
How To Create Neon Style Text In HTML And CSS Website
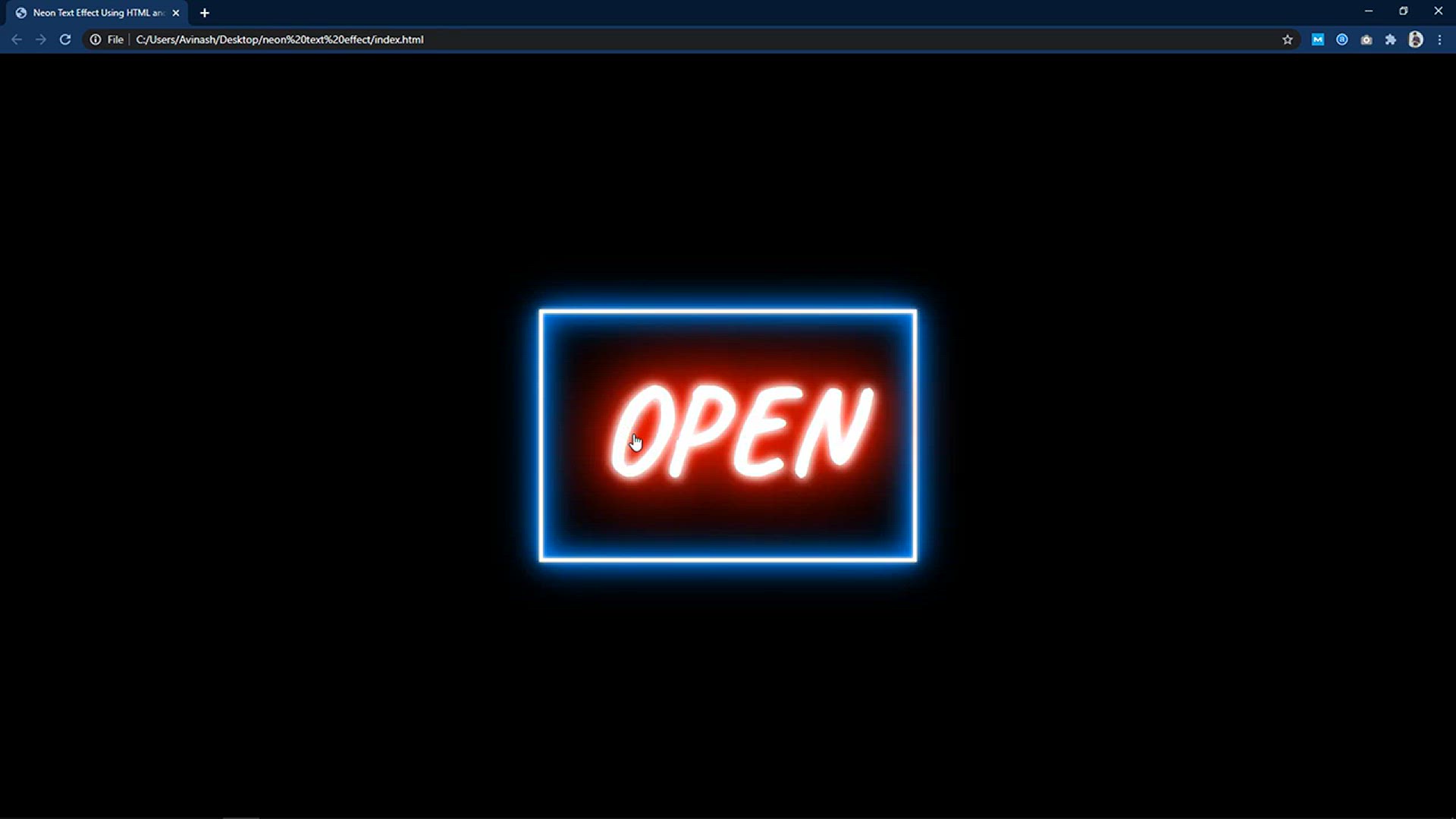
The video "How To Create Neon Style Text In HTML And CSS Website" is a tutorial that demonstrates how to achieve a neon-style text effect using HTML and CSS. Throughout the tutorial, viewers are guided through the process of applying CSS properties and techniques to create the glowing, luminous appearance reminiscent of neon signs. The tutorial covers essential concepts such as CSS text-shadow, color gradients, and transitions to achieve the desired effect. By following along with the instructions and code demonstrations provided in the video, viewers can learn how to enhance the visual appeal of their websites by incorporating the neon-style text effect using HTML and CSS. Whether for headers, banners, or other prominent elements, this tutorial offers practical insights into leveraging CSS to create eye-catching and dynamic text effects reminiscent of neon signage.
