
YouTube Channel kaise Banaye __ How to make a YouTube Channe...
29 views · Feb 5, 2024 codehunter.online
"YouTube Channel kaise Banaye: How to Make a YouTube Channel Step by Step" Is video mein hum aapko ek step-by-step guide prastut karenge jisme aap sikhenge kaise aap apna khud ka YouTube channel bana sakte hain. Hum HTML, CSS, ya JavaScript ka use nahi karenge, lekin isme aap janenge YouTube par ek naya channel kaise shuru karein. Is tutorial mein hum aapko batayenge: 1. **Account Banaye:** YouTube channel shuru karne ke liye aapko pehle Google account banane ki zarurat hogi. Hum aapko dikhayenge kaise aap asani se ek Google account bana sakte hain. 2. **YouTube Channel Setup:** Hum aapko YouTube channel setup ka step-by-step process dikhayenge, jisme aapko apne channel ka naam, description, aur category set karna hoga. 3. **Channel Art aur Logo:** Aap sikhenge kaise aap apne YouTube channel ke liye attractive channel art aur logo create kar sakte hain. 4. **Video Upload:** Hum aapko dikhayenge kaise aap apne pehle video ko YouTube par upload kar sakte hain. Isme hum aapko video title, description, tags, aur thumbnail set karne ka bhi tareeka batayenge. 5. **Channel Settings:** Aapko sikhaya jayega kaise aap apne channel ke settings ko customize kar sakte hain, jaise ki privacy settings aur notification preferences. Is tutorial ke zariye, aapko ek naya YouTube channel banane mein sahayak hoga aur aap asani se apne viewers ke saath content share kar payenge.

How to make Custom Mouse Cursor using HTML CSS & JavaScr...
810 views · Feb 5, 2024 codehunter.online
"Transform your website's user experience with flair by learning 'How to Make a Custom Mouse Cursor using HTML, CSS & JavaScript.' In this engaging tutorial, discover the art of personalization as you delve into HTML to structure, CSS to style, and JavaScript to animate a custom mouse cursor. Elevate your web design skills as you explore creative possibilities, adding a unique touch to your site. Whether you're a novice eager to experiment or an intermediate developer looking to enhance your projects, this tutorial provides a hands-on guide to crafting a distinctive and interactive mouse cursor. Unleash your creativity and make your website truly stand out with this dynamic customization tutorial."

Am I TOO OLD To Become A Software Engineer_
1K views · Feb 6, 2024 codehunter.online
"Am I TOO OLD To Become A Software Engineer?" is a thought-provoking video that explores the common concern of whether age is a barrier to entering the field of software engineering. The video likely discusses various perspectives on this topic, addressing concerns such as the rapid pace of technological advancements, the prevalence of younger professionals in the industry, and the potential challenges faced by individuals transitioning into tech later in their careers. It may offer encouragement and insights for individuals of all ages who aspire to pursue a career in software engineering, highlighting the importance of passion, continuous learning, and resilience in overcoming obstacles. Ultimately, the video aims to inspire viewers to pursue their goals regardless of age and to challenge preconceived notions about the tech industry.

Can an Arts Student Become a Software Engineer_
1K views · Feb 6, 2024 codehunter.online
"Can an Arts Student Become a Software Engineer?" is a compelling video that explores the possibility of individuals with backgrounds in the arts transitioning into the field of software engineering. The video likely delves into the skills and qualities that arts students can bring to the tech industry, such as creativity, critical thinking, and problem-solving abilities. It may showcase success stories of individuals who have made successful transitions from the arts to software engineering, highlighting the diverse pathways available for career development. The video likely encourages viewers to recognize the value of interdisciplinary skills and to embrace opportunities for learning and growth, regardless of their academic background. Overall, it aims to inspire and empower arts students who are interested in pursuing a career in technology by showcasing the potential for success in the field.

