQuery. It then shows how to create the basic structure of the form using HTML. The video then moves on to the step of adding the password strength indicator using jQuery. This is done by using a JavaScript function to calculate the strength of the password and then displaying a message accordingly. The video concludes by discussing some of the different ways to customize the password strength indicator. Here are some of the key concepts covered in the video: Password strength HTML CSS jQuery Creating a form with password strength using HTML, CSS, and jQuery I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, jQuery, and a text editor. The video is suitable for beginners who are learning how to create a form with password strength using HTML, CSS, and jQuery. The video also provides tips on how to make your password strength indicator more user-friendly. These tips include using different colors and messages to indicate the strength of the password. Overall, the video is a comprehensive guide to creating a form with password strength using HTML, CSS, and jQuery for beginners.

Make Website With Animation _ HTML CSS Jquery Tutorial _ Ani...
7K views · Aug 28, 2023 codingpakistan.com
This video tutorial shows how to make a website with animation using HTML, CSS, and jQuery. Animations can be used to make websites more visually appealing and engaging. The video begins by explaining the basics of animation and how to use it in HTML and CSS. It then shows how to create a simple animation using the transition property. The video then moves on to the step of adding more complex animations using jQuery. This is done by using JavaScript functions to control the movement and appearance of elements on the page. The video concludes by discussing some of the different ways to create animations. Here are some of the key concepts covered in the video: Animation HTML CSS jQuery Creating animations in HTML and CSS Creating animations using jQuery I hope this helps! Here are some additional details about the video: The video is 20 minutes long. The video uses the following tools: HTML, CSS, jQuery, and a text editor. The video is suitable for beginners who are learning how to make a website with animation using HTML, CSS, and jQuery. The video also provides tips on how to make your animations more creative and engaging. These tips include using different animation techniques, such as tweening and CSS3 transitions. Overall, the video is a comprehensive guide to creating animations in HTML and CSS for beginners.

How To Make Image Animation On Website Using HTML And CSS _ ...
11K views · Aug 28, 2023 codingpakistan.com
This video tutorial explores the process of creating captivating image animations for websites using HTML and CSS. It offers step-by-step guidance on incorporating CSS animations to enhance visual appeal and interactivity. Viewers will learn to seamlessly integrate images into their web pages, breathing life into static content through engaging animations. From basic techniques to more advanced effects, this tutorial equips both beginners and intermediate web developers with the skills to bring dynamic visual elements to their websites, enriching user experiences and making their online presence more vibrant and engaging.

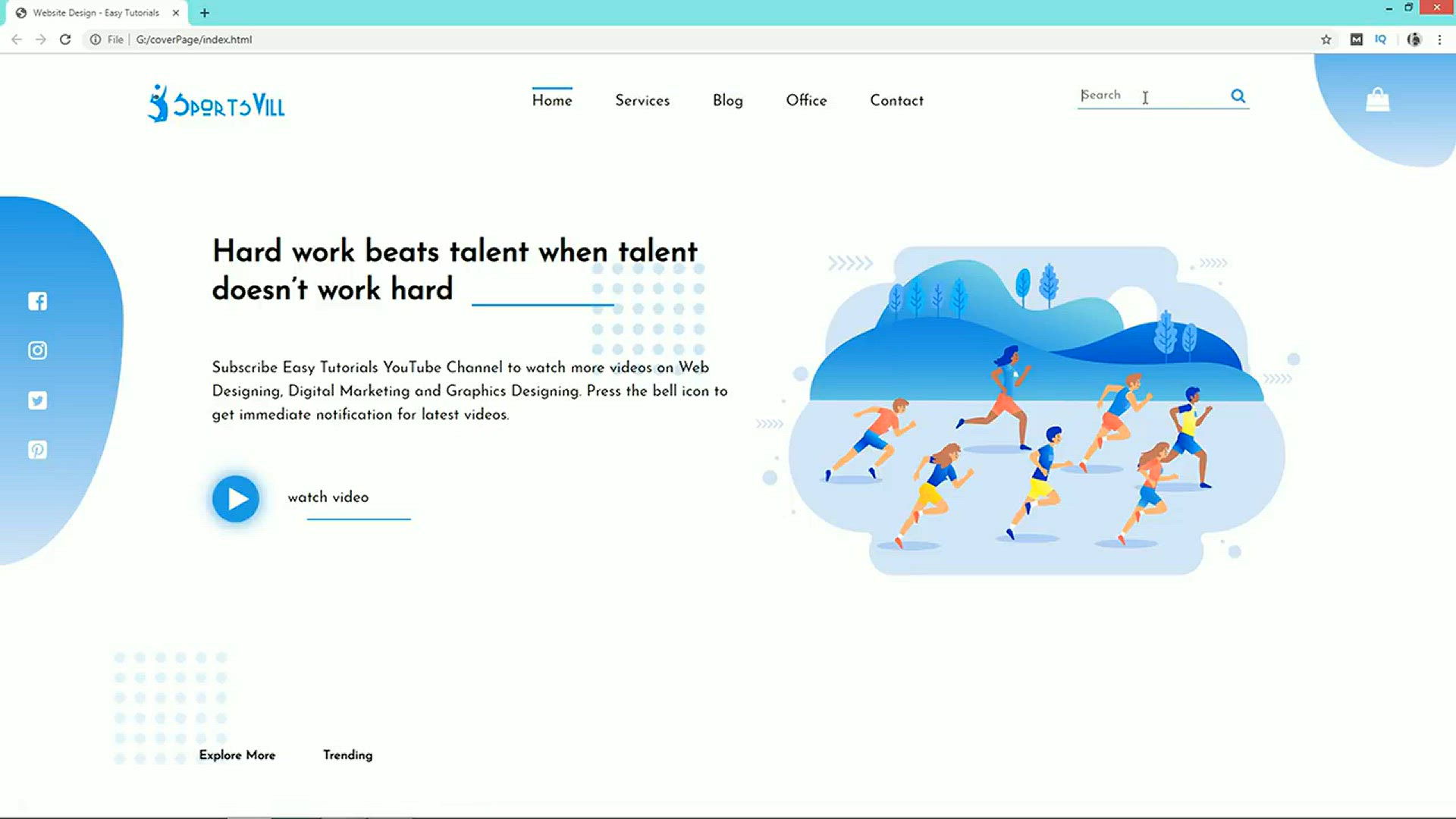
How To Make Website Using HTML And CSS _ Website Design With...
4K views · Aug 28, 2023 codingpakistan.com
In this comprehensive video guide, you'll embark on a step-by-step journey to create a dynamic website using HTML and CSS, while seamlessly integrating captivating CSS animations. This tutorial is tailored for individuals seeking to master the art of website design. By following along, you'll gain a solid understanding of structuring web content with HTML and styling it with CSS, all while infusing eye-catching animations to elevate the user experience. Whether you're a novice or have some coding experience, this tutorial empowers you to craft visually stunning and interactive websites, making your mark in the digital realm with confidence.

How To Make Team Section Design Using HTML And CSS _ Website...
4K views · Aug 28, 2023 codingpakistan.com
Dive into the world of website design with this step-by-step video tutorial focused on creating an impressive team section using HTML and CSS. Perfect for aspiring web designers, the tutorial guides you through the process of crafting a visually appealing and structurally sound team section for your website. By learning the intricacies of HTML for content creation and CSS for styling, you'll gain the skills needed to beautifully showcase your team members. From layout design to styling elements, this tutorial empowers you to create an engaging team section that adds a professional touch to your website's overall aesthetic.

How To Make Image Gallery Using HTML And CSS _ Animated Ima...
6K views · Aug 28, 2023 codingpakistan.com
Unveil the art of crafting an animated image gallery for your HTML website through this enlightening video tutorial. Delve into the world of HTML and CSS as you embark on a step-by-step journey to create a dynamic image gallery that breathes life into your web content. This tutorial is tailored for individuals keen on enhancing their website with a captivating visual element. By following along, you'll grasp the fundamentals of structuring content with HTML and styling it with CSS, all while incorporating seamless animations that bring your image gallery to life. Whether you're a newcomer or possess coding experience, this tutorial equips you with the tools to curate an interactive and visually stunning image gallery that elevates your website's allure.

