
How Much Does a Web Developer Earn In Pakistan?
15K views · Mar 22, 2023 codingpakistan.com
In Pakistan, the salary of a web developer can vary greatly depending on various factors such as experience, skills, and location. However, according to recent surveys, the average salary of a web developer in Pakistan ranges from PKR 25,000 to PKR 150,000 per month. Entry-level web developers can expect to earn around PKR 25,000 to PKR 50,000 per month, while experienced professionals can earn up to PKR 150,000 or more. Factors such as the type of industry, company size, and specific job responsibilities can also impact a web developer's earning potential in Pakistan.

How Much Can a Beginner Web Developer Earn?
183 views · Apr 4, 2023 codingpakistan.com
Web development is a fast-growing industry, and as the demand for websites and web applications continues to increase, the demand for skilled web developers continues to grow as well. If you're just starting in web development, you may be wondering how much you can expect to earn as a beginner. The answer, of course, depends Web development is a fast-growing industry, and as the demand for websites and web applications continues to increase, the demand for skilled web developers continues to grow as well. If you're just starting in web development, you may be wondering how much you can expect to earn as a beginner. The answer, of course, depends

Which Web Development Framework is Best For 2023?
172 views · Apr 4, 2023 codingpakistan.com
In 2023, web development will continue to evolve and advance, making it essential to choose the right framework for building web applications. With so many web development frameworks available in the market, it can be overwhelming to decide which one to use for your project. In this article, we will explore the top web development

How to make money from Coding without doing full time job
167 views · Apr 4, 2023 codingpakistan.com
Intro Getting a job as a programmer is tough. Sometimes you may not have enough experience for the position or the salary offered is not what you expected. However, that doesn't mean we can't make money from Coding and Programming. There are various reliable options out there that can help you make money while you

How To Sell Web Development Services
138 views · Apr 4, 2023 codingpakistan.com
As the world becomes increasingly digitized, businesses of all shapes and sizes are turning to web development services to enhance their online presence. Whether you are a seasoned web developer or just starting, selling your services effectively can make all the difference in building a successful web development business. In this article, we will discuss

Best Frontend Frameworks For Web Development Beginners
2K views · Apr 6, 2023 codingpakistan.com
This video topic explores the best frontend frameworks for beginners in web development. Frontend frameworks are collections of tools and libraries that help developers create user interfaces for web applications. The video provides an overview of some of the most popular frontend frameworks, including React, Angular, and Vue.js. It also discusses the benefits and drawbacks of each framework and provides recommendations on which one might be best suited for beginners based on their individual needs and preferences. Overall, the video aims to help newcomers to web development navigate the vast array of frontend frameworks available and make an informed decision about which one to learn first.

20 Best Web Development Services List
275 views · Apr 6, 2023 codingpakistan.com
This video topic presents a list of the 20 best web development services available in the market. Web development services encompass a range of offerings, from creating new websites from scratch to improving existing websites, providing e-commerce solutions, and more. The video provides an overview of each of the top 20 web development services, including their strengths, key features, pricing plans, and customer reviews. It covers a diverse range of web development services, including custom development, content management systems, website builders, and more. Overall, the video aims to help viewers make an informed decision about which web development service to choose based on their unique needs and requirements.

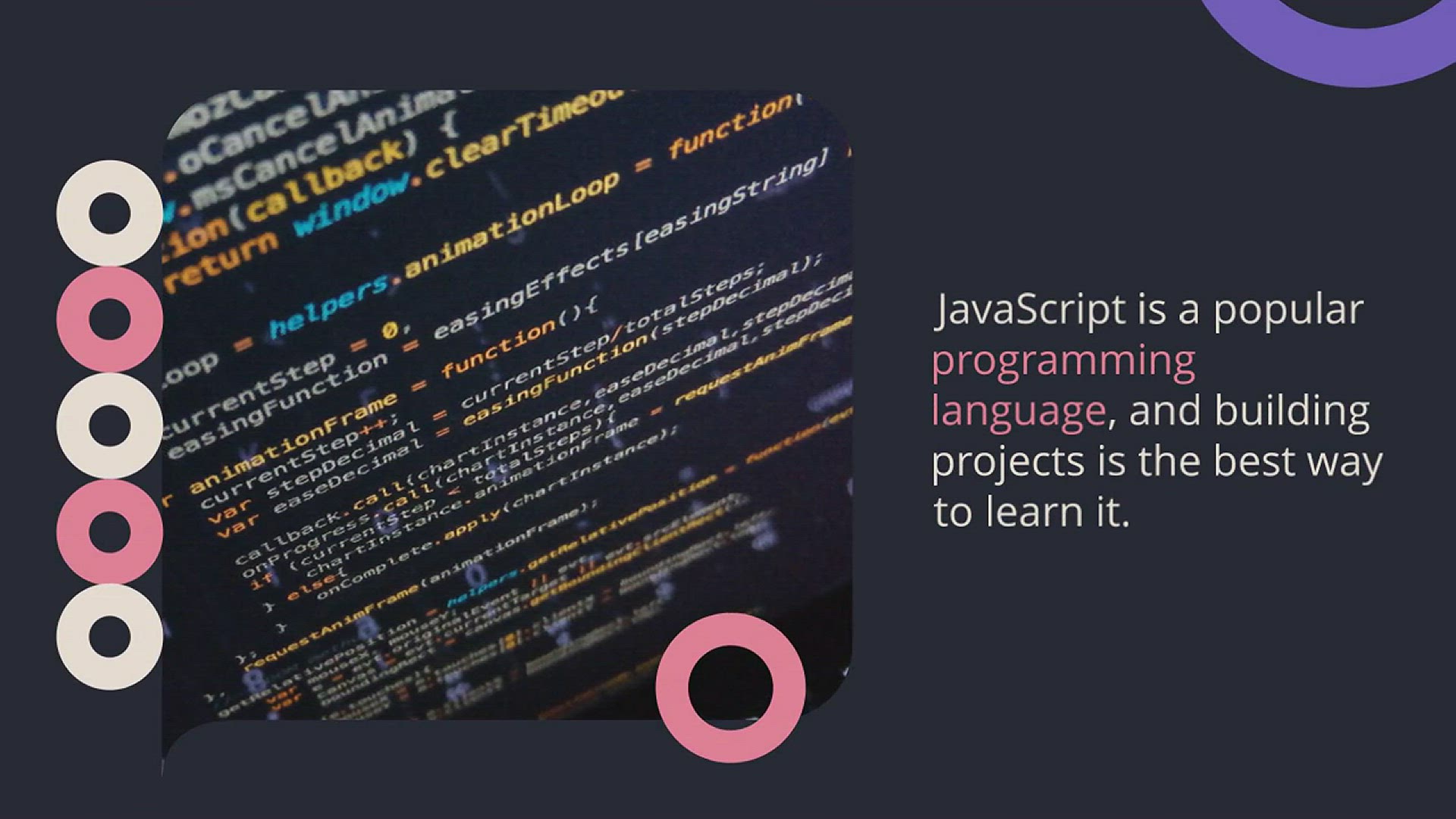
Best Way to Learn JavaScript in 2023 (Free and Paid Tutorial...
2K views · Apr 7, 2023 codingpakistan.com
In this video, the presenter discusses the best ways to learn JavaScript in 2023, including both free and paid tutorials. They provide tips on how to approach learning JavaScript effectively, highlighting important concepts to focus on, and recommend resources such as online courses, tutorials, and books. The video aims to assist individuals who want to learn JavaScript or improve their existing skills in the programming language.

32 HTML And CSS Projects For Beginners (With Source Code)
6K views · Apr 7, 2023 codingpakistan.com
In this video, the presenter showcases 32 beginner-level HTML and CSS projects that come with source code. The projects vary in complexity and cover a wide range of topics, including creating responsive layouts, building forms, and designing a portfolio website. The video is geared towards individuals who are new to HTML and CSS and want to improve their skills by working on practical projects. By providing access to the source code, the presenter encourages viewers to study and modify the code to create their own versions of the projects.

How to Finish Your Coding Projects Faster? 15 Smart Tips In ...
1K views · Apr 7, 2023 codingpakistan.com
In this video, the presenter shares 15 smart tips on how to finish coding projects faster in 2023. The video covers strategies to increase productivity and efficiency in coding, such as breaking down tasks into smaller chunks, prioritizing tasks, managing time effectively, and utilizing tools and resources that can save time. The presenter provides explanations for each tip, along with examples and recommendations for tools and resources that can help developers work more efficiently. The video aims to help viewers become more productive and complete coding projects faster, without sacrificing quality.

How to Become a Freelance Web Developer
48 views · Apr 9, 2023 codingpakistan.com
The video topic "How to Become a Freelance Web Developer" provides guidance on how to start a career as a freelance web developer. The video covers various aspects such as the necessary skills and tools, building a portfolio, finding clients, setting rates, and managing time effectively. The video also highlights the advantages and challenges of being a freelance web developer and provides tips for success in the field. By following the tips and recommendations in the video, viewers can gain a better understanding of how to establish themselves as successful freelance web developers.

20+ Best Web Development Books For Beginners (In 2023)
356 views · Apr 9, 2023 codingpakistan.com
The video topic "20+ Best Web Development Books For Beginners (In 2023)" provides a comprehensive list of the best web development books for beginners. The video includes reviews of each book, highlighting their strengths and weaknesses, as well as the topics they cover. The books cover various aspects of web development, such as HTML, CSS, JavaScript, web design, user experience, and more. The video also includes recommendations for books that cover advanced web development topics, as well as books that focus on specific areas of web development, such as responsive design and front-end frameworks. By watching this video, beginners can get a better understanding of which books to choose to improve their web development skills.

Web Developer Certification: Is It Worth It?
131 views · Apr 9, 2023 codingpakistan.com
The video topic "Web Developer Certification: Is It Worth It?" explores the value of obtaining a certification as a web developer. The video discusses the benefits of certification, such as increased job opportunities and higher salaries, as well as the drawbacks, such as the cost and time investment required. The video also compares different types of certifications, such as vendor-specific certifications and industry-recognized certifications. The video provides insights into how certification can improve the skills of a web developer, as well as the impact it can have on their career growth. By watching this video, viewers can gain a better understanding of whether or not obtaining a web developer certification is worth it for their career goals.

30 Python Projects For Beginners and Advanced Learners (2023...
579 views · Apr 9, 2023 codingpakistan.com
The video topic "30 Python Projects For Beginners and Advanced Learners (2023)" provides a comprehensive list of Python projects for both beginners and advanced learners. The video covers a range of topics, such as data analysis, web development, game development, automation, and machine learning. The video also includes a brief overview of each project, including its purpose and the skills it can help learners develop. The projects vary in complexity, allowing learners to gradually increase their skills and knowledge. By watching this video, viewers can get ideas for Python projects to work on, which can help them improve their Python programming skills and develop their own projects.

120+ Websites to Learn to Code for Free in 2023 (For Beginne...
28K views · Apr 10, 2023 codingpakistan.com
The video topic "120+ Websites to Learn to Code for Free in 2023 (For Beginners)" is a guide to various online resources where beginners can learn how to code for free. The video lists over 120 websites that offer coding courses, tutorials, and other resources that cover a wide range of programming languages, including Python, Java, HTML, CSS, JavaScript, and more. The video aims to provide viewers with an extensive list of options to choose from when starting their coding journey, making it easier for them to find a resource that suits their needs and learning style. The video is useful for anyone who wants to learn to code but doesn't know where to start, as well as for those who want to expand their coding skills by exploring different resources.

How to Learn CSS Basics the Right Way in 2020: Beginner'...
157 views · Apr 10, 2023 codingpakistan.com
The video topic "How to Learn CSS Basics the Right Way in 2020: Beginner's Guide" is a guide to learning the fundamentals of CSS (Cascading Style Sheets) for beginners in 2020. The video provides an overview of CSS and its role in web development and offers a step-by-step approach to learning the basics of CSS, including selectors, properties, and values. The video emphasizes the importance of learning CSS properly to ensure that web pages are visually appealing and user-friendly. It also includes tips and tricks for beginners to help them understand and remember the key concepts of CSS. The video is ideal for anyone who is new to CSS or web development and wants to learn the basics in an easy-to-follow manner.

How to Learn HTML for Beginners in 2023 (With No Experience)
285 views · Apr 10, 2023 codingpakistan.com
The video topic "How to Learn HTML for Beginners in 2023 (With No Experience)" is a beginner's guide to learning HTML in 2023. The video provides an introduction to HTML and its importance in web development and offers a step-by-step approach to learning the basics of HTML. The video is designed for individuals with no prior experience in HTML and covers the fundamental concepts, including tags, attributes, and elements. The video also includes tips and tricks to help beginners understand and remember the key concepts of HTML. By the end of the video, viewers will have a basic understanding of HTML and be able to create simple web pages. This video is ideal for anyone who wants to learn HTML but has no prior experience in web development.

HTML and CSS Design and Build Websites Review
339 views · Apr 10, 2023 codingpakistan.com
The video topic "HTML and CSS Design and Build Websites Review" is a review of the book "HTML and CSS Design and Build Websites" by Jon Duckett. The book is a comprehensive guide to learning HTML and CSS for building websites, and the video provides an overview of its contents and the author's teaching style. The video covers the book's structure, which includes clear explanations of HTML and CSS concepts and step-by-step instructions for building web pages. It also discusses the book's visual design and use of examples, which help readers understand and apply the concepts in practice. The video is ideal for anyone who is considering using the "HTML and CSS Design and Build Websites" book as a learning resource or wants to know more about its contents and style.

What’s The Average Front-End Developer Salary in 2023?
3K views · Apr 11, 2023 codingpakistan.com
The video discusses the expected average salary of front-end developers in the year 2023. It provides insights into the factors that affect the salary range, such as location, years of experience, and industry trends. The video aims to give an idea of what front-end developers can expect to earn in the coming years, based on current trends and projections.

