
How To Create Custom Scrollbar In CSS
2K views · Feb 7, 2024 codehunter.online
Elevate the aesthetics of your web design with this tutorial on "How to Create a Custom Scrollbar in CSS." In this video, you'll discover the art of customization as you learn to style and personalize scrollbars to match the visual identity of your website. From implementing CSS styles to enhance the appearance of scrollbars to adding unique colors, gradients, or even animations, this tutorial caters to developers looking to add a touch of creativity to their web projects. Whether you're a CSS enthusiast seeking to refine your styling skills or a designer wanting to tailor the user interface, this guide offers a step-by-step walkthrough. Join this tutorial to unlock the potential of CSS customization and bring a unique, polished look to your websites by creating custom scrollbars that seamlessly blend with your design vision.

Learn CSS Scroll Snap In 6 Minutes
3K views · Feb 7, 2024 codehunter.online
Immerse yourself in the world of streamlined web design with this quick and informative tutorial on "Learning CSS Scroll Snap in 6 Minutes." In this video, you'll grasp the essentials of CSS Scroll Snap, a powerful feature that enhances user experience by providing a smooth and controlled scrolling mechanism. The tutorial takes you through the implementation of scroll snapping for captivating sections, ensuring a visually pleasing and user-friendly navigation experience. Whether you're a developer looking to add a polished touch to your web projects or a CSS enthusiast eager to explore advanced styling techniques, this concise guide offers a swift and comprehensive walkthrough. Join this tutorial to master CSS Scroll Snap in just 6 minutes, and unlock the potential of creating seamlessly scrolling websites that captivate and engage users.

How To Create Skeleton Loading Animation With CSS
1K views · Feb 7, 2024 codehunter.online
Elevate your website's user experience with this insightful tutorial on "How to Create Skeleton Loading Animation with CSS." In this video, you'll explore the art of enhancing perceived performance by incorporating a sleek and dynamic skeleton loading animation into your web pages. The tutorial guides you through the process of using CSS to craft a visually appealing placeholder that engages users while content is being loaded. Whether you're a web developer aiming to optimize user experience or a designer looking to add a polished touch to your websites, this tutorial offers a clear and concise step-by-step walkthrough. Join this session to learn the secrets of creating skeleton loading animations with CSS, bringing a sense of responsiveness and style to your web projects.

This Simple Trick Makes Your Website 83% Better Looking
509 views · Feb 7, 2024 codehunter.online
Discover the key to enhancing your website's visual appeal with this engaging tutorial, "This Simple Trick Makes Your Website 83% Better Looking." In this video, you'll unravel a straightforward and effective technique to elevate the aesthetics of your web pages, making them more visually appealing to visitors. The tutorial unveils a simple design trick that can significantly enhance the overall look and feel of your website, potentially boosting user engagement. Whether you're a web designer seeking quick and impactful improvements or a developer looking to add a touch of elegance, this guide provides valuable insights. Join this tutorial to unlock the secret to making your website 83% better looking effortlessly, and watch as your design choices transform the user experience.

Advanced Button Hover Animations - CSS Only
4K views · Feb 7, 2024 codehunter.online
Delve into the world of cutting-edge web design with this tutorial on "Advanced Button Hover Animations - CSS Only." In this video, you'll explore the possibilities of elevating your website's interactivity by implementing sophisticated hover animations using pure CSS. The tutorial guides you through the process of creating intricate and visually stunning button animations that respond dynamically to user interactions. Whether you're a seasoned web designer looking to push the boundaries of CSS or a developer aiming to enhance user engagement, this guide offers a step-by-step walkthrough. Join this tutorial to master the art of advanced button hover animations without the need for JavaScript, adding a touch of elegance and creativity to your web projects. Elevate your design skills and captivate your audience with visually appealing and responsive button animations.

Learn CSS Transform In 15 Minutes
3K views · Feb 7, 2024 codehunter.online
Unlock the transformative power of CSS in just 15 minutes with this comprehensive tutorial on "Learning CSS Transform." In this video, you'll dive into the essentials of CSS transformations, gaining a swift and insightful understanding of how to manipulate and enhance the appearance of HTML elements. The tutorial covers key concepts such as translate, rotate, scale, and skew, providing developers and enthusiasts alike with the tools to create visually dynamic and responsive web designs. Whether you're a beginner seeking a quick introduction to CSS transformations or a seasoned developer looking to expand your styling toolkit, this guide offers a concise and accessible walkthrough. Join this tutorial to accelerate your knowledge of CSS transform and bring a new dimension to your web projects with visually compelling and interactive elements.

I Will Never Write CSS Animations Again Without Using This T...
5K views · Feb 7, 2024 codehunter.online
Revolutionize your approach to CSS animations with this game-changing tutorial – "I Will Never Write CSS Animations Again Without Using This Tool." In this video, you'll discover a powerful tool that streamlines the process of creating stunning CSS animations, saving you time and effort. The tutorial showcases the tool's features and demonstrates how it can effortlessly enhance your animation workflow. Whether you're a seasoned developer looking to optimize your CSS animation process or a newcomer eager to simplify the learning curve, this guide provides valuable insights. Join this tutorial to unlock the potential of this innovative tool and elevate your web animation projects with efficiency and style. Say goodbye to manual coding hassles and embrace a new era of CSS animations that will transform your web development experience.

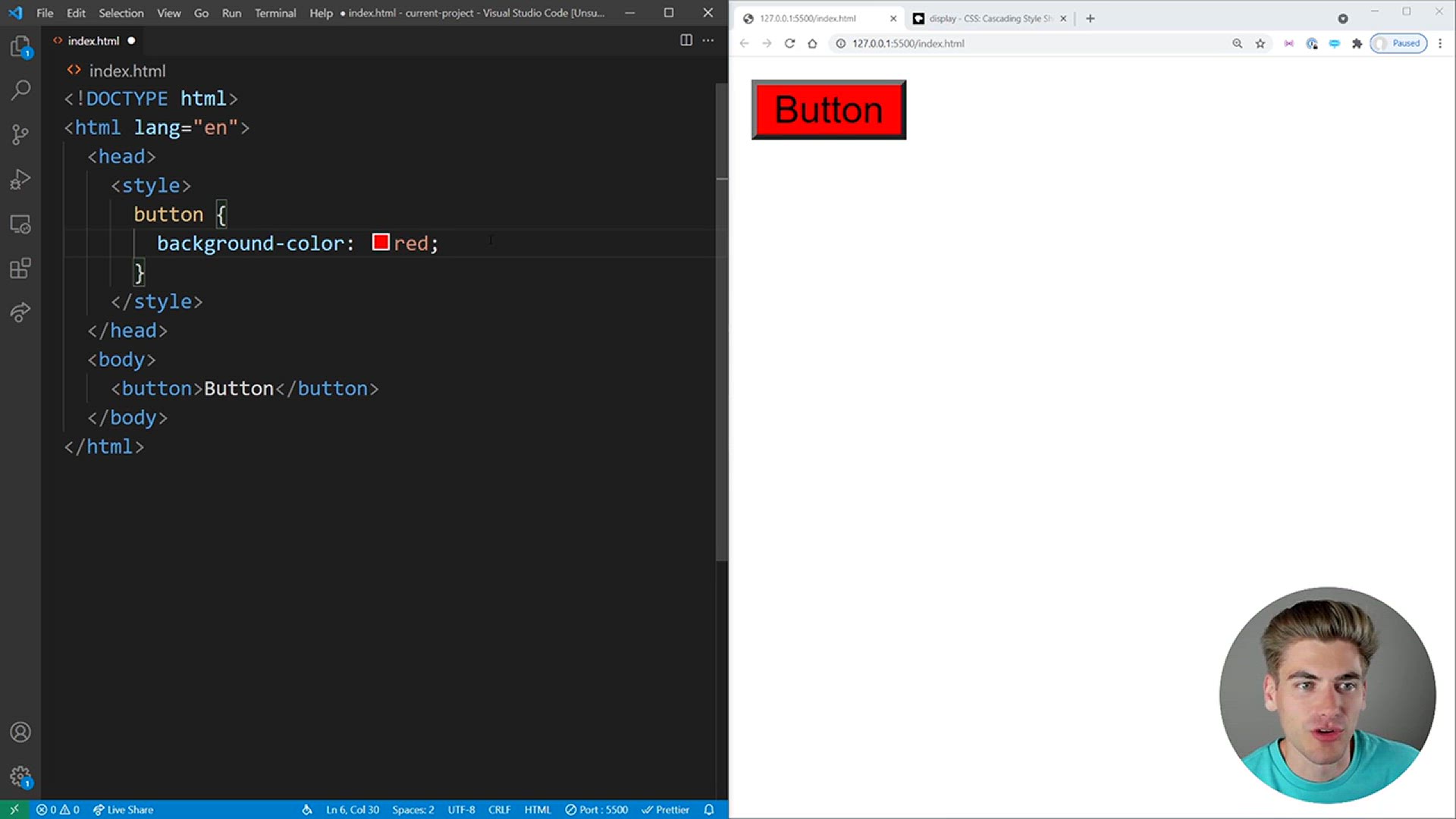
Are You Making This Mistake With CSS Colors_
2K views · Feb 7, 2024 codehunter.online
Avoid common pitfalls in web design by checking out this insightful tutorial – "Are You Making This Mistake With CSS Colors?" In this video, you'll discover a critical mistake many developers make with CSS colors and learn how to rectify it. The tutorial sheds light on the importance of color choices, contrasts, and accessibility considerations, providing practical tips to enhance your website's visual appeal and user experience. Whether you're a seasoned designer looking to refine your color strategies or a developer aiming to create more visually harmonious websites, this guide offers a quick and valuable lesson. Join this tutorial to ensure your CSS color choices are on point, creating a more aesthetically pleasing and user-friendly online environment.

Responsive CSS Will Never Be The Same
188 views · Feb 7, 2024 codehunter.online
Prepare to revolutionize your approach to responsive design with this groundbreaking tutorial – "Responsive CSS Will Never Be The Same." In this video, you'll uncover game-changing techniques and tools that will transform the way you handle responsiveness in your web projects. The tutorial showcases innovative approaches, frameworks, or methodologies that are set to redefine the landscape of responsive CSS. Whether you're a seasoned developer seeking to stay ahead of the curve or a newcomer eager to streamline your responsive design workflow, this guide provides invaluable insights. Join this tutorial to discover the future of responsive CSS and elevate your web development projects with cutting-edge techniques that will redefine the way you approach responsiveness. Get ready for a paradigm shift in responsive design that will set your websites apart in terms of flexibility and user experience.

How To Create This Unbelievable CSS Scroll Animation
8K views · Feb 7, 2024 codehunter.online
Prepare to be amazed as you learn the secrets behind an unbelievable CSS scroll animation in this captivating tutorial. In this video, you'll be guided through the process of creating an extraordinary scroll animation using CSS that will leave your website visitors in awe. The tutorial breaks down the intricate steps involved in bringing this stunning effect to life, offering clear and insightful instructions. Whether you're a web designer eager to push the boundaries of CSS animations or a developer looking to add a touch of magic to your projects, this guide is your ticket to creating an unforgettable scrolling experience. Join this tutorial to unravel the secrets of an unbelievable CSS scroll animation and elevate your web design skills to new heights. Get ready to captivate your audience with a scroll animation that goes beyond the ordinary and makes a lasting impression.

CSS Anchor Is The Best New CSS Feature Since Flexbox
1K views · Feb 7, 2024 codehunter.online
Explore the latest and most powerful CSS feature since Flexbox with this enlightening tutorial - "CSS Anchor Is The Best New CSS Feature Since Flexbox." In this video, you'll uncover the capabilities and potential of the CSS Anchor feature, gaining insights into its revolutionary impact on web design. The tutorial delves into practical applications, showcasing how CSS Anchor can enhance layout structures, improve responsiveness, and streamline your styling workflow. Whether you're a seasoned developer eager to stay ahead of the curve or a learner looking to grasp cutting-edge CSS features, this guide provides valuable insights. Join this tutorial to discover why CSS Anchor is being hailed as a game-changer, and learn how to leverage its capabilities to create more flexible and efficient web layouts. Stay at the forefront of web development by embracing the best new CSS feature since Flexbox.

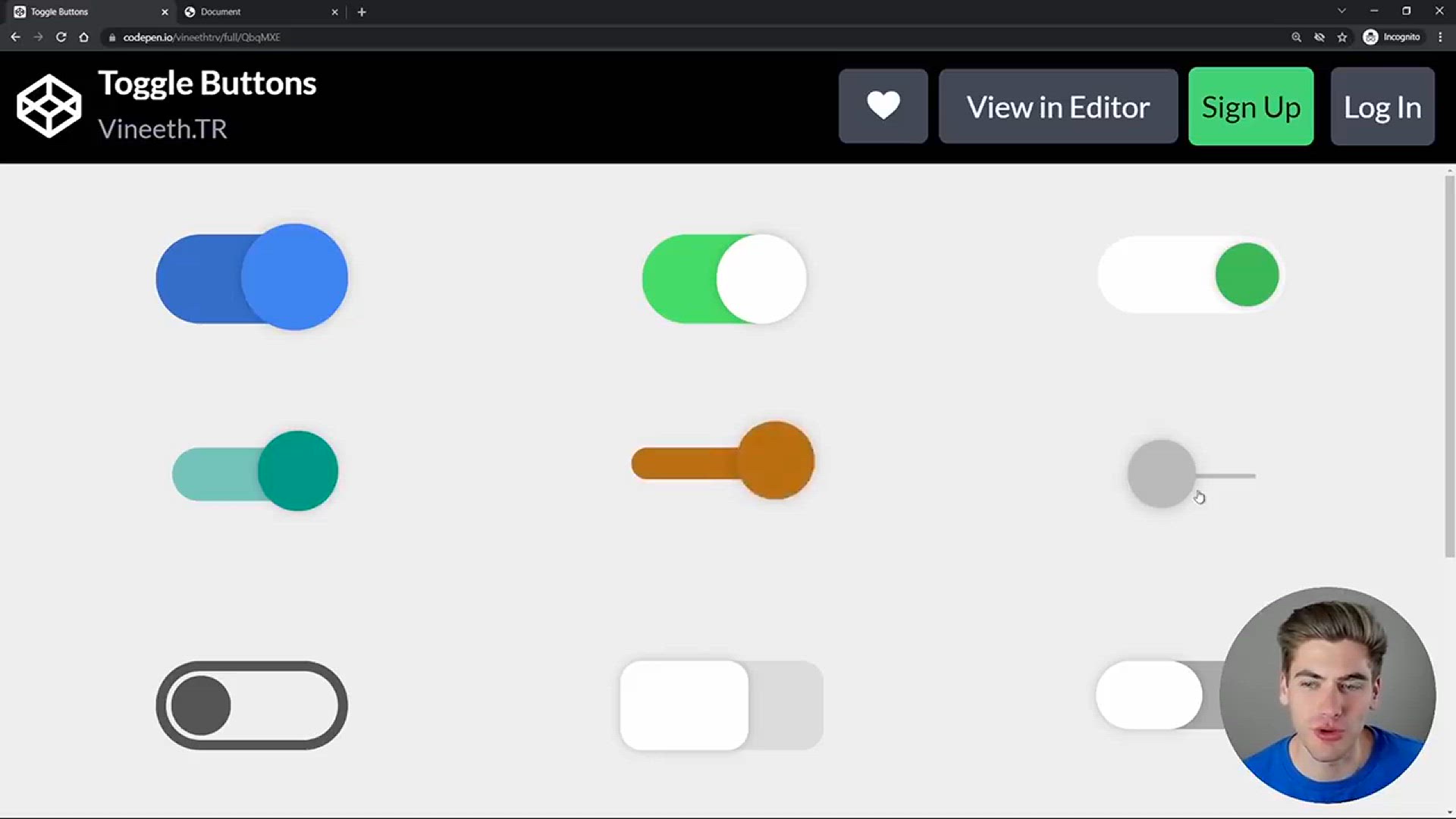
Can I Create Accessible CSS Toggle Buttons_
114 views · Feb 7, 2024 codehunter.online
Dive into the world of accessibility in web design with this tutorial - "Can I Create Accessible CSS Toggle Buttons?" In this video, you'll explore the importance of creating inclusive and accessible user interfaces, particularly focusing on CSS toggle buttons. The tutorial provides insights into best practices and techniques for ensuring that your toggle buttons are not only visually appealing but also meet accessibility standards. Whether you're a web designer committed to creating universally accessible websites or a developer seeking to enhance your knowledge of inclusive design, this guide offers a practical and informative walkthrough. Join this tutorial to discover the considerations and methods for creating accessible CSS toggle buttons, ensuring that your web projects are user-friendly for everyone. Elevate your web design skills by embracing accessibility principles and crafting interfaces that cater to a diverse audience.

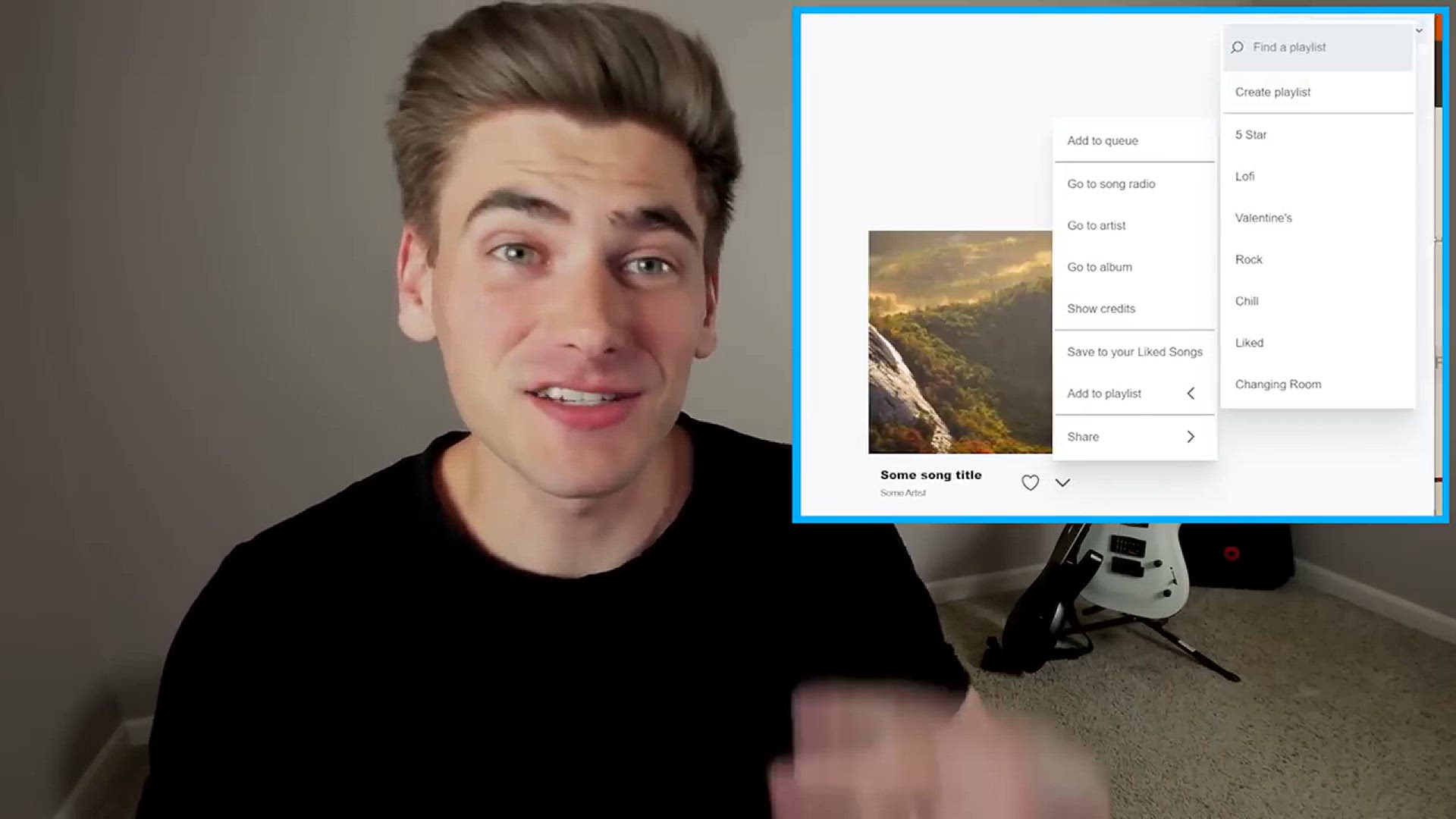
How To Create Advanced CSS Dropdown Menus
2K views · Feb 7, 2024 codehunter.online
Elevate your web design skills with this comprehensive tutorial on "How to Create Advanced CSS Dropdown Menus." In this video, you'll delve into the intricacies of building sophisticated dropdown menus using advanced CSS techniques. The tutorial covers everything from structuring HTML elements to applying intricate CSS styles, transitions, and animations, offering a step-by-step guide suitable for developers seeking to enhance their frontend development expertise. Explore the nuances of multi-level dropdowns and responsive design, ensuring your menus are not only visually compelling but also user-friendly across various devices. Whether you're a CSS enthusiast looking to push your styling boundaries or a developer aiming to implement polished and dynamic navigation systems, this guide provides valuable insights. Join this tutorial to master the art of advanced CSS dropdown menus and bring a new level of sophistication to your web projects.