How To Make A Website Using HTML And CSS _ Website Design In...
8K views · Aug 28, 2023 codingpakistan.com
Unlock the world of web design with this comprehensive video tutorial on creating a website from scratch using HTML and CSS. Whether you're a complete beginner or looking to refresh your skills, this step-by-step guide will walk you through the process of building a fully functional and visually appealing website. From structuring your content using HTML to adding style and aesthetics with CSS, you'll gain a solid foundation in web development. By the end of this tutorial, you'll have the knowledge and confidence to design and code your own website, bringing your digital visions to life in the vast landscape of the internet.

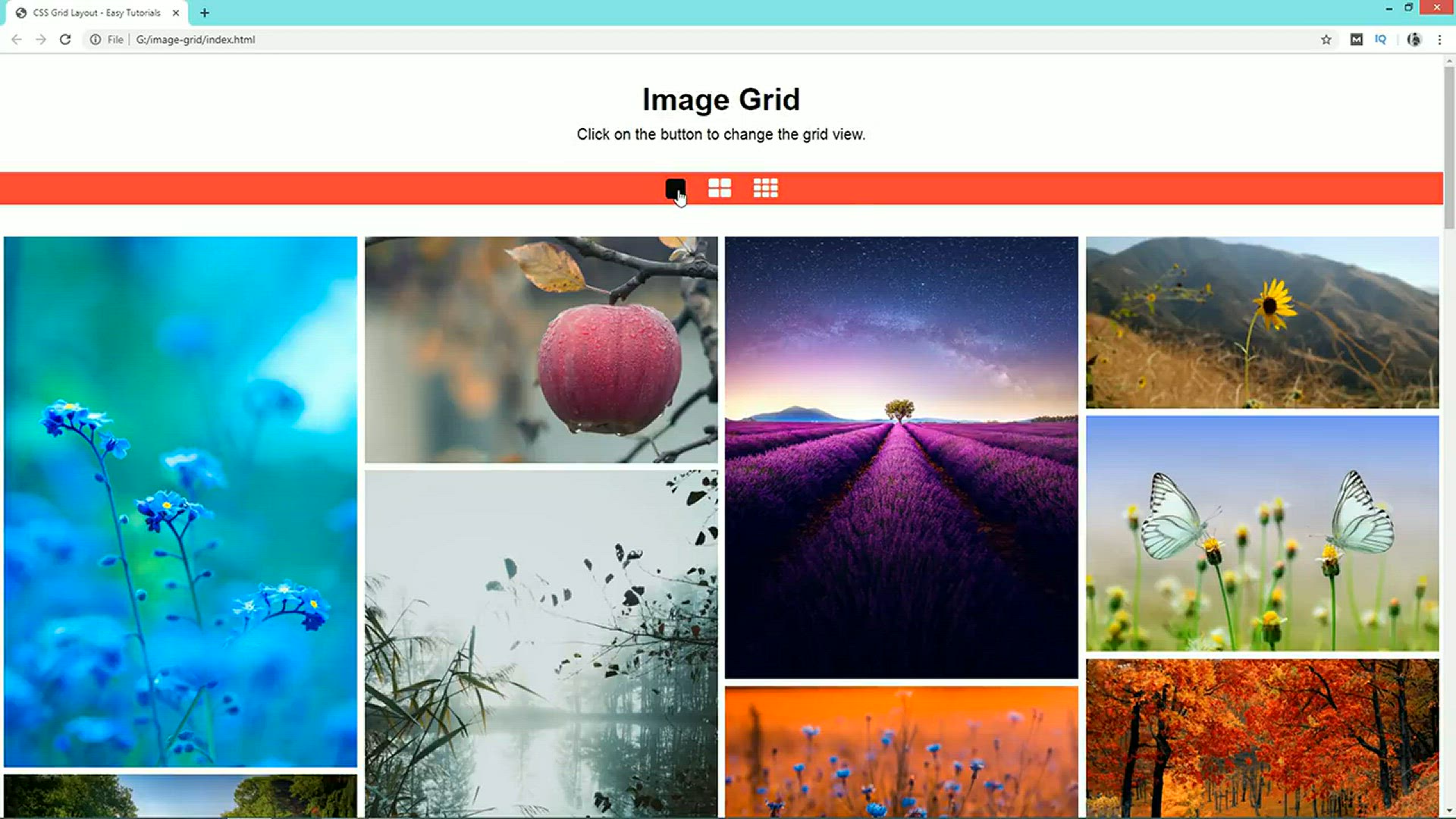
How To Make List View And Grid View Using HTML CSS & Jav...
10K views · Aug 28, 2023 codingpakistan.com
Discover the art of versatile web design through this instructive video tutorial. In this step-by-step guide, you'll delve into the realms of HTML, CSS, and JavaScript to create both list view and grid view layouts for your website. Whether you're an aspiring web developer or seeking to expand your coding skills, this tutorial will equip you with the tools to dynamically present content. You'll learn to structure your content with HTML, style it with CSS, and harness the interactivity of JavaScript to toggle between list and grid views seamlessly. By the end, you'll have the expertise to implement these layouts, offering your website visitors a flexible and engaging browsing experience that suits their preferences.

How To Make A Website Using HTML And CSS Step By Step _ Late...
3K views · Aug 28, 2023 codingpakistan.com
Embark on a journey of modern website creation with this step-by-step video tutorial. Designed for both beginners and those looking to stay up-to-date with the latest trends, this guide will walk you through the process of building a cutting-edge website using HTML and CSS. Learn how to structure your content using HTML elements and then enhance its visual appeal with CSS styling techniques. Follow along as you discover the secrets of responsive design and optimal user experience. By the end of this tutorial, you'll have the knowledge and skills to create a polished and contemporary website that aligns with the latest design practices, ensuring your online presence is both relevant and visually captivating.

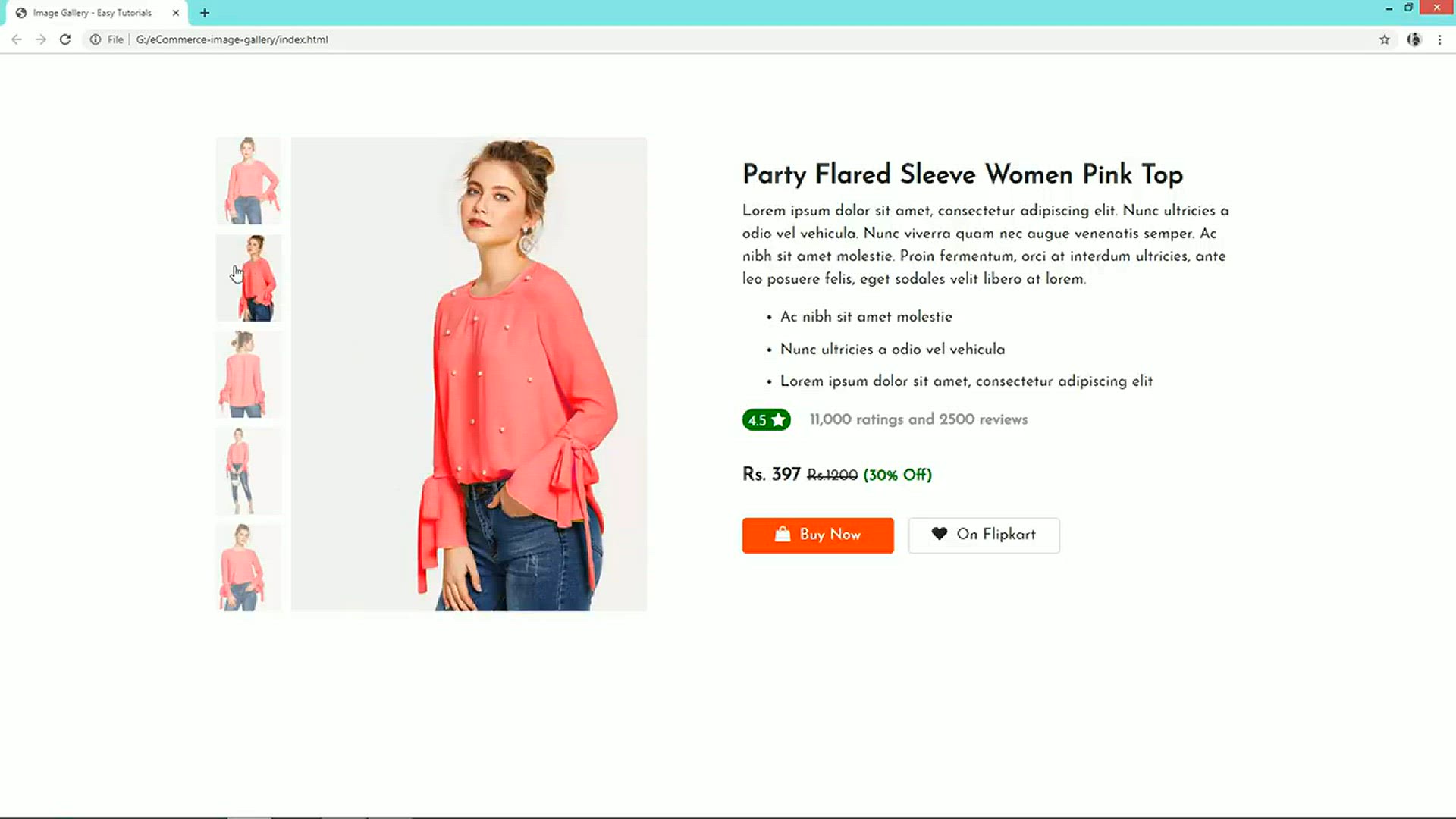
How To Make Image Gallery In HTML CSS JavaScript _ Create Im...
34K views · Aug 28, 2023 codingpakistan.com
Unveil the captivating world of web design with this hands-on video tutorial. Dive into the realms of HTML, CSS, and JavaScript as you learn how to craft an immersive image gallery for your website. This step-by-step guide will lead you through the process of structuring your content with HTML, applying stunning styles with CSS, and adding dynamic functionality with JavaScript. Whether you're a beginner or looking to expand your coding repertoire, this tutorial empowers you to create an engaging image gallery that elevates your website's visual impact. By the end, you'll possess the skills to seamlessly integrate images, animations, and interactive features, ensuring a captivating and user-friendly experience for your website visitors.

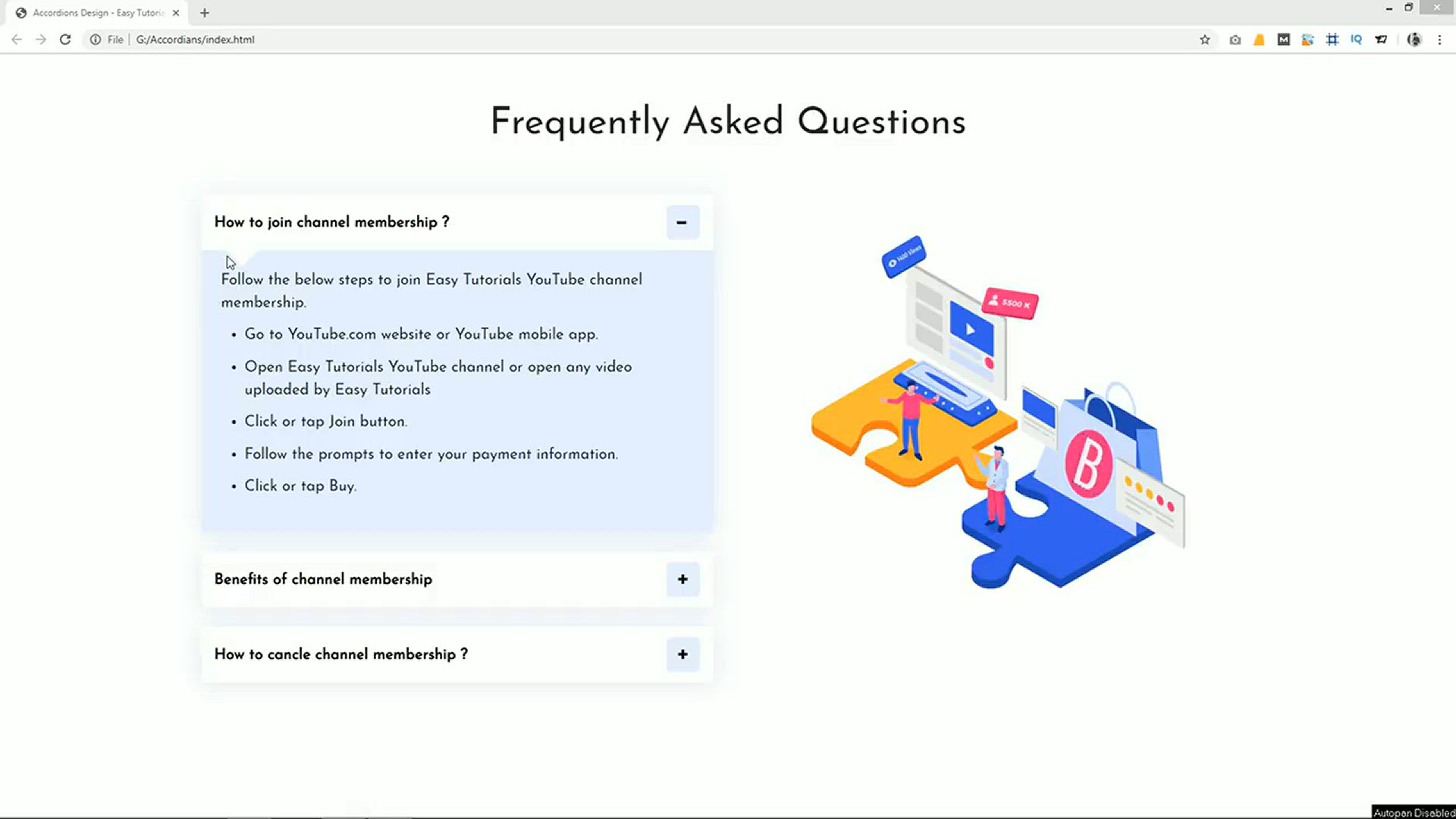
How To Create An Accordions In Website Using HTML CSS Bootst...
1K views · Aug 28, 2023 codingpakistan.com
Dive into the world of interactive web design with this concise video tutorial. Learn the art of creating accordion elements for your website using a combination of HTML, CSS, and Bootstrap. In this step-by-step guide, you'll uncover how to structure your content using HTML, style it elegantly with CSS, and leverage the power of Bootstrap's pre-designed components to craft eye-catching and responsive accordions. Whether you're a beginner or have some coding experience, this tutorial equips you with the skills to design and implement accordion elements that efficiently organize and display your content, providing an engaging and user-friendly browsing experience for your website visitors.