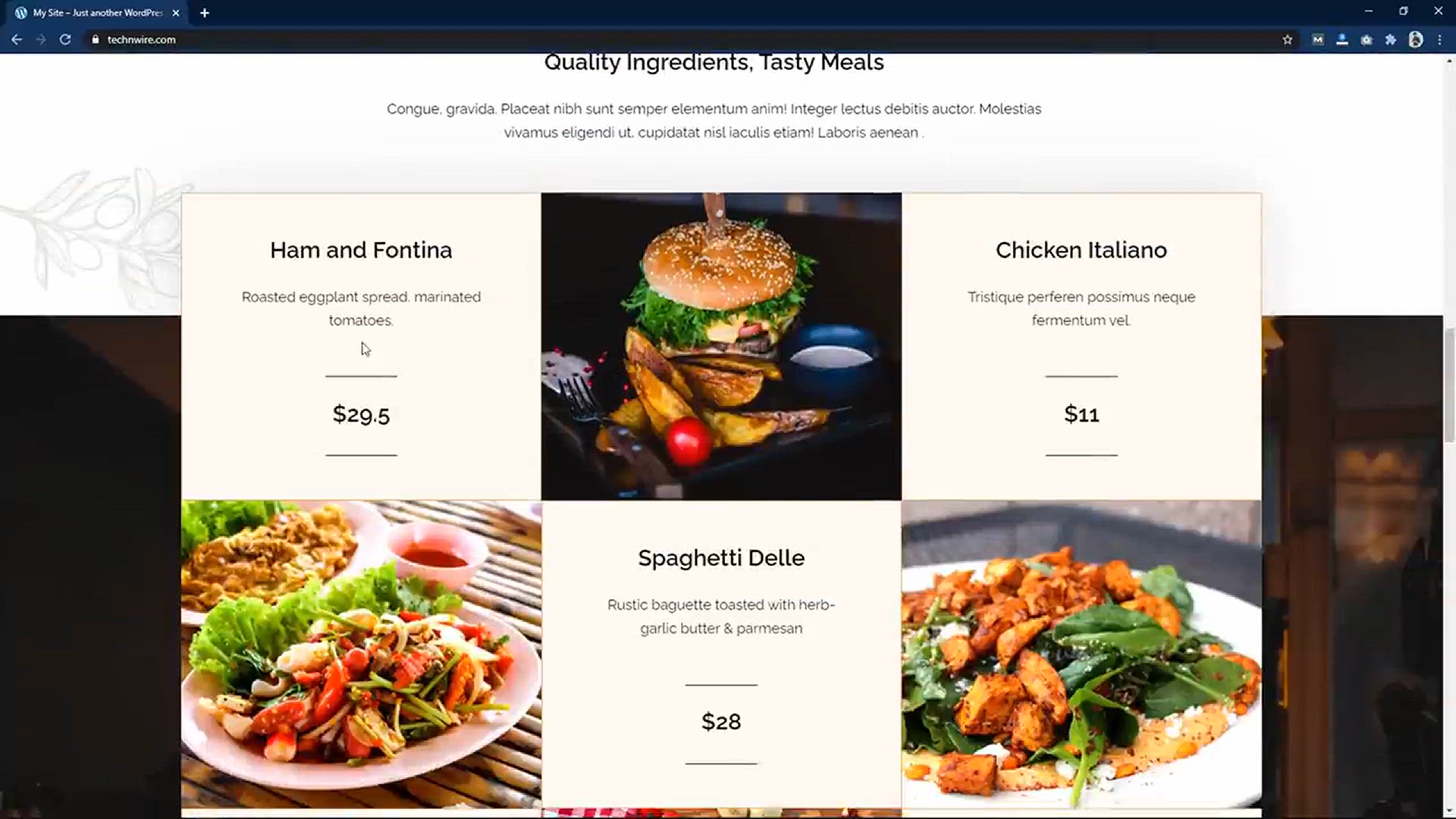
9 Smart Reasons to Use WordPress for Website Projects in 202...
88 views · Apr 11, 2023 codingpakistan.com
This video explores the various reasons why WordPress is an excellent choice for website projects in the year 2023. The video highlights nine smart reasons to choose WordPress, such as its user-friendliness, flexibility, scalability, security, and search engine optimization (SEO) capabilities. The video aims to help individuals and businesses understand why WordPress is a reliable and practical option for building websites in 2023, given its extensive features and benefits.

How to Choose the Best Coding Project?
118 views · Apr 11, 2023 codingpakistan.com
This video provides guidance on how to choose the best coding project. It covers the factors to consider when selecting a project, such as personal interests, career goals, skill level, and project complexity. The video also highlights the importance of choosing a project that challenges the individual and helps them grow as a coder. It aims to provide valuable insights and advice to help individuals make an informed decision about which coding project to pursue, whether for personal or professional development.

24 JavaScript Projects For Beginners In 2023 (With Source Co...
8K views · Apr 11, 2023 codingpakistan.com
This video presents 24 JavaScript projects for beginners in the year 2023, complete with source code. The video offers a range of projects suitable for those who are just starting to learn JavaScript or who want to strengthen their skills. Each project is designed to be approachable and provides an opportunity to practice fundamental concepts, such as DOM manipulation, event handling, and data manipulation. By following along with the video, viewers can gain hands-on experience with JavaScript and learn how to build practical projects. The video aims to be a valuable resource for beginners seeking to improve their coding skills in JavaScript.

How to Finish Your Coding Projects Faster?
165 views · Apr 11, 2023 codingpakistan.com
This video provides tips and strategies on how to finish coding projects faster. It covers various aspects of project management, such as planning, organization, and prioritization. The video also discusses techniques for optimizing coding speed, such as using templates, automation tools, and efficient coding practices. The aim of the video is to help individuals improve their productivity and complete coding projects more efficiently without compromising on quality. It provides valuable insights and advice to help individuals overcome common project roadblocks and meet deadlines.

Senior vs junior programmer
39 views · Apr 11, 2023 codingpakistan.com
The video "Senior vs Junior Programmer Memes" is a humorous compilation of memes that highlight the differences between senior and junior programmers. It features a variety of memes that compare the experience, knowledge, and work styles of senior and junior programmers in a lighthearted way. The video is sure to resonate with anyone in the software development industry and provides a fun way to compare the two roles.

How To Start A Programming Blog In 2023: Step-by-Step Tutori...
2K views · Apr 12, 2023 codingpakistan.com
The video tutorial "How To Start A Programming Blog In 2023: Step-by-Step Tutorial" is a guide for beginners who want to start a programming blog in the current year. The tutorial provides a detailed and easy-to-follow explanation of the steps involved in creating a programming blog from scratch. The video covers important aspects such as selecting a domain name, choosing a blogging platform, creating and customizing the blog, and promoting it to reach a wider audience. The tutorial is suitable for anyone who wants to share their programming knowledge, experience, and insights with others through blogging.

What Is PHP? How It Works And How To Learn PHP for Beginners
11K views · Apr 12, 2023 codingpakistan.com
The video "What Is PHP? How It Works And How To Learn PHP for Beginners" is an introductory guide to PHP programming language. The video provides an overview of PHP, its features, and how it works. It also covers the basics of PHP syntax, variables, data types, operators, and functions. The video is aimed at beginners who want to learn PHP from scratch, and it provides helpful tips on how to start learning PHP, including resources and tools for learning, and best practices for writing PHP code. By the end of the video, viewers will have a basic understanding of PHP and how to get started with learning this popular programming language.

27 Best Web Development Courses for Beginners in 2023 (Free ...
7K views · Apr 12, 2023 codingpakistan.com
The video "27 Best Web Development Courses for Beginners in 2023 (Free and Paid)" is a comprehensive guide for individuals who want to learn web development from scratch. The video presents a list of 27 of the best web development courses for beginners, which includes both free and paid options. The courses cover a wide range of topics, from HTML and CSS basics to more advanced topics such as JavaScript, PHP, and frameworks like React and Angular. The video provides a brief overview of each course, including the cost, duration, and what to expect from the course. The video also includes helpful tips on how to choose the right course for your learning needs and career goals. By the end of the video, viewers will have a good understanding of the best web development courses available and how to get started with learning web development in 2023.

How to Find the Easiest Programming Language for Beginners i...
9K views · Apr 13, 2023 codingpakistan.com
This video aims to help beginner programmers in 2023 find the easiest programming language to learn. The video provides tips and strategies for evaluating programming languages based on factors such as syntax simplicity, availability of resources, and community support. By the end of the video, viewers should have a clearer understanding of which programming language would be the easiest for them to start with.

Web Developer Salary in 2023: How Much Do Web Developers Mak...
3K views · Apr 13, 2023 codingpakistan.com
This video explores the average salary range for web developers in 2023. The video provides insights into various factors that affect web developer salaries, such as location, years of experience, skills, and industry. The video also discusses the current and projected demand for web developers, which can impact salary expectations. By the end of the video, viewers should have a better understanding of the average web developer salary in 2023 and the factors that can influence their earning potential in this field

Codecademy Review 2022: Courses, Quality, Pricing, Pros and ...
3K views · Apr 13, 2023 codingpakistan.com
This video provides a comprehensive review of Codecademy, a popular online learning platform that offers coding courses. The video covers various aspects of Codecademy, including the quality of its courses, pricing, pros, and cons. The video provides insights into the different types of courses offered on Codecademy, including programming languages, web development, data science, and more. It also explores the quality of the platform's instructional content and its teaching approach. By the end of the video, viewers should have a better understanding of Codecademy's value proposition and whether it would be a suitable platform for their coding education needs.

35 Best Websites to Learn Coding Online in 2023 (For Free)
3K views · Apr 13, 2023 codingpakistan.com
The video topic is a list of 35 best websites to learn coding online for free in 2023. The video likely provides a brief overview of each website, highlighting its features and benefits for learners interested in coding. This video could be a helpful resource for those looking to start or enhance their coding skills and knowledge.

Udemy Review in 2022: Learn Coding and Web Development Onlin...
1K views · Apr 14, 2023 codingpakistan.com
This video topic is about a review of the online learning platform Udemy in the year 2022, with a focus on learning coding and web development. The video discusses the benefits and drawbacks of using Udemy as a learning resource for these subjects and provides insights into the quality of the courses available on the platform. Viewers can expect to learn about the features of Udemy that make it a popular choice for online learning, as well as tips and tricks for making the most out of the platform.

How I Learned to Code in 6 Months (With No Experience)
419 views · Apr 14, 2023 codingpakistan.com
This video topic is about the personal journey of an individual who learned how to code in just six months, despite having no prior experience. The video discusses the learning resources and strategies that the individual used to achieve this feat, such as online courses, coding boot camps, and practice projects. The video aims to inspire and motivate aspiring coders by demonstrating that it is possible to learn how to code even without a background in computer science. Viewers can expect to learn about the challenges and rewards of learning to code, as well as tips and advice for accelerating their own coding journey.

What Is the Best Language for Web Development in 2023?
66 views · Apr 15, 2023 codingpakistan.com
This video addresses the question of what the best language for web development will be in 2023. It examines the current trends in web development and predicts which programming languages are likely to be the most popular and effective in the coming years. The video considers factors such as ease of use, scalability, and community support when evaluating each language's suitability for web development. This video is a valuable resource for anyone interested in web development and wants to stay up to date with the latest trends and technologies in the industry.

How to Build a Website From Scratch in 2023: The Ultimate Gu...
400 views · Apr 15, 2023 codingpakistan.com
This video is a comprehensive guide on how to build a website from scratch in 2022. It covers everything from choosing a domain name and web hosting to designing and coding a website using HTML, CSS, and JavaScript. The video includes step-by-step instructions and practical tips for beginners, as well as more advanced techniques for experienced web developers. It also highlights the latest trends and best practices in website design and development. Whether you're a novice or an experienced web developer, this video provides valuable insights on how to create a website from scratch in 2022.

How to Build a Freelance Web Developer Portfolio
492 views · Apr 16, 2023 codingpakistan.com
This video provides a guide on how to build a freelance web developer portfolio. The video covers important aspects such as showcasing your best work, presenting your skills and experience, highlighting your unique selling point, and optimizing your portfolio for search engines. It also offers tips on how to make your portfolio stand out from the competition and attract potential clients. Whether you're just starting out or looking to improve your existing portfolio, this video can help you create a compelling and effective portfolio that will help you land more freelance web development projects.

6 Hacks to Maximize Productivity as a Remote Web Developer
77 views · Apr 16, 2023 codingpakistan.com
This video provides six hacks for remote web developers to maximize their productivity. The video covers important aspects such as setting up a productive workspace, creating a schedule, minimizing distractions, taking breaks, prioritizing tasks, and using productivity tools. Each hack is explained in detail, along with practical tips and examples of how to implement them effectively. Whether you're a new remote web developer or an experienced one, this video can help you optimize your work habits and get more done in less time. By following the recommended hacks, you can improve your productivity and achieve your goals as a remote web developer.

How to Become a Web Developer in 2023? Skills, Careers and S...
101 views · Apr 18, 2023 codingpakistan.com
The video "How to Become a Web Developer in 2023? Skills, Careers and Salary" is a comprehensive guide for anyone interested in pursuing a career in web development. The video covers the essential skills and tools needed to become a web developer, including programming languages, front-end and back-end development, web frameworks, and software development tools. Additionally, the video explores the various career paths available to web developers, such as freelance work, working for a web development agency, or pursuing a career in software development. The video also provides insights into the salary expectations for web developers in 2023. Whether you're a beginner or an experienced programmer, this video will provide valuable information and guidance to help you become a successful web developer.

The Best Way to Learn Web Development in 2023: The Ultimate ...
663 views · Apr 19, 2023 codingpakistan.com
The video topic "The Best Way to Learn Web Development in 2023: The Ultimate Guide" provides a comprehensive guide for anyone looking to learn web development in the current year. The video covers the essential skills and tools needed to become a successful web developer, such as HTML, CSS, JavaScript, and various frameworks and libraries. The video also explores different learning paths and approaches, including online courses, tutorials, and bootcamps. It provides insights into the latest trends and technologies in web development and highlights the importance of continuous learning and keeping up with the industry's advancements. The overall message of the video is that web development is an exciting and rapidly evolving field, and with the right resources and mindset, anyone can learn and excel in it.

100+ Best Web Development Tools And Resources to Use in 2023
28K views · Apr 20, 2023 codingpakistan.com
The video titled "100+ Best Web Development Tools And Resources to Use in 2023" showcases a comprehensive list of the latest and most effective tools and resources that web developers can use to enhance their skills and stay up-to-date with the latest web development trends. The video includes a diverse range of tools and resources, including design and development tools, frameworks, libraries, and online resources that can aid in various aspects of web development. Whether you are a beginner or an experienced developer, this video provides a wealth of valuable information to help you stay competitive and efficient in the rapidly-evolving world of web development.

Junior Web Developer Salary in 2023: How Much Can You Make?
133 views · Apr 21, 2023 codingpakistan.com
The video topic "Junior Web Developer Salary in 2023: How Much Can You Make?" discusses the potential earning for individuals starting a career as a junior web developer. The video provides an overview of the current job market for junior web developers, the average salary range, and the factors that can influence salary, such as education, experience, and location. The video aims to help aspiring web developers understand what they can expect in terms of salary and how to negotiate a fair compensation package.

5 Top Web Development Courses for Beginners (Free and Paid)
1K views · Apr 22, 2023 codingpakistan.com
The video titled "5 Top Web Development Courses for Beginners (Free and Paid)" provides an overview of some of the best online courses for people who want to learn web development from scratch. The video covers both free and paid options, including courses on platforms such as Udemy, Codecademy, and Coursera. The video presents a brief description of each course, its curriculum, and its benefits for beginners. Some of the topics covered in the courses include HTML, CSS, JavaScript, and frameworks such as React and Angular. The video aims to help beginners choose the best course for their needs and start their journey towards becoming a web developer.

4 Must-Have Skills to Become a Web Developer
202 views · Apr 23, 2023 codingpakistan.com
This video discusses the four essential skills that a person needs to acquire in order to become a successful web developer. The skills include proficiency in HTML, CSS, JavaScript, and a good understanding of web development frameworks. The video provides an overview of each skill and highlights why they are important for anyone seeking to pursue a career in web development. By the end of the video, viewers should have a good understanding of what they need to focus on to build a successful career in this field.

What Does a Web Developer Do Exactly?
120 views · Apr 23, 2023 codingpakistan.com
The video titled "What Does a Web Developer Do Exactly?" provides an overview of the job responsibilities and tasks of a web developer. The video explains that a web developer is responsible for creating and maintaining websites and web applications using programming languages such as HTML, CSS, and JavaScript. It also discusses the different types of web developers, including front-end developers who focus on the visual aspects of a website and back-end developers who work on the server-side functionality. Additionally, the video explains the importance of web developers in the modern digital landscape and how their skills are in high demand. Overall, the video provides a concise introduction to the world of web development and the role of web developers in creating and maintaining websites.

What Is a Web Application Exactly?
114 views · Apr 23, 2023 codingpakistan.com
The video titled "What Is a Web Application Exactly?" explains what a web application is and how it differs from a traditional website. The video discusses how web applications are interactive and allow users to perform actions such as filling out forms, making purchases, or accessing specific content. It also explains how web applications often require more complex coding and programming languages such as PHP, Ruby on Rails, or Python. Additionally, the video touches on the benefits of web applications, including their ability to run on different devices and their potential for scalability. Overall, the video provides a clear and concise introduction to the world of web applications and how they have become an essential part of modern digital experiences.

How Web Pages Work: Websites, Web Servers, Domains Explained
130 views · Apr 24, 2023 codingpakistan.com
The video titled "How Web Pages Work: Websites, Web Servers, Domains Explained" provides an overview of the process behind how web pages are created, hosted, and accessed on the internet. The video explains the role of web servers in storing and serving web pages, as well as the importance of domain names in identifying and accessing websites. The video also explores the different components that make up a web page, such as HTML, CSS, and JavaScript, and how they work together to create the content and design of a website. Overall, the video provides a valuable resource for anyone looking to understand the technical aspects of how web pages work on the internet.

Back-End vs Front-End Development: Beginner's Guide
416 views · Apr 24, 2023 codingpakistan.com
The video titled "Back-End vs Front-End Development: Beginner's Guide" provides an introduction to the differences between back-end and front-end development. The video explains the roles and responsibilities of each type of developer, as well as the technologies and programming languages commonly used in each field. The video also highlights the importance of collaboration and communication between back-end and front-end developers in creating a functional and visually appealing website or application. Overall, the video provides a valuable resource for beginners looking to gain a better understanding of the different aspects of web development.

Designing Websites Using Bootstrap: Front-End Development Ba...
2K views · Apr 25, 2023 codingpakistan.com
In this video, the presenter demonstrates how to use Bootstrap to design websites and introduces the basics of front-end web development. The video covers topics such as creating responsive layouts, using Bootstrap's pre-built components and customizing the design using CSS. The presenter walks through each step of the process and provides clear explanations and examples along the way. By the end of the video, viewers should have a solid understanding of how to use Bootstrap to create visually appealing and functional websites.

How to Build a Website Using Craft CMS Templates
42 views · Apr 29, 2023 codingpakistan.com
The video "How to Build a Website Using Craft CMS Templates" is a tutorial that explains how to create a website using Craft CMS templates. The video starts by introducing Craft CMS and explaining how it works. It then walks through the process of downloading and installing the software. Next, it explains how to choose a template for your website and customize it using Craft CMS. The tutorial covers various aspects of creating a website with Craft CMS, including setting up pages, creating navigation menus, and adding content to your site. It also includes tips and tricks for optimizing your website's performance and ensuring it is user-friendly. Whether you are a beginner or an experienced developer, this video is a useful resource for building a professional-looking website using Craft CMS templates.

7 Tips to Optimise React Native app performance
854 views · Jun 22, 2023 codingpakistan.com
In this video, we will discuss 7 tips to optimize React Native app performance. React Native is a popular framework for building native mobile apps using JavaScript. However, if not optimized properly, React Native apps can be slow and unresponsive. We will discuss tips such as: Using the right images: Images can be a major performance bottleneck in React Native apps. We will discuss how to use the right image formats and sizes to optimize your app's performance. Minimizing re-renders: React Native apps render components using a Virtual DOM (VDOM) technology. The VDOM keeps track of all changes to the app component and re-renders the entire view hierarchy when it deems necessary. This process is expensive, so we should avoid unnecessary updates to the component's state and props. Using the right navigation strategy: The navigation strategy you use can have a big impact on your app's performance. We will discuss how to choose the right navigation strategy for your app and how to implement it efficiently. Using the right tools: There are a number of tools available to help you optimize your React Native app's performance. We will discuss some of the most popular tools and how to use them.

5 Trends in the Development of Software to Keep an Eye on in...
40 views · Jun 22, 2023 codingpakistan.com
The software development industry is constantly evolving, and new trends emerge every year. In 2023, there are a number of trends that are expected to have a significant impact on the way software is developed. Here are 5 trends in the development of software to keep an eye on in 2023: Low-code/no-code development: Low-code/no-code development platforms are making it easier for people with no coding experience to build software applications. This trend is expected to continue in 2023, as more and more businesses look for ways to reduce the cost and complexity of software development. Artificial intelligence (AI) and machine learning (ML): AI and ML are becoming increasingly important in software development. These technologies can be used to automate tasks, improve the performance of software applications, and create new features. The rise of cloud computing: Cloud computing is already having a major impact on the software development industry. In 2023, we can expect to see even more businesses moving their software applications to the cloud. The growth of mobile app development: Mobile app development is still a growing market, and we can expect to see even more businesses developing mobile apps in 2023. The increasing importance of security: Security is always a top priority for software developers. In 2023, we can expect to see even more emphasis on security as businesses become more reliant on software applications.

Building Scalable Applications with Angular, React, and Vue!
159 views · Jun 22, 2023 codingpakistan.com
Angular, React, and Vue are three of the most popular JavaScript frameworks for building scalable applications. In this video, we will discuss the benefits of each framework and how to choose the right one for your project. We will also provide some tips on how to build scalable applications with these frameworks.

12 Essential Tips for Improving Your Web Design in 2022
284 views · Jun 23, 2023 codingpakistan.com
This video will discuss 12 essential tips for improving your web design in 2023. The tips will cover a wide range of topics, from creating a plan to testing and iterating. The video will also discuss some of the latest web design trends that you can incorporate into your website. Some of the key tips that will be discussed in the video include: Having a plan. Before you start designing your website, it's important to have a clear plan of what you want to achieve. This will help you stay focused and make sure that your website is designed in a way that meets your goals. Removing stocky images and ambiguous terminology. Stocky images and ambiguous terminology can make your website look unprofessional and confusing. Instead, use high-quality images that are relevant to your content and use clear and concise language. Including social share and follow buttons. Social media is a great way to promote your website and connect with potential customers. By including social share and follow buttons on your website, you can make it easy for visitors to share your content and follow you on social media. Implementing calls-to-action. Calls-to-action are essential for guiding visitors through your website and encouraging them to take a desired action. Make sure that your calls-to-action are clear, concise, and easy to understand. Using the right imagery that works for your audience. The imagery you use on your website can have a big impact on the overall look and feel of your website. Make sure that you use imagery that is relevant to your content and that appeals to your target audience. Creating a navigation that guides users through your site. Your website's navigation should be easy to use and understand. Make sure that your navigation is clear and concise, and that it guides visitors to the information they are looking for. Letting your visitors scroll on your homepage. In the past, it was common to cram as much information as possible onto a website's homepage. However, today's visitors are more likely to scroll down a homepage to see more information. Let your visitors scroll on your homepage and make sure that the information they see is relevant to their interests. Don't be afraid of white space. White space is often overlooked, but it can be a powerful design tool. White space can help to make your website look more organized and professional. Staying mobile friendly. More and more people are using their smartphones and tablets to access the internet. Make sure that your website is mobile friendly so that visitors can easily view it on their mobile devices. Focusing on SEO. Search engine optimization (SEO) is important for ensuring that your website is visible in search engine results pages (SERPs). Make sure that your website is optimized for SEO so that potential customers can find it. Never stop testing. The best way to improve your website is to test and iterate. Try different things and see what works best for your website and your audience.

Software Development Trends to Look Out for in 2023
43 views · Jun 23, 2023 codingpakistan.com
This video will discuss the top software development trends that are expected to be popular in 2023. The trends will cover a wide range of topics, from artificial intelligence to cloud computing. The video will also discuss how these trends are likely to impact the software development industry. Some of the key trends that will be discussed in the video include: Artificial intelligence (AI): AI is becoming increasingly important in software development. AI-powered tools can help developers automate tasks, improve the quality of code, and create more user-friendly applications. Cloud computing: Cloud computing is a major trend that is transforming the software development industry. Cloud-based services can help developers to build and deploy applications more quickly and easily. DevOps: DevOps is a methodology that combines development and operations teams to improve the speed and efficiency of software delivery. DevOps is becoming increasingly popular as businesses look to shorten the time to market for new applications. Low-code development: Low-code development platforms make it possible for non-technical users to create applications without writing code. Low-code development is becoming increasingly popular as businesses look to reduce the cost and complexity of software development. Blockchain: Blockchain is a distributed ledger technology that is used to record transactions securely and transparently. Blockchain is being explored for a variety of applications in software development, including supply chain management, financial services, and healthcare.

The 8 Most Innovative Web Design Trends for 2023
12 views · Jun 23, 2023 codingpakistan.com
Web design trends are constantly evolving, and 2023 is no exception. Here are 8 of the most innovative web design trends that you can expect to see this year: Increased Web Accessibility: Web accessibility is becoming increasingly important, as more and more people with disabilities use the internet. In 2023, we can expect to see more websites that are designed with accessibility in mind. Nostalgia: There's a growing trend towards nostalgia in web design, with designers using retro elements to create a sense of familiarity and comfort. This trend can be seen in the use of old-fashioned fonts, colors, and layouts. Artificial Intelligence: AI is starting to play a role in web design, with designers using AI-powered tools to create more personalized and engaging experiences. For example, AI can be used to recommend products or content to users, or to generate personalized landing pages. Minimalism: Minimalism is a popular trend in web design, and it's likely to continue to be popular in 2023. Minimalist websites are clean, uncluttered, and easy to use. They focus on the essentials, and they use negative space to create a sense of calm and focus. Microinteractions: Microinteractions are small, subtle interactions that can add a lot of personality and engagement to a website. In 2023, we can expect to see more websites that use microinteractions to create a more engaging user experience. 3D: 3D is becoming increasingly popular in web design, and it's likely to be a major trend in 2023. 3D elements can be used to create a sense of depth and realism, and they can also be used to create more immersive and engaging experiences.

Top 5 PHP Frameworks for Web Development 2023
689 views · Jun 23, 2023 codingpakistan.com
PHP is a popular programming language for web development, and there are a number of PHP frameworks available that can help you create powerful and scalable web applications. In this video, we will discuss the top 5 PHP frameworks for web development in 2023. Laravel: Laravel is one of the most popular PHP frameworks, and for good reason. It is a well-documented and well-maintained framework that is easy to learn and use. Laravel is also very flexible, so you can use it to create a wide variety of web applications. Symfony: Symfony is another popular PHP framework that is known for its power and scalability. Symfony is a bit more complex than Laravel, but it is also more powerful. Symfony is a good choice for large-scale web applications. Yii: Yii is a PHP framework that is known for its speed and performance. Yii is a good choice for web applications that need to be highly performant. CodeIgniter: CodeIgniter is a lightweight PHP framework that is easy to learn and use. CodeIgniter is a good choice for small- to medium-sized web applications. CakePHP: CakePHP is a PHP framework that is known for its simplicity and ease of use. CakePHP is a good choice for beginners who are learning PHP.

Best Programming Language for E-commerce Website
62 views · Jun 23, 2023 codingpakistan.com
In this video, we will discuss the best programming languages for building e-commerce websites. We will cover the following topics: The criteria for choosing a programming language for e-commerce The most popular programming languages for e-commerce The pros and cons of each programming language How to choose the right programming language for your e-commerce website

Reactjs vs React Native – Key Difference, Advantages, and ...
262 views · Jun 23, 2023 codingpakistan.com
ReactJS and React Native are both JavaScript-based frameworks that are used to build user interfaces. However, there are some key differences between the two frameworks. Key Differences ReactJS is a library, while React Native is a framework. This means that ReactJS is a smaller, more lightweight library that can be used to build web applications. React Native, on the other hand, is a more comprehensive framework that can be used to build mobile applications. ReactJS uses the Virtual DOM, while React Native uses the native DOM. The Virtual DOM is a lightweight representation of the DOM that is used to improve performance. The native DOM is the actual DOM that is used to render the user interface on the device. ReactJS is more popular for web development, while React Native is more popular for mobile development. This is because ReactJS is a more mature framework and there are more resources available for it. React Native is still a relatively new framework, but it is gaining popularity as more and more developers adopt it.

Why Node.js Is Your Best Bet for Real-Time App Development?
169 views · Jun 23, 2023 codingpakistan.com
In this video, we will discuss why Node.js is a great choice for real-time app development. We will cover the following topics: What is real-time app development? The benefits of using Node.js for real-time app development The limitations of Node.js for real-time app development How to choose the right framework for your real-time app We will also share some tips on how to get started with Node.js for real-time app development. What is Real-Time App Development? Real-time app development is the process of creating applications that can interact with users in real time. This means that the user can see changes to the application as soon as they are made, without having to refresh the page. The Benefits of Using Node.js for Real-Time App Development

Why IoT is The Future of Mobile App Development
10 views · Jun 24, 2023 codingpakistan.com
The Internet of Things (IoT) is the network of physical objects that are embedded with sensors, software, and network connectivity to enable them to collect and exchange data. IoT is rapidly changing the way we live and work, and it is also having a major impact on mobile app development. In this video, we will discuss why IoT is the future of mobile app development. We will explore the ways in which IoT is being used to create new and innovative mobile apps, and we will discuss the challenges and opportunities that IoT presents for mobile app developers. Some of the key reasons why IoT is the future of mobile app development include: The increasing number of connected devices: The number of connected devices is growing exponentially, and this trend is only going to continue in the years to come. This means that there is a huge potential market for IoT-enabled mobile apps. The ability to collect and analyze data: IoT devices can collect a vast amount of data about the world around them. This data can be used to create new and innovative mobile apps that provide users with insights and information that they would not otherwise have. The ability to automate tasks: IoT devices can be used to automate tasks, which can save users time and effort. This is particularly beneficial for businesses, as it can help them to improve efficiency and productivity.

Future of PHP Development in 2023
2K views · Jun 24, 2023 codingpakistan.com
PHP is a popular programming language that has been around for over 25 years. It is used to create dynamic web pages and web applications. In recent years, PHP has undergone a number of changes, including the release of PHP 8, which introduced significant performance improvements and new features. In this video, we will discuss the future of PHP development in 2023. We will explore the trends that are shaping the future of PHP, and we will discuss the challenges and opportunities that PHP developers will face in the years to come. Some of the key trends that we can expect to see in the future of PHP include: The continued adoption of PHP: PHP is still a popular programming language, and it is likely to remain so in the years to come. This is due to the fact that PHP is a versatile language that can be used to create a wide variety of web applications. The increasing use of modern web development frameworks: Modern web development frameworks, such as Laravel and Symfony, make it easier for developers to create complex and feature-rich web applications. PHP developers are increasingly using these frameworks, and this trend is likely to continue in the years to come. The rise of PHP microservices: Microservices are a way of developing web applications as a collection of small, loosely coupled services. PHP developers are increasingly adopting microservices, and this trend is likely to continue in the years to come.

Your Complete Guide to Writing a Cover Letter as a Web Devel...
2K views · Jun 24, 2023 codingpakistan.com
A cover letter is an important part of your job application, and it can be the difference between getting an interview and getting your resume tossed in the trash. In this video, we will discuss everything you need to know about writing a cover letter as a web developer. We will cover the following topics: The purpose of a cover letter What to include in your cover letter How to format your cover letter How to proofread your cover letter Examples of good and bad cover letters

15 Ways to Optimize Your Database Performance
15K views · Jun 24, 2023 codingpakistan.com
Database performance is essential for the smooth running of any application. If your database is slow, it can cause users to experience delays and frustration. In this video, we will discuss 15 ways to optimize your database performance. We will cover the following topics: Indexing Caching Defragmentation Query optimization Server configuration Hardware upgrades Data normalization Data deduplication Load balancing Replication Monitoring Backups Security Maintenance We will also provide some tips for choosing the right optimization techniques for your specific database.

Tips on How to Optimize the Source Code of Your Website for ...
127 views · Jun 24, 2023 codingpakistan.com
In this video, we will discuss some tips on how to optimize the source code of your website for SEO. We will cover the following topics: Using keywords in your title tags and meta descriptions Adding structured data to your pages Minimizing the size of your HTML and CSS files Validating your HTML and CSS code Using canonical tags Preventing duplicate content Optimizing your images Using hreflang tags Keeping your code up to date

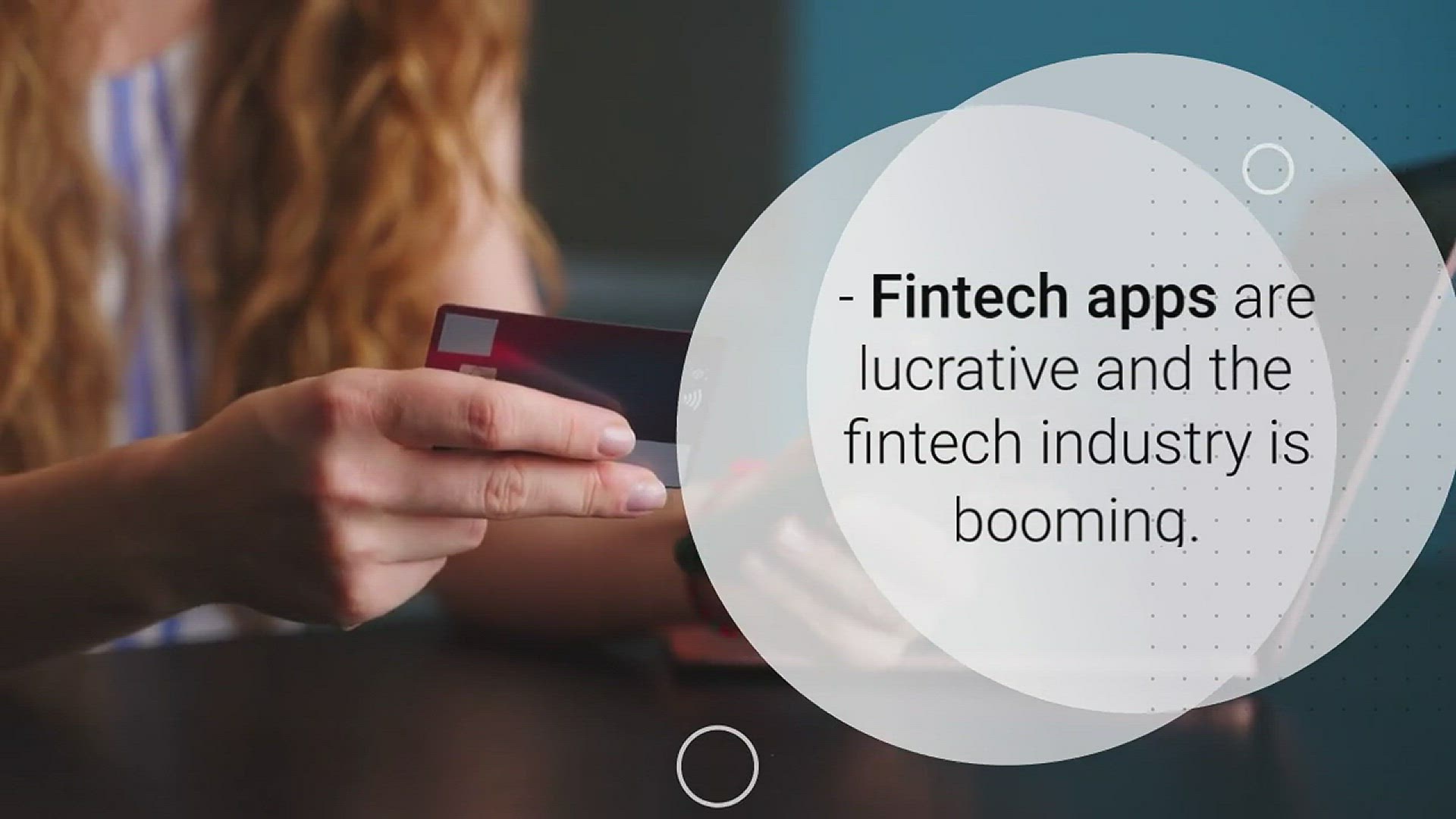
How to Create an App from Scratch – Guide to Building a Fi...
278 views · Jun 24, 2023 codingpakistan.com
Building a fintech app can be a daunting task, but it's also an incredibly rewarding one. In this video, we will walk you through the process of creating an app from scratch, with a focus on fintech apps. We will cover the following topics: Defining your app's purpose and features Choosing the right technology stack Designing your app's UI/UX Developing your app's backend Testing and deploying your app Marketing and promoting your app

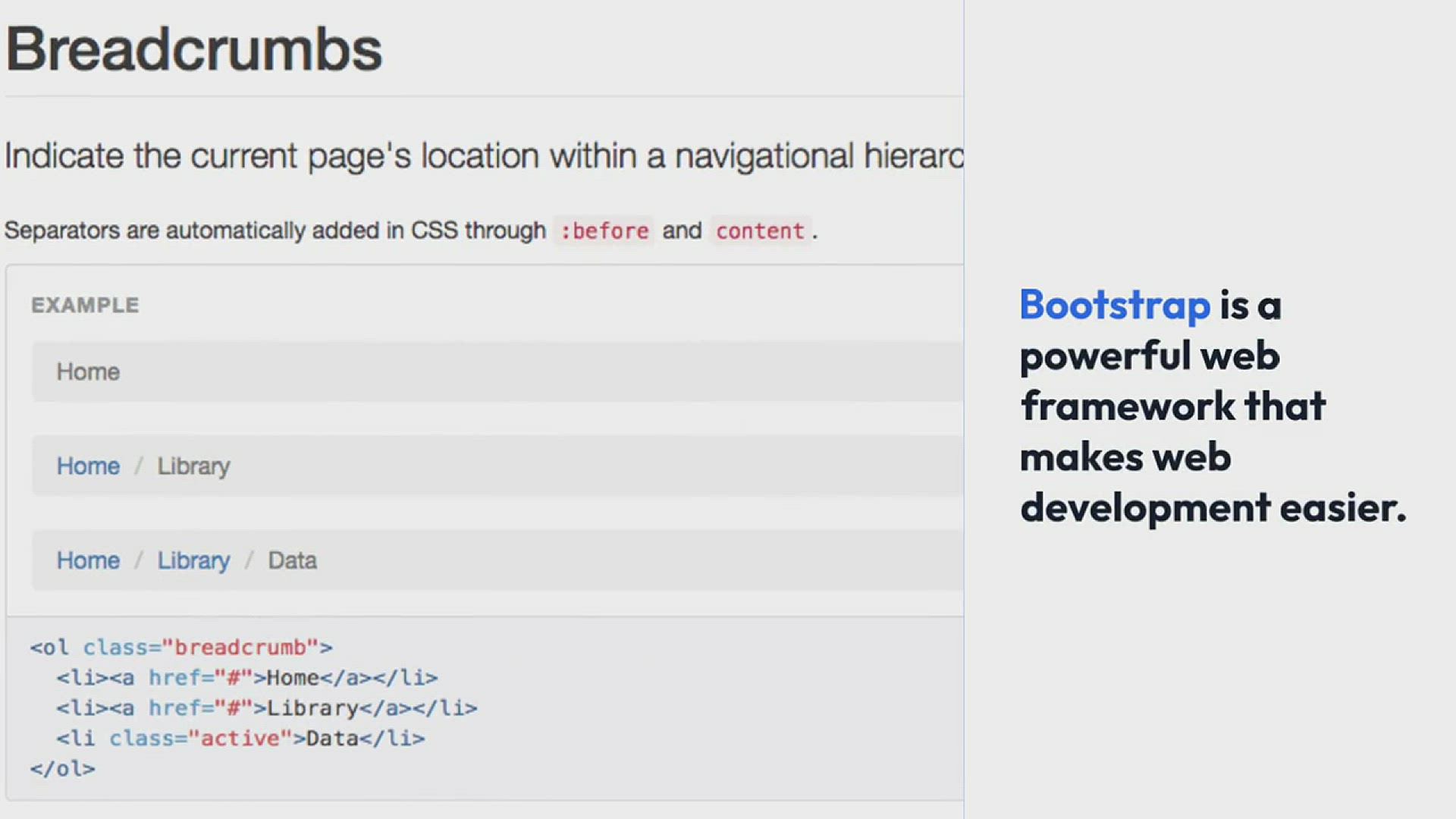
6 Reasons to Choose the Bootstrap Framework
1K views · Jun 24, 2023 codingpakistan.com
In this video, we will discuss 6 reasons why you should choose Bootstrap for your next web development project. We will cover the following topics: Ease of use: Bootstrap is very easy to use, even for beginners. It has a well-documented API and a large number of tutorials and examples available online. Responsiveness: Bootstrap is responsive, which means that your website will look good on all devices, from desktops to mobile phones. Customization: Bootstrap is highly customizable. You can change the colors, fonts, and other aspects of the framework to match your branding. Community: Bootstrap has a large and active community of developers who are always willing to help. There are also a number of third-party plugins and extensions available for Bootstrap. Performance: Bootstrap is lightweight and performs well. It will not slow down your website or web application. Support: Bootstrap is well-supported. The developers release new versions of the framework regularly, and there are a number of resources available to help you troubleshoot problems.

Advantages of Using MERN Stack for Your Next Web Application
46 views · Jun 24, 2023 codingpakistan.com
The MERN stack is a popular technology stack for building web applications. It consists of MongoDB, Express, React, and Node.js. Each of these technologies has its own advantages, and together, they form a powerful and versatile platform for web development. In this video, we will discuss the advantages of using the MERN stack for your next web application. We will cover the following topics: MongoDB: MongoDB is a document-oriented database that is easy to use and scale. Express: Express is a web framework that is fast and efficient. React: React is a JavaScript library that is used to build user interfaces. Node.js: Node.js is a runtime environment that allows you to run JavaScript code on the server.

Why Choose React Native for Enterprise App Development?
57 views · Jun 24, 2023 codingpakistan.com
In this video, we will discuss the benefits of using React Native for enterprise app development. We will cover the following topics: Faster development: React Native uses JavaScript, which is a language that many developers are already familiar with. This can lead to faster development times, as developers do not need to learn a new language or framework. Lower costs: React Native can help to reduce development costs by allowing developers to share code between iOS and Android apps. This can save time and money on development and testing. Better performance: React Native apps can be as performant as native apps. This is because React Native uses the native UI components of iOS and Android. Flexibility: React Native is a flexible framework that can be used to build a wide variety of apps. This includes simple apps, complex apps, and even games.

10 Unique JavaScript Project Ideas To Build Your Skills
611 views · Jun 24, 2023 codingpakistan.com
JavaScript is a powerful language that can be used to create a wide variety of web applications. If you are looking to improve your JavaScript skills, one of the best ways to do so is to work on projects. In this video, we will discuss 10 unique JavaScript project ideas that you can use to build your skills. The projects we will discuss include: A simple to-do list application A weather app A quiz game A calculator A chat app A portfolio website A music player A game A productivity app A web scraping tool

iOS vs Android: Which OS is More Secure?
2K views · Jun 24, 2023 codingpakistan.com
In this video, we will discuss the security features of iOS and Android. We will also look at some of the security vulnerabilities that have been found in both operating systems. We will discuss the following topics: The security features of iOS The security features of Android Security vulnerabilities in iOS Security vulnerabilities in Android Which OS is more secure?

7 Common Mistakes That Beginners Should Avoid While Learning...
156 views · Jun 25, 2023 codingpakistan.com
This video will discuss 7 common mistakes that beginners make when learning to code. These mistakes can slow down your progress and make it more difficult to learn effectively. The video will cover topics such as: Not having a plan. It's important to have a plan for what you want to learn and how you're going to learn it. This will help you stay focused and avoid getting overwhelmed. Not practicing enough. The only way to become a good programmer is to practice regularly. Try to set aside some time each day to work on coding challenges or projects. Not asking for help. If you're stuck, don't be afraid to ask for help from a friend, mentor, or online forum. There are many people who are willing to help beginners learn to code. Not learning the basics. It's important to start by learning the basics of programming, such as syntax, data structures, and algorithms. This will give you a solid foundation to build on as you learn more advanced concepts. Not using a debugger. A debugger is a tool that can help you find and fix errors in your code. It's a valuable tool for any programmer, but it's especially important for beginners. Not commenting your code. Commenting your code is a good way to make it easier to understand and maintain. It's also a good way to document your thought process as you're writing code. Not giving up. Learning to code can be challenging, but it's also very rewarding. Don't give up if you don't understand something right away. Keep practicing and you'll eventually get the hang of it.

7 Best UI Frameworks for ReactJS in 2022
185 views · Jun 25, 2023 codingpakistan.com
ReactJS is a popular JavaScript library for building user interfaces. There are many UI frameworks available for ReactJS, each with its own strengths and weaknesses. In this video, we'll discuss 7 of the best UI frameworks for ReactJS in 2022. We'll cover frameworks that are popular, well-maintained, and easy to use. We'll also discuss the factors you should consider when choosing a UI framework for your project. Here are the 7 best UI frameworks for ReactJS in 2022: Material UI is a popular framework that's based on Google's Material Design guidelines. It's known for its well-designed components and its extensive documentation. Ant Design is another popular framework that's based on Ant Design, a popular design system. It's known for its wide range of components and its customization options. Bootstrap is a popular framework that's based on the Bootstrap CSS framework. It's known for its simple and easy-to-use components. Grommet is a framework that's based on the principle of atomic design. It's known for its flexibility and its ability to create custom components. Chakra UI is a new framework that's quickly gaining popularity. It's known for its simple and easy-to-use components, as well as its focus on accessibility. Fluent UI is a framework from Microsoft that's based on the Fluent Design System. It's known for its modern and polished components. Reactstrap is a lightweight framework that's based on Bootstrap. It's known for its simple and easy-to-use components.

Top 8 Python Web Frameworks
1K views · Jun 25, 2023 codingpakistan.com
Python is a popular programming language for web development. There are many web frameworks available for Python, each with its own strengths and weaknesses. In this video, we will discuss the top 8 Python web frameworks. We will cover frameworks that are popular, well-maintained, and easy to use. We will also discuss the factors you should consider when choosing a Python web framework for your project. Here are the top 8 Python web frameworks: Django is a full-stack framework that is known for its high performance and scalability. Flask is a microframework that is known for its simplicity and flexibility. Pyramid is a versatile framework that is known for its modularity and extensibility. CherryPy is a lightweight framework that is known for its speed and efficiency. Tornado is an asynchronous framework that is known for its high performance and scalability. Web2Py is a free and open-source framework that is known for its ease of use and rapid development. Bottle is a microframework that is known for its simplicity and minimalism. TurboGears is a full-stack framework that is known for its flexibility and extensibility.

Why Tech Is Important In Business?
33K views · Jun 25, 2023 codingpakistan.com
Technology is essential for businesses of all sizes. It can help businesses to improve their efficiency, productivity, and customer service. Technology can also help businesses to reach new markets and grow their businesses. Here are some of the reasons why tech is important in business: Improved efficiency: Technology can help businesses to automate tasks, which can free up employees to focus on more important tasks. For example, businesses can use technology to automate customer service, billing, and inventory management. Increased productivity: Technology can help businesses to improve their productivity by providing employees with the tools they need to do their jobs more efficiently. For example, businesses can use technology to provide employees with access to training materials, collaborate on projects, and communicate with each other. Enhanced customer service: Technology can help businesses to improve their customer service by providing customers with a more convenient and personalized experience. For example, businesses can use technology to provide customers with 24/7 support, track their orders, and provide personalized recommendations. Expanded reach: Technology can help businesses to reach new markets by making it easier for them to sell their products and services online. For example, businesses can use technology to create an online store, market their products on social media, and run online advertising campaigns. Growing business: Technology can help businesses to grow their businesses by providing them with the tools they need to compete in the global marketplace. For example, businesses can use technology to develop new products and services, improve their marketing strategies, and manage their finances.

