
Installing VS Code & How Websites Work _ Sigma Web Devel...
514 views · Mar 11, 2024 codehunter.online
In the first tutorial of the Sigma Web Development Course, viewers will be guided through the process of installing Visual Studio Code (VS Code), a popular code editor widely used in the web development community. The tutorial not only covers the installation steps but also delves into the fundamentals of how websites work. Viewers can expect a comprehensive introduction to essential tools for web development, setting the stage for a deeper exploration of coding and website creation in subsequent tutorials. Whether you're a beginner seeking to establish a solid foundation or an experienced developer looking to enhance your skills, this video provides valuable insights into both the practical aspects of tool installation and the theoretical understanding of website functionality.

Your First HTML Website _ Sigma Web Development Course - Tut...
1K views · Mar 11, 2024 codehunter.online
In the second tutorial of the Sigma Web Development Course, aspiring developers embark on the exciting journey of creating their first HTML website. This hands-on tutorial is designed for beginners, providing step-by-step guidance on crafting a simple yet functional web page. Viewers will learn the basics of HTML markup, including the structure of a webpage, essential tags, and how to incorporate text and images. By the end of this tutorial, participants will have a tangible accomplishment – their very own HTML website – setting the stage for further exploration of web development concepts and technologies in the upcoming lessons of the Sigma Web Development Course. Whether you're new to coding or looking to reinforce your foundational skills, this tutorial offers a friendly and accessible entry point into the world of web development.

Basic Structure of an HTML Website _ Sigma Web Development C...
953 views · Mar 11, 2024 codehunter.online
In the third installment of the Sigma Web Development Course, participants dive into understanding the fundamental structure of an HTML website. This tutorial focuses on elucidating the key components that comprise a well-organized HTML page. Viewers will gain insights into the proper use of HTML tags, the significance of the head and body sections, and the overall anatomy of a webpage. Through clear explanations and practical examples, this tutorial aims to empower beginners with the knowledge needed to construct and organize their web content effectively. Whether you're a newcomer to web development or seeking a refresher on the basics, Tutorial #3 serves as a crucial building block for creating robust and visually appealing websites. Join us as we unravel the intricacies of HTML's structural elements, paving the way for a more comprehensive grasp of web development principles.

Heading, Paragraphs and Links _ Sigma Web Development Course...
163 views · Mar 11, 2024 codehunter.online
Tutorial #4 of the Sigma Web Development Course is a comprehensive exploration of essential elements in HTML—headings, paragraphs, and links. In this tutorial, participants will gain a deeper understanding of how to structure content within a webpage, learning to create impactful headings, organize text with paragraphs, and seamlessly integrate hyperlinks. Through practical examples and hands-on guidance, viewers will acquire the skills needed to enhance the readability and interactivity of their web pages. Whether you're a novice eager to enhance your coding proficiency or a seasoned developer looking to reinforce your knowledge, this tutorial serves as a valuable resource in mastering the core building blocks of HTML. Join us as we navigate the intricacies of crafting engaging and well-structured content for your websites.

Image, Lists, and Tables in HTML _ Sigma Web Development Cou...
403 views · Mar 11, 2024 codehunter.online
Welcome to Tutorial #5 of the Sigma Web Development Course! In this session, we explore the dynamic elements of HTML, focusing on images, lists, and tables. Participants will discover how to integrate visuals into their websites with the <img> tag, organize content effectively using various types of lists, and create structured data presentations through the implementation of tables. Through clear explanations and practical demonstrations, viewers will gain hands-on experience in enhancing the visual appeal and organization of their web pages. Whether you're a beginner eager to broaden your HTML skill set or an experienced developer seeking a comprehensive review, this tutorial equips you with the tools to create engaging and well-structured web content. Join us on this journey as we delve into the creative and functional aspects of HTML coding.

SEO and Core Web Vitals in HTML _ Sigma Web Development Cour...
263 views · Mar 11, 2024 codehunter.online
In Tutorial #6 of the Sigma Web Development Course, we delve into the crucial aspects of SEO (Search Engine Optimization) and Core Web Vitals within the context of HTML. This tutorial is designed to equip web developers with the knowledge and skills needed to optimize their websites for search engines and enhance the overall user experience. Viewers will learn practical techniques for incorporating SEO best practices into HTML, ensuring better visibility and ranking on search engine results pages. Additionally, the tutorial covers the significance of Core Web Vitals—key metrics that measure the performance and user experience of a website. Whether you're aiming to improve your site's search engine presence or enhance its overall performance, this tutorial provides valuable insights and practical tips for web development success. Join us as we navigate the intersection of HTML coding and essential considerations for a well-optimized and user-friendly web presence.

Forms and input tags in HTML _ Sigma Web Development Course ...
2K views · Mar 11, 2024 codehunter.online
Welcome to Tutorial #7 of the Sigma Web Development Course! In this session, we dive into the world of forms and input tags in HTML. Forms play a pivotal role in user interaction on websites, and this tutorial provides a comprehensive guide on incorporating them into your web pages. Participants will learn how to utilize various input tags to collect user data, create different types of form elements, and implement essential attributes for effective form functionality. Whether you're a beginner seeking to enhance your understanding of HTML or an experienced developer looking to refine your skills, this tutorial equips you with the tools to create interactive and user-friendly forms. Join us as we explore the versatility of HTML's form elements and unlock new possibilities for user engagement on your websites.

Inline & Block Elements in HTML _ Sigma Web Development ...
12 views · Mar 11, 2024 codehunter.online
In Tutorial #8 of the Sigma Web Development Course, we unravel the distinctions between inline and block elements in HTML. Understanding the nature of these elements is crucial for structuring and styling web content effectively. This tutorial provides a comprehensive exploration of the characteristics and use cases of both inline and block elements, offering practical insights into how they impact the layout and presentation of web pages. Whether you're a novice looking to strengthen your HTML skills or an experienced developer aiming to optimize your coding practices, this session is a valuable resource for mastering the intricacies of inline and block elements. Join us as we navigate through the nuanced world of HTML, uncovering the versatility of these elements for creating visually appealing and well-structured web content.

Id & Classes in HTML _ Sigma Web Development Course - Tu...
144 views · Mar 11, 2024 codehunter.online
Welcome to Tutorial #9 of the Sigma Web Development Course! In this session, we explore the concepts of IDs and classes in HTML, essential tools for styling and organizing web content. Understanding how to effectively use IDs and classes enables developers to apply styles, scripts, and other attributes to specific elements, enhancing the visual and functional aspects of a webpage. This tutorial provides practical examples and clear explanations, guiding participants through the process of assigning IDs and classes to HTML elements. Whether you're a newcomer eager to expand your HTML proficiency or a seasoned developer looking to refine your coding practices, this session offers valuable insights into leveraging IDs and classes for efficient and modular web development. Join us as we delve into the world of HTML styling and organization, unlocking new possibilities for creating dynamic and visually appealing websites.

Video, Audio & Media in HTML _ Sigma Web Development Cou...
93 views · Mar 11, 2024 codehunter.online
In Tutorial #10 of the Sigma Web Development Course, we explore the dynamic world of multimedia integration with HTML. This session delves into the incorporation of video, audio, and other media elements, providing participants with the skills to enrich their web content. Viewers will learn the ins and outs of embedding videos, audio files, and other media formats into HTML, along with essential attributes and options for customization. Whether you're a novice seeking to enhance your website's engagement or an experienced developer looking to expand your toolkit, this tutorial offers practical guidance on leveraging HTML for seamless multimedia integration. Join us as we uncover the possibilities of creating interactive and engaging web experiences through the strategic use of video, audio, and other media elements.

Semantic Tags in HTML _ Sigma Web Development Course - Tuto...
3K views · Mar 11, 2024 codehunter.online
Welcome to Tutorial #11 of the Sigma Web Development Course! In this session, we delve into the significance of semantic tags in HTML. Semantic tags play a crucial role in enhancing the structure and meaning of web content, contributing to improved accessibility and search engine optimization. This tutorial provides a detailed exploration of semantic tags, offering practical examples and insights into how they can be effectively utilized to convey the intended meaning of different sections on a webpage. Whether you're a beginner eager to understand the importance of semantic HTML or an experienced developer seeking to optimize your code for better usability and SEO, this tutorial is a valuable resource. Join us as we unravel the power of semantic tags, empowering you to create web content that is not only visually appealing but also semantically meaningful.

Exercise 1 - Pure HTML Media Player _ Sigma Web Development ...
16K views · Mar 11, 2024 codehunter.online
In Tutorial #12 of the Sigma Web Development Course, participants embark on an engaging exercise – creating a Pure HTML Media Player. This hands-on session allows viewers to apply their HTML skills to construct a functional media player without relying on external libraries or frameworks. Through step-by-step guidance and practical examples, participants will gain valuable experience in integrating multimedia elements using only HTML. Whether you're a novice eager to reinforce your coding skills or an experienced developer looking for a creative challenge, Exercise 1 provides a stimulating opportunity to put your knowledge into practice. Join us as we build a Pure HTML Media Player together, unlocking new possibilities for interactive and dynamic web content.

Entities, Code tag and more on HTML _ Sigma Web Development ...
4K views · Mar 11, 2024 codehunter.online
In Tutorial #13 of the Sigma Web Development Course, we delve into the finer details of HTML, exploring entities, the `<code>` tag, and other essential concepts. This session provides a comprehensive understanding of HTML entities, special characters, and the use of the `<code>` tag to display code snippets effectively. Viewers will gain insights into how these elements contribute to the clarity and functionality of web content. Whether you're a beginner eager to expand your HTML knowledge or an experienced developer seeking to refine your coding practices, this tutorial offers valuable insights and practical tips. Join us as we explore the nuances of entities, the `<code>` tag, and more, enhancing your proficiency in creating well-structured and readable HTML code.

Introduction to CSS _ Sigma Web Development Course - Tutoria...
2K views · Mar 11, 2024 codehunter.online
Welcome to Tutorial #14 of the Sigma Web Development Course! In this session, we embark on an exciting journey into the world of Cascading Style Sheets (CSS). This tutorial serves as an introduction to CSS, a powerful language used for styling and formatting web pages. Viewers will gain a foundational understanding of CSS syntax, selectors, and properties, setting the stage for comprehensive styling in subsequent tutorials. Whether you're a beginner eager to enhance your web development skills or an experienced developer looking for a refresher, this tutorial provides a solid starting point for mastering the art of CSS. Join us as we unravel the key principles of styling and learn how to bring creativity and visual appeal to your web projects.

Inline, Internal & External CSS _ Sigma Web Development ...
55 views · Mar 11, 2024 codehunter.online
In Tutorial #15 of the Sigma Web Development Course, we explore the diverse realms of CSS application through Inline, Internal, and External styles. This session delves into the various ways CSS can be implemented in web development, offering a comprehensive understanding of when to use each method. Participants will learn the nuances of Inline styles for specific elements, Internal styles within the HTML document, and the advantages of External styles linked to separate CSS files. Whether you're a novice eager to broaden your styling techniques or an experienced developer aiming to optimize your workflow, this tutorial provides practical insights into the flexibility and efficiency of Inline, Internal, and External CSS styles. Join us as we navigate through the spectrum of CSS application, unlocking new possibilities for creating visually stunning and well-organized web pages.

Exercise 1 - Solution & Shoutouts _ Sigma Web Developmen...
66 views · Mar 11, 2024 codehunter.online
In Tutorial #16 of the Sigma Web Development Course, we unveil the solutions to Exercise 1 – the Pure HTML Media Player – and take a moment for special shoutouts! This session offers a comprehensive walkthrough of the exercise, providing participants with insights into effective problem-solving and coding practices. Additionally, we acknowledge and celebrate the efforts of the community through shoutouts, fostering a collaborative and supportive learning environment. Whether you're a participant seeking feedback on your solution or a viewer interested in recognizing outstanding contributions, this tutorial provides closure to Exercise 1 while highlighting the collective progress of the Sigma Web Development Course community. Join us as we applaud achievements and continue our journey towards mastering web development skills.

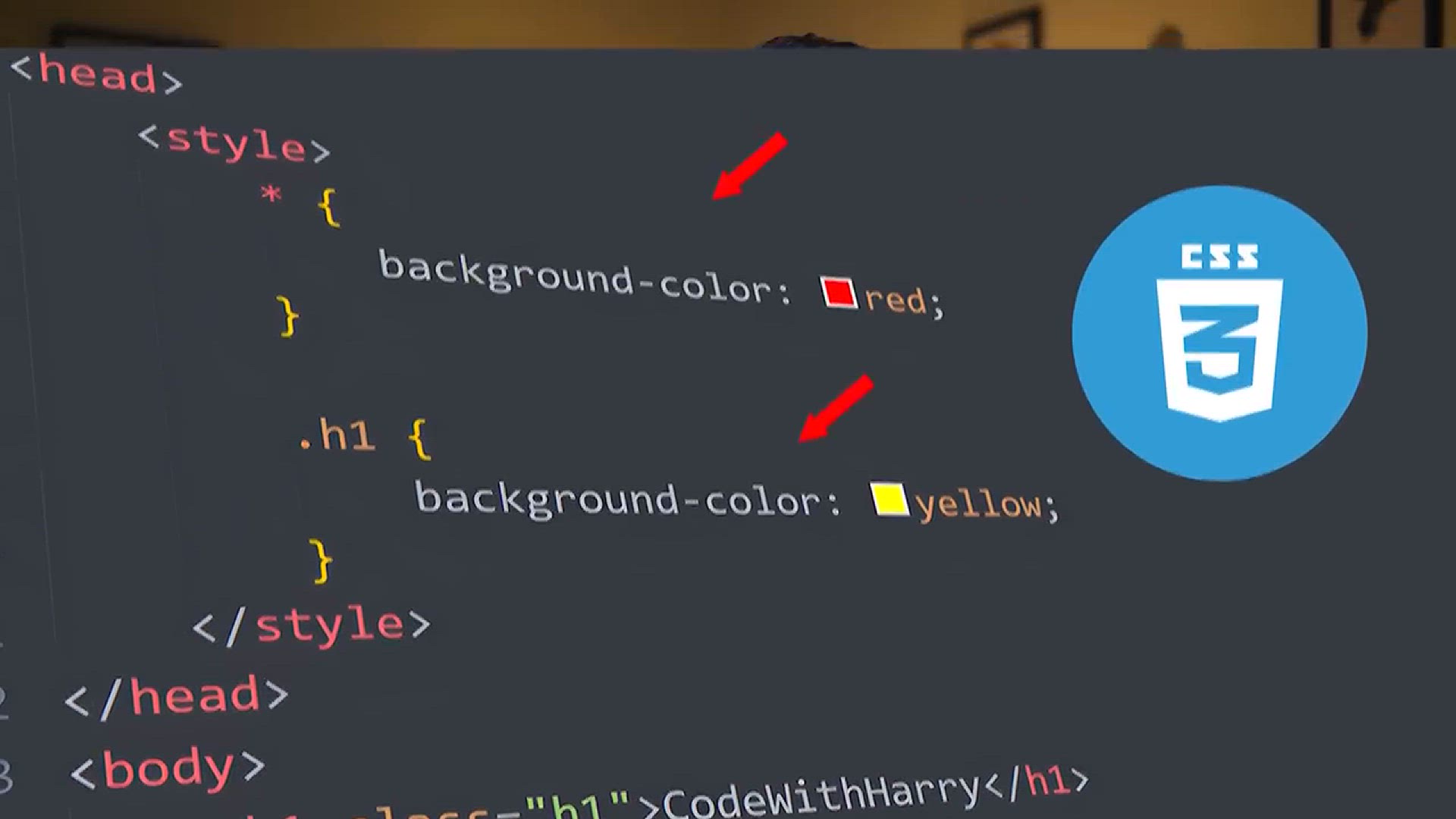
CSS Selectors MasterClass _ Sigma Web Development Course - T...
18 views · Mar 11, 2024 codehunter.online
Tutorial #17 of the Sigma Web Development Course brings you a CSS Selectors MasterClass! In this session, we delve deep into the world of CSS selectors, exploring their diverse types and applications. Viewers will gain a comprehensive understanding of how selectors are used to target and style specific HTML elements, unlocking the full potential of CSS styling. Whether you're a beginner looking to enhance your selector proficiency or an experienced developer seeking to refine your styling techniques, this tutorial provides valuable insights and practical examples. Join us as we master the art of CSS selectors, empowering you to create finely-tailored and visually appealing web designs.

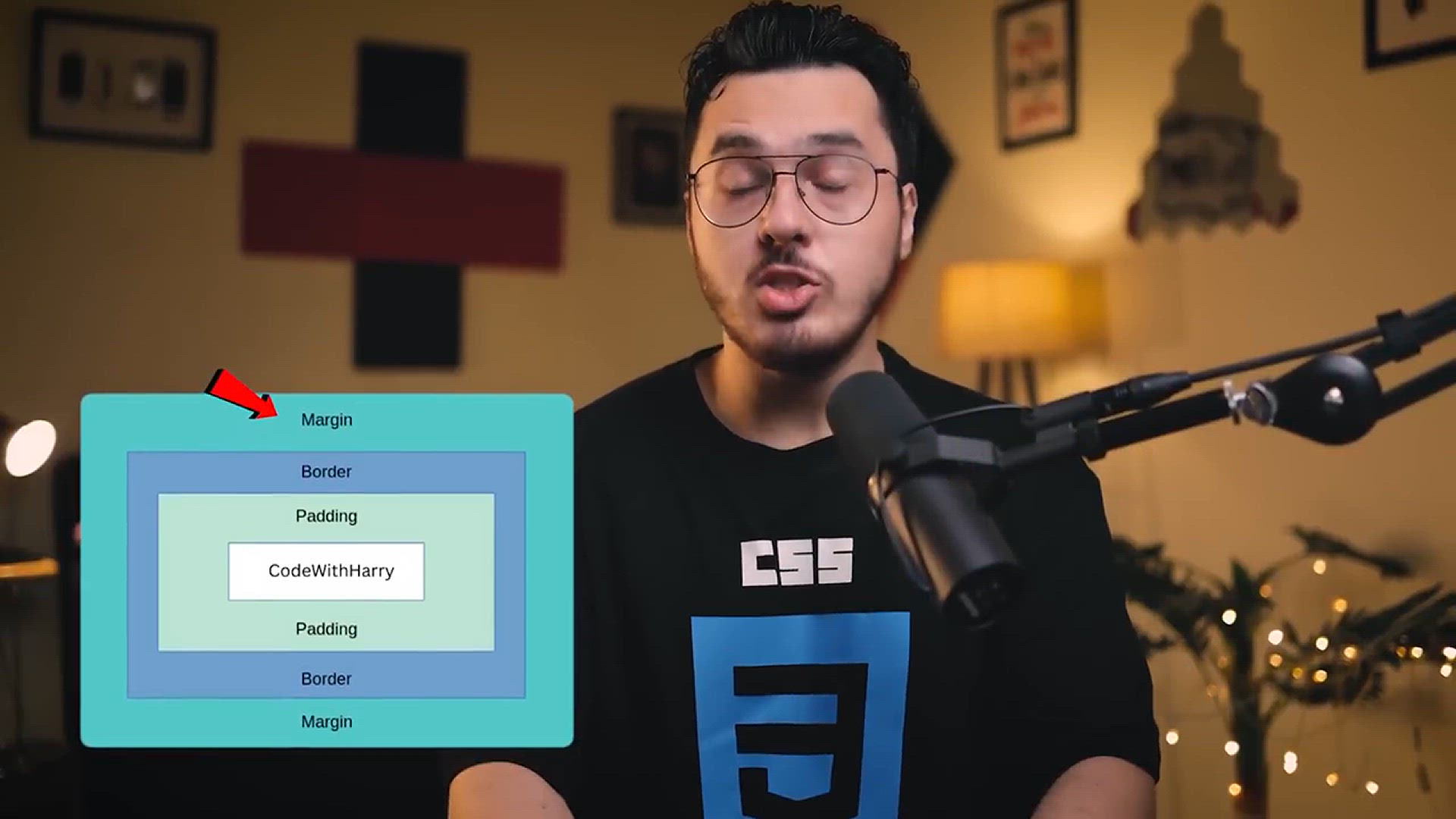
CSS Box Model - Margin, Padding & Borders _ Sigma Web De...
60 views · Mar 11, 2024 codehunter.online
In Tutorial #18 of the Sigma Web Development Course, we dive into the core of CSS styling with an exploration of the CSS Box Model. This session focuses on understanding and mastering the concepts of margin, padding, and borders, essential components that define the spacing and layout of HTML elements. Viewers will gain practical insights into how these properties influence the visual presentation of web content, providing a solid foundation for creating well-organized and visually appealing layouts. Whether you're a beginner eager to grasp fundamental CSS principles or an experienced developer seeking a deeper understanding, this tutorial is a valuable resource for honing your skills in the art of styling. Join us as we unravel the intricacies of the CSS Box Model, empowering you to craft polished and aesthetically pleasing web designs.

CSS Fonts, Text & Color Properties _ Sigma Web Developme...
41K views · Mar 11, 2024 codehunter.online
Tutorial #19 of the Sigma Web Development Course delves into the creative realm of CSS Fonts, Text, and Color Properties. In this session, participants will discover the power of CSS in shaping the typography and color scheme of web content. Practical demonstrations and clear explanations guide viewers through the customization of fonts, manipulation of text properties, and the artful use of colors. Whether you're a novice seeking to enhance the visual appeal of your web designs or an experienced developer looking to refine your styling techniques, this tutorial provides valuable insights into the versatility of CSS. Join us as we explore the nuances of CSS Fonts, Text, and Color Properties, unlocking new possibilities for creating captivating and aesthetically pleasing web pages.

Exercise 2 - CSS Challenge _ Sigma Web Development Course - ...
10 views · Mar 11, 2024 codehunter.online
In Tutorial #20 of the Sigma Web Development Course, get ready for an exciting challenge as we present Exercise 2 - the CSS Challenge! This hands-on session invites participants to apply their CSS skills to solve a real-world problem and create visually appealing styles for a web page. Through practical examples and step-by-step guidance, viewers will have the opportunity to showcase their creativity and problem-solving abilities. Whether you're a participant eager to test your CSS prowess or a viewer looking for inspiration, this tutorial offers a stimulating exercise to elevate your web development skills. Join us as we tackle the CSS Challenge together, unlocking new insights and refining our styling techniques.

CSS Specificity & Cascade _ Sigma Web Development Course...
17 views · Mar 11, 2024 codehunter.online
Welcome to Tutorial #21 of the Sigma Web Development Course! In this session, we unravel the intricacies of CSS Specificity and Cascade, fundamental concepts that dictate how styles are applied to HTML elements. Participants will gain a comprehensive understanding of how selectors, order, and specificity levels impact the final appearance of web content. Through practical examples and clear explanations, viewers will learn to navigate the complexities of the CSS Cascade and employ specificity rules to achieve the desired styling outcomes. Whether you're a beginner looking to demystify CSS intricacies or an experienced developer aiming to optimize your styling workflow, this tutorial provides valuable insights into mastering the art of CSS. Join us as we explore CSS Specificity and Cascade, empowering you to create well-organized and maintainable styles for your web projects.

CSS Sizing Units - px, rem, em, vh, vw, % & more _ Sigma...
101 views · Mar 11, 2024 codehunter.online
Tutorial #22 of the Sigma Web Development Course introduces you to the diverse world of CSS Sizing Units. In this session, we explore the various units available for sizing elements, including px, rem, em, vh, vw, %, and more. Viewers will gain a comprehensive understanding of how these units influence the dimensions and responsiveness of web content, allowing for precise control over layouts. Through practical examples and clear explanations, participants will learn when and how to effectively use different sizing units, catering to diverse design requirements. Whether you're a novice looking to enhance your layout skills or an experienced developer aiming to refine your sizing techniques, this tutorial is a valuable resource for mastering the intricacies of CSS sizing. Join us as we navigate through the diverse landscape of CSS units, unlocking new possibilities for creating flexible and visually appealing web designs.

CSS Display Property _ Sigma Web Development Course - Tutori...
104 views · Mar 11, 2024 codehunter.online
In Tutorial #23 of the Sigma Web Development Course, we explore the versatile CSS Display Property. This session delves into the various values and applications of the display property, offering participants a comprehensive understanding of how it influences the layout of HTML elements. Viewers will learn to control the visibility, positioning, and behavior of elements, allowing for greater flexibility in crafting well-structured and visually appealing web pages. Whether you're a beginner eager to expand your CSS knowledge or an experienced developer looking to optimize your layout techniques, this tutorial provides practical insights and examples to master the CSS Display Property. Join us as we uncover the power of this fundamental CSS feature, unlocking new possibilities for creating dynamic and responsive web designs.

CSS Shadows and Outlines _ Sigma Web Development Course - Tu...
81 views · Mar 11, 2024 codehunter.online
Tutorial #24 of the Sigma Web Development Course explores the captivating world of CSS Shadows and Outlines. In this session, participants will discover how to add depth, dimension, and visual interest to HTML elements through the strategic use of shadows and outlines. The tutorial provides practical examples and clear explanations, guiding viewers through the process of creating subtle shadows for depth or bold outlines for emphasis. Whether you're a designer looking to enhance the aesthetics of your web projects or a developer aiming to refine your styling techniques, this tutorial offers valuable insights into the artful use of shadows and outlines in CSS. Join us as we delve into the nuances of CSS styling, unlocking new possibilities for creating visually stunning and engaging web designs.

Styling Lists using CSS _ Sigma Web Development Course - Tut...
17 views · Mar 11, 2024 codehunter.online
In Tutorial #25 of the Sigma Web Development Course, we explore the art of Styling Lists using CSS. This session provides a comprehensive guide on enhancing the visual appeal and organization of HTML lists through various styling techniques. Participants will learn to customize list items, adjust spacing, and create unique designs that align with the overall aesthetics of their web projects. Whether you're a beginner eager to elevate your CSS skills or an experienced developer looking to refine your list styling techniques, this tutorial offers practical insights and creative approaches. Join us as we dive into the world of list styling, unlocking new possibilities for creating well-structured and visually appealing web designs.

CSS Overflow Property _ Sigma Web Development Course - Tutor...
71 views · Mar 11, 2024 codehunter.online
In Tutorial #26 of the Sigma Web Development Course, we explore the CSS Overflow Property, a powerful tool for controlling the display of content that exceeds the dimensions of its container. This session provides a comprehensive understanding of how to manage overflow in both block and inline elements, offering practical examples and clear explanations. Viewers will learn to prevent or control content clipping, create scrollable regions, and handle overflow in various layout scenarios. Whether you're a beginner seeking to expand your CSS knowledge or an experienced developer looking to optimize your content presentation, this tutorial equips you with valuable insights into the versatile applications of the CSS Overflow Property. Join us as we navigate through the nuances of overflow management, unlocking new possibilities for crafting seamless and visually appealing web layouts.

Exercise 2 - Solutions and Shoutouts _ Sigma Web Development...
203 views · Mar 11, 2024 codehunter.online
In Tutorial #27 of the Sigma Web Development Course, we unveil the solutions to Exercise 2 – the CSS Challenge – and take a moment for special shoutouts! This session provides participants with a detailed walkthrough of the exercise, offering insights into effective problem-solving and creative styling. Additionally, we recognize and celebrate the efforts of the community through shoutouts, fostering a collaborative and supportive learning environment. Whether you're a participant eager to compare solutions or a viewer interested in acknowledging outstanding contributions, this tutorial offers closure to Exercise 2 while highlighting the collective progress of the Sigma Web Development Course community. Join us as we applaud achievements and continue our journey towards mastering web development skills.

CSS Position Property _ Sigma Web Development Course - Tutor...
25 views · Mar 11, 2024 codehunter.online
In Tutorial #28 of the Sigma Web Development Course, we delve into the powerful CSS Position Property, a fundamental aspect of web layout design. This session provides a comprehensive exploration of various position values, including static, relative, absolute, fixed, and sticky. Participants will gain practical insights into how to precisely position HTML elements on a webpage, creating dynamic and visually appealing layouts. Whether you're a beginner eager to understand the intricacies of web positioning or an experienced developer seeking to optimize your layout techniques, this tutorial equips you with valuable knowledge on harnessing the potential of the CSS Position Property. Join us as we navigate through the nuances of element positioning, unlocking new possibilities for crafting well-organized and aesthetically pleasing web designs.

Exercise 3 - Design this Card _ Sigma Web Development Cours...
170 views · Mar 11, 2024 codehunter.online
Tutorial #29 of the Sigma Web Development Course presents an exciting challenge in "Exercise 3 - Design this Card." Participants will embark on a hands-on journey to apply their HTML and CSS skills, crafting a visually appealing card layout. This exercise is designed to test creativity, problem-solving abilities, and styling techniques. Through practical examples and step-by-step guidance, viewers will have the opportunity to showcase their design prowess and gain valuable experience in creating aesthetically pleasing web components. Whether you're a participant eager to take on the challenge or a viewer seeking inspiration, this tutorial offers an engaging exercise to elevate your web development skills. Join us as we design this card together, unlocking new insights and refining our abilities in HTML and CSS.

CSS Variables _ Sigma Web Development Course - Tutorial #30
208 views · Mar 11, 2024 codehunter.online
In Tutorial #30 of the Sigma Web Development Course, we delve into the powerful realm of CSS Variables. This session introduces participants to the concept of variables in CSS, offering a dynamic and efficient way to manage and reuse styles across a website. Viewers will gain practical insights into declaring, assigning, and applying CSS variables to create flexible and maintainable stylesheets. Whether you're a beginner eager to optimize your styling workflow or an experienced developer looking to enhance code modularity, this tutorial equips you with valuable knowledge on leveraging CSS Variables. Join us as we explore this innovative feature, unlocking new possibilities for streamlined and consistent styling in web development.

CSS Media Queries _ Sigma Web Development Course - Tutorial ...
37 views · Mar 11, 2024 codehunter.online
In Tutorial #31 of the Sigma Web Development Course, we explore the world of responsive design with CSS Media Queries. This session introduces participants to the concept of Media Queries, enabling dynamic adjustments to styles based on the characteristics of the user's device or screen. Viewers will gain practical insights into how to create responsive layouts, ensuring an optimal viewing experience across various devices and screen sizes. Whether you're a beginner eager to enhance your web development skills or an experienced developer aiming to create adaptable designs, this tutorial provides valuable knowledge on harnessing the power of CSS Media Queries. Join us as we navigate through the nuances of responsive design, unlocking new possibilities for creating visually consistent and user-friendly web layouts.

Exercise 3 - Solution _ Sigma Web Development Course - Tutor...
908 views · Mar 11, 2024 codehunter.online
In Tutorial #32 of the Sigma Web Development Course, we unveil the solution to Exercise 3 – Design this Card. This session provides participants with a comprehensive walkthrough of the exercise, offering insights into effective problem-solving, creative styling, and responsive design techniques. Whether you're a participant eager to compare your solution or a viewer seeking a detailed explanation, this tutorial serves as a valuable resource to review and refine your web development skills. Join us as we analyze the Exercise 3 solution, applauding creative efforts and fostering continued growth within the Sigma Web Development Course community.

Exercise 4 - Multi Color Website _ Sigma Web Development Cou...
2K views · Mar 11, 2024 codehunter.online
Tutorial #33 of the Sigma Web Development Course introduces an exciting challenge in "Exercise 4 - Multi-Color Website." Participants will embark on a hands-on journey to apply their HTML, CSS, and responsive design skills, creating a vibrant and visually appealing multi-color website. This exercise is designed to test creativity, problem-solving abilities, and styling techniques in a comprehensive project. Through practical examples and step-by-step guidance, viewers will have the opportunity to showcase their design prowess and gain valuable experience in crafting engaging and responsive web layouts. Whether you're a participant eager to take on the challenge or a viewer seeking inspiration, this tutorial offers an engaging exercise to elevate your web development skills. Join us as we design a multi-color website together, unlocking new insights and refining our abilities in HTML and CSS.

CSS Float & Clear _ Sigma Web Development Course - Tutor...
127 views · Mar 11, 2024 codehunter.online
In Tutorial #34 of the Sigma Web Development Course, we delve into the fundamental concepts of CSS Float and Clear. This session explores how these properties are used to control the placement and behavior of floated elements within a webpage layout. Viewers will gain practical insights into creating multi-column designs, positioning elements within a layout, and handling potential challenges with clear. Whether you're a beginner seeking to enhance your understanding of layout techniques or an experienced developer looking to optimize your styling workflow, this tutorial provides valuable knowledge on leveraging CSS Float and Clear. Join us as we navigate through the intricacies of web layout, unlocking new possibilities for creating dynamic and visually appealing designs.

More on CSS Selectors _ Sigma Web Development Course - Tutor...
2K views · Mar 11, 2024 codehunter.online
In Tutorial #35 of the Sigma Web Development Course, we dive deeper into the world of CSS Selectors. This session expands on the previously covered selectors, introducing additional types and demonstrating advanced techniques for precise targeting of HTML elements. Viewers will gain a comprehensive understanding of how to leverage the full range of CSS selectors to achieve nuanced and specific styling effects. Whether you're a beginner eager to broaden your selector proficiency or an experienced developer looking to refine your styling techniques, this tutorial offers valuable insights into the versatility and power of CSS selectors. Join us as we explore advanced selector usage, unlocking new possibilities for crafting intricate and finely-tailored web designs.

Exercise 4 - Solution & Shoutouts _ Sigma Web Developmen...
38 views · Mar 11, 2024 codehunter.online
In Tutorial #36 of the Sigma Web Development Course, we unveil the solution to Exercise 4 – the Multi-Color Website challenge – and take a moment for special shoutouts! This session provides participants with a comprehensive walkthrough of the exercise, offering insights into effective problem-solving, creative styling, and responsive design techniques. Additionally, we recognize and celebrate the efforts of the community through shoutouts, fostering a collaborative and supportive learning environment. Whether you're a participant eager to compare your solution or a viewer interested in acknowledging outstanding contributions, this tutorial offers closure to Exercise 4 while highlighting the collective progress of the Sigma Web Development Course community. Join us as we applaud achievements and continue our journey towards mastering web development skills.

CSS Exercise 5 - Design this Layout _ Sigma Web Development ...
429 views · Mar 11, 2024 codehunter.online
In Tutorial #37 of the Sigma Web Development Course, get ready for a hands-on challenge in "CSS Exercise 5 - Design this Layout." Participants will embark on an engaging journey to apply their CSS skills and creativity, crafting a visually appealing and well-structured layout. This exercise is designed to test problem-solving abilities, layout techniques, and styling proficiency. Through practical examples and step-by-step guidance, viewers will have the opportunity to showcase their design prowess and gain valuable experience in creating aesthetically pleasing web components. Whether you're a participant eager to take on the challenge or a viewer seeking inspiration, this tutorial offers an interactive exercise to elevate your web development skills. Join us as we design this layout together, unlocking new insights and refining our abilities in CSS styling.

CSS Flexbox - Ultimate MasterClass _ Sigma Web Development C...
2 views · Mar 11, 2024 codehunter.online
Tutorial #38 of the Sigma Web Development Course presents the ultimate masterclass on CSS Flexbox. In this comprehensive session, participants will delve deep into the Flexbox layout model, gaining a thorough understanding of its properties and applications. Viewers will learn how to create flexible and responsive layouts with ease, streamlining the process of designing complex structures. Whether you're a beginner eager to grasp the fundamentals of Flexbox or an experienced developer looking to enhance your layout skills, this tutorial provides practical insights and hands-on examples. Join us as we explore the versatility and power of CSS Flexbox, unlocking new possibilities for creating dynamic and visually appealing web designs.

Exercise 6 - Navbar using Flexbox _ Sigma Web Development Co...
281 views · Mar 11, 2024 codehunter.online
In Tutorial #41 of the Sigma Web Development Course, the focus is on creating a responsive navigation bar (Navbar) using Flexbox. The tutorial guides viewers through Exercise 6, providing step-by-step instructions on implementing Flexbox properties to design and structure an efficient and visually appealing navigation bar for web development projects. Whether you're a beginner or looking to enhance your skills, this tutorial offers valuable insights into the use of Flexbox to optimize the layout and functionality of a website's navigation system. Join in to learn and master the techniques of building a flexible and stylish navbar with the Sigma Web Development Course.

CSS Transforms MasterClass _ Sigma Web Development Course - ...
7 views · Mar 11, 2024 codehunter.online
In Tutorial #42 of the Sigma Web Development Course, participants are treated to a CSS Transforms MasterClass. This tutorial delves into the intricacies of CSS transforms, offering comprehensive insights into their usage and application in web development. Viewers can expect to gain a deep understanding of transforming elements with CSS, including rotations, translations, and scaling techniques. Whether you're a novice or an experienced developer, this MasterClass provides valuable knowledge and practical skills to elevate your proficiency in CSS transforms. Join the Sigma Web Development Course for Tutorial #42 and unlock the secrets behind mastering CSS transforms for enhanced web design and development.

Exercise 6 - Solution & Shoutouts _ Sigma Web Developmen...
143 views · Mar 11, 2024 codehunter.online
In Tutorial #43 of the Sigma Web Development Course, participants can rejoice as the long-anticipated solution to Exercise 6 is unveiled, accompanied by shoutouts. This tutorial provides a comprehensive walkthrough of the Exercise 6 solution, allowing viewers to compare their work and gain valuable insights into effective web development practices. Additionally, the tutorial features shoutouts, acknowledging and celebrating the accomplishments of participants who excelled in the course. Join the Sigma Web Development Course for Tutorial #43 to discover the solution to Exercise 6 and enjoy the recognition of outstanding contributions within the course community. It's a rewarding conclusion that highlights both learning and the sense of community fostered by the Sigma Web Development Course.

Exercise 7 - Design the Grid _ Sigma Web Development Course ...
174 views · Mar 11, 2024 codehunter.online
Tutorial #44 in the Sigma Web Development Course is all about mastering the art of grid design in Exercise 7. This tutorial guides participants through the process of designing a grid, providing step-by-step instructions to ensure a solid understanding of grid layouts in web development. Whether you're a beginner or looking to enhance your design skills, this tutorial offers practical insights into creating effective and visually appealing grid structures. Join the Sigma Web Development Course for Tutorial #44 and elevate your proficiency in grid design, a crucial aspect of crafting well-organized and aesthetically pleasing web layouts.

CSS Transition Property _ Sigma Web Development Course - Tut...
344 views · Mar 11, 2024 codehunter.online
Dive into the world of web development with Tutorial #45 in the Sigma Web Development Course, where the spotlight is on the CSS Transition Property. This tutorial unpacks the intricacies of CSS transitions, offering participants a comprehensive guide to utilizing this powerful property for enhancing user experience. Viewers can expect to gain a thorough understanding of how to implement smooth and visually appealing transitions in their web projects, adding a polished and professional touch. Whether you're a novice or a seasoned developer, Tutorial #45 provides valuable insights into leveraging the CSS Transition Property effectively. Join the Sigma Web Development Course and elevate your skills in creating seamless and engaging user interfaces.

CSS Animations _ Sigma Web Development Course - Tutorial #46
29 views · Mar 11, 2024 codehunter.online
CSS Animations _ Sigma Web Development Course - Tutorial #46

Exercise 7 - Solution & Shoutouts _ Sigma Web Developmen...
2K views · Mar 11, 2024 codehunter.online
Welcome to Tutorial #47 of the Sigma Web Development Course, where the highly anticipated Exercise 7 solution is revealed alongside well-deserved shoutouts. In this tutorial, participants will have the opportunity to explore the comprehensive solution to Exercise 7, gaining valuable insights into effective web development practices. Additionally, the tutorial features shoutouts, recognizing and celebrating the achievements of standout contributors within the course community. Join the Sigma Web Development Course for Tutorial #47 to discover the Exercise 7 solution, and enjoy the acknowledgment of outstanding efforts that make the course community thrive. It's a rewarding conclusion that combines learning with the spirit of camaraderie fostered by the Sigma Web Development Course.

Exercise 8 - Bounce Animation _ Sigma Web Development Course...
6K views · Mar 11, 2024 codehunter.online
In Tutorial #48 of the Sigma Web Development Course, participants embark on an exciting journey into the world of web animation with Exercise 8 - Bounce Animation. This tutorial guides viewers through the process of creating a lively and engaging bounce animation using CSS. Whether you're a novice or an experienced developer, this tutorial offers step-by-step instructions to help you master the principles behind creating dynamic and visually appealing animations for web projects. Join the Sigma Web Development Course for Tutorial #48 and enhance your skills in bringing websites to life with the captivating Bounce Animation exercise.

CSS Object-fit and Object-cover _ Sigma Web Development Cour...
12 views · Mar 11, 2024 codehunter.online
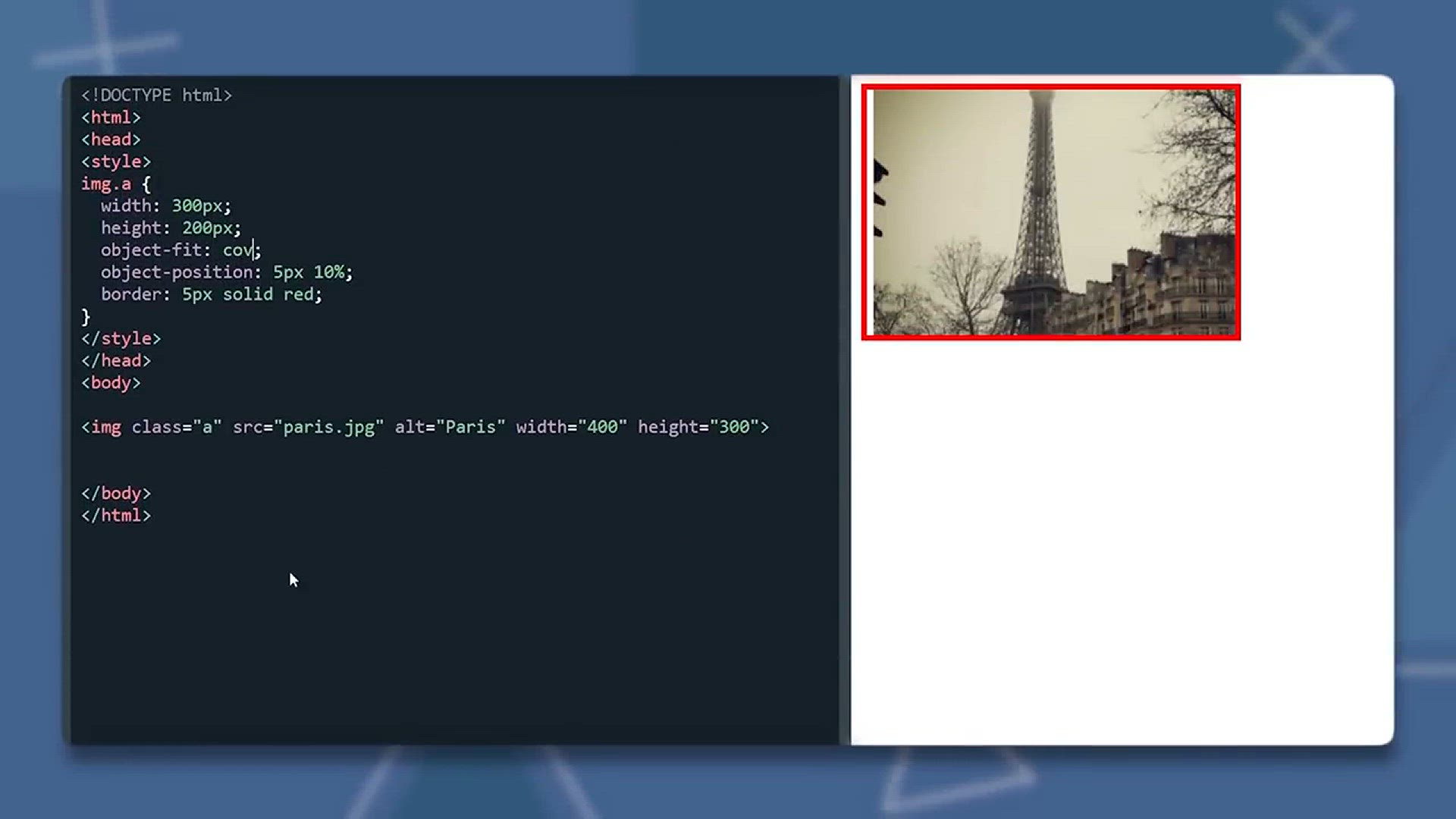
Tutorial #49 of the Sigma Web Development Course is a deep dive into the powerful CSS properties of Object-fit and Object-cover. This tutorial unpacks the functionalities of these properties, providing participants with a comprehensive guide on effectively controlling the sizing and positioning of images within container elements. Whether you're a beginner or an experienced developer, this tutorial offers valuable insights into optimizing the display of images and ensuring a visually appealing layout. Join the Sigma Web Development Course for Tutorial #49 and elevate your proficiency in leveraging CSS Object-fit and Object-cover to enhance the visual aesthetics and responsiveness of your web projects.

CSS Filters _ Sigma Web Development Course - Tutorial #50
127 views · Mar 11, 2024 codehunter.online
Tutorial #50 of the Sigma Web Development Course brings an exploration of the creative world of CSS Filters. In this tutorial, participants will delve into the capabilities of CSS filters, learning how to apply various visual effects to enhance images and elements on their websites. Whether you're a novice or an experienced developer, this tutorial provides step-by-step guidance on incorporating CSS filters to add depth, color adjustments, and other captivating effects to your web projects. Join the Sigma Web Development Course for Tutorial #50 and unlock the potential of CSS Filters to elevate the visual appeal of your website designs.

Exercise 8_ Solution & Shoutouts _ Sigma Web Development...
1K views · Mar 11, 2024 codehunter.online
In this engaging tutorial #51 of the Sigma Web Development Course, viewers can expect a comprehensive solution to Exercise 8, delving into the intricacies of web development. The tutorial not only provides a clear and step-by-step resolution to the exercise but also features shoutouts, adding a personal touch to the learning experience. Whether you're a beginner or an experienced developer, this video promises valuable insights and guidance, making it a must-watch for anyone looking to enhance their web development skills within the Sigma course framework.

Figma Basics in One Video _ Sigma Web Development Course - T...
32 views · Mar 11, 2024 codehunter.online
Tutorial #52 of the Sigma Web Development Course offers a comprehensive overview of Figma basics, condensing essential information into a single, informative video. Whether you're a novice or looking to refine your design skills, this tutorial covers the fundamentals of Figma, a powerful design tool widely used in the web development industry. From interface navigation to key features, viewers can expect a concise and accessible guide, making it an ideal resource for those aiming to incorporate Figma seamlessly into their web development workflow. Dive into this one-stop tutorial to enhance your design proficiency with Figma and elevate your web development capabilities.

Netflix Clone Using HTML & CSS _ Sigma Web Development C...
33 views · Mar 11, 2024 codehunter.online
In this engaging tutorial, the Sigma Web Development Course explores the creation of a Netflix clone using HTML and CSS. Viewers will be guided through the step-by-step process of replicating the visual aesthetics and layout of the popular streaming platform, gaining valuable insights into web development techniques. This hands-on session offers practical lessons in HTML and CSS, allowing aspiring developers to enhance their skills and understanding of front-end development. Join the tutorial to embark on an exciting journey of recreating the Netflix interface and expand your web development repertoire.

Introduction to JavaScript & Installing Node.js _ Sigma ...
443 views · Mar 11, 2024 codehunter.online
In Tutorial #54 of the Sigma Web Development Course, participants are introduced to the fundamental world of JavaScript, a key programming language for web development. The session kicks off with an overview of JavaScript's significance in enhancing website interactivity and functionality. Furthermore, viewers will be guided through the process of installing Node.js, a powerful runtime that facilitates server-side JavaScript execution. This tutorial serves as an essential starting point for anyone looking to delve into the dynamic realm of JavaScript, providing foundational knowledge and practical insights for aspiring web developers. Join the course to embark on your journey into the exciting world of JavaScript and web development.

JavaScript Variables, Data Types & Objects _ Sigma Web D...
239 views · Mar 11, 2024 codehunter.online
In Tutorial #55 of the Sigma Web Development Course, participants dive into the core concepts of JavaScript, focusing on variables, data types, and objects. This comprehensive session covers the fundamentals of declaring and manipulating variables, exploring various data types such as strings, numbers, and booleans. Viewers will also gain a solid understanding of JavaScript objects, a crucial component for organizing and storing data in web development. Whether you're a beginner or looking to solidify your JavaScript skills, this tutorial provides essential insights into the building blocks of the language. Join the course to unravel the intricacies of JavaScript variables, data types, and objects, propelling your journey towards becoming a proficient web developer.

JavaScript Conditionals_ if, else if, else ladder _ Sigma W...
2K views · Mar 11, 2024 codehunter.online
In Tutorial #56 of the Sigma Web Development Course, participants delve into the realm of JavaScript conditionals, specifically exploring the 'if,' 'else if,' and 'else' ladder. This tutorial provides a comprehensive guide on how to implement conditional statements in JavaScript, allowing viewers to grasp the logic behind decision-making in programming. From basic 'if' statements to intricate 'else if' and 'else' structures, participants will learn how to control the flow of their code based on different conditions. Whether you're a novice coder or looking to enhance your skills, this tutorial offers valuable insights into mastering JavaScript conditionals. Join the course to elevate your understanding of control flow mechanisms and enhance your proficiency in web development.

JavaScript Loops _ Sigma Web Development Course - Tutorial #...
2K views · Mar 11, 2024 codehunter.online
In Tutorial #57 of the Sigma Web Development Course, participants immerse themselves in the dynamic world of JavaScript loops. This tutorial is a comprehensive exploration of loop structures, offering a deep dive into 'for' and 'while' loops, fundamental tools for repetitive task execution in programming. Viewers will gain a thorough understanding of how to efficiently iterate through data and execute code iteratively, enhancing their ability to build dynamic and interactive web applications. Whether you're a beginner or seeking to strengthen your JavaScript proficiency, this tutorial provides essential insights into the practical application of loops in web development. Join the course to master JavaScript loops and unlock the potential for creating more dynamic and efficient code.

JavaScript Functions _ Sigma Web Development Course - Tutori...
6 views · Mar 11, 2024 codehunter.online
In Tutorial #58 of the Sigma Web Development Course, participants embark on a crucial aspect of JavaScript programming—functions. This tutorial provides a comprehensive exploration of JavaScript functions, covering the basics of function declaration, parameters, and return values. Viewers will learn how to modularize their code and enhance reusability by creating custom functions. From understanding function scope to exploring practical examples, this session equips participants with the foundational knowledge needed to leverage functions effectively in web development. Whether you're a novice coder or seeking to refine your JavaScript skills, this tutorial is an essential step towards mastering the art of creating efficient and organized code through functions. Join the course to elevate your understanding of JavaScript functions and enhance your capabilities in web development.

Exercise 9 - Faulty Calculator _ Sigma Web Development Cours...
1K views · Mar 11, 2024 codehunter.online
Tutorial #59 of the Sigma Web Development Course introduces an engaging exercise: the Faulty Calculator challenge. In this hands-on session, participants apply their JavaScript knowledge to create a calculator with intentional flaws, providing an opportunity to troubleshoot and debug code effectively. The exercise not only reinforces fundamental concepts learned in previous tutorials but also encourages problem-solving skills and critical thinking in the context of web development. Whether you're a beginner or looking to sharpen your coding abilities, this practical exercise offers a dynamic and interactive way to test and enhance your JavaScript skills. Join the course to tackle the Faulty Calculator challenge and further solidify your proficiency in web development.

JavaScript Strings _ Sigma Web Development Course - Tutorial...
340 views · Mar 11, 2024 codehunter.online
In Tutorial #60 of the Sigma Web Development Course, participants delve into the fascinating realm of JavaScript Strings. This tutorial provides a comprehensive exploration of working with text data in JavaScript, covering essential string manipulation techniques. Viewers will gain insights into string properties, methods, and practical examples, enabling them to effectively handle and manipulate text within their web development projects. Whether you're a coding enthusiast or aspiring web developer, this tutorial is a crucial step toward mastering the manipulation of textual data using JavaScript. Join the course to enhance your understanding of JavaScript Strings and unlock the potential for creating dynamic and responsive web applications.

JavaScript Exercise 9 - Solution & Shoutouts _ Sigma Web...
26 views · Mar 11, 2024 codehunter.online
In Tutorial #61 of the Sigma Web Development Course, participants can celebrate their achievement as the instructor provides a comprehensive solution to Exercise 9 – the Faulty Calculator challenge. This video not only offers a step-by-step walkthrough of the solution but also includes shoutouts to participants who successfully tackled the exercise. Viewers will gain valuable insights into effective problem-solving techniques and witness different approaches to solving the challenge. Whether you're a novice coder or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 9, showcasing successful solutions and recognizing the efforts of the course participants. Join the session to wrap up the exercise and gain inspiration from the diverse problem-solving strategies demonstrated in the Sigma Web Development Course.

JavaScript Exercise 10 - Business Name Generator _ Sigma Web...
986 views · Mar 11, 2024 codehunter.online
In Tutorial #62 of the Sigma Web Development Course, participants embark on a creative and practical coding challenge: Exercise 10 – the Business Name Generator. This session guides viewers through the process of building a JavaScript program that generates unique and imaginative business names. As participants tackle this hands-on exercise, they will apply their JavaScript skills to create a dynamic and engaging solution. Whether you're a budding developer or looking to enhance your coding proficiency, this tutorial offers a stimulating opportunity to practice and reinforce JavaScript concepts while exploring the fun and inventive side of web development. Join the course to dive into Exercise 10 and unleash your creativity in building a Business Name Generator using JavaScript.

JavaScript Arrays _ Sigma Web Development Course - Tutorial ...
928 views · Mar 11, 2024 codehunter.online
In Tutorial #63 of the Sigma Web Development Course, participants delve into the powerful world of JavaScript Arrays. This tutorial provides a comprehensive exploration of arrays, covering fundamental concepts such as array declaration, manipulation, and practical applications. Viewers will gain insights into array methods, iteration, and how to leverage this essential data structure to organize and manage data effectively in web development projects. Whether you're a beginner or seeking to deepen your understanding of JavaScript, this tutorial is a crucial step toward mastering the versatile use of arrays. Join the course to enhance your proficiency in JavaScript Arrays and unlock new possibilities for creating dynamic and responsive web applications.

JavaScript Exercise 10 - Solution _ Sigma Web Development Co...
1K views · Mar 11, 2024 codehunter.online
In Tutorial #64 of the Sigma Web Development Course, participants can celebrate their successful completion of Exercise 10 – the Business Name Generator challenge, as the instructor provides a comprehensive solution. This video offers a step-by-step walkthrough of the solution, allowing viewers to understand the logic and techniques employed in generating creative business names using JavaScript. Whether you're a novice coder or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 10, providing valuable insights and showcasing effective problem-solving strategies. Join the session to wrap up the exercise and gain a deeper understanding of JavaScript's practical applications in creative web development projects.

JavaScript Exercise 11 - Calculate the Factorial _ Sigma Web...
2K views · Mar 11, 2024 codehunter.online
In Tutorial #65 of the Sigma Web Development Course, participants take on a stimulating coding challenge in Exercise 11 – Calculate the Factorial. This session guides viewers through the process of creating a JavaScript program that calculates the factorial of a given number. As participants tackle this hands-on exercise, they will apply their JavaScript skills to build an efficient solution for computing factorials. Whether you're a budding developer or looking to reinforce your coding prowess, this tutorial offers an engaging opportunity to practice and solidify JavaScript concepts while honing problem-solving skills. Join the course to dive into Exercise 11 and elevate your understanding of JavaScript through a factorial calculation challenge.

Document Object Model in JavaScript _ Sigma Web Development ...
2 views · Mar 11, 2024 codehunter.online
In Tutorial #66 of the Sigma Web Development Course, participants explore the foundational concept of the Document Object Model (DOM) in JavaScript. This tutorial provides a comprehensive overview of how JavaScript interacts with HTML documents, allowing participants to dynamically manipulate the content, structure, and styles of a web page. Viewers will gain a deep understanding of DOM traversal, manipulation, and event handling, essential skills for creating dynamic and interactive web applications. Whether you're a beginner or seeking to enhance your JavaScript proficiency, this tutorial serves as a crucial step toward mastering the DOM and unlocking the full potential of client-side scripting. Join the course to delve into the intricacies of the Document Object Model in JavaScript and elevate your web development capabilities.

JavaScript DOM - Children, Parent & Sibling Nodes _ Sigm...
33 views · Mar 11, 2024 codehunter.online
In Tutorial #67 of the Sigma Web Development Course, participants delve into the dynamic world of JavaScript DOM manipulation, focusing on Children, Parent, and Sibling Nodes. This comprehensive tutorial explores how JavaScript interacts with the Document Object Model, allowing viewers to understand and manipulate the relationships between different elements on a web page. Through practical examples, participants will learn how to traverse the DOM, access child and parent nodes, and manipulate sibling nodes effectively. Whether you're a beginner or looking to enhance your JavaScript skills, this tutorial provides essential insights into DOM navigation and manipulation. Join the course to master the intricacies of JavaScript DOM interactions and enhance your capabilities in web development.

JavaScript - Selecting by Ids, Classes, and More _ Sigma We...
302 views · Mar 11, 2024 codehunter.online
In Tutorial #68 of the Sigma Web Development Course, participants dive into the nuances of JavaScript for selecting HTML elements by Ids, Classes, and more. This tutorial offers a comprehensive exploration of the Document Object Model (DOM), guiding viewers through the process of precisely targeting and manipulating specific elements within a web page using JavaScript. Viewers will gain practical insights into efficient selection techniques using Ids and Classes, enabling them to enhance the interactivity and responsiveness of their web applications. Whether you're a novice coder or looking to refine your JavaScript skills, this tutorial is a crucial step toward mastering the art of element selection and manipulation. Join the course to elevate your understanding of JavaScript and unlock new possibilities for crafting dynamic and engaging web experiences.

JavaScript Exercise 11 - Solution & Shoutouts _ Sigma We...
381 views · Mar 11, 2024 codehunter.online
In Tutorial #69 of the Sigma Web Development Course, participants can celebrate their successful completion of Exercise 11 – Calculate the Factorial challenge, as the instructor provides a comprehensive solution. This video not only offers a step-by-step walkthrough of the solution but also includes shoutouts to participants who excelled in tackling the exercise. Viewers will gain valuable insights into effective problem-solving techniques and witness different approaches to solving the factorial calculation challenge using JavaScript. Whether you're a novice coder or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 11, recognizing the efforts of the course participants and providing inspiration for future coding endeavors. Join the session to wrap up the exercise and celebrate the diverse solutions showcased in the Sigma Web Development Course.

JavaScript Exercise 12 - Color the Boxes _ Sigma Web Develop...
249 views · Mar 11, 2024 codehunter.online
In Tutorial #70 of the Sigma Web Development Course, participants embark on an engaging coding challenge: Exercise 12 – Color the Boxes. This session guides viewers through the process of creating a JavaScript program that dynamically colors a set of boxes on a web page. As participants tackle this hands-on exercise, they will apply their JavaScript skills to build an interactive and visually appealing solution. Whether you're a coding enthusiast or seeking to enhance your skills, this tutorial provides a stimulating opportunity to practice and reinforce JavaScript concepts while exploring the creative side of web development. Join the course to dive into Exercise 12 and unleash your creativity in coloring boxes dynamically using JavaScript.

Inserting and Removing Elements using JavaScript _ Sigma Web...
1 views · Mar 11, 2024 codehunter.online
In Tutorial #71 of the Sigma Web Development Course, participants explore the dynamic realm of inserting and removing elements using JavaScript. This tutorial offers a comprehensive guide on how to manipulate the Document Object Model (DOM), allowing viewers to dynamically add or remove HTML elements from a web page. From creating new elements to appending or deleting them, participants will gain practical insights into enhancing the structure and content of their web applications. Whether you're a beginner or looking to refine your JavaScript skills, this tutorial serves as a crucial step toward mastering the art of dynamic DOM manipulation. Join the course to elevate your understanding of JavaScript and unlock new possibilities for crafting interactive and responsive web experiences.

JavaScript Exercise 12 - Solution & Shoutouts _ Sigma We...
15 views · Mar 11, 2024 codehunter.online
In Tutorial #72 of the Sigma Web Development Course, participants can celebrate their successful completion of Exercise 12 – Color the Boxes challenge, as the instructor provides a comprehensive solution. This video not only offers a step-by-step walkthrough of the solution but also includes shoutouts to participants who demonstrated exceptional creativity and problem-solving skills. Viewers will gain valuable insights into effective coding techniques and witness diverse approaches to tackling the dynamic box coloring challenge using JavaScript. Whether you're a coding enthusiast or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 12, recognizing the efforts of the course participants and providing inspiration for future coding endeavors. Join the session to wrap up the exercise and celebrate the diverse solutions showcased in the Sigma Web Development Course.

JavaScript Exercise 13 - Dynamic Website Builder _ Sigma Web...
4K views · Mar 11, 2024 codehunter.online
In Tutorial #73 of the Sigma Web Development Course, participants embark on an exciting coding challenge: Exercise 13 – Dynamic Website Builder. This session guides viewers through the process of creating a JavaScript program that dynamically constructs a website by adding and arranging elements. As participants tackle this hands-on exercise, they will apply their JavaScript skills to build an interactive and versatile solution, showcasing the power of dynamic website creation. Whether you're a coding enthusiast or looking to enhance your skills, this tutorial provides a stimulating opportunity to practice and reinforce JavaScript concepts while exploring the practical side of web development. Join the course to dive into Exercise 13 and unleash your creativity in building a dynamic website using JavaScript.

Events, Event Bubbling, setInterval & setTimeout _ Sigma...
15 views · Mar 11, 2024 codehunter.online
In Tutorial #74 of the Sigma Web Development Course, participants explore the intricate world of events, event bubbling, setInterval, and setTimeout in JavaScript. This tutorial provides a comprehensive guide on how to handle and respond to events in the Document Object Model (DOM), allowing viewers to understand the flow of events and implement timed actions using setInterval and setTimeout functions. From event propagation to creating dynamic and responsive web applications, participants will gain practical insights into enhancing user interactions. Whether you're a beginner or looking to refine your JavaScript skills, this tutorial serves as a crucial step toward mastering event handling and incorporating time-based functions into your web development projects. Join the course to elevate your understanding of JavaScript and unlock new possibilities for crafting interactive and engaging web experiences.

JavaScript Callbacks & Promises _ Sigma Web Development ...
18 views · Mar 11, 2024 codehunter.online
In Tutorial #75 of the Sigma Web Development Course, participants delve into the powerful concepts of JavaScript Callbacks and Promises. This tutorial provides a comprehensive exploration of asynchronous programming, guiding viewers through the effective use of callbacks and the more structured approach of promises. Participants will gain practical insights into handling asynchronous operations, managing code execution, and improving the responsiveness of their web applications. Whether you're a beginner or looking to refine your JavaScript skills, this tutorial serves as a crucial step toward mastering asynchronous programming techniques. Join the course to enhance your understanding of JavaScript Callbacks and Promises, unlocking new capabilities for creating efficient and responsive web experiences.

Async_Await & Fetch API in JavaScript with Examples _ Si...
2K views · Mar 11, 2024 codehunter.online
In Tutorial #76 of the Sigma Web Development Course, participants delve into advanced JavaScript concepts with a focus on Async/Await and the Fetch API. This tutorial provides a comprehensive guide to asynchronous programming, demonstrating how to utilize Async/Await for more readable and manageable code. Additionally, viewers will explore the Fetch API, gaining practical insights into making asynchronous HTTP requests and handling responses seamlessly. With real-world examples, participants will enhance their proficiency in building dynamic and responsive web applications. Whether you're a seasoned developer or eager to expand your JavaScript skills, this tutorial serves as a crucial step toward mastering asynchronous operations. Join the course to deepen your understanding of Async/Await and the Fetch API, unlocking new possibilities for efficient and modern web development.

JavaScript Exercise 13 - Solution & Shoutouts _ Sigma We...
49 views · Mar 11, 2024 codehunter.online
In Tutorial #77 of the Sigma Web Development Course, participants can celebrate their successful completion of Exercise 13 – the Dynamic Website Builder challenge, as the instructor provides a comprehensive solution. This video not only offers a step-by-step walkthrough of the solution but also includes shoutouts to participants who demonstrated exceptional creativity and problem-solving skills. Viewers will gain valuable insights into effective coding techniques and witness diverse approaches to building a dynamic website using JavaScript. Whether you're a coding enthusiast or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 13, recognizing the efforts of the course participants and providing inspiration for future coding endeavors. Join the session to wrap up the exercise and celebrate the diverse solutions showcased in the Sigma Web Development Course.

JavaScript Exercise 14 - Hacker's Terminal _ Sigma Web D...
118 views · Mar 11, 2024 codehunter.online
In Tutorial #78 of the Sigma Web Development Course, participants are presented with an intriguing coding challenge: Exercise 14 – Hacker's Terminal. This session guides viewers through the process of creating a JavaScript program that simulates a hacker's terminal, providing a hands-on opportunity to apply and expand their coding skills. As participants tackle this exercise, they will delve into dynamic content generation, styling, and creating an engaging and interactive user interface. Whether you're a coding enthusiast or seeking to enhance your skills, this tutorial offers a stimulating opportunity to practice and reinforce JavaScript concepts while exploring the creative and playful side of web development. Join the course to dive into Exercise 14 and unleash your creativity in building a Hacker's Terminal using JavaScript.

JavaScript try catch & Error Handling _ Sigma Web Develo...
3K views · Mar 11, 2024 codehunter.online
In Tutorial #79 of the Sigma Web Development Course, participants explore the crucial concepts of JavaScript try-catch and error handling. This tutorial provides a comprehensive guide on how to implement error-handling mechanisms in JavaScript, allowing viewers to understand and manage exceptions effectively. Participants will gain practical insights into using try-catch blocks to handle potential errors gracefully, ensuring a more robust and resilient codebase. Whether you're a beginner or looking to refine your JavaScript skills, this tutorial serves as a crucial step toward creating more reliable and error-tolerant web applications. Join the course to elevate your understanding of error handling in JavaScript and enhance your capabilities in web development.

Classes & Objects - Object Oriented Programming in Js _ ...
3K views · Mar 11, 2024 codehunter.online
In Tutorial #80 of the Sigma Web Development Course, participants delve into the world of Object-Oriented Programming (OOP) in JavaScript, focusing on the essential concepts of Classes and Objects. This tutorial provides a comprehensive guide on how to implement OOP principles in JavaScript, allowing viewers to create and work with classes and objects effectively. Participants will gain practical insights into encapsulation, inheritance, and polymorphism, enabling them to organize and structure their code in a more modular and scalable manner. Whether you're a coding enthusiast or looking to refine your JavaScript skills, this tutorial serves as a crucial step toward mastering OOP concepts. Join the course to enhance your understanding of Classes and Objects in JavaScript, unlocking new possibilities for creating well-organized and maintainable web applications.

JavaScript Exercise 14 - Solution & Shoutouts _ Sigma We...
2K views · Mar 11, 2024 codehunter.online
In Tutorial #81 of the Sigma Web Development Course, participants can celebrate their successful completion of Exercise 14 – the Hacker's Terminal challenge, as the instructor provides a comprehensive solution. This video not only offers a step-by-step walkthrough of the solution but also includes shoutouts to participants who demonstrated exceptional creativity and problem-solving skills. Viewers will gain valuable insights into effective coding techniques and witness diverse approaches to building a Hacker's Terminal using JavaScript. Whether you're a coding enthusiast or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 14, recognizing the efforts of the course participants and providing inspiration for future coding endeavors. Join the session to wrap up the exercise and celebrate the diverse solutions showcased in the Sigma Web Development Course.

Advanced JavaScript _ Sigma Web Development Course - Tutoria...
31 views · Mar 11, 2024 codehunter.online
In Tutorial #82 of the Sigma Web Development Course, participants embark on an exploration of Advanced JavaScript, delving into intricate concepts that elevate coding skills to a higher level. This tutorial offers a comprehensive guide on advanced topics, potentially covering areas such as closures, prototypes, design patterns, or other sophisticated JavaScript features. Participants will gain valuable insights into optimizing code performance, enhancing efficiency, and mastering more complex aspects of the language. Whether you're a seasoned developer or an eager learner, this tutorial serves as a crucial step toward deepening your understanding of advanced JavaScript concepts. Join the course to expand your skill set, unlocking new possibilities for creating efficient and sophisticated web applications.

JavaScript Interview Questions _ Sigma Web Development Cours...
509 views · Mar 11, 2024 codehunter.online
In Tutorial #83 of the Sigma Web Development Course, participants are equipped with valuable insights into JavaScript Interview Questions. This tutorial serves as a comprehensive guide to common interview queries and challenges related to JavaScript, covering topics ranging from fundamental concepts to more advanced scenarios. Viewers will gain practical tips, strategies, and explanations to help them navigate and excel in JavaScript-focused interviews. Whether you're preparing for a job interview or simply aiming to deepen your understanding of JavaScript, this tutorial provides a crucial resource for honing your skills and ensuring confidence in tackling real-world challenges. Join the course to sharpen your expertise and boost your success in JavaScript-related interviews.

Backend, Node.js & npm _ Sigma Web Development Course - ...
6K views · Mar 11, 2024 codehunter.online
In Tutorial #85 of the Sigma Web Development Course, participants delve into the world of backend development, Node.js, and npm (Node Package Manager). This tutorial serves as a comprehensive introduction to the backend technologies that power dynamic and interactive web applications. Viewers will gain practical insights into the fundamentals of Node.js, a JavaScript runtime, and npm, a package manager, enabling them to build robust server-side applications. Whether you're a front-end developer looking to broaden your skill set or a beginner aiming to understand the backend, this tutorial provides a crucial step toward mastering the foundations of backend development. Join the course to explore the powerful combination of Node.js and npm, unlocking new possibilities for creating full-stack web applications.

CommonJs Vs EcmaScript Modules _ Sigma Web Development Cours...
219 views · Mar 11, 2024 codehunter.online
In Tutorial #86 of the Sigma Web Development Course, participants explore the distinction between CommonJS and EcmaScript Modules (ESM), crucial aspects of JavaScript module systems. This tutorial provides a comprehensive comparison between these two module formats, shedding light on their differences in syntax, usage, and compatibility. Viewers will gain practical insights into when and how to use each module system, fostering a deeper understanding of JavaScript's evolving ecosystem. Whether you're a developer transitioning between environments or seeking to stay updated on the latest JavaScript practices, this tutorial serves as a valuable resource for navigating the complexities of module management in web development. Join the course to enhance your proficiency in JavaScript module systems and optimize your code organization.

Working with Files_ fs and path Modules _ Sigma Web Developm...
69 views · Mar 11, 2024 codehunter.online
In Tutorial #87 of the Sigma Web Development Course, participants dive into the practical aspects of working with files in JavaScript, exploring the fs (File System) and path modules. This tutorial provides a comprehensive guide on leveraging these modules to manipulate and interact with files and directories in a Node.js environment. Viewers will gain practical insights into reading, writing, and manipulating file systems, as well as navigating file paths effectively. Whether you're a backend developer or expanding your JavaScript expertise, this tutorial serves as a crucial step toward mastering file operations and enhancing your capabilities in server-side development. Join the course to explore the powerful functionality of fs and path modules, unlocking new possibilities for handling files in Node.js applications.

Introduction to Express Js _ Sigma Web Development Course - ...
3K views · Mar 11, 2024 codehunter.online
In Tutorial #88 of the Sigma Web Development Course, participants are introduced to the powerful world of Express.js—a web application framework for Node.js. This tutorial provides a comprehensive overview of Express.js, exploring its key features and functionalities. Viewers will gain practical insights into how Express.js simplifies the process of building robust and scalable web applications by providing a streamlined framework for server-side development. Whether you're a frontend developer venturing into backend development or an aspiring full-stack developer, this tutorial serves as a crucial starting point for understanding the fundamentals of Express.js. Join the course to explore the capabilities of Express.js and unlock new possibilities for efficient server-side development in your web applications.

Response, Request and Routers in Express _ Sigma Web Develop...
4 views · Mar 11, 2024 codehunter.online
In Tutorial #89 of the Sigma Web Development Course, participants delve into the core components of Express.js—Response, Request, and Routers. This tutorial provides a comprehensive exploration of how these elements function within the Express.js framework, offering practical insights into handling HTTP requests, managing responses, and structuring routes for efficient server-side development. Viewers will gain a deeper understanding of the Express.js architecture, empowering them to build scalable and organized web applications. Whether you're a frontend developer transitioning to the backend or an aspiring full-stack developer, this tutorial serves as a crucial step toward mastering the intricacies of Express.js. Join the course to enhance your proficiency in handling requests, responses, and routers, unlocking new possibilities for creating robust server-side components in your web applications.

Middlewares in Express Js _ Sigma Web Development Course - T...
11 views · Mar 11, 2024 codehunter.online
In Tutorial #90 of the Sigma Web Development Course, participants delve into the concept of Middlewares in Express.js—an integral aspect of web application development. This tutorial provides a comprehensive exploration of how Middlewares function within the Express.js framework, offering practical insights into handling HTTP requests and responses in a modular and flexible manner. Viewers will gain a deeper understanding of how Middlewares enhance the functionality and structure of Express.js applications, enabling the execution of custom functions during the request-response cycle. Whether you're a backend developer or aspiring full-stack developer, this tutorial serves as a crucial step toward mastering the use of Middlewares in Express.js. Join the course to enhance your proficiency in building scalable and maintainable web applications with Express.js.

Exercise 15 - Clear the Clutter _ Sigma Web Development Cour...
5 views · Mar 11, 2024 codehunter.online
In Tutorial #91 of the Sigma Web Development Course, participants take on a practical coding challenge: Exercise 15 – Clear the Clutter. This session guides viewers through the process of creating a JavaScript program that dynamically organizes and clears clutter from a user interface, providing hands-on experience in building an efficient and user-friendly solution. As participants tackle this exercise, they will apply their JavaScript skills to enhance the interactivity and visual appeal of a web page. Whether you're a coding enthusiast or looking to refine your skills, this tutorial offers a stimulating opportunity to practice and reinforce JavaScript concepts while addressing a real-world challenge. Join the course to dive into Exercise 15 and unleash your creativity in building a clutter-clearing solution using JavaScript.

ejs Template Engine in Express _ Sigma Web Development Cours...
443 views · Mar 11, 2024 codehunter.online
In Tutorial #92 of the Sigma Web Development Course, participants explore the EJS (Embedded JavaScript) template engine within the Express.js framework. This tutorial provides a comprehensive guide on integrating EJS to dynamically generate HTML content in Express.js applications. Viewers will gain practical insights into the benefits of using EJS to simplify and streamline the rendering of dynamic data within web pages. Whether you're a frontend developer venturing into server-side rendering or an aspiring full-stack developer, this tutorial serves as a crucial step toward mastering the implementation of template engines in Express.js. Join the course to enhance your proficiency in creating dynamic and interactive web applications with EJS and Express.js.

Exercise 15 - Solution & Shoutouts _ Sigma Web Developme...
12 views · Mar 11, 2024 codehunter.online
In Tutorial #93 of the Sigma Web Development Course, participants can celebrate their successful completion of Exercise 15 – Clear the Clutter challenge, as the instructor provides a comprehensive solution. This video not only offers a step-by-step walkthrough of the solution but also includes shoutouts to participants who demonstrated exceptional creativity and problem-solving skills. Viewers will gain valuable insights into effective coding techniques and witness diverse approaches to solving the clutter-clearing challenge using JavaScript and Express.js. Whether you're a coding enthusiast or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 15, recognizing the efforts of the course participants and providing inspiration for future coding endeavors. Join the session to wrap up the exercise and celebrate the diverse solutions showcased in the Sigma Web Development Course.

Installing MongoDB & MongoDB Compass _ Sigma Web Develop...
245 views · Mar 11, 2024 codehunter.online
In Tutorial #94 of the Sigma Web Development Course, participants are guided through the process of installing MongoDB and MongoDB Compass—an essential step for incorporating a powerful NoSQL database into web development projects. This tutorial provides a comprehensive walkthrough on the installation procedures for MongoDB, a widely-used database system, and MongoDB Compass, a graphical user interface for MongoDB. Viewers will gain practical insights into setting up a robust database environment, facilitating the storage and retrieval of data in web applications. Whether you're a backend developer or an aspiring full-stack developer, this tutorial serves as a crucial step toward integrating MongoDB into your web development stack. Join the course to explore the installation process and unlock new possibilities for efficient data management in your projects.

CRUD Operations in MongoDB _ Sigma Web Development Course - ...
40 views · Mar 11, 2024 codehunter.online
In Tutorial #95 of the Sigma Web Development Course, participants dive into the fundamental realm of CRUD (Create, Read, Update, Delete) operations in MongoDB. This tutorial provides a comprehensive guide on how to interact with MongoDB databases using these essential operations. Viewers will gain practical insights into creating, retrieving, updating, and deleting data within MongoDB, empowering them to build robust and dynamic web applications. Whether you're a backend developer or an aspiring full-stack developer, this tutorial serves as a crucial step toward mastering the fundamentals of MongoDB and enhancing your capabilities in efficient data management. Join the course to delve into CRUD operations in MongoDB, unlocking new possibilities for creating data-driven and responsive web applications.

Installing Mongoose & Using it with Express _ Sigma Web ...
30 views · Mar 11, 2024 codehunter.online
In Tutorial #96 of the Sigma Web Development Course, participants are guided through the process of installing Mongoose and integrating it with Express—an essential step for seamless interaction between a Node.js application and MongoDB. This tutorial provides a comprehensive walkthrough on installing Mongoose, a MongoDB object modeling tool, and incorporating it into an Express.js application. Viewers will gain practical insights into setting up a robust connection between their Node.js server and MongoDB, facilitating the smooth integration of data models and MongoDB operations. Whether you're a backend developer or an aspiring full-stack developer, this tutorial serves as a crucial step toward leveraging Mongoose for efficient data modeling and management in your web applications. Join the course to explore the installation process and unlock new possibilities for effective MongoDB integration with Express.

Exercise 16 - Dummy Data Generator _ Sigma Web Development C...
199 views · Mar 11, 2024 codehunter.online
In Tutorial #97 of the Sigma Web Development Course, participants are presented with an engaging coding challenge: Exercise 16 – Dummy Data Generator. This session guides viewers through the process of creating a JavaScript program that dynamically generates dummy data, providing hands-on experience in building an efficient and versatile solution. As participants tackle this exercise, they will apply their skills to simulate data for testing and development purposes. Whether you're a coding enthusiast or seeking to enhance your skills, this tutorial offers a stimulating opportunity to practice and reinforce JavaScript and MongoDB concepts while addressing a real-world challenge. Join the course to dive into Exercise 16 and unleash your creativity in building a Dummy Data Generator using JavaScript, Express, and MongoDB.

Tailwind CSS in one Video _ Sigma Web Development Course - T...
4K views · Mar 11, 2024 codehunter.online
In Tutorial #98 of the Sigma Web Development Course, participants embark on a comprehensive journey into Tailwind CSS—an innovative and utility-first CSS framework. This tutorial serves as a one-stop guide, providing a condensed yet thorough exploration of Tailwind CSS, its syntax, and practical applications. Viewers will gain practical insights into using Tailwind CSS to rapidly style and customize web applications, facilitating the creation of visually appealing and responsive user interfaces. Whether you're a frontend developer or an aspiring full-stack developer, this tutorial serves as a crucial step toward mastering the efficiency and flexibility offered by Tailwind CSS. Join the course to delve into the essentials of Tailwind CSS and unlock new possibilities for streamlined and visually stunning web development.

Exercise 16 - Solution & Shoutouts _ Sigma Web Developme...
132 views · Mar 11, 2024 codehunter.online
In Tutorial #99 of the Sigma Web Development Course, participants can celebrate their successful completion of Exercise 16 – Dummy Data Generator challenge, as the instructor provides a comprehensive solution. This video not only offers a step-by-step walkthrough of the solution but also includes shoutouts to participants who demonstrated exceptional creativity and problem-solving skills. Viewers will gain valuable insights into effective coding techniques and witness diverse approaches to building a Dummy Data Generator using JavaScript, Express, and MongoDB. Whether you're a coding enthusiast or an experienced developer, this tutorial serves as a rewarding conclusion to Exercise 16, recognizing the efforts of the course participants and providing inspiration for future coding endeavors. Join the session to wrap up the exercise and celebrate the diverse solutions showcased in the Sigma Web Development Course.

Exercise 17 - Design This Layout _ Sigma Web Development Cou...
53 views · Mar 11, 2024 codehunter.online
In Tutorial #100 of the Sigma Web Development Course, participants are presented with a stimulating and creative challenge: Exercise 17 – Design This Layout. This session guides viewers through the process of designing a specific web layout, providing hands-on experience in applying CSS and HTML to create an aesthetically pleasing and responsive design. As participants tackle this exercise, they will have the opportunity to practice and reinforce their front-end development skills, experimenting with layout structures, styling techniques, and responsiveness considerations. Whether you're a coding enthusiast or seeking to enhance your design skills, this tutorial offers an engaging opportunity to apply your knowledge and explore the artistic side of web development. Join the course to dive into Exercise 17 and unleash your creativity in designing a unique web layout using CSS and HTML.

Create Responsive Bootstrap Website
4K views · Mar 26, 2024 codehunter.online
"Discover the art of responsive web design with this comprehensive tutorial on creating a Bootstrap website. Dive into the world of front-end development as you learn to build a website that seamlessly adapts to various screen sizes and devices. Explore the powerful features of Bootstrap framework to create a visually appealing and user-friendly layout. From navigation bars to responsive grids, this video guides you through every step of the process, ensuring your website looks and functions flawlessly across desktops, tablets, and mobile devices. Whether you're a beginner or an experienced developer, join us on this journey to mastering responsive design and creating impactful websites with Bootstrap."

Which one to Choose - Web Development vs App Development _
53 views · May 13, 2024 codehunter.online
This video offers a comparative analysis between two popular career paths in the tech industry: Web Development and App Development. Delve into the differences, similarities, and unique opportunities presented by each specialization. Whether you're deciding on a career switch or planning your educational path, this discussion provides valuable insights to help you make an informed decision. Explore the diverse skill sets, market demand, and potential growth prospects associated with both web and app development, empowering you to choose the path that aligns best with your goals and interests.