How To Make A Movie Website Using HTML CSS And Bootstrap Ste...
3K views · Aug 28, 2023 codingpakistan.com
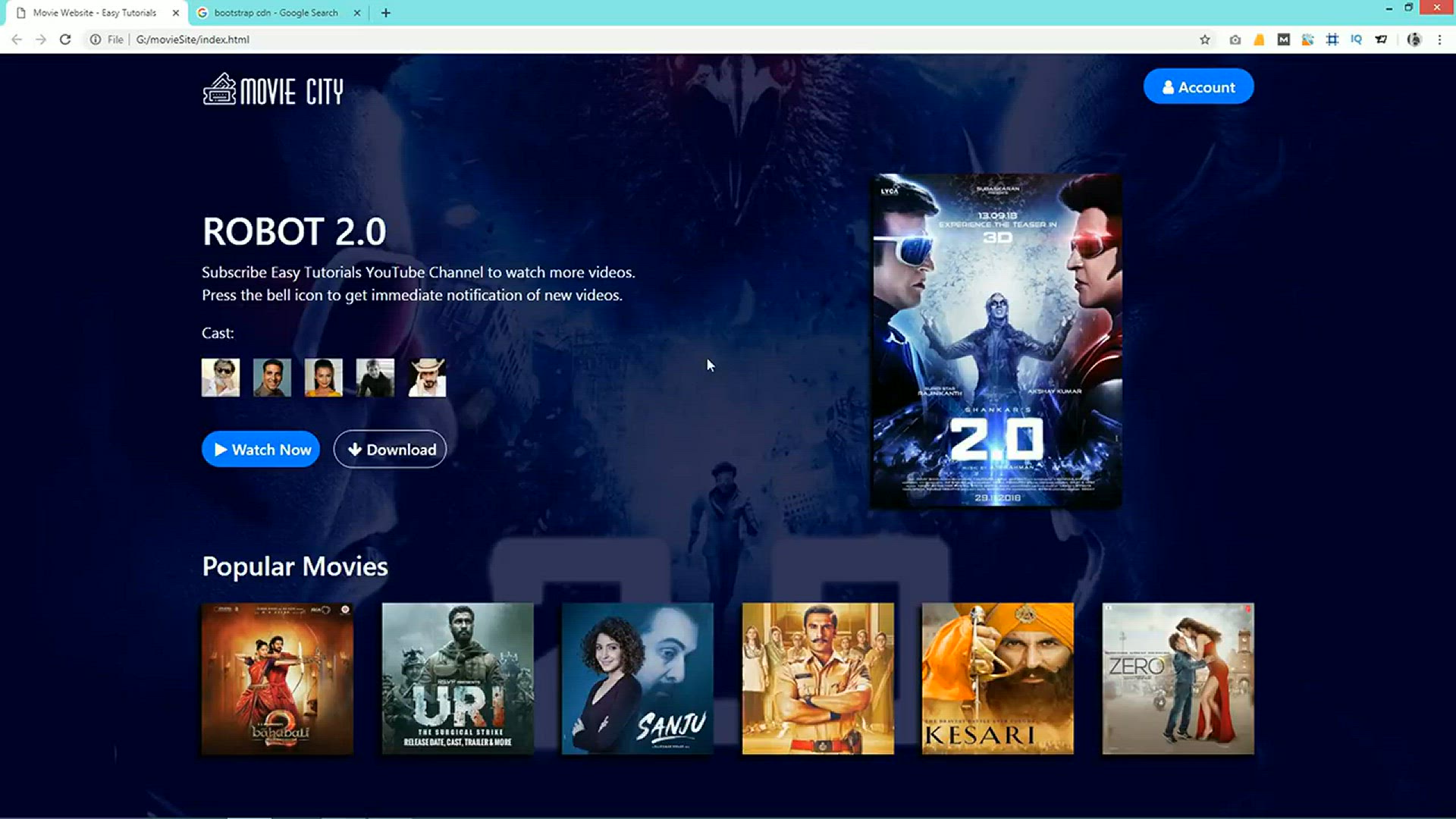
Embark on a cinematic journey into web development with this comprehensive step-by-step video tutorial. Discover how to craft a captivating movie website using HTML, CSS, and the versatile Bootstrap framework. Whether you're a film enthusiast or a budding web designer, this guide will walk you through the process of creating a visually stunning and fully functional website that showcases your favorite movies. Learn to structure content using HTML, style with CSS, and harness the power of Bootstrap's responsive design elements. By the end of this tutorial, you'll have the skills to create a dynamic movie website that impressively blends aesthetics and functionality, providing an immersive experience for fellow movie buffs and website visitors alike.

How To Make Restaurant Website Header Using HTML CSS And Bo...
2K views · Aug 28, 2023 codingpakistan.com
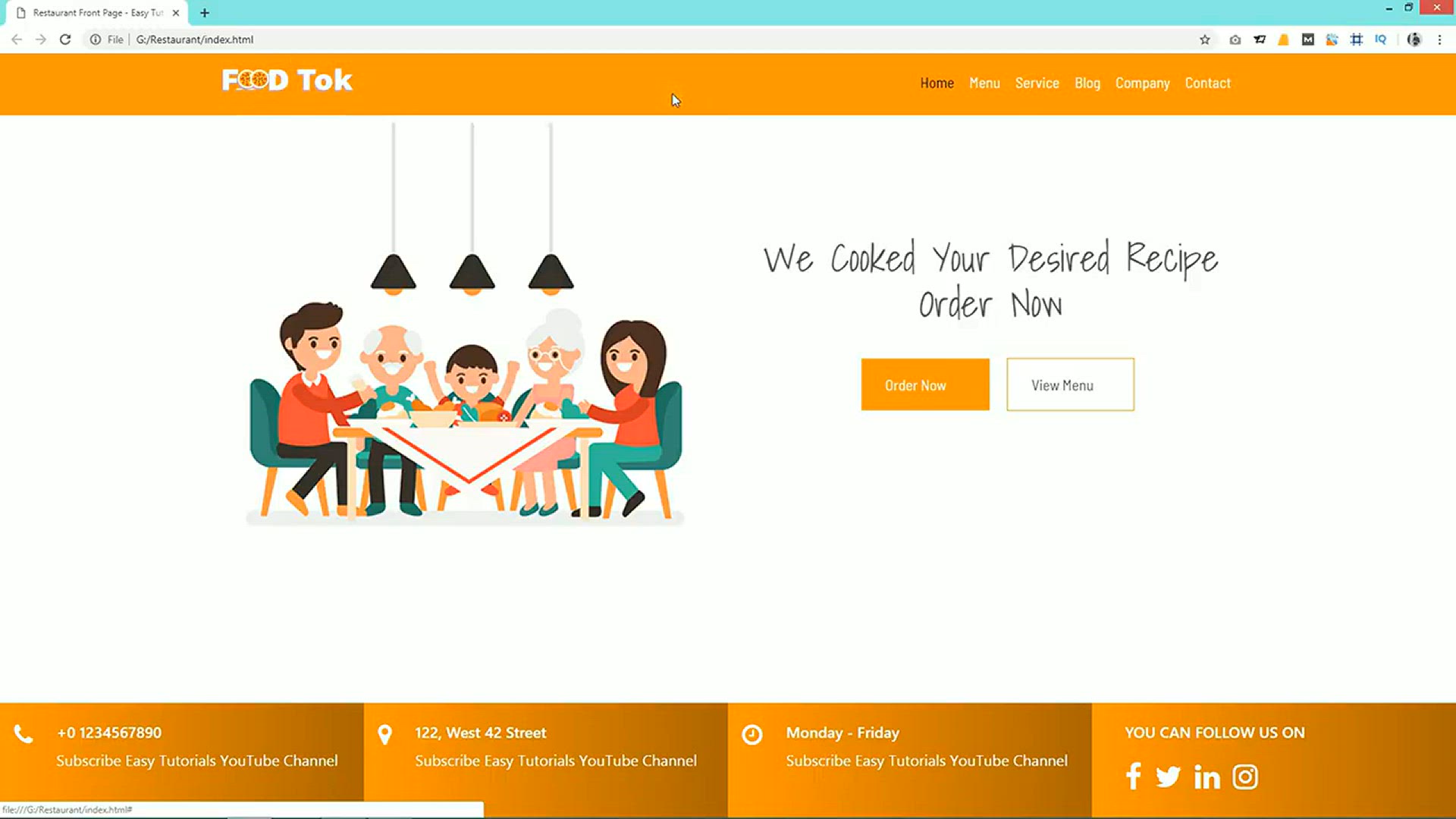
Indulge your passion for both food and web design with this step-by-step video tutorial. Explore the art of crafting an inviting restaurant website header using HTML, CSS, and the versatile Bootstrap framework. In this guide, you'll learn how to structure your content with HTML, style it tastefully using CSS, and harness Bootstrap's responsive features to create an enticing header that reflects the ambiance of your restaurant. Whether you're a culinary aficionado or an aspiring web designer, this tutorial equips you with the skills to design an elegant and functional restaurant website header that captures the essence of your dining establishment, ensuring a delectable online experience for your website visitors.