Top Software Development Mistakes to Avoid in 2023
152 views · Jun 25, 2023 codingpakistan.com
Software development is a complex process, and there are many potential pitfalls that can be avoided. In this video, we will discuss the top software development mistakes to avoid in 2022. Some of the most common mistakes include: Not understanding the requirements: This is one of the most common mistakes, and it can lead to a lot of rework. It is important to have a clear understanding of the requirements before you start development. Not using a good development process: There are many different development processes out there, and it is important to choose one that is appropriate for your project. A good development process will help you to avoid mistakes and ensure that your project is successful. Not testing the software: Testing is essential for ensuring that the software is free of errors. It is important to test the software thoroughly before you release it to users. Not using source control: Source control is a system for tracking changes to your code. It is important to use source control to avoid losing your work and to make it easier to collaborate with others. Not documenting the software: Documentation is essential for understanding the software and for making changes to it in the future. It is important to document the software thoroughly.

8 Tips for New App Developers: Expert Advice
55 views · Jun 25, 2023 codingpakistan.com
In this video, we will discuss 8 tips for new app developers from experts in the field. These tips will help you get started on the right foot and avoid some of the common pitfalls that new developers make. Here are the 8 tips: Start with a clear idea of your app's purpose. What problem does your app solve? Who is your target audience? What features will your app have? Do your research. What other apps are similar to yours? What are their strengths and weaknesses? What can you learn from them? Choose the right platform. Will your app be for iOS, Android, or both? There are pros and cons to each platform, so do your research and choose the one that is right for your app. Learn the basics of app development. There are many resources available to help you learn how to develop apps. There are also many online courses and tutorials that can teach you the basics. Start small. Don't try to build the next Facebook or Instagram as your first app. Start with a simple app that you can complete in a few weeks or months. Get feedback. Once you have a working prototype of your app, get feedback from friends, family, and other potential users. This will help you identify any areas that need improvement. Test your app thoroughly. Make sure your app works on a variety of devices and operating systems. You should also test your app with different types of users to make sure it is easy to use and understand. Don't give up. App development can be challenging, but it is also very rewarding. If you stick with it, you will eventually create an app that people love to use.

Why You Should Hire App Developers in India?
304 views · Jun 25, 2023 codingpakistan.com
India is a global hub for mobile app development, and there are many reasons why you should consider hiring app developers in India. Cost-effective: The cost of hiring app developers in India is significantly lower than in other countries, such as the United States or Europe. This can save you a significant amount of money, especially if you are on a tight budget. High-quality talent: India has a large pool of highly skilled and experienced app developers. These developers are well-versed in the latest mobile app development technologies, and they can deliver high-quality apps that meet your requirements. Flexibility: Indian app developers are flexible and can work according to your schedule. They are also open to working remotely, which can save you even more money. Time zone: India is in a different time zone than many other countries, which means that you can work with Indian app developers 24/7. This can be especially helpful if you are on a tight deadline. Communication: Indian app developers are fluent in English, which makes it easy to communicate with them. This can help to ensure that your project is completed on time and within budget.

Steps to become a self-taught programmer
28K views · Jun 26, 2023 codingpakistan.com
Are you interested in becoming a self-taught programmer but don't know where to start? In this video, we will be sharing easy steps for beginners to become a self-taught programmer. First, identify your programming language of interest. Research and explore various programming languages to find one that aligns with your goals and interests. Start with a beginner-friendly language such as Python or JavaScript. Next, find reliable resources to learn from such as online courses, YouTube tutorials, and coding websites such as Codecademy or Udemy. Take advantage of free resources such as coding forums and online communities to ask questions and seek guidance.

Fantastic Tools for Web Developers That You’re Not Using Y...
484 views · Jun 26, 2023 codingpakistan.com
Are you a web developer looking to optimize your workflow and improve your productivity? Look no further than these 5 fantastic tools that you may not have heard of yet. Sizzy – This tool allows you to easily view your website across multiple devices at the same time, helping you spot any responsive design issues. Codeply – A playground for frontend developers, Codeply allows you to test your HTML, CSS, and JavaScript code in a live environment. Visualping – Keep track of any changes made to a website with this browser extension, which alerts you when there are updates to a page. Colorblindly – This Chrome extension simulates different types of color blindness, allowing you to ensure your designs are accessible to all users. SVGOMG – Optimize your SVG files with this web tool, which reduces file sizes while maintaining image quality. Try out these useful tools and take your web development skills to the next level!

The 6 Phases of Website Development
379 views · Jun 26, 2023 codingpakistan.com
Are you planning to build a website but don't know where to start? In this video, we'll guide you through the 6 phases of website development to give you an idea of what to expect. Phase 1: Planning In this phase, you need to identify the purpose of your website, your target audience, and the features you want to include. Phase 2: Design In this phase, you will create a mockup of your website's layout. The design must be user-friendly with easy navigation. Phase 3: Content Creation In this phase, you need to write unique and valuable content for your website to attract and engage your audience. Phase 4: Development In this phase, you will bring your design to life by coding it using HTML, CSS, and JavaScript. Phase 5: Testing and Launch In this phase, you will test your website's functionality and ensure it is ready for launch. Phase 6: Maintenance and Optimization In this phase, you need to regularly update your website with fresh content and optimize it to improve search engine rankings and user experience. With these six phases of website development, you can ensure that your website is effective, user-friendly, and optimized for success.

How to become a front-end developer
205 views · Jun 26, 2023 codingpakistan.com
Introduction: In this video, we will discuss how to become a front-end developer. We will cover the skills you need to learn, the resources available to you, and the steps you can take to get started. Skills you need to learn: The most important skills for front-end developers are HTML, CSS, and JavaScript. You will also need to be familiar with front-end frameworks, such as React and Angular. Resources available to you: There are a number of resources available to help you learn front-end development. These include online tutorials, books, and coding bootcamps. Steps you can take to get started: The first step is to learn the basics of HTML, CSS, and JavaScript. Once you have a good understanding of these languages, you can start building your own websites and projects. You can also contribute to open source projects to gain experience and build your portfolio. Conclusion: Becoming a front-end developer is a great way to start a career in tech. If you are interested in this field, I encourage you to check out the resources mentioned in this video and start learning today!

How to Start to Learn Programming
360 views · Jun 26, 2023 codingpakistan.com
In this video, we will discuss how to start to learn programming. We will cover the different ways to learn programming, the resources available to you, and the steps you can take to get started. Different ways to learn programming: There are many different ways to learn programming. You can take online courses, read books, watch tutorials, or attend coding bootcamps. The best way for you to learn programming will depend on your learning style and preferences.

Introduction to Web – Detailed Explanation
364 views · Jun 26, 2023 codingpakistan.com
In this video, we will provide a detailed explanation of the web. We will cover the history of the web, the different components of the web, and how the web works. History of the web: The web was invented by Tim Berners-Lee in 1989. Berners-Lee was working at CERN, a particle physics laboratory in Switzerland. He wanted to create a way for scientists to share information with each other. Components of the web: The web is made up of three main components: Web browsers: Web browsers are software programs that allow users to view web pages. Some popular web browsers include Chrome, Firefox, and Safari. Web servers: Web servers are computers that store web pages and other web content. When a user requests a web page, the web server sends the page to the user's web browser. Web pages: Web pages are documents that are formatted using HTML, a markup language. HTML tells web browsers how to display the content of a web page.

Web Design – The Ultimate Guide
3K views · Jun 26, 2023 codingpakistan.com
In this video, we will provide an ultimate guide to web design. We will cover everything you need to know to design a great website, from the basics of HTML and CSS to more advanced topics like UX design and responsive web design. What is web design? Web design is the process of creating websites. It involves the planning, creation, and maintenance of websites. Web designers use a variety of tools and techniques to create websites, including HTML, CSS, JavaScript, and Photoshop. The basics of web design: The basics of web design include: HTML: HTML is the markup language that is used to create the structure of a web page. CSS: CSS is the style sheet language that is used to control the appearance of a web page. JavaScript: JavaScript is the programming language that is used to add interactivity to a web page.

Everyday Activities to Become a Better Developer
6 views · Jun 26, 2023 codingpakistan.com
In this video, we will discuss some everyday activities that you can do to become a better developer. These activities are simple and easy to implement, but they can make a big difference in your development skills over time. Some of the activities include: Solve coding challenges: Coding challenges are a great way to practice your problem-solving skills and learn new programming concepts. There are many websites that offer coding challenges, such as HackerRank and Codewars. Contribute to open source projects: Contributing to open source projects is a great way to gain experience working on real-world software. You can find open source projects to contribute to on websites like GitHub and Bitbucket. Read technical blogs and articles: Reading technical blogs and articles is a great way to stay up-to-date on the latest trends in software development. You can find technical blogs and articles on websites like Medium, Dev.to, and Hackernoon. Attend meetups and conferences: Attending meetups and conferences is a great way to network with other developers and learn about new technologies. You can find meetups and conferences in your area on websites like Meetup and Eventbrite. Build your own projects: Building your own projects is a great way to apply your skills and learn new things. You can build your own projects for fun or for personal or professional reasons.

How to become Full Stack Developer
12 views · Jun 27, 2023 codingpakistan.com
Full stack developers are in high demand, and for good reason. They can build and maintain both the front-end and back-end of a web application, which means they are essential for any team that wants to create a successful online product. This video will teach you how to become a full stack developer. We'll cover the skills you need to learn, the resources you can use, and the steps you need to take to get started. We'll also discuss the different career paths available to full stack developers, and we'll give you some tips on how to land your dream job. Here are some of the key points that will be covered in the video: The skills you need to learn to become a full stack developer The resources you can use to learn these skills The steps you need to take to get started as a full stack developer The different career paths available to full stack developers How to land your dream job as a full stack developer

Best Text Editor for Programming 2023
410 views · Jun 27, 2023 codingpakistan.com
There are many different text editors available, but some of the best for programming in 2023 include Visual Studio Code, Sublime Text, Atom, Notepad++, and Vim. These text editors offer a variety of features and customization options, making them a great choice for both beginners and experienced programmers. The best text editor for you will depend on your individual needs and preferences. If you are a beginner, I recommend starting with a simple text editor like Notepad++ or Atom. As you become more experienced, you can then try out more advanced text editors like Visual Studio Code or Sublime Text. When choosing a text editor, it is important to consider the following factors: Features: What features are important to you? Do you need syntax highlighting, code folding, or other advanced features? Customization: How customizable is the text editor? Do you want to be able to change the look and feel of the editor? Performance: How fast and responsive is the text editor? Ease of use: How easy is the text editor to use? If you are a beginner, you will want to choose a text editor that is easy to learn.

Top 10 Best Chrome Extensions for Web Designers in 2023
475 views · Jun 28, 2023 codingpakistan.com
Chrome extensions are a great way to improve your productivity as a web designer. They can help you with everything from debugging your code to testing your designs on different devices. In this video, we will discuss the top 10 best Chrome extensions for web designers in 2023. Some of the extensions that we will cover include: ColorZilla: This extension allows you to inspect the colors on any website. WhatFont: This extension allows you to identify the fonts used on any website. Window Resizer: This extension allows you to resize your browser window to mimic different screen resolutions. JSON Viewer: This extension allows you to view JSON data in a formatted way. Wappalyzer: This extension allows you to identify the technologies used on any website. These are just a few of the many great Chrome extensions that are available for web designers. By using these extensions, you can improve your productivity and make your designs look their best.

Top 5 Easiest Programming Language to Learn in 2023
114 views · Jun 28, 2023 codingpakistan.com
Learning to code can be a daunting task, but it doesn't have to be. There are a number of programming languages that are relatively easy to learn, even for beginners. In this video, we will discuss the top 5 easiest programming languages to learn in 2023. The 5 easiest programming languages to learn in 2023 are: Python JavaScript HTML CSS Lua These languages are all relatively easy to learn because they have simple syntax and are not too complex. They are also all very versatile and can be used for a variety of projects. If you are interested in learning to code, I encourage you to check out one of these languages. With a little effort, you will be coding in no time!

Write HTML and CSS Faster
4K views · Jun 28, 2023 codingpakistan.com
Writing HTML and CSS can be a time-consuming task, but there are a number of things you can do to write faster. In this video, we will discuss some tips and tricks for writing HTML and CSS faster. Here are some tips for writing HTML and CSS faster: Use abbreviations: There are a number of abbreviations that you can use to write HTML and CSS faster. For example, you can use div instead of division. Use Emmet: Emmet is a text expansion tool that can help you write HTML and CSS faster. Emmet allows you to type shortcuts that are then expanded into full pieces of code. Use a code editor: A code editor is a software application that is designed for writing code. Code editors often have features that can help you write faster, such as syntax highlighting and autocompletion. Practice: The more you practice writing HTML and CSS, the faster you will become.

How to upload Product Using Woocommerce
2K views · Jun 30, 2023 codingpakistan.com
In this video, we will show you how to upload products using WooCommerce. WooCommerce is a popular WordPress plugin that allows you to create an online store. Explain the steps involved in uploading a product The steps involved in uploading a product are as follows: Go to the WooCommerce Products page in your WordPress dashboard. Click the "Add New" button. Enter the product title and description. Select the product type. Upload product images. Set the product price and availability. Save the product.

Home page header section design using HTML and CSS only with...
497 views · Jun 30, 2023 codingpakistan.com
in this video, I am going to tell you how to design a header section using HTML and CSS only step by step and also provide the source code of this project download link is given below. source code download link If you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these YouTube channels is to Provide technologies updates, freelancing, short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage #htmlcss #htmlcssprojects #akitexpert.com #htmlprojects #veryesyproject #headersectioninhtmlcss #designhtmlcss #headerdesiognhtmlcss #wthsourcecode

How to make/create Navbar Very easy method in 2022 | HTML an...
333 views · Jun 30, 2023 codingpakistan.com
My Blog Website Link https://www.akitexpert.com/ Playlist Web development Course https://www.youtube.com/watch?v=yrDisKLL5GQ&list=PLpLR4EBVned_sjbjvEN8s9W8nicJpDanw In this video, I am going to tell you how to create or make a navbar in HTML CSS very easy method in 2022 also beginners. If you are interested in online earning and up to data latest technologies please subscribe and click the bell icon. The main purpose of these YouTube channels is to Provide technologies updates, freelancing, and short courses Videos, and tutorials for free of cost. Please Follow On Social Media YouTube https://www.youtube.com/channel/UCIHvZ0mjSKa2ywuyDEcF-PA?sub_confirmation=1 Instagram https://www.instagram.com/ahmed9698khan/ Facebook Profile https://www.facebook.com/ahmedkhan4422 Facebook Page https://www.facebook.com/aktechexpert/?ref=pages_you_manage #navbar #navigation menu #htmlandcss #howtomakenavbar #howocretenavbarhtml #navigationmenuinhtmlcss #akitexpert #akitexperthtmlcss #akitexpertnavbar #menubarhtmlcss
!['Video thumbnail for 10 Best Full Stack Developer Courses [2023]'](https://video-meta.humix.com/poster/YfKJOgUNggNYXVcI/YfKJOgUNggNYXVcI_upload_t1688451500-tdsgeD.jpg)
10 Best Full Stack Developer Courses [2023]
335 views · Jul 4, 2023 codingpakistan.com
Full stack developers are in high demand, and for good reason. They are the unicorns of the tech world, able to wear many hats and build complete web applications from the ground up. If you're interested in becoming a full stack developer, there are a number of great courses available to help you get started. This video will discuss the top 10 full stack developer courses of 2023. These courses cover a variety of topics, from the basics of HTML and CSS to more advanced topics such as back-end development with Node.js and React.js. We will also include reviews of some of the best online full stack developer courses. These courses are taught by experienced instructors and cover all of the essential topics that you need to know. By the end of the video, you'll have a good understanding of the best full stack developer courses of 2023. You'll also be able to choose the course that's right for you and start learning today.