Learn Every CSS Selector In 20 Minutes
4K views · Feb 7, 2024 codehunter.online
Unlock the full potential of CSS with this time-efficient tutorial, "Learn Every CSS Selector in 20 Minutes." In this video, you'll embark on a comprehensive journey through the world of CSS selectors, gaining mastery over the tools that dictate styling rules on the web. The tutorial covers a wide range of selectors, from basic element selectors to more advanced attribute and pseudo-class selectors, offering a condensed yet thorough guide suitable for developers of all levels. Whether you're a beginner seeking a rapid introduction to CSS selectors or a seasoned developer looking to reinforce your selector knowledge, this guide provides a clear and concise walkthrough. Join this tutorial to streamline your understanding of CSS selectors in just 20 minutes, and empower yourself to create more precise and effective styles for your web projects.

Top 10 Advanced CSS Responsive Design Concepts You Should Kn...
798 views · Feb 7, 2024 codehunter.online
Take your responsive design skills to the next level with this insightful tutorial on the "Top 10 Advanced CSS Responsive Design Concepts You Should Know." In this video, you'll explore cutting-edge techniques and strategies that go beyond the basics, empowering you to create highly adaptive and visually impressive web layouts. The tutorial covers essential concepts such as CSS Grid, Flexbox, media queries, and more, offering a comprehensive guide for developers looking to enhance their responsive design capabilities. Whether you're a seasoned web designer seeking to stay ahead of the curve or a developer aiming to create truly responsive and user-friendly interfaces, this guide provides valuable insights. Join this tutorial to master advanced CSS responsive design concepts and elevate your web development projects to new heights. Unleash the full potential of CSS for creating dynamic and visually stunning layouts that seamlessly adapt to various screen sizes.

Learn CSS Animation In 15 Minutes
3K views · Feb 7, 2024 codehunter.online
Unlock the world of captivating web animations with this brisk and informative tutorial - "Learn CSS Animation in 15 Minutes." In this video, you'll dive into the essentials of CSS animations, gaining a swift and insightful understanding of how to bring your web pages to life. The tutorial covers key concepts such as keyframes, transitions, and transforms, providing developers and enthusiasts with the tools to create visually dynamic and engaging designs. Whether you're a beginner seeking a quick introduction to CSS animations or a seasoned developer looking to enhance your styling toolkit, this guide offers a concise and accessible walkthrough. Join this tutorial to accelerate your knowledge of CSS animation and discover how to seamlessly integrate movement and interactivity into your web projects in just 15 minutes.

Do You Really Understand CSS Inheritance_ (1)
490 views · Feb 7, 2024 codehunter.online
"Do You Really Understand CSS Inheritance?" is a video that delves into the concept of CSS inheritance and aims to clarify its nuances for viewers. The creator likely explores how CSS properties are inherited from parent elements to their children, discussing common misconceptions and providing practical examples to illustrate how inheritance works in different scenarios. By addressing potential misunderstandings, the video aims to deepen viewers' understanding of CSS inheritance and empower them to use it effectively in their web development projects. Viewers can expect to gain insights and clarity on this fundamental aspect of CSS styling.

Learn CSS Transform In 15 Minutes (1)
3K views · Feb 7, 2024 codehunter.online
"Learn CSS Transform In 15 Minutes" is a tutorial video designed to teach viewers the fundamentals of CSS transforms within a concise timeframe. The creator likely covers various aspects of CSS transforms, including translation, rotation, scaling, and skewing, providing clear explanations and practical examples to demonstrate how each transform function works. By condensing the material into a short duration, the video aims to deliver a quick yet comprehensive overview of CSS transforms, enabling viewers to grasp the concepts and start implementing them in their web development projects efficiently. Viewers can expect to gain a solid understanding of CSS transforms within a brief timeframe.

Learn CSS Units In 8 Minutes
902 views · Feb 7, 2024 codehunter.online
"Learn CSS Units In 8 Minutes" is an educational video that aims to provide a concise overview of CSS units commonly used in web development. The creator likely covers a variety of CSS units, including absolute units like pixels (px) and relative units like percentages (%), as well as other units such as em, rem, vh, vw, and more. The video likely explains how each unit works and when to use them effectively in styling web pages. By condensing the material into a short duration, the video offers viewers a quick and accessible way to learn about CSS units, helping them improve their understanding of web design and layout. Viewers can expect to gain practical knowledge of CSS units within a brief timeframe.

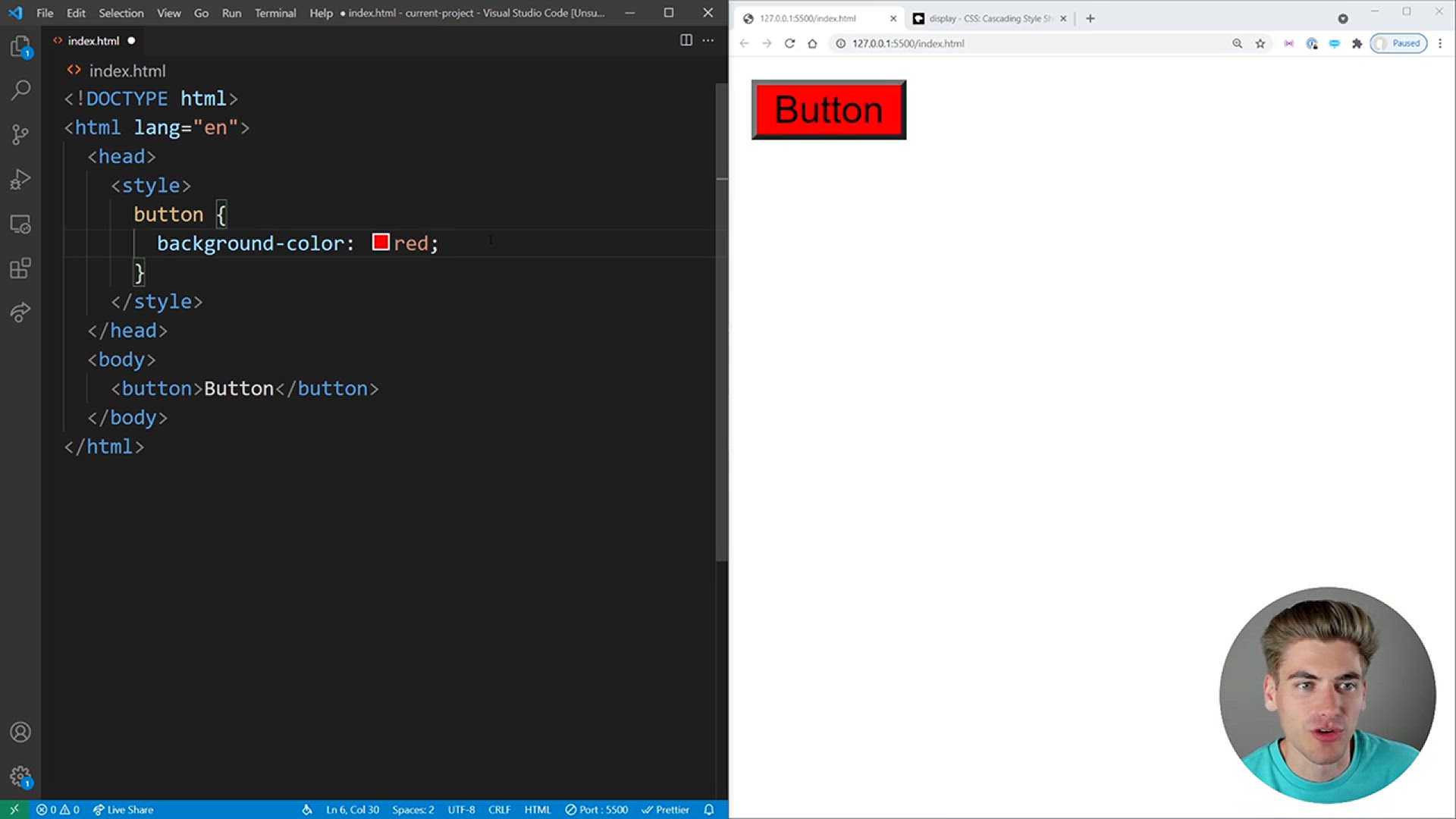
Are You Making This Mistake With CSS Colors_ (1)
455 views · Feb 7, 2024 codehunter.online
"Are You Making This Mistake With CSS Colors?" is likely an instructional video addressing common errors or misconceptions related to CSS color usage. The creator may highlight specific mistakes that developers commonly make when working with CSS colors, such as using non-standard color names, forgetting to specify the color format, or misunderstanding color values. Through clear explanations and examples, the video aims to help viewers avoid these mistakes and achieve better results in their CSS styling. By identifying and addressing potential pitfalls, viewers can expect to improve their understanding and proficiency in using CSS colors effectively in their web development projects.

How To Use Modern CSS Without Breaking Old Browsers (1)
3K views · Feb 7, 2024 codehunter.online
"How To Use Modern CSS Without Breaking Old Browsers" is a tutorial video that provides strategies for implementing modern CSS features while maintaining compatibility with older web browsers. The creator likely discusses techniques such as feature detection, progressive enhancement, and graceful degradation to ensure that websites remain functional and visually appealing across a wide range of browser versions. By offering practical tips and examples, the video aims to help developers leverage modern CSS capabilities without sacrificing compatibility with older browser versions. Viewers can expect to gain valuable insights into optimizing CSS usage for cross-browser compatibility while taking advantage of modern CSS features.

Learn CSS Pseudo Elements In 8 Minutes
130 views · Feb 7, 2024 codehunter.online
"Learn CSS Pseudo Elements In 8 Minutes" is an educational video designed to teach viewers about CSS pseudo-elements within a short timeframe. The video likely covers various pseudo-elements such as ::before and ::after, explaining how they can be used to add content or style elements without modifying the HTML structure. The creator may provide clear explanations and practical examples to demonstrate how pseudo-elements work and how they can be utilized to enhance the design and functionality of web pages. By condensing the material into a brief duration, the video offers a quick and accessible way for viewers to learn about CSS pseudo-elements and incorporate them into their web development projects. Viewers can expect to gain a solid understanding of CSS pseudo-elements within a short period of time.

Learn CSS Calc In 6 Minutes
2K views · Feb 7, 2024 codehunter.online
"Learn CSS Calc In 6 Minutes" is a concise tutorial video aimed at teaching viewers about the CSS calc() function, which allows for mathematical calculations to be performed within CSS property values. The creator likely covers the syntax of the calc() function, demonstrating how it can be used to perform addition, subtraction, multiplication, and division operations on CSS property values. Through clear explanations and practical examples, the video aims to help viewers understand the versatility and usefulness of the calc() function in creating responsive and dynamic layouts. By condensing the material into a short duration, the video offers a quick and efficient way for viewers to grasp the concept of CSS calc() and apply it to their web development projects. Viewers can expect to gain a solid understanding of CSS calc() within a brief timeframe.

Learn CSS Media Query In 7 Minutes
1K views · Feb 7, 2024 codehunter.online
"Learn CSS Media Query In 7 Minutes" is an instructional video designed to provide a quick overview of CSS media queries. Media queries allow developers to apply different styles to web pages based on characteristics such as screen size, device orientation, or resolution. The video likely covers the syntax and usage of media queries, demonstrating how to create responsive designs that adapt to various devices and screen sizes. By condensing the material into a short duration, the video offers a concise yet comprehensive introduction to CSS media queries, enabling viewers to enhance their web development skills and create more versatile and user-friendly websites. Viewers can expect to gain practical knowledge of CSS media queries within a brief timeframe.

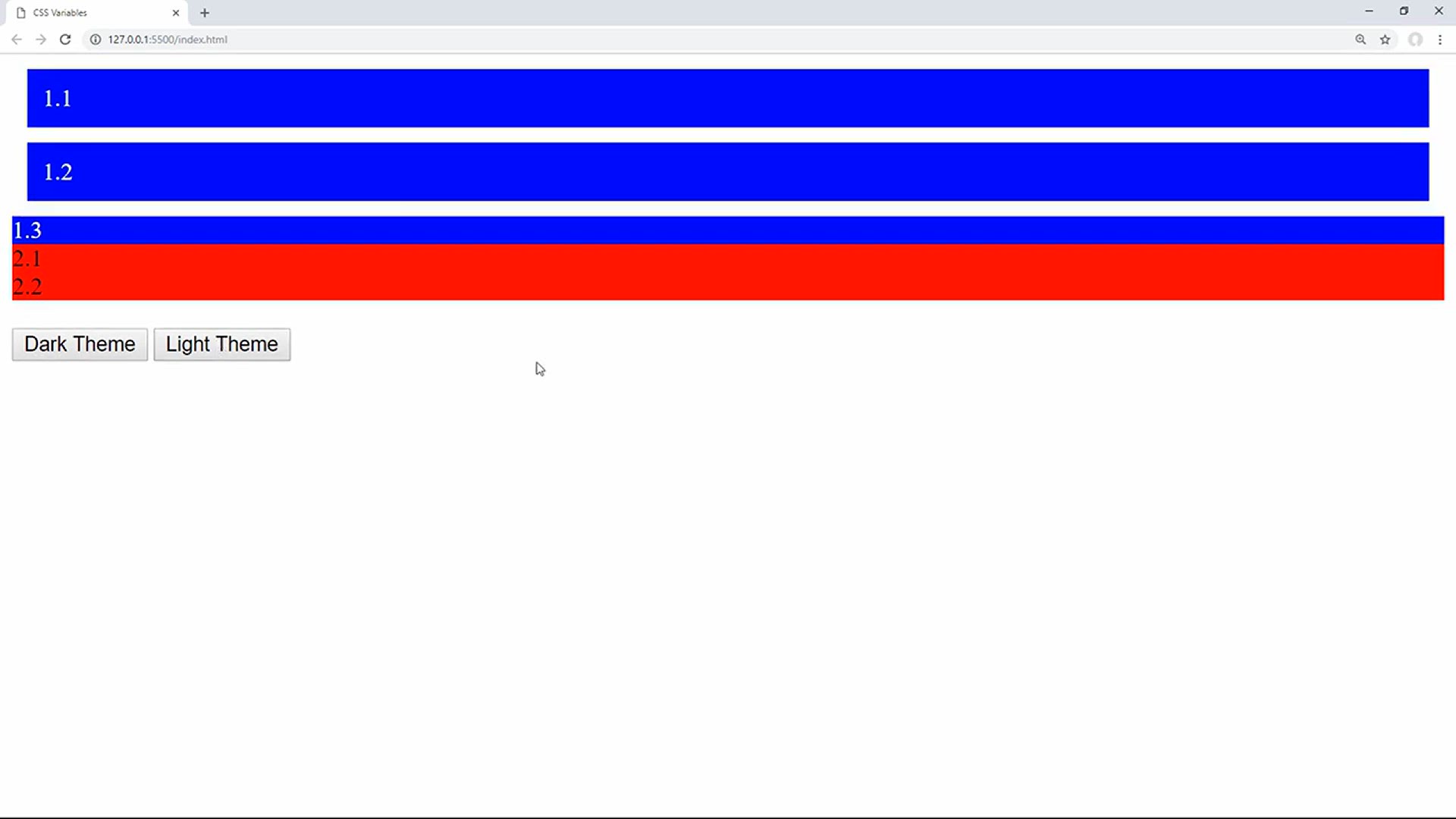
CSS Variables Tutorial
6K views · Feb 7, 2024 codehunter.online
The "CSS Variables Tutorial" is an instructional video aimed at teaching viewers about CSS variables, also known as custom properties. CSS variables allow developers to define reusable values within CSS stylesheets, providing flexibility and efficiency in styling web pages. The video likely covers the syntax for declaring and using CSS variables, demonstrating how they can be employed to streamline the styling process and enhance code maintainability. By providing clear explanations and practical examples, the video aims to help viewers understand the benefits and applications of CSS variables in creating more dynamic and modular CSS stylesheets. Viewers can expect to gain a solid understanding of CSS variables and how to integrate them into their web development projects effectively.

Learn CSS Display Property In 4 Minutes
183 views · Feb 7, 2024 codehunter.online
"Learn CSS Display Property In 4 Minutes" is an instructional video that aims to provide a quick overview of the CSS display property. The display property in CSS controls how elements are rendered in the layout, dictating whether they are displayed as block-level or inline elements, or if they are hidden altogether. The video likely covers the various values of the display property, such as "block," "inline," "inline-block," "none," and others, explaining their respective behaviors and use cases. By condensing the material into a short duration, the video offers a rapid yet informative introduction to the CSS display property, enabling viewers to understand how to manipulate the layout of elements on web pages effectively. Viewers can expect to gain practical knowledge of the CSS display property within a brief timeframe.

Learn CSS Position In 9 Minutes
624 views · Feb 7, 2024 codehunter.online
"Learn CSS Position In 9 Minutes" is an instructional video aimed at teaching viewers about the CSS position property. The position property allows developers to control the placement of elements within the layout of a web page. The video likely covers the different values of the position property, such as "static," "relative," "absolute," and "fixed," explaining how each value affects the positioning of elements relative to their containing elements or the viewport. Additionally, the video may provide practical examples and demonstrations to illustrate how to use the position property effectively in creating various layout designs. By condensing the material into a short duration, the video offers a quick yet comprehensive introduction to CSS positioning, enabling viewers to enhance their web development skills and create more dynamic and responsive layouts. Viewers can expect to gain practical knowledge of CSS positioning within a brief timeframe.

Learn Flexbox in 15 Minutes
418 views · Feb 7, 2024 codehunter.online
"Learn Flexbox in 15 Minutes" is a concise tutorial video aimed at teaching the fundamentals of Flexbox, a CSS layout model that allows designers and developers to create dynamic and responsive web layouts with ease. In just 15 minutes, viewers are guided through the core concepts of Flexbox, including flex containers, flex items, flex direction, alignment, and distribution. The video offers clear explanations and practical examples to help viewers quickly grasp the key concepts and start using Flexbox in their own web projects effectively. Whether you're a beginner looking to enhance your CSS skills or a seasoned developer seeking a refresher, this video provides a fast-paced yet comprehensive introduction to Flexbox.

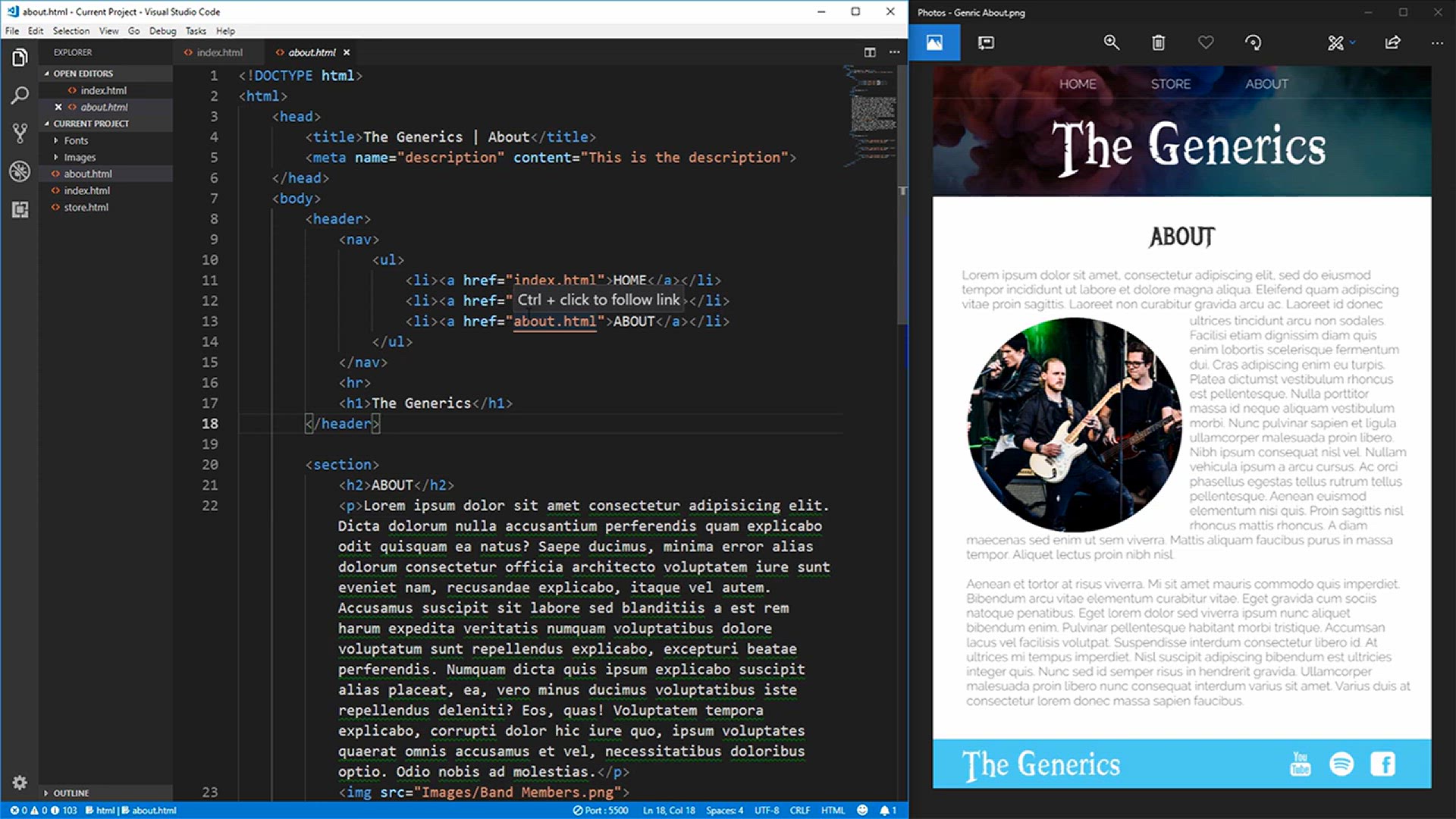
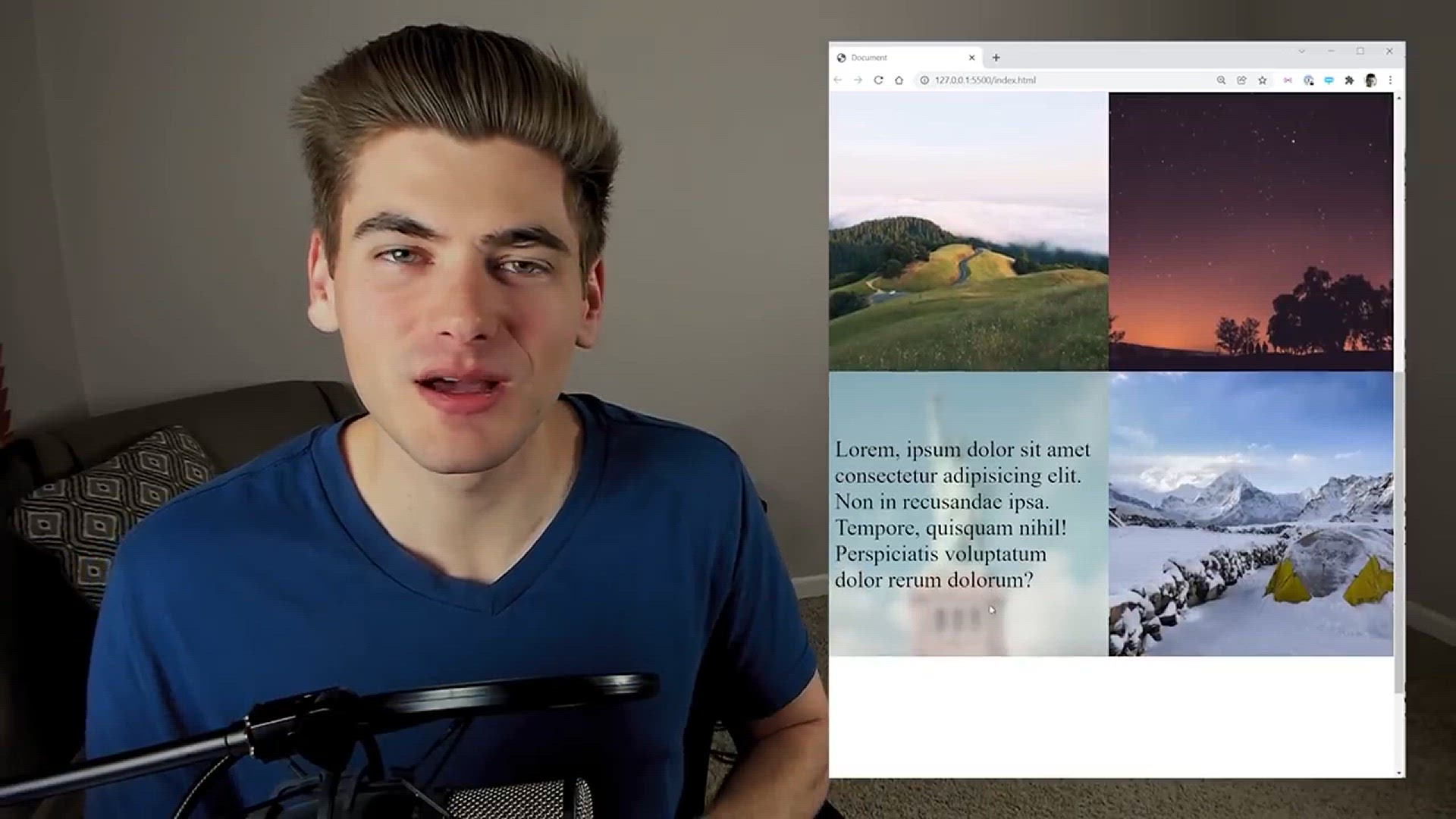
How to Style a Modern Website (Part One)
1K views · Feb 7, 2024 codehunter.online
"How to Style a Modern Website (Part One)" is an instructional video that delves into the process of styling contemporary websites using CSS. The video presents a step-by-step tutorial on various aspects of modern web design, including layout structuring, typography selection, color scheme creation, and responsive design implementation. Through clear demonstrations and explanations, viewers are guided through the creation of visually appealing and functional web layouts. This video serves as an invaluable resource for aspiring web designers and developers seeking to enhance their skills in creating modern and visually striking websites.

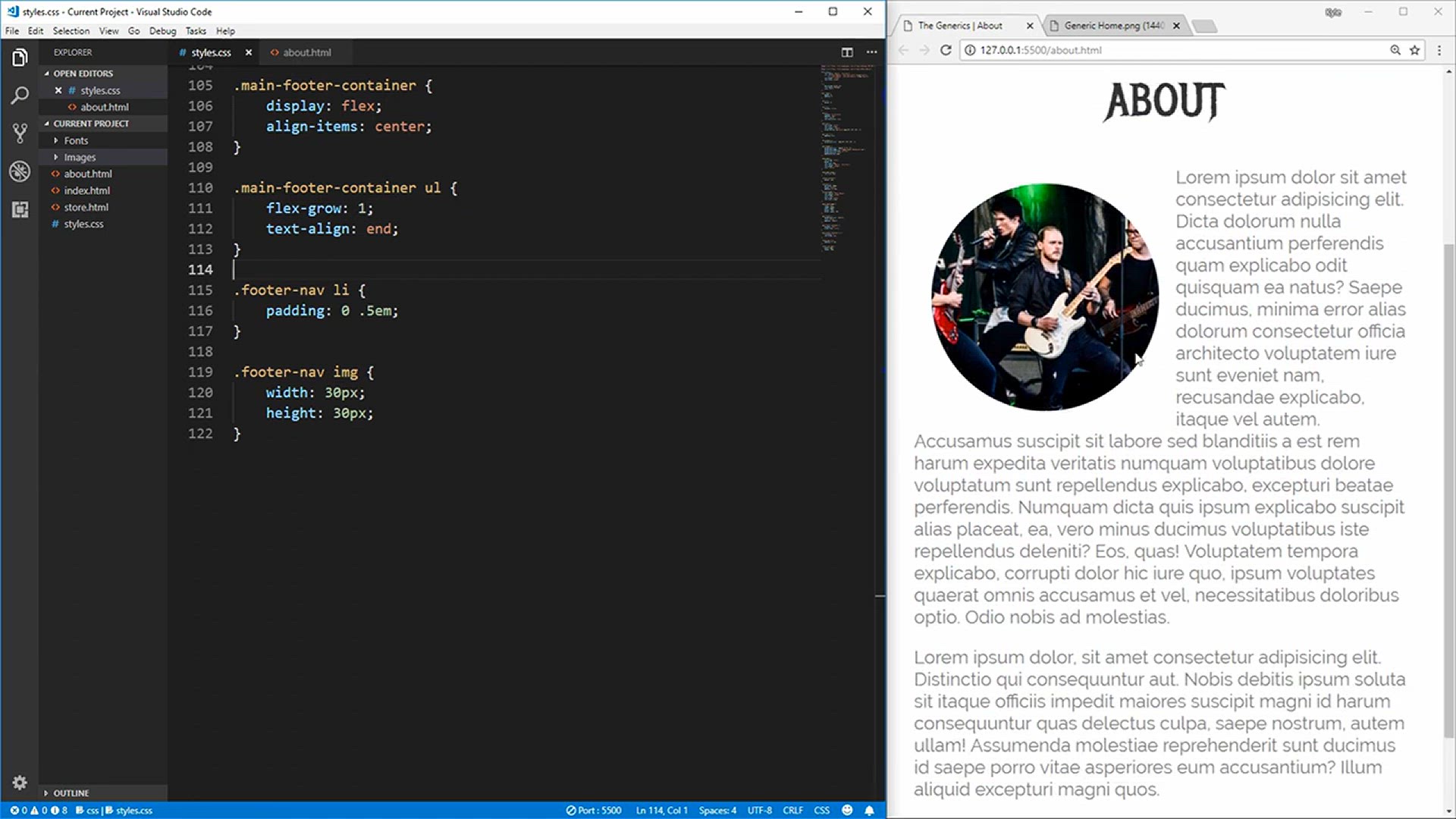
How to Style a Modern Website (Part Two)
982 views · Feb 7, 2024 codehunter.online
"How to Style a Modern Website (Part Two)" continues the instructional journey of crafting contemporary websites using CSS, following up from Part One. This installment further explores advanced techniques in web design, such as animation effects, custom transitions, and integrating modern design trends. Viewers are provided with practical demonstrations and insights into optimizing user experience and visual appeal. Whether you're a novice seeking to expand your CSS proficiency or a seasoned developer refining your skills, this video offers valuable guidance in creating polished and engaging modern web designs.

How to Style a Modern Website (Part Three)
5K views · Feb 7, 2024 codehunter.online
"How to Style a Modern Website (Part Three)" concludes the comprehensive series on CSS-based web design, building upon the concepts covered in Parts One and Two. In this final installment, viewers delve deeper into advanced topics such as grid layouts, flexbox techniques, and CSS frameworks. The video provides practical demonstrations and expert insights into crafting visually appealing and responsive websites that adhere to modern design standards. Whether you're a seasoned web developer or an aspiring designer, this tutorial offers valuable strategies and best practices for creating sleek and functional websites that captivate users.

Learn CSS Box Model In 8 Minutes
254 views · Feb 7, 2024 codehunter.online
"Learn CSS Box Model In 8 Minutes" is a concise tutorial video designed to teach viewers the fundamental concepts of the CSS box model in a short span of time. The box model is a critical aspect of CSS layout design, defining the spacing and dimensions of elements on a webpage. In just 8 minutes, viewers are guided through the key components of the box model, including content, padding, borders, and margins. Through clear explanations and visual demonstrations, viewers gain a solid understanding of how to manipulate these properties to control the layout and appearance of elements on their webpages. Whether you're a beginner looking to grasp the basics of CSS or a developer seeking a quick refresher, this video provides a quick and effective overview of the CSS box model.

Learn CSS Specificity In 11 Minutes
770 views · Feb 7, 2024 codehunter.online
"Learn CSS Specificity In 11 Minutes" is an instructional video focused on explaining the concept of CSS specificity in a concise manner. Specificity determines which styles are applied to HTML elements when conflicting CSS rules are present. In just 11 minutes, viewers are guided through understanding the hierarchy of specificity, including inline styles, IDs, classes, and element selectors. The video provides clear examples and practical demonstrations to help viewers grasp how specificity affects the styling of web elements. Whether you're a beginner or an experienced developer, this video offers valuable insights and techniques for managing CSS specificity effectively in your projects.

Learn CSS in 20 Minutes
2K views · Feb 7, 2024 codehunter.online
"Learn CSS in 20 Minutes" is a tutorial video aimed at providing a quick and comprehensive overview of Cascading Style Sheets (CSS), a fundamental technology used in web development for styling HTML elements. In just 20 minutes, viewers are introduced to the basics of CSS, including selectors, properties, values, and how to apply styles to HTML elements. The video covers essential concepts such as color, typography, layout, and responsive design techniques. Through clear explanations and practical examples, viewers can quickly grasp the essentials of CSS and start applying styles to their own web projects efficiently. Whether you're a beginner looking to get started with CSS or a seasoned developer in need of a refresher, this video serves as a valuable resource for mastering the basics of CSS in a short amount of time.

Responsive Video Background Tutorial
322 views · Feb 7, 2024 codehunter.online
The "Responsive Video Background Tutorial" is an instructional video that demonstrates how to implement a responsive video background on a website. Viewers are guided through the process of embedding a video element into a webpage, ensuring it scales appropriately across various screen sizes and devices. The tutorial covers important aspects such as HTML structure, CSS styling, and JavaScript techniques to achieve responsiveness. By following along with clear explanations and practical examples, viewers can learn how to create visually engaging and adaptable video backgrounds for their websites, enhancing the user experience across different devices. Whether you're a beginner or an experienced web developer, this tutorial offers valuable insights into creating dynamic and responsive web content.

Animated Loading Spinner Tutorial
11K views · Feb 7, 2024 codehunter.online
The "Animated Loading Spinner Tutorial" is a step-by-step instructional video that guides viewers through the process of creating a custom animated loading spinner for websites or applications. Viewers are introduced to various techniques using HTML, CSS, and possibly JavaScript to design and animate the spinner. The tutorial covers key concepts such as CSS animations, transitions, and transforms to achieve smooth and visually appealing loading animations. Through clear explanations and practical demonstrations, viewers learn how to customize the appearance and behavior of the loading spinner to suit their design preferences. Whether you're a beginner seeking to enhance your front-end development skills or an experienced developer looking for inspiration, this tutorial provides valuable insights into creating engaging loading animations to improve user experience.

3D Flip Button Tutorial
9K views · Feb 7, 2024 codehunter.online
The "3D Flip Button Tutorial" is an instructional video that teaches viewers how to create a three-dimensional (3D) flip button effect using HTML, CSS, and possibly JavaScript. Throughout the tutorial, viewers are guided step-by-step through the process of designing and implementing a button that flips or rotates when interacted with, providing a visually engaging user experience. The video covers essential concepts such as CSS transitions, transforms, and pseudo-elements to achieve the desired 3D effect. Through clear demonstrations and explanations, viewers learn how to customize the appearance and behavior of the flip button to suit their design preferences. Whether you're a beginner exploring front-end development techniques or an experienced developer seeking to add flair to your user interface elements, this tutorial offers valuable insights into creating dynamic and interactive 3D effects.

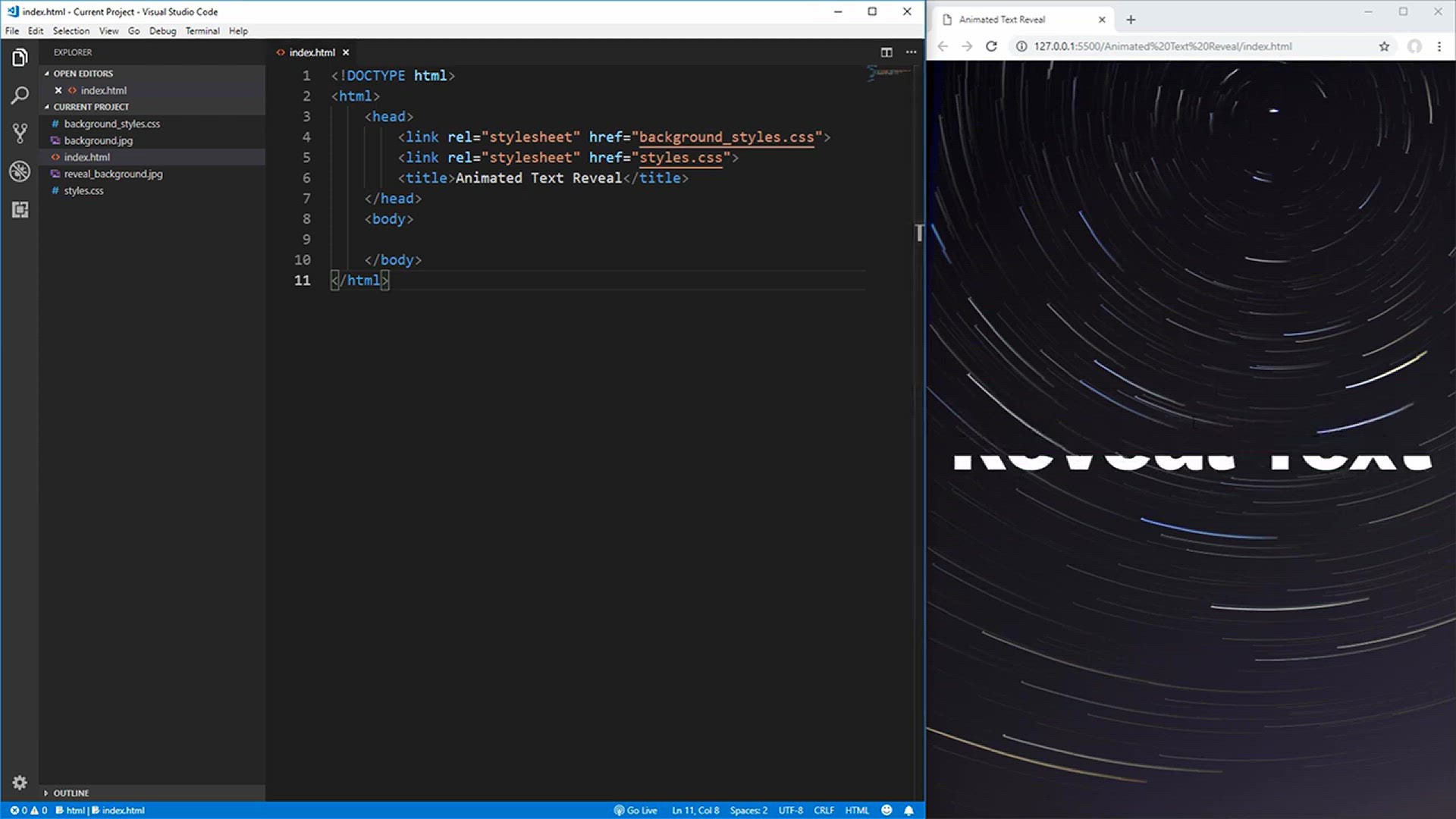
Animated Text Reveal Tutorial
644 views · Feb 7, 2024 codehunter.online
The "Animated Text Reveal Tutorial" is a tutorial video that provides step-by-step instructions on how to create dynamic text reveal effects using HTML, CSS, and possibly JavaScript. Throughout the tutorial, viewers are guided through the process of designing and implementing animated text reveals, where text elements gradually appear or transition onto the screen in a visually appealing manner. The video covers essential techniques such as CSS animations, transitions, and keyframes to achieve smooth and eye-catching text effects. Through clear demonstrations and explanations, viewers learn how to customize the timing, duration, and styling of the text reveal animations to suit their design requirements. Whether you're a beginner exploring front-end development or an experienced designer looking to add creativity to your projects, this tutorial offers valuable insights into creating captivating animated text effects.

How To Draw CSS Emoji Illustrations
993 views · Feb 7, 2024 codehunter.online
The "How To Draw CSS Emoji Illustrations" video is a creative tutorial that demonstrates how to design emoji illustrations using only CSS (Cascading Style Sheets). Throughout the video, viewers are guided step-by-step through the process of creating various emoji designs, such as smiley faces, animals, and objects, solely through CSS code. The tutorial covers essential CSS concepts, including shapes, gradients, transformations, and animations, to achieve intricate and visually appealing emoji illustrations. By following clear demonstrations and explanations, viewers can learn how to leverage CSS properties creatively to produce custom emoji designs for web applications and projects. Whether you're a beginner or an experienced web developer seeking to explore the artistic potential of CSS, this tutorial offers valuable insights into crafting unique and expressive emoji illustrations using code.

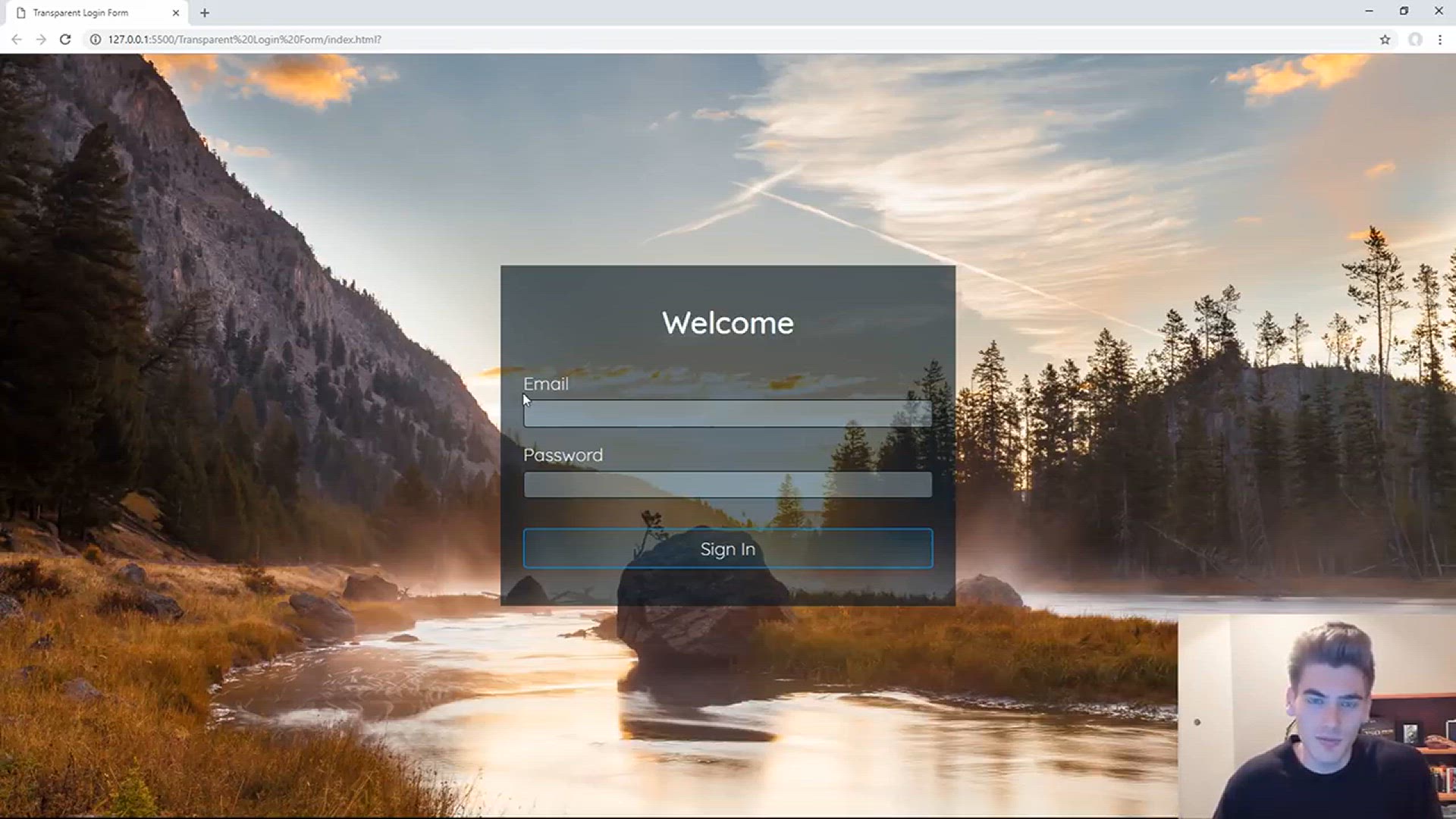
Transparent Login Form Tutorial
352 views · Feb 7, 2024 codehunter.online
The "Transparent Login Form Tutorial" is an instructional video that guides viewers through the process of creating a stylish and modern transparent login form for websites or applications. Throughout the tutorial, viewers learn how to design and implement a login form that overlays on top of a background image or video, providing a visually appealing user experience. The video covers essential concepts such as HTML structure, CSS styling, and possibly JavaScript for interactivity. Through clear demonstrations and explanations, viewers are shown how to use CSS properties like opacity, background transparency, and box-shadow to achieve the desired transparent effect. Whether you're a beginner exploring front-end development techniques or an experienced designer seeking to enhance user interface aesthetics, this tutorial offers valuable insights into creating sleek and immersive login forms with transparency.

I Drew Myself With CSS
619 views · Feb 7, 2024 codehunter.online
"I Drew Myself With CSS" is a captivating video where the creator demonstrates the process of using CSS (Cascading Style Sheets) to draw a self-portrait. Throughout the video, viewers witness the artist skillfully manipulating CSS properties to create various shapes, colors, and gradients, ultimately forming a detailed representation of themselves. The tutorial provides valuable insights into leveraging CSS for artistic expression, showcasing how versatile CSS can be beyond its traditional role in web development. Whether you're a web designer looking to expand your CSS skills or an artist seeking a new medium for self-expression, this video offers inspiration and practical techniques for creating art using code.

How To Use Modern CSS Without Breaking Old Browsers
195 views · Feb 7, 2024 codehunter.online
"How To Use Modern CSS Without Breaking Old Browsers" is an informative tutorial video aimed at web developers who want to utilize modern CSS features while ensuring compatibility with older web browsers. The video explores techniques and best practices for implementing advanced CSS properties and functionalities, such as grid layouts, flexbox, and custom properties, while gracefully degrading for browsers that lack support for these features. Viewers learn strategies for feature detection, fallbacks, and progressive enhancement, allowing them to create websites that provide a great experience across a wide range of browsers, regardless of their level of support for modern CSS. Whether you're a beginner or an experienced developer, this video offers valuable insights into balancing modern design techniques with backward compatibility in web development projects.

How To Animate Page Loading With CSS
4K views · Feb 7, 2024 codehunter.online
"How To Animate Page Loading With CSS" is an instructional video demonstrating how to create visually appealing loading animations for web pages using CSS (Cascading Style Sheets). In the video, viewers are guided through the process of designing and implementing CSS animations that activate when a page is loading, providing users with a seamless and engaging experience. The tutorial covers essential CSS animation concepts such as keyframes, transitions, and timing functions, allowing viewers to customize the loading animations to suit their design preferences. By following clear demonstrations and explanations, viewers can learn how to enhance user experience by incorporating dynamic loading animations into their web projects without relying on JavaScript. Whether you're a beginner or an experienced web developer, this tutorial offers valuable insights into leveraging CSS for creating captivating page loading animations.

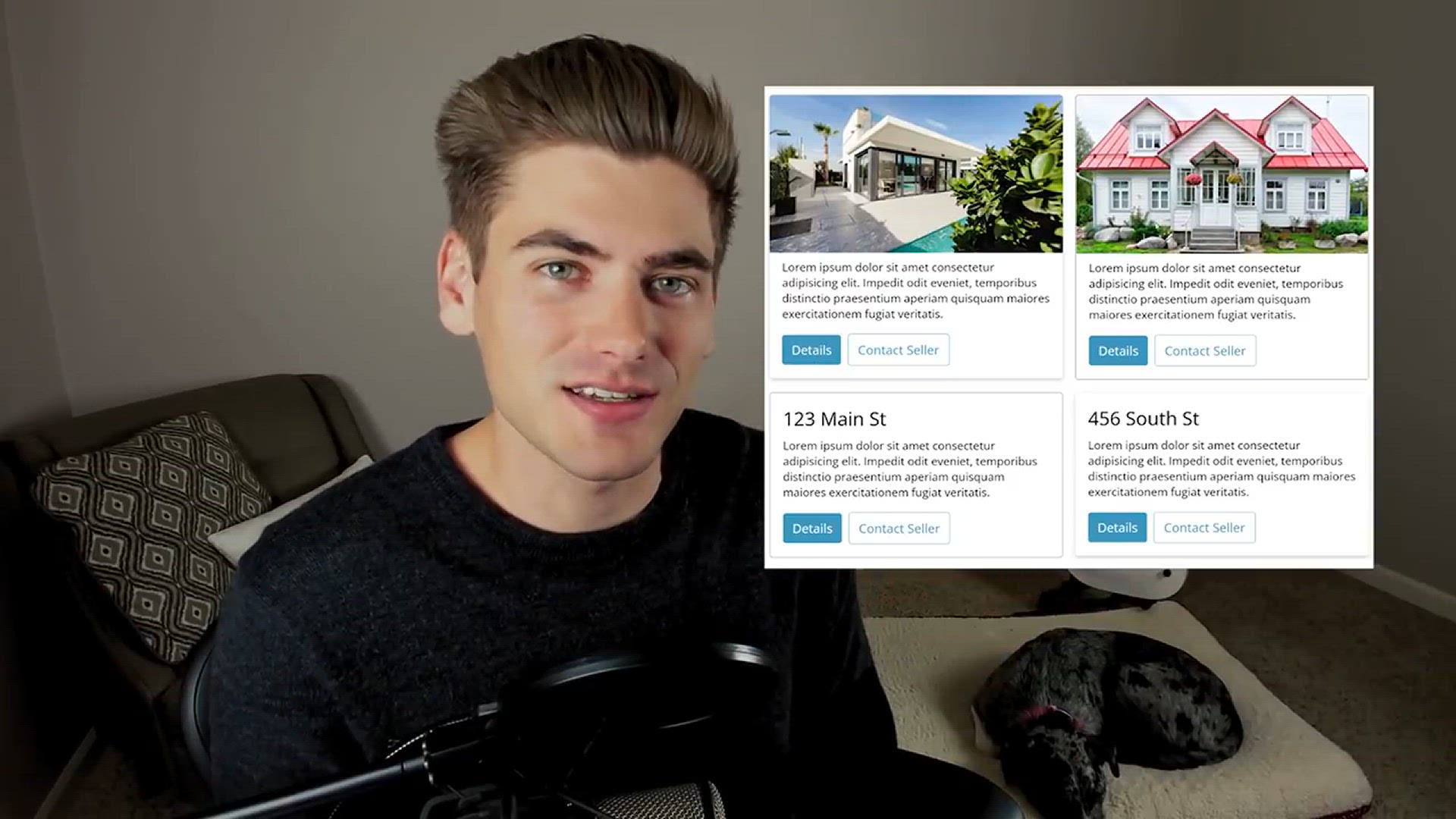
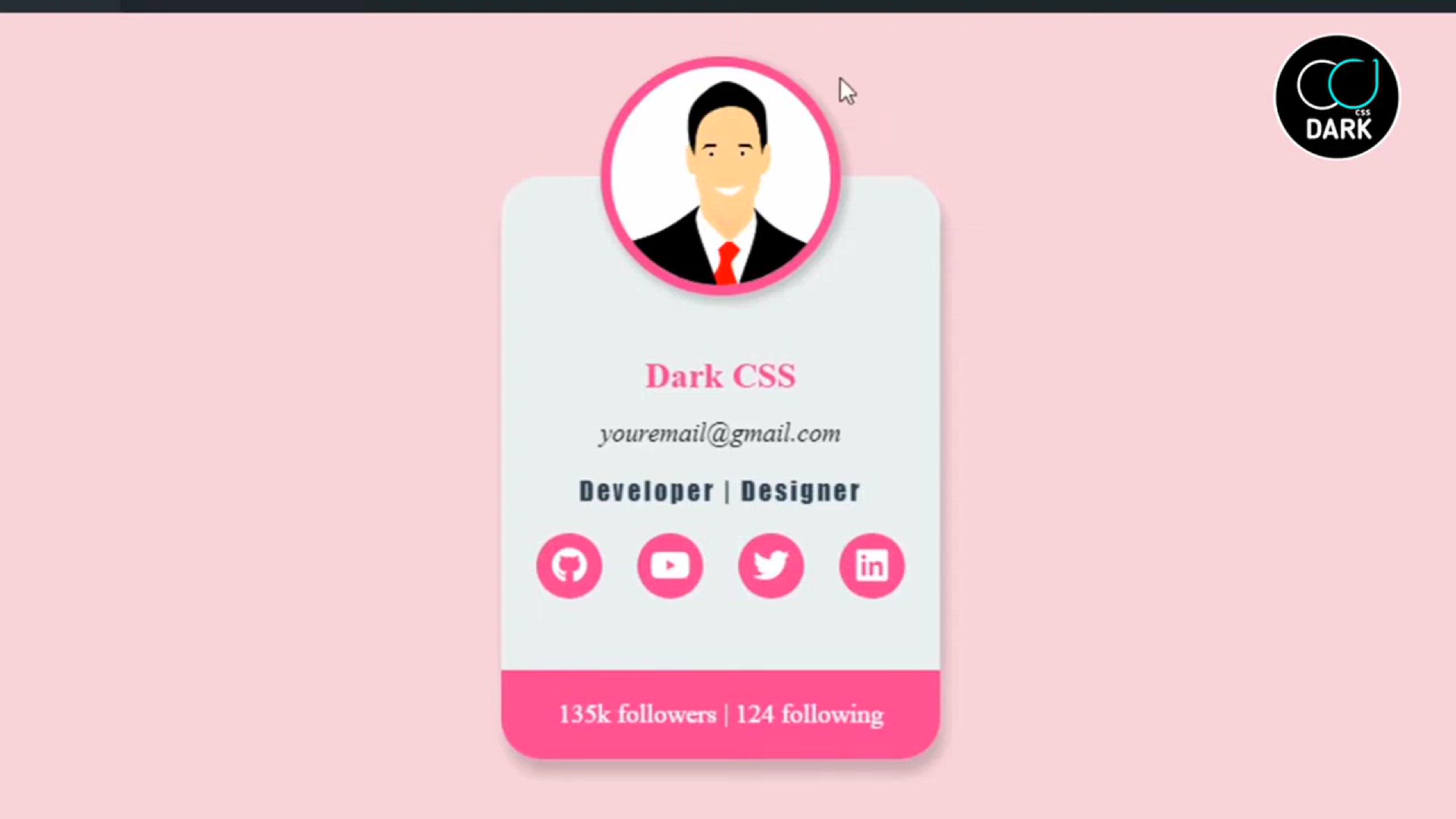
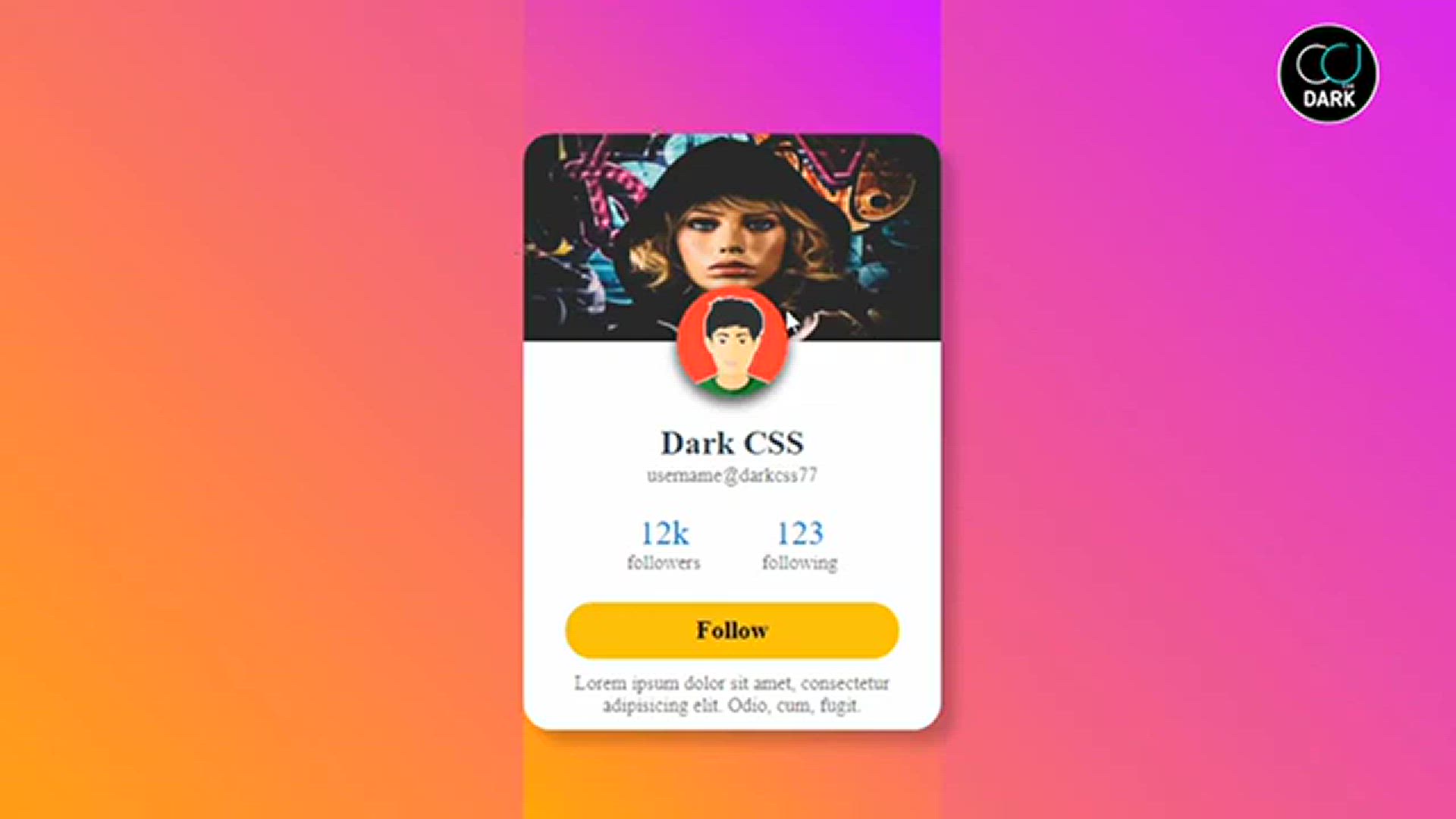
How To Create Animated CSS Cards
2K views · Feb 7, 2024 codehunter.online
"How To Create Animated CSS Cards" is an instructional video that guides viewers through the process of designing and implementing animated CSS cards for web design projects. Throughout the tutorial, viewers are introduced to CSS techniques such as transitions, transformations, and keyframes, which are used to create dynamic and visually appealing card animations. The video covers essential concepts such as card structure, hover effects, and animations, providing step-by-step instructions and code examples to help viewers understand and implement each aspect effectively. By following clear demonstrations and explanations, viewers can learn how to customize and enhance CSS cards with animations to create engaging user interfaces for websites or applications. Whether you're a beginner exploring front-end development or an experienced designer seeking to add flair to your projects, this tutorial offers valuable insights into creating animated CSS cards.

