
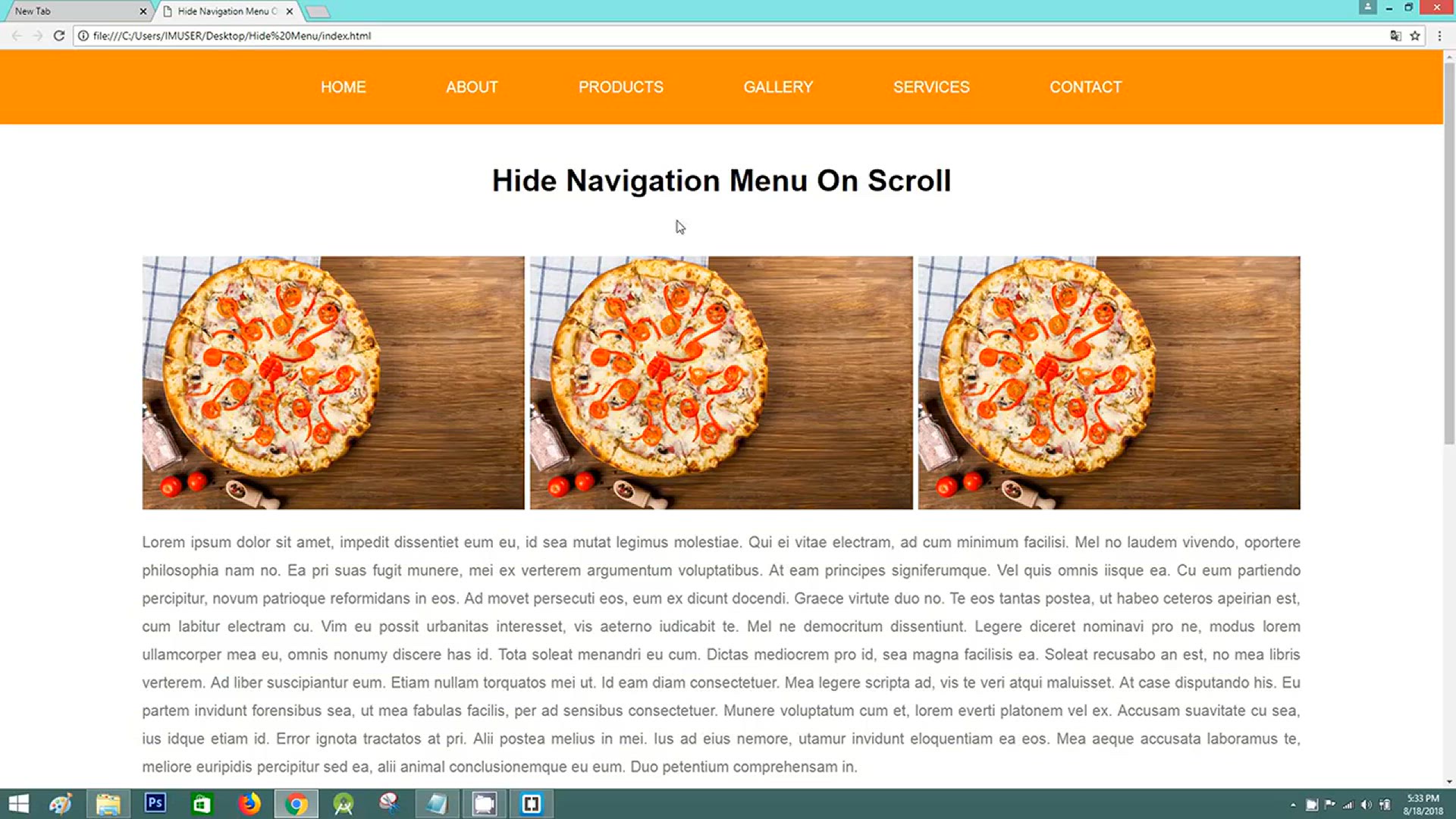
How To Hide Navigation Menu on Scroll Using HTML, CSS And JavaScript
In this informative video tutorial, you'll learn how to implement a sleek and user-friendly navigation menu that automatically hides when the user scrolls down a webpage. The video covers the entire process of creating this interactive feature using a combination of HTML, CSS, and JavaScript. By the end of the tutorial, you'll have a valuable skill that can enhance the user experience on your website, making it more visually appealing and functional. Whether you're a beginner looking to improve your web development skills or an experienced developer seeking to add a polished touch to your projects, this tutorial has something for everyone. Watch and master the art of hiding navigation menus on scroll for a more elegant and dynamic web design.