10 Best Web Development Project Ideas For Beginners in 2023
390 views · Jul 7, 2023 codingpakistan.com
This video will discuss 10 of the best web development project ideas for beginners in 2023. These projects are all relatively simple to build, but they will still teach you a lot about web development. The projects include: A to-do list app A weather app A calculator app A music player app A chat app A portfolio website A blog A contact form A landing page A simple game The video will also cover the benefits of working on these projects, as well as some tips for getting started. Here are some of the benefits of working on these projects: They will help you learn the basics of web development, including HTML, CSS, and JavaScript. They will give you experience working with different web development frameworks and libraries. They will help you build your portfolio and showcase your skills to potential employers. They will be fun and challenging, and they will help you learn new things.

How to Become a Full Stack Web Developer in 2023 : A Complet...
132 views · Jul 9, 2023 codingpakistan.com
This video is a complete guide on how to become a full stack web developer in 2023. It covers everything you need to know, from the skills you need to learn to the steps you need to take to get started. The video starts with an overview of what a full stack web developer is and what skills they need. It then covers the different steps you need to take to become a full stack web developer, including: Learning the essential programming languages and technologies Building a portfolio of your work Getting involved in the community Networking with other developers Applying for jobs

How to prepare for Infosys – The Complete guide
1K views · Jul 9, 2023 codingpakistan.com
Infosys is one of the largest IT companies in the world, and it is a great place to start your career. However, the competition for a job at Infosys is fierce, so it is important to be well-prepared. This video is a complete guide on how to prepare for Infosys. It covers everything you need to know, from the application process to the interview questions. The video starts with an overview of the Infosys recruitment process. It then covers the different types of questions that you may be asked in an Infosys interview, including technical questions, behavioral questions, and HR questions. The video also includes a number of tips on how to answer these questions effectively. The video also includes a section on how to prepare for the Infosys aptitude test. This test is designed to assess your problem-solving skills, your quantitative aptitude, and your logical reasoning skills. Finally, the video provides a list of resources that you can use to prepare for Infosys. These resources include practice tests, mock interviews, and online courses.

Data Structures and Algorithms Complete Guide using C++
1K views · Jul 9, 2023 codingpakistan.com
This video is a complete guide on how to learn data structures and algorithms using C++. It covers everything you need to know, from the basics of data structures and algorithms to the more advanced concepts. The video starts with an overview of what data structures and algorithms are and why they are important. It then covers the basics of data structures, such as arrays, linked lists, stacks, queues, and trees. Once you have a solid understanding of the basics, the video moves on to more advanced topics, such as sorting algorithms, searching algorithms, and graph algorithms. The video also includes a number of projects that you can work on to practice your skills. These projects will help you to solidify your understanding of the concepts that you have learned and to build your portfolio of C++ projects. Here are some of the benefits of watching this video: You will learn data structures and algorithms using C++ You will get a complete guide on how to learn data structures and algorithms You will be exposed to a variety of projects that you can work on to practice your skills If you are interested in learning data structures and algorithms, I highly recommend watching this video.

7 Common Mistakes That Beginners Should Avoid While Learning...
26 views · Jul 9, 2023 codingpakistan.com
This video discusses 7 common mistakes that beginners make while learning to code. These mistakes can slow down your progress and make it more difficult to learn the material. The mistakes include: Not practicing enough. One of the best ways to learn to code is by practicing regularly. If you don't practice, you'll forget what you've learned and it will be harder to learn new concepts. Trying to learn too many languages at once. It's better to focus on learning one language at a time. This will help you to master the basics of that language before moving on to another one. Not asking for help when you need it. There are many resources available to help you learn to code. If you're stuck on a concept, don't be afraid to ask for help from a friend, teacher, or online forum. Not taking breaks. It's important to take breaks when you're learning to code. This will help you to stay focused and avoid burnout. Not having fun. Learning to code should be enjoyable. If you're not having fun, you're less likely to stick with it. Not giving up. Learning to code takes time and effort. There will be times when you feel frustrated or discouraged. But it's important to keep practicing and not give up. Not learning the fundamentals. It's important to learn the fundamentals of coding before you start trying to build complex projects. This will help you to build a solid foundation for your coding skills.

100 Days of Code with GFG – Get Committed to a Challenge!
65 views · Jul 9, 2023 codingpakistan.com
The 100 Days of Code challenge is a popular online challenge that encourages people to code for 100 consecutive days. The challenge is designed to help people build good coding habits and to improve their coding skills. This video is a guide on how to participate in the 100 Days of Code challenge. It covers everything you need to know, from setting up your environment to tracking your progress. The video starts with an overview of the challenge, including the rules and the benefits of participating. It then covers the different steps you need to take to participate in the challenge, such as setting up your environment, finding projects to work on, and tracking your progress. The video also includes a number of tips on how to stay motivated and on track during the challenge. These tips include: Setting realistic goals Finding a community of support Taking breaks when you need them Celebrating your successes Finally, the video provides a list of resources that you can use to participate in the 100 Days of Code challenge. These resources include the 100 Days of Code website, the 100 Days of Code blog, and the 100 Days of Code forum.

Getting Started With ReactJS: A Complete Guide For Beginners
111 views · Jul 9, 2023 codingpakistan.com
ReactJS is a JavaScript library for building user interfaces. It is a popular choice for building single-page applications (SPAs) and is used by many large companies, such as Facebook, Instagram, and Netflix. This video is a complete guide on how to get started with ReactJS. It covers everything you need to know, from installing ReactJS to building your first React app. The video starts with an overview of ReactJS, including the benefits of using ReactJS and the different ways to install ReactJS. It then covers the basics of ReactJS, such as components, state, and props. The video also includes a number of projects that you can work on to practice your ReactJS skills. These projects will help you to solidify your understanding of the concepts that you have learned and to build your portfolio of React apps. Here are some of the benefits of watching this video: You will learn how to get started with ReactJS You will learn the basics of ReactJS You will build your first React app You will practice your ReactJS skills

100 Days of Web Development – A Complete Guide For Beginne...
357 views · Jul 9, 2023 codingpakistan.com
The 100 Days of Web Development challenge is a popular online challenge that encourages people to learn web development for 100 consecutive days. The challenge is designed to help people build good coding habits and to improve their web development skills. This video is a guide on how to participate in the 100 Days of Web Development challenge. It covers everything you need to know, from setting up your environment to tracking your progress. The video starts with an overview of the challenge, including the rules and the benefits of participating. It then covers the different steps you need to take to participate in the challenge, such as setting up your environment, finding projects to work on, and tracking your progress. The video also includes a number of tips on how to stay motivated and on track during the challenge. These tips include: Setting realistic goals Finding a community of support Taking breaks when you need them Celebrating your successes Finally, the video provides a list of resources that you can use to participate in the 100 Days of Web Development challenge. These resources include the 100 Days of Web Development website, the 100 Days of Web Development blog, and the 100 Days of Web Development forum.

Top Android Development Frameworks to Learn in 2023
417 views · Jul 13, 2023 codingpakistan.com
Android is one of the most popular mobile operating systems in the world, and there is a growing demand for Android developers. In this video, we will discuss the top Android development frameworks to learn in 2023. Flutter: an open-source mobile app development framework created by Google. It is a powerful framework that can be used to create high-performance, native Android and iOS apps using a single codebase. React Native: a popular cross-platform mobile app development framework based on React, a JavaScript library for building user interfaces. React Native allows developers to create native Android and iOS apps using JavaScript. Kotlin Multiplatform: a project by JetBrains, the creators of Kotlin, that enables developers to write the business logic of their app once and share it across multiple platforms (Android, iOS, Web, etc.). Xamarin: a cross-platform mobile app development framework that uses C#. Xamarin allows developers to create native Android and iOS apps using C#. These are just a few of the top Android development frameworks to learn in 2023. The best framework for you will depend on your specific needs and preferences.

7 Tips to Protect your Website from Hackers
49 views · Jul 15, 2023 codingpakistan.com
In today's digital age, it's more important than ever to protect your website from hackers. Hackers are constantly looking for ways to exploit vulnerabilities in websites, and if they're successful, they can steal data, damage your reputation, or even take your website offline. Here are 7 tips to protect your website from hackers: Keep your software up to date. Hackers often exploit vulnerabilities in outdated software. Make sure you're using the latest versions of your operating system, web browser, and any other software that's installed on your website. Use strong passwords. Don't use the same password for your website as you use for other accounts. Make sure your passwords are long, complex, and unique. Enable two-factor authentication (2FA). 2FA adds an extra layer of security to your website by requiring you to enter a code from your phone in addition to your password when you log in. Use a firewall. A firewall can help to protect your website from unauthorized access. Scan your website for malware regularly. There are a number of free and paid tools that you can use to scan your website for malware. Back up your website regularly. If your website is hacked, you'll need to be able to restore it from a backup. Be careful what you click on. Hackers often send phishing emails that contain links that, when clicked, will install malware on your computer. Be careful what links you click on, especially if they come from unknown senders. By following these tips, you can help to protect your website from hackers and keep your data safe.

What is the difference between Front-End and Back-End Web De...
204 views · Jul 17, 2023 codingpakistan.com
Front-end and back-end web development are two distinct branches of web development that focus on different aspects of a website or web application. Front-end development is responsible for the user interface (UI) of a website, while back-end development is responsible for the underlying functionality of a website. Front-end developers use HTML, CSS, and JavaScript to create the UI of a website. They are responsible for the way a website looks and feels, as well as how users interact with it. Back-end developers use programming languages such as Java, Python, or Ruby to create the functionality of a website. They are responsible for the way a website works, as well as how it interacts with databases and other external systems. In order for a website to function properly, it needs both front-end and back-end development. Front-end developers create the user interface, while back-end developers create the underlying functionality. Together, they work to create a website that is both visually appealing and functional.

Best Books to Learn Back-End Web Development
592 views · Jul 19, 2023 codingpakistan.com
Back-end web development is the process of creating the server-side logic that powers a web application. This includes everything from storing data to processing requests to generating dynamic content. If you want to learn how to build back-end web applications, there are a number of great books available to help you. Here are a few of the best books to learn back-end web development: Head First Java by Kathy Sierra and Bert Bates: This book is a great introduction to Java, one of the most popular programming languages for back-end web development. It is full of illustrations and exercises that will help you learn the basics of Java quickly and easily. Practical Object-Oriented Design in Ruby by Sandi Metz: This book is a great resource for learning object-oriented programming, a key concept in back-end web development. It is written in a clear and concise style, and it is full of practical examples that will help you apply what you learn to your own projects. The Rails Way by Michael Hartl: This book is a comprehensive guide to the Ruby on Rails framework, one of the most popular frameworks for back-end web development. It covers everything from setting up a new Rails project to building complex web applications. Node.js Up & Running by John Papa and Mark Heiser: This book is a great resource for learning Node.js, a JavaScript runtime environment that is becoming increasingly popular for back-end web development. It covers everything from the basics of Node.js to advanced topics such as asynchronous programming and event-driven architecture. Django: The Complete Reference by Adrian Holovaty and Jacob Kaplan-Moss: This book is a comprehensive guide to the Django framework, a Python framework for back-end web development. It covers everything from setting up a new Django project to building complex web applications. These are just a few of the many great books available on back-end web development. With so many resources to choose from, you're sure to find the perfect book to help you learn the skills you need to build powerful web applications.

How to Use Bootstrap with React ?
9K views · Jul 19, 2023 codingpakistan.com
How to Use Bootstrap with React ?

Web Application Architecture for Beginners
6K views · Jul 19, 2023 codingpakistan.com
Web application architecture is the design of the components that make up a web application. It defines how the components interact with each other and how they are deployed. There are many different web application architectures, but some of the most common ones include: Monolithic architecture: This is the simplest type of web application architecture. In a monolithic architecture, all of the components of the application are in a single codebase. This makes it easy to develop and deploy the application, but it can also make it difficult to maintain and scale the application. Microservices architecture: This is a more complex type of web application architecture. In a microservices architecture, the application is broken down into smaller, independent components called microservices. Each microservice is responsible for a specific task, and the microservices communicate with each other through APIs. This makes it easier to develop, deploy, and scale the application, but it can also make it more complex to manage. Serverless architecture: This is a newer type of web application architecture. In a serverless architecture, the application is hosted and managed by a cloud provider. The cloud provider takes care of the underlying infrastructure, so the developer does not have to worry about it. This makes it easy to develop and deploy applications, and it can also be more cost-effective than other architectures. The best web application architecture for a particular project will depend on a number of factors, including the size and complexity of the application, the requirements of the business, and the skills of the development team.

8 Most Important Steps To Follow in System Design Round of I...
402 views · Jul 20, 2023 codingpakistan.com
Understand the problem. The first step is to understand the problem that you are being asked to solve. What are the requirements of the system? What are the constraints? The more you understand the problem, the better you will be able to design a solution. Brainstorm solutions. Once you have a good understanding of the problem, it's time to start brainstorming solutions. Don't be afraid to come up with different ideas, even if they're not perfect. The goal is to get your creative juices flowing and to come up with a few different options to consider. Elicit feedback. Once you have a few different solutions, it's time to get feedback from your interviewer. This is an important step, as it will help you to refine your ideas and to identify any potential problems. Be sure to listen carefully to your interviewer's feedback and to be willing to adjust your solution accordingly. Start with the big picture. When designing a system, it's important to start with the big picture. What are the high-level components of the system? How will these components interact with each other? Once you have a good understanding of the big picture, you can then start to fill in the details. Consider scalability. When designing a system, it's important to consider scalability. How will the system handle increasing traffic or load? What are the bottlenecks in the system? Scalability is an important consideration, especially for systems that are expected to grow in the future. Think about trade-offs. There is no such thing as a perfect system. Every design decision will have trade-offs. It's important to be aware of these trade-offs and to make the best decision for the specific needs of the system. Be prepared to answer questions. In a system design interview, you can expect to be asked a lot of questions. Be prepared to answer questions about your design, the trade-offs that you made, and the scalability of the system. The more prepared you are, the more confident you will appear during the interview. Don't be afraid to ask for help. If you're stuck, don't be afraid to ask your interviewer for help. They will be happy to provide guidance and to help you to refine your solution.

7 Tips For Performances Optimization in Web Development
282 views · Jul 20, 2023 codingpakistan.com
1. Minify and combine your JavaScript and CSS files. Minifying your JavaScript and CSS files will remove unnecessary whitespace and comments, making them smaller and faster to load. Combining your JavaScript and CSS files will also reduce the number of HTTP requests that your browser has to make, which can further improve performance. 2. Use a content delivery network (CDN). A CDN is a network of servers that are distributed around the world. When you use a CDN, your static assets (such as images, JavaScript, and CSS files) are served from the server that is closest to the user, which can significantly improve performance. 3. Use lazy loading for images. Lazy loading is a technique that defers the loading of images until they are visible in the viewport. This can improve performance by reducing the number of images that need to be loaded at once. 4. Use a caching mechanism. A caching mechanism stores frequently accessed data in memory, so that it does not have to be retrieved from the database every time it is needed. This can significantly improve performance, especially for websites with a lot of traffic. 5. Use a performance testing tool. A performance testing tool can help you identify potential performance bottlenecks in your website. This can help you prioritize performance improvements and make sure that your website is performing at its best. 6. Use a performance monitoring tool. A performance monitoring tool can help you track the performance of your website over time. This can help you identify trends and make sure that your website is always performing at its best. 7. Use a performance budget. A performance budget is a limit on the amount of resources that your website can use. This can help you ensure that your website is always performing within acceptable limits. By following these tips, you can improve the performance of your website and provide a better user experience for your visitors.
!['Video thumbnail for Best Books to Learn Front-End Web Development [2023]'](https://video-meta.humix.com/poster/uiALkAMJBnQcqdFm/uiALkAMJBnQcqdFm_upload_t1689849366-GrCLhv.jpg)
Best Books to Learn Front-End Web Development [2023]
1K views · Jul 20, 2023 codingpakistan.com
Front-end web development is the process of creating the user interface of a website. It involves using HTML, CSS, and JavaScript to create the look and feel of a website. If you are interested in learning front-end web development, there are a number of great books available. Here are a few of the best: HTML, CSS, and JavaScript: Design and Build Websites by Jon Duckett JavaScript and JQuery: Interactive Front-End Web Development by Jon Duckett Eloquent JavaScript by Marijn Haverbeke Front-End Development: The Big Nerd Ranch Guide by Adam Freeman You Don't Know JS – ES6 & Beyond by Kyle Simpson These books cover all the basics of front-end web development and more. They are well-written and easy to follow, making them a great choice for beginners.

Why Developers Should Have a YouTube Channel?
3 views · Jul 20, 2023 codingpakistan.com
There are many reasons why developers should have a YouTube channel. Here are a few: To share knowledge and expertise. A YouTube channel is a great way to share your knowledge and expertise with others. You can create videos on topics that you are passionate about, or that you know a lot about. This is a great way to give back to the community and help other developers learn and grow. To build a personal brand. A YouTube channel can help you build a personal brand as a developer. When you create videos and share them with others, you are putting yourself out there and showcasing your skills and expertise. This can help you to attract potential employers, clients, and collaborators. To promote your work. If you are a freelance developer, a YouTube channel can be a great way to promote your work. You can create videos that showcase your skills and projects. This can help you to attract new clients and get more work. To make money. It is possible to make money from a YouTube channel, through advertising, sponsorships, and affiliate marketing. If you have a large enough following, you can generate a significant amount of income from your channel. To have fun. Creating YouTube videos can be a lot of fun. It can be a great way to share your passion for development with others, and to learn new things along the way. If you are a developer, I encourage you to consider starting a YouTube channel. It is a great way to share your knowledge, build your personal brand, promote your work, and make money.

How to Manage Web Development Projects?
205 views · Jul 20, 2023 codingpakistan.com
Web development projects can be complex and challenging. There are many moving parts, and it can be difficult to keep track of everything. Here are some tips on how to manage web development projects effectively: Set clear goals and objectives. What do you want to achieve with your web development project? Once you know your goals, you can start to develop a plan to achieve them. Create a project plan. A project plan will help you to track the progress of your project and make sure that you are on track to meet your goals. Your project plan should include the following: A list of tasks that need to be completed The estimated time and resources required for each task The dependencies between tasks The milestones that need to be reached Communicate effectively with your team. It is important to communicate effectively with your team throughout the development process. This will help to ensure that everyone is on the same page and that there are no surprises. Make sure to hold regular meetings to discuss the progress of the project and to address any issues that arise. Use project management tools. There are a number of project management tools available that can help you to track the progress of your web development project. These tools can help you to stay organized and to make sure that you are on track to meet your goals. Be flexible and adaptable. Things don't always go according to plan, so it is important to be flexible and adaptable. Be prepared to change your project plan if necessary. Test your web application thoroughly. Before you launch your web application, it is important to test it thoroughly to make sure that it is working properly. This includes testing the functionality of the application, as well as its security and performance. Deploy your web application to a production environment. Once you have tested your web application and are satisfied with its performance, you can deploy it to a production environment. This means making the application available to users. Monitor your web application. Once your web application is in production, it is important to monitor its performance and to make sure that it is meeting your requirements. This includes monitoring the traffic to the application, as well as the errors that are being reported. By following these tips, you can manage your web development projects effectively and ensure that they are successful.

13 Best Chrome Extensions For Developers in 2023
365 views · Jul 20, 2023 codingpakistan.com
Chrome extensions are a great way to add functionality to your browser and make your development workflow more efficient. Here are 13 of the best Chrome extensions for developers in 2023: CodePen: Live Editor CodePen is a popular online code editor that allows you to create and share code snippets. The CodePen extension for Chrome makes it easy to open CodePen projects directly from your browser. Google Developer Tools The Google Developer Tools extension is a must-have for any developer. It provides a variety of tools for debugging, analyzing, and optimizing web pages. JSON Viewer The JSON Viewer extension makes it easy to view and edit JSON files. It provides a syntax-highlighted view of the file, as well as a tree view of the data. Postman Postman is a popular API development tool. The Postman extension for Chrome makes it easy to send and receive API requests directly from your browser. CSS Inspect The CSS Inspect extension makes it easy to inspect the CSS of a web page. It provides a live preview of the CSS changes you make, as well as a list of all the CSS properties on the page. Wappalyzer The Wappalyzer extension identifies the technologies used on a web page. This can be useful for understanding how a web page is built and for identifying potential security vulnerabilities. XPath Helper The XPath Helper extension makes it easy to write XPath expressions. It provides a syntax-highlighted view of the expression, as well as a list of all the nodes that match the expression. Snippets Manager The Snippets Manager extension allows you to save and organize code snippets. This can be useful for storing frequently used code or for quickly inserting snippets into your code editor. GitLens The GitLens extension provides a variety of tools for exploring Git repositories. This can be useful for understanding the history of a repository, for finding specific commits, and for visualizing the code changes in a commit. Vimium Vimium is a Vim-like keyboard-driven browser extension. It can be used to navigate web pages, search for text, and interact with web elements. OneTab OneTab is a Chrome extension that helps you to manage your open tabs. It allows you to collapse all of your open tabs into a single list, which can be helpful for freeing up memory and for organizing your tabs. Momentum Momentum is a Chrome extension that provides a customizable new tab page. It can be used to display a quote, a to-do list, or a weather forecast on your new tab page. Grammarly Grammarly is a popular grammar checker. The Grammarly extension for Chrome can be used to check the grammar and spelling of your text in any web application. These are just a few of the many great Chrome extensions available for developers. By using these extensions, you can make your development workflow more efficient and productive.

Best Practices for Writing Better React Code
3K views · Jul 21, 2023 codingpakistan.com
React is a popular JavaScript library for building user interfaces. If you're using React, there are a few best practices that you can follow to write better code. Here are 10 tips on how to write better React code: Use functional components. Functional components are a newer feature of React that offer a number of benefits over class components. They're easier to read, write, and test. Write reusable components. Your components should be as reusable as possible. This means that they should be independent of each other and easy to use in different contexts. Use state sparingly. State is a powerful tool, but it can also make your code more complex. Use state only when you need it, and make sure that you're using it in a way that's easy to understand and maintain. Use props effectively. Props are a way to pass data from parent components to child components. Use props to pass only the data that your child components need, and make sure that you're using them in a way that's consistent and easy to understand. Use hooks. Hooks are a new feature of React that allow you to use state and other React features in functional components. Hooks are a powerful tool that can help you write more concise and reusable code. Test your code. It's important to test your React code to make sure that it works as expected. There are a number of different tools that you can use to test React code. Use linting. Linting is a process of analyzing your code for errors and potential problems. There are a number of different linting tools available for React. Document your code. It's important to document your React code so that other developers can understand how it works. There are a number of different ways to document your code. Use a code editor. A code editor is a software application that helps you write code. There are a number of different code editors available, each with its own strengths and weaknesses. Learn from others. There are a number of resources available to help you learn React. Read blog posts, watch tutorials, and follow other React developers on social media.

Top 7 Payment Gateway APIs That Every Developer Must Know
164 views · Jul 21, 2023 codingpakistan.com
The video will discuss the following 7 APIs: Stripe: Stripe is a popular payment gateway API that is used by businesses of all sizes. Stripe is easy to integrate with and offers a wide range of features, including fraud protection and recurring payments. PayPal: PayPal is another popular payment gateway API that is used by businesses and individuals around the world. PayPal is easy to use and offers a wide range of features, including buyer protection and seller protection. Braintree: Braintree is a payment gateway API that is owned by PayPal. Braintree is a good choice for businesses that want to accept payments from a variety of payment methods, including credit cards, debit cards, and PayPal. Stripe Connect: Stripe Connect is a payment gateway API that allows businesses to accept payments from other businesses. Stripe Connect is a good choice for businesses that want to sell their products or services to other businesses. Amazon Pay: Amazon Pay is a payment gateway API that allows businesses to accept payments from Amazon customers. Amazon Pay is a good choice for businesses that want to reach a wider audience and make it easier for customers to checkout. Google Pay: Google Pay is a payment gateway API that allows businesses to accept payments from Google users. Google Pay is a good choice for businesses that want to reach a wider audience and make it easier for customers to checkout. Apple Pay: Apple Pay is a payment gateway API that allows businesses to accept payments from Apple users. Apple Pay is a good choice for businesses that want to reach a wider audience and make it easier for customers to checkout. Conclusion The video will also discuss some of the benefits of using payment gateway APIs, such as: Security: Payment gateway APIs use industry-standard security protocols to protect sensitive customer data. Convenience: Payment gateway APIs make it easy for businesses to accept payments from customers. Scalability: Payment gateway APIs can be scaled to handle increasing traffic and load.

13 Things You Should Know Before Entering Web Development
8 views · Jul 24, 2023 codingpakistan.com
Web development is a rapidly growing field with a lot of opportunities. However, it is important to know what you are getting into before you start your journey. In this video, we will discuss 13 things you should know before entering web development. Here are the 13 things you should know: Web development is a challenging field. It requires a lot of hard work, dedication, and perseverance. If you are not willing to put in the effort, then web development is not for you. Web development is constantly changing. There are new technologies and frameworks being developed all the time. This means that you will need to be constantly learning and adapting to new things. Web development is a collaborative field. You will often be working with other developers, designers, and project managers. It is important to be able to communicate effectively and work well with others. Web development is a creative field. You will have the opportunity to come up with new and innovative ways to solve problems. Web development is a rewarding field. There is a lot of satisfaction in seeing your work come to life and helping people. If you are thinking about entering web development, I encourage you to do your research and make sure that it is the right field for you. It is not for everyone, but it can be a very rewarding career.

Top Features Coming in React 18
1K views · Jul 24, 2023 codingpakistan.com
React 18 is the latest major release of React, a popular JavaScript library for building user interfaces. React 18 introduces a number of new features and improvements, including: Concurrent rendering. React 18 introduces concurrent rendering, which allows React to render multiple components at the same time. This can improve the performance of React applications, especially those that are heavily interactive. Automatic batching. React 18 introduces automatic batching, which automatically batches together state updates that occur within a single event handler. This can improve the performance of React applications by reducing the number of times that React needs to re-render the UI. Suspense. React 18 introduces Suspense, which allows React to suspend the rendering of a component until the data it depends on is available. This can improve the performance of React applications by preventing them from rendering components that are not yet ready. Transition API. React 18 introduces a new Transition API, which allows developers to create smooth transitions between different states of a component. This can be used to create more visually appealing and user-friendly React applications. Strict mode. React 18 introduces a new strict mode, which can help developers to write more robust and bug-free React code. Overall, React 18 is a significant upgrade over React 17. The new features and improvements in React 18 can help developers to build more performant, visually appealing, and user-friendly React applications.

Responsive Registration Form in HTML & CSS
31 views · Aug 21, 2023 codingpakistan.com
This video tutorial shows how to create a responsive registration form in HTML and CSS. The form is responsive, so it will work on all screen sizes. The video begins by explaining the basic concepts of a registration form. It then shows how to create the basic structure of the form using HTML and CSS. The video then moves on to the step of adding the form fields. This includes adding input fields for the user's name, email address, and password. The video concludes by discussing how to make the form responsive. This is done by using media queries to change the properties of the form depending on the screen size. Here are some of the key concepts covered in the video: Responsive registration form HTML CSS Media queries Creating a responsive registration form I hope this helps! Here are some additional details about the video: The video is 15 minutes long. The video uses the following tools: HTML, CSS, and a text editor. The video is suitable for beginners who are learning how to create a responsive registration form in HTML and CSS. The video also provides tips on how to make your registration form more visually appealing. These tips include using different colors, fonts, and images.

Build A Website With #ChatGPT #OpenAI
8K views · Sep 12, 2023 codingpakistan.com
This video tutorial will teach you how to build a website using ChatGPT and OpenAI. ChatGPT is a large language model chatbot developed by OpenAI. It can be used to generate text, translate languages, write different kinds of creative content, and answer your questions in an informative way. The video will start by explaining how ChatGPT works. Then, it will show you how to use ChatGPT to generate code for a simple website. Finally, it will show you how to deploy the website on a web server. The video is well-paced and easy to follow. The instructor explains the concepts clearly and provides helpful examples. By the end of the video, you will be able to build your own simple website using ChatGPT and OpenAI. Here are some of the things you will learn in the video: How ChatGPT works How to use ChatGPT to generate code for a website How to deploy a website on a web server I hope this helps! Here are some additional tips for building a website with ChatGPT: Be clear and concise in your instructions to ChatGPT. The more specific you are, the better the code it will generate. Use simple language. ChatGPT is still under development, so it may not be able to understand complex language. Test your code before you deploy it. Make sure that the website works as expected. With a little practice, you can build your own websites using ChatGPT and OpenAI. This can be a great way to create custom websites without having to learn how to code.

Website UI Design _ Fashion Website Design In Adobe XD _ UI_...
419 views · Sep 27, 2023 codingpakistan.com
In this engaging video tutorial, you'll delve into the art of website UI design by creating a stunning fashion website using Adobe XD. User interface (UI) and user experience (UX) design are critical aspects of web development, and this guide will walk you through the process step by step. Whether you're a web designer, aspiring UX/UI professional, or simply looking to hone your design skills, you'll learn how to craft an elegant and user-friendly fashion website. Explore the creative process, design principles, and best practices to ensure an aesthetically pleasing and functional web experience. Watch this video to immerse yourself in the world of UI/UX design and create a stylish fashion website that resonates with your target audience.

Shopping Website UI Design In Adobe XD _ UI Design Tutorial ...
36 views · Sep 27, 2023 codingpakistan.com
In this engaging video tutorial, you'll dive into the world of user interface (UI) design by creating an enticing shopping website layout using Adobe XD. UI design is a pivotal aspect of crafting an appealing and user-friendly website, and this guide will walk you through the process step by step. Whether you're a web designer, aspiring UI/UX professional, or simply passionate about e-commerce, you'll learn how to craft a visually stunning and highly functional shopping website. Explore creative design techniques, user-friendly layouts, and best practices to ensure a seamless online shopping experience. Watch this video to immerse yourself in UI design and create an impressive shopping website in Adobe XD.

UI Design _ Latest Website Designing In Adobe XD _ UI UX Des...
3K views · Sep 28, 2023 codingpakistan.com
This video tutorial dives into the world of cutting-edge UI (User Interface) design, showcasing the latest techniques and trends using Adobe XD. Whether you're an aspiring UI/UX designer or a seasoned professional looking to stay updated, this video offers an insightful journey into contemporary website design. Discover how to create sleek and user-friendly interfaces, design intuitive navigation, and craft visually stunning layouts that captivate users. With Adobe XD as your tool of choice, you'll gain valuable insights on how to design and prototype websites that meet the highest industry standards for user experience and aesthetics. Stay ahead of the curve in UI design with this informative and hands-on video guide.

Dark Theme Website UI Design In Adobe XD _ Dark Mode UI Desi...
689 views · Sep 28, 2023 codingpakistan.com
In this engaging video tutorial, you'll delve into the world of dark theme website UI design using Adobe XD. Dark mode is all the rage, and this tutorial will teach you how to create sleek and visually striking dark mode interfaces. Discover the techniques for designing user-friendly and aesthetically pleasing dark-themed websites that are easy on the eyes. From choosing the right color palettes to optimizing readability and user experience, this video offers a comprehensive guide to dark mode web design. By the end of this tutorial, you'll be well-equipped to create modern and captivating dark theme UIs that are in tune with contemporary design trends.

Website UI Design In Adobe XD _ UI Design For Tourism Websit...
106 views · Sep 28, 2023 codingpakistan.com
In this insightful video tutorial, you'll explore the exciting realm of website UI design for a tourism-focused website using Adobe XD. Whether you're an aspiring UI/UX designer or seeking inspiration for a travel-related project, this video provides valuable guidance. Dive into the creative process as you learn how to craft visually appealing and user-friendly interfaces tailored specifically for tourism websites. Discover effective design strategies, layout techniques, and the art of incorporating stunning visuals to engage and inform visitors. By the end of this tutorial, you'll have the skills and inspiration needed to embark on your own tourism website UI design projects, delivering an exceptional user experience to travelers and adventure seekers.

Website UI Design Tutorial _ UI Design In Adobe XD
408 views · Sep 28, 2023 codingpakistan.com
Unlock the world of website UI design with this comprehensive tutorial in Adobe XD. Whether you're a budding designer or a seasoned pro, this video will guide you through the process step by step. Learn the art of creating visually appealing and user-friendly interfaces, from wireframing to prototyping. Discover how to choose the perfect color schemes, fonts, and layout structures to bring your designs to life. By the end of this tutorial, you'll have the skills and confidence to craft stunning website UIs that leave a lasting impression on users. Dive into the world of UI design in Adobe XD and elevate your web design skills.

Website UI Design Tutorial _ UI Design In Adobe XD
217 views · Sep 28, 2023 codingpakistan.com
In this instructive video tutorial, you'll be introduced to the exciting realm of website UI design using Adobe XD. Whether you're new to UI design or looking to refine your skills, this tutorial will guide you through the process step by step. Explore the art of creating visually engaging and user-friendly interfaces, from concept to prototype. Learn to select the right color palettes, fonts, and layout techniques to breathe life into your designs. By the end of this tutorial, you'll have the knowledge and confidence to craft stunning website UIs that captivate and engage users. Join us in the world of UI design with Adobe XD and elevate your web design prowess.

How To Make A Website - Step By Step Tutorial
3K views · Sep 28, 2023 codingpakistan.com
In this comprehensive step-by-step tutorial video, you'll embark on a journey to create your own website from scratch. Whether you're a complete beginner or looking to expand your web development skills, this tutorial covers all the essentials. Learn how to build web pages, structure content with HTML, and add style and layout using CSS. From setting up a basic framework to incorporating advanced features, this tutorial provides a solid foundation for website creation. By the end of the video, you'll have the confidence and knowledge to design and publish your website, making it a valuable resource for anyone looking to venture into web development.

How To Make A Website With Car Animation Using HTML And CSS
5K views · Sep 28, 2023 codingpakistan.com
In this captivating video tutorial, you'll learn the exciting process of crafting a website featuring an engaging car animation using HTML and CSS. Whether you're a web design enthusiast or aspiring developer, this tutorial offers a step-by-step guide to create an eye-catching and interactive web experience. Dive into the world of web development as you discover how to structure web pages with HTML and bring them to life with CSS animations, making a virtual car glide across the screen. By the end of this tutorial, you'll have the skills to design your own website with a dynamic car animation, adding a touch of creativity and interactivity to your web projects.

How To Make WordPress Website Step By Step In 2023
3K views · Sep 28, 2023 codingpakistan.com
In this comprehensive video tutorial, you'll be guided through the process of creating a WordPress website, step by step, in the year 2023. Whether you're a novice looking to establish your online presence or an experienced user seeking to stay updated with the latest WordPress techniques, this tutorial has you covered. Discover the most current methods for domain registration, hosting setup, theme selection, and content creation. Learn how to customize your website's appearance and functionality using the latest WordPress features. By the end of this tutorial, you'll have the skills and knowledge to confidently build your own WordPress website in 2023, making it an invaluable resource for anyone seeking a strong online presence.

Website UI Design _ Modern Website Designing In Adobe XD _ U...
360 views · Sep 28, 2023 codingpakistan.com
Dive into the world of modern website UI design with this informative video tutorial. Using Adobe XD, you'll learn how to craft sleek and user-friendly web interfaces that align with contemporary design trends. Whether you're an aspiring UI/UX designer or a seasoned pro looking to stay current, this guide offers a comprehensive look at creating visually stunning and intuitive websites. Discover the principles of effective UI/UX design, explore cutting-edge layout techniques, and master the art of selecting the perfect color schemes and typography. By the end of this tutorial, you'll be well-equipped to create modern website designs that engage and captivate users, making it a must-watch for design enthusiasts and professionals alike.

Create UI design In Adobe XD _ Website UI Design Concept
156 views · Sep 30, 2023 codingpakistan.com
In this engaging video tutorial, "Create UI Design In Adobe XD," you'll embark on a creative journey into the world of user interface (UI) design using Adobe XD. This comprehensive tutorial walks you through the process of crafting a stunning website UI design concept from scratch. Whether you're an aspiring UI/UX designer or a seasoned professional looking to refine your skills, this video offers valuable insights, tips, and tricks to help you conceptualize, design, and prototype a visually appealing and user-friendly website interface. Join us as we explore the powerful features of Adobe XD and bring your design ideas to life in this exciting and informative video.

Website UI Design In Adobe XD _ Tourism website UI Design
1 views · Sep 30, 2023 codingpakistan.com
In this captivating video tutorial, "Website UI Design In Adobe XD," you'll dive into the world of website user interface (UI) design with a focus on creating a stunning tourism website. Using Adobe XD, you'll be guided through the process of designing a visually enticing and user-friendly interface tailored to the needs of a tourism-oriented website. Whether you're a budding UI designer or an experienced professional seeking inspiration, this video provides valuable insights and practical techniques for crafting engaging and informative UI elements that captivate and guide visitors. Join us as we explore Adobe XD's powerful tools to transform your tourism website concept into a visually appealing reality.

UI Design In Adobe XD _ Adventure Website UI Design _ Travel...
18 views · Sep 30, 2023 codingpakistan.com
In this inspiring video tutorial, "UI Design In Adobe XD," you'll embark on a creative journey focused on designing an adventure-themed website UI. Dive into the world of travel website design and gain valuable inspiration as you explore the process of crafting a captivating adventure website interface using Adobe XD. Whether you're a budding UI/UX designer or an experienced professional seeking fresh ideas, this video offers a wealth of insights, tips, and tricks for creating visually stunning and user-friendly UI elements that capture the essence of exploration and adventure. Join us on this design expedition to spark your creativity and elevate your travel website projects.

UI Design In Adobe XD _ Latest Website Design Using UI Desig...
92 views · Sep 30, 2023 codingpakistan.com
In this enlightening video tutorial, "UI Design In Adobe XD," you'll explore the cutting-edge world of user interface (UI) design using the powerful tool Adobe XD. Dive into the latest website design trends and techniques as you embark on a creative journey to craft a contemporary and visually stunning web interface. Whether you're a budding UI/UX designer eager to learn or an experienced professional seeking inspiration, this video offers valuable insights and practical demonstrations to help you create modern and engaging website designs. Join us as we harness the capabilities of Adobe XD to bring the latest design trends to life in your web projects.

How To Upload Website From Localhost To Online Server
2K views · Sep 30, 2023 codingpakistan.com
In this practical and informative video tutorial, "How To Upload Website From Localhost To Online Server," you'll learn the essential steps to take your locally developed website and make it accessible to the world by deploying it on an online server. Follow along as the video guides you through the process of transferring your web files, configuring server settings, and ensuring a seamless transition from localhost to a live online environment. Whether you're a web developer preparing to launch your project or someone looking to understand the process of website deployment, this video provides clear and actionable instructions to help you successfully upload your website and make it accessible to a global audience.

Create UI Design For Modern Website In Adobe XD _ UI Designi...
0 views · Sep 30, 2023 codingpakistan.com
In this captivating video, "Create UI Design For Modern Website In Adobe XD," you'll witness a skilled designer's creative process as they craft a modern and visually stunning user interface (UI) using Adobe XD. This video is a UI Designing Speed Art that offers a fast-paced and engaging look at the creation of a contemporary website design. Whether you're a design enthusiast seeking inspiration or an experienced UI/UX designer looking to refine your skills, this video provides an exciting glimpse into the world of UI design and showcases the artistic and technical prowess required to bring a modern website vision to life. Join us for this inspiring journey into the world of web design.

Website UI Design Using Adobe XD _ Latest Web Design Using F...
23 views · Oct 1, 2023 codingpakistan.com
Dive into the world of modern web design with this video tutorial on creating a website's user interface using Adobe XD, a powerful and free UI design tool. Discover the latest techniques and trends in web design as you learn how to craft a visually stunning and user-friendly website interface. Whether you're a seasoned designer looking to stay up-to-date or a beginner eager to learn, this tutorial will equip you with the skills to design an engaging and aesthetically pleasing website layout. Explore the possibilities of Adobe XD and take your web design skills to the next level with this informative video.

Website UI Design In Adobe XD _ Latest Website UI Designing ...
57 views · Oct 1, 2023 codingpakistan.com
Explore the cutting-edge world of website UI design with this video tutorial using Adobe XD, a user-friendly UI design tool. Discover the latest techniques and trends in UI design as you learn how to create a sleek and intuitive user interface for your website. Whether you're a seasoned designer looking to stay ahead of the curve or a beginner eager to dive into UI design, this tutorial will equip you with the skills to design a modern and visually appealing website layout. Unleash your creativity and streamline your UI design process with Adobe XD through this informative video.

How To Make A Website With WordPress Step By Step - 2023
9K views · Oct 3, 2023 codingpakistan.com
In this up-to-date video tutorial, you'll be guided through the process of creating a website with WordPress, step by step, in the year 2023. Whether you're a novice looking to establish an online presence or an entrepreneur aiming to expand your web presence, this tutorial provides an in-depth and current guide to website creation. You'll learn how to set up a WordPress site, choose the right theme, customize your design, add content, and even explore advanced features like e-commerce and SEO optimization. By the end of this tutorial, you'll have the knowledge and skills to create a professional and functional website using the latest WordPress capabilities, ensuring your online success in 2023 and beyond. Don't miss this opportunity to stay up-to-date with the latest web development techniques.

How To Add 3d Effect On Website _ Image Hover Effect On HTML...
131 views · Oct 3, 2023 codingpakistan.com
In this visually captivating video tutorial, you'll discover how to add a stunning 3D effect to your HTML website through captivating image hover effects. Whether you're a web designer aiming to make your website stand out or an enthusiast looking to experiment with creative web elements, this tutorial will guide you step by step. You'll learn how to implement HTML and CSS to create interactive image hover effects that bring depth and engagement to your web content. By the end of this tutorial, you'll have the knowledge and inspiration to add eye-catching 3D effects to your website, making it more visually appealing and interactive for your visitors. Don't miss this opportunity to elevate your web design skills with this imaginative tutorial.

How To Create Website Using HTML CSS Bootstrap _ Responsive ...
2K views · Oct 3, 2023 codingpakistan.com
In this informative video tutorial, you'll embark on a journey to master responsive website development using HTML, CSS, and the powerful Bootstrap framework. Whether you're a beginner eager to build your first website or an experienced developer looking to hone your skills, this tutorial provides step-by-step guidance. You'll learn the art of structuring content with HTML, styling it with CSS for a polished look, and harnessing Bootstrap's capabilities for creating a responsive and adaptable website that looks great on all devices. By the end of this tutorial, you'll have the knowledge and confidence to design and develop a modern, responsive website, ensuring your online presence reaches a wide audience. Don't miss this opportunity to level up your web development skills with this comprehensive tutorial.

Create Online CV Website Using HTML And CSS _ Make Resume We...
9K views · Oct 3, 2023 codingpakistan.com
In this instructive video tutorial, you'll learn how to craft your own online CV (Curriculum Vitae) website using HTML and CSS. Whether you're a job seeker looking to make a standout online presence or a web enthusiast keen to enhance your skills, this tutorial provides step-by-step guidance. You'll discover how to structure and style your CV with HTML and CSS, creating a professional and visually appealing resume website. By the end of this tutorial, you'll have the expertise to showcase your skills, experience, and achievements in an engaging online format, giving you a competitive edge in your job search. Don't miss this opportunity to learn how to create an impressive online CV website with HTML and CSS.

How To Speed-Up WordPress Website In Few Clicks With WP Rock...
5K views · Oct 3, 2023 codingpakistan.com
In this efficient and informative video tutorial, you'll learn how to accelerate the performance of your WordPress website with just a few clicks, using the powerful WP Rocket plugin. Whether you're a WordPress website owner or developer looking to enhance site speed and user experience, this tutorial offers a quick and effective solution. You'll discover how to install and configure WP Rocket, leveraging its optimization features to reduce loading times, improve page caching, and enhance overall site performance. By the end of this tutorial, you'll have the expertise to make your WordPress website lightning-fast and ensure a smoother browsing experience for your visitors, all with the ease of using WP Rocket. Don't miss this opportunity to speed up your WordPress site effortlessly.

How To Create 3D Style Buttons Using HTML And CSS _ Website ...
132 views · Oct 5, 2023 codingpakistan.com
In this engaging website design tutorial video, you'll learn how to design 3D-style buttons using only HTML and CSS. Whether you're a web developer looking to enhance user interaction or someone interested in web design, this step-by-step guide will walk you through the process of creating visually striking and interactive buttons that add depth and style to your website. Dive into the world of web development and design as you master the art of crafting 3D-style buttons that capture attention and improve user experience. Elevate your web design skills with this hands-on tutorial on creating captivating 3D buttons using HTML and CSS.

To Do List using HTML , CSS & JavaScript
161 views · Jan 29, 2024 codingpakistan.com
Transform your productivity with this comprehensive tutorial on building a dynamic "To-Do List" using HTML, CSS, and JavaScript. In this video, you'll learn the essential steps to create a user-friendly interface for managing tasks. Dive into HTML for structuring your list, CSS for styling, and JavaScript for adding interactive features, such as task addition, removal, and completion. Whether you're a coding novice or looking to expand your skills, this tutorial offers clear instructions and practical examples to guide you through the process. Elevate your organizational skills and web development proficiency by mastering the creation of a functional and visually appealing To-Do List that you can integrate into your projects.

Pagination using HTML,CSS & JavaScript
2K views · Jan 29, 2024 codingpakistan.com
Unlock the secrets of effective content organization with this tutorial on "Pagination using HTML, CSS, & JavaScript." In this video, you'll explore the step-by-step process of creating a seamless pagination system for your web pages. Dive into HTML for structural layout, CSS for styling, and JavaScript for implementing dynamic pagination functionality. Whether you're a beginner or an experienced developer, this tutorial provides clear guidance and practical examples to help you master the art of pagination. Elevate your web design skills by learning how to enhance user navigation and optimize content presentation with a customizable and user-friendly pagination system.

BUILD A WEBSITE FOR YOUR BUSINESS IN 1 HOUR (INSANELY EASY W...
13K views · Apr 8, 2024 codingpakistan.com
Create a professional website for your business in just one hour using an insanely easy website builder with this step-by-step video tutorial. Whether you're a novice or a seasoned entrepreneur, this guide will walk you through the entire process, from selecting templates to customizing layouts and adding content. Say goodbye to complicated coding and hello to a sleek, functional website that showcases your business effectively. Don't let the technicalities hold you back—empower yourself to build your online presence quickly and effortlessly with this easy-to-follow tutorial.