How To Create Animated CSS Cards
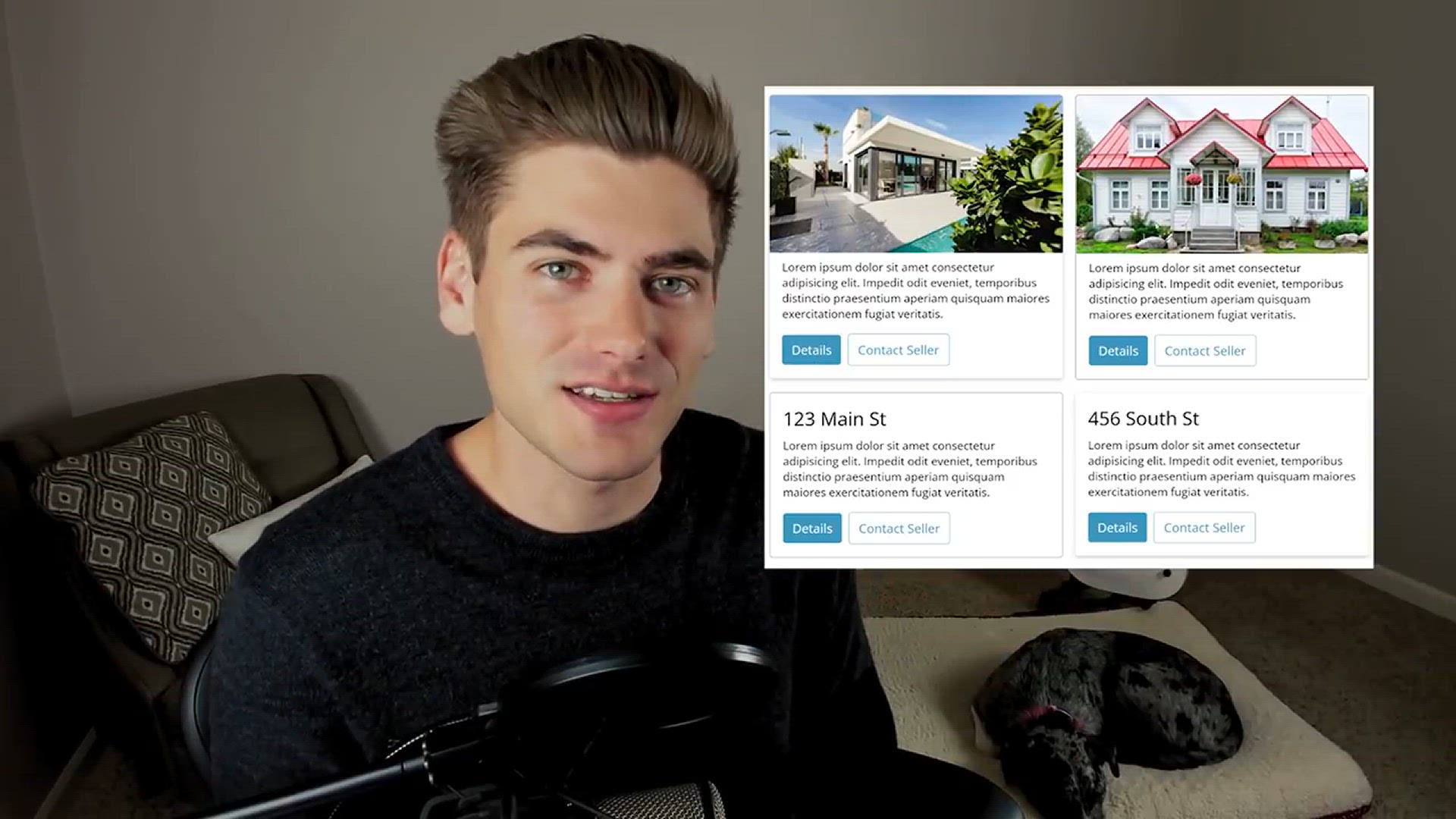
"How To Create Animated CSS Cards" is an instructional video that guides viewers through the process of designing and implementing animated CSS cards for web design projects. Throughout the tutorial, viewers are introduced to CSS techniques such as transitions, transformations, and keyframes, which are used to create dynamic and visually appealing card animations. The video covers essential concepts such as card structure, hover effects, and animations, providing step-by-step instructions and code examples to help viewers understand and implement each aspect effectively. By following clear demonstrations and explanations, viewers can learn how to customize and enhance CSS cards with animations to create engaging user interfaces for websites or applications. Whether you're a beginner exploring front-end development or an experienced designer seeking to add flair to your projects, this tutorial offers valuable insights into creating animated CSS cards.