How To Create Animationed Text Background Effect In CSS _ CS...
20K views · Aug 28, 2023 codingpakistan.com
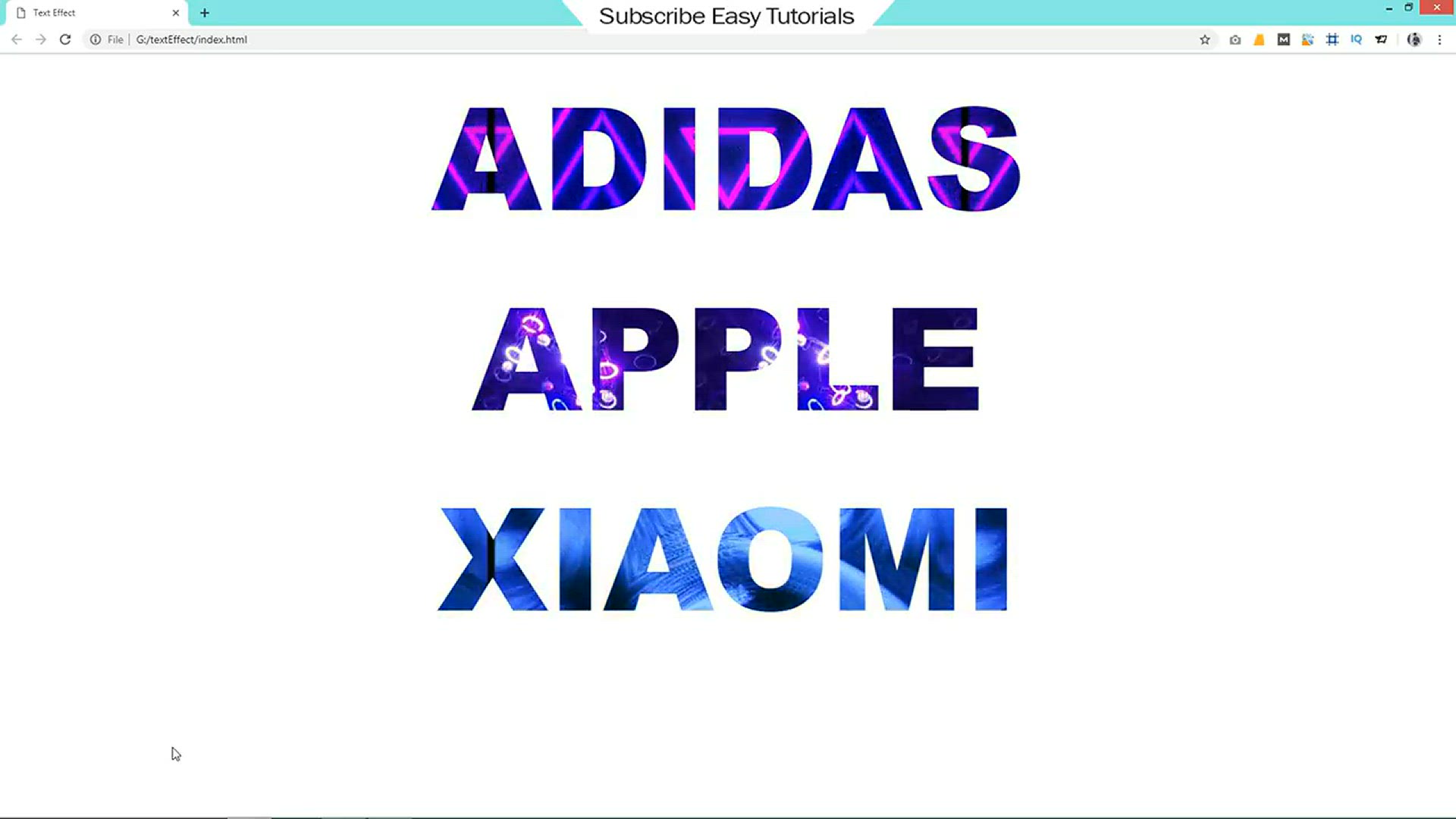
Embark on a creative journey into the realm of web design with this beginner-friendly CSS tutorial. In this video, you'll learn how to craft captivating animated text background effects using CSS. Perfect for those new to coding, this step-by-step guide will take you through the process of adding dynamic and visually engaging animations to your website's text elements. By following along, you'll gain insights into CSS styling techniques that transform static content into dynamic and eye-catching displays. By the end of this tutorial, you'll have the skills to impressively integrate animated text background effects, enhancing your website's visual appeal and leaving a memorable impression on your visitors.

How To Make Website With Center Logo Using HTML CSS Bootstra...
4K views · Aug 28, 2023 codingpakistan.com
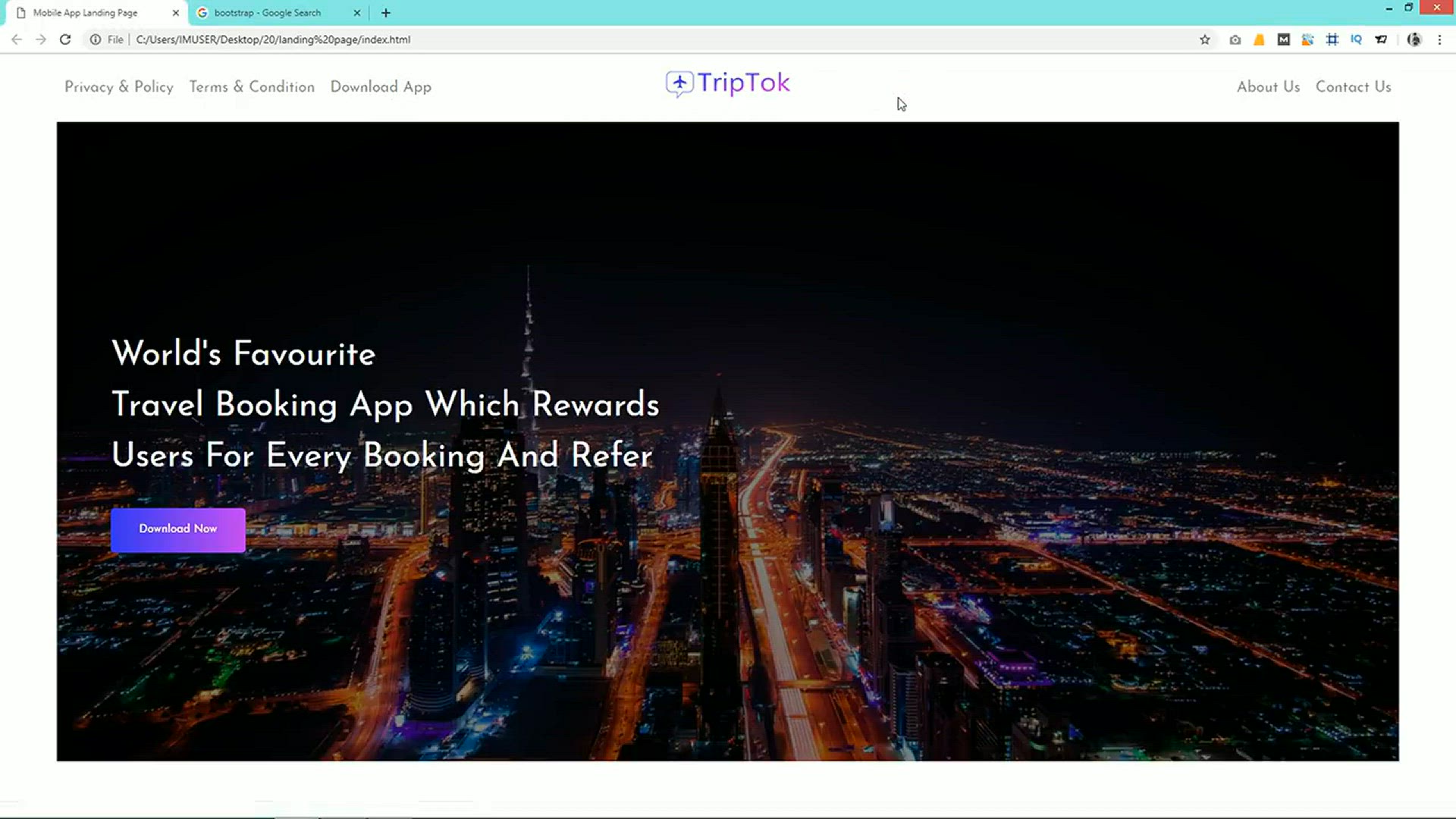
Embark on your web design journey with this beginner's tutorial focused on creating a website featuring a centered logo. This step-by-step video guide will teach you how to use HTML, CSS, and Bootstrap to craft a professional and visually appealing website layout. Whether you're new to coding or seeking a refresher, you'll learn how to structure your content using HTML, style it effectively with CSS, and leverage Bootstrap's responsive features to achieve a centered logo design that resonates with modern web aesthetics. By the end of this tutorial, you'll possess the skills to create a polished website layout that highlights your logo and welcomes visitors with a sleek and balanced visual presentation.

How To Add Hover Effect On Button In HTML And CSS _ Animated...
6K views · Aug 28, 2023 codingpakistan.com
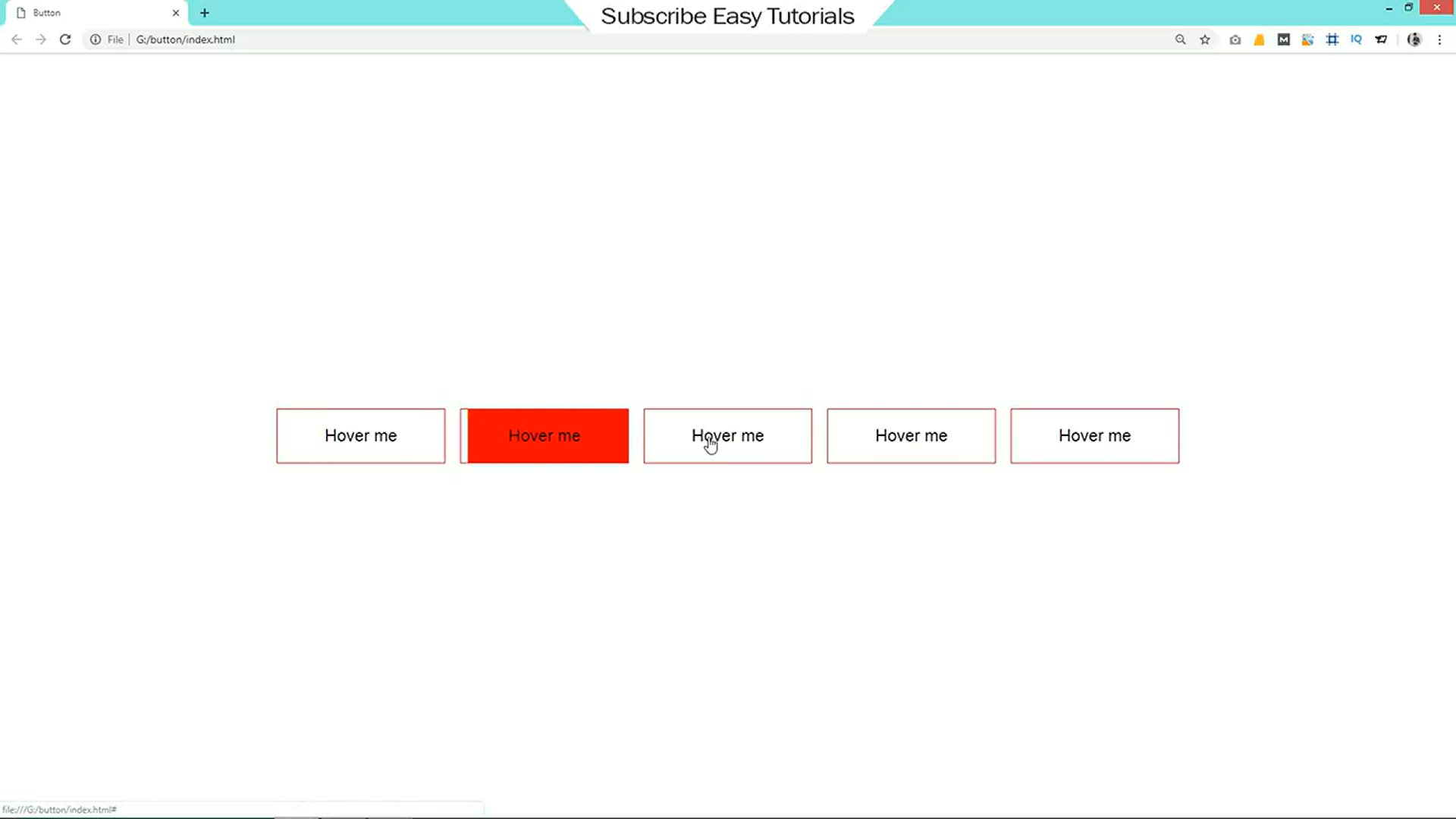
Elevate your web design skills with this instructive video tutorial. Dive into the world of HTML and CSS as you discover how to add captivating hover effects to buttons and implement animated backgrounds. This step-by-step guide is perfect for those looking to enhance their websites with interactive elements. By following along, you'll gain insights into creating engaging hover effects on buttons using CSS, transforming static elements into dynamic focal points. Additionally, you'll explore the realm of animated backgrounds, leveraging CSS to infuse motion and visual appeal to your site. By the end of this tutorial, you'll have the expertise to craft buttons that respond to user interactions and create eye-catching animated backgrounds that captivate your website visitors.

Create Step Progress Bar Using HTML And CSS _ HTML And CSS T...
15K views · Aug 28, 2023 codingpakistan.com
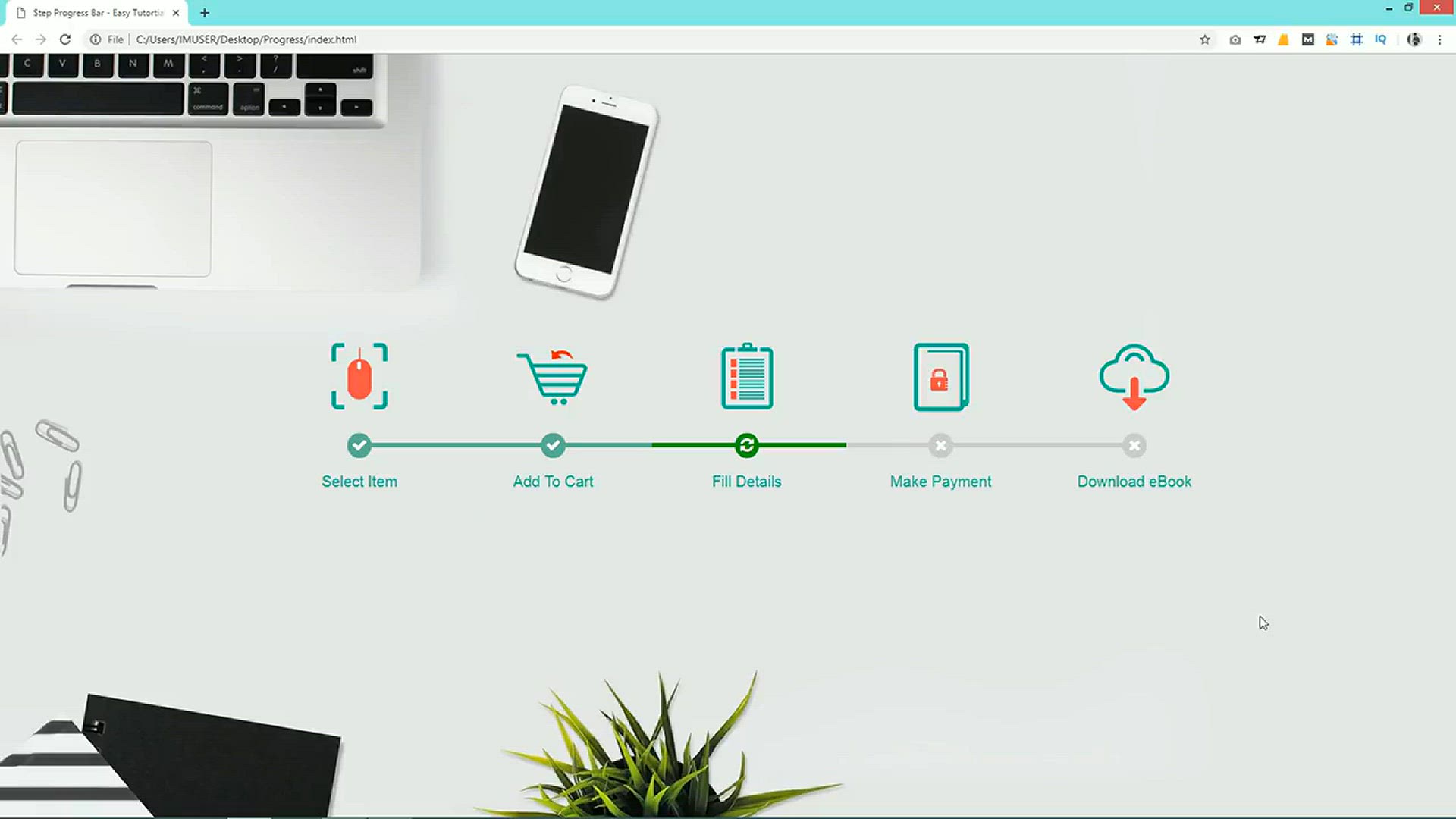
Dive into the world of web development with this beginner-friendly tutorial focused on crafting a step progress bar using HTML and CSS. In this video guide, you'll learn how to create a visually engaging and informative progress indicator for your web projects. Whether you're new to coding or seeking to expand your skills, this step-by-step tutorial will walk you through the process of using HTML to structure the progress bar and CSS to style and animate it. By the end of the tutorial, you'll have a solid grasp of building step progress bars, a valuable skill to enhance user experience and guide visitors through multi-step processes on your website.