This Is So Much More Than Just A Parent Selector
2K views · Feb 7, 2024 codehunter.online
"This Is So Much More Than Just A Parent Selector" is an enlightening video that delves into the capabilities and potential applications of the CSS parent selector beyond its conventional use. The tutorial explores how the parent selector, often overshadowed by other CSS selectors, can be harnessed creatively to target specific elements based on their parentage. Viewers are introduced to advanced CSS techniques and concepts, including complex selectors, pseudo-classes, and combinators, which enable precise styling and manipulation of elements within their parent containers. Through practical examples and clear explanations, the video demonstrates the versatility of the parent selector in various scenarios, such as styling nested lists, forms, and navigation menus. Whether you're a novice or an experienced developer, this tutorial offers valuable insights into unlocking the full potential of CSS selectors to streamline styling and enhance the user experience on webpages.

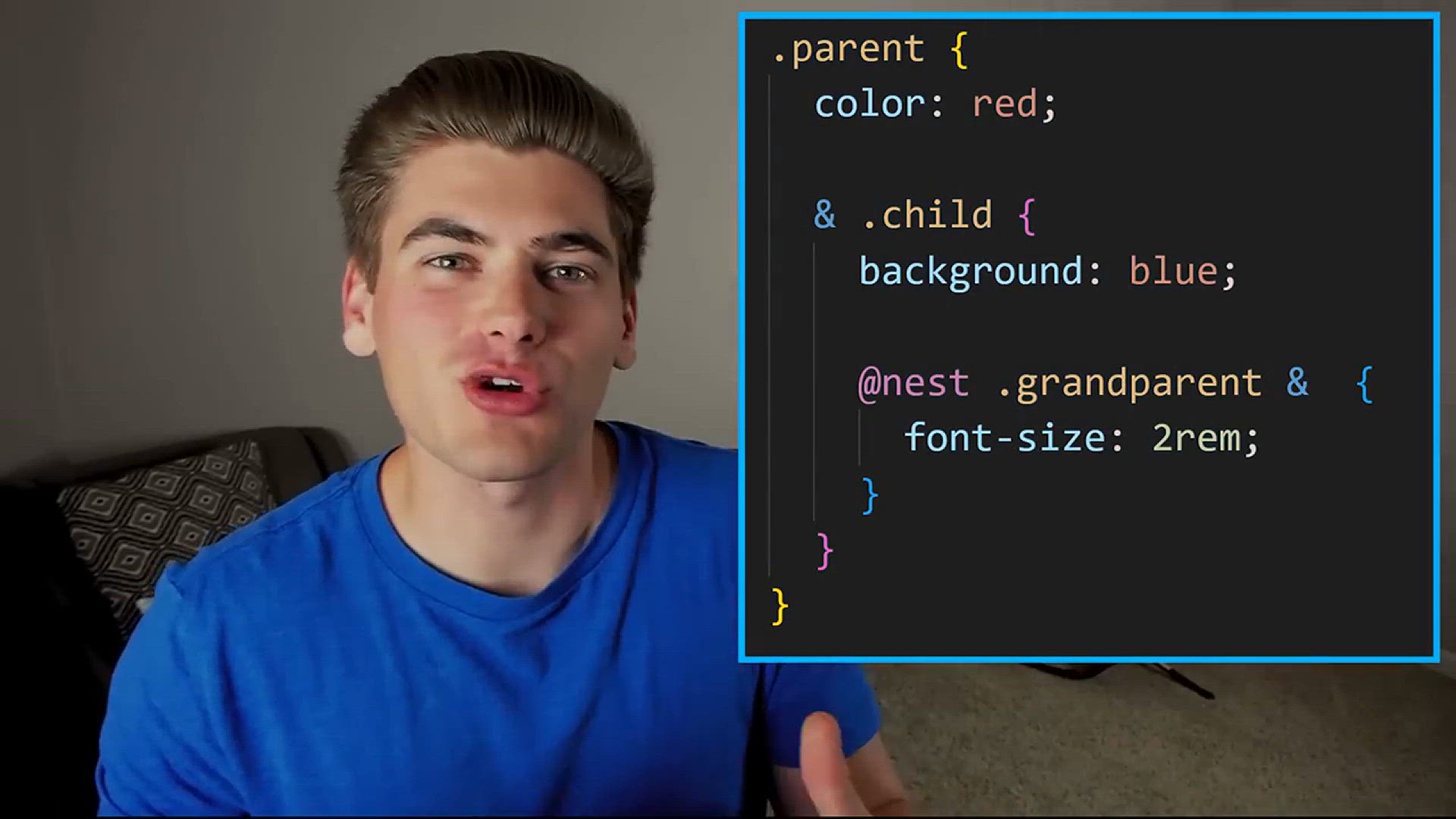
How To Use Nesting In Plain CSS
369 views · Feb 7, 2024 codehunter.online
"How To Use Nesting In Plain CSS" is an informative tutorial video aimed at web developers who want to streamline their CSS code by leveraging nesting techniques. The video demonstrates how nesting can be achieved without preprocessors like Sass or Less, using only plain CSS. Viewers are guided through the process of organizing their CSS rules more efficiently by nesting selectors within one another, thus reducing redundancy and improving code readability. Through clear demonstrations and explanations, viewers learn how to apply nesting to various CSS properties, such as typography, layout, and styling, to create cleaner and more maintainable stylesheets. Whether you're a beginner or an experienced developer, this tutorial offers valuable insights into optimizing CSS code using nesting techniques, making it easier to manage and maintain complex web projects.

Learn Every CSS Viewport Unit In 10 Minutes
2K views · Feb 7, 2024 codehunter.online
"Learn Every CSS Viewport Unit In 10 Minutes" is an instructional video aimed at teaching viewers about CSS viewport units – vw, vh, vmin, and vmax – in a concise manner. Throughout the video, viewers are guided through each viewport unit, learning how to use them effectively to create responsive and flexible layouts for web design projects. The tutorial covers essential concepts such as understanding how viewport units relate to the size of the browser window, as well as practical examples demonstrating their application in various scenarios. By following clear demonstrations and explanations, viewers gain a comprehensive understanding of how to leverage viewport units to build visually appealing and adaptable web layouts. Whether you're a beginner exploring CSS techniques or an experienced developer looking to expand your knowledge, this tutorial provides valuable insights into mastering CSS viewport units in just 10 minutes.

CSS Transform Is Dead! Use This Instead
546 views · Feb 7, 2024 codehunter.online
"CSS Transform Is Dead! Use This Instead" is a provocative and informative video challenging the conventional use of CSS transforms and proposing an alternative technique. The video presents a new approach or method that can achieve similar or better results compared to using CSS transforms. Viewers are guided through the drawbacks of CSS transforms and introduced to the advantages of the alternative method. The tutorial provides practical demonstrations and explanations to illustrate how to implement this new technique effectively in web design projects. By watching this video, viewers gain insights into innovative solutions and strategies for achieving desired visual effects in CSS styling. Whether you're a beginner or an experienced developer, this video offers valuable insights into optimizing your CSS workflow and staying updated with the latest techniques in web development.

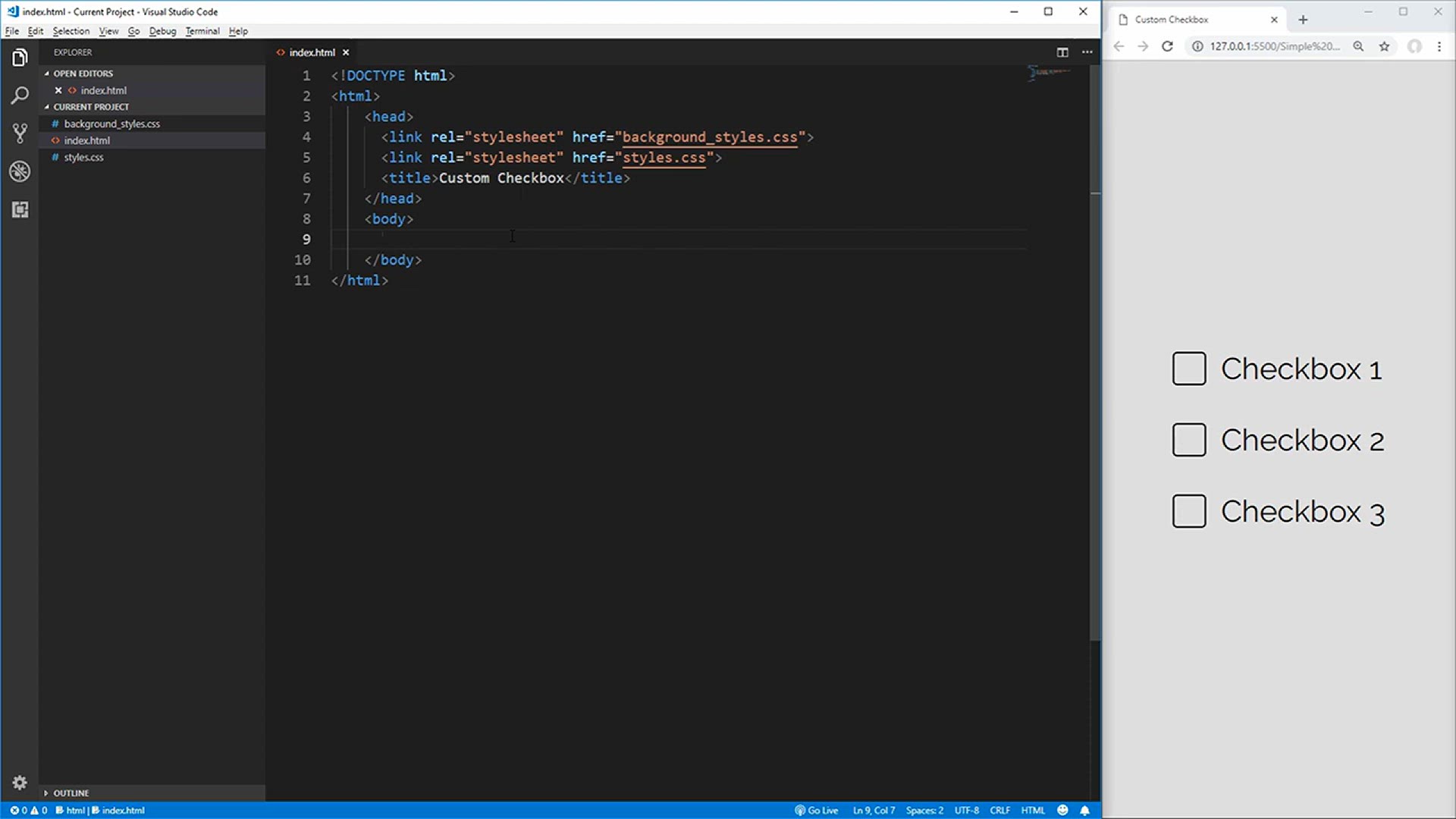
Custom Checkbox Tutorial
16K views · Feb 7, 2024 codehunter.online
The "Custom Checkbox Tutorial" is an instructional video aimed at web developers seeking to create visually appealing and customizable checkboxes for their websites or applications. Throughout the tutorial, viewers are guided step-by-step through the process of designing and implementing custom checkbox styles using HTML and CSS. The video covers essential concepts such as checkbox structure, styling using CSS properties like borders, backgrounds, and transitions, and enhancing interactivity with hover and active states. By following clear demonstrations and explanations, viewers can learn how to create checkboxes that match the design aesthetic of their projects and improve user experience. Whether you're a beginner exploring front-end development or an experienced developer looking to enhance your UI design skills, this tutorial offers valuable insights into creating custom checkboxes with HTML and CSS.

How To Create An Image Hover Effect With CSS
2K views · Feb 7, 2024 codehunter.online
"How To Create An Image Hover Effect With CSS" is a tutorial video demonstrating the process of adding interactive hover effects to images using only CSS. Throughout the video, viewers are guided step-by-step through the creation of various hover effects, such as grayscale, color overlay, zoom, and opacity changes. The tutorial covers essential CSS concepts, including selectors, transitions, and pseudo-classes, allowing viewers to customize and apply hover effects to images on their websites or applications. By following clear demonstrations and explanations, viewers can learn how to enhance the visual appeal of their images and create engaging user experiences through interactive hover effects. Whether you're a beginner exploring front-end development techniques or an experienced designer seeking to add flair to your projects, this tutorial offers valuable insights into creating image hover effects using CSS.

Yet Another 5 Must Know CSS Tricks That Almost Nobody Knows
517 views · Feb 7, 2024 codehunter.online
"Yet Another 5 Must Know CSS Tricks That Almost Nobody Knows" is an informative video showcasing lesser-known CSS techniques that can enhance web design and development projects. Throughout the video, viewers are introduced to five unique CSS tricks that offer creative solutions to common challenges in front-end development. These tricks may include advanced layout techniques, creative styling approaches, or unique ways to leverage CSS properties for specific effects. The tutorial provides clear demonstrations and explanations for each trick, allowing viewers to understand their implementation and potential applications. Whether you're a beginner or an experienced developer, this video offers valuable insights into optimizing CSS code and exploring innovative solutions for web design projects.

5 More Must Know CSS Tricks That Almost Nobody Knows
3K views · Feb 7, 2024 codehunter.online
"5 More Must Know CSS Tricks That Almost Nobody Knows" is an educational video highlighting five additional lesser-known CSS techniques that can enhance web development projects. Viewers are introduced to advanced CSS tricks that offer creative solutions to common challenges faced in front-end development. These tricks may include innovative layout techniques, unconventional styling approaches, or unique ways to leverage CSS properties for specific effects. The tutorial provides clear demonstrations and explanations for each trick, enabling viewers to grasp their implementation and potential applications effectively. Whether you're a novice or an experienced developer, this video offers valuable insights into optimizing CSS code and exploring creative solutions for web design endeavors.

Another 5 Must Know CSS Tricks That Almost Nobody Knows
55 views · Feb 7, 2024 codehunter.online
"Another 5 Must Know CSS Tricks That Almost Nobody Knows" is an instructive video unveiling five additional lesser-known CSS techniques that can significantly enhance web development projects. Viewers are introduced to advanced CSS tricks offering creative solutions to common challenges encountered in front-end development. These techniques may encompass innovative layout strategies, unconventional styling methods, or unique applications of CSS properties for specific effects. The tutorial meticulously demonstrates and elucidates each trick, allowing viewers to comprehend their implementation and potential applications effectively. Whether you're a newcomer or a seasoned developer, this video delivers valuable insights into optimizing CSS code and exploring inventive solutions for web design endeavors.

How To Create An Advanced Animated Loading Spinner
2K views · Feb 7, 2024 codehunter.online
"How To Create An Advanced Animated Loading Spinner" is an instructional video that demonstrates the process of designing and implementing a sophisticated animated loading spinner for websites or applications. Viewers are guided through the creation of a loading spinner with intricate animations, transitions, and effects using HTML, CSS, and possibly JavaScript. The tutorial covers advanced CSS techniques such as keyframe animations, transforms, and gradients to achieve a visually appealing and dynamic loading spinner. Through clear demonstrations and explanations, viewers learn how to customize the appearance and behavior of the loading spinner to create a unique and engaging user experience. Whether you're a beginner or an experienced developer seeking to enhance your front-end development skills, this tutorial provides valuable insights into creating advanced animated loading spinners for your projects.

5 Must Know CSS Features That Almost Nobody Knows
4K views · Feb 7, 2024 codehunter.online
"5 Must Know CSS Features That Almost Nobody Knows" is an educational video uncovering five lesser-known CSS functionalities that can significantly enhance web development projects. Viewers are introduced to these advanced CSS features, which offer innovative solutions to common challenges in front-end development. These features may include lesser-utilized properties, techniques for achieving specific effects efficiently, or tricks for optimizing CSS code. The tutorial demonstrates each feature with clear explanations and practical examples, enabling viewers to understand their implementation and potential applications effectively. Whether you're a beginner or an experienced developer, this video offers valuable insights into maximizing the capabilities of CSS and exploring lesser-known techniques to improve web design endeavors.

Why Does Nearly Every Site Have This “Invisible Unclickabl...
697 views · Feb 7, 2024 codehunter.online
"Why Does Nearly Every Site Have This 'Invisible Unclickable' Link?" is an insightful video exploring a common yet often unnoticed element found on many websites. The video delves into the purpose and significance of this seemingly hidden link, shedding light on its role in web design and user experience. Viewers are provided with explanations and examples to understand why this element is prevalent across various websites and its impact on navigation and accessibility. Through clear analysis and observations, the video prompts viewers to reconsider their understanding of web design conventions and the importance of usability in creating effective online experiences. Whether you're a web developer, designer, or simply curious about website design practices, this video offers valuable insights into a ubiquitous but often overlooked aspect of web development.

How To Create Performant CSS Animations
449 views · Feb 7, 2024 codehunter.online
"How To Create Performant CSS Animations" is an instructional video focused on optimizing CSS animations for better performance on websites or applications. The video provides practical tips and techniques for creating smooth and efficient animations using CSS properties. Viewers learn about best practices such as minimizing repaints and reflows, optimizing animation properties, and using hardware acceleration to enhance performance. Through clear demonstrations and explanations, viewers gain a deeper understanding of how to create performant CSS animations that contribute to a positive user experience without compromising website speed or responsiveness. Whether you're a beginner or an experienced developer, this tutorial offers valuable insights into optimizing CSS animations to ensure optimal performance across various devices and browsers.

Do You Really Understand CSS Inheritance_
482 views · Feb 7, 2024 codehunter.online
"Do You Really Understand CSS Inheritance?" is an insightful video that explores the concept of CSS inheritance and its implications in web development. The video delves into the nuances of how CSS properties are inherited by child elements from their parent elements, examining common misconceptions and pitfalls. Viewers are provided with clear explanations and practical examples to deepen their understanding of how inheritance works in CSS, including specificity, the cascade, and the 'inherit' keyword. Through analysis and demonstrations, the video highlights the importance of understanding CSS inheritance for effective styling and maintaining consistent design patterns across web projects. Whether you're a beginner or an experienced developer, this video offers valuable insights into mastering CSS inheritance for better control and management of stylesheets.

How To Build An Animated Hamburger Menu With Only CSS
200 views · Feb 7, 2024 codehunter.online
"How To Build An Animated Hamburger Menu With Only CSS" is an instructional video demonstrating how to create a visually appealing and interactive hamburger menu for websites or applications using only CSS (Cascading Style Sheets). The video guides viewers through the process of designing and implementing the hamburger menu, including the animation effects that occur when the menu is toggled. Through clear demonstrations and explanations, viewers learn how to use CSS techniques such as transitions, transforms, and pseudo-elements to achieve the desired visual effects. By following along with the tutorial, viewers can create a stylish and functional hamburger menu without the need for JavaScript, enhancing the user experience on their web projects. Whether you're a beginner or an experienced developer, this video offers valuable insights into creating animated CSS menus for modern web design.

CSS Layers Are Changing How Specificity Works
30 views · Feb 7, 2024 codehunter.online
"CSS Layers Are Changing How Specificity Works" is an informative video that explores the impact of CSS layers on the specificity of CSS selectors. The video delves into how the introduction of CSS layers in modern web development affects the way styles are applied to elements. Viewers are provided with clear explanations and practical examples to understand the concept of CSS layers and their implications on specificity, including how styles from different layers interact and override each other. Through analysis and demonstrations, the video highlights the importance of understanding CSS layers for effectively managing stylesheets and ensuring consistent design across web projects. Whether you're a beginner or an experienced developer, this video offers valuable insights into how CSS layers are reshaping the landscape of CSS specificity and influencing best practices in web development.

How To Make Tooltips With Only CSS
4K views · Feb 7, 2024 codehunter.online
"How To Make Tooltips With Only CSS" is an instructional video demonstrating how to create tooltips for websites or applications using only CSS (Cascading Style Sheets). The tutorial guides viewers through the process of designing and implementing tooltips that appear when hovering over specific elements. Through clear demonstrations and explanations, viewers learn how to use CSS techniques such as pseudo-elements, transitions, and positioning to achieve the desired tooltip effect. By following along with the tutorial, viewers can create stylish and functional tooltips without the need for JavaScript, enhancing the user experience on their web projects. Whether you're a beginner or an experienced developer, this video offers valuable insights into creating tooltips using CSS, providing an elegant solution for displaying additional information or context to users.

6 Advanced Flexbox Features You Probably Don’t Know
979 views · Feb 7, 2024 codehunter.online
"6 Advanced Flexbox Features You Probably Don’t Know" is an insightful tutorial video that explores lesser-known and advanced features of the Flexbox layout model in CSS. Viewers are introduced to six advanced Flexbox techniques that can significantly enhance their web design projects. These features include lesser-utilized properties, functions, or combinations of Flexbox properties that offer innovative solutions to complex layout challenges. Through clear demonstrations and explanations, viewers learn how to leverage these advanced Flexbox features effectively, enabling them to create more flexible, responsive, and visually appealing layouts. Whether you're a beginner or an experienced developer, this video provides valuable insights into maximizing the capabilities of Flexbox for modern web design.

CSS Progress Bar Tutorial
353 views · Feb 7, 2024 codehunter.online
The "CSS Progress Bar Tutorial" is an instructional video that guides viewers through the process of creating a customizable progress bar using CSS (Cascading Style Sheets). Throughout the tutorial, viewers learn how to design and implement a progress bar with different styles, colors, and animations to suit their specific needs. The video covers essential concepts such as HTML structure, CSS styling, and possibly JavaScript for interactivity. Through clear demonstrations and explanations, viewers are shown how to use CSS properties like width, background-color, and transitions to create visually appealing progress bars for various purposes, such as tracking loading times, form completion, or video playback. Whether you're a beginner exploring front-end development techniques or an experienced developer seeking to enhance your UI design skills, this tutorial offers valuable insights into creating customizable progress bars using CSS.

How To Limit Lines Of Text With CSS Only
2K views · Feb 7, 2024 codehunter.online
"How To Limit Lines Of Text With CSS Only" is an instructional video demonstrating how to use CSS to restrict the number of lines of text displayed within an element on a webpage. Throughout the tutorial, viewers are guided through the process of implementing this feature without the need for JavaScript. The video covers essential concepts such as CSS properties like line-clamp, overflow, and text-overflow, allowing viewers to understand and apply these techniques effectively. By following clear demonstrations and explanations, viewers learn how to control the presentation of text content to ensure it fits within designated space constraints, improving readability and visual consistency on their websites or applications. Whether you're a beginner or an experienced developer, this tutorial offers valuable insights into managing text overflow using CSS alone.

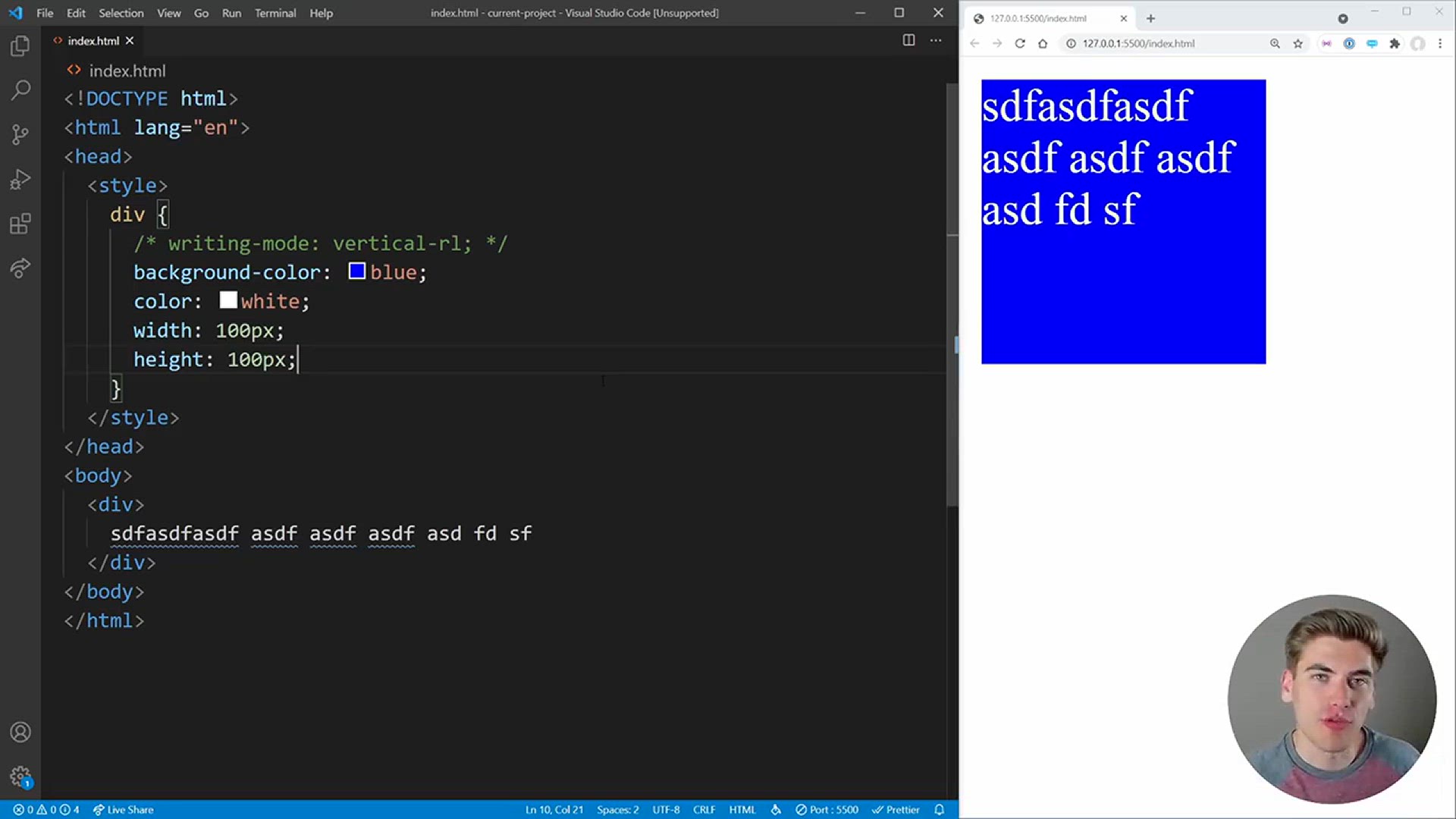
Are You Making These CSS Height Mistakes_
279 views · Feb 7, 2024 codehunter.online
The video titled "Are You Making These CSS Height Mistakes?" serves as a guide to common errors encountered when using CSS to define the height of elements within a web page layout. It addresses misconceptions and pitfalls that developers often encounter, offering solutions and best practices to avoid these mistakes. Through clear explanations and practical examples, viewers can learn how to properly manage element heights in CSS, ensuring consistency, responsiveness, and optimal design across various devices and screen sizes. Whether you're a novice or experienced web developer, this video provides valuable insights to improve your CSS coding skills and enhance the overall quality of your web projects.

CSS Tutorial For Beginners 53 - CSS Website Build Part 2
1K views · Feb 7, 2024 codehunter.online
This video is the second part of a CSS tutorial series aimed at beginners. In this segment, viewers will learn how to continue building a website using Cascading Style Sheets (CSS). The tutorial likely covers topics such as styling text, adding backgrounds, formatting layouts, and incorporating various design elements to enhance the website's appearance. It serves as a helpful resource for individuals looking to expand their knowledge of CSS and improve their web development skills.

CSS Tutorial For Beginners 52 - CSS Website Build Part 1
2K views · Feb 7, 2024 codehunter.online
This video is the first part of a CSS tutorial series tailored for beginners. It focuses on guiding viewers through the process of building a website using Cascading Style Sheets (CSS). Topics covered likely include setting up basic HTML structure, introducing CSS syntax and selectors, styling text and elements, and laying the groundwork for creating a visually appealing website layout. This tutorial serves as an accessible starting point for individuals looking to dive into web development and learn the fundamentals of CSS.

CSS Tutorial For Beginners 51 - Browser Support
1K views · Feb 7, 2024 codehunter.online
This video provides valuable insights into browser support for CSS, particularly aimed at beginners in web development. Viewers will gain an understanding of the importance of considering browser compatibility when writing CSS code. The tutorial likely covers strategies for handling differences in rendering CSS across various browsers, along with tools and resources to help ensure a consistent user experience. It serves as an essential guide for beginners looking to create websites that function seamlessly across different browsers.

CSS Tutorial For Beginners 48 - Opacity
2K views · Feb 7, 2024 codehunter.online
In this CSS tutorial video tailored for beginners, the concept of opacity is explored. The tutorial likely covers how to control the transparency of elements on a webpage using the `opacity` property in CSS. Viewers can expect to learn the syntax for setting opacity levels, understand how opacity affects both the element and its children, and explore practical examples of implementing opacity to create visually appealing designs. This tutorial serves as a foundational resource for beginners seeking to enhance their understanding of CSS and its capabilities in web development.

CSS Tutorial For Beginners 49 - CSS Gradients
2K views · Feb 7, 2024 codehunter.online
In this beginner-friendly CSS tutorial, viewers are introduced to the concept of CSS gradients. The video likely covers the syntax and usage of linear and radial gradients to create smooth color transitions on webpage elements. Viewers can expect to learn how to define gradient directions, adjust color stops, and create gradient patterns to enhance the visual appeal of their websites. This tutorial serves as a valuable resource for beginners looking to add depth and style to their web designs using CSS gradients.

CSS Tutorial For Beginners 50 - Box Shadow
2K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, the topic of box shadows is explored. The video likely covers how to use the `box-shadow` property to add depth and dimension to HTML elements on a webpage. Viewers can expect to learn about the syntax for applying box shadows, adjusting parameters such as blur, spread, and color to achieve desired effects, and implementing multiple shadows for more complex designs. This tutorial serves as a foundational resource for beginners seeking to enhance their web development skills by mastering the use of box shadows in CSS.

CSS Tutorial For Beginners 47 - Color
129K views · Feb 7, 2024 codehunter.online
In this CSS tutorial video designed for beginners, the fundamental concept of color in web development is explained. The tutorial likely covers various ways to specify colors in CSS, including hexadecimal notation, RGB values, color names, and RGBA for transparency. Viewers can expect to learn how to apply colors to text, backgrounds, borders, and other elements using CSS properties like `color`, `background-color`, and `border-color`. Practical examples and tips for choosing effective color schemes may also be included, making this tutorial a valuable resource for beginners looking to understand and manipulate colors in their CSS stylesheets.

CSS Tutorial For Beginners 01 - Introduction to CSS
1K views · Feb 7, 2024 codehunter.online
In this introductory CSS tutorial geared towards beginners, viewers are provided with a foundational understanding of Cascading Style Sheets (CSS). The video likely covers the purpose and importance of CSS in web development, explaining how CSS is used to control the visual presentation of HTML elements on a webpage. Viewers can expect to learn basic CSS syntax, selectors, and properties, as well as how to link CSS to HTML documents. This tutorial serves as an essential starting point for individuals new to web development, offering the necessary knowledge to begin styling and customizing their webpages effectively using CSS.

CSS Tutorial For Beginners - What is CSS_
1K views · Feb 7, 2024 codehunter.online
In this beginner-friendly CSS tutorial video, viewers are introduced to the concept of Cascading Style Sheets (CSS) and its significance in web development. The video likely covers the fundamental role CSS plays in styling HTML elements, separating the content and presentation layers of a webpage. Viewers can expect to learn about the basic syntax and structure of CSS rules, selectors, and properties, as well as the benefits of using CSS for creating visually appealing and consistent designs across different web pages. This tutorial serves as a foundational resource for beginners seeking to understand the basics of CSS and its importance in modern web development.

CSS Tutorial For Beginners 03 - Default Browser Styles
2K views · Feb 7, 2024 codehunter.online
In this CSS tutorial aimed at beginners, viewers explore default browser styles, an essential concept in understanding how browsers render web content. The video likely delves into the default styling applied by browsers to HTML elements and how CSS can override or modify these styles. Viewers can expect to learn how to use browser developer tools to inspect default styles and how to reset or normalize them to create a consistent starting point for styling web pages. This tutorial serves as a foundational resource for beginners looking to gain control over the visual appearance of their web content using CSS.

CSS Tutorial For Beginners 04 - Basic CSS Syntax
6K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers are introduced to the basic syntax of Cascading Style Sheets (CSS), a fundamental aspect of web development. The video likely covers the structure of CSS rules, including selectors, properties, and values. Viewers can expect to learn how to target HTML elements using different types of selectors and apply styles to them using CSS properties and values. This tutorial serves as an essential starting point for beginners looking to understand the foundational building blocks of CSS and how to apply them to style their web pages effectively.

CSS Tutorial For Beginners 05 - Inline & Embedded Styles
732 views · Feb 7, 2024 codehunter.online
In this CSS tutorial designed for beginners, viewers learn about inline and embedded styles, two methods for applying CSS to HTML elements. The video likely explains the differences between inline and embedded styles, with inline styles being applied directly within HTML elements using the "style" attribute, and embedded styles being defined within the "style" element in the HTML document's head section. Viewers can expect to understand the advantages and limitations of each method and how to use them effectively to style their web pages. This tutorial serves as a foundational resource for beginners looking to explore different ways of incorporating CSS into their HTML documents.

CSS Tutorial For Beginners 06 - External Style Sheets
10K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers are introduced to external style sheets, a powerful method for organizing and applying CSS styles across multiple HTML pages. The video likely covers how to create separate CSS files with the .css extension and link them to HTML documents using the "link" element in the head section. Viewers can expect to learn about the benefits of external style sheets, such as easier maintenance, better organization, and enhanced reusability of styles across multiple web pages. This tutorial serves as an essential resource for beginners looking to adopt best practices in managing CSS styles for their web projects.

CSS Tutorial For Beginners 07 - CSS Comments and Where to Us...
2K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers are introduced to CSS comments and their utility in organizing and documenting stylesheets effectively. The video likely covers how to use comments in CSS to add notes, explanations, or reminders within the code without affecting the webpage's appearance. Viewers can expect to learn the syntax for adding comments in CSS and understand best practices for using comments to enhance code readability and collaboration among developers. This tutorial serves as an essential guide for beginners looking to improve their CSS coding practices and maintain cleaner, more understandable stylesheets.

CSS Tutorial For Beginners 08 - Targeting Elements with CSS
434 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers learn how to target HTML elements using CSS selectors to apply styles effectively. The video likely covers various CSS selectors, such as element selectors, class selectors, ID selectors, and descendant selectors, along with examples demonstrating how to use each one. Viewers can expect to gain a solid understanding of how to select and style specific elements within their HTML documents using CSS. This tutorial serves as a foundational resource for beginners looking to master the art of targeting elements with CSS to create visually appealing and well-structured web pages.

CSS Tutorial For Beginners 09 - Targeting Classes and ID'...
746 views · Feb 7, 2024 codehunter.online
In this CSS tutorial geared towards beginners, viewers delve into targeting classes and IDs, crucial concepts in web development for styling HTML elements precisely. The video likely covers the syntax and usage of class and ID selectors in CSS, explaining how to apply styles to specific elements based on their assigned class or ID attributes. Viewers can expect to learn the differences between classes and IDs, as well as best practices for naming and applying them in their HTML markup. This tutorial serves as an essential guide for beginners seeking to enhance their CSS skills by mastering the targeting of classes and IDs to create more customized and visually appealing web pages.

CSS Tutorial For Beginners 10 - CSS Conflicts & the Casc...
410 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore CSS conflicts and the cascade, fundamental concepts in understanding how styles are applied and prioritized in web development. The video likely covers how CSS rules cascade, meaning that when multiple conflicting styles are applied to the same HTML element, the browser follows specific rules to determine which style takes precedence. Viewers can expect to learn about the importance of specificity, inheritance, and the order of CSS rules in resolving conflicts and applying styles consistently across their web pages. This tutorial serves as a crucial resource for beginners looking to grasp the intricacies of CSS conflict resolution and achieve more predictable and controlled styling outcomes in their projects.

CSS Tutorial For Beginners 11 - Inheritance
597 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the concept of inheritance, a fundamental principle in CSS styling. The video likely covers how styles are inherited from parent elements to their child elements, simplifying the process of styling multiple elements with similar attributes. Viewers can expect to learn how to leverage inheritance to create more efficient and maintainable CSS code by setting styles at higher levels in the document hierarchy. Additionally, the tutorial may provide examples demonstrating how inheritance works across different CSS properties. This tutorial serves as a valuable resource for beginners seeking to understand how inheritance enhances the consistency and scalability of their CSS stylesheets.

CSS Tutorial For Beginners 12 - Selector Specificity
40 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers delve into the concept of selector specificity, an essential aspect of understanding how CSS rules are applied to HTML elements. The video likely covers how selector specificity determines which styles take precedence when there are conflicting rules targeting the same element. Viewers can expect to learn about the hierarchy of selector specificity, including the importance of element selectors, class selectors, ID selectors, and inline styles in determining the final styling outcome. The tutorial may also provide practical examples to illustrate how to calculate and manage selector specificity effectively in CSS. This tutorial serves as a crucial resource for beginners looking to gain control over their CSS styles and resolve conflicts efficiently.

CSS Tutorial For Beginners 13 - The Important Declaration
333 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers learn about the "important" declaration, a powerful tool for overriding CSS specificity rules. The video likely covers how to use the "!important" keyword to give priority to specific styles, ensuring they take precedence over other conflicting styles. Viewers can expect to understand the syntax and proper usage of the "!important" declaration, as well as its implications for CSS code organization and maintainability. The tutorial may also provide examples demonstrating scenarios where the "!important" declaration can be beneficial and when it should be used cautiously. This tutorial serves as a valuable resource for beginners looking to gain more control over their CSS styles and resolve styling conflicts effectively.

CSS Tutorial For Beginners 14 - Targeting Multiple Elements
625 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore techniques for targeting multiple elements simultaneously, a fundamental skill in web development for efficiently applying styles across a webpage. The video likely covers various CSS selectors and combinators that allow users to target multiple elements based on shared characteristics or their position within the HTML document structure. Viewers can expect to learn about grouping selectors, using class and ID attributes, and employing descendant and sibling combinators to style elements efficiently. The tutorial may provide practical examples to demonstrate how to leverage these techniques effectively in CSS styling. This tutorial serves as a valuable resource for beginners seeking to enhance their CSS skills and create more cohesive and consistent web designs.

CSS Tutorial For Beginners 15 - Descendant Selectors
69 views · Feb 7, 2024 codehunter.online
In this CSS tutorial aimed at beginners, viewers are introduced to descendant selectors, a key concept for styling nested HTML elements in web development. The video likely covers how to use descendant selectors to target elements that are nested within other elements, enabling more precise and targeted styling. Viewers can expect to learn the syntax for descendant selectors and understand how they can be applied to create hierarchical styles that affect specific elements within a webpage's structure. The tutorial may include practical examples to illustrate the usage and benefits of descendant selectors in CSS styling. This tutorial serves as a foundational resource for beginners looking to gain a deeper understanding of CSS and improve their ability to style complex web layouts effectively.

CSS Tutorial For Beginners 16 - Child Selectors
2K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore child selectors, a crucial aspect of CSS styling for targeting specific elements that are direct children of another element. The video likely covers the syntax and usage of child selectors, which allow users to apply styles exclusively to elements that are immediate children of a parent element, disregarding any nested elements further down the hierarchy. Viewers can expect to learn how to use the ">" symbol to define child selectors and how they differ from descendant selectors. The tutorial may provide practical examples to illustrate the application of child selectors in styling HTML elements efficiently. This tutorial serves as a valuable resource for beginners seeking to enhance their CSS skills and gain more control over the styling of structured web layouts.

CSS Tutorial For Beginners 17 - Adjacent Selectors
235 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers are introduced to adjacent selectors, a crucial concept for targeting elements that are immediately preceded by another specific element. The video likely covers the syntax and usage of adjacent selectors, denoted by the "+" symbol, which allow users to apply styles to elements that directly follow another specific element in the HTML document hierarchy. Viewers can expect to learn how adjacent selectors differ from general sibling selectors and how they can be used to style specific elements in a more granular manner. The tutorial may provide practical examples to illustrate the application of adjacent selectors in CSS styling, offering viewers valuable insights into creating more precise and targeted styles for their webpages. This tutorial serves as a foundational resource for beginners looking to expand their CSS skills and gain a deeper understanding of CSS selectors.

CSS Tutorial For Beginners 18 - Attribute Selectors
205 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore attribute selectors, a powerful feature allowing the targeting of HTML elements based on their attributes. The video likely covers the syntax and usage of attribute selectors, which enable users to style elements that possess specific attributes or attribute values. Viewers can expect to learn various types of attribute selectors, including exact match, substring match, and value presence selectors, along with practical examples demonstrating their application in CSS styling. This tutorial serves as a valuable resource for beginners seeking to enhance their CSS skills and gain more control over styling elements based on their attributes.

CSS Tutorial For Beginners 19 - Pseudo Selectors
638 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers delve into pseudo-selectors, a powerful feature enabling the styling of elements based on their state or position in the document structure. The video likely covers the syntax and usage of pseudo-selectors, which allow users to apply styles to elements that cannot be targeted using traditional selectors. Viewers can expect to learn about various pseudo-selectors, including :hover, :active, :focus, :first-child, and :nth-child, along with practical examples illustrating their application in CSS styling. This tutorial serves as a valuable resource for beginners seeking to enhance their CSS skills and create more interactive and dynamic web designs.

CSS Tutorial For Beginners 20 - Hover, Active & Visited ...
2K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers learn how to apply hover, active, and visited effects to HTML elements, enhancing interactivity and visual feedback on webpages. The video likely covers the usage of pseudo-selectors such as :hover, :active, and :visited to target elements based on user interaction and navigation history. Viewers can expect to learn how to define styles for these states to create visually engaging effects, such as changing colors, adding borders, or modifying text styles. Practical examples and demonstrations may be included to illustrate the application of these effects in CSS styling. This tutorial serves as a valuable resource for beginners looking to add dynamic and responsive elements to their web designs using CSS.

CSS Tutorial For Beginners 21 - First & Last Child Selec...
383 views · Feb 7, 2024 codehunter.online
In this CSS tutorial geared towards beginners, viewers explore the first-child and last-child selectors, which allow for precise styling of the first and last child elements within their parent containers. The video likely covers the syntax and usage of these selectors, demonstrating how they can be employed to apply styles specifically to the first or last child element of a particular type within a container. Viewers can expect to learn how to utilize these selectors effectively to achieve desired layout and design effects in their web pages. Practical examples may be provided to illustrate the application of first-child and last-child selectors in CSS styling. This tutorial serves as a valuable resource for beginners looking to gain more control over the styling of specific elements within their web layouts.

CSS Tutorial For Beginners 22 - First & Last of Type Sel...
6K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the first-of-type and last-of-type selectors, allowing for precise styling of the first and last elements of a specific type within their parent containers. The video likely covers the syntax and usage of these selectors, demonstrating how they can be used to apply styles specifically to the first or last element of a particular type within a container, regardless of its position. Viewers can expect to learn how to utilize these selectors effectively to achieve desired layout and design effects in their web pages. Practical examples may be provided to illustrate the application of first-of-type and last-of-type selectors in CSS styling. This tutorial serves as a valuable resource for beginners seeking to gain more control over the styling of specific elements within their web layouts.

CSS Tutorial For Beginners 23 - nth Child Selectors
1K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers learn about the nth-child selector, a powerful tool for targeting specific elements within a parent container based on their position. The video likely covers the syntax and usage of the nth-child selector, demonstrating how it can be used to select elements that match a specified mathematical formula, allowing for highly flexible and dynamic styling. Viewers can expect to learn how to use the nth-child selector to apply styles to elements such as every third paragraph, every even or odd item in a list, or any other desired pattern. Practical examples and demonstrations may be included to illustrate the versatility and effectiveness of nth-child selectors in CSS styling. This tutorial serves as a valuable resource for beginners looking to create more complex and customizable web layouts with CSS.

CSS Tutorial For Beginners 24 - nth of Type Selectors
5K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the nth-of-type selector, a powerful tool for targeting specific elements of a certain type within their parent container based on their position. The video likely covers the syntax and usage of the nth-of-type selector, demonstrating how it can be used to select elements that match a specified mathematical formula, providing flexibility in styling various types of elements. Viewers can expect to learn how to use the nth-of-type selector to apply styles to elements such as every third paragraph, every second image, or any other desired pattern. Practical examples and demonstrations may be included to illustrate the versatility and effectiveness of nth-of-type selectors in CSS styling. This tutorial serves as a valuable resource for beginners looking to create more dynamic and customized web layouts using CSS.

CSS Tutorial For Beginners 25 - Combining Selectors
1K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers learn how to combine selectors to target specific elements with greater precision and flexibility. The video likely covers various methods of combining selectors, such as grouping selectors, chaining selectors, and using descendant selectors effectively. Viewers can expect to learn how to apply multiple selectors to narrow down the scope of styles applied to elements, allowing for more efficient and organized CSS code. Practical examples and demonstrations may be provided to illustrate the application of combined selectors in CSS styling. This tutorial serves as a valuable resource for beginners seeking to enhance their CSS skills and create more sophisticated and targeted styles for their web pages.

CSS Tutorial For Beginners 26 - The Universal Selector
448 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers are introduced to the universal selector, a versatile tool for targeting all elements on a webpage. The video likely covers the syntax and usage of the universal selector, denoted by the asterisk (*), demonstrating how it can be used to apply styles to all elements within a document. Viewers can expect to learn how to use the universal selector in combination with other selectors to reset default styles, apply global styles, or set default styles for specific elements. Practical examples and demonstrations may be included to illustrate the various applications of the universal selector in CSS styling. This tutorial serves as a valuable resource for beginners seeking to gain more control over the styling of their web pages using CSS.

CSS Tutorial For Beginners 27 - Font Size
3K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the topic of font size, an essential aspect of typography and web design. The video likely covers how to set font sizes for text elements using CSS, including various units of measurement such as pixels, ems, and percentages. Viewers can expect to learn how to choose appropriate font sizes for different types of content and how to use relative units to create more flexible and responsive designs. Practical examples and demonstrations may be included to illustrate the impact of font size on the visual appearance of text within web pages. This tutorial serves as a foundational resource for beginners seeking to improve their understanding of typography and CSS styling techniques.

CSS Tutorial For Beginners 28 - Font Family
5K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers delve into the concept of font family, an essential aspect of typography and web design. The video likely covers how to specify font families for text elements using CSS, allowing for the selection of preferred fonts and fallback options in case the primary font is unavailable. Viewers can expect to learn how to use generic font families as well as custom fonts to style text within web pages effectively. Practical examples and demonstrations may be included to illustrate the impact of font family choices on the visual appearance and readability of text content. This tutorial serves as a foundational resource for beginners looking to enhance their typography skills and create visually appealing web designs using CSS.

CSS Tutorial For Beginners 29 - Text Decoration
748 views · Feb 7, 2024 codehunter.online
In this CSS tutorial aimed at beginners, viewers explore text decoration, a fundamental aspect of styling text in web development. The video likely covers how to add visual enhancements to text elements using CSS properties such as text-decoration, allowing for the addition of underlines, overlines, line-throughs, and other decorative effects. Viewers can expect to learn how to apply text decoration to specific elements or text spans, as well as how to customize the appearance of text decorations, including color, style, and thickness. Practical examples and demonstrations may be included to illustrate the application of text decoration in CSS styling. This tutorial serves as a valuable resource for beginners seeking to add visual interest and emphasis to text content within their web pages.

CSS Tutorial For Beginners 30 - Font Weight
2K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers delve into the concept of font weight, a crucial aspect of typography and web design. The video likely covers how to adjust the weight or thickness of text elements using CSS properties such as font-weight, allowing for the creation of various levels of emphasis and hierarchy within text content. Viewers can expect to learn how to specify font weights ranging from normal to bold, as well as how to use numerical values or predefined keywords to achieve desired visual effects. Practical examples and demonstrations may be included to illustrate the impact of font weight on the readability and appearance of text within web pages. This tutorial serves as a foundational resource for beginners seeking to enhance their typography skills and create visually engaging web designs using CSS.

CSS Tutorial For Beginners 31 - Text Transform
1K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers learn about text transform, an important feature for modifying the capitalization of text elements in web development. The video likely covers how to use CSS properties such as text-transform to transform text to uppercase, lowercase, capitalize the first letter of each word, or revert to its default capitalization. Viewers can expect to learn how to apply text transform to specific elements or text spans, as well as practical examples demonstrating its usage in various contexts. This tutorial serves as a valuable resource for beginners looking to enhance the readability and visual consistency of text content within their web pages using CSS.

CSS Tutorial For Beginners 32 - Text Colour
185K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the topic of text color, a fundamental aspect of styling text in web development. The video likely covers how to specify the color of text elements using CSS properties such as color, allowing for the customization of text colors to suit the design aesthetic of a webpage. Viewers can expect to learn how to define text colors using various color formats, including named colors, hexadecimal notation, RGB, RGBA, HSL, and HSLA. Practical examples and demonstrations may be included to illustrate the application of text color in CSS styling. This tutorial serves as a foundational resource for beginners seeking to enhance their typography skills and create visually appealing web designs using CSS.

CSS Tutorial For Beginners 33 - Styling Links
3K views · Feb 7, 2024 codehunter.online
In this CSS tutorial designed for beginners, viewers learn about styling links, an important aspect of web design for enhancing user experience and visual appeal. The video likely covers how to apply CSS styles to anchor (link) elements using pseudo-classes such as :link, :visited, :hover, and :active, allowing for different styles to be applied to links in various states. Viewers can expect to learn how to customize link styles, including text color, text decoration, background color, and other properties, to create visually engaging and intuitive navigation for website visitors. Practical examples and demonstrations may be included to illustrate the application of link styling techniques in CSS. This tutorial serves as a valuable resource for beginners seeking to improve the appearance and usability of links within their web pages.

CSS Tutorial For Beginners 34 - Letter Spacing & Line He...
856 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the concepts of letter spacing and line height, important aspects of typography and text layout in web design. The video likely covers how to adjust the spacing between letters (letter-spacing) and the height of lines of text (line-height) using CSS properties, allowing for precise control over text appearance and readability. Viewers can expect to learn how to apply letter spacing and line height to specific text elements or text spans, as well as practical examples demonstrating their usage in various contexts. This tutorial serves as a valuable resource for beginners looking to enhance the typographic quality and visual consistency of text content within their web pages using CSS.

CSS Tutorial For Beginners 35 - Paragraph Spacing
1K views · Feb 7, 2024 codehunter.online
In this CSS tutorial catered to beginners, viewers are introduced to paragraph spacing, a crucial element in designing visually appealing and readable text content on webpages. The video likely covers techniques for adjusting the spacing between paragraphs using CSS properties such as margin and padding. Viewers can expect to learn how to control the space above and below paragraphs, allowing for customization of the layout and appearance of text content. Practical examples and demonstrations may be provided to illustrate the application of paragraph spacing in CSS styling. This tutorial serves as a valuable resource for beginners seeking to improve the readability and visual consistency of their web pages by mastering paragraph spacing techniques in CSS.

CSS Tutorial For Beginners 36 - The Box Model
1K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the box model, a fundamental concept in web development that governs the layout and sizing of HTML elements. The video likely covers the components of the box model, including content, padding, border, and margin, and how these components interact to determine the overall dimensions and spacing of an element. Viewers can expect to learn how to use CSS properties such as width, height, padding, border, and margin to control the box model and create visually appealing and well-structured layouts. Practical examples and demonstrations may be included to illustrate the application of the box model in CSS styling. This tutorial serves as a foundational resource for beginners seeking to understand the underlying principles of layout and spacing in web design using CSS.

CSS Tutorial For Beginners 37 - Margins
10K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers delve into the concept of margins, an essential aspect of controlling spacing and layout in web development. The video likely covers how to use CSS properties such as margin to adjust the space around elements, allowing for precise control over their positioning and alignment within a webpage. Viewers can expect to learn about different ways to specify margins, including setting margins individually for each side of an element or using shorthand notation to define margins for all sides simultaneously. Practical examples and demonstrations may be included to illustrate the application of margin properties in CSS styling. This tutorial serves as a valuable resource for beginners seeking to improve the layout and spacing of their web pages using CSS.

CSS Tutorial For Beginners 38 - Padding
620 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the concept of padding, a crucial element in controlling the space between an element's content and its border. The video likely covers how to use CSS properties such as padding to add space inside elements, allowing for better spacing and layout control in web development. Viewers can expect to learn about different ways to specify padding, including setting padding individually for each side of an element or using shorthand notation to define padding for all sides simultaneously. Practical examples and demonstrations may be included to illustrate the application of padding properties in CSS styling. This tutorial serves as a valuable resource for beginners seeking to improve the spacing and appearance of their web pages using CSS.

CSS Tutorial For Beginners 39 - Padding & Margin Long-ha...
4K views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers learn about the long-hand notation for specifying padding and margin properties in CSS. The video likely covers how to individually set padding and margin values for each side of an element using separate CSS properties, allowing for precise control over spacing and layout. Viewers can expect to learn the syntax and usage of properties such as padding-top, padding-right, padding-bottom, padding-left, margin-top, margin-right, margin-bottom, and margin-left. Practical examples and demonstrations may be included to illustrate the application of long-hand notation for padding and margin properties in CSS styling. This tutorial serves as a foundational resource for beginners seeking to understand and utilize more advanced CSS techniques for spacing and layout control in web development.

CSS Tutorial For Beginners 40 - Borders
554 views · Feb 7, 2024 codehunter.online
In this CSS tutorial tailored for beginners, viewers explore the concept of borders, an essential feature for adding visual distinction and structure to HTML elements in web development. The video likely covers how to use CSS properties such as border to define borders around elements, allowing for customization of border width, style, and color. Viewers can expect to learn about different border styles, including solid, dashed, dotted, double, and more, as well as how to apply border-radius to create rounded corners. Practical examples and demonstrations may be included to illustrate the application of border properties in CSS styling. This tutorial serves as a valuable resource for beginners seeking to enhance the visual appeal and layout of their web pages using CSS.

CSS Tutorial For Beginners 41 - Block-level Elements
3K views · Feb 8, 2024 codehunter.online
The video titled "CSS Tutorial For Beginners 41 - Block-level Elements" is likely a part of a tutorial series aimed at individuals who are new to Cascading Style Sheets (CSS) and want to learn how to style web pages. In this specific video, the focus is on block-level elements in HTML and how to manipulate their appearance using CSS. Block-level elements are those that typically start on a new line and occupy the full width available to them. Examples include `<div>`, `<p>`, `<h1>` to `<h6>`, `<ul>`, and `<li>` tags. In the tutorial, viewers may expect to learn how to apply CSS properties such as width, height, margin, padding, border, and background to these elements. The tutorial may cover concepts like the box model, which explains how these properties affect the sizing and spacing of block-level elements. Additionally, viewers may learn about the display property and how it can be used to change the default behavior of block-level elements. Overall, this video serves as a fundamental guide for beginners looking to understand and effectively style block-level elements using CSS, thus enhancing their ability to design visually appealing and well-structured web pages.

CSS Tutorial For Beginners 42 - Width & Height
5K views · Feb 8, 2024 codehunter.online
The video titled "CSS Tutorial For Beginners 42 - Width & Height" is likely part of a series aimed at newcomers to Cascading Style Sheets (CSS) who seek to learn the basics of web design and styling. In this specific tutorial, the focus is on understanding and manipulating the width and height properties in CSS. Width and height properties are fundamental to controlling the size of elements on a web page. This tutorial may cover how to set specific width and height values for elements using CSS, as well as how to use relative units such as percentages or ems for flexible layouts. Additionally, viewers may learn about the box-sizing property, which influences how the width and height of elements are calculated, particularly in relation to padding and borders. By following along with this tutorial, beginners can gain a solid understanding of how to adjust the dimensions of elements in their web projects effectively. This knowledge is essential for creating visually appealing and responsive layouts that adapt well to various screen sizes and devices. \

CSS Tutorial For Beginners 43 - Rounded Corners
2K views · Feb 8, 2024 codehunter.online
The video "CSS Tutorial For Beginners 43 - Rounded Corners" is likely part of a beginner-level series aimed at teaching the fundamentals of Cascading Style Sheets (CSS) for web design. In this particular tutorial, the focus is on demonstrating how to create rounded corners for elements using CSS. Rounded corners are a popular design feature used to soften the appearance of rectangular elements on a webpage. In this tutorial, viewers can expect to learn various CSS techniques for achieving rounded corners, including the border-radius property. The video may cover how to apply rounded corners to specific corners of an element, create elliptical curves, or even create complex shapes using CSS. By following this tutorial, beginners can enhance their understanding of CSS styling and gain practical skills for adding aesthetic appeal to their web designs. Mastering the creation of rounded corners opens up opportunities for creating visually engaging layouts that align with modern design trends.

CSS Tutorial For Beginners 44 - Backgrounds
4K views · Feb 8, 2024 codehunter.online
The video "CSS Tutorial For Beginners 44 - Backgrounds" is likely part of a beginner-friendly series aimed at educating individuals on the fundamentals of Cascading Style Sheets (CSS) for web design. In this tutorial, the focus is on exploring various techniques for styling backgrounds of HTML elements using CSS. Backgrounds play a crucial role in enhancing the visual appeal and readability of web pages. In this tutorial, viewers can expect to learn how to set background colors, images, gradients, and patterns using CSS properties such as background-color, background-image, background-repeat, background-size, and background-position. Additionally, the tutorial may cover advanced topics like background attachment and background blending modes to further customize the appearance of backgrounds. By following along with this tutorial, beginners can gain practical skills for effectively styling backgrounds in their web projects. Understanding how to manipulate backgrounds using CSS empowers designers to create visually stunning and engaging websites that captivate users' attention.

CSS Tutorial For Beginners 45 - Background Shorthand
1K views · Feb 8, 2024 codehunter.online
The video titled "CSS Tutorial For Beginners 45 - Background Shorthand" is likely part of a series tailored for individuals new to Cascading Style Sheets (CSS) and interested in learning the basics of web design and styling. In this tutorial, the focus is on introducing the background shorthand property in CSS. The background shorthand property allows developers to set multiple background-related properties in a single declaration, providing a more concise and efficient way to style backgrounds. In this tutorial, viewers can expect to learn how to use the background shorthand property to set background color, image, position, size, repeat, and attachment in a single line of code. Understanding and utilizing the background shorthand property can streamline the CSS code and improve maintainability, especially when dealing with complex background styles. By following this tutorial, beginners can enhance their proficiency in CSS and gain practical skills for efficiently styling backgrounds in their web projects.

CSS Tutorial For Beginners 46 - Multiple Backgrounds
1K views · Feb 8, 2024 codehunter.online
The video "CSS Tutorial For Beginners 46 - Multiple Backgrounds" is likely a part of a beginner-level series aimed at teaching the basics of Cascading Style Sheets (CSS) for web design. In this tutorial, the focus is on demonstrating how to apply multiple backgrounds to an HTML element using CSS. Multiple backgrounds allow developers to layer and combine different background images or colors on a single HTML element. In this tutorial, viewers can expect to learn how to use CSS properties such as background-image, background-position, background-size, and background-repeat to create visually interesting effects with multiple backgrounds. By following this tutorial, beginners can expand their CSS skills and gain practical knowledge on how to enhance the visual appeal of their web pages by creatively incorporating multiple backgrounds. This understanding enables them to create more dynamic and engaging designs for their websites.

CSS Tutorial For Beginners 47 - Color
12K views · Feb 8, 2024 codehunter.online
The video titled "CSS Tutorial For Beginners 47 - Color" is likely part of a series designed for newcomers to Cascading Style Sheets (CSS) who are interested in learning the basics of web design and styling. In this tutorial, the focus is on exploring various techniques for manipulating colors using CSS. Colors play a crucial role in web design, impacting the visual aesthetics and user experience of a website. In this tutorial, viewers can expect to learn about different methods for specifying colors in CSS, including hexadecimal notation, RGB, RGBA, HSL, and HSLA formats. Additionally, the tutorial may cover topics such as color keywords, opacity, and transparency. By following along with this tutorial, beginners can gain practical skills for effectively utilizing colors in their web projects. Understanding how to manipulate colors using CSS empowers designers to create visually appealing and cohesive designs that resonate with their audience.

CSS Tutorial For Beginners 48 - Opacity
116 views · Feb 8, 2024 codehunter.online
The video titled "CSS Tutorial For Beginners 48 - Opacity" is likely part of a beginner-friendly series aimed at teaching the basics of Cascading Style Sheets (CSS) for web design. In this tutorial, the focus is on explaining the concept of opacity and how to apply it to HTML elements using CSS. Opacity refers to the level of transparency of an element, allowing designers to create visually appealing effects such as faded or partially transparent elements. In this tutorial, viewers can expect to learn how to adjust the opacity of elements using the CSS opacity property. Additionally, the tutorial may cover techniques for creating hover effects or transitions using opacity. By following this tutorial, beginners can gain practical skills for enhancing the visual appeal of their web pages by incorporating opacity effects. Understanding how to manipulate opacity using CSS enables designers to create more dynamic and engaging user experiences.

CSS Tutorial For Beginners 49 - CSS Gradients
879 views · Feb 8, 2024 codehunter.online
The video titled "CSS Tutorial For Beginners 49 - CSS Gradients" is likely part of a beginner-level series aimed at teaching the basics of Cascading Style Sheets (CSS) for web design. In this tutorial, the focus is on introducing CSS gradients and how to use them to create visually appealing backgrounds and effects. Gradients in CSS allow designers to smoothly transition between two or more colors, creating dynamic and visually appealing backgrounds or effects. In this tutorial, viewers can expect to learn about the different types of gradients available in CSS, including linear gradients and radial gradients. The tutorial may cover how to specify gradient colors, directions, angles, and sizes to achieve desired effects. By following this tutorial, beginners can expand their CSS skills and gain practical knowledge on how to use gradients to enhance the visual appeal of their web pages. Understanding how to manipulate gradients using CSS empowers designers to create more engaging and modern-looking designs for their websites.

CSS Tutorial For Beginners 50 - Box Shadow
2K views · Feb 8, 2024 codehunter.online
The video "CSS Tutorial For Beginners 50 - Box Shadow" is likely part of a beginner-friendly series aimed at teaching the basics of Cascading Style Sheets (CSS) for web design. In this tutorial, the focus is on explaining the concept of box shadow and demonstrating how to apply it to HTML elements using CSS. Box shadow is a CSS property that allows designers to add shadow effects to elements, enhancing their visual appearance and depth on the webpage. In this tutorial, viewers can expect to learn how to use the box-shadow property to create various shadow effects, such as adding shadows to specific sides of an element, adjusting the blur radius and spread radius, and incorporating multiple shadows. By following this tutorial, beginners can gain practical skills for improving the visual appeal of their web pages by incorporating box shadow effects. Understanding how to manipulate box shadows using CSS enables designers to create more visually engaging and dynamic user interfaces.

CSS Tutorial For Beginners 51 - Browser Support
1K views · Feb 8, 2024 codehunter.online
The video titled "CSS Tutorial For Beginners 51 - Browser Support" is likely part of a series designed to help beginners understand Cascading Style Sheets (CSS) and its practical applications in web design. In this tutorial, the focus is on addressing the concept of browser support for CSS properties and techniques. Browser support refers to the compatibility of CSS properties and features across different web browsers. In this tutorial, viewers can expect to learn about the importance of considering browser support when using CSS to style web pages. The video may cover techniques for checking browser compatibility, such as using online resources or browser developer tools. By following this tutorial, beginners can gain insights into how to ensure their CSS code works consistently across various browsers, enhancing the user experience for all visitors to their websites. Understanding browser support helps designers make informed decisions when choosing CSS techniques and ensures their designs are accessible to a wider audience.

CSS Tutorial For Beginners 52 - CSS Website Build Part 1
1K views · Feb 8, 2024 codehunter.online
The video "CSS Tutorial For Beginners 52 - CSS Website Build Part 1" is likely the beginning of a tutorial series aimed at beginners interested in building their own website using Cascading Style Sheets (CSS). In this first part, viewers can expect to learn the foundational steps of creating a website layout using HTML and CSS. The tutorial may cover topics such as structuring the HTML document with appropriate tags for header, navigation, main content, and footer sections. Additionally, viewers may learn how to apply basic CSS styling to these elements to define their appearance, such as setting background colors, fonts, margins, and padding. By following along with this tutorial, beginners can gain practical experience in creating simple yet functional website layouts using HTML and CSS. This series likely provides a step-by-step guide to building a complete website, empowering viewers to apply their newfound knowledge to create their own web projects.

CSS Tutorial For Beginners 53 - CSS Website Build Part 2
292 views · Feb 8, 2024 codehunter.online
The video "CSS Tutorial For Beginners 53 - CSS Website Build Part 2" is likely a continuation of a tutorial series aimed at beginners interested in building their own website using Cascading Style Sheets (CSS). In this second part, viewers can expect to further develop the website layout started in Part 1, adding more advanced styling and functionality. In this installment, the tutorial may delve into topics such as refining the design with more intricate CSS properties, implementing responsive design techniques to ensure the website looks good on various devices, and adding interactivity using CSS transitions or animations. By following along with this tutorial, beginners can expand their knowledge of CSS and gain practical experience in building fully functional websites. This series likely provides a comprehensive guide to creating a complete website from scratch, empowering viewers to apply their skills to real-world web development projects.

13 Amazing CSS Image Hover Effect And Transition _ HTML CSS ...
581 views · Feb 8, 2024 codehunter.online
The video "13 Amazing CSS Image Hover Effects and Transitions" showcases a collection of creative and visually appealing image hover effects and transitions implemented using HTML, CSS, and JavaScript. Viewers are treated to a demonstration of each effect, highlighting its unique style and functionality. From subtle transitions to more dynamic animations, these effects serve as inspiration for web designers looking to enhance user interactions and aesthetics on their websites. By providing a variety of examples, the video offers valuable insights into implementing hover effects effectively to elevate the overall design of web interfaces. Whether it's for portfolio websites, galleries, or product showcases, this video offers a wealth of ideas for incorporating captivating hover effects into web design projects.

CSS Awesome Button Border Animations
688 views · Mar 25, 2024 codehunter.online
"Immerse yourself in the world of captivating CSS button border animations in this exciting video tutorial. Explore a variety of awe-inspiring techniques to add dynamic flair and interactivity to your buttons using CSS animations. From subtle hover effects to intricate border transformations, this video covers a range of creative approaches to elevate the visual appeal of your web buttons. Join us as we dive into the realm of CSS animations, unlocking the secrets to crafting buttons that not only engage users but also leave a lasting impression. Whether you're a novice or an experienced designer, this tutorial offers invaluable insights into enhancing your web design arsenal with mesmerizing button animations."

Create a Card with Curtain Effect on Hover
1K views · Mar 26, 2024 codehunter.online
"Unveil the magic of web design with this tutorial on creating a captivating card featuring a mesmerizing curtain effect on hover. Delve into the world of HTML and CSS as you learn to craft an interactive card that reveals hidden content with a simple hover action. Explore the nuances of CSS transitions and transforms to achieve the smooth curtain effect, adding a touch of elegance to your web projects. Whether you're a novice or an experienced designer, this video provides step-by-step guidance to enhance your skills and create stunning interactive elements that delight users. Join us as we elevate your web design repertoire with this engaging tutorial."

CSS Glowing Button _ CSS Effects _ CSS Animation
183 views · Mar 26, 2024 codehunter.online
"Elevate your web design game with this tutorial on creating a captivating CSS Glowing Button. Explore the dynamic world of CSS effects and animations as you learn to craft a button that shines and captures attention. Delve into CSS styling techniques to achieve the glowing effect, and master CSS animations to add fluid movement and interactivity to your design. Whether you're a beginner or seasoned developer, this video provides a comprehensive guide to leveraging CSS to create visually stunning and engaging buttons that enhance user experience. Join us as we illuminate your web projects with the magic of CSS effects and animations."

Cabinet with Open_Close Door Animation using CSS
469 views · Mar 26, 2024 codehunter.online
"Discover the magic of CSS animation with this tutorial on creating a captivating cabinet featuring open and close door animations. Delve into the world of web design as you learn to craft an engaging interface using CSS transitions and transforms. Explore the intricacies of animating cabinet doors to smoothly open and close, adding a touch of interactivity and charm to your website. Whether you're a novice or an experienced developer, this video provides clear, step-by-step instructions on implementing this dynamic animation effect to enhance user experience and visual appeal. Join us on this creative journey as we unlock the potential of CSS to bring your cabinet designs to life."

CSS Wave Animation ?
1K views · Mar 26, 2024 codehunter.online
"Dive into the captivating world of web animation with this tutorial on creating a mesmerizing CSS wave animation. Explore the art of front-end development as you learn to design and code a dynamic wave effect using CSS. Delve into CSS keyframe animations to achieve fluid motion that simulates the rhythmic movement of ocean waves. Whether you're a beginner or an experienced developer, this video provides step-by-step instructions on implementing this eye-catching animation effect to enhance the visual appeal and interactivity of your website. Join us as we ride the waves of creativity and explore the endless possibilities of CSS animation."

CSS Bars Animation
165 views · Mar 26, 2024 codehunter.online
"Discover the dynamic flair of CSS animation with this tutorial on creating an engaging CSS bars animation. Delve into the world of web design as you learn to craft a visually appealing effect using CSS transitions and transforms. Explore the versatility of CSS properties to animate bars, creating fluid and captivating motion. Whether you're a beginner or an experienced developer, this video provides step-by-step guidance on implementing this eye-catching animation effect to enhance the visual appeal and interactivity of your website. Join us as we explore the creative possibilities of CSS animation and bring your designs to life with dynamic bars."

Animated Sphere Loader with Pure CSS
372 views · Mar 26, 2024 codehunter.online
"Dive into the realm of web animation with this tutorial on creating an animated sphere loader using only CSS. Explore the power and versatility of CSS as you learn to design and code a visually captivating loading animation. Delve into CSS keyframe animations and transformations to bring the sphere loader to life with smooth and dynamic movement. Whether you're a beginner or an experienced developer, this video provides step-by-step instructions on implementing this eye-catching loader effect to enhance user experience on your website. Join us as we explore the creative possibilities of CSS and unlock the potential for creating engaging animations without the need for JavaScript."

CSS Card Hover Effects_ Unleash Your Creativity with Animati...
1K views · Mar 26, 2024 codehunter.online
"Dive into the world of creative web design with this tutorial on CSS card hover effects. Unleash your creativity as you explore the power of CSS animations to enhance the interactivity and visual appeal of your card designs. Delve into various hover effects such as scaling, rotating, and flipping, and learn how to implement them to create eye-catching transitions. Whether you're a novice or an experienced developer, this video provides step-by-step instructions on implementing these dynamic effects to make your cards stand out. Join us as we explore the endless possibilities of CSS animations and elevate your web design skills."

Create Stunning Tooltips Only CSS _ CSS Tooltips
145 views · Mar 26, 2024 codehunter.online
"Unlock the magic of CSS to create stunning tooltips with this tutorial. Delve into the world of web design as you learn to craft elegant and visually appealing tooltips using only CSS. Explore various styling techniques and hover effects to add depth and interactivity to your tooltips, enhancing user experience on your website. Whether you're a beginner or an experienced developer, this video provides clear, step-by-step instructions on implementing CSS-only tooltips that captivate and inform users. Join us as we harness the power of CSS to create dynamic and eye-catching tooltips that elevate your web design."

CSS Custom Scrollbar
896 views · May 6, 2024 codehunter.online
In this video, you'll discover how to customize the appearance of scrollbars using CSS. The tutorial demonstrates various techniques to change the color, width, and style of scrollbars, giving you control over the look and feel of your website's scrolling elements. You'll learn how to apply styles to both horizontal and vertical scrollbars, create hover effects, and ensure compatibility across different browsers. By the end of the video, you'll be able to create unique scrollbars that complement your website's design and improve the overall user experience.

Pop-up Modal Box CSS
90 views · May 7, 2024 codehunter.online
Discover how to create a pop-up modal box using CSS in this tutorial. This video explores the essential techniques for designing interactive modal windows that can display content, images, or forms. You'll learn how to trigger modals with buttons or links, style them for a polished look, and add animations for smooth transitions. Whether you're enhancing a website's user interface or adding a lightbox effect, this guide will help you master the art of pop-up modal boxes with CSS.

CSS Hover Effect
216 views · May 7, 2024 codehunter.online
Discover the power of CSS hover effects in this instructional video. Learn how to create dynamic and interactive visual transitions when users hover over elements like buttons, images, or text. This tutorial covers various hover techniques, including color changes, animations, transformations, and more. Ideal for enhancing user engagement and adding a touch of creativity to your website, this video is perfect for both beginners and experienced developers looking to elevate their CSS skills.

Create Soft Box Quick CSS Tricks
99 views · May 7, 2024 codehunter.online
In this video, you'll discover how to create a "soft box" effect using quick CSS tricks. The tutorial demonstrates simple techniques to achieve a subtle, modern look for boxes and containers on your web pages. You'll learn how to use CSS properties like shadows, borders, and gradients to soften the appearance of box elements, giving them a gentle and elegant feel. By following this guide, you'll be able to enhance your website's design with soft box effects that add depth and sophistication without complicating your code.

CSS Flip Card with Hover Effect __ Vertical Rotating Card
316 views · May 9, 2024 codehunter.online
Learn how to create a vertical rotating flip card with a hover effect using CSS in this comprehensive tutorial. This video guides you through the steps to build a dynamic flip card that rotates vertically when hovered over, revealing additional content or imagery. Discover how to set up the HTML structure and apply CSS transformations to achieve the desired rotation effect. You'll explore key concepts like perspective, transitions, and hover states, allowing you to create a smooth and visually appealing flip animation. Ideal for web designers and front-end developers, this tutorial provides a fun and creative way to add interactive elements to your website. Get ready to impress your users with this eye-catching CSS flip card with a vertical rotating hover effect.

CSS Product Card UI Design
226 views · May 9, 2024 codehunter.online
Learn how to design a modern and attractive product card UI using CSS in this comprehensive tutorial. This video guides you through the process of creating a product card layout that is both visually appealing and functional for e-commerce websites. Discover how to structure the HTML for the product card, including key elements like product image, name, price, and call-to-action buttons. You'll also learn CSS techniques for styling the card, adding hover effects, and ensuring responsiveness for mobile devices. Whether you're a beginner or an experienced web developer, this tutorial offers practical insights into creating a compelling product card UI design. Get ready to enhance your e-commerce or product-focused website with a sleek CSS-based product card design.

Profile Card UI Design Using CSS
327 views · May 9, 2024 codehunter.online
Learn how to create an eye-catching profile card UI using CSS in this step-by-step tutorial. This video shows you how to design a profile card that showcases key information like user name, profile picture, contact details, and a brief bio. Discover how to structure the HTML for the profile card and apply CSS techniques for styling and layout. You'll explore creative ways to incorporate colors, borders, shadows, and hover effects to make the profile card visually engaging. Ideal for portfolio websites, team pages, or social networking platforms, this tutorial provides practical guidance for designing a clean and modern profile card UI. Get ready to enhance your website with this CSS-based profile card design.

CSS Profile Card Design
174 views · May 9, 2024 codehunter.online
Learn how to create a stylish CSS profile card design in this step-by-step tutorial. This video guides you through building an attractive profile card to showcase individual information, including a profile photo, name, and contact details. Discover how to structure the HTML and use CSS to style the card, adding unique design elements like shadows, borders, and background gradients. The tutorial also covers techniques for enhancing interactivity with hover effects and ensuring a responsive layout for different devices. Ideal for personal websites, team pages, or social media profiles, this tutorial offers practical tips for creating a clean and modern CSS profile card design. Get ready to enhance your website's design with a captivating profile card built using CSS.

Text Animation using CSS
915 views · May 10, 2024 codehunter.online
"Explore the dynamic world of text animation with CSS! In this tutorial, you'll learn how to create captivating visual effects that bring your website's text to life. We'll cover key CSS properties and techniques to animate text, from simple transitions to complex keyframe animations. Whether you're a beginner or an experienced web developer, this guide will help you add an extra layer of creativity to your web projects. Discover how to use transforms, transitions, animations, and more to make your text stand out and engage your audience."

Neumorphism Registration form Using CSS
30 views · May 11, 2024 codehunter.online
"Immerse yourself in the captivating world of Neumorphism design with our tutorial on creating a Registration Form using CSS. Join us as we explore the innovative fusion of modern aesthetics and functionality, guiding you through the steps to craft a visually stunning and user-friendly registration interface. Learn how to leverage CSS techniques to achieve the distinctive soft, tactile buttons and inputs characteristic of Neumorphism design. Whether you're a design enthusiast or a frontend developer looking to enhance user experience, this video offers a comprehensive walkthrough, empowering you to create registration forms that leave a lasting impression."