How long it takes to count to 1 MILLION
2K views · Feb 6, 2024 codehunter.online
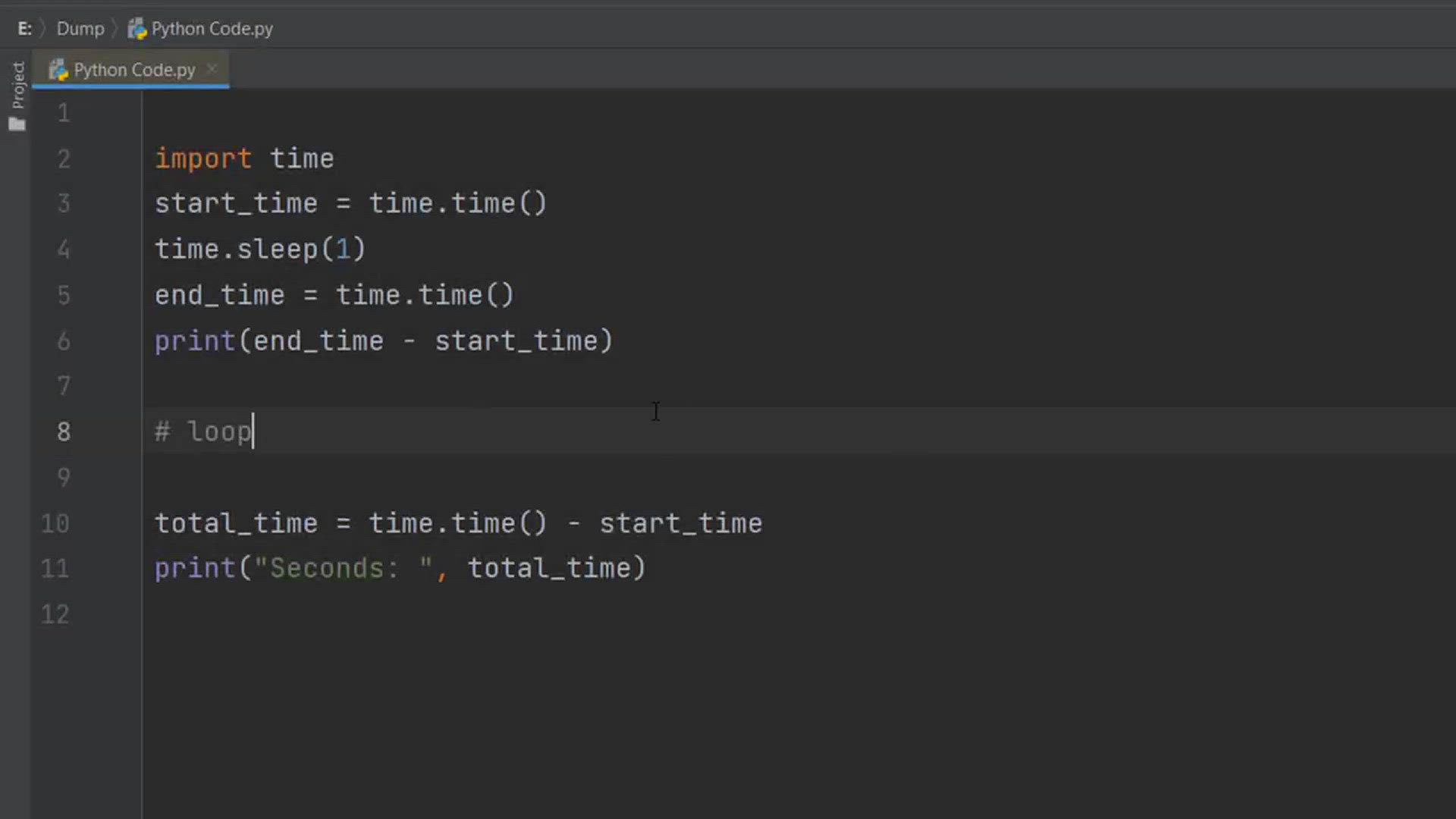
"Embark on a numerical journey with our fascinating experiment: 'How Long It Takes to Count to 1 MILLION.' In this time-lapse video, we explore the mesmerizing process of counting from one to a million. Whether you're a numbers enthusiast or curious about the sheer magnitude of counting to a million, this video provides a captivating visual representation. Join us as we compress time and witness the scale of numbers unfold. Stay tuned for an intriguing experience that puts the vastness of a million into perspective and offers a unique perspective on the concept of counting."

Do You Need To Type Fast To Be A Programmer_ Do Software Dev...
7K views · Feb 6, 2024 codehunter.online
"Do You Need To Type Fast To Be A Programmer? Do Software Developers Need To Be Good At Typing?" is an insightful video that addresses the misconception that fast typing skills are essential for success in programming. The video likely explores the role of typing speed in the context of software development, emphasizing that while proficient typing can be beneficial for efficiency, it is not a crucial factor in becoming a skilled programmer. It may discuss alternative methods of coding, such as copy-pasting, using code snippets, or utilizing integrated development environments (IDEs), which can mitigate the need for rapid typing. The video likely highlights the importance of other skills in programming, such as problem-solving, logic, and algorithmic thinking, which are far more critical for success in the field. Overall, the video aims to debunk the myth that fast typing is a prerequisite for becoming a programmer and encourages viewers to focus on developing their coding skills and problem-solving abilities instead.

I Asked ChatGPT to Build an Age Calculator
502 views · Feb 6, 2024 codehunter.online
"Embark on a unique coding experiment as we explore the capabilities of ChatGPT in 'I Asked ChatGPT to Build an Age Calculator!' Join us on this intriguing journey as we leverage the power of conversational AI to generate code for an age calculator. Whether you're a coding enthusiast or simply curious about AI's coding capabilities, this video showcases the interaction between human prompts and AI-generated code. Witness the creative and dynamic process as ChatGPT interprets the request and formulates a functional age calculator in real-time. Join us for a fascinating exploration at the intersection of natural language and coding!"

Web Scraping in 2 mins #chatgpt #openai
19K views · Feb 6, 2024 codehunter.online
"Dive into the world of rapid data extraction with our lightning-fast tutorial: 'Web Scraping in 2 Mins #ChatGPT #OpenAI.' Witness the speed and efficiency as we demonstrate how to leverage the power of web scraping using ChatGPT and OpenAI. Whether you're a data enthusiast or looking to explore the capabilities of ChatGPT, this video provides a quick and insightful guide to extracting valuable information from the web in just two minutes. Join us for a dynamic showcase of ChatGPT's web scraping prowess and unlock the potential for swift data retrieval. Accelerate your data exploration journey with this rapid and informative tutorial!"

How to Earn Money from ChatGPT in 5 Seconds!
244 views · Feb 6, 2024 codehunter.online
"Uncover the secrets of monetizing your ChatGPT skills with our rapid guide: 'How to Earn Money from ChatGPT in 5 Seconds!' In this quick tutorial, we provide valuable insights into leveraging ChatGPT for potential income. Whether you're a chatbot developer or a coding enthusiast, this video offers essential tips and strategies to kickstart your journey towards earning money with ChatGPT in just a matter of seconds. Explore quick and effective monetization methods, turning your ChatGPT skills into a valuable asset. Don't miss out on this brief but impactful guide to opening new doors in the world of chatbot development and online opportunities!"

How To Fix SLOW CHROME On Macbook Pro M1_ (Stop the Crashing...
3K views · Feb 6, 2024 codehunter.online
"How To Fix SLOW CHROME On MacBook Pro M1 (Stop the Crashing)" is a troubleshooting guide aimed at users experiencing performance issues and crashes with the Google Chrome browser on their MacBook Pro M1 devices. The video likely offers step-by-step instructions on addressing these issues, which may include updating Chrome to the latest version, disabling unnecessary extensions, clearing cache and browsing data, adjusting browser settings for better efficiency, and exploring alternative browsers optimized for the M1 architecture. By providing practical solutions to common problems, the video aims to help users improve the performance and stability of Chrome on their MacBook Pro M1 and enhance their browsing experience.

M1 Macbook AIR for learning to code_ 8GB or 16GB_
506 views · Feb 6, 2024 codehunter.online
"M1 MacBook Air for Learning to Code: 8GB or 16GB?" is an informative video that helps prospective coders decide between the 8GB and 16GB RAM configurations of the M1 MacBook Air for their coding journey. The video likely discusses the memory requirements for coding tasks, such as running development environments, compiling code, and multitasking. It may explore the performance differences between the two RAM configurations and consider factors like future-proofing, longevity, and budget constraints. Additionally, the video might offer recommendations based on the specific coding languages, frameworks, and tools the viewer plans to use. By providing insights and considerations, the video aims to assist viewers in making an informed decision about selecting the appropriate RAM configuration for their learning and coding needs on the M1 MacBook Air.

Software Engineering vs Computer Science Degree
12K views · Feb 6, 2024 codehunter.online
"Software Engineering vs Computer Science Degree" is an informative video that compares and contrasts the two academic paths in the field of computer technology. The video likely discusses the key differences between a degree in software engineering and one in computer science, such as curriculum focus, coursework, and career outcomes. It may explore how a software engineering degree typically emphasizes practical application and development methodologies, while a computer science degree focuses more on theoretical foundations and algorithmic concepts. Additionally, the video may address factors such as job opportunities, salary potential, and industry demand for graduates with each type of degree. By providing insights into the distinctions between software engineering and computer science degrees, the video aims to help viewers make informed decisions about their academic and career paths in the technology sector.

How To Create A Navbar In React With Routing
517 views · Feb 7, 2024 codehunter.online
Unlock the secrets of creating a dynamic and responsive navigation bar with this step-by-step tutorial on building a Navbar in React with routing. In this video, you'll learn the fundamentals of incorporating navigation functionality into your React applications, allowing for smooth transitions between different sections of your website. The tutorial covers the basics of setting up a Navbar component, implementing routing with React Router, and seamlessly linking it all together for a cohesive user experience. Whether you're a React novice or looking to enhance your web development skills, this guide provides a clear and concise walkthrough, ensuring that you grasp the essentials of creating an efficient and visually appealing navigation system. Elevate your React projects by mastering the art of crafting a functional Navbar with routing capabilities in this informative and beginner-friendly tutorial.

How To Build Sortable Drag & Drop With Vanilla Javascrip...
3K views · Feb 7, 2024 codehunter.online
Dive into the world of interactive web development with this instructive tutorial on "How To Build Sortable Drag & Drop with Vanilla JavaScript." In this video, you'll discover the magic behind creating a dynamic and user-friendly interface that allows for sorting items through a seamless drag-and-drop mechanism. The tutorial walks you through the step-by-step process of implementing this feature using only Vanilla JavaScript, ensuring accessibility to all skill levels. From setting up the HTML structure to integrating the drag-and-drop functionality, you'll gain valuable insights into the core principles of interactive web design. Whether you're a JavaScript enthusiast or just starting your coding journey, this tutorial empowers you to enhance your web applications with an engaging and intuitive sortable drag-and-drop feature, all without the need for external libraries or frameworks. Elevate your coding skills and create a more user-centric web experience with this practical and hands-on guide.

How To Build Your Own AI With ChatGPT API
3K views · Feb 7, 2024 codehunter.online
Unleash the power of artificial intelligence in your projects with this tutorial on "How to Build Your Own AI with ChatGPT API." In this video, you'll be taken through the exciting process of integrating the ChatGPT API into your applications, enabling you to create personalized and dynamic conversational AI experiences. The tutorial covers everything from obtaining API keys to making API calls, offering a step-by-step guide suitable for developers of all levels. Whether you're a seasoned AI enthusiast or a newcomer eager to explore the capabilities of language models, this tutorial empowers you to harness the potential of ChatGPT in your own projects. Elevate your applications by incorporating a custom-built AI, capable of generating human-like text and engaging in meaningful conversations. Dive into the world of AI development with this accessible and informative guide, and discover the endless possibilities of building your own AI using the ChatGPT API.

How To Create A Search Bar In JavaScript
4K views · Feb 7, 2024 codehunter.online
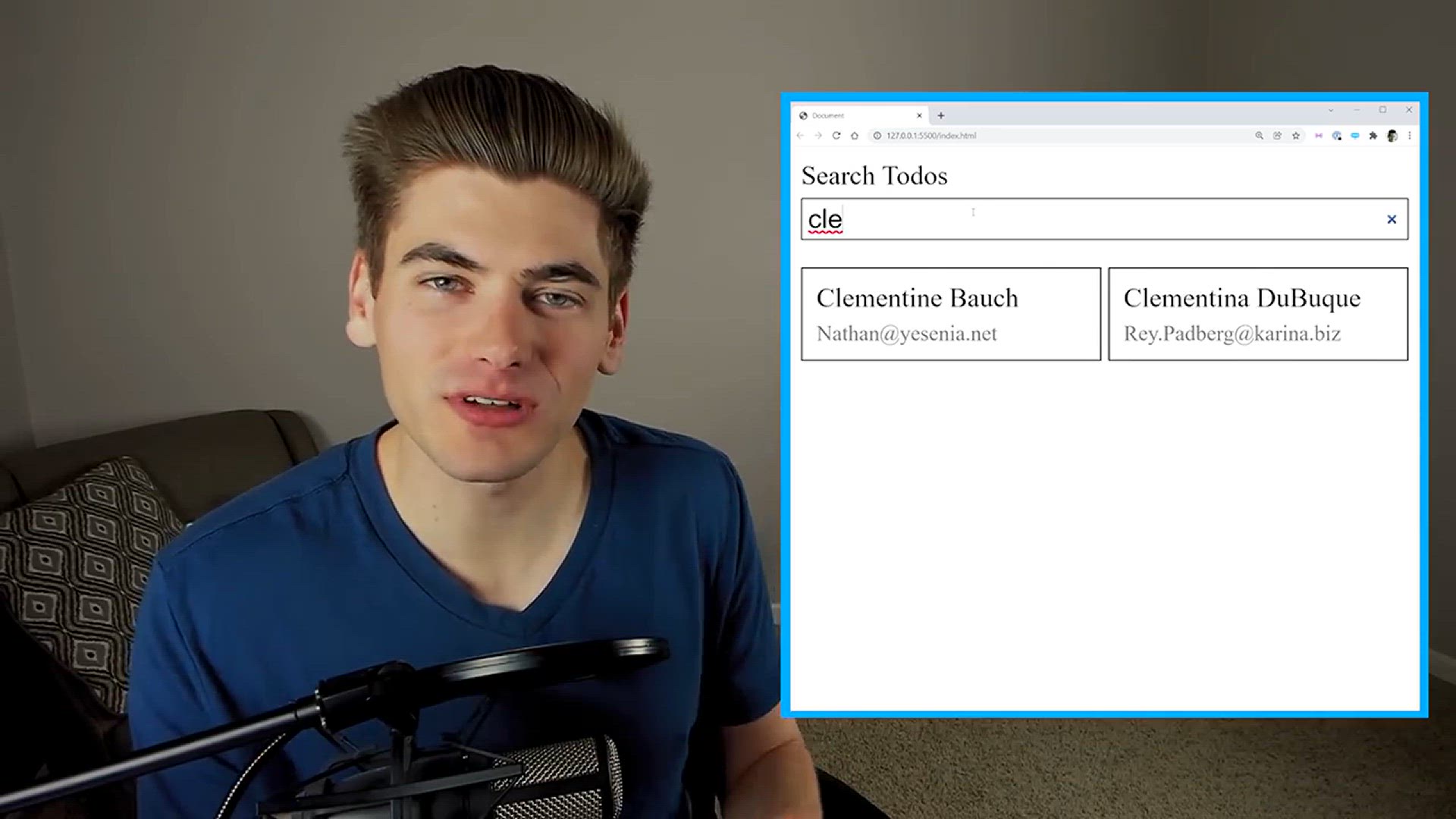
Discover the essentials of web development as you embark on a journey to learn "How to Create a Search Bar in JavaScript" with this insightful tutorial. In this video, you'll be guided through the step-by-step process of building a dynamic and responsive search bar using JavaScript. From setting up the HTML structure to implementing the necessary JavaScript code, this tutorial caters to both beginners and intermediate developers. Explore the fundamentals of handling user input, filtering data, and dynamically updating the content of your web page. Whether you're looking to enhance user interaction on your website or simply keen on honing your JavaScript skills, this guide provides a clear and concise walkthrough. Elevate your web development projects by incorporating an efficient and user-friendly search bar, bringing a seamless search experience to your users. Dive into the world of interactive web design with this practical and hands-on tutorial.

Build A REST API With Node.js, Express, & MongoDB - Quic...
4K views · Feb 7, 2024 codehunter.online
Embark on a fast-track journey to building a robust REST API with this quick and practical tutorial. In "Build a REST API with Node.js, Express, & MongoDB," you'll learn the essentials of creating a powerful backend for your applications. The video covers the entire process, from setting up a Node.js environment to utilizing Express for routing and integrating MongoDB for database functionality. Whether you're a developer looking to quickly implement a RESTful API or a Node.js enthusiast seeking hands-on experience, this tutorial offers a concise and step-by-step guide. Elevate your backend development skills and unlock the potential of building scalable and efficient APIs. Join this tutorial to streamline your Node.js, Express, and MongoDB knowledge and create a REST API that empowers your web applications with speed and reliability.

Build a Real Time Chat App With Node.js And Socket.io
772 views · Feb 7, 2024 codehunter.online
Embark on an immersive journey into real-time communication with this tutorial on "Building a Real-Time Chat App with Node.js and Socket.io." In this video, you'll explore the dynamic combination of Node.js and Socket.io to create a fully functional and interactive chat application. From setting up the Node.js server to implementing WebSocket communication with Socket.io, the tutorial provides a hands-on experience for developers of all levels. Witness the power of real-time updates as messages flow seamlessly between users, enhancing the user experience. Whether you're a Node.js enthusiast or a developer looking to add real-time features to your applications, this guide offers a clear and concise step-by-step walkthrough. Elevate your web development skills and bring the magic of real-time communication to your projects with this engaging and informative tutorial. Join the session to create a chat app that showcases the potential of Node.js and Socket.io in building responsive and dynamic web applications.

How To Create Advanced CSS Dropdown Menus
3K views · Feb 7, 2024 codehunter.online
Unlock the secrets of web design elegance with this tutorial on "How to Create Advanced CSS Dropdown Menus." In this video, you'll embark on a journey to master the art of crafting sophisticated and dynamic dropdown menus using advanced CSS techniques. From structuring HTML elements to applying intricate CSS styles and transitions, this tutorial is designed for developers seeking to elevate their frontend skills. Explore the intricacies of creating multi-level dropdowns, stylish animations, and responsive designs, ensuring a seamless user experience. Whether you're a CSS enthusiast or a developer aiming to enhance your web design repertoire, this guide offers a step-by-step walkthrough for creating visually stunning and feature-rich dropdown menus. Join this tutorial to bring a touch of sophistication to your web projects and showcase your ability to create advanced CSS dropdown menus that captivate and engage users.

JWT Authentication Tutorial - Node.js
2K views · Feb 7, 2024 codehunter.online
Master the art of secure authentication with this comprehensive "JWT Authentication Tutorial for Node.js." In this video, you'll be guided through the process of implementing JSON Web Token (JWT) authentication in your Node.js applications. From setting up the Node.js environment to integrating the necessary dependencies and handling user authentication, this tutorial covers the essential steps to create a robust and secure authentication system. Dive into the world of token-based authentication, exploring how JWTs can enhance the security of your web applications. Whether you're a Node.js developer seeking to strengthen your authentication mechanisms or a learner eager to understand JWT authentication, this guide provides a clear and concise walkthrough. Elevate your backend development skills and ensure a secure user experience by implementing JWT authentication in your Node.js projects. Join this tutorial to unlock the potential of token-based security and enhance the authentication layer of your applications.

How To Create A Video Chat App With WebRTC
321 views · Feb 7, 2024 codehunter.online
Embark on the frontier of real-time communication with this tutorial on "How to Create a Video Chat App with WebRTC." In this video, you'll be guided through the process of building a robust and interactive video chat application using WebRTC (Web Real-Time Communication). From setting up the foundational HTML and JavaScript elements to implementing WebRTC functionalities for video streaming, this tutorial caters to developers seeking to explore the world of real-time communication. Dive into the intricacies of peer-to-peer connections, video and audio handling, and ensuring a seamless user experience in your applications. Whether you're a frontend developer looking to incorporate real-time video chat capabilities or a curious learner eager to grasp the power of WebRTC, this guide provides a clear and comprehensive step-by-step walkthrough. Join this tutorial to bring the magic of video communication to your projects and showcase your ability to create a feature-rich video chat app using WebRTC.

How Much YouTube Paid Me (with over 3,000,000 views)
21K views · Feb 7, 2024 codehunter.online
"How Much YouTube Paid Me (with over 3,000,000 views)" is a video where the creator shares insights into their earnings from YouTube, specifically focusing on a video that has garnered over 3,000,000 views. In the video, they likely discuss their experience with monetization, including factors such as ad revenue, watch time, and engagement metrics. By transparently revealing their earnings, the creator offers viewers a glimpse into the potential financial rewards of creating popular content on YouTube. Additionally, the video may touch upon strategies for maximizing earnings on the platform and provide advice for aspiring YouTubers looking to monetize their channels effectively. Viewers can expect valuable insights into the economics of YouTube content creation and the factors that influence creators' earnings.

My 2023 Chill Desk Setup & Home Office Tour
8K views · Feb 7, 2024 codehunter.online
"My 2023 Chill Desk Setup & Home Office Tour" is a video showcasing the creator's personal workspace and home office arrangement in the year 2023. The video likely offers a detailed walkthrough of the desk setup, including the choice of furniture, computer equipment, peripherals, and decor elements. Additionally, the creator may share insights into the rationale behind their design choices, ergonomic considerations, and productivity-enhancing tools or gadgets incorporated into the setup. Viewers can expect to gain inspiration and ideas for optimizing their own home office environments for comfort, functionality, and style.

How to Code a Card Matching Game
38K views · Feb 7, 2024 codehunter.online
Embark on a coding adventure with this engaging tutorial on "How to Code a Card Matching Game." In this video, you'll dive into the world of web development and explore the step-by-step process of creating a dynamic and interactive card matching game using HTML, CSS, and JavaScript. From setting up the game board to implementing logic for card flips and matches, this tutorial is designed for developers of all levels. Whether you're a beginner seeking hands-on practice or an experienced coder looking for a fun project, this guide offers clear and concise instructions to bring your card matching game to life. Elevate your web development skills by creating a custom game that not only entertains but also showcases your coding prowess. Join this tutorial to add an exciting and interactive element to your projects and master the art of coding a card matching game.

Facebook Store _ Facebook Shop _ How To Make Online Store on...
704 views · Feb 8, 2024 codehunter.online
The video "Facebook Store: Facebook Shop - How To Make Online Store on Facebook" is a tutorial that guides viewers through the process of setting up an online store directly on Facebook. Throughout the video, viewers learn step-by-step instructions on how to create a Facebook Shop, which allows businesses to showcase and sell products directly on their Facebook Page. The tutorial covers essential topics such as adding product listings, setting up payment methods, managing orders, and optimizing the store for better visibility and sales. By following along with the instructions provided in the video, viewers can learn how to leverage Facebook's features effectively to create a professional and functional online store, enabling them to reach a wider audience and increase sales opportunities through the social media platform. Whether for small businesses, entrepreneurs, or individuals looking to sell products online, this tutorial offers valuable insights into setting up a Facebook Store for eCommerce success.

How To Add Business On Google Map _ Google Business Listing ...
4K views · Feb 8, 2024 codehunter.online
The video "How to Add Business on Google Map: Google Business Listing 2018 - Local SEO" is a tutorial that provides step-by-step guidance on how to create and optimize a Google Business listing for local businesses. Throughout the video, viewers are instructed on the process of setting up their business profile on Google Maps, including adding essential information such as business name, address, phone number, website, hours of operation, and categories. The tutorial also covers optimizing the listing with keywords, images, and customer reviews to enhance visibility and attract more customers through local SEO strategies. By following the instructions provided in the video, business owners can learn how to leverage Google Maps and Google Business listings effectively to improve their online presence and reach potential customers in their local area. Whether for small businesses, startups, or established enterprises, this tutorial offers valuable insights into harnessing the power of Google Maps for local SEO success.

How To Build A CV Website
630 views · Feb 8, 2024 codehunter.online
The video "How To Build A CV Website" provides a comprehensive tutorial on creating a personalized curriculum vitae (CV) website from scratch. Throughout the video, viewers are guided through the process of designing and developing a professional online CV using HTML, CSS, and possibly additional technologies such as JavaScript or a front-end framework like Bootstrap. The tutorial covers essential steps such as structuring the website layout, adding sections for personal information, education, work experience, skills, and projects, as well as styling and customization to enhance the visual appeal and usability of the website. By following along with the instructions and code demonstrations provided in the video, viewers can learn how to showcase their qualifications, achievements, and portfolio effectively through a bespoke CV website. Whether for job hunting, networking, or personal branding, this tutorial offers valuable insights and practical guidance for creating a standout online CV presence.

Glassmorphism Login Form
125 views · May 7, 2024 codehunter.online
Learn how to design a sleek glassmorphism login form in this video tutorial. Explore the unique aesthetic of glass-like transparency with frosted backgrounds, subtle blurring, and elegant drop shadows. This guide walks you through creating a modern and stylish login form that combines visual appeal with functionality. Whether you're a web designer or developer, you'll gain insights into implementing glassmorphism effects with CSS to create a captivating user experience.

How to Create Navigation Tooltip Using CSS
46 views · May 7, 2024 codehunter.online
Learn how to create navigation tooltips using CSS in this informative video tutorial. Discover how to add informative and visually appealing tooltips to your website's navigation menu, providing additional context or information to users as they hover over links or icons. This video explores various techniques for styling and positioning tooltips, as well as best practices for ensuring accessibility and responsiveness. Ideal for web designers and developers, this tutorial will help you enhance user experience with effective tooltip design.

How to Create a transparent Glass Card Using CSS
42 views · May 7, 2024 codehunter.online
In this video tutorial, learn how to create a transparent glass card using CSS. Discover the aesthetic appeal of glassmorphism and how to achieve a stylish transparent effect with subtle blurring and soft drop shadows. This guide provides step-by-step instructions to help you design cards that are visually appealing, modern, and versatile, perfect for use in various web applications. Whether you're looking to add a touch of elegance to your web design or simply experiment with trendy CSS techniques, this video offers valuable insights and practical advice.

How to Create Gradient Drop Shadow Box Html And CSS
348 views · May 7, 2024 codehunter.online
Explore the art of creating gradient drop shadow boxes with HTML and CSS in this video tutorial. Learn how to use gradients to add depth and dimension to your box elements, creating an eye-catching shadow effect that transitions smoothly from light to dark. This guide covers key CSS techniques and properties for achieving the gradient shadow, along with best practices for integrating these effects into your web designs. Perfect for web developers and designers looking to elevate their UI elements with a touch of creativity and sophistication.

How I would Code if I get back in 1st year of College_ Softw...
201 views · Jun 2, 2024 codehunter.online
In this video, I'll share my detailed roadmap and strategies for software development placement preparation if I were to go back to my first year of college. We'll cover essential topics such as learning programming languages, building projects, mastering data structures and algorithms, and developing soft skills crucial for interviews. Whether you're a college freshman or someone looking to enhance their software development skills, this guide will provide you with a comprehensive plan to excel in software development placements. Follow along and pave your way to a successful career in software development with this structured roadmap.

How to Start Web Development_ Complete Roadmap for FullStack...
70 views · Jun 16, 2024 codehunter.online
This video serves as a comprehensive guide for aspiring full-stack developers looking to begin their journey in web development in 2022. It outlines a complete roadmap, covering essential technologies, languages, and frameworks necessary for both front-end and back-end development. From learning HTML, CSS, and JavaScript to mastering server-side scripting with languages like Python or Node.js, this roadmap provides a step-by-step approach to acquiring the skills needed to become a proficient full-stack developer in today's competitive tech industry.

How to Prepare for Core Placements_ _ Step by Step _ Resume ...
47 views · Jun 16, 2024 codehunter.online
This video offers a step-by-step guide on how to prepare for core placements, focusing specifically on resume building. It covers essential tips and strategies for crafting a compelling resume that highlights your skills, achievements, and experiences relevant to core industries. Whether you're a fresh graduate or transitioning professional, this video provides valuable insights to help you effectively showcase your qualifications and secure opportunities in core sectors like engineering, manufacturing, and infrastructure.