How To Make Website Services Section Using HTML CSS & Bo...
2K views · Aug 28, 2023 codingpakistan.com
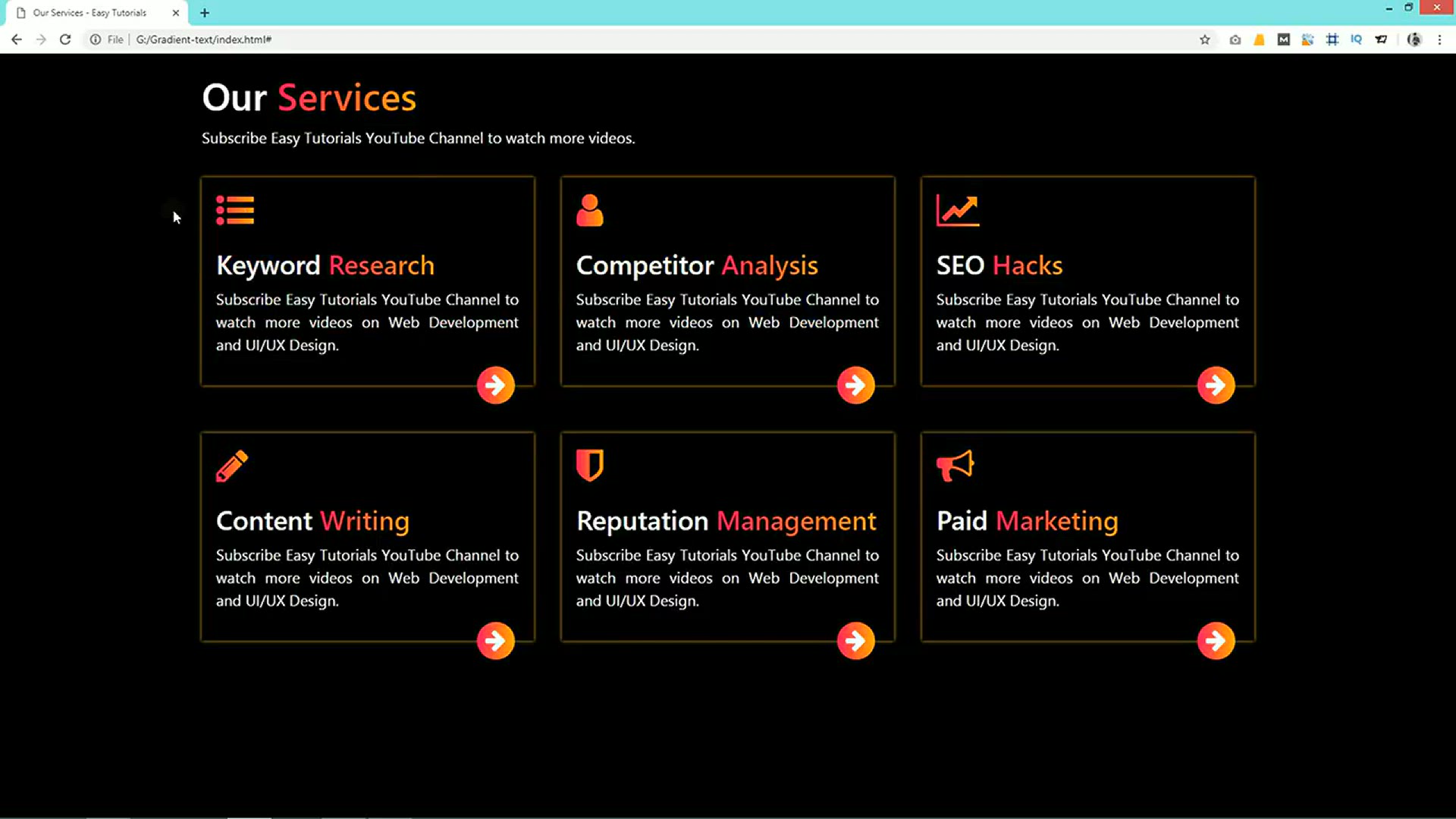
Explore the world of web design through this comprehensive tutorial focused on creating a captivating services section for your website. Using HTML, CSS, and the versatile Bootstrap framework, you'll learn how to structure, style, and present your services in an engaging and user-friendly manner. Perfect for both beginners and those looking to refine their skills, this step-by-step video guide will lead you through the process of crafting a professional services section that resonates with your target audience. By the end of this tutorial, you'll have the knowledge and confidence to design a visually appealing and functional services section that adds value to your website's overall user experience.

Animaton Effect In CSS _ CSS Animation Tutorial Step By Step...
9K views · Aug 28, 2023 codingpakistan.com
Embark on a journey of creativity in web design with this beginner-friendly CSS animation tutorial. In this step-by-step video guide, you'll delve into the world of animation effects using CSS, adding dynamic and captivating visual elements to your website. Perfect for newcomers to coding, this tutorial will teach you how to create impressive animations that enhance user engagement. You'll learn the fundamentals of CSS animation properties, timing functions, and keyframes, allowing you to bring your web content to life with movement and flair. By the end of this tutorial, you'll have the skills to implement animations that captivate your website visitors and elevate the overall user experience.

How To Create 3D Flip Effect In HTML And CSS _ Flip Card Des...
3K views · Aug 28, 2023 codingpakistan.com
Uncover the captivating world of 3D design with this step-by-step tutorial on creating a mesmerizing flip card effect using HTML and CSS. In this video, you'll learn how to craft an engaging flip card design that adds depth and interactivity to your website. Whether you're a beginner or seeking to expand your coding repertoire, this tutorial guides you through the process of creating a visually captivating flip card using HTML for content structure and CSS for styling and animation. By the end of this tutorial, you'll possess the skills to create stunning 3D flip effects that bring a new level of engagement to your web projects, leaving a lasting impression on your visitors.

How To Make Image Hover Effect Color Transition Using HTML &...
5K views · Aug 28, 2023 codingpakistan.com
Elevate your web design skills with this step-by-step video tutorial on creating captivating image hover effects with color transitions using HTML and CSS. This guide is perfect for individuals who want to enhance their web projects, especially team member sections. By following along, you'll gain insights into how to create engaging image hover effects that smoothly transition colors, adding a touch of interactivity and visual appeal to your website. Whether you're a beginner or have some coding experience, this tutorial will empower you to design visually striking team member sections that leave a memorable impact on your website visitors.

How To Make Hover Effect on Website Using HTML and CSS _ Ico...
9K views · Aug 28, 2023 codingpakistan.com
Immerse yourself in the world of web design with this tutorial focused on creating captivating hover effects using HTML and CSS. In this step-by-step video, you'll learn how to add dynamic and engaging icon animations to your website. Ideal for both beginners and those with some coding experience, this guide will walk you through the process of implementing hover effects that bring icons to life with animation. By the end of this tutorial, you'll have the skills to seamlessly integrate interactive hover effects into your website, enhancing its visual appeal and user experience with eye-catching animations.

How To Make Hover Effect For Icons On The Website Using HTML...
24K views · Aug 28, 2023 codingpakistan.com
Explore the realm of interactive web design through this tutorial, dedicated to crafting captivating hover effects for icons using HTML and CSS. In this video guide, you'll uncover the art of adding dynamic interactivity to your website by implementing enticing hover animations for icons. Whether you're a beginner or have some coding experience, this step-by-step tutorial will walk you through the process of creating visually appealing and engaging effects that respond to user interactions. By the end of the tutorial, you'll possess the skills to elevate your website's design with attention-grabbing icon hover effects, enhancing both aesthetics and user engagement.

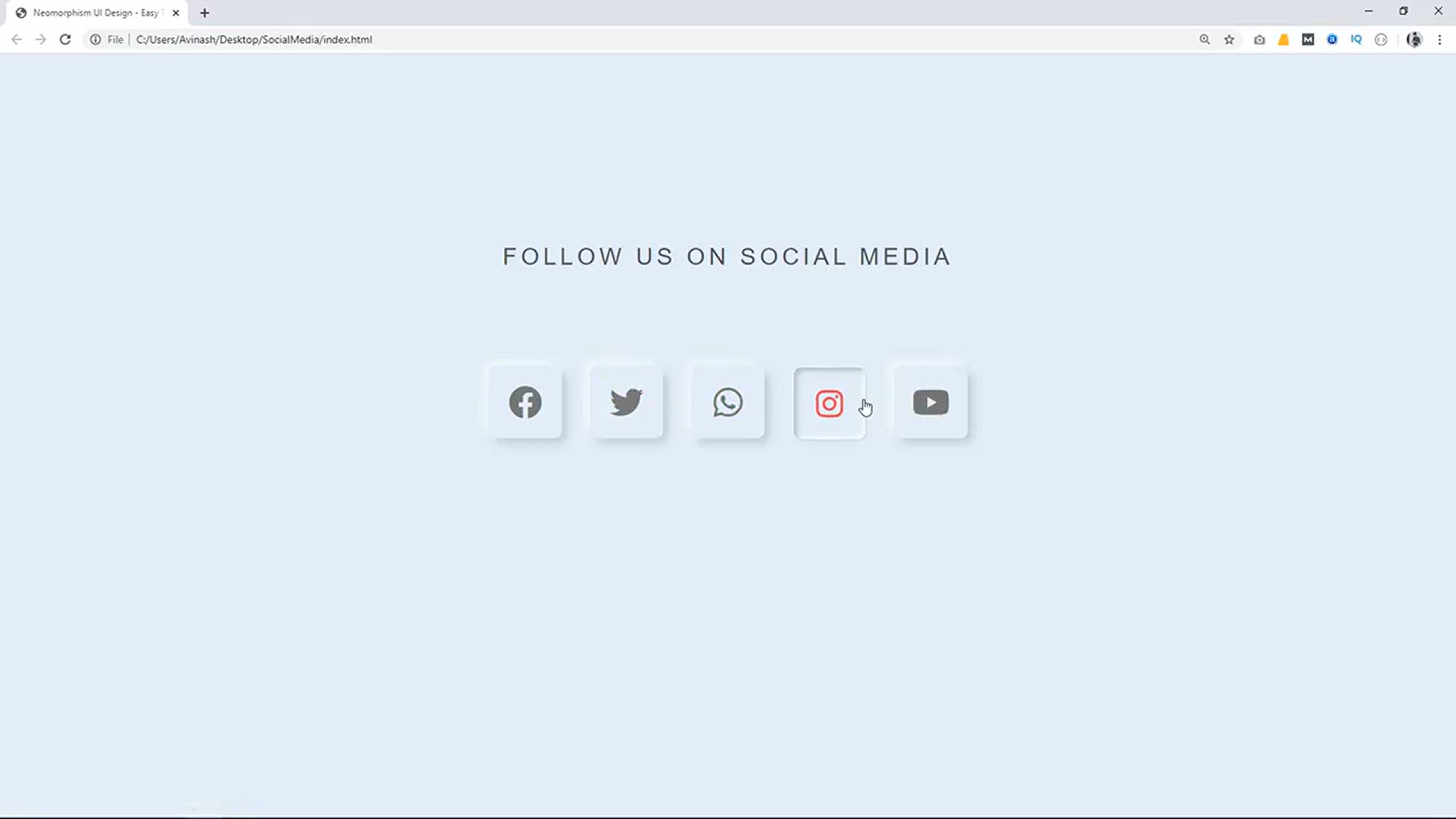
Neomorphism UI Design In CSS _ Social Media Icons Design Usi...
328 views · Sep 30, 2023 codingpakistan.com
In this informative video tutorial, titled "Neomorphism UI Design In CSS," viewers will embark on a creative journey to explore the art of Neomorphic User Interface (UI) design using CSS. The tutorial guides you through the process of crafting sleek, modern, and visually striking UI elements with a neomorphism aesthetic. Additionally, the video delves into the intricacies of designing social media icons using HTML and CSS, offering a well-rounded approach to elevating your web design skills. Whether you're a design enthusiast, web developer, or simply curious about the latest UI trends, this video is a valuable resource for mastering neomorphic design techniques and creating captivating social media icons for your projects.

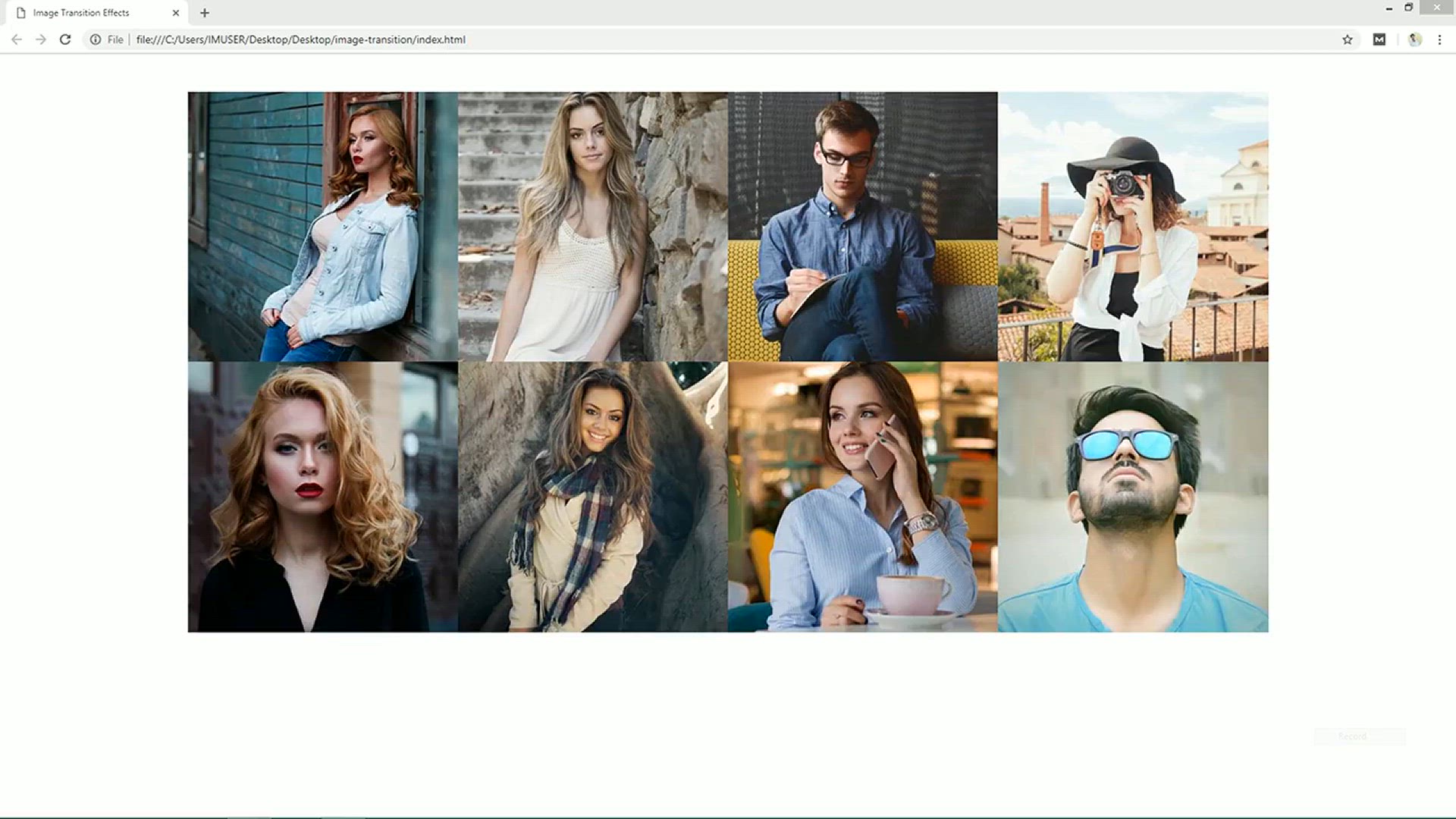
CSS Transitions _ How To Make Cool Image Hover Effect Using ...
53 views · Oct 5, 2023 codingpakistan.com
In this informative video, viewers will learn how to create captivating image hover effects using HTML and CSS transitions. The tutorial will guide you through the process of adding stylish and visually appealing effects to your website's images. Whether you're a beginner or looking to enhance your web design skills, this video will provide you with valuable insights on crafting cool image hover effects to make your web content more engaging and interactive.