
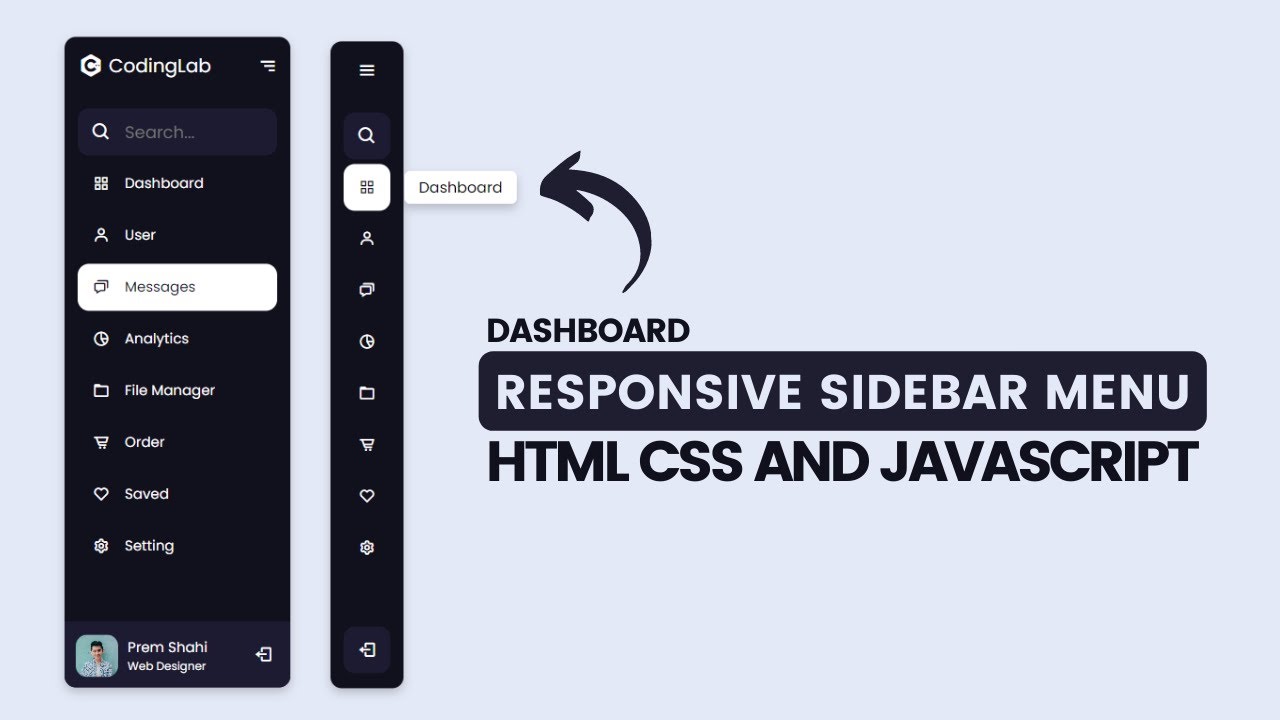
Responsive Side Navigation Bar in HTML CSS And JavaScript _ Dashboard Sidebar Menu
This video tutorial shows how to create a responsive side navigation bar in HTML, CSS, and JavaScript. The menu is responsive, so it will work on all screen sizes. The video begins by explaining the basic concepts of a side navigation bar. It then shows how to create the basic structure of the menu using HTML and CSS. The video then moves on to the step of adding the dropdown functionality. This is done by using JavaScript to hide and show the menu items when the user hovers over them. The video concludes by discussing how to make the menu responsive. This is done by using media queries to change the properties of the menu depending on the screen size. Here are some of the key concepts covered in the video: Side navigation bar HTML CSS JavaScript Media queries Creating a responsive side navigation bar Dashboard sidebar menu I hope this helps! Here are some additional details about